体验碎周报第 144 期(2023.5.29)
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
体验亮点
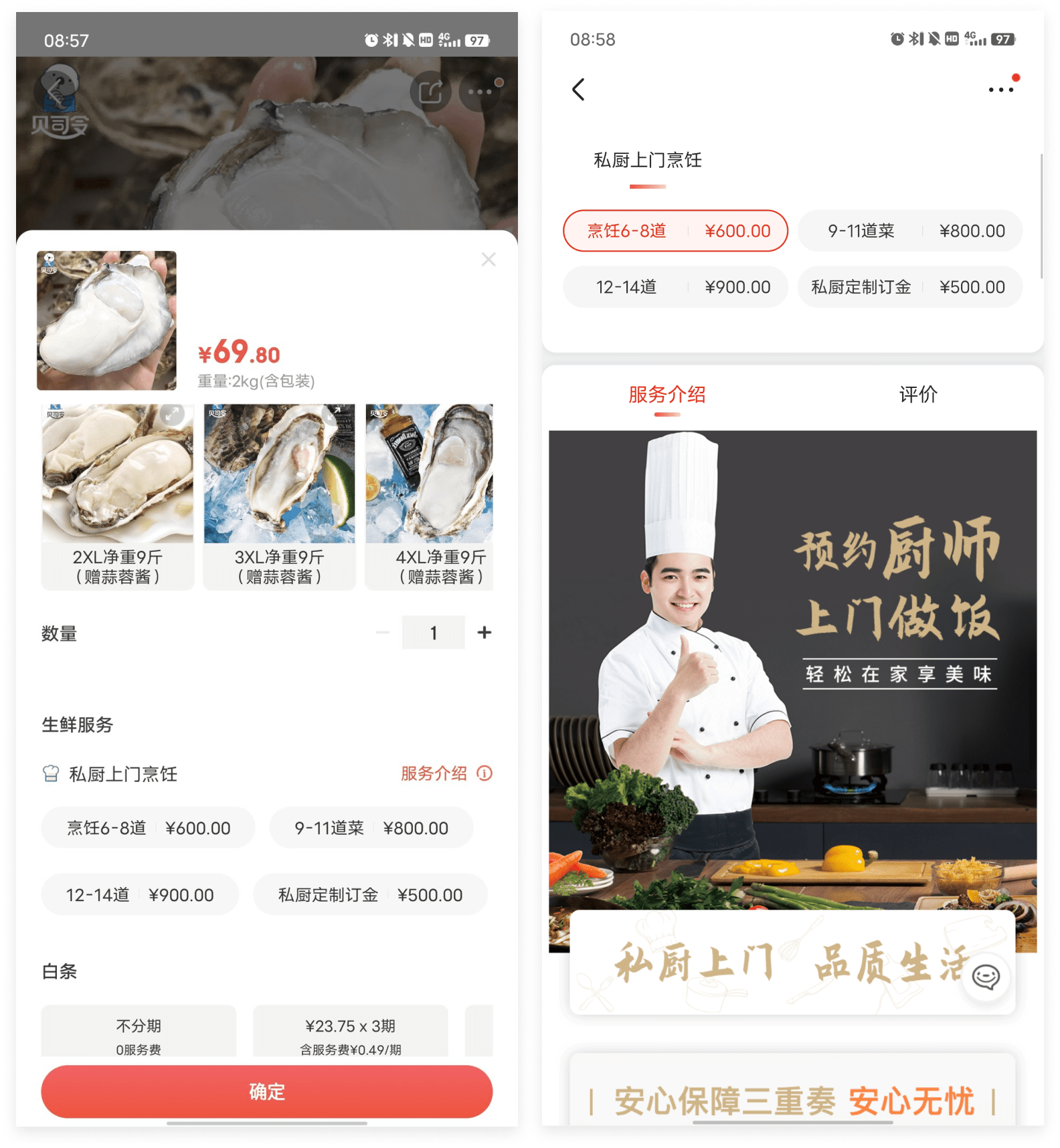
京东海鲜私厨上门烹饪服务
在京东买海鲜还可以同时购买「私厨上门烹饪」服务,真是一条龙服务啊。

体验槽点
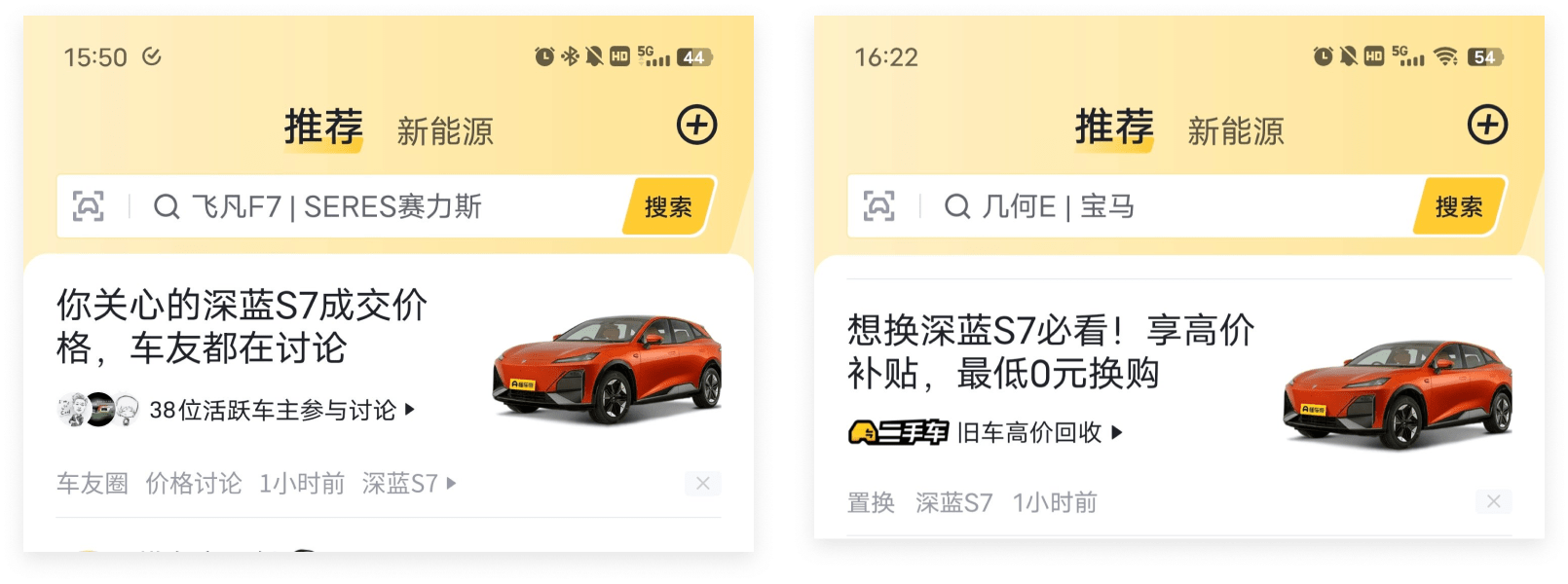
懂车帝信息流推广未上市车型成交换购价格
懂车帝的信息流还是不够精细,这车都还没公布发售呢,还一个劲在信息流推成交价和换购广告。

推荐阅读
UI 作品集中的界面展示应该怎么设计?
链接:https://mp.weixin.qq.com/s/6wLTAJ-GyKMQBWttftyhlg
B 端界面视觉上很难做出效果,页面太大内容多又显得乱。这篇文章给了一些思路和案例来解决这个问题。


向交易转型的安全感设计
链接:https://mp.weixin.qq.com/s/uh4s7Tf8WVyJWenoPwMjaQ
一直以来雪球在用户认知里是一个股票社区交流平台,但其实雪球正在向基金交易平台转型,且目前有很强的基金交易能力,雪球的品牌价值正在发生转变;同时雪球平台有很多老用户,每天使用雪球但没有在雪球做过任何交易。基于以上的背景,为了传递新的品牌价值和主张,同时消除用户对于资金在平台交易安全性的顾虑,雪球的设计师们急需建立面向用户的雪球品牌在交易侧的信任感和资金交易安全保障的认知体系。

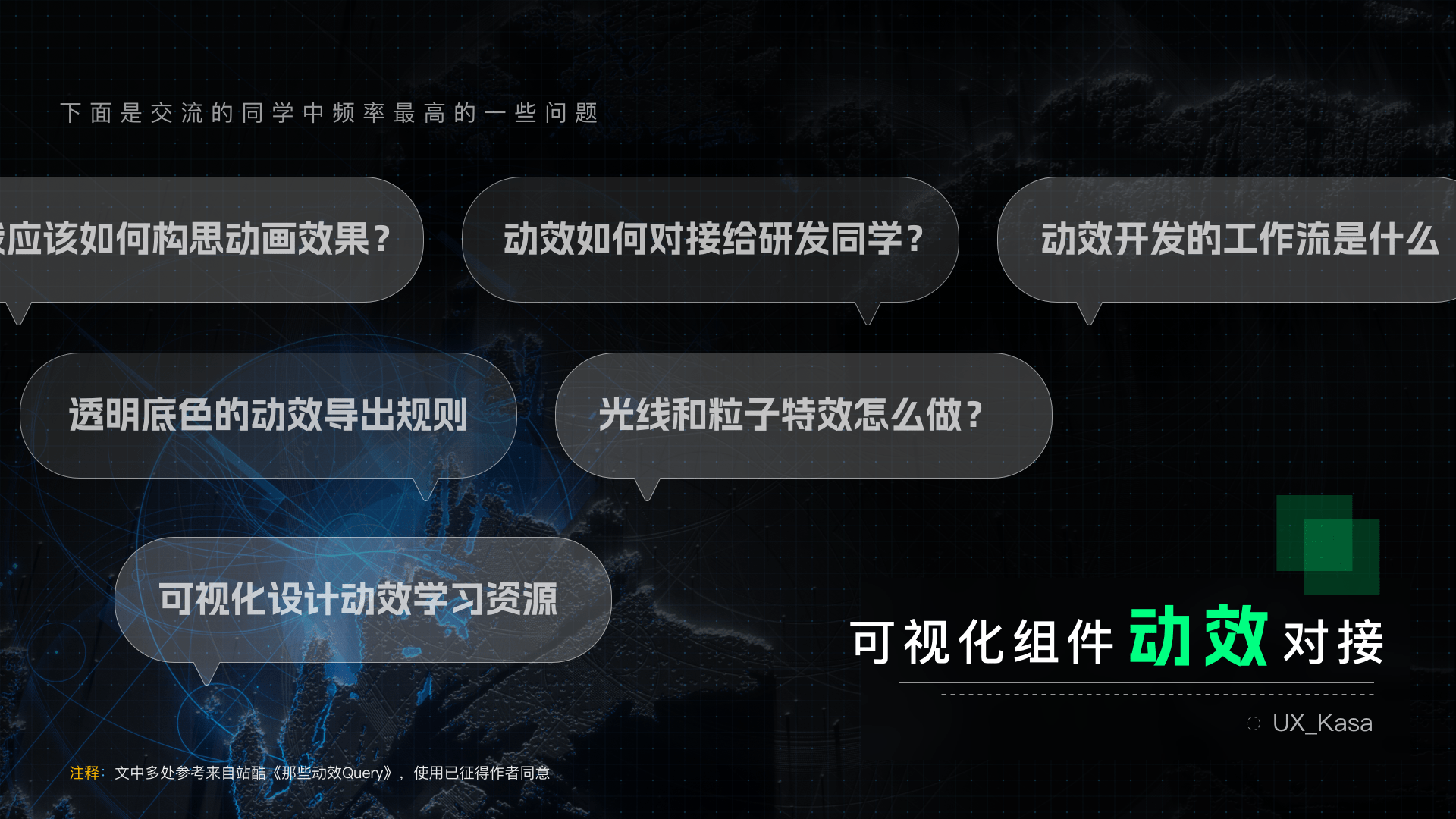
可视化组件动效对接
链接:https://www.zcool.com.cn/article/ZMTU0NTQxMg==.html
系统地讲解动效对接的一些经验。例如:如何构思动效、如何对接研发、如何学习动效。


