体验碎周报第 145 期(2023.6.5)
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
体验亮点
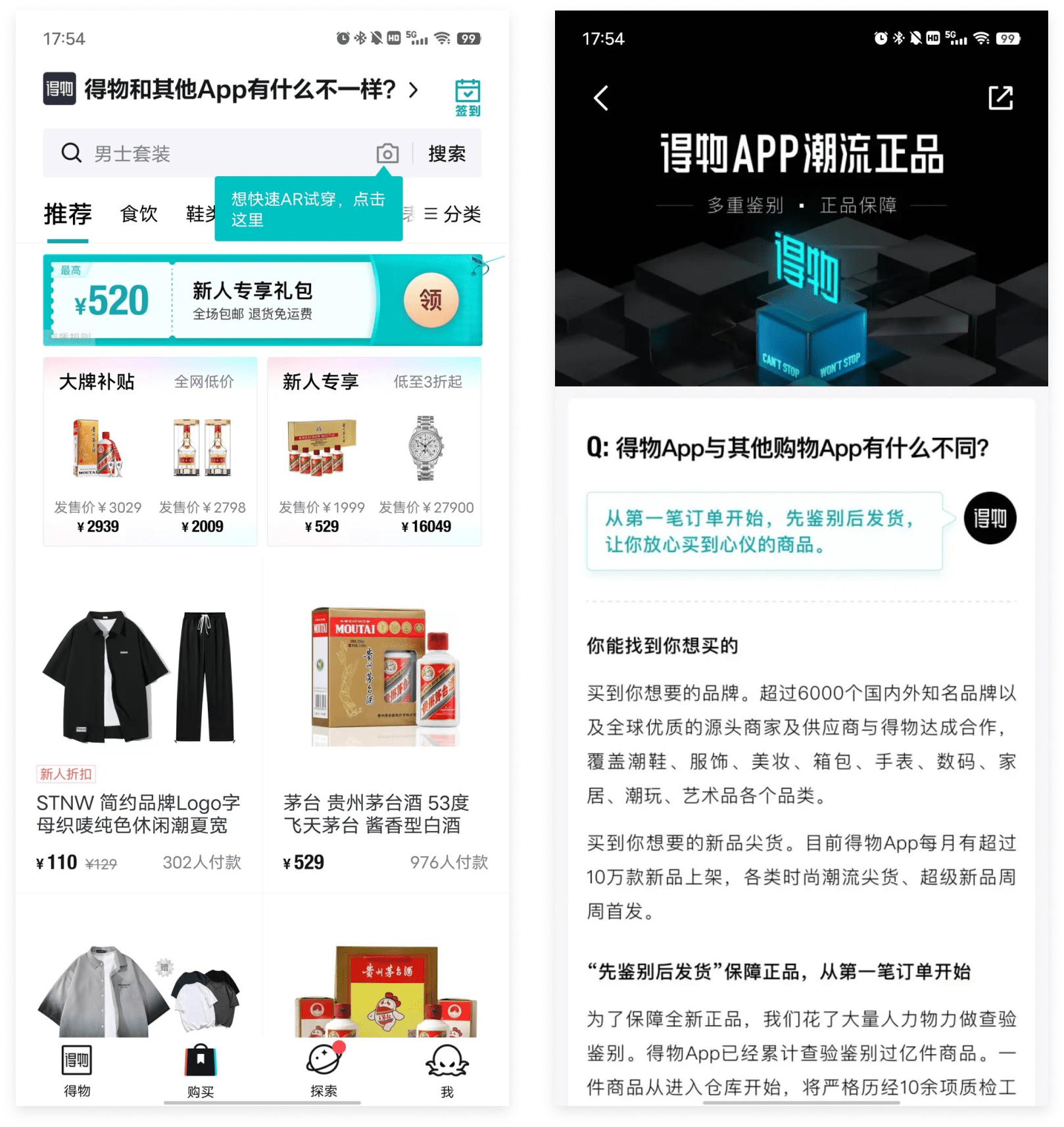
得物 App 大胆的品牌宣传
现在的 App 基于内容优先的设计理念,除了内容都是白的,为了凸显品牌会在标题栏加个 logo 和名字。得物 App 更大胆,直接写“得物和其他 App 有什么不一样?”

体验槽点
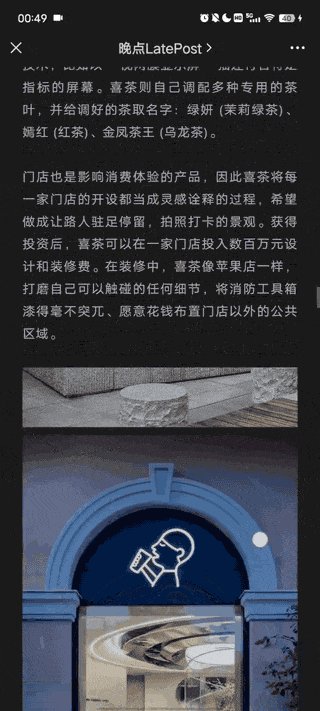
滚动区域再内嵌相同维度滚动区域
尽量避免滚动区域再内嵌相同维度滚动区域。一是容易操控时混乱不知道会滚动哪块区域。二是在外部滚动区域没能完整展示内嵌元素时,内嵌的滚动区域显示区域很小,操作和查看都不方便。
比如很多公众号文章里在中间内嵌滚动长图,效果就很差。
推荐阅读
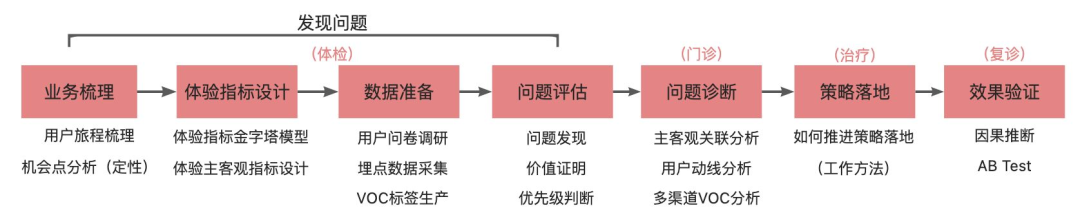
淘宝用户体验分析方法论
链接:https://mp.weixin.qq.com/s/bvFXUhTwxtE_eKaQ2eu6pQ
文章提出了一套用户体验分析方法论,将用户体验分析过程抽象为发现问题、问题诊断、策略落地、效果验证四个步骤,并介绍了用户体验地图作为梳理业务和用户旅程核心工具和方法之一。

