体验碎周报第 137 期(2023.4.3)
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
体验亮点
贝壳 App Banner 滚动展开
贝壳 App 首页的 banner,在向下滚动后展开,既节约了首屏空间,又在恰当的时候让内容展示更丰富。

体验槽点
微信视频号加载状态误解
需要请求网络的页面都有加载状态,微信视频号的加载默认展示的按钮状态是“已关注”,在加载未成功之前是不可能拿到关注状态的。这样会带来误解。

推荐阅读
多视角下的设计价值观
链接:https://mp.weixin.qq.com/s/MaOvRX912uj7K6Y1Gogy0A
设计师在做设计的过程中,会遇到用户与平台之间的冲突;不同用户角色之间的冲突;功能与平台之间的冲突。
作为设计师,需要先有业务视角,了解业务。然后将业务流程转换成设计视角。
最后需要从用户视角,站在用户的角度去看待。最后在全局看待用户、功能和平台三者之间的关系。

如何做好 B 端产品列表设计
链接:https://www.zcool.com.cn/article/ZMTQ4MzQ3Mg==.html
B 端中后台产品中,列表页和表单面占了 80% 以上的页面,这篇文章针对如何设计一款好用的 B 端产品列表页进行了讲解。
UI 设计师都该懂的基本原则
链接:https://mp.weixin.qq.com/s/-MCNkCFTrCJ2YIbTzgZmRg
一篇非常基础的 UI 视觉设计的基本技法原则,适合入门设计师看看。

让晦涩的金融信息变得简单
链接:https://mp.weixin.qq.com/s/vNzsmpDIlyyEdb66uiSqbg
金融行业本身规则很复杂,雪球 App 设计师们通过本文介绍利用设计策略和方法,降低用户对互联网金融产品的认知难度和信息理解门槛,提升基础用户体验。

Ant Design MetaGuide 设计系统元规范
链接:https://mp.weixin.qq.com/s/MymdmGPL7zlMQy_9ZSIWMQ
设计系统解决了设计规范的问题,但是设计设计系统本身也有规范,所谓设计系统元规范就是帮助系统建设者达到两个目的:1、确定要做什么组件;2、评估组件的质量。

删除真的都需要二次确认吗?
链接:https://mp.weixin.qq.com/s/VPKZ8VHl6xOIDDY-XErXUQ
本文整理了二次确认的 3 种形式,C 端和 B 端二次确认的设计模式。总的来说操作是否需要二次确认,先看是否可以找回。如果可以,那么大概率不需要二次确认。

产品中的这些心理说服模式,会让你心甘情愿付钱
链接:https://mp.weixin.qq.com/s/_R2M1Zu8MKPZNSZwl1Es7A
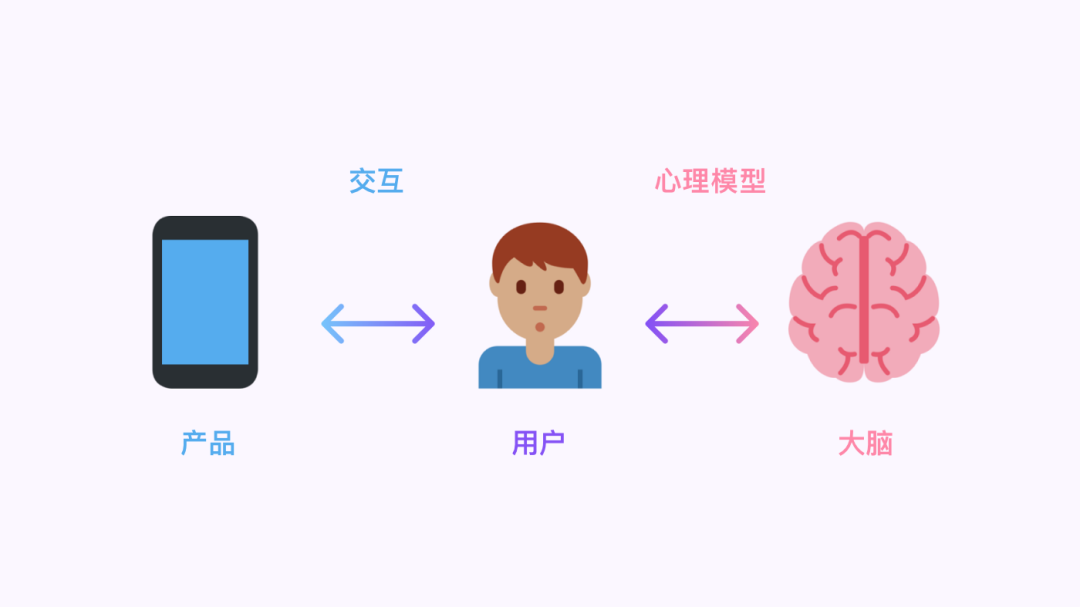
作者在这篇文章里分析了心理模型是如何应用到不同类型的 app 产品上的。整篇文章脉络清晰简单,分别介绍了五类 app 的基本情况以及具体产品设计中应用到的心理模型。

用户、场景、需求,车载网络音乐功能构建
链接:https://mp.weixin.qq.com/s/TBXM3kUnkh2bz8-IufJiWQ
本研究采用定性探索和定量验证结合的方式,共计跟车访谈 12 名车主,问卷调查 247 名用户。聚焦车载网络音乐,总结不同类型用户在不同场景下对音乐的体验需求点,提炼车载网络音乐体验理想态。