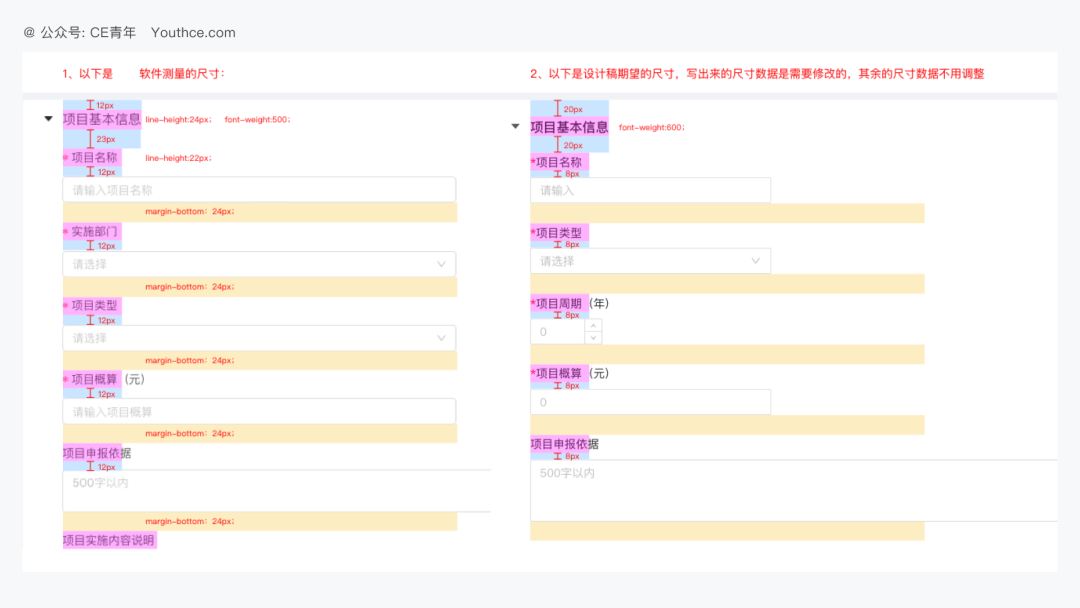
B 端项目当中,字体应该如何落地交付?
链接:https://mp.weixin.qq.com/s/YPI-YxrjiHIO6emmG3qP0A
其实是一篇讲 Web 字体的科普文,涉及浏览器默认字体、内嵌字体,CSS 字体回退机制等。

21 天 AIGC 行动营
链接:https://mp.weixin.qq.com/s/vRfJPKNTCm1cGacGUQd3JQ
《尹会生·21天AIGC行动营》是一门不需要人工智能和编程基础都能学的实战课程,通过易于理解的理论、全面系统的技能训练和实际案例演练,让你在 21 天内全面掌握 AIGC,将人工智能带入工作实践。

工具资源
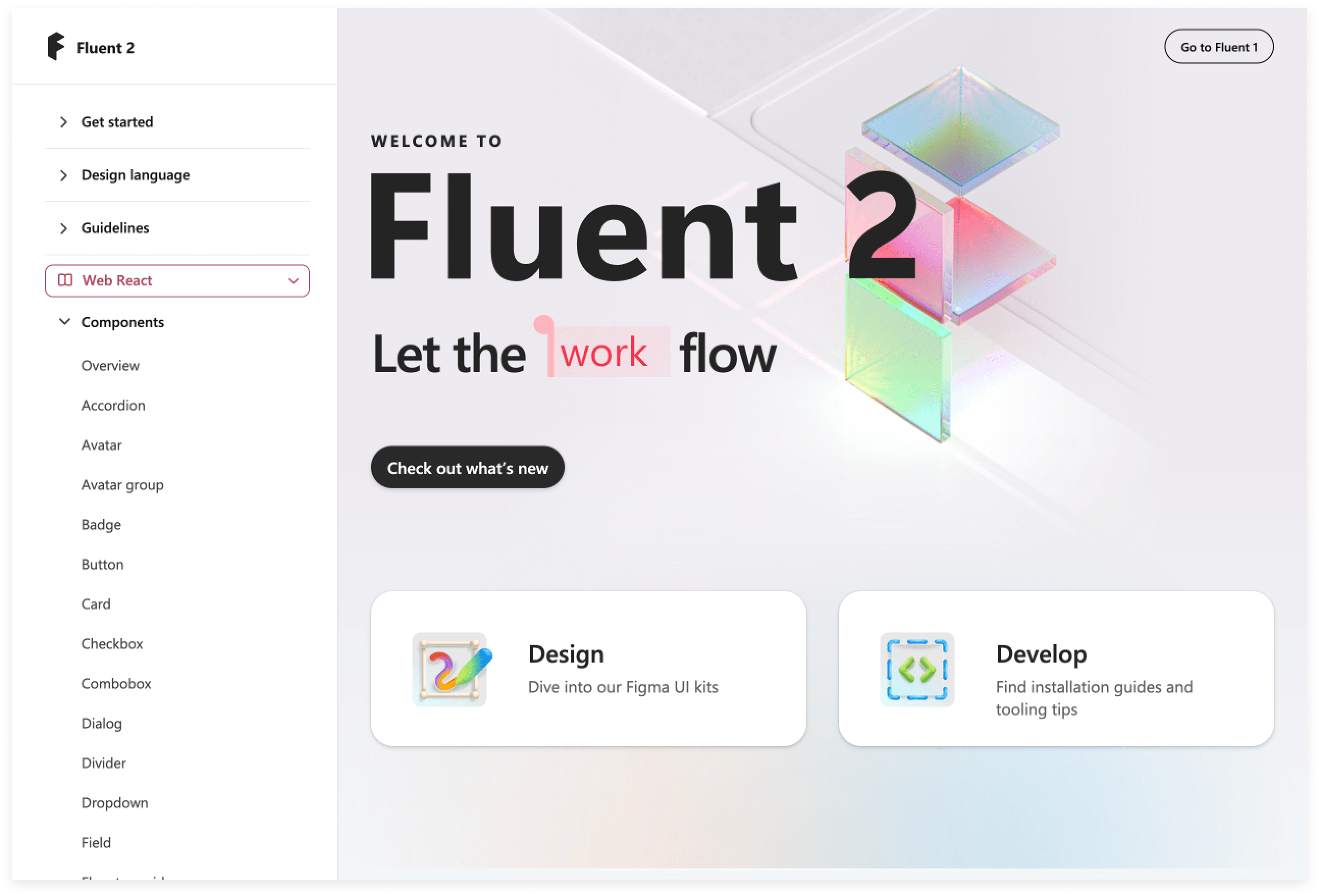
Fluent 2 —— 微软推出的新版设计系统
链接:https://fluent2.microsoft.design/
微软在 Fluent 1 的基础上推出 Fluent 2,相比老版本,新版新增或更新:内聚色彩系统、Token 系统、标准化圆角、可定制、更详细的使用指南、无障碍。

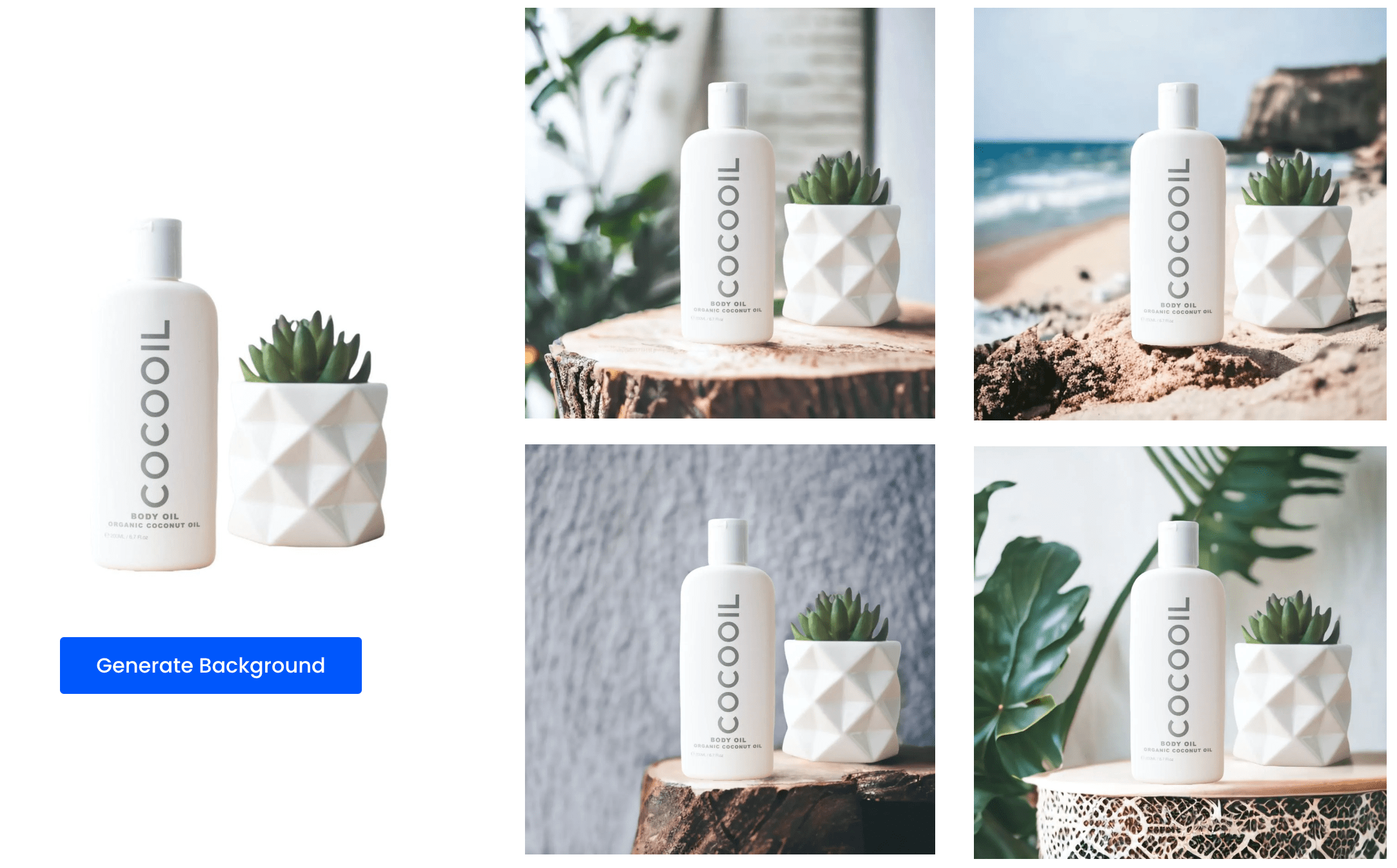
AI Background Changer —— AI 为商品增加背景
链接:https://www.zmo.ai/ai-background-changer/
用人工智能为商品增加背景图片。