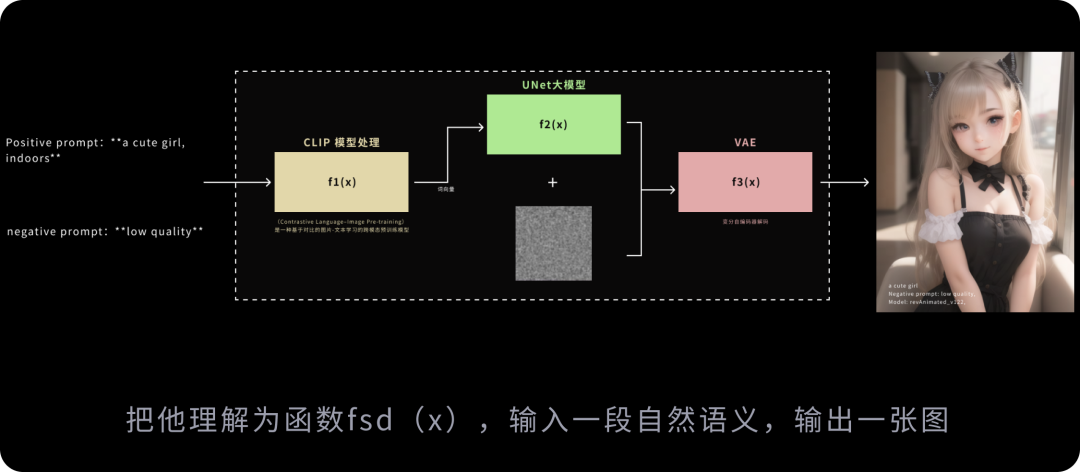
Stable Diffusion 你需要知道的算法原理(通俗版)
链接:https://mp.weixin.qq.com/s/2-mihwrCmYW2We2H67zzPg
通过本文你能了解到 Stable Diffusion 的工作原理、模型训练相关原理、大模型微调技术。

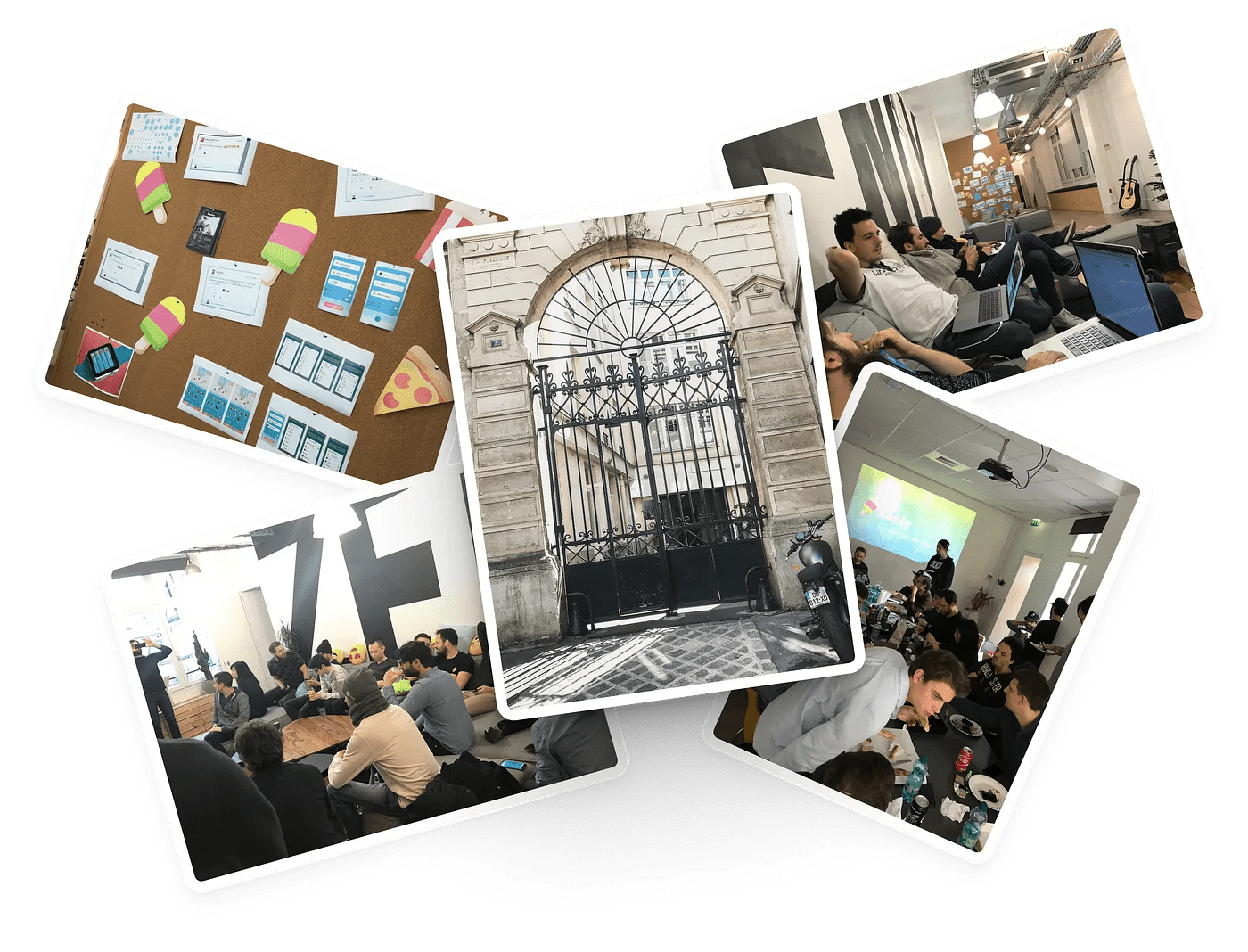
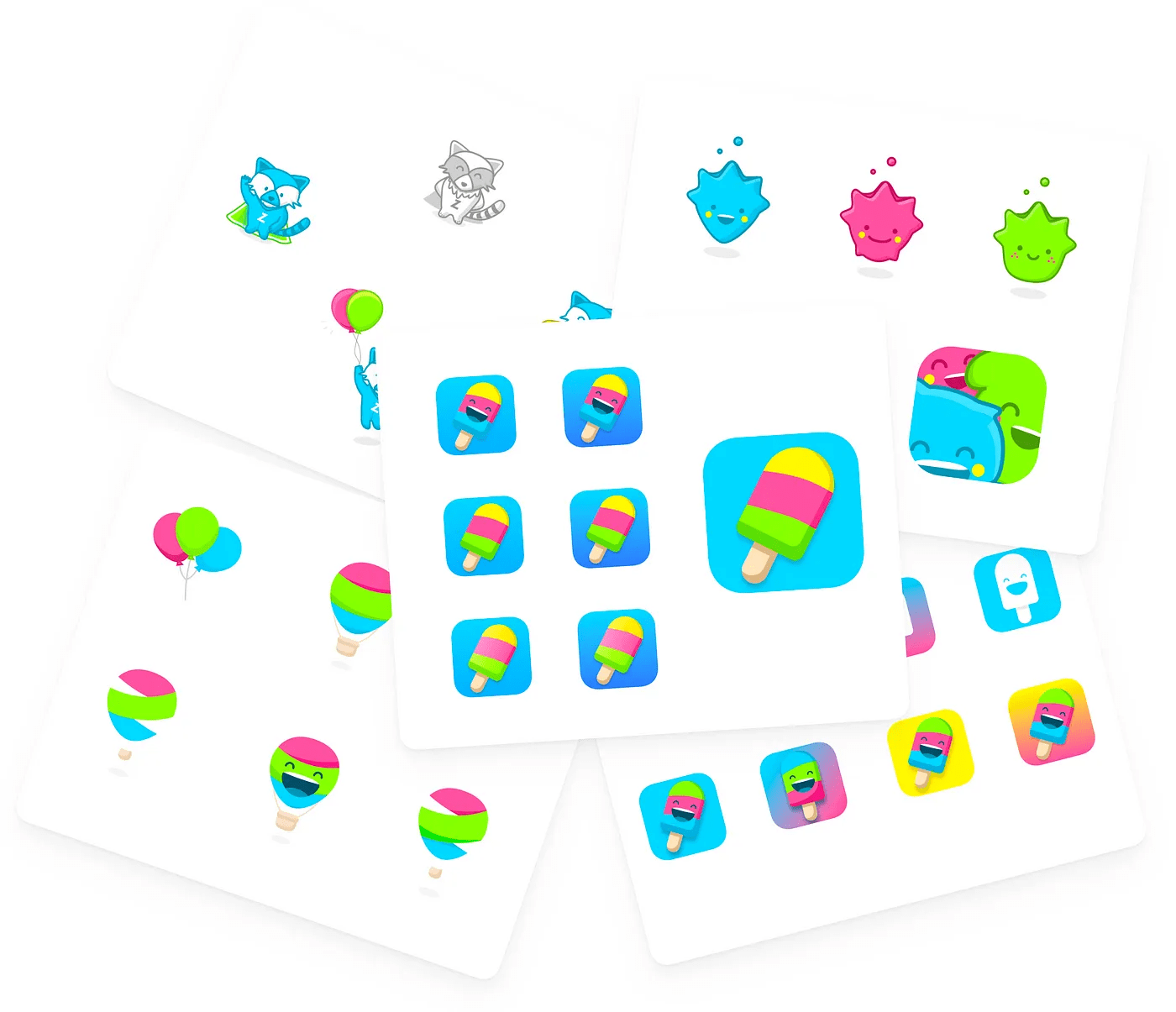
Designing Zenly:Part 1(英文)
链接:https://medium.com/@julienmartin_/designing-zenly-part-i-ec7dc0a1e3ad
Zenly 设计风格独树一帜,可惜被 Snap 收购后就关闭了。这篇文章作者 Julien Martin 是 Zenly 的高级产品设计师,他在文章中分享了自己在 Zenly 的设计经历。本来期待他写完合集我再发,没想到发了 Part 1 等了好几周也没发 Part 2.
本文主要介绍了 Zenly 的设计过程,包括 Logo 设计、Zenmojis 设计、地图标记设计、Profile 设计、Streaks 设计等等。Zenly 的设计初衷是打造一个有趣、易用、有创意的社交地图应用。


