体验碎周报第 146 期(2023.6.12)
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
体验亮点
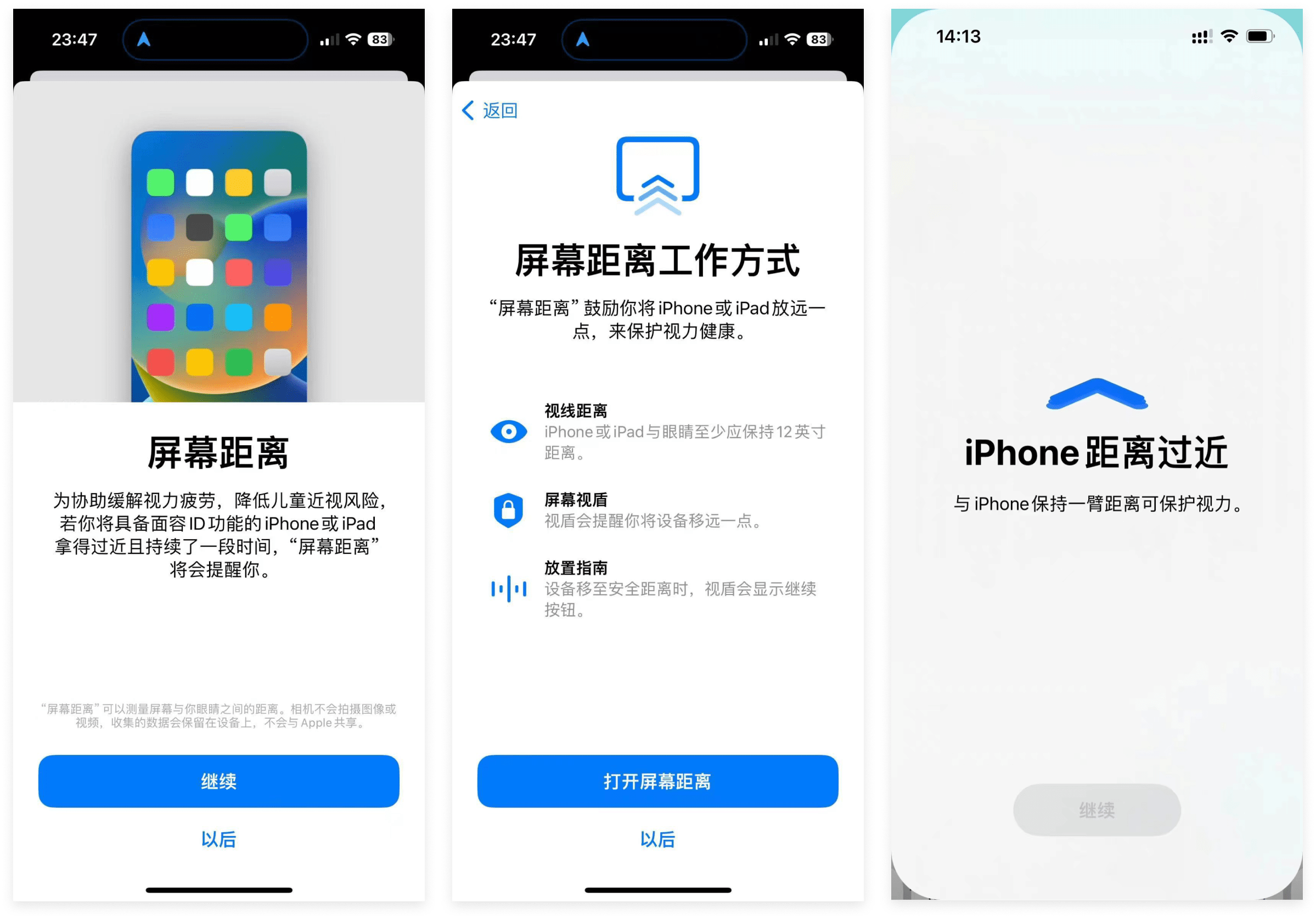
iOS 17 监测屏幕距离提醒保护视力
利用 FaceID 监测眼睛与屏幕的距离,在距离过近时进行提醒,保护用户视力。