工具资源
Core ML Stable Diffusion —— 苹果官方原生 Stable Diffusion
链接:https://github.com/apple/ml-stable-diffusion
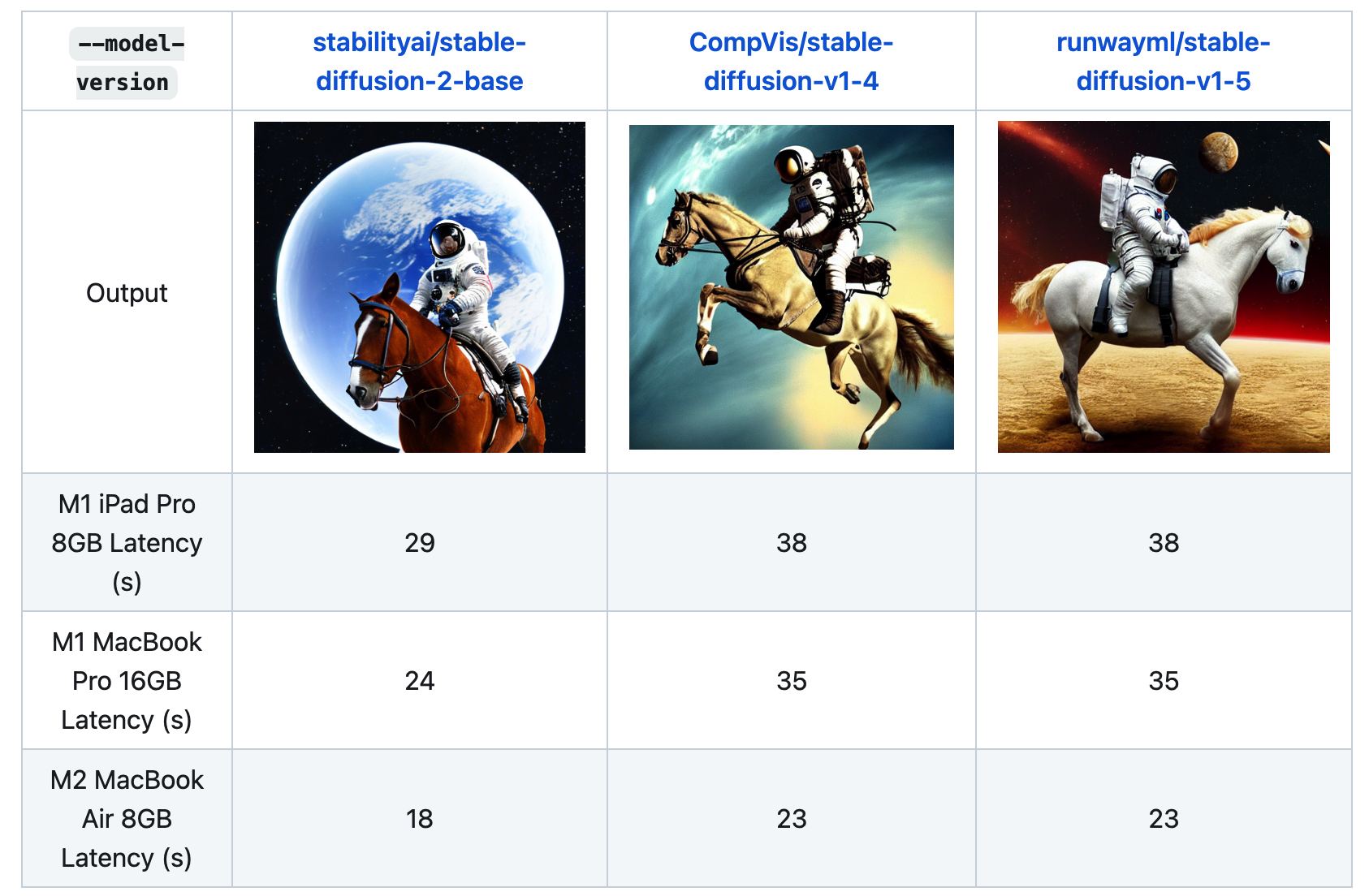
苹果官方针对 M 芯片优化的 Stable Diffusion 客户端,据说在用 M1 的 iPad Pro 出一张图最快 29 秒,在 M1 的 Macbook Pro 上 24 秒,M2 的 Macbook Air 只需 18 秒。

MochiDiffusion —— 苹果原生 Stable Diffusion 客户端
链接:https://github.com/godly-devotion/MochiDiffusion/blob/main/README.zh-Hans.md
也是一款在 Mac 上原生运行 Stable Diffusion 的客户端,网友测试 M1 的 Macbook Pro 大概 14 秒生成一张图。

Realibox 3D —— 即时设计提供的 3D 样机插件
Realibox 3D 可以帮助你在 2D 设计稿内添加 3D 元素和真机模型,呈现更丰富的展示效果。

Vis Zone —— 数据可视化资源库
网站提供非常全面的可视化图表类型供参考,还收集了很多实现可视化的代码、工具、课程、书籍。

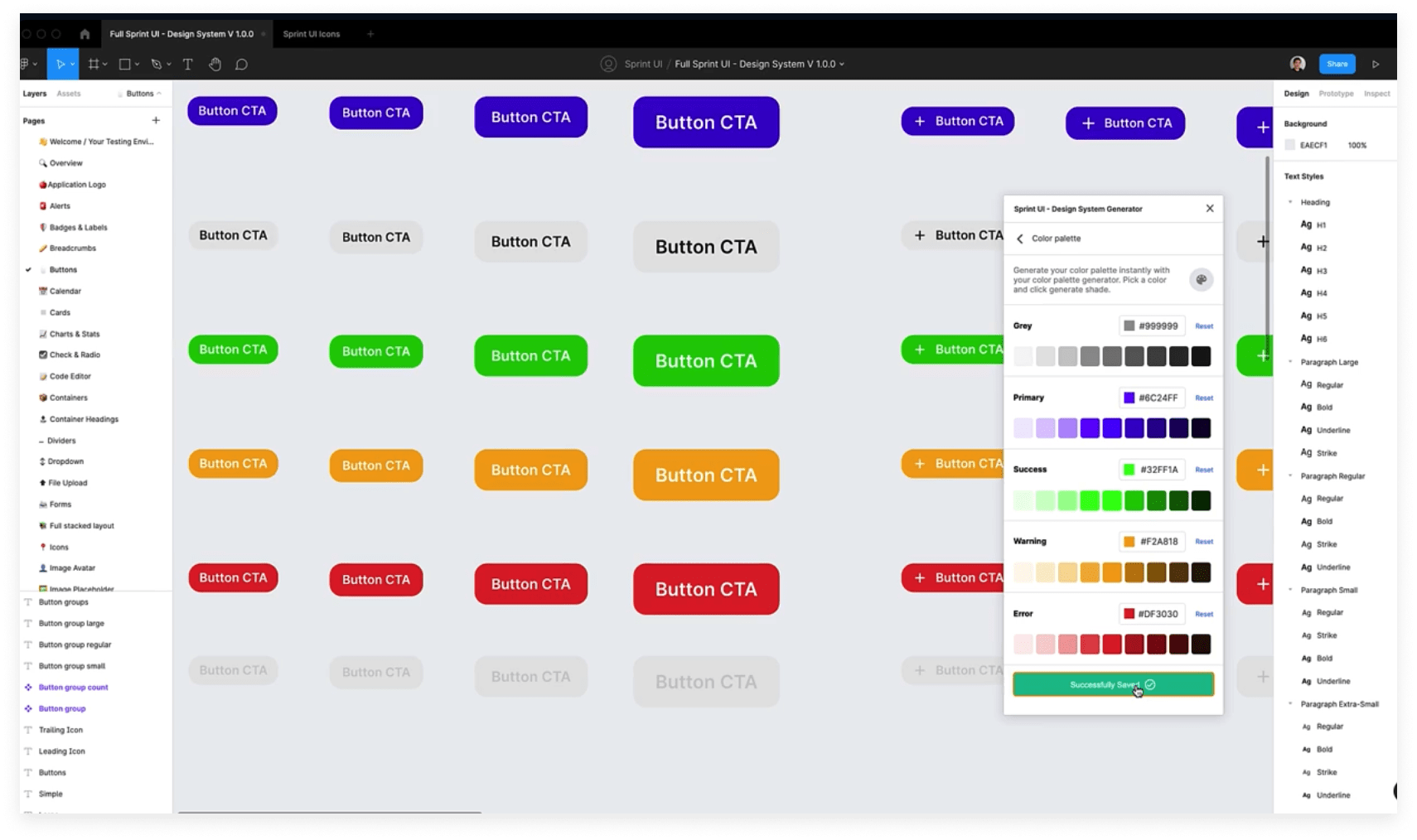
Sprint UI —— Figma 设计系统生成器
用该工具定义颜色、文字、圆角等,即可快速生成一整套 Figma 设计系统。