工具资源
ColorpaletteAI —— 人工智能生成配色方案
链接:https://colorpalette-ai.com/
只需用文字描述你的网站,人工智能会为你生成网站设计配色方案。

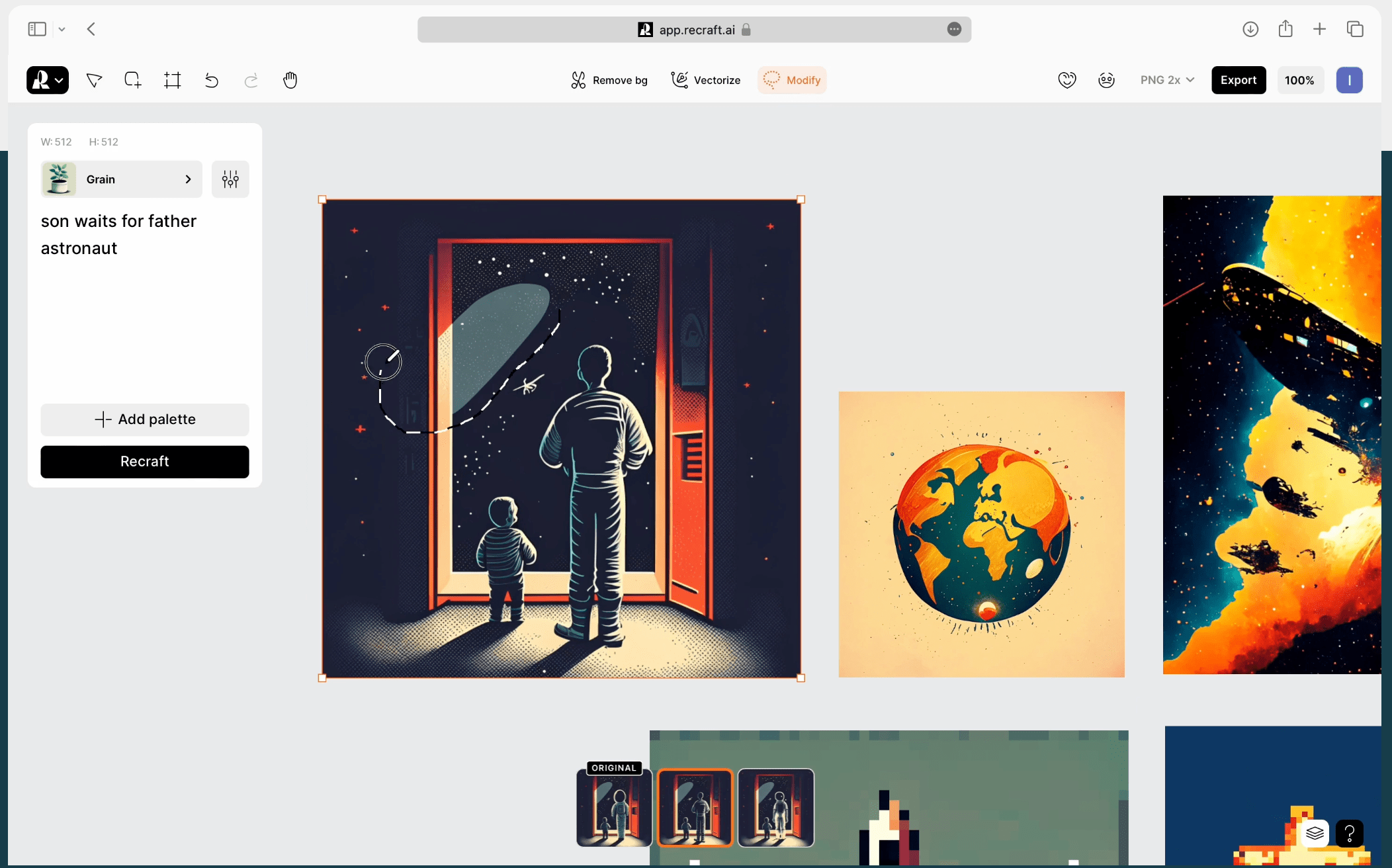
Recraft —— AI 生成矢量图
用人工智能生成矢量图的工具,生成后还能在工具中进行简单编辑,生成的图像允许商用。

