体验碎周报第 151 期(2023.7.17)
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
体验亮点
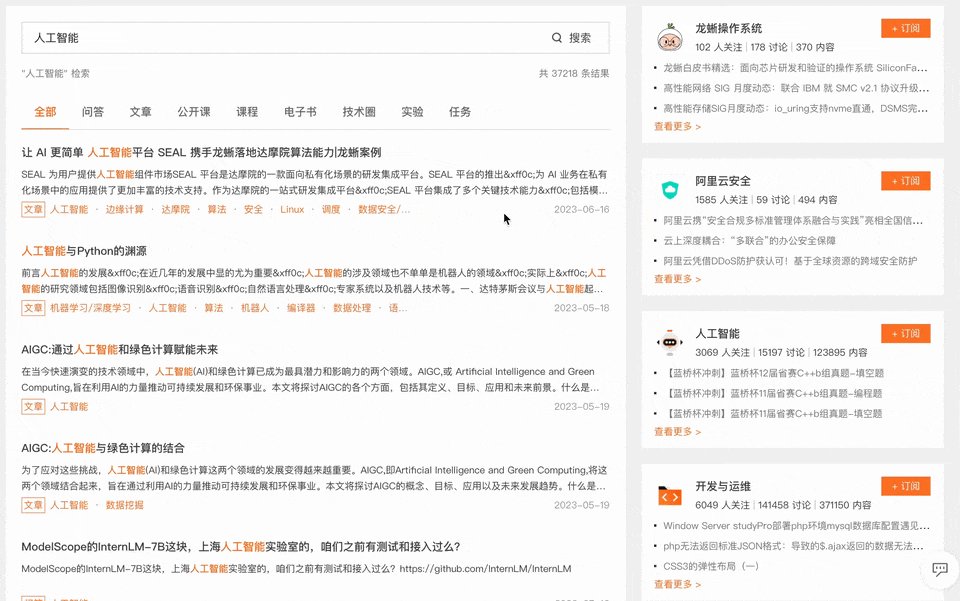
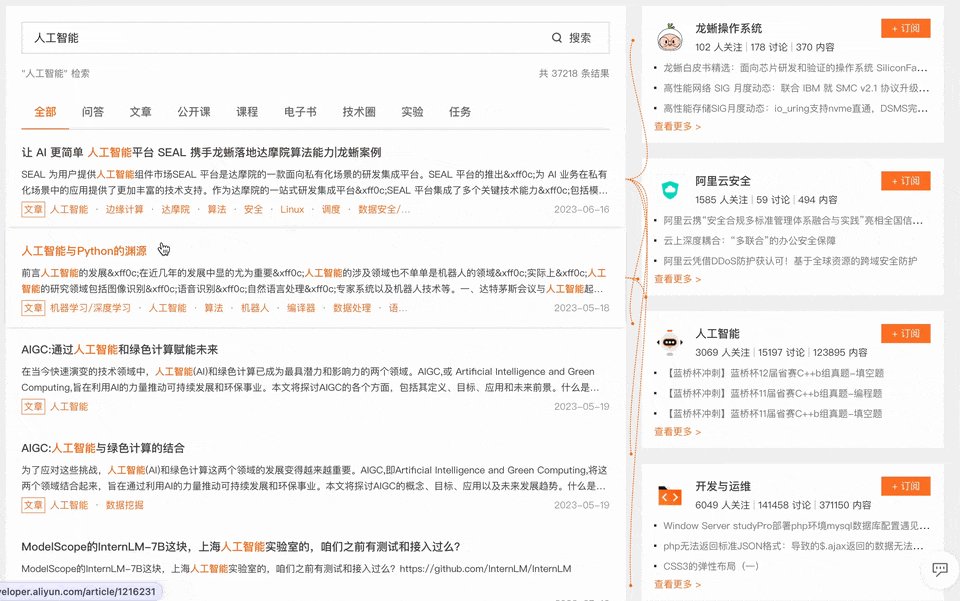
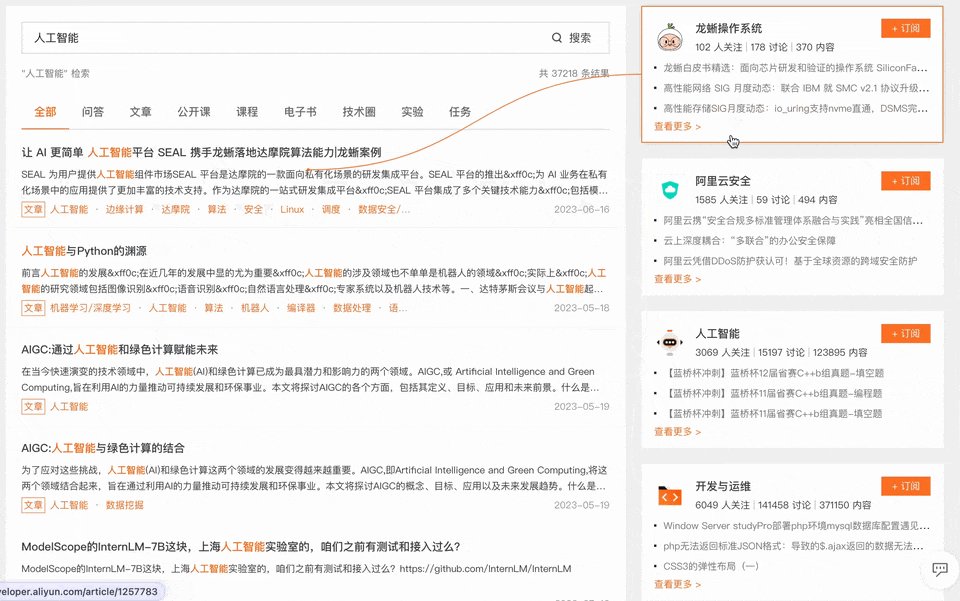
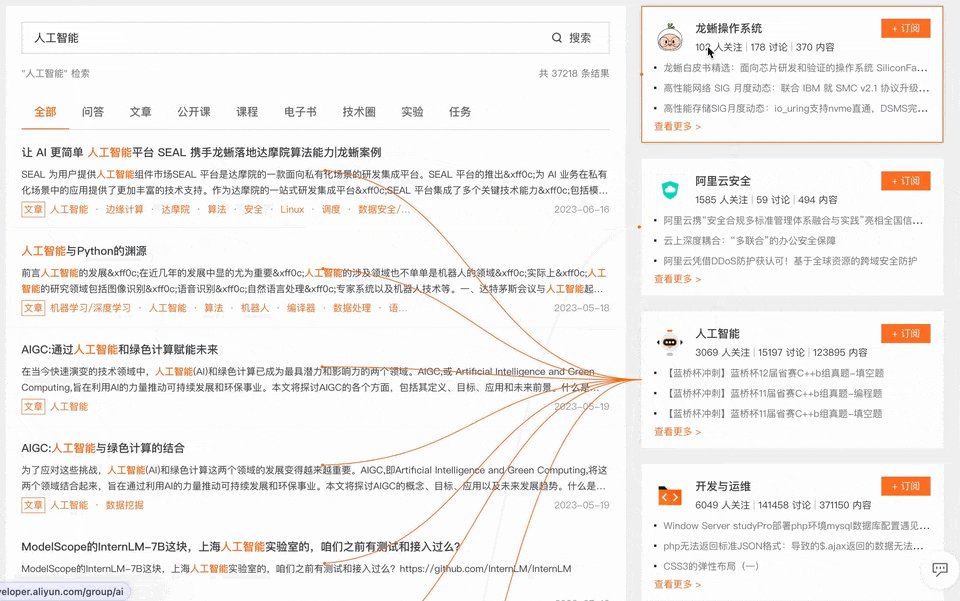
阿里云社区文章和作者关系可视化
阿里云社区搜索结果页,鼠标 hover 到左侧的内容或右侧的作者,会用线条表示两者之间的关系。
来自 roger

体验槽点
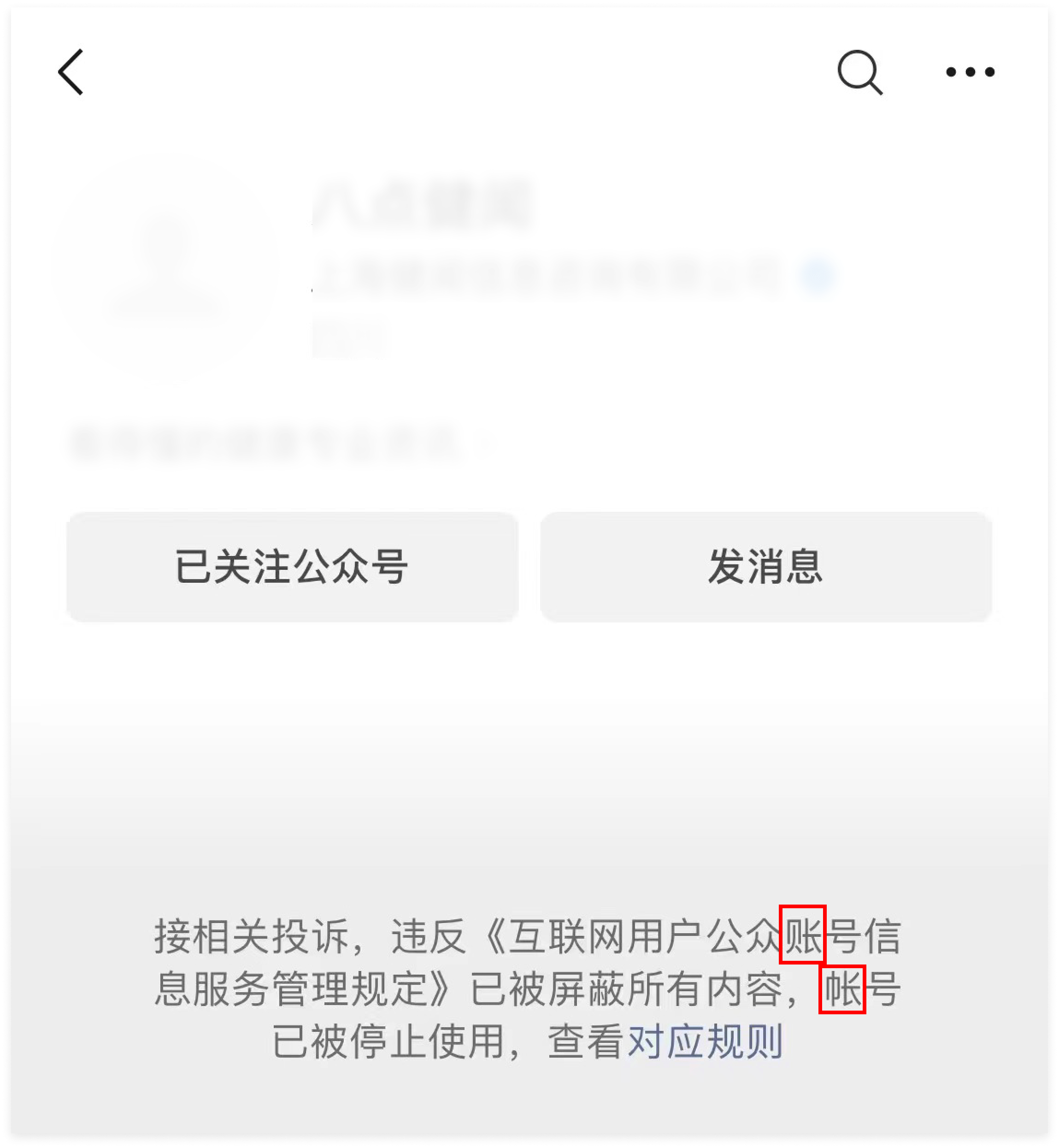