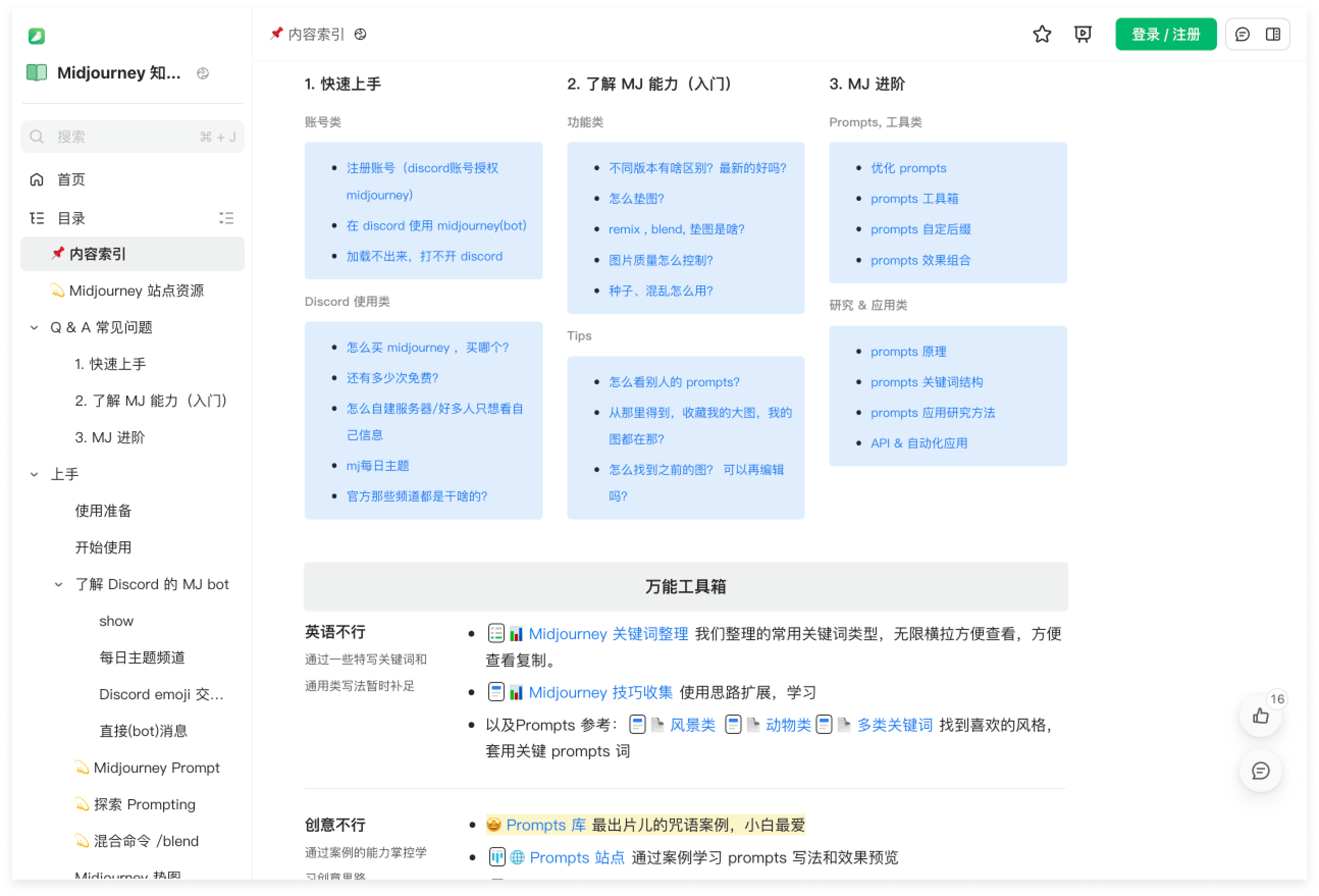
MidJourney 知识库
一个网站的 MidJourney 知识库,从注册到使用教程还有高阶技巧应有尽有。