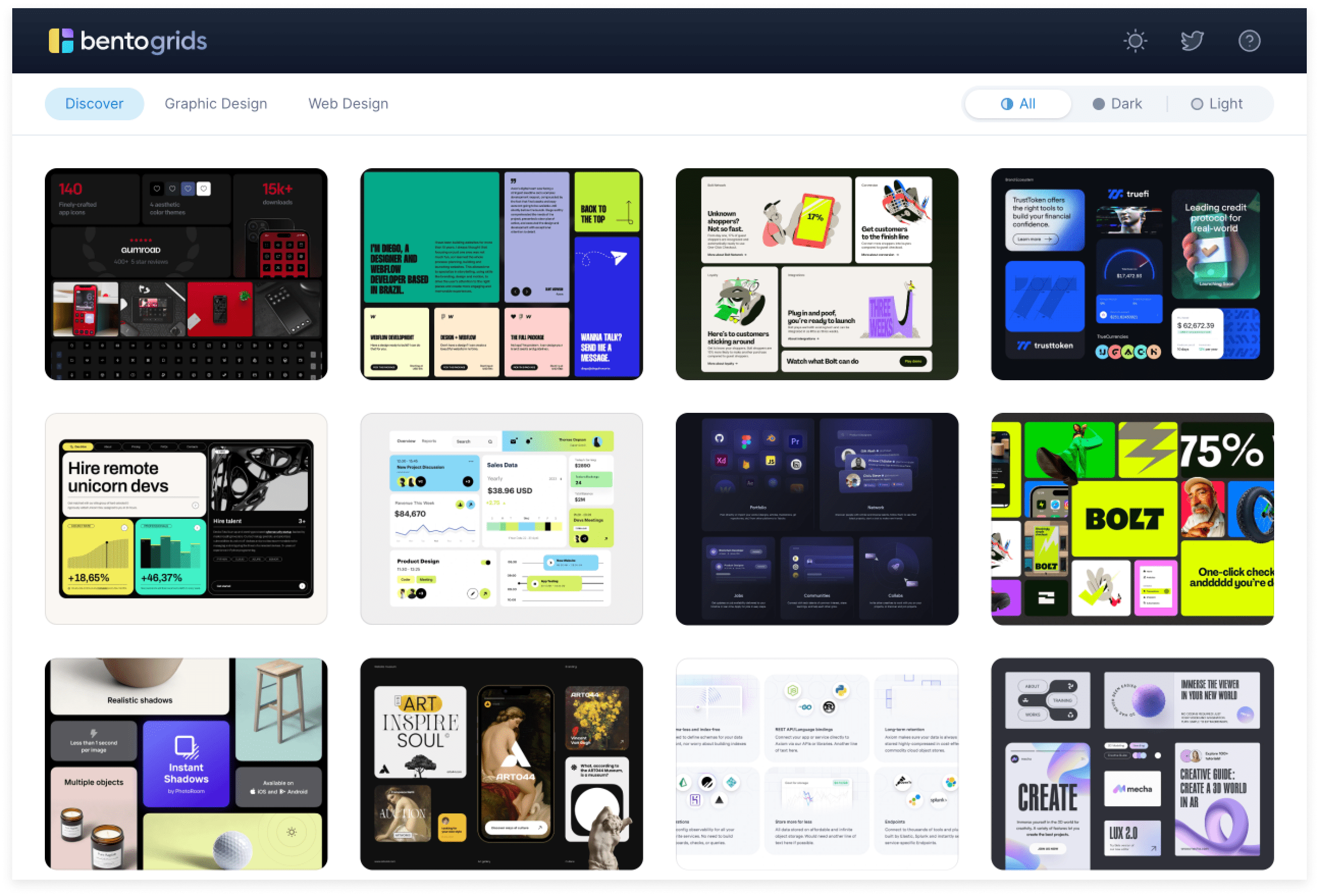
BentoGrids —— Bento 风格作品收集
Bento 原意是日式便当🍱,苹果发布会介绍新产品特性的 keynote 排版风格称之为“Bento”。这个网站专门收集这种设计风格的网站和平面作品。

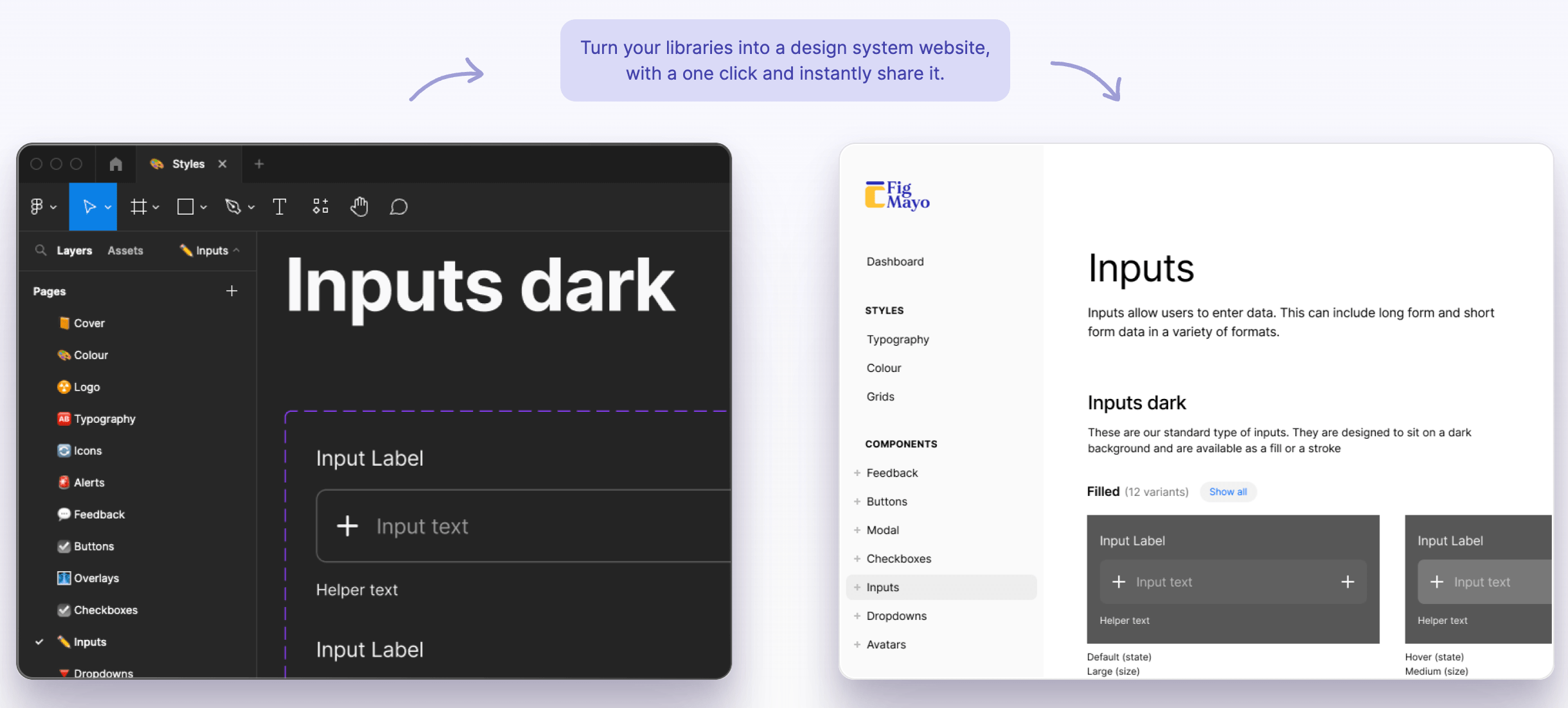
FigMayo —— 设计系统发布成网站
该工具可以把 Figma 做的设计系统发布成一个说明网站,甚至可以在 Figma 里加入 Sandbox 链接让说明网站自动显示示例代码。

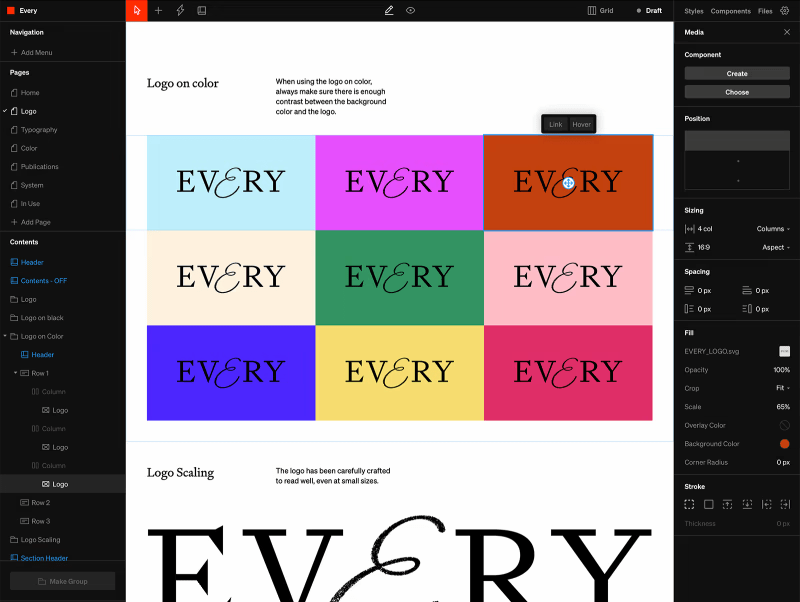
standards. —— 将品牌指南发布成网站
本质上这就是一个无代码建站工具,不过选择了特定行业的赛道,专注于制作和发布品牌指南。当然也有很多针对品牌指南特别优化的细节 ,比如生成的网站里的色板可以快速复制色值。

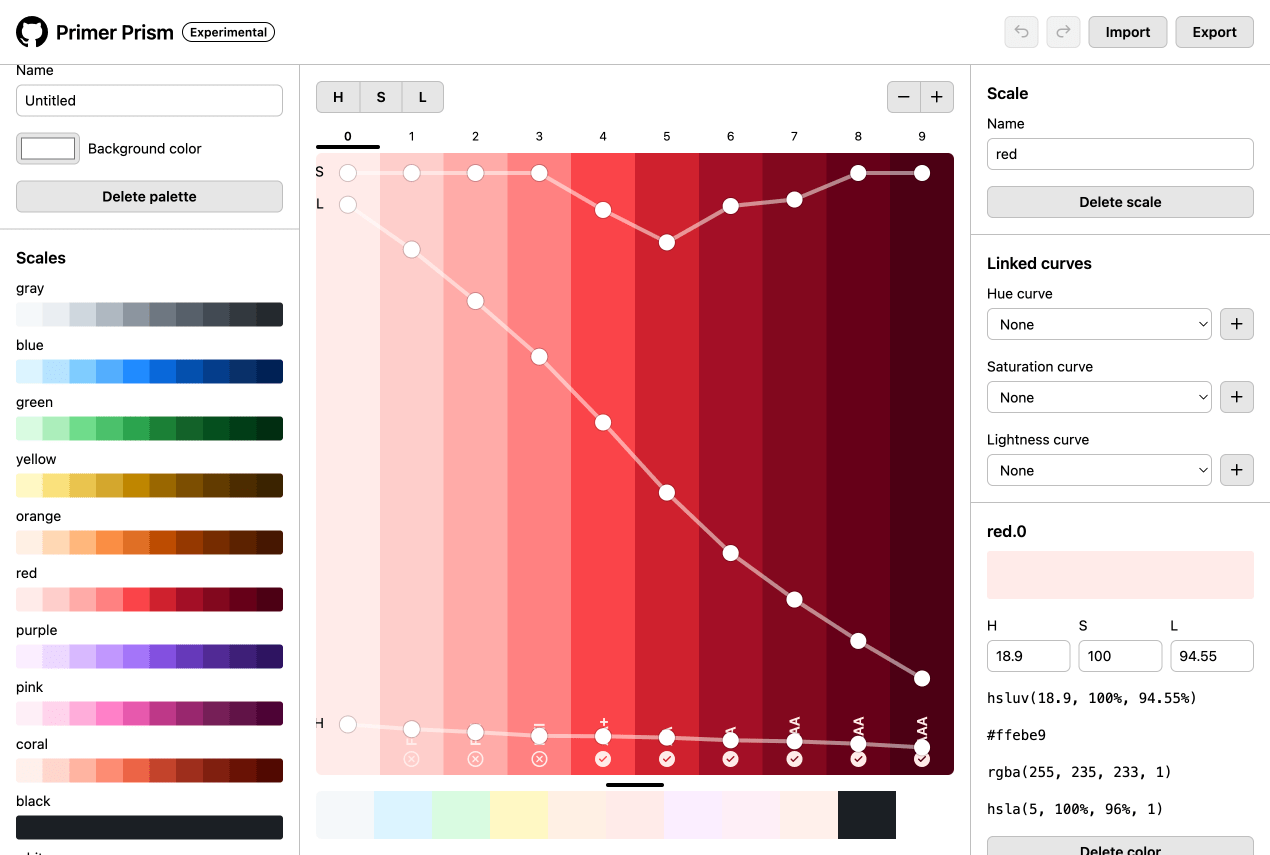
Primer Prism —— 开源调色板
链接:https://primer.style/prism/
开源的调色板工具,公寓创建内聚、一致和的无障碍的颜色。