微信“帐号”、“账号”不统一
在微信的公众号停止使用页面,同时出现了“账号”和“帐号”两种表述。以前有种说法认为“账号”和钱财有关,个人信息应该使用“帐号”,但最近现代汉语字典规定 “帐号”不是正确的说法,应该统一使用“账号”。目前豆瓣和微博已经由“帐号”改成“账号”。

推荐阅读
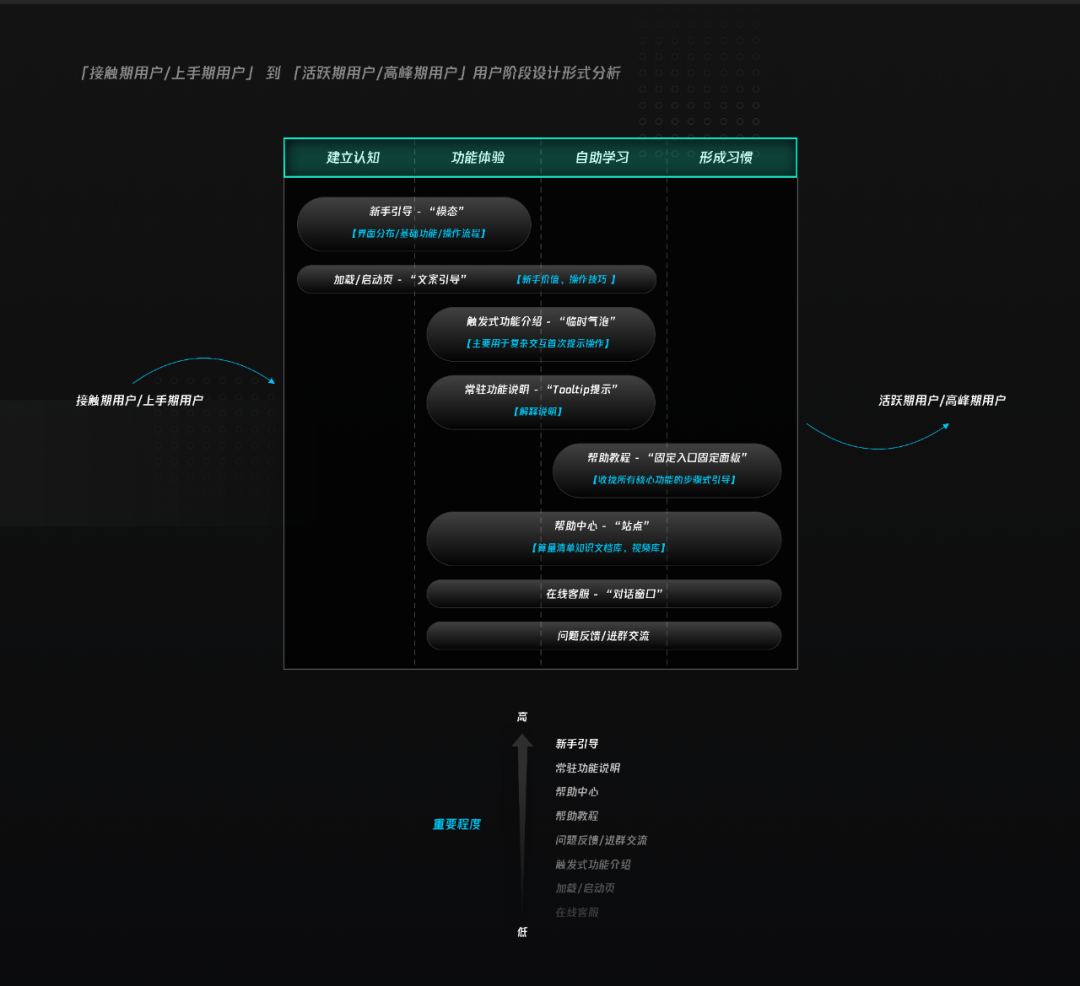
引导体系设计指南-交互篇
链接:https://mp.weixin.qq.com/s/_NMxIQ27uN4biQZi2aEU7w
引导体系是一种关键的设计原则和方法,旨在引导用户流畅地使用产品并实现预期目标,同时产品的复杂性和多样性使得引导体系成为提高用户体验和产品成功的重要因素。前篇简要概括了引导体系的设计目的、价值、简要的举例,下面主要介绍一下引导体系比较系统性地分析。