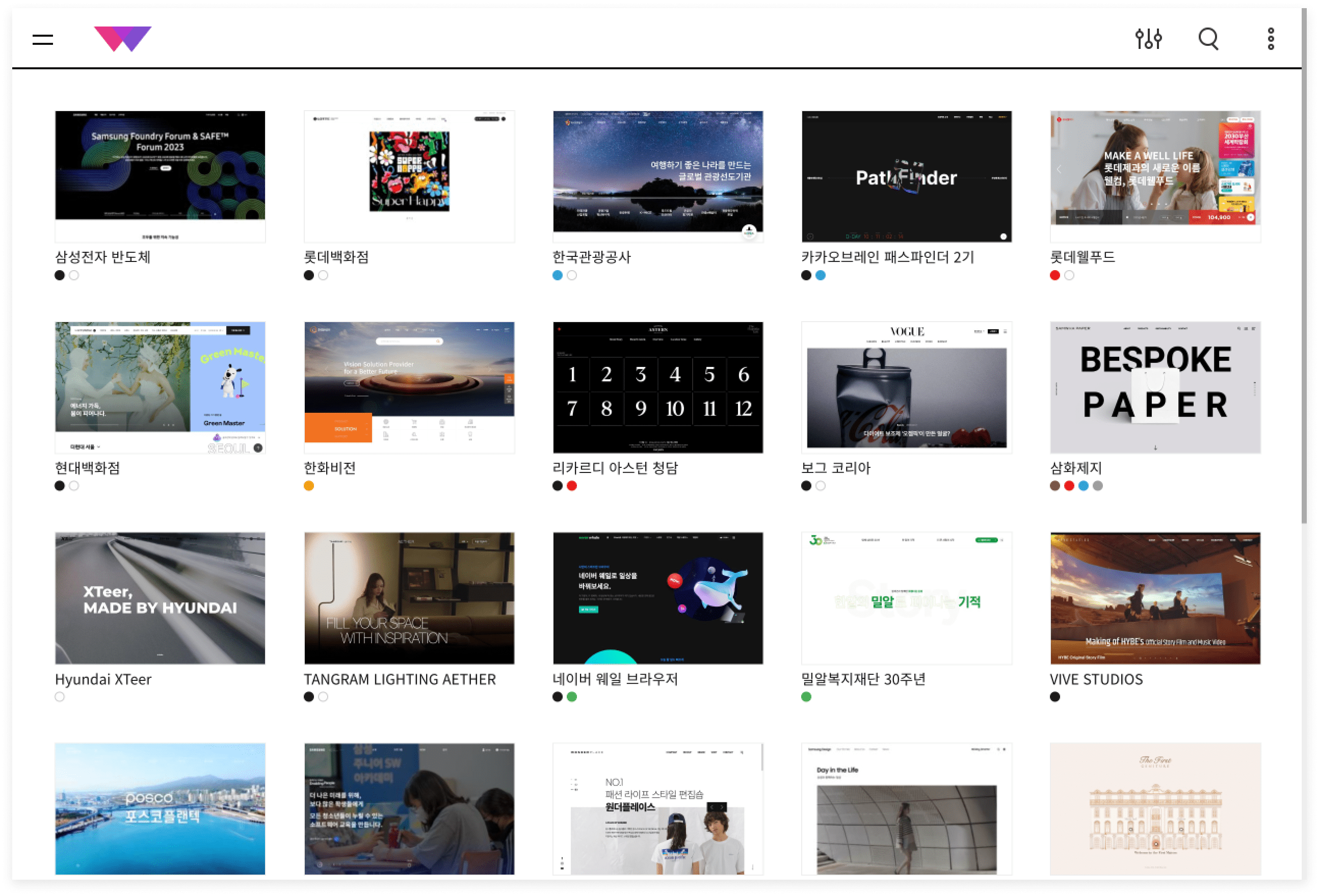
Korea Web Design —— 韩国网站设计收集
链接:https://koreawebdesign.com/
专门收集韩国设计优秀的网站。

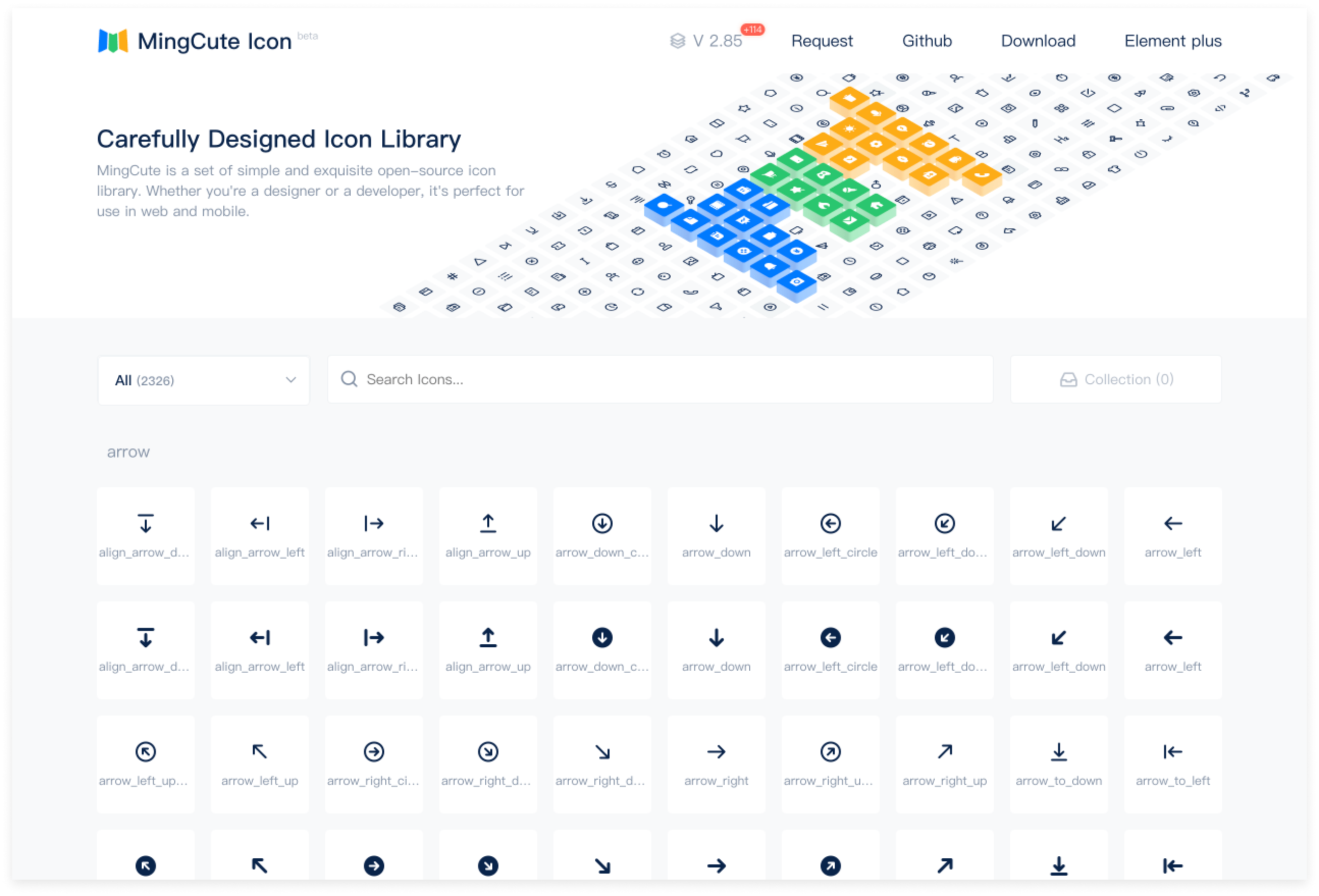
MingCute Icon —— 开源免费图标库
共用 2300 多个图标,提供 SVG、PNG、WEBFONT 三种格式。