最开始苹果发布 FaceID 时我就很纳闷为什么为了人脸识别准备这么复杂的技术,以至于弄出刘海屏幕这么不优雅的设计。现在看 Vision Pro 利用 FaceID 监控眼球动作来实现 VR 的选中交互,扫描人脸识别表情做到了数字孪生,不管是长远布局还是技术下放,都感觉苹果挺厉害的。


体验槽点
高德打车车身颜色色差
在 App 里标注打到车的颜色能帮助用户确认车是否到达,但是高德地图里这色差也太大了,海蓝色的车在 App 里显示成深蓝色了,如果有多台蓝色的车,很容易弄错。

推荐阅读
如何在访谈中提升用户投入度
链接:https://mp.weixin.qq.com/s/wpsFDsmUSB_5SPB-_HSg-g
当访谈的问题偏向于敏感、烧脑的时候,有些用户则戒备心理很重,处处不愿多谈,单个用户间访谈的效果差异就会被放大。本文探讨从“招募-访谈前-访谈执行”时,有哪些地方值得多花一点心思提升用户访谈时的投入。

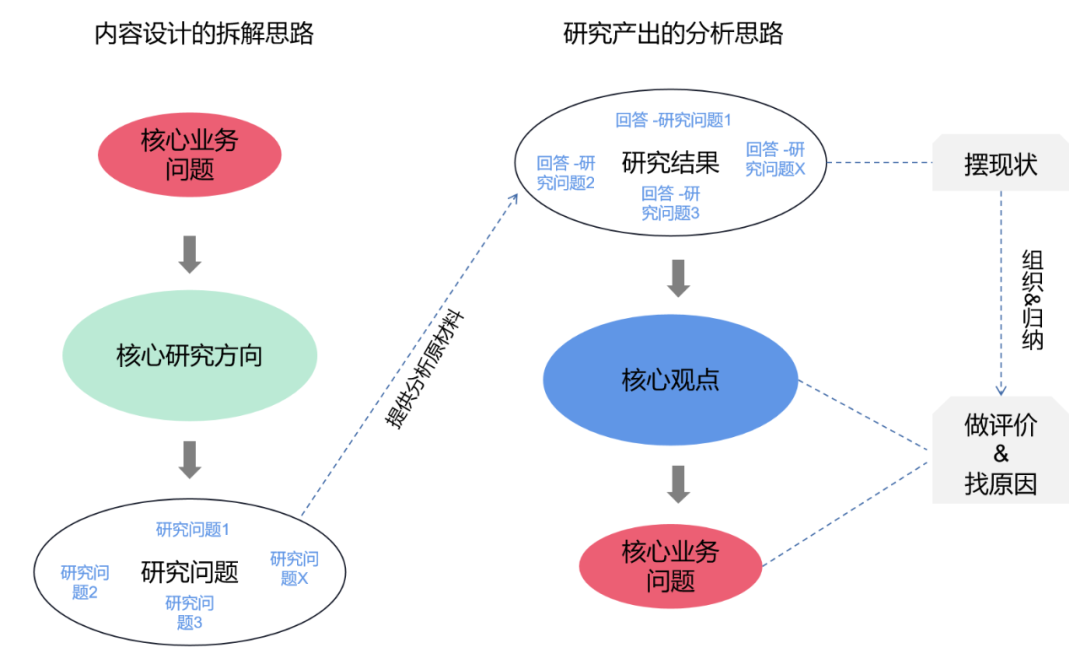
用户研究分析思路—以“探索付费用户增长策略”为例
链接:https://mp.weixin.qq.com/s/M0rI00vhfoySzxx7vtq4xw
本文希望通过一个服务于“付费用户增长策略”的用户研究案例,将用户研究工作中那些隐藏在后台的研究分析思路和心得分享出来,供参考。