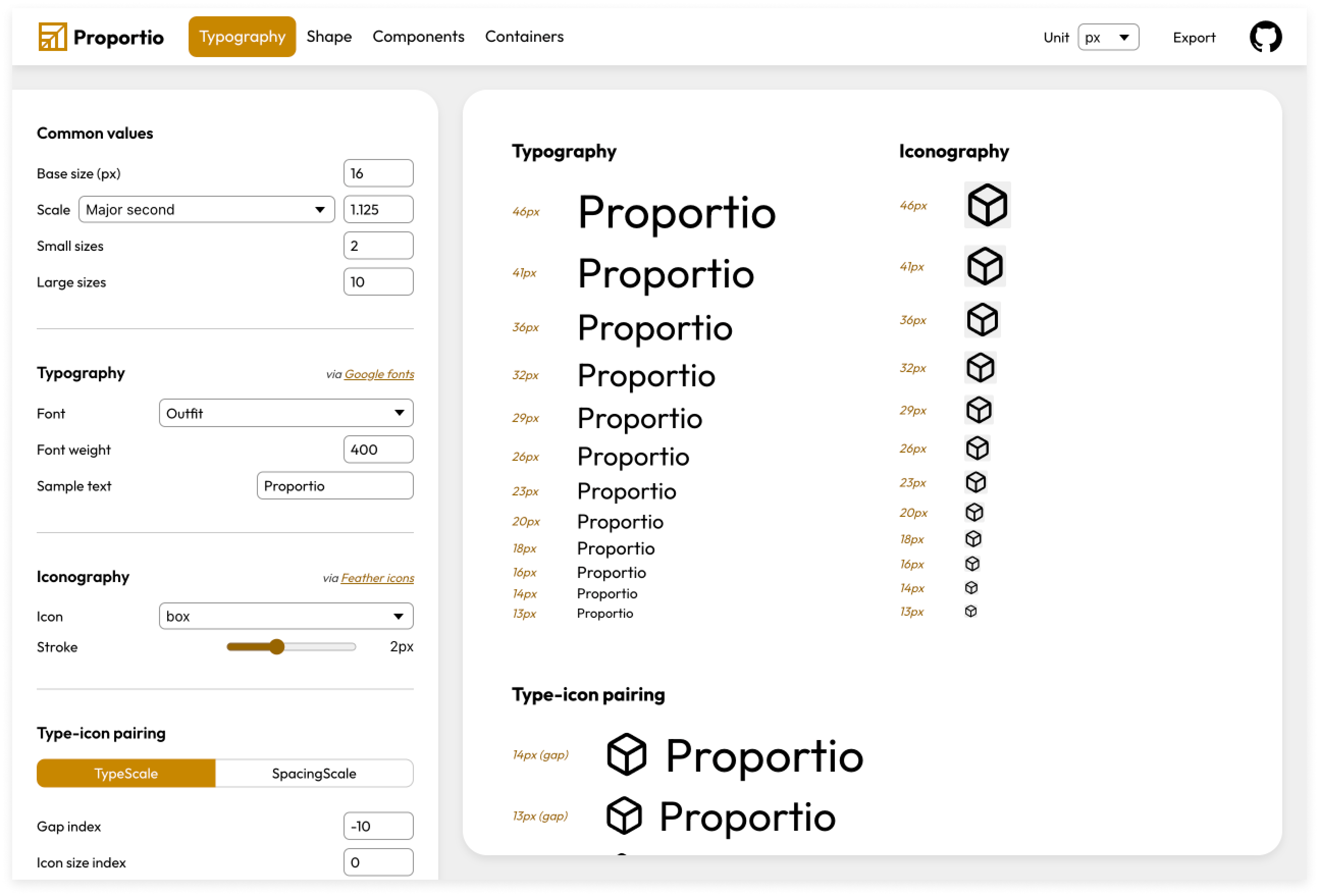
Proportio —— 设计系统多尺寸生成器
该工具能为设计系统中的排版、图标、间距和组件生成按比例的多种尺寸。

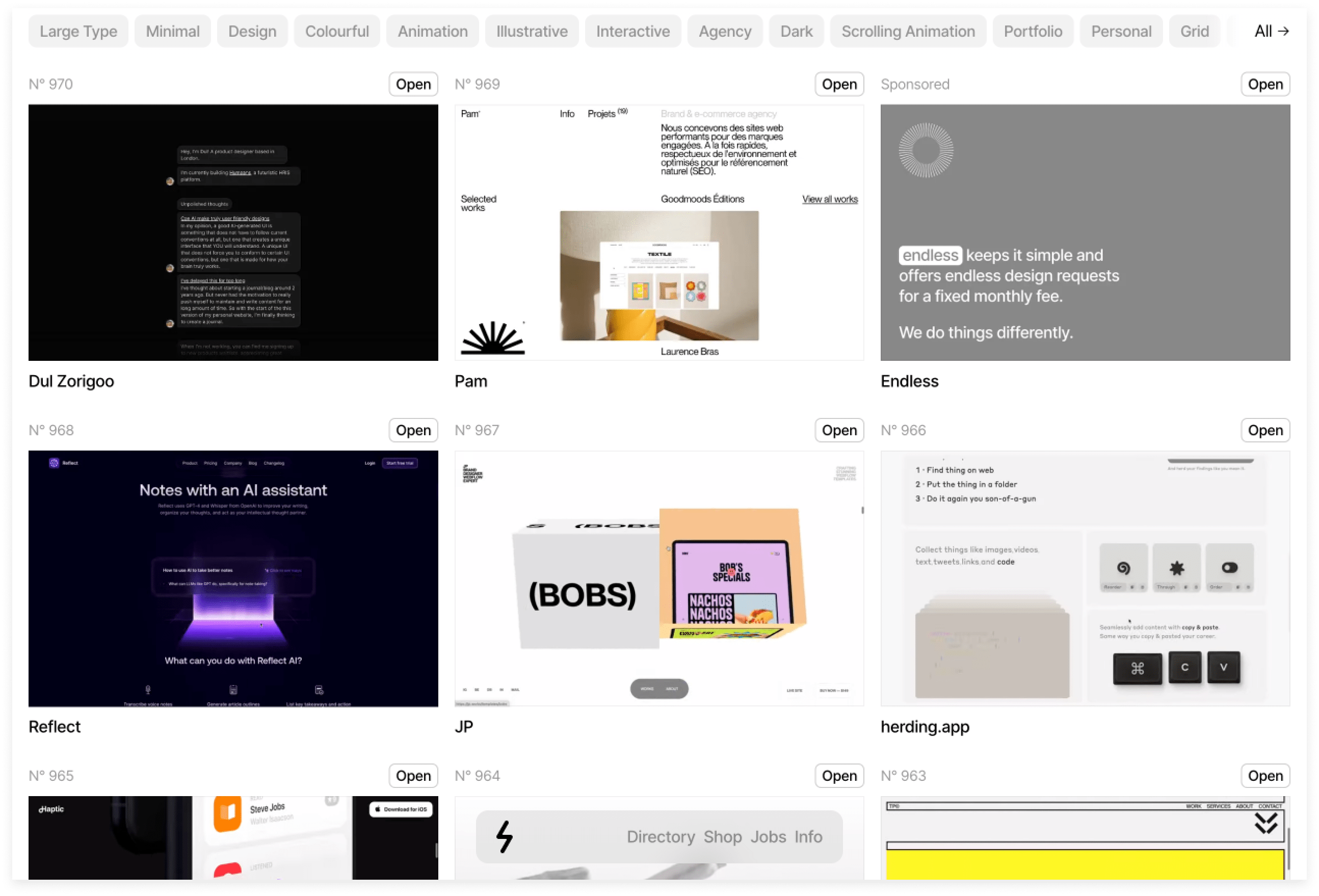
Godly —— 优秀设计网站收集
专门收集设计优秀网站,大概收集了 2000 个,用来给设计师找灵感和参考。