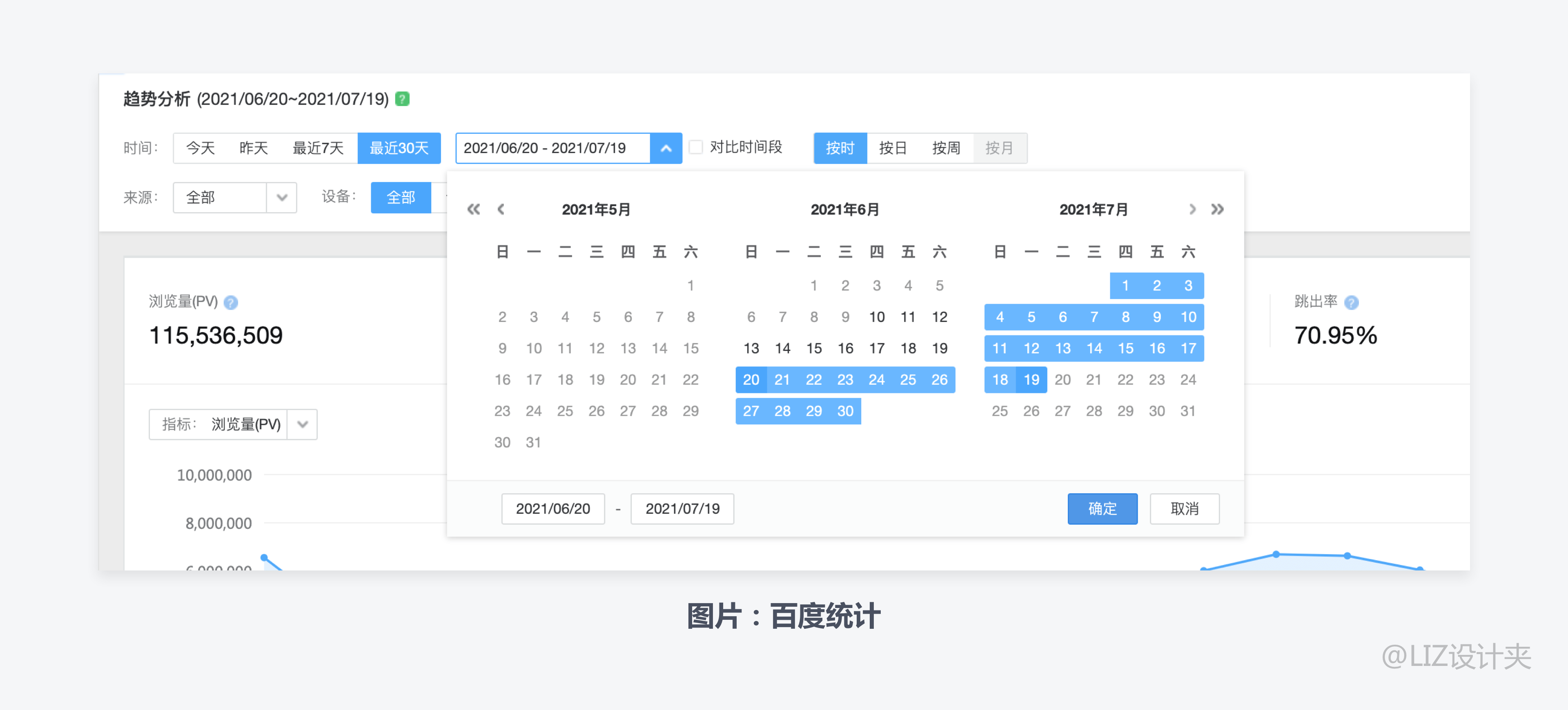
B 端产品设计细节分析:数据筛选
链接:https://www.woshipm.com/pd/4884403.html
在 B 端产品设计中,数据的筛选是其中必不可少的一个步骤。数据的筛选并不仅仅是一个简单的步骤,它包含了很多设计的细节,本篇对各种筛选设计模式有罗列和分析。

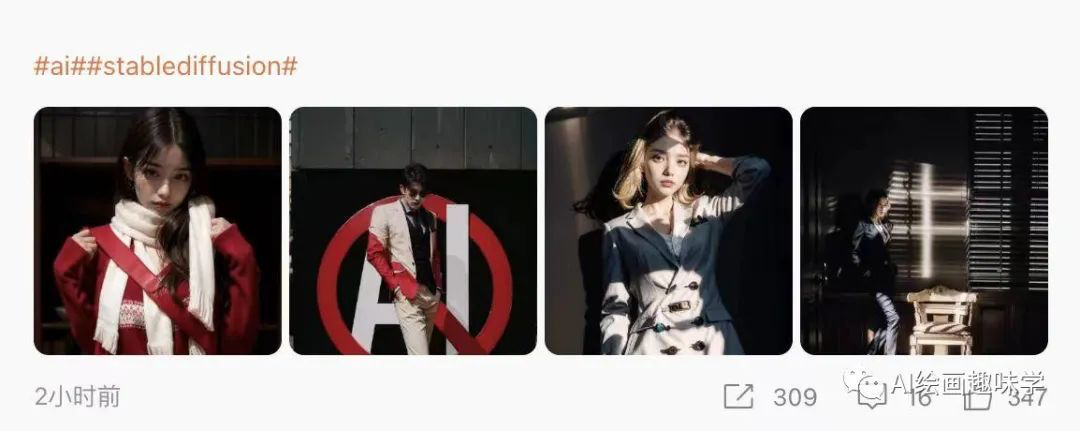
字体和美女的融合教程
链接:https://mp.weixin.qq.com/s/1EsyqftzCzWtDEgjcWCAuQ
这周出现了一组图刷屏,把文字毫无违和的融入到图片中。其实就是之前很火的 AI 生成二维码的变种版本,就是把二维码替换成文字而已。这篇文章就有详细教程,用的是 stable diffusion 的 Controlnet模型。