工作提效!设计师必备的项目文件整理指南
链接:https://mp.weixin.qq.com/s/WSO7rlwaddP9ZjPVmCzE3w
一旦项目多、团队成员多,很容易混乱。后来逐步建立起了《项目文件整理及命名规范系统》,整体查找、对接效率得到了很大的提升。在这里给大家分享一下经验。

18 个互联网标杆产品中,激励体系成功的 5 个诀窍
链接:https://mp.weixin.qq.com/s/KzCLOreYyeUD7J_dFcd1ZQ
本文介绍了互联网产品的激励体系,包括积分、等级、拥有感、社交影响、恐惧等。文章认为优秀的用户运营应该是把产品做成对用户最好的激励。

工具资源
苹果人机界面指南官方中文版发布
链接:https://developer.apple.com/cn/design/human-interface-guidelines/
有些控件翻译很别扭,比如Action Sheet译为操作表单,Sheet译成表单(明明是菜单,容易误解为填写的表单),Alert译为提醒(不如叫弹出框直观),Popover译成弹出窗口(按常识弹出窗口是一个大类)。

苹果官方 iOS 17 / iPadOS 17 Figma 设计资源
苹果为了数据保密,自己一直使用 Sketch。这次苹果官方居然入驻 Figma 社区,后续还会提供 Vision Pro 的设计资源。

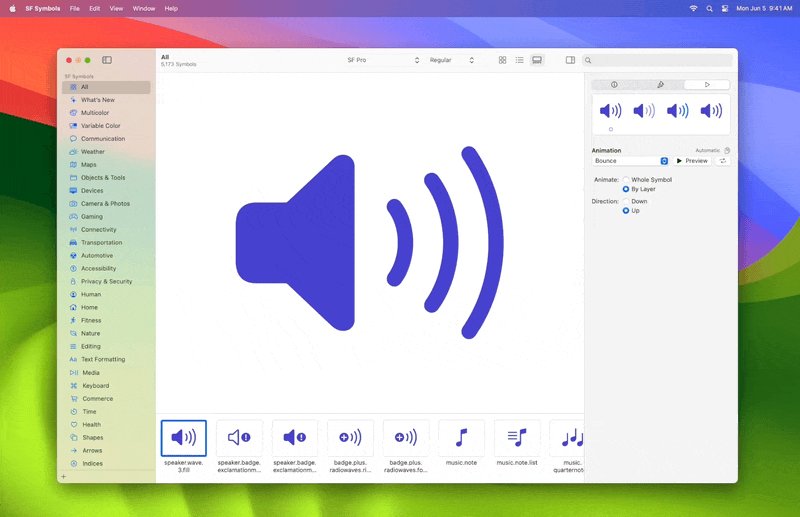
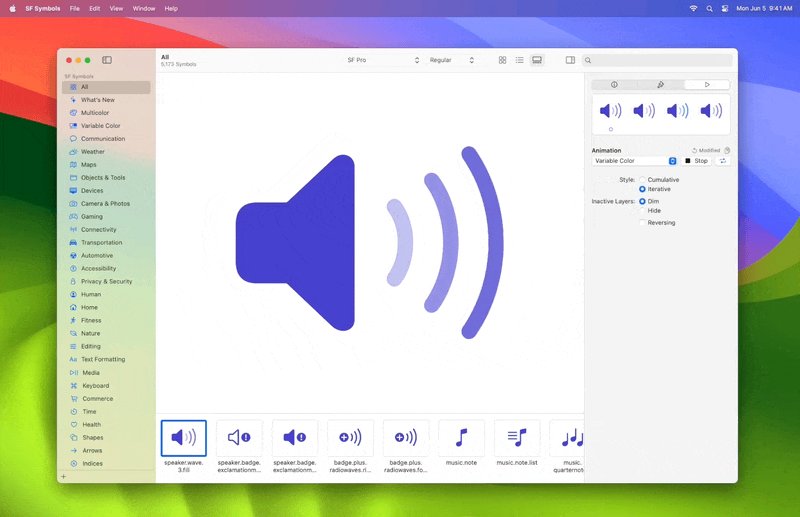
苹果 SF Symbols 5 支持带动效的图标
链接:https://developer.apple.com/sf-symbols/
这次苹果设计人机界面指南新内容很少,全是各种控件适配 WatchOS。最大的更新是苹果 SF Symbols 图标库第 5 版本支持带动效的图标,支持的动效类型有:渐入、渐出、弹性、缩放、脉冲、变色、替换。