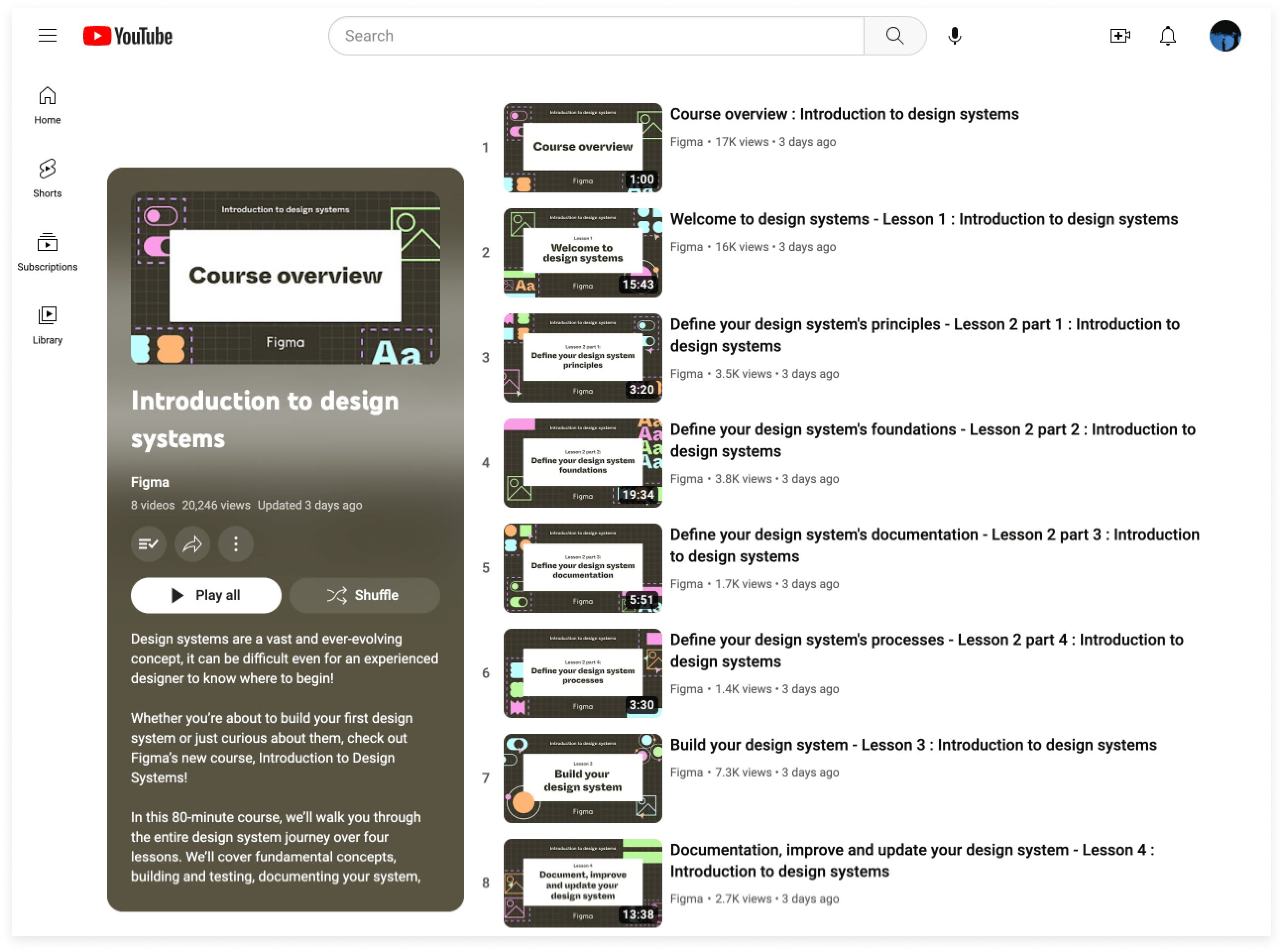
Figma 官方设计系统教程
链接:https://www.youtube.com/playlist?list=PLXDU_eVOJTx6vqOWJSWH87Zb5-riiG63A
Figma 官方在 Youtube 发布的设计系统教程,虽然只有英文,但借助 Youtube 的字幕翻译成中文还是能看懂的。

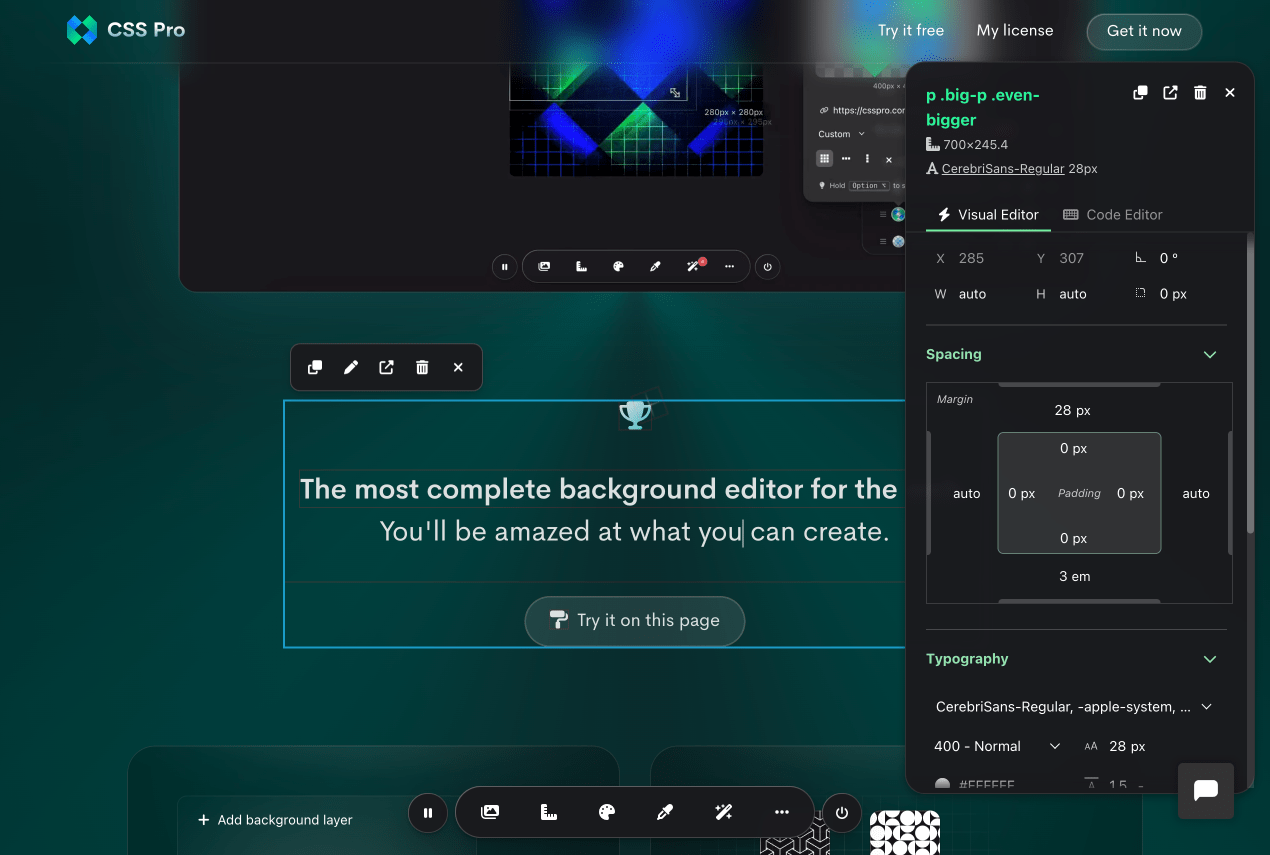
CSS Pro —— 更适合设计师的网页检查元素工具
前端开发中使用浏览器检查元素进行调试的必须的,CSS Pro 是更偏向于设计师的浏览器检查元素工具,能像使用 UI 设计工具一样直观地对网页内元素进行设计改动。

HMI 公开课直播
📖 面试邀约增加课 - 5月29日晚10点
———————————
报名链接:https://cfs.xet.tech/s/1hBxb
公开课期间送福利给各位同学
1⃣️ 3场公开课期间都可以享受拼团价(这也是本学期最后一次优惠)
2⃣️ 参与公开课即可免费领取HMI设计大礼包:HMI设计岗位资源、HMI作品集资源等等
3⃣️ 转发海报至朋友圈,V:Upupu领取公开课预约链接

产品发现
Foresee —— 追踪你的预测
链接:https://apps.apple.com/cn/app/foresee-predictions-tracker/id6447700092
你可以用这款 App 记录你的预测、背后的论据,以及每次预测时你的信心,并在未来揭晓预测结果是否正确。通过不断记录和反思来校准自己的直觉,长期以往,你的直觉和判断力将越来越敏锐。

ChatPlugin.top —— ChatGPT 插件收集
链接:https://www.chatplugin.top/
最近 ChatGPT 向用户开放了联网和插件功能,这个网站专门收集和介绍 ChatGPT 插件。

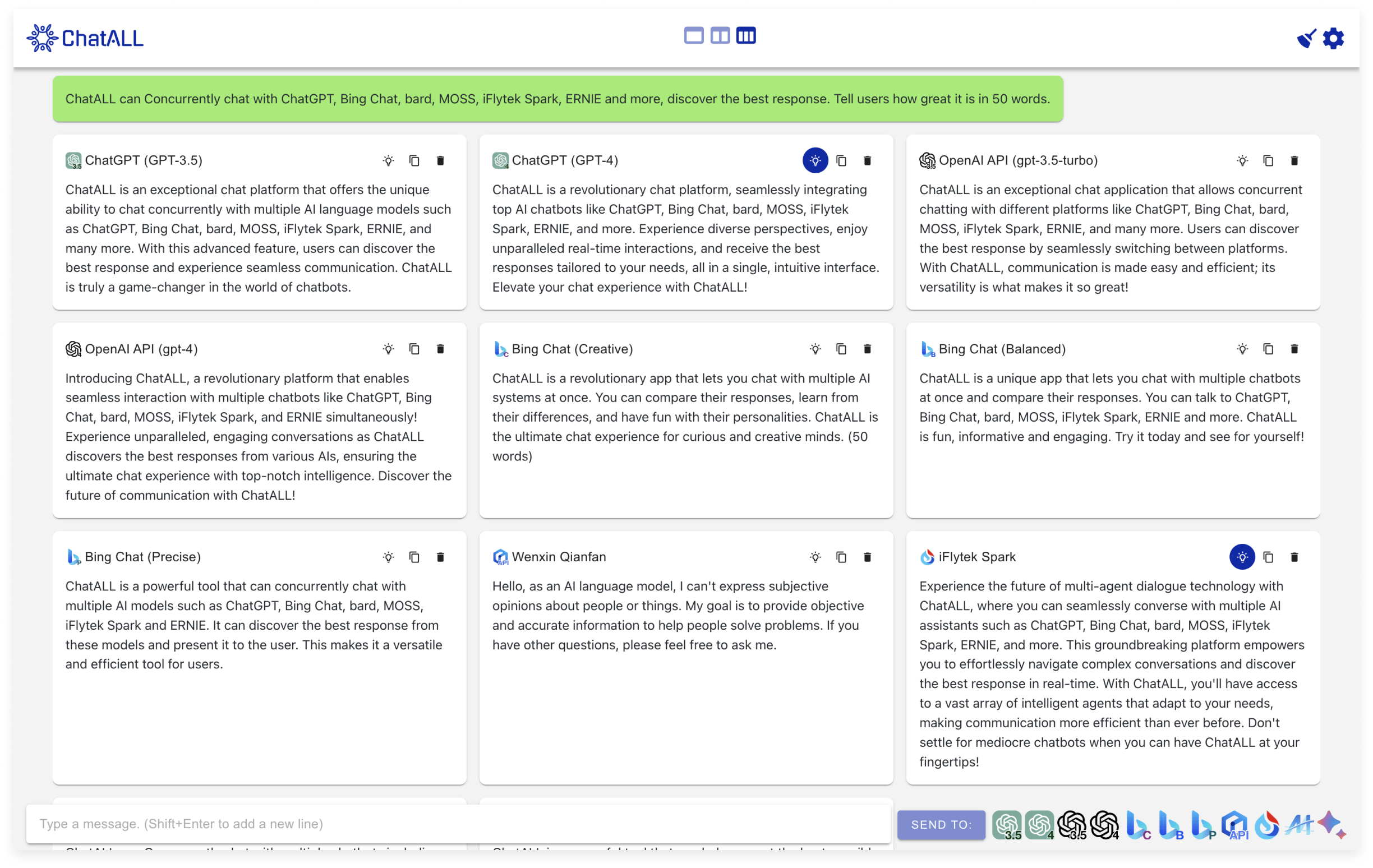
ChatALL —— 同时与多个 AI 机器人聊天
链接:https://github.com/sunner/ChatALL
一次提问,并行展示多个 AI 机器人的结果,对比得出最佳答案。不过很多都要 API 才能用,能直接用的就 4 个。