客服功能的交互逻辑
链接:https://mp.weixin.qq.com/s/WRg0FGHZyxUaXHGppqo97A
本文讨论了客服功能的交互逻辑。在设计客服功能时,需要从通用性和共识性的角度考虑,以满足用户答疑解惑的需求。设计策略可以采取分层疏导的方式,包括场景化疏导、自助式处理和闭环式答疑。
场景化疏导可以通过预判负面情绪和识别操作行为给予快速出口和通道。自助式处理可以推荐可能性问题和提供说明书模式的匹配答疑。闭环式答疑则需要人工咨询的介入,通过信息输入、互动过程和超时回归等方式提供闭环服务。最终目的是降低电话咨询的数量,提升用户体验。

跟大家聊聊当下卖课的现状
链接:https://blog.meathill.com/share/lets-talk-about-be-a-tutorial-video-creator.html
卖课并不是一件容易的事情,大平台的分成和税费都会让收入减少很多。而且选择做什么样的课程,平台会有很大的话语权,很难做自己想做的内容。自己独立做课程也很难,流量和定价等问题都很困扰。而且网课的生命周期很短,难以稳定地带来收入。因此,卖课并不是一个稳定的 “睡后收入” 的来源。
作者建议大家在选择卖课之前要好好考虑,看看是否有自带流量、是否愿意接受低收入等。同时,作者也表示会继续分享自己想分享的内容,不指望通过卖课实现自由。
工具资源
Blazy —— 导出 Figma 原型为视频或 gif
有 Windows 和 macOS 客户端,最高能导出 4K 60 帧的视频。

INSPECTA —— 可视化检查和修改 CSS 的浏览器插件