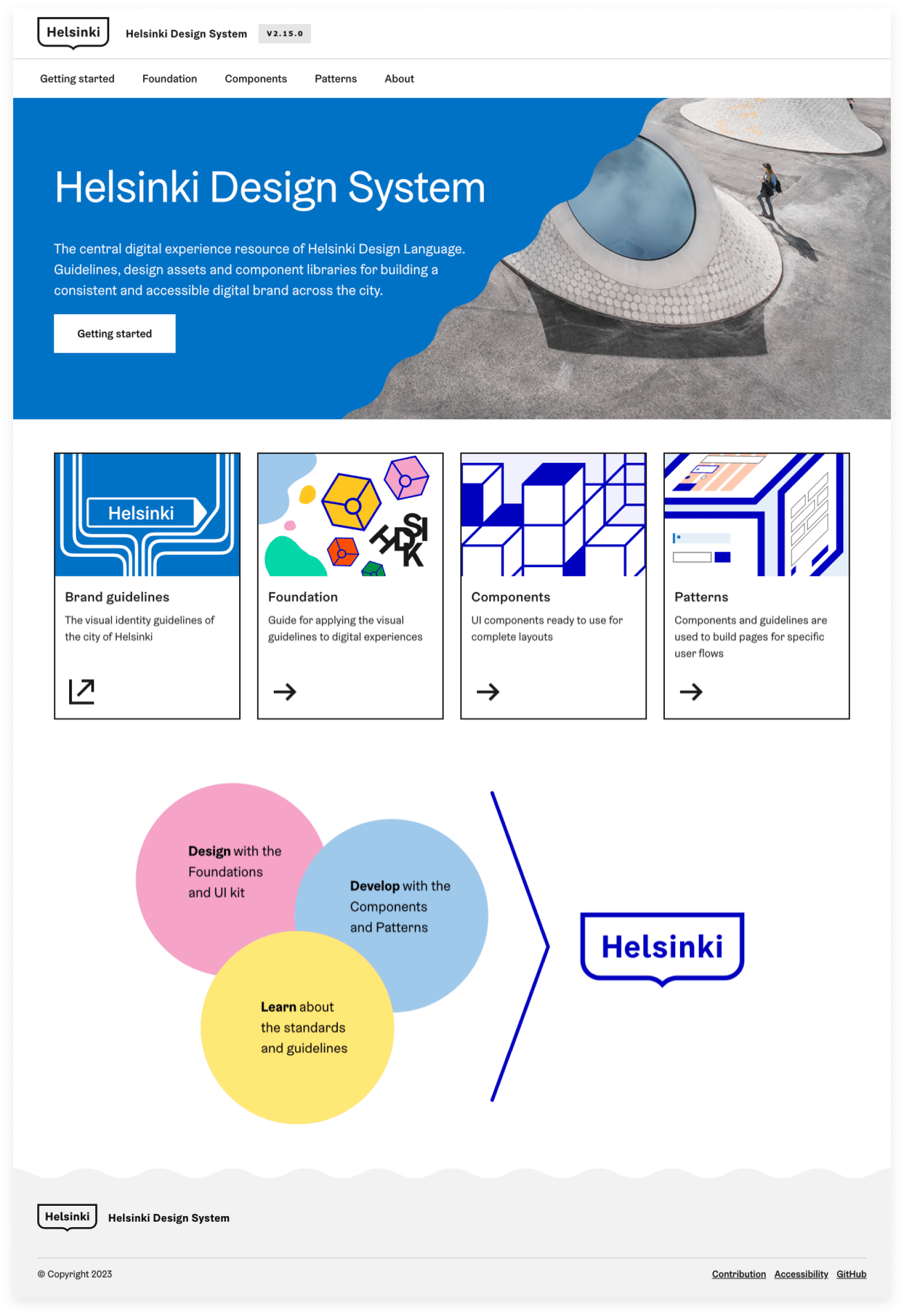
Helsinki Design System —— 芬兰首都赫尔辛基的设计系统
专门为芬兰首都赫尔辛基的数字产品所准备的设计系统,为了体现城市历史文化,有大篇幅品牌规范内容,甚至定制了专门的纹理图案来突出文化特色,不过设计资源都是 Sketch 格式的,没有 Figma。