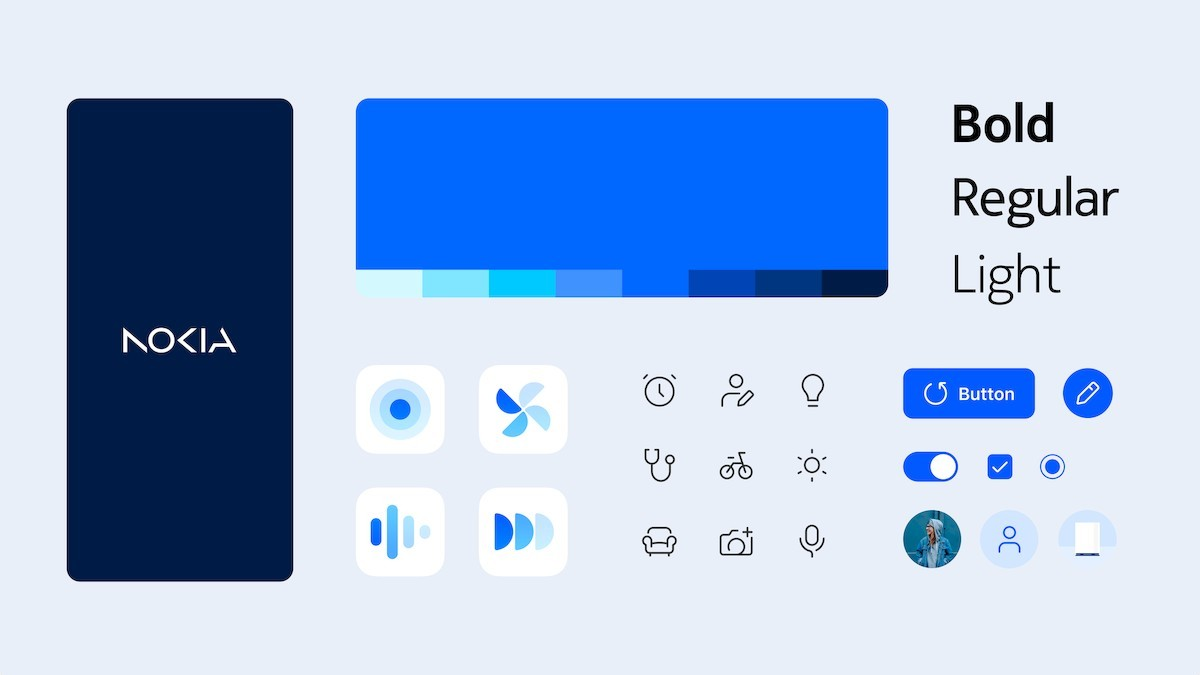
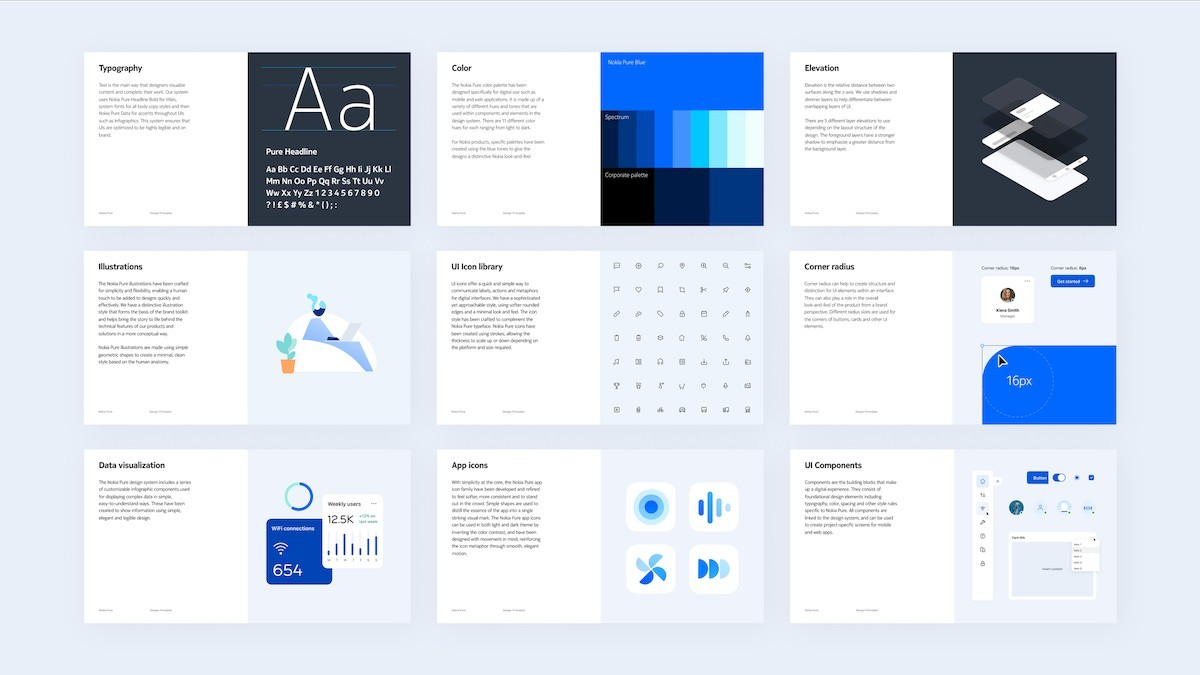
Pure —— 诺基亚的设计系统
诺基亚设计团队精心设计了一种名为 Pure UI 的新用户界面设计系统,打算用于旗下所有产品的设计,不过不包括诺基亚手机,现在的诺基亚手机是由前员工组成的 HMD 来设计制造的。现在官网还在建设中,没有放出具体的设计指南和资源。



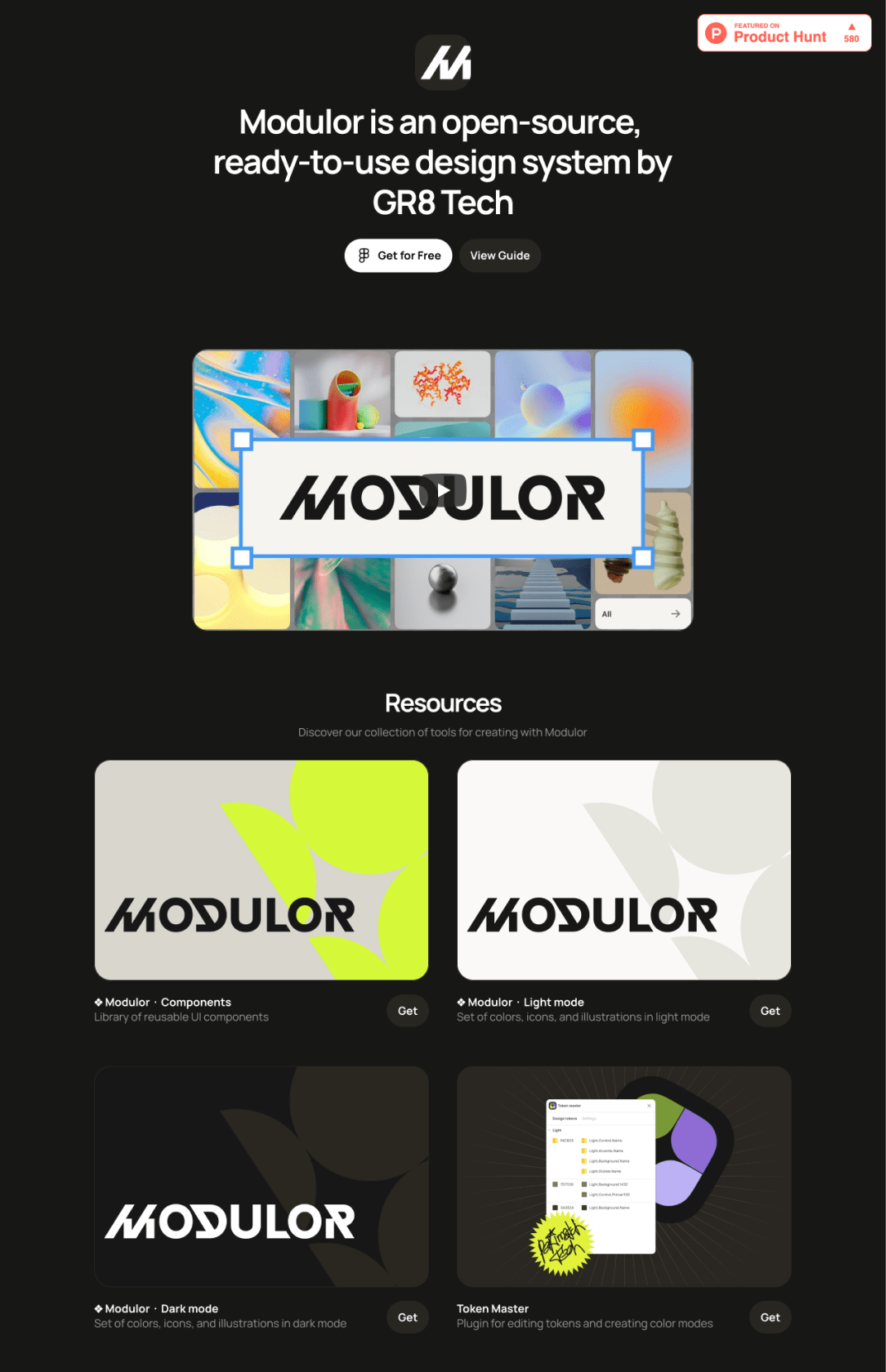
Modulor —— GR8 Tech 出品的开源设计系统
GR8 Tech 是一家在线游戏技术供应商,其出品的设计系统组件、字体、Token 源文件都在 Figma 社区开源。