链接:https://www.inspecta.design/
该浏览器插件可以像设计软件一样浏览网页中元素的样式、尺寸、间距等属性,而且能进行编辑。适合设计师和前端工程师调试网页实现效果。

ICONZ —— 免费图标集
链接:https://www.figma.com/community/file/1257272130250753417
296 个图标,提供 1px、1.5px、2px 三种粗细,线性和双色两种风格。

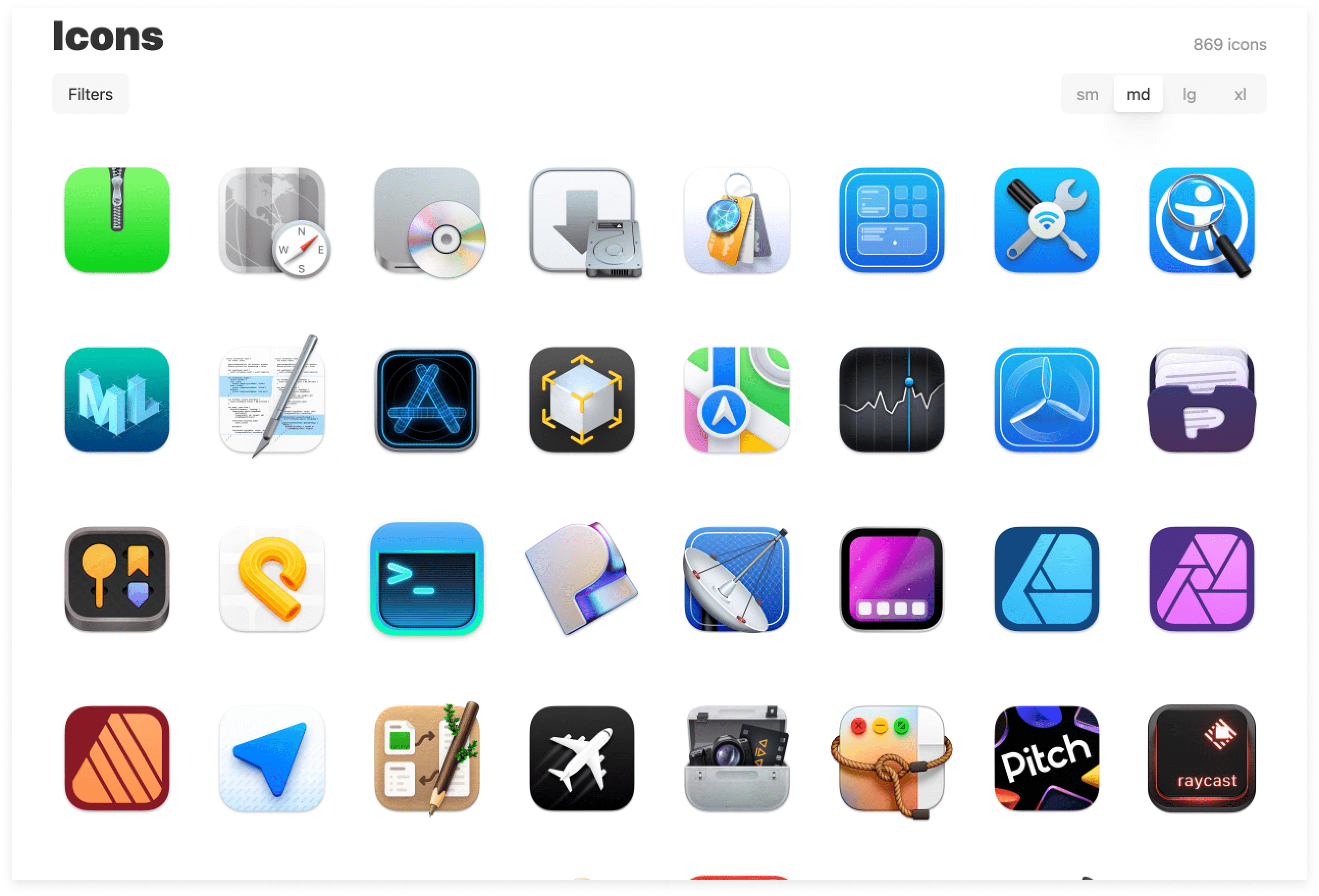
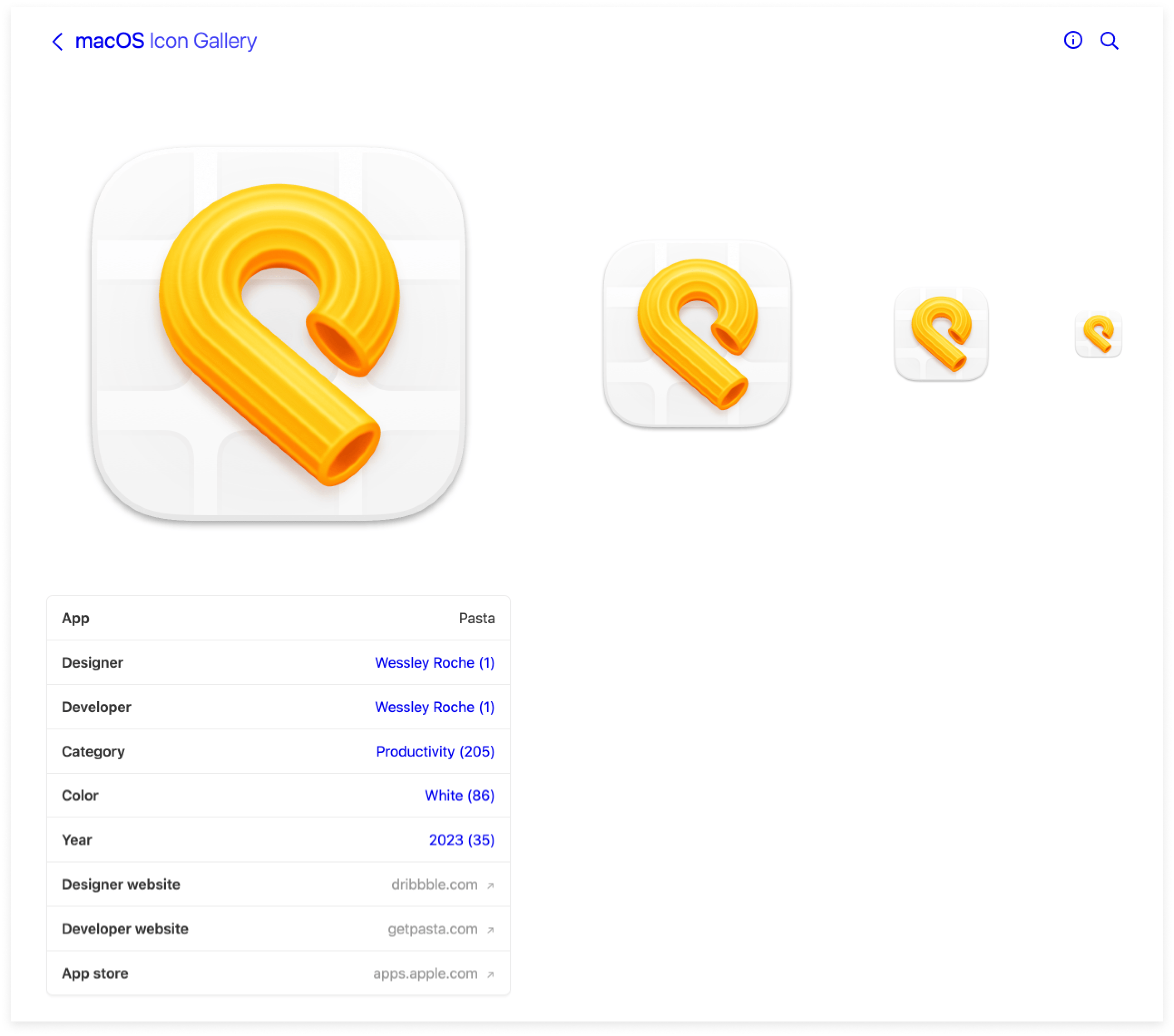
macOS Icon Gallery —— macOS 应用图标收集
链接:https://www.macosicongallery.com/