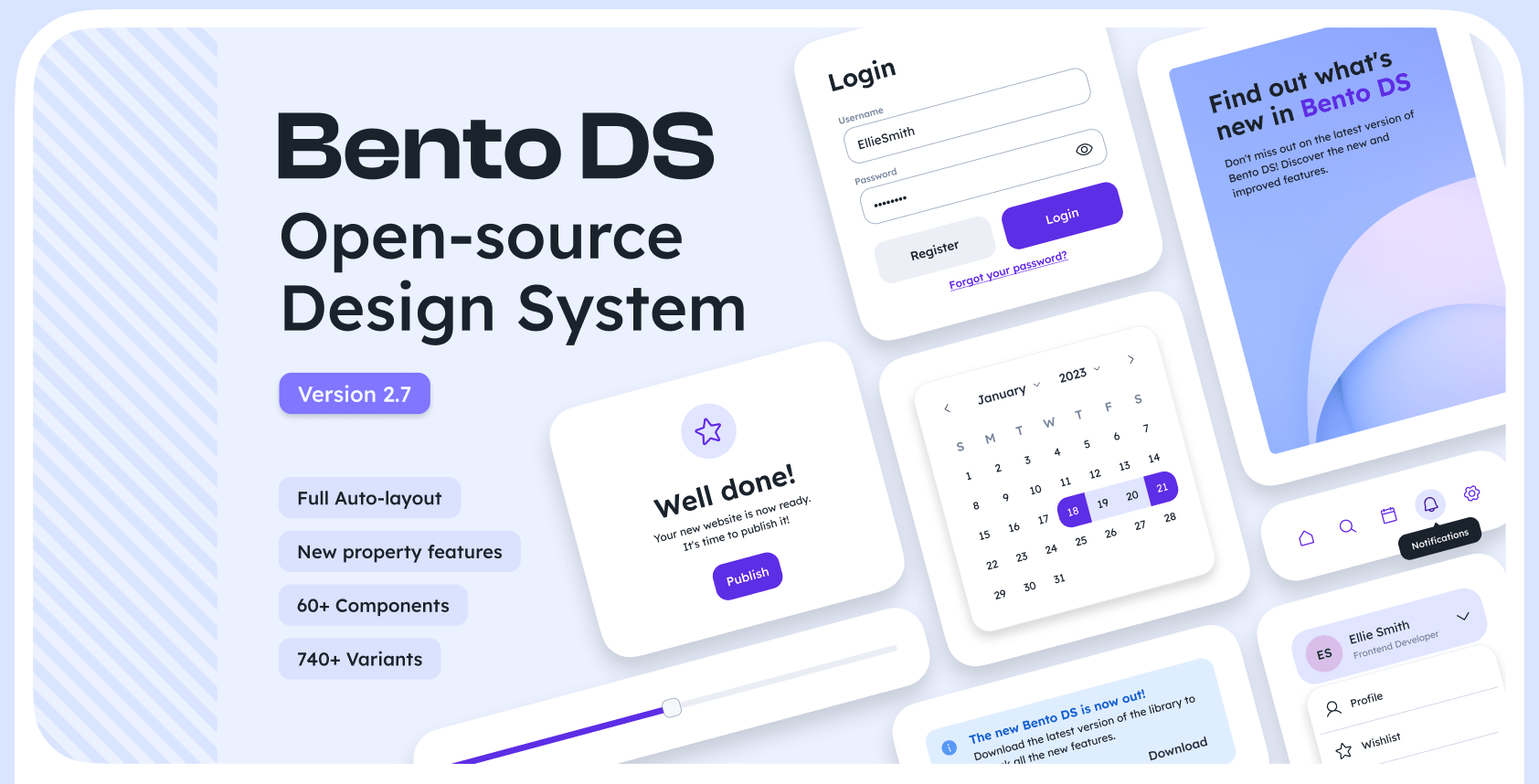
Bento DS —— 开源设计系统
提供 Figma 设计资源和 ReactJS 前端库。