Intel One Mono —— 免费开源字体
链接:https://github.com/intel/intel-one-mono
芯片大厂 Intel 开源的字体,等宽易读,非常适合程序员使用。

Doge Sans —— 免费开源字体
专门为狗狗币(Dogecoin)设计的免费可商用字体。

产品发现
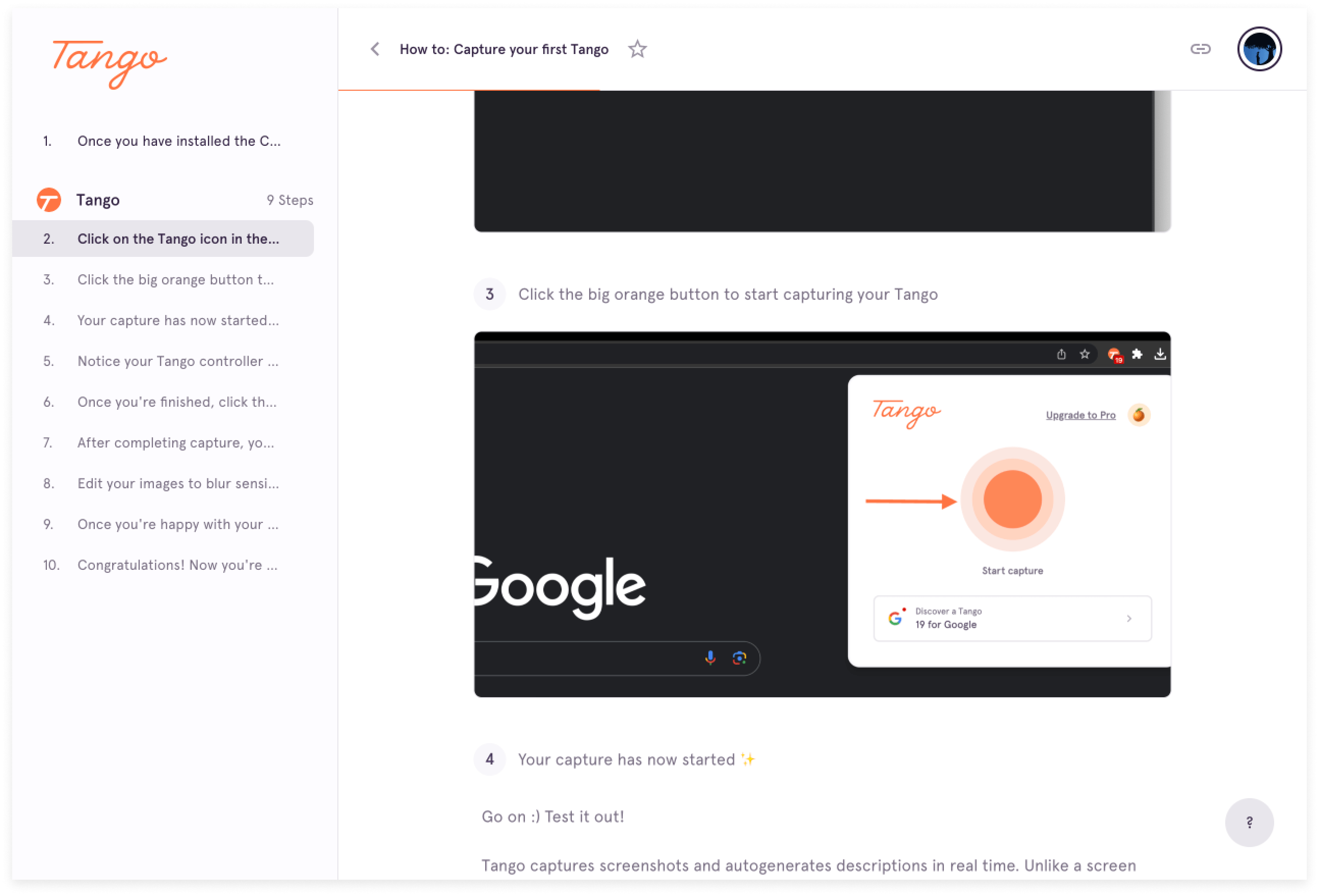
Tango —— 制作网站交互式教程
安装该产品提供的浏览器插件,然后录制你的操作过程,该产品会根据录制生成一份图文并茂的操作教程。如果其他用户也装了浏览器插件,甚至可以在网页内显示对应的操作提示,跟着一步步操作即可完成录制者做的同样操作。