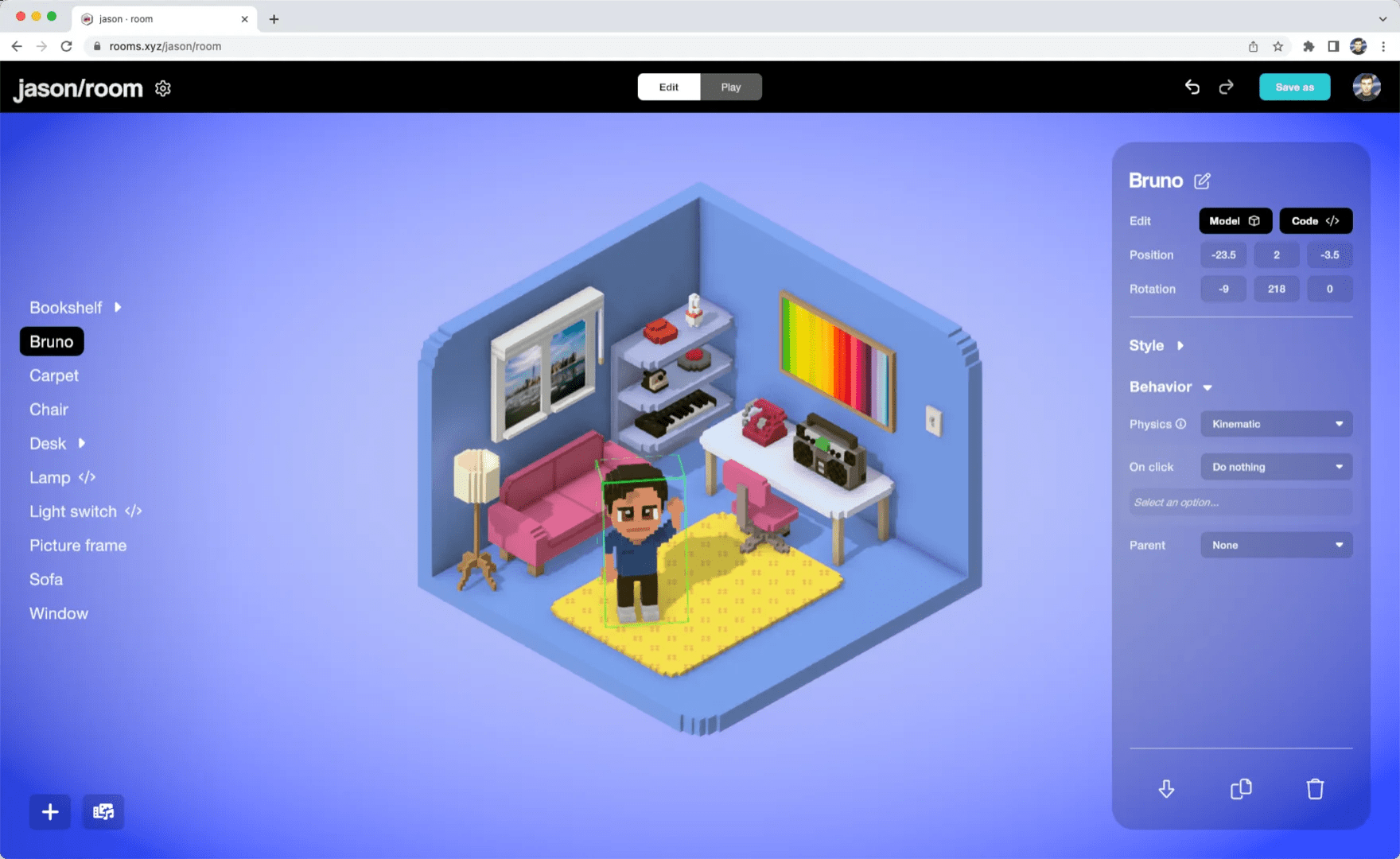
Rooms.xys —— 在线制作 2.5D 房间
挺好玩的工具,做出来的房间还可以编写代码做一些交互行为。

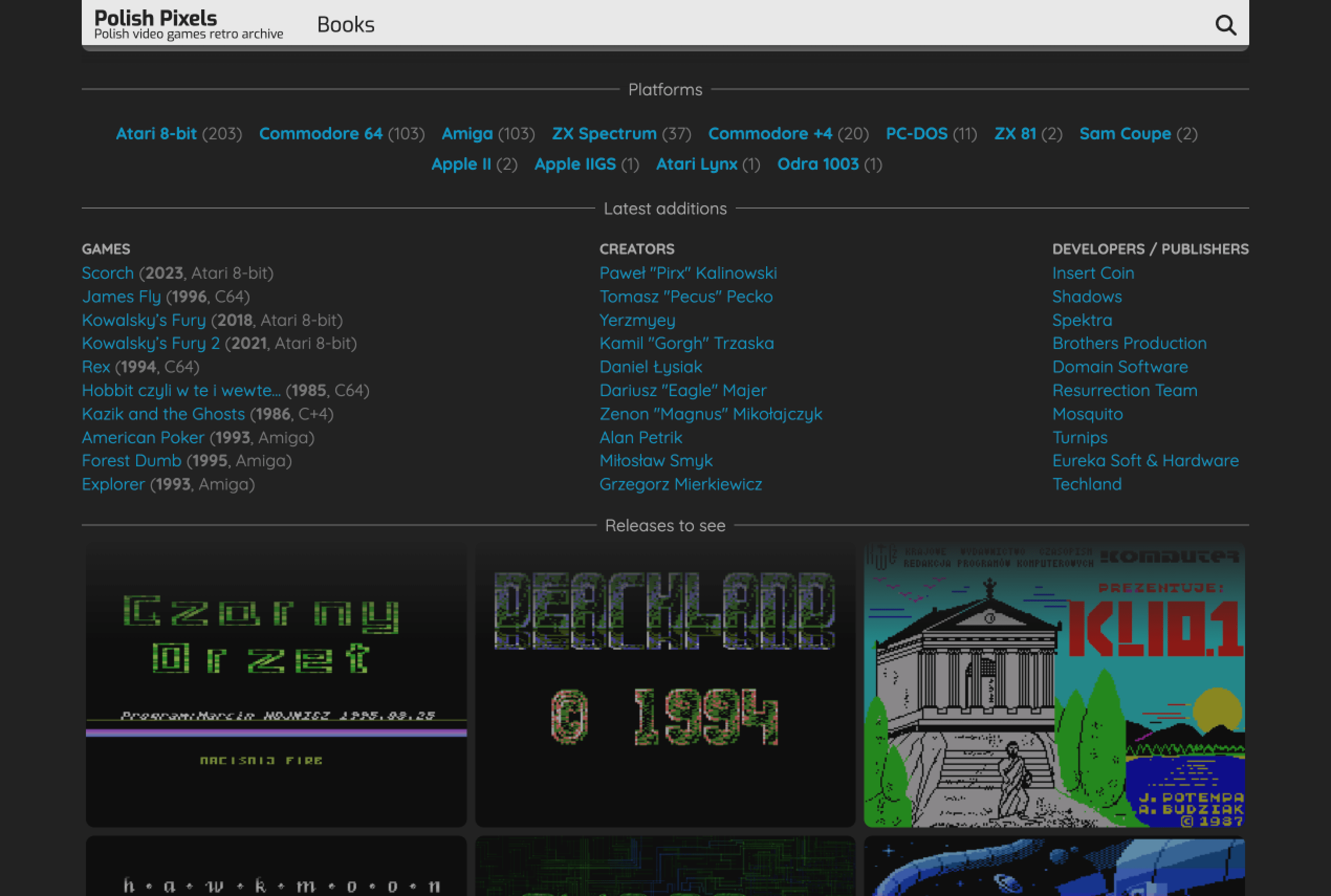
Polish Pixels —— 波兰老游戏档案馆
专门收集波兰出品的老游戏的档案网站,可以按机器平台、游戏类型、开发商等维度进行筛选。

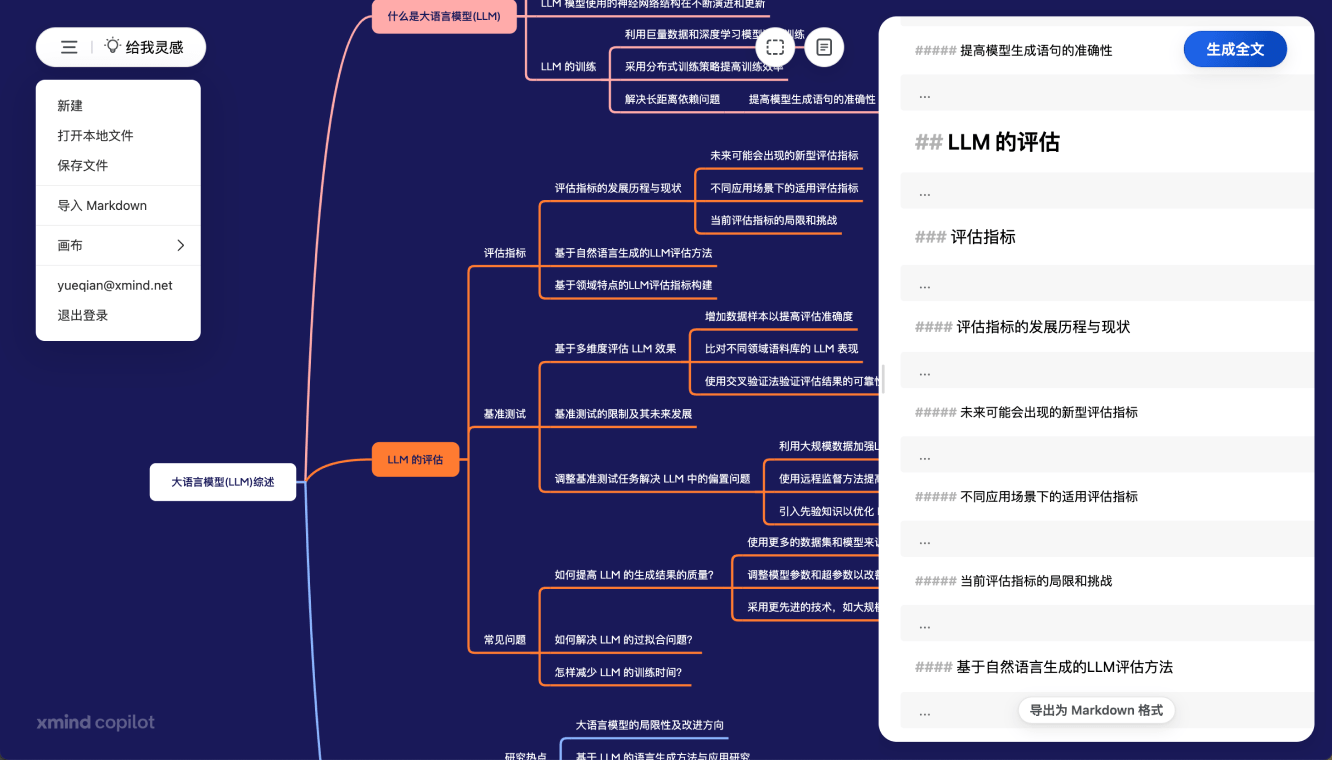
xmind copilot —— 生成思维导图和全文的 AI
别看 xmind 之前只是做思维导图,他们推出的人工智能能先生成思维导图再生成文章,一条龙服务。