阿里妈妈方圆体、灵动体、刀隶体 —— 阿里巴巴推出的免费可商用字体
链接:https://www.alibabafonts.com/#/more
阿里妈妈方圆体是阿里妈妈·智造字通过智能 AI 的方式完成的一款简体中文双轴可变字体。收纳的中文字符包括但不限于 GB2312,共计 6763 个汉字;英文大小写共 52 个;常用标点符号共 227 个,总计 7042 个字符。

阿里妈妈灵动体——Alimama agile 是一款西文四轴可变字体。这款字体包含了字重、字宽、倾斜、衬线四款可变方式,英文大小写共 52 个;常用标点符号共 68 个,总计 120 个字符。

阿里妈妈刀隶体为中文简体字库,一字重,收纳的中文字符包括但不限于 GB2312,共计 6763 个汉字;英文大小写共 52 个;常用标点符号共 227 个,总计 7042 个字符。

产品发现
zBook —— 电子书搜索引擎
简洁广告,可以从名称、作者、出版社、扩展名、语言、ISBN 6个维度进行搜索。

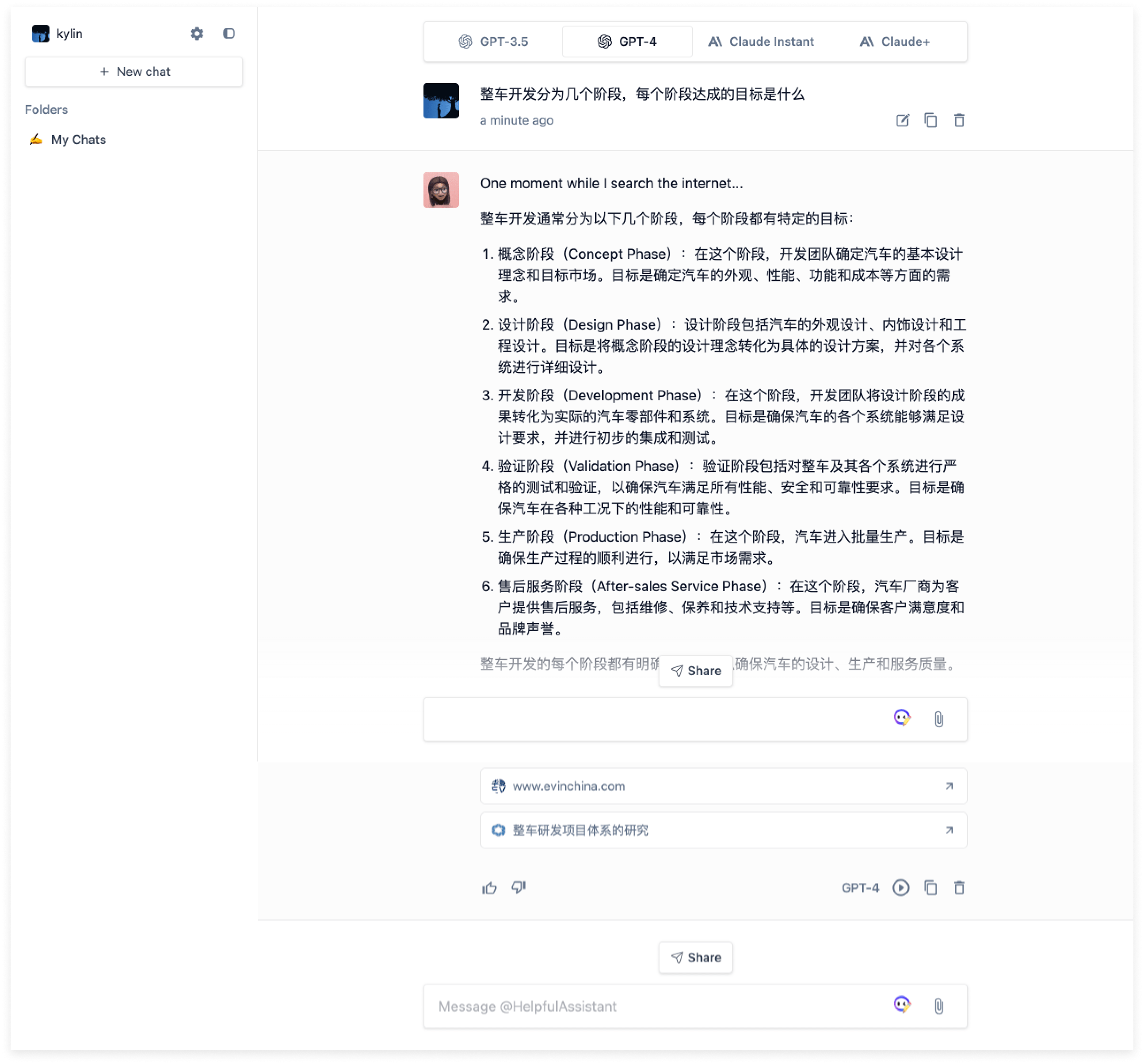
ForeFront —— 免费用 GPT-4、Claude+
免费用户每 3 小时可以免费问 5次 GPT-4 或 Claude+。GPT-3 和 Claude Instant 免费用无限制。