产品发现
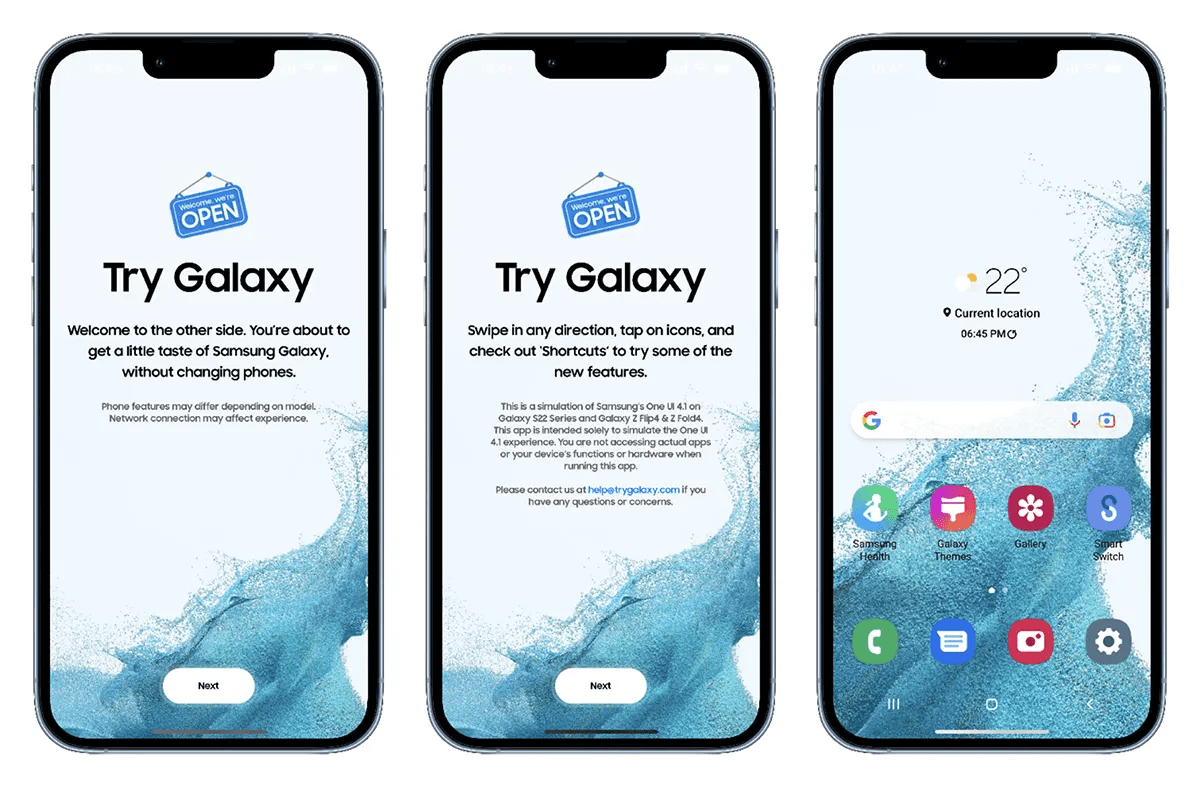
Try Galaxy —— 在 iPhone 上体验三星 One UI
iPhone 用户访问链接,可以在网页中模拟体验三星 Galaxy 手机 One UI 的效果。