专门收集 macOS 应用的图标,目前有 869 个,支持从颜色、设计师、开发商、年份等角度筛选,图标最高分辨率 512px。


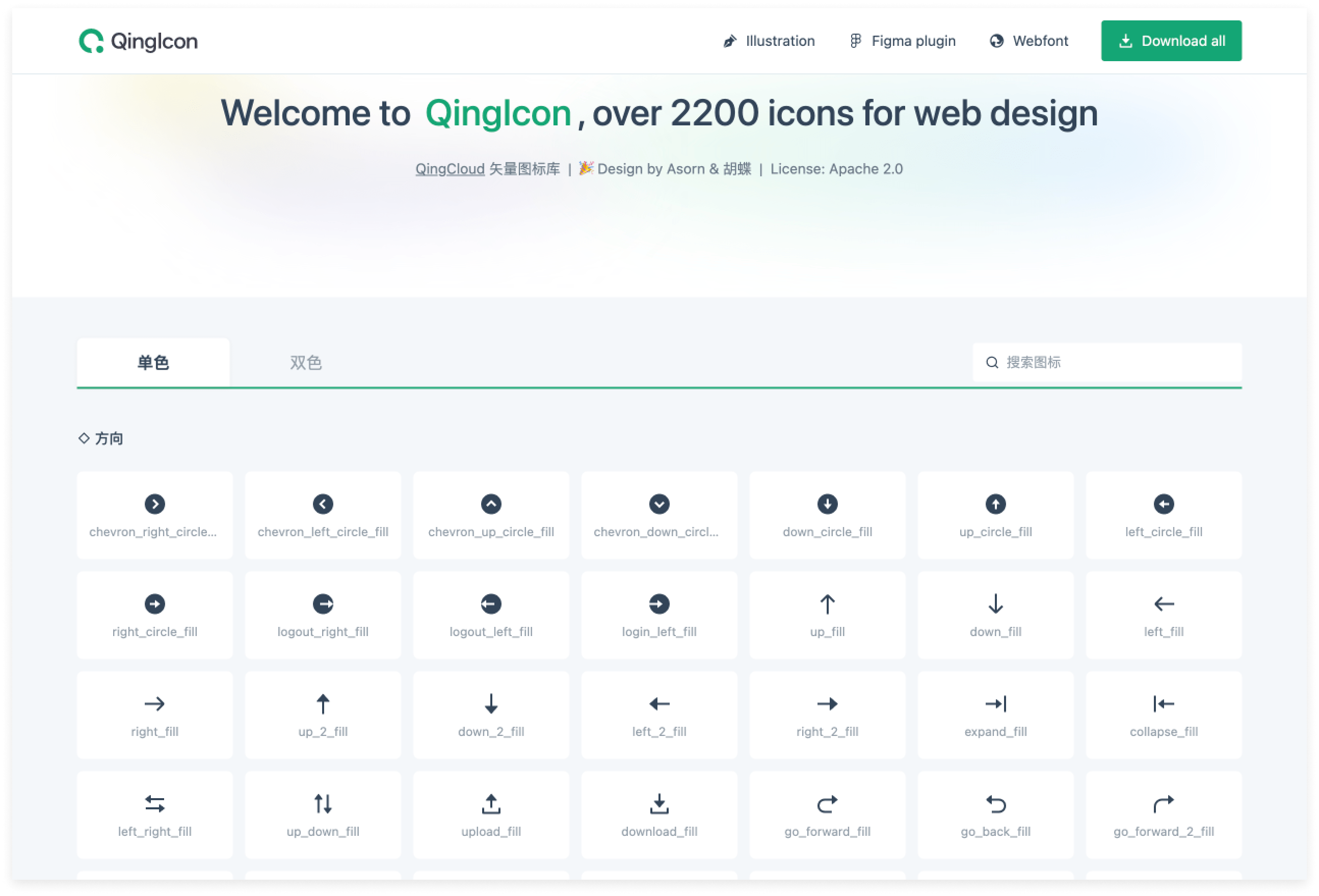
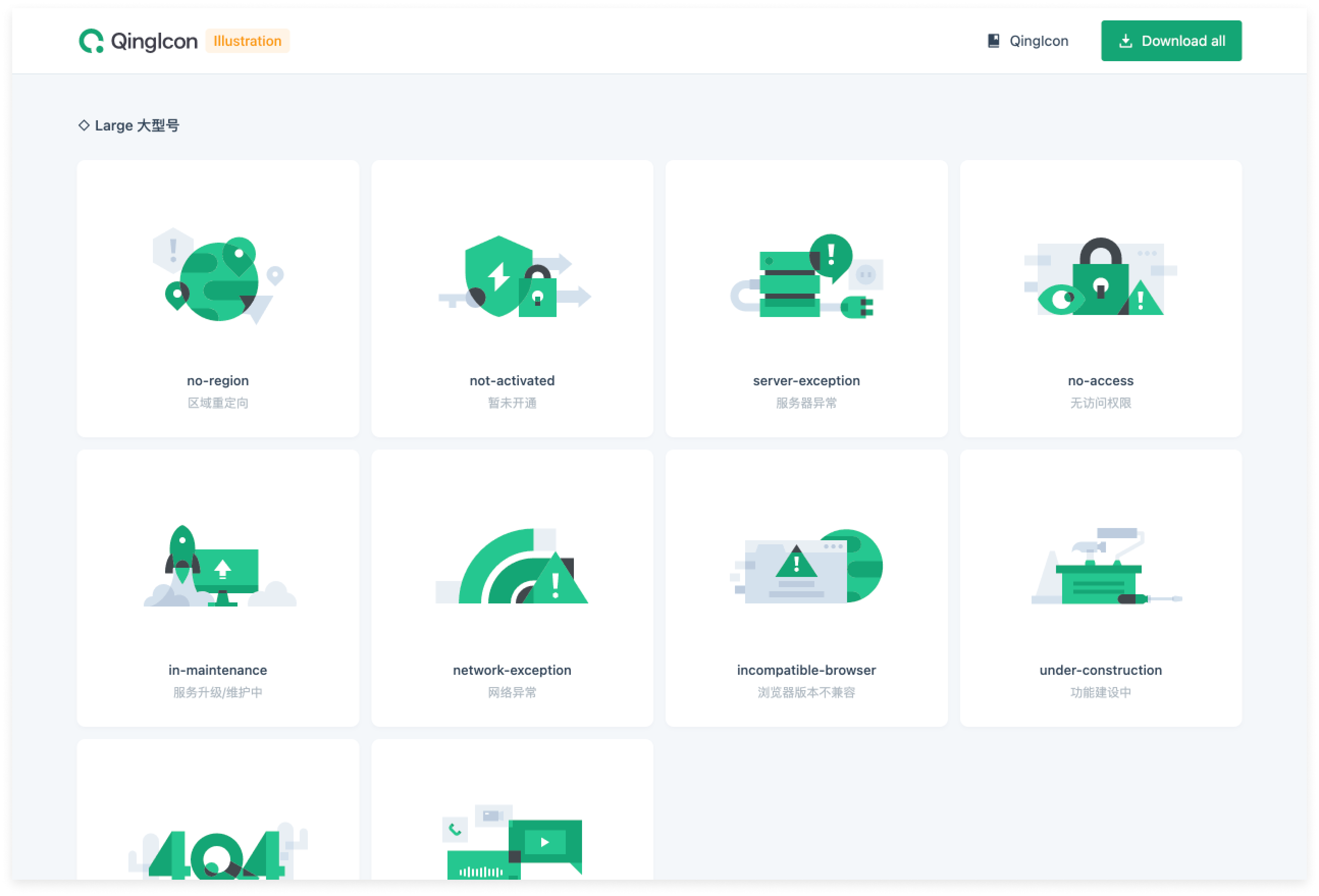
QingIcon —— 青云的免费图标库、插画库
图标库链接:https://qingicon.com
插画库链接:https://qingicon.com/qingdraw/index.html
超过 2200 个图标,有单色和双色两种风格,插画库有 81 幅。可以直接在网站复制 SVG,也可以使用 Figma 插件插入设计稿,还有 Webfont 嵌入前端代码。



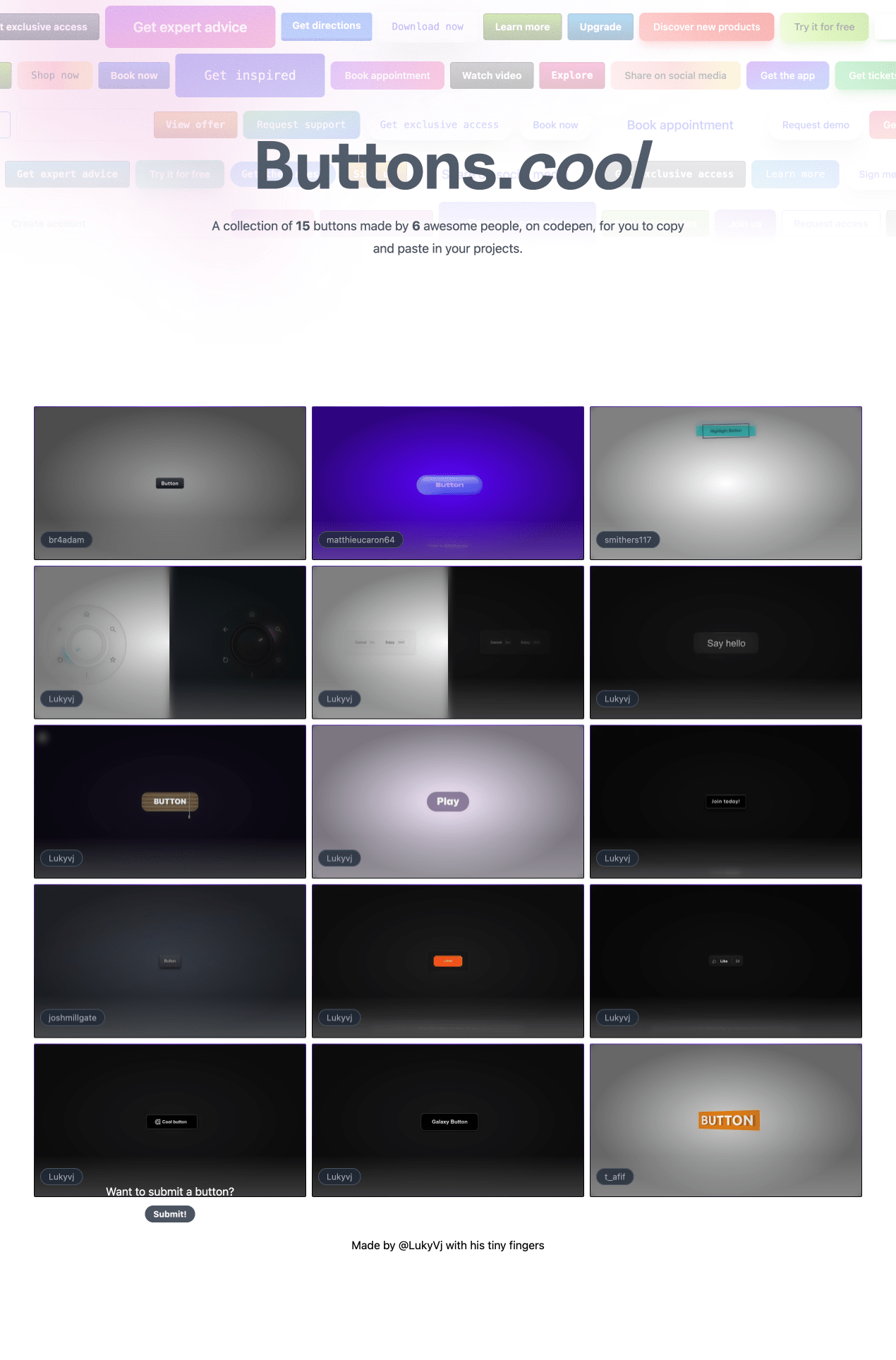