相关资讯
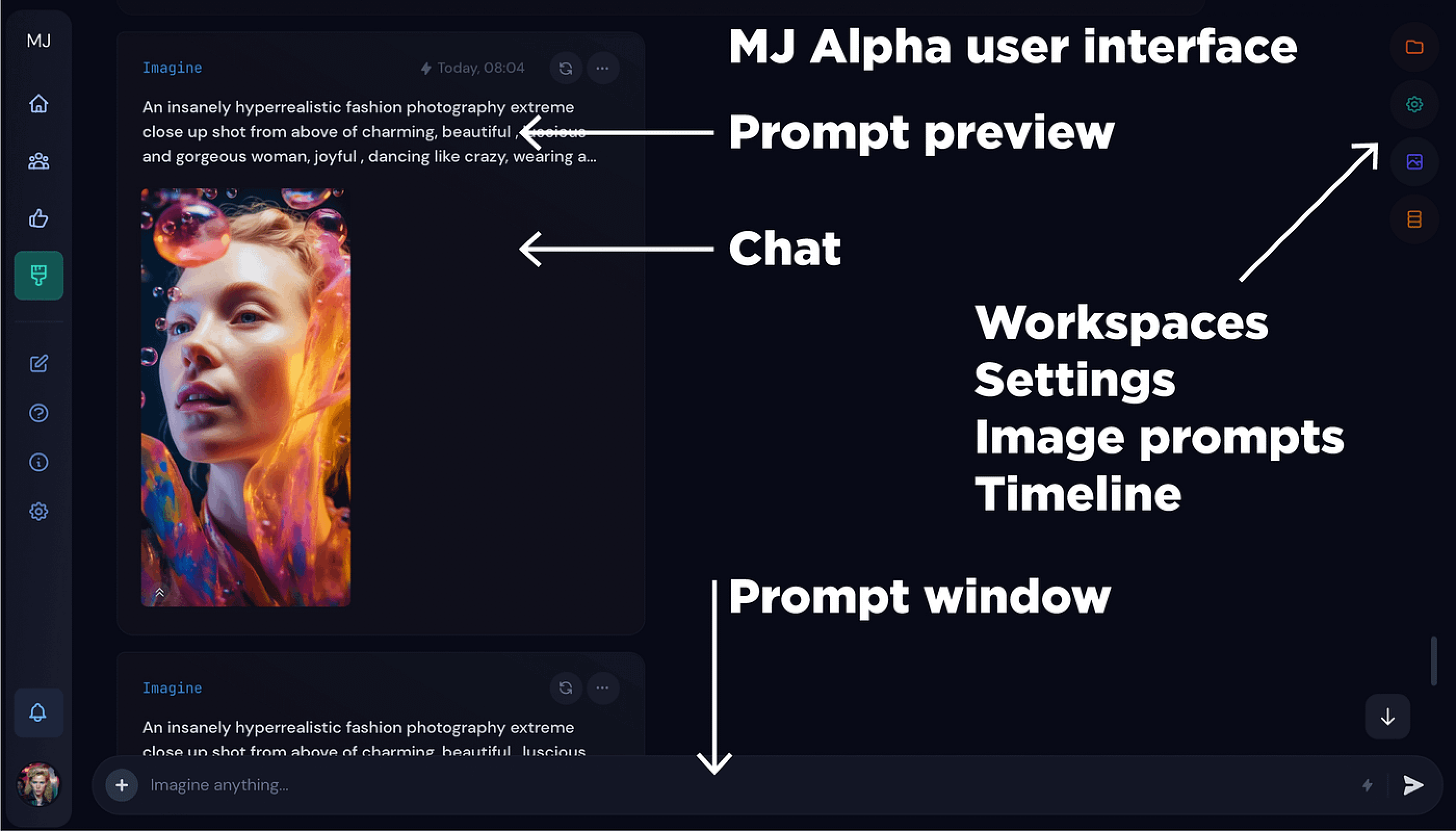
MidJourney 的 Web 界面
链接:https://alpha.midjourney.com/home/?callbackUrl=/app/feed/
MidJourney 目前在社区 Discord 中使用,不过官方宣布已经在做自己的 Web 界面,只要用户生成过 1 万张图即可进入内测中的 Web 界面。