TaxyAI —— 用 AI 实现浏览器操作自动化
链接:https:///github.com/TaxyAI/browser-extension
本来觉得 AI 一时半会还做不了交互设计,因为界面交互不是线性的,AI 又不会每个按钮全点一遍来学习交互。现在看来我错了,TaxyAI 就是用户给 AI 下一个操作命令,AI 自己去浏览器中挨个操作执行。
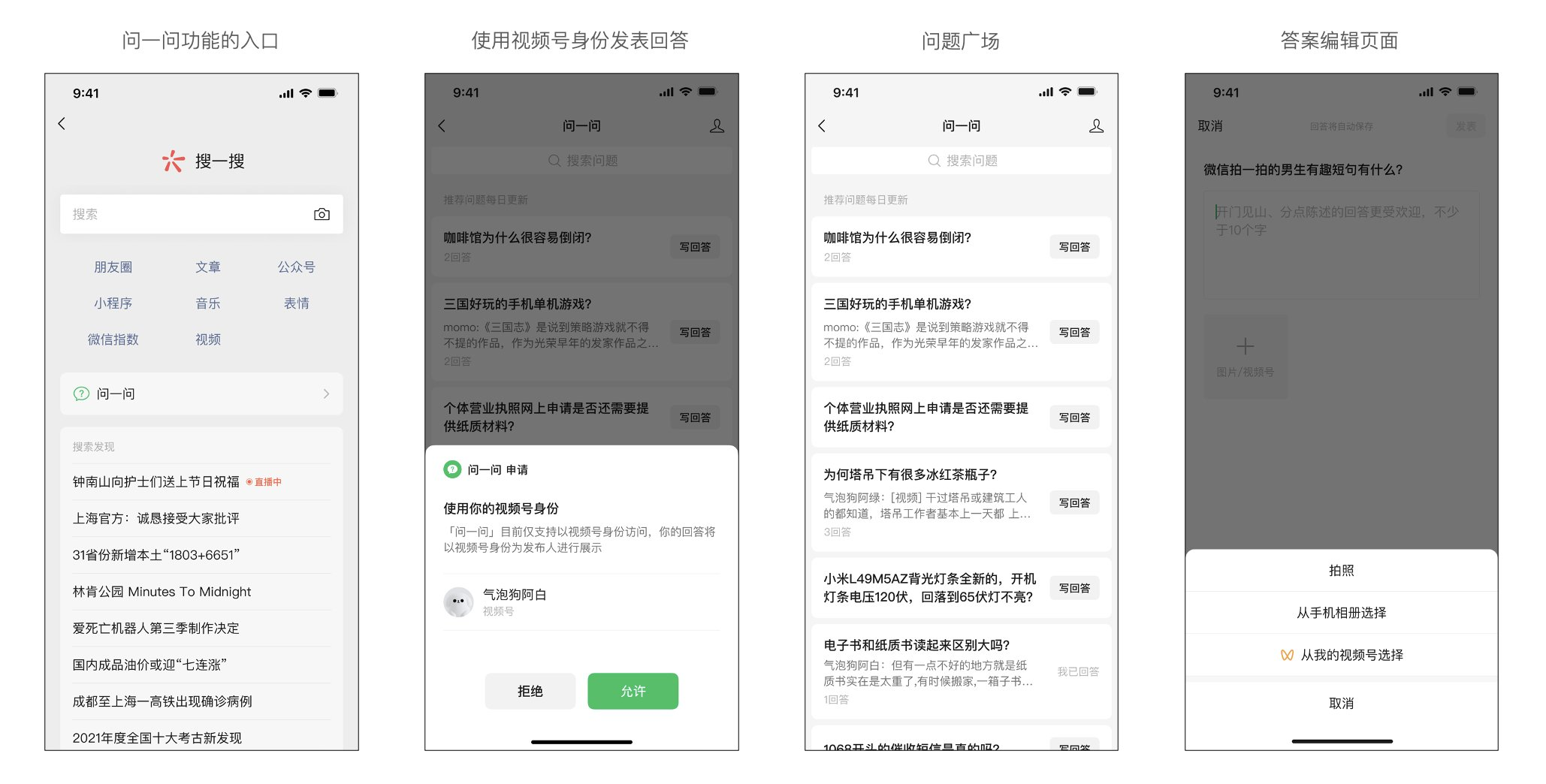
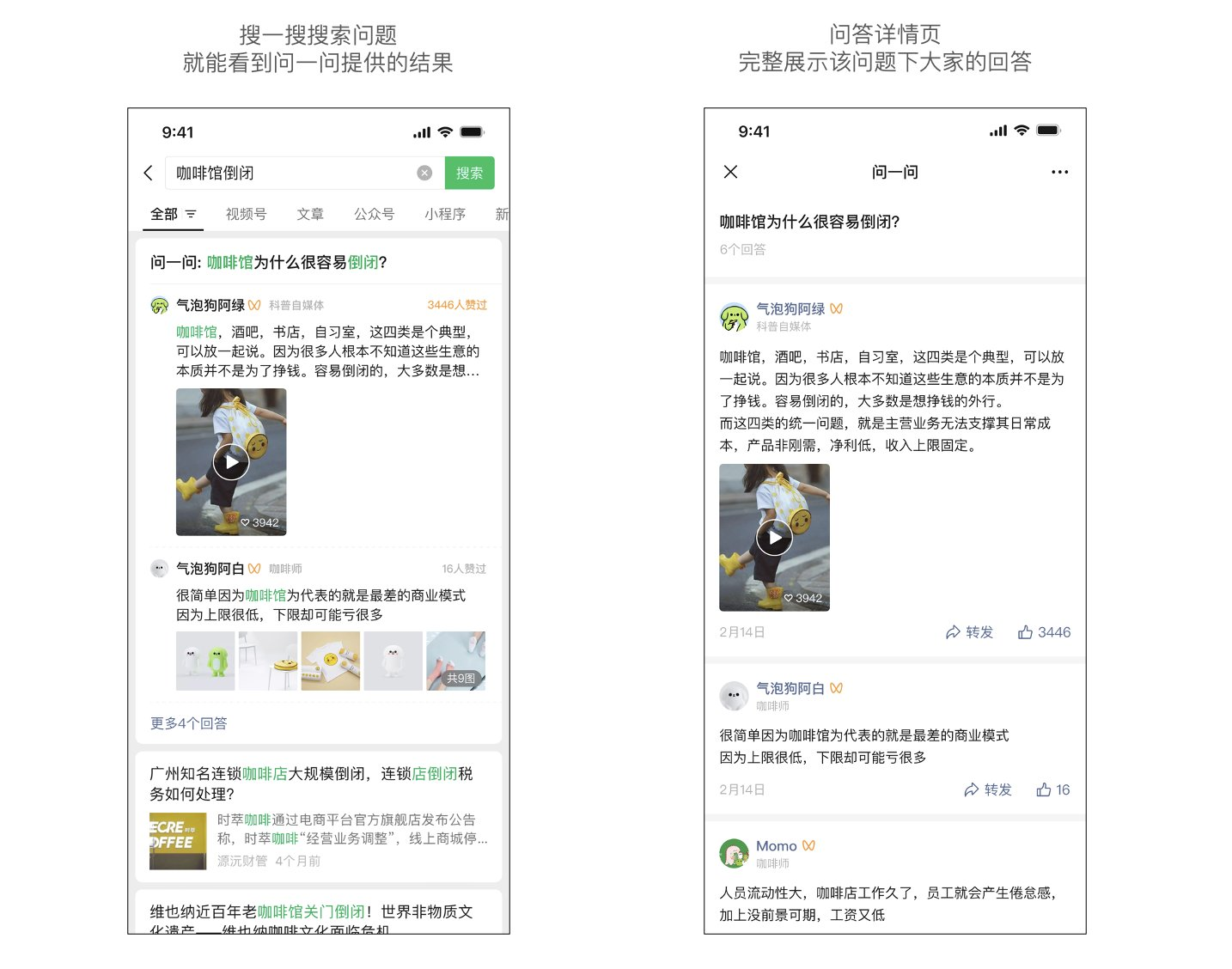
微信「问一问」
微信即将在「搜一搜」中新增「问一问」功能,用户能在该功能中提问、回答,可以对答案点赞转发,关注对应用户。优秀的问答将被微信搜索收录。