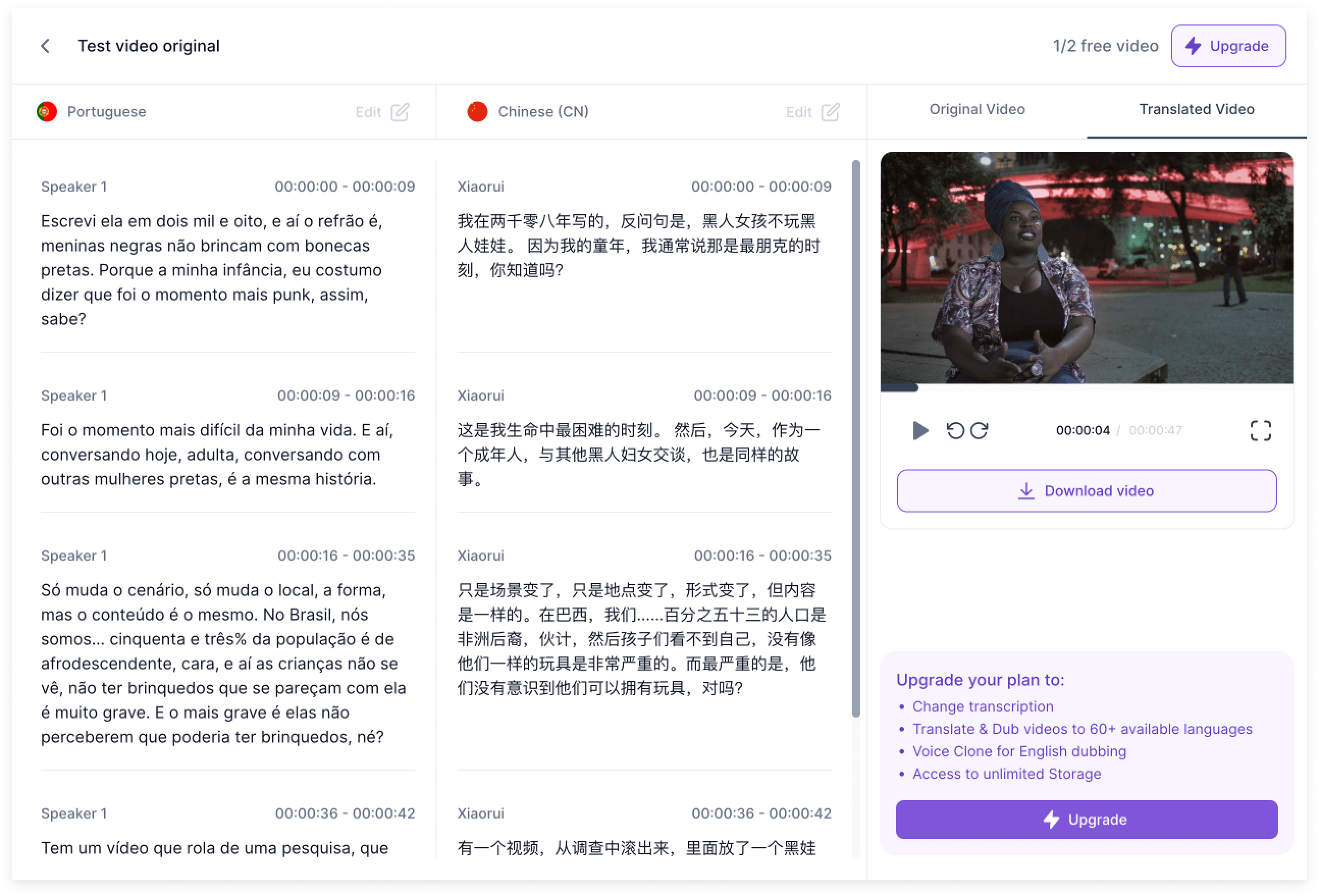
Rask —— AI 翻译视频声音
这可不是翻译视频字幕,而是用人工智能翻译视频中的声音,翻译后的成品播放的声音就是普通话(当然也支持其他语言之间互译)。支持对翻译结果进行二次编辑。

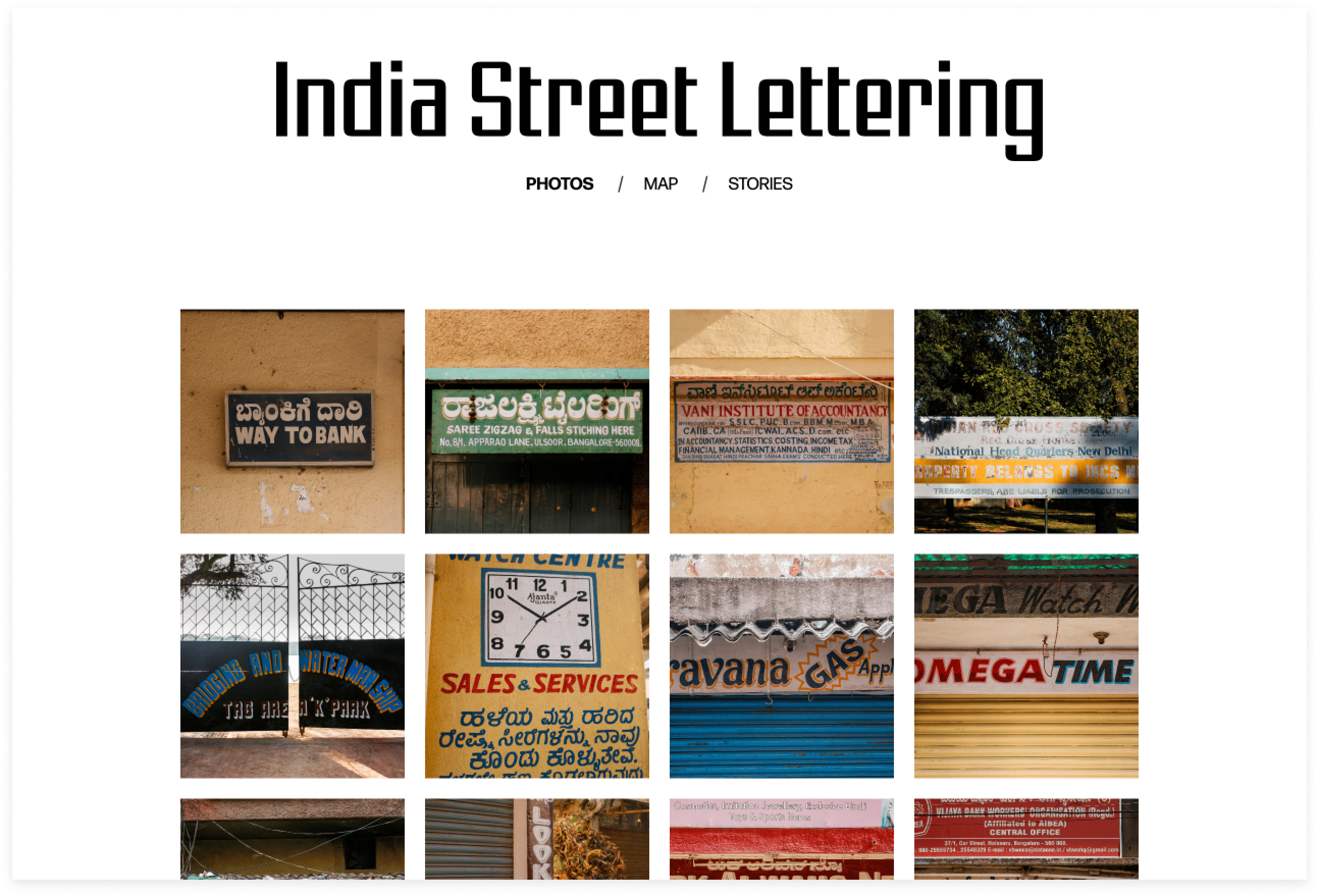
India Street Lettering —— 印度街头文字招牌收集
链接:https://indiastreetlettering.com/
专门收集印度街头文字招牌的网站,每个招牌都在地图上标记了位置。作者是印度字体和平面设计师 Pooja Saxena。