相关资讯
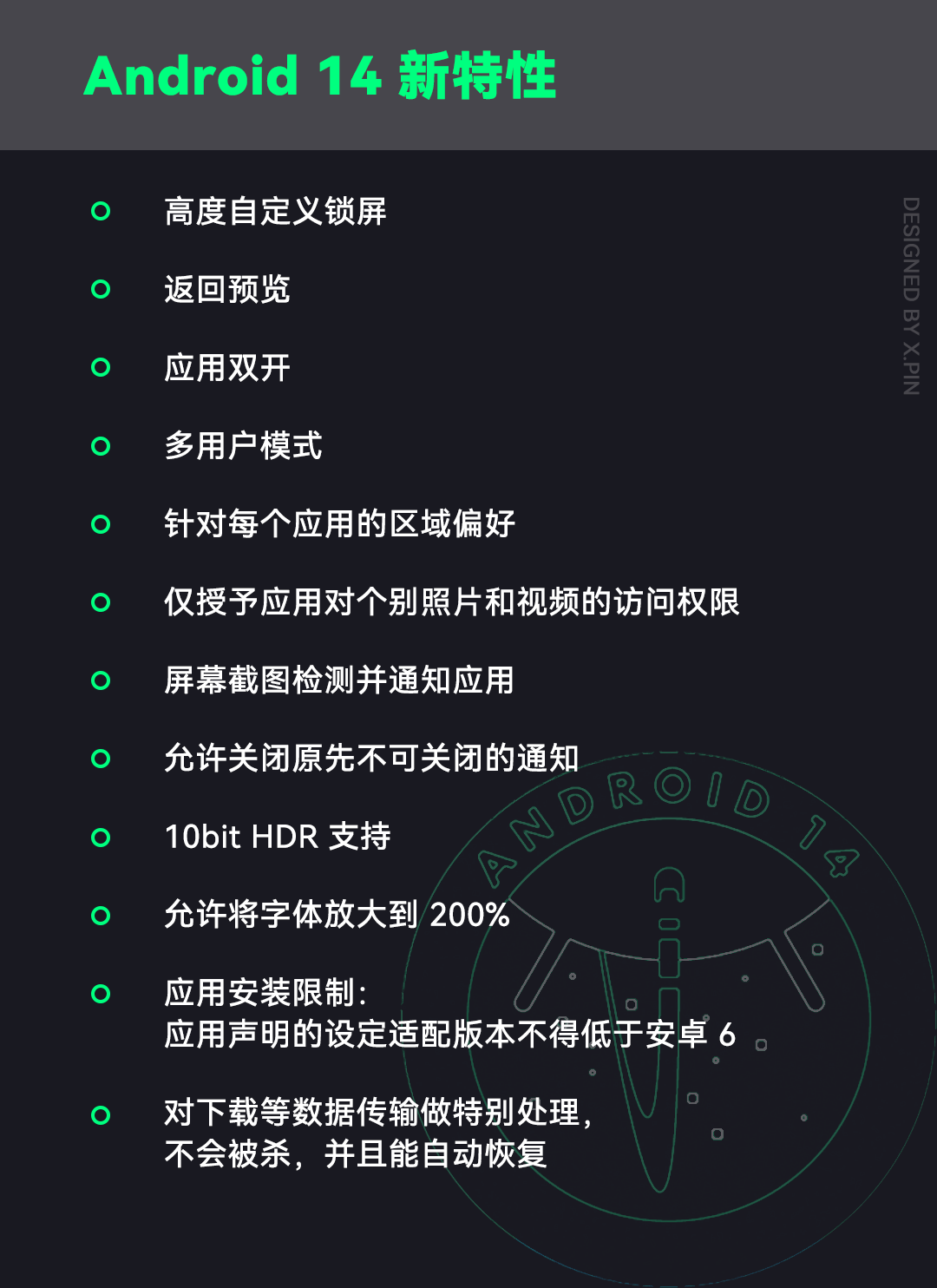
Android 14 新特性一览
链接:https://mp.weixin.qq.com/s/-Z10F6wNS8F2UHcKrMYXMw
唯一的交互亮点是「返回预览」,它能在拉出返回手势的同时,告诉你即将返回到什么页面。不过依赖第三方 App 支持,最终使用体验估计不太行。

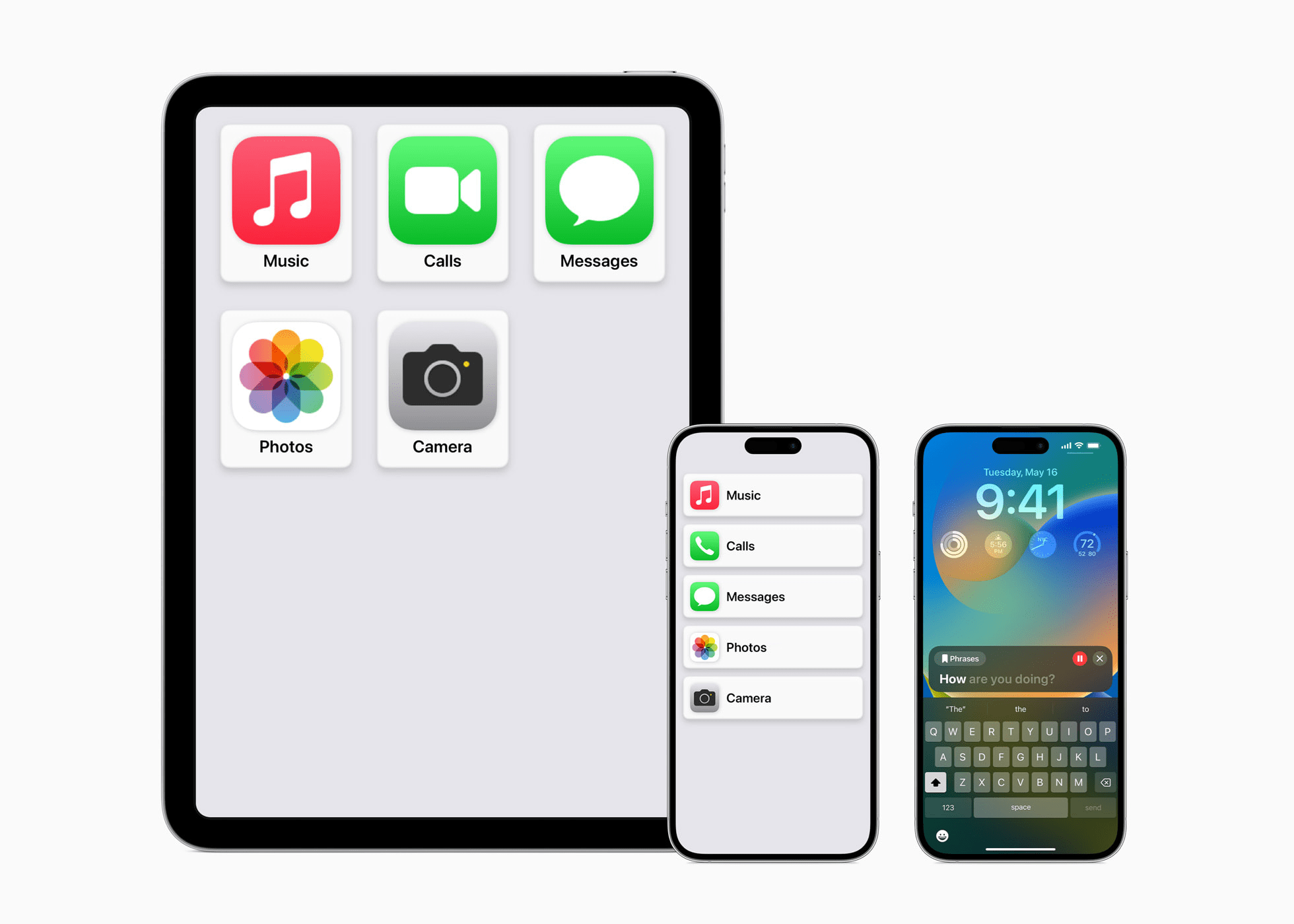
苹果推出全新的无障碍辅助功能
苹果为认知能力、视力、听力与肢体活动能力而设计的软件辅助功能,以及为失语者或面临失语风险者设计的创新性的工具。
比如近期被诊断患有 ALS(肌萎缩侧索硬化)或其他可能逐渐影响语言能力的疾病的用户,用户可以使用 iPhone 或 iPad 录制 15 分钟的音频,朗读随机生成的文字提示,用人工智能创建 Personal Voice。之后用 AI 有自己的声音代替自己说话。

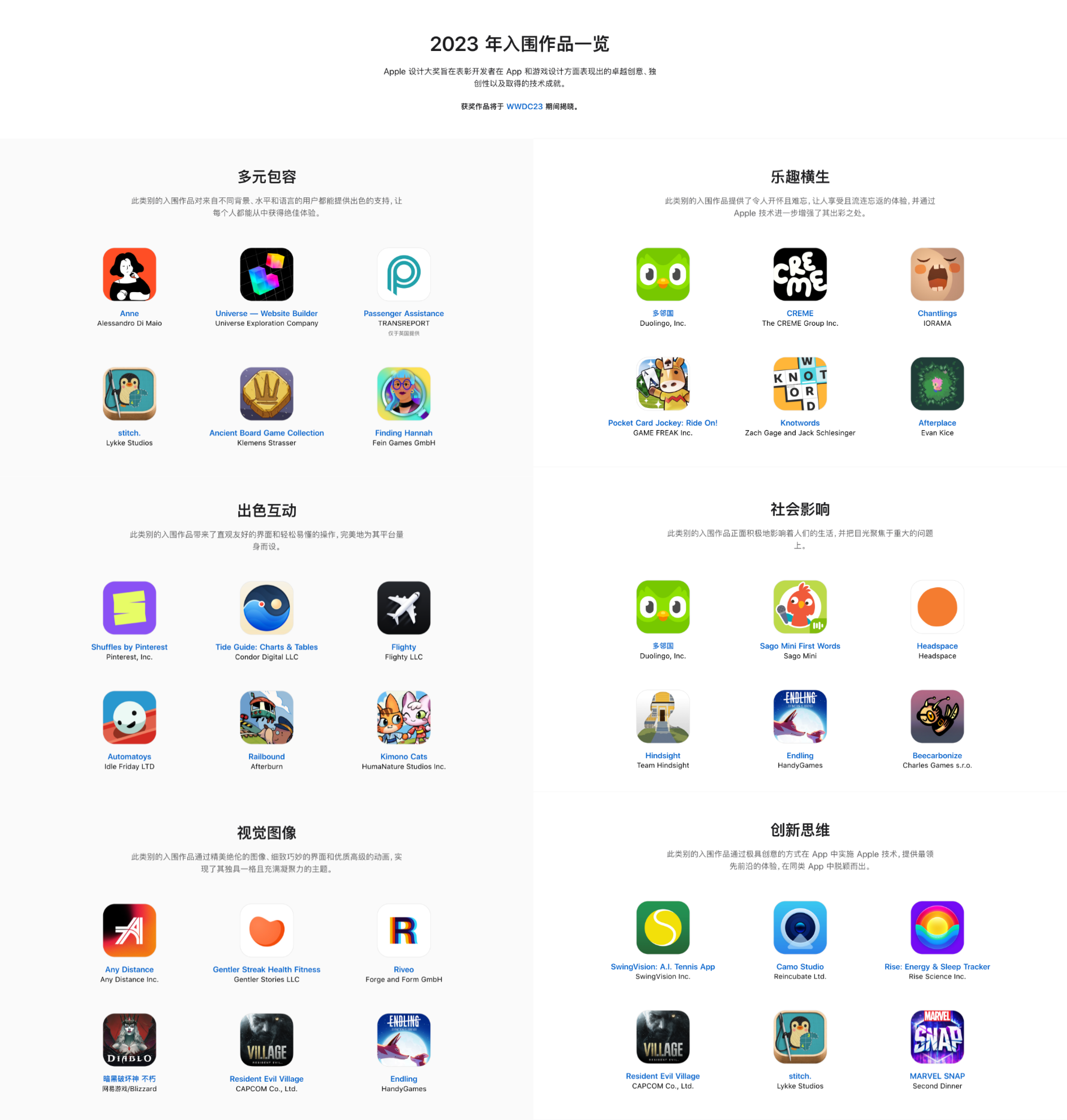
苹果设计大奖 2023 年入围作品
链接:https://developer.apple.com/cn/design/awards/
一年一度的苹果应用设计大奖又开始了,共分多元包容、乐趣横生、出色互动、社会影响、视觉图像、创新思维 6 类作品,每类入围 6 个,共入围 36 个 App,最终获奖将在 WWDC 2023 期间公布。