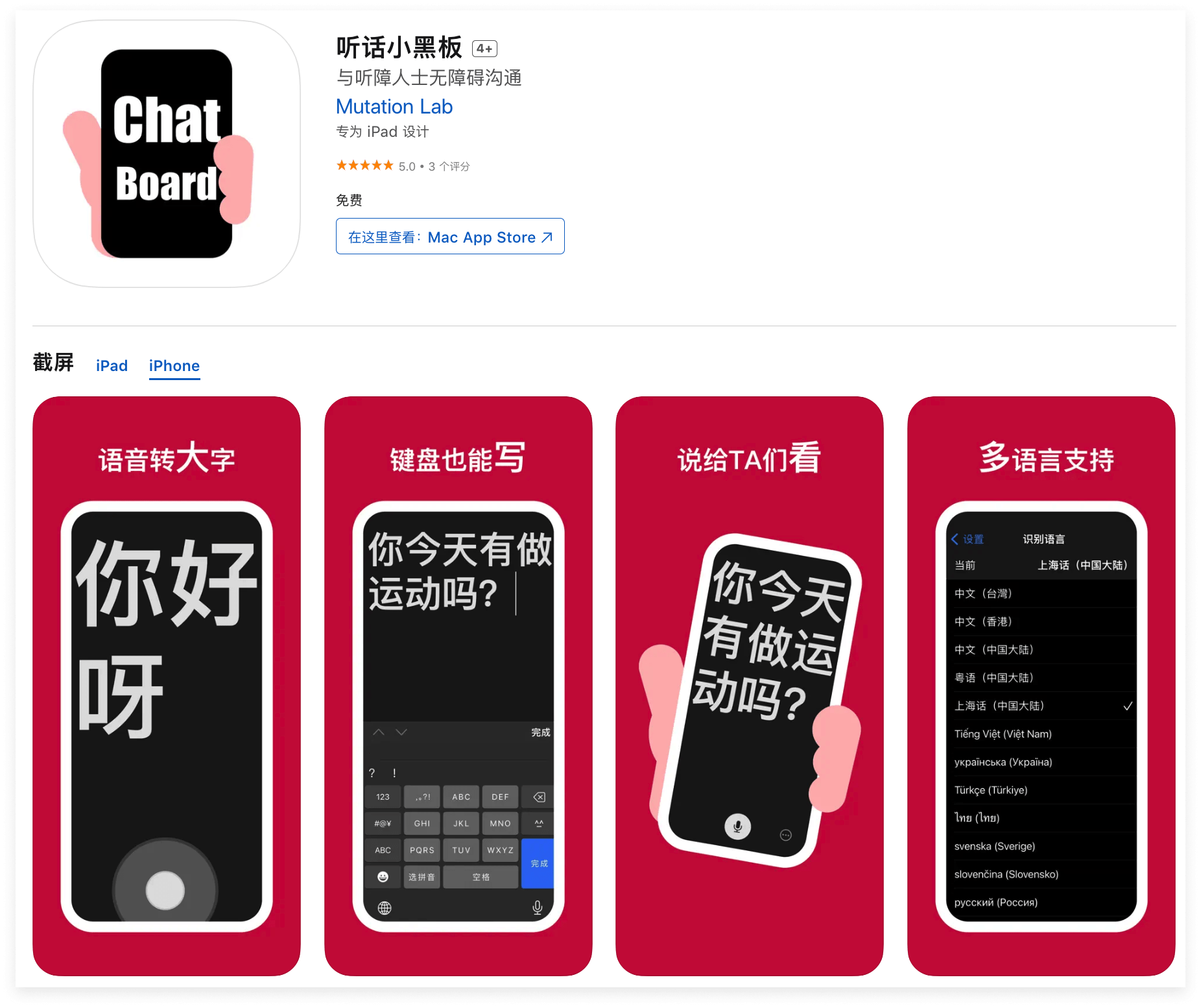
听话小黑板 —— 与听障人士无障碍沟通
链接:https://apps.apple.com/cn/app/%E5%90%AC%E8%AF%9D%E5%B0%8F%E9%BB%91%E6%9D%BF/id6445862914
“听话小黑板”可以听懂你的话并将其转化为文字放大在屏幕上,这样你就可以将文字展示给听力障碍的人看,让他们明白你在说什么。

相关资讯
魅族发布 Flyme 10 和 Flyme Auto
链接:https://www.flyme.com/flyme10
魅族在被吉利收购后,发布了新款手机魅族 20,还有手机上的 Flyme 10 UI 和汽车车机 Flyme Auto。这也是继华为之后,国内第二家打通汽车车机和手机数据互联的方案。


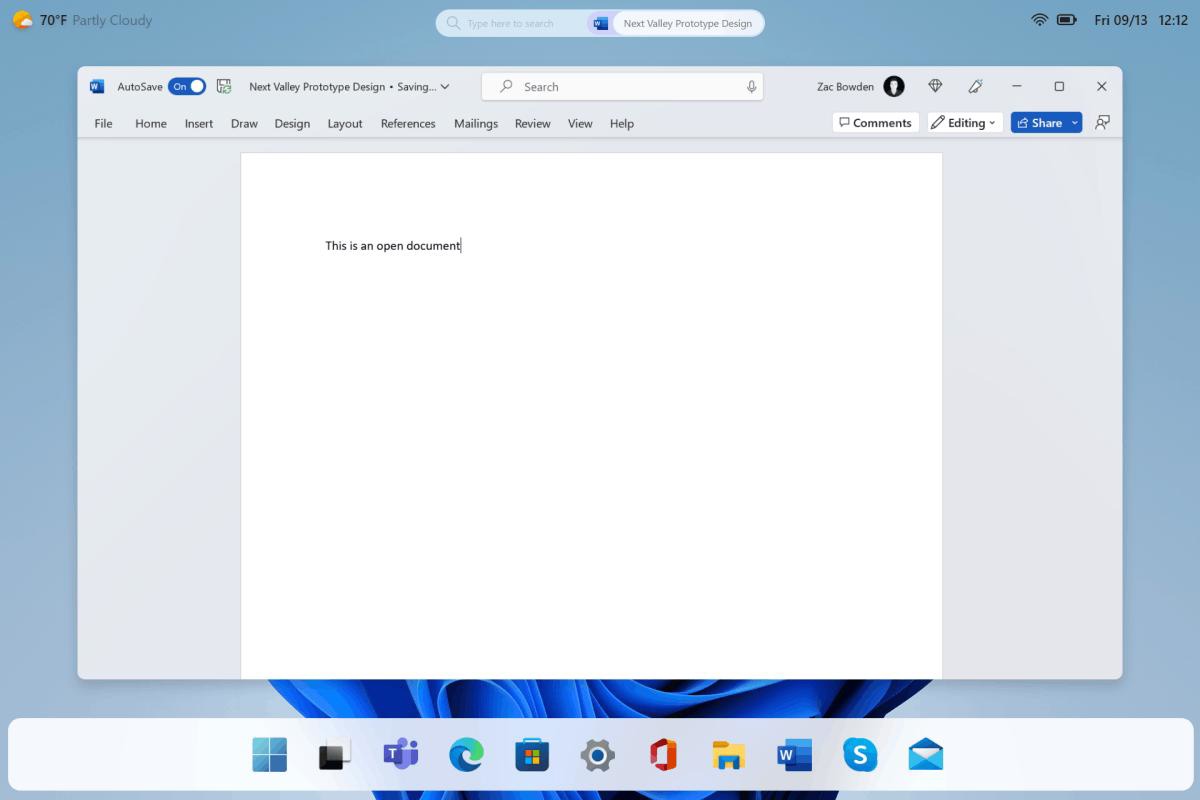
下一代 Windows 截图曝光
微软泄露了一张下一代 Windows 的界面截图,看上去底部任务栏脱离边缘浮动悬停了,顶部新增通知区域。