该图片由 忠忠提供
苹果眼镜九键输入法脑洞
苹果 Vision Pro 与其他 VR 眼镜一大区别就是不需要手柄,可以直接用手指交互。于是就有网友 AHa!我想到了! 脑洞出算卦手势的九键中文输入法。

2023 年苹果设计大奖获奖名单公布
链接:https://developer.apple.com/cn/design/awards/
多元包容:Universe — Website Builder、stitch.
乐趣横生:多邻国Duolingo、Afterplace
出色互动:Flighty、轨道连结
社会影响:Headspace、Endling
视觉图像:Any Distance、Resident Evil Village
创新思维:SwingVision: A.I. Tennis App、MARVEL SNAP
招聘信息
ZA Group 急招交互设计师
我们是谁
我们是众安集团下的国际金融设计团队。我们的核心产品 ZA Bank,是香港第一家、也是市占率排名第一的虚拟银行。立足香港和深圳,我们希望把全球最好的用户体验带给用户。如果你也是一个有理想有追求的设计师,欢迎加入我们👏🏻
简历和作品集请投递 qinggeng.zeng@za.group
Base 深圳
要做什么
- 主要负责金融投资类业务的交互设计工作;
- 独立输出体验设计方案,并顺利推动落地执行;
- 制作可交互原型,进行可用性测试验证并输出报告;
- 协助制定交互规范,参与团队专业化建设提升团队能力。
什么要求
- 本科以上学历,2~5 年金融设计相关经验(必须有1年以上基金/股票等 C 端投资产品设计经验);
- 海外成功设计、大型金融 APP 设计经验优先;
- 具备英语、粤语(阅读和沟通能力)可加分;
- 富有激情,积极主动,有担当;
- 具备严谨清晰的逻辑思维和良好的沟通能力;
- 请提供作品集;能力出众者,以上部分条件可忽略,用作品集证明实力(务必附上作品集)。
抖音招聘资深创意设计专家

体验碎周报第 146 期(2023.6.12)