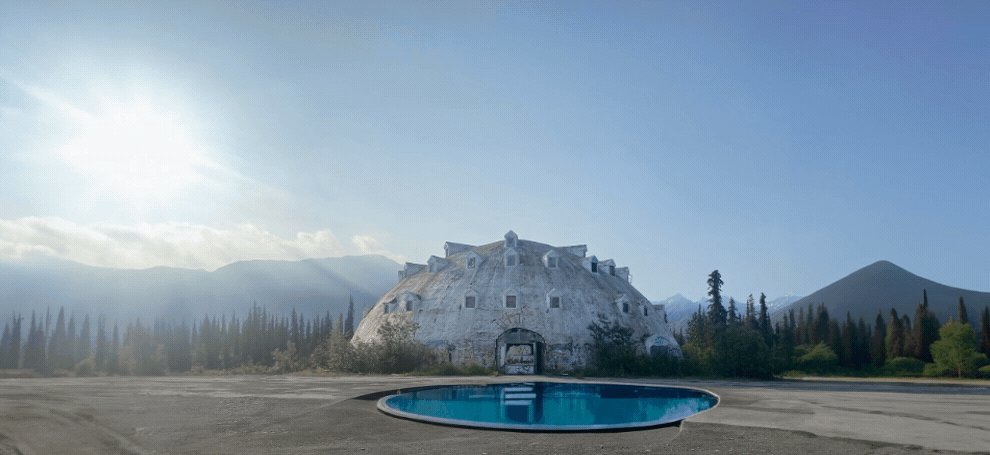
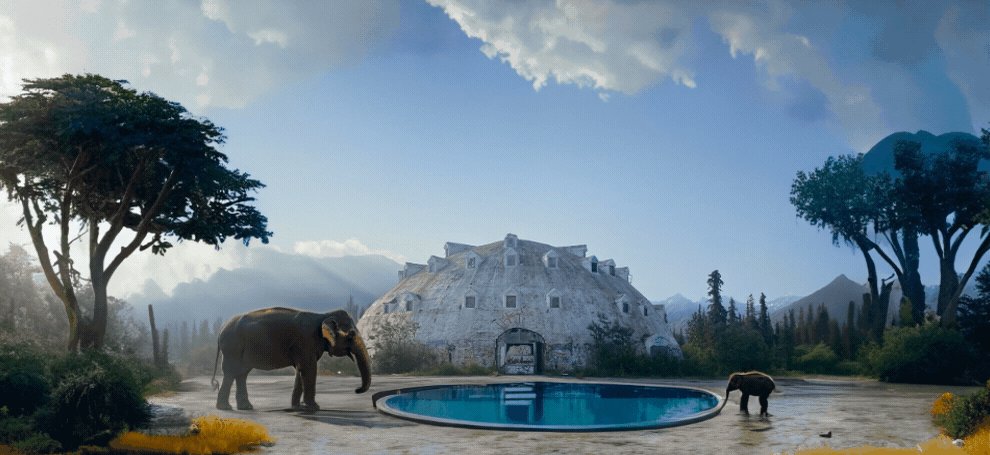
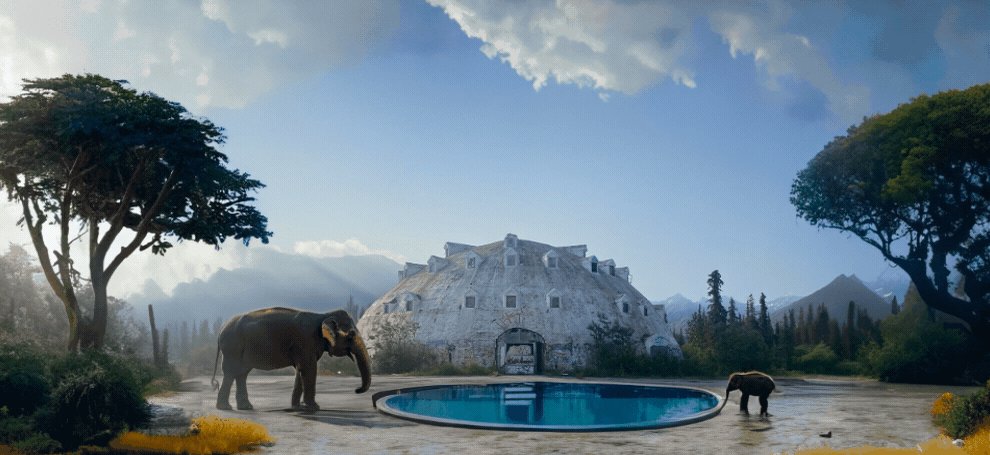
Photoshop 加入 AI 创意填充功能
链接:https://mp.weixin.qq.com/s/ju80LNlxE1uDzihLpemGrw
在最新的 Photoshop Beta 测试版中加入了基于 Adobe Firefly 模型的创意填充功能,靠输入文字可以扩展图片的边界或者添加、删除图片里的元素。

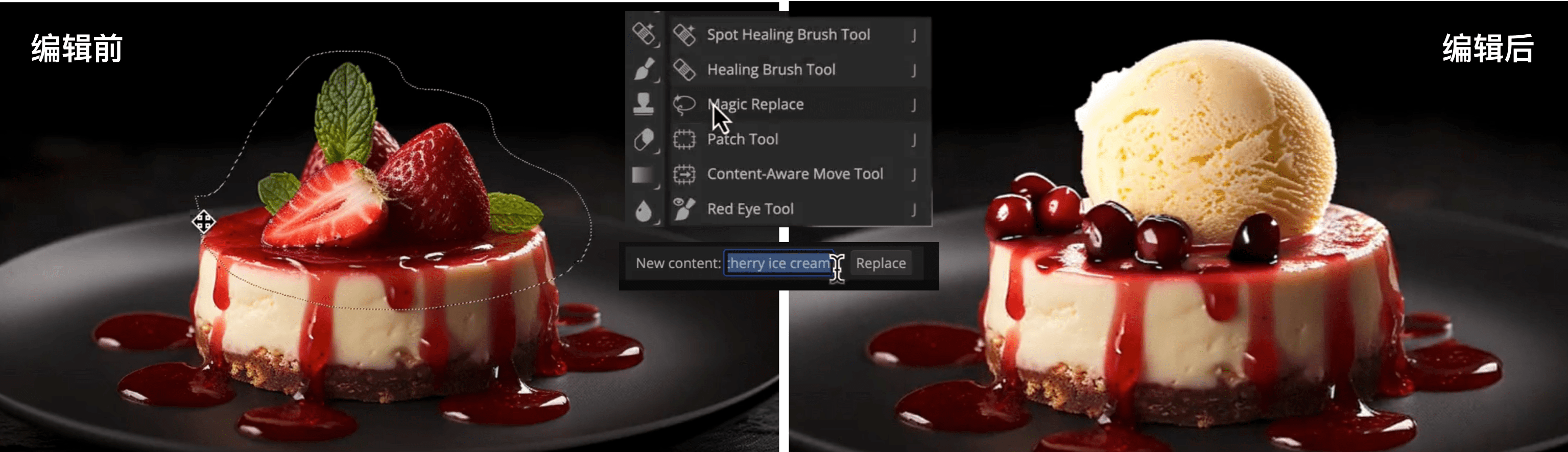
PhotoPea 加入 AI 魔术填充功能
Photoshop 的免费网页替代版 PhotoPea 无独有偶也增加了 AI 功能。用魔术替换工具圈定范围,然后输入文字即可替换范围内的文字对应的内容。

腾讯将举办 TDW 2023 腾讯设计周
链接:https://mp.weixin.qq.com/s/qLGL3i6yctm3eJuzj2icmQ
将于 2023 年 7 月 28 日 至 7 月 30 日在深圳会展中心举办,今年的主题是:回归创造力。

招聘信息
小米汽车招聘资深视觉设计师(App 方向)
链接:https://xiaomi.jobs.f.mioffice.cn/index/m/position/7234425284362535020/detail?spread=W6B69ND
饿了么招聘高级体验设计专家(C端交互)
base 杭州
投递邮箱:minyuliu.lmy@alibaba-inc.com
职位描述:
- 主要负责饿了么 app 相关 C 端产品设计;产品包含但不限于用户导购产品、增长产品、会员运营产品、基础产品等交互设计工作;
- 具有扎实的用户体验设计基础,对构建整体 app 设计体系有宏观视角,能结合商业、运营、数据的全面思考,独立定义整体信息框架、制定设计策略,驱动落地并拉动业务增长;具备一定的视觉能力,可以独立产出高保真设计方案,担任部分视觉设计工作;
- 能够对用户心理深入洞察,建立用户驱动模型,从而促进用户进行转化、留存和活跃;
- 拥有很好的表述与组织能力,能拥抱变化、吃苦耐劳、保持乐观精神,为团队传递正能量。
职位要求:
- 人机工程、心理学、工业设计、计算机等相关专业,本科及以上学历;
- 3-5 年移动端界面体验设计经验,熟悉用户体验设计流程,能独立 owner 项目的整个设计过程,并有成功案例;
- 对数据和用户声音敏感,能够挖掘问题本质不断改进找到新的设计突破点;
- 极强的逻辑思维及分析能力,具备优秀的表达、沟通及抗压能力。有丰富的跨团队工作经验,能够在高效产出的情况下主动推进和找到突破点。
全灵网络有限公司招聘 UI 设计师

盒马产品技术部招聘体验设计师

百度网盘招聘交互设计师/高级 UI 设计师

回响科技招聘社区产品经理/电商产品经理/产品设计师



飞书企业应用招聘资深 UX 设计师

腾讯广告招聘高级产品体验设计师
投递邮箱:TAD@tencent.com

LLM 大模型初创企业招聘主 UI 设计师
坐标北京或杭州
职位要求:
- 拥有 3 年以上优秀互联网产品设计(toC 或者工具型产品)经验,具有从概念到交付的全流程产品设计能力;
- 对欧美市场的设计趋势和审美有敏锐的洞察力和理解能力;
- 熟悉移动端和 Web 端产品设计,具备响应式设计和移动端 UI 设计经验;
- 精通设计工具和技术,如 Sketch,Adobe Creative Suite,InVision 等;
- 良好的英文读写能力,基本的英文口语交流能力
- 良好的创业心态和团队协作能力;
航旅纵横社招用户体验设计师
央企背景,工作稳定,互联网扁平氛围
服务亿级用户的 C 端应用
团队 90 后氛围轻松,工作不卷
工资不清楚,看年限(毕竟第一次开放社招,需谈
地点北京石景山,入职配套全新 Mac Studio 系列
希望你:
本科及以上学历,1-5 年 互联网工作经验,善于沟通交流,自驱力强
有想法,有创意,注意细节,出色的设计表达能力,可以根据数据驱动业务
邮箱:sunhaosr@163.com色的设计表达能力,可以根据数据驱动业务
体验碎周报第 144 期(2023.5.29)