Figma 更新了多个小功能
链接:https://mp.weixin.qq.com/s/hwFjsDwapsm5u00ZI8IVog
没有大功能更新,一些小功能更新挺实用的,链接中是更新功能点的中文翻译。另外 Figma 做了一个愚人节游戏,在 FigJam 画一个 Section 就能玩贪吃蛇( https://www.figma.com/community/file/1223354957883422463/April-fun! )。

苹果 WWDC 2023 举办日期公布
链接:https://www.apple.com.cn/newsroom/2023/03/apples-worldwide-developers-conference-returns-june-5/
苹果公司宣布将于 2023 年 6 月 6 日至 10 日举办 WWDC 2023 (全球开发者大会),届时将发布 iOS、iPadOS、macOS、watchOS、tvOS 的全新版本。发布会的插图很像 AR/VR 设备菲涅尔透镜,有人猜测可能会公布苹果 AR/VR 头盔的消息。

macOS 13.3 解决触控板手势无法响应的问题
3 月 28 日苹果发布了 macOS Ventura 13.3正式版,终于在 Figma 中缩放不会失效了。
招聘信息
盒马设计 2024 校园招聘(新增 AIGC 产品设计方向)
👇3 大岗位等你来选择👇
- 体验设计(App 交互方向)
- 体验设计(to B 服务设计方向)
- AIGC 产品设计师
链接:https://mp.weixin.qq.com/s/mjndBZQX4N32No7bFzSvqg
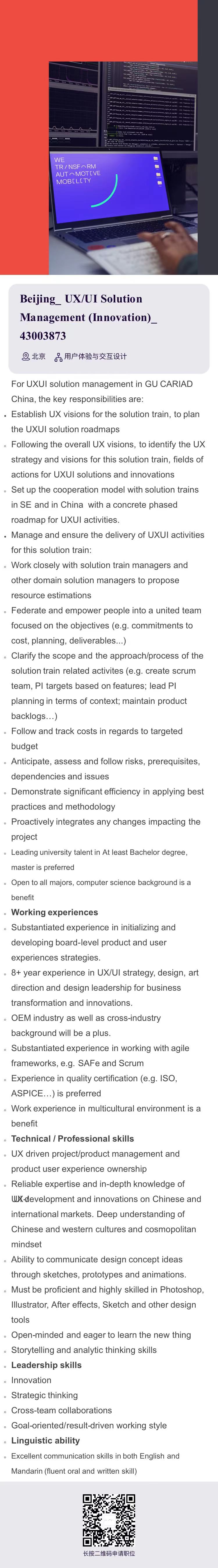
大众汽车招聘设计项目管理

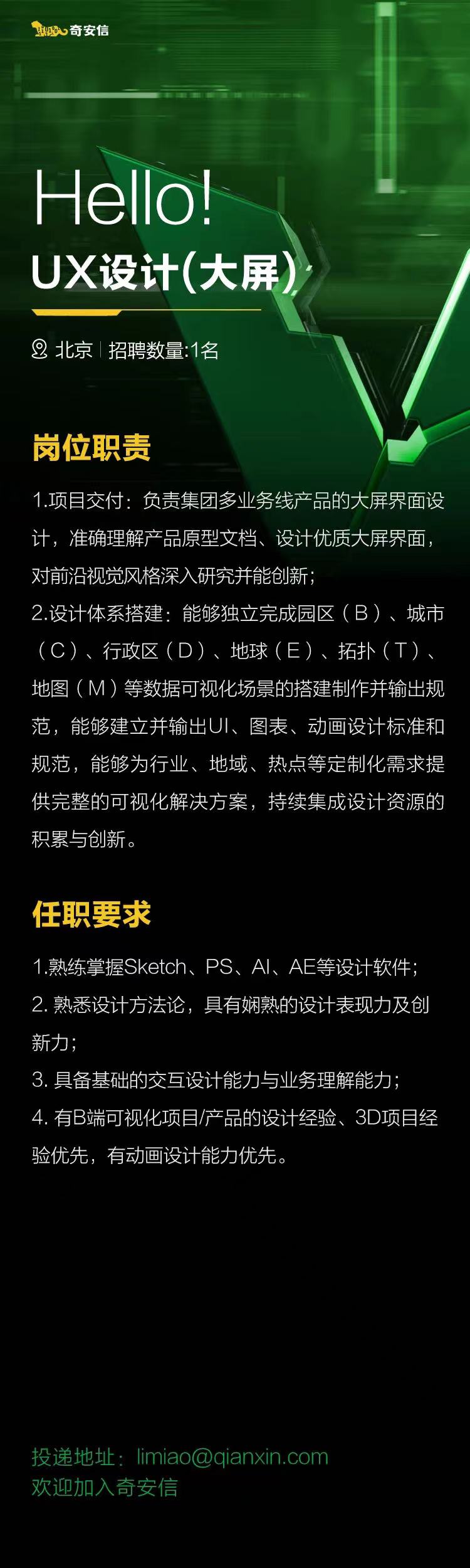
奇安信招聘 UX 设计(大屏/中后台)


体验碎周报第 137 期(2023.4.3)