Arabic design Archive —— 阿拉伯设计档案
链接:https://arabicdesignarchive.com/
专门收集阿拉伯文化设计作品的非营利性网站,由多位研究阿拉伯文化的历史学家、设计师发起。

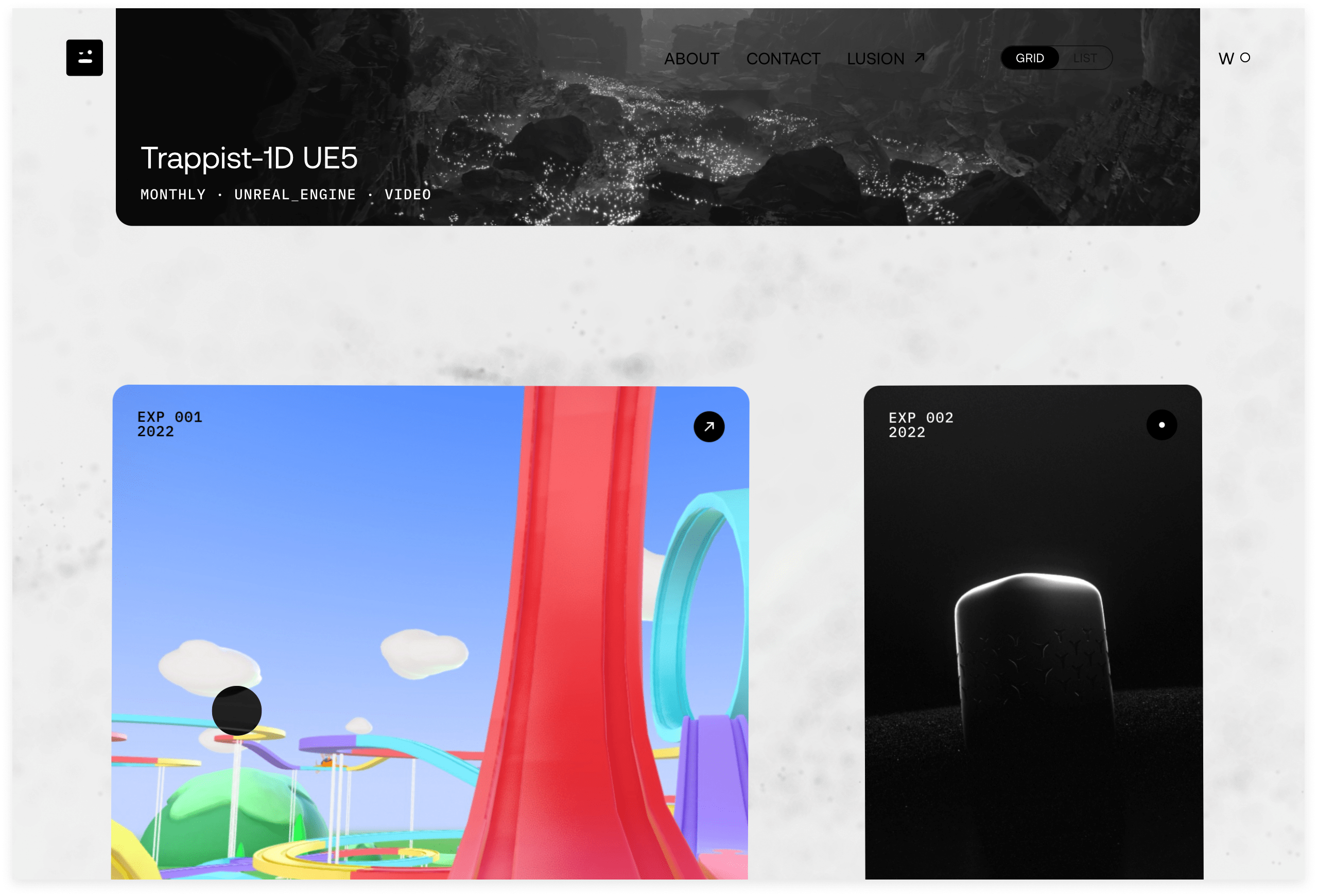
Lusion Labs —— 炫酷的前端页面效果案例
这是一家名为 Lusion 的设计公司为既往的设计案例中开发的前端页面效果,每个都非常炫酷,连网站本身的无限滚动效果也很炫酷。

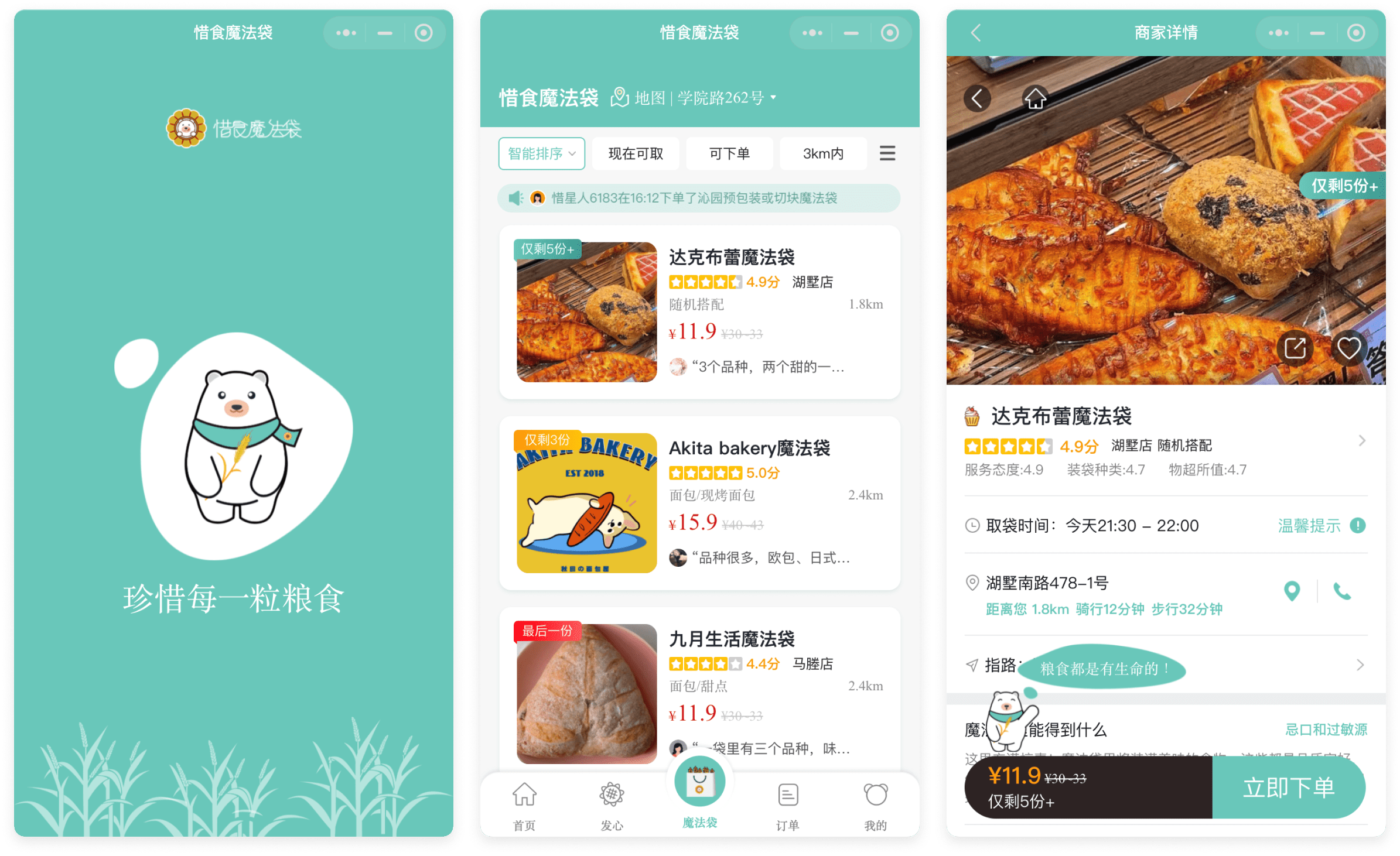
惜食魔法袋 —— 低价购买临期食品
这个是一个偏公益的小程序,把很多附近餐饮店离过期不远的现做食品放到网上低价出售,既避免了粮食浪费,又给了买家优惠。之所以取名“魔法袋”是因为每天餐饮店临期食品品类都是不一样的,买家有点开盲盒的感觉。

相关资讯
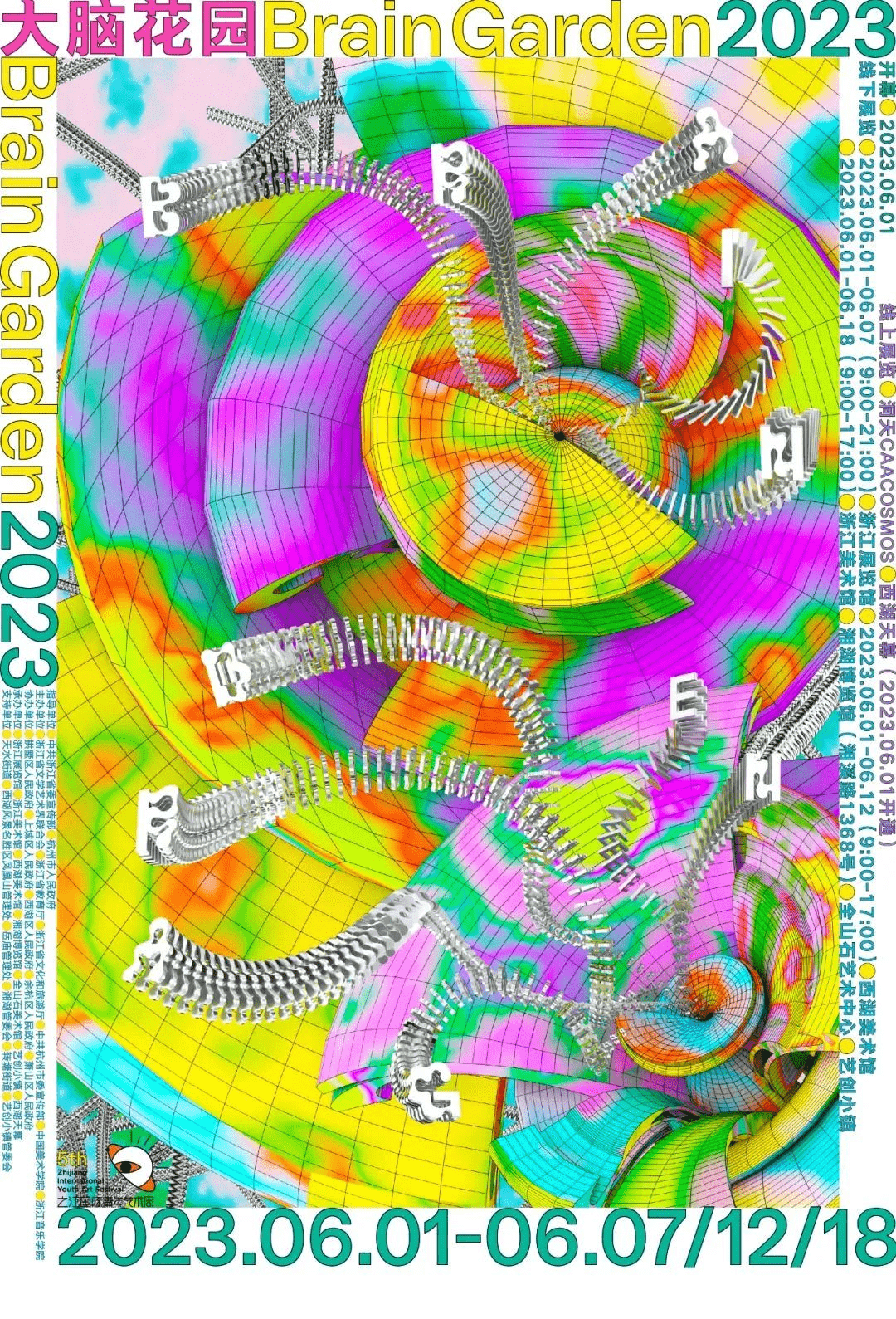
2023 国内毕设海报大汇总!集合中国内地港澳台 89 所院校毕设视觉
链接:https://mp.weixin.qq.com/s/PlctwFvTF-hxn7cY3CCB9g
Design360° 收集了今年 89 所院校毕业设计视觉,除此之外作者其他文章还有日本和韩国高校毕业设计海报的链接。

2023 QQ音乐 AIGC 创意设计大赛

招聘信息
极氪招聘海外体验设计师(资深/专家)

字节跳动商业产品设计中心招聘高级用户体验设计师

百度招聘生成式 AI 体验界面设计师

体验碎周报第 145 期(2023.6.5)