Buttons.cool —— 有趣的前端按钮案例
几位设计师/前端工程师设计的按钮,可以从 Codepen 直接查看下载代码。

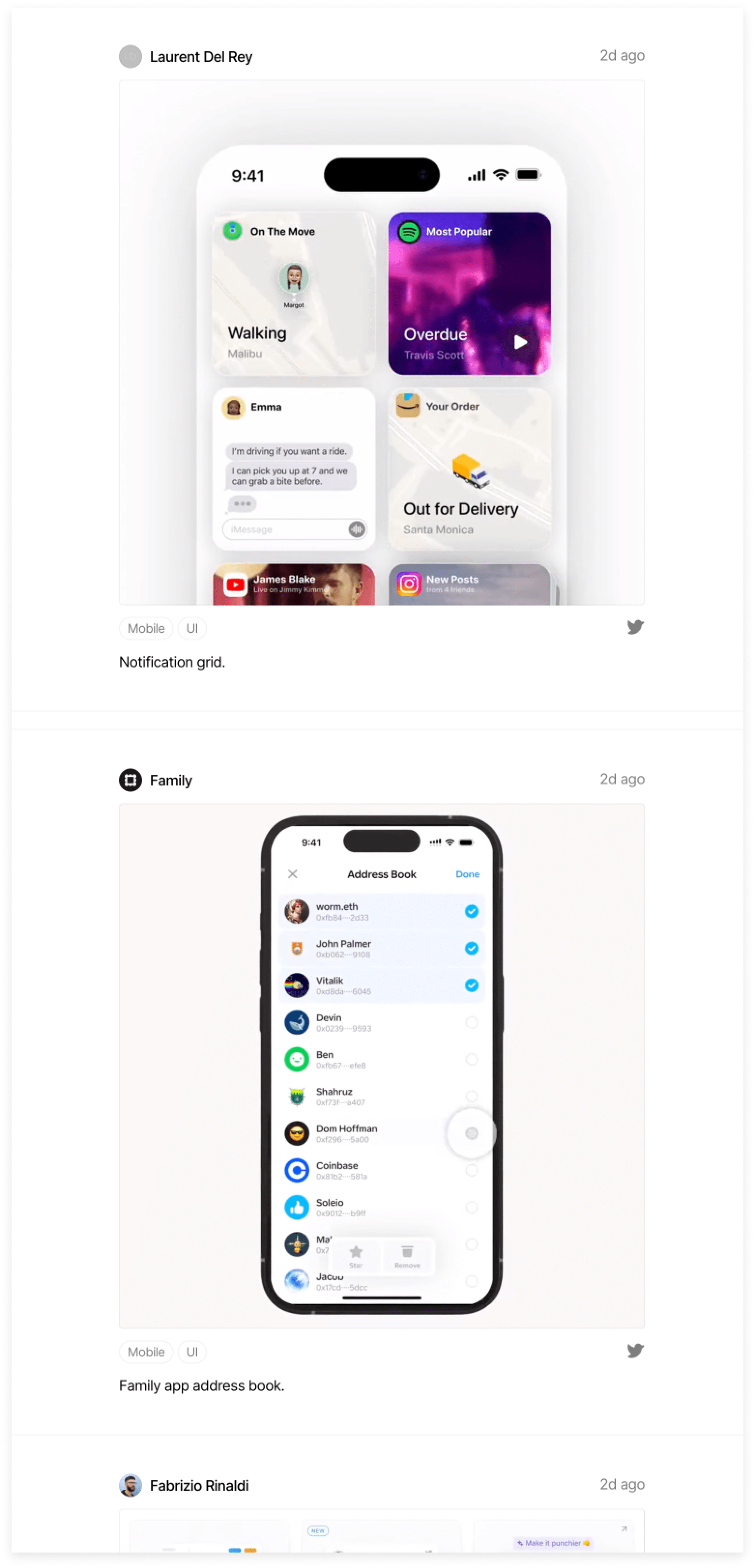
Recent Design —— 收集推特上发布的 UI 设计作品
专门收集在推特上设计师发布的 UI、交互设计作品,支持邮件订阅。

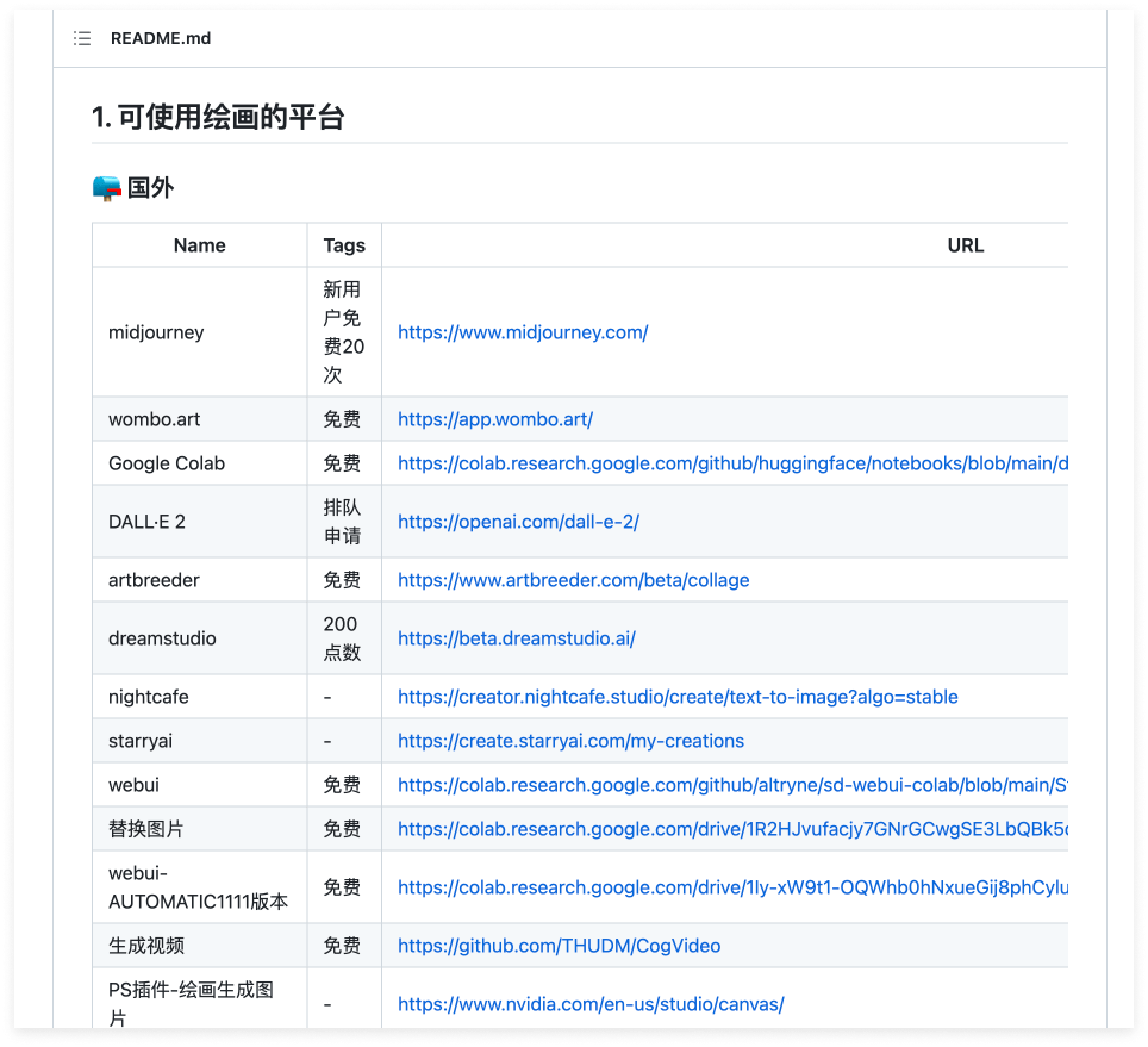
数字绘画资料库
链接:https://github.com/hua1995116/awesome-ai-painting
AI 绘画资料合集,包含国内外可使用平台、使用教程、参数教程、部署教程、业界新闻等等。

产品发现
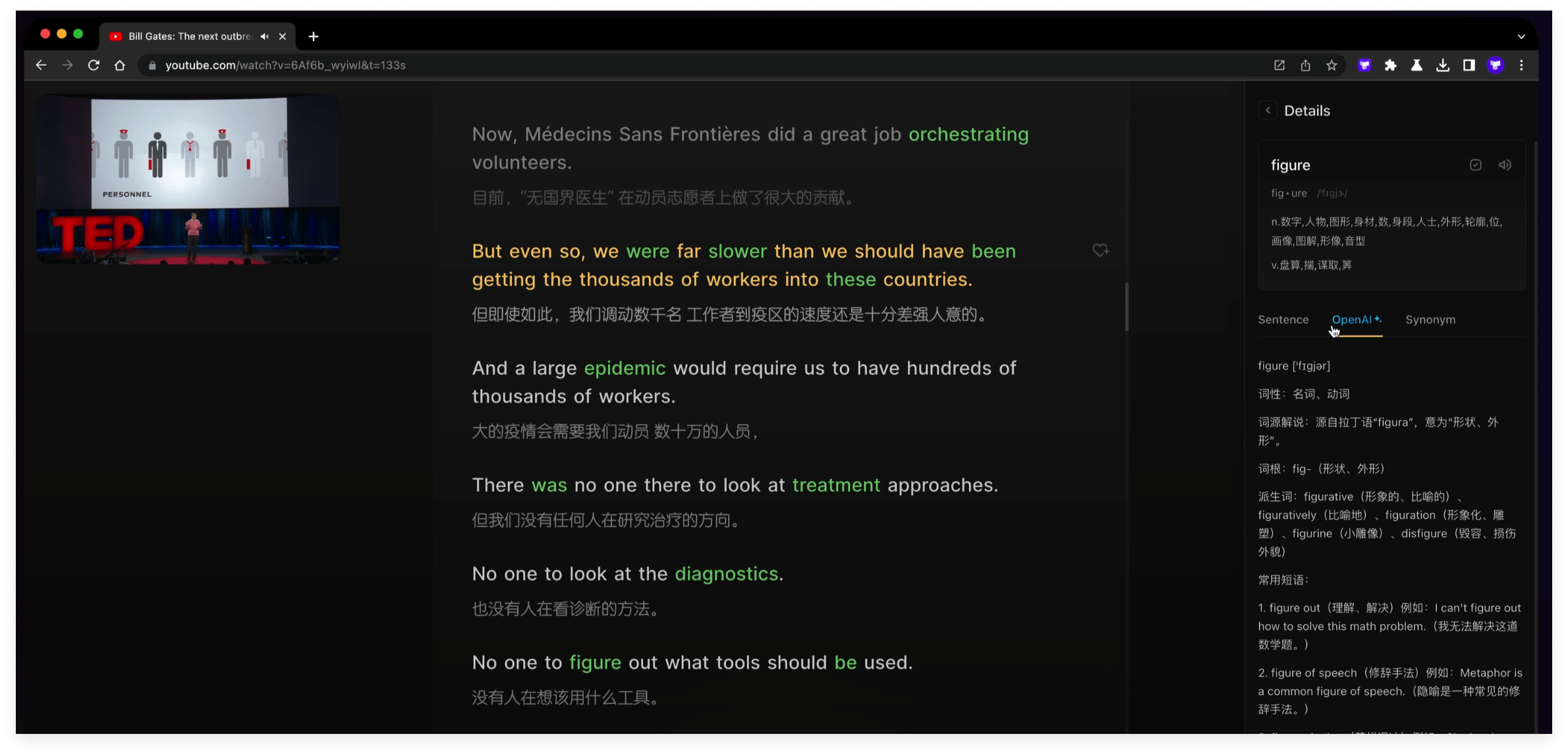
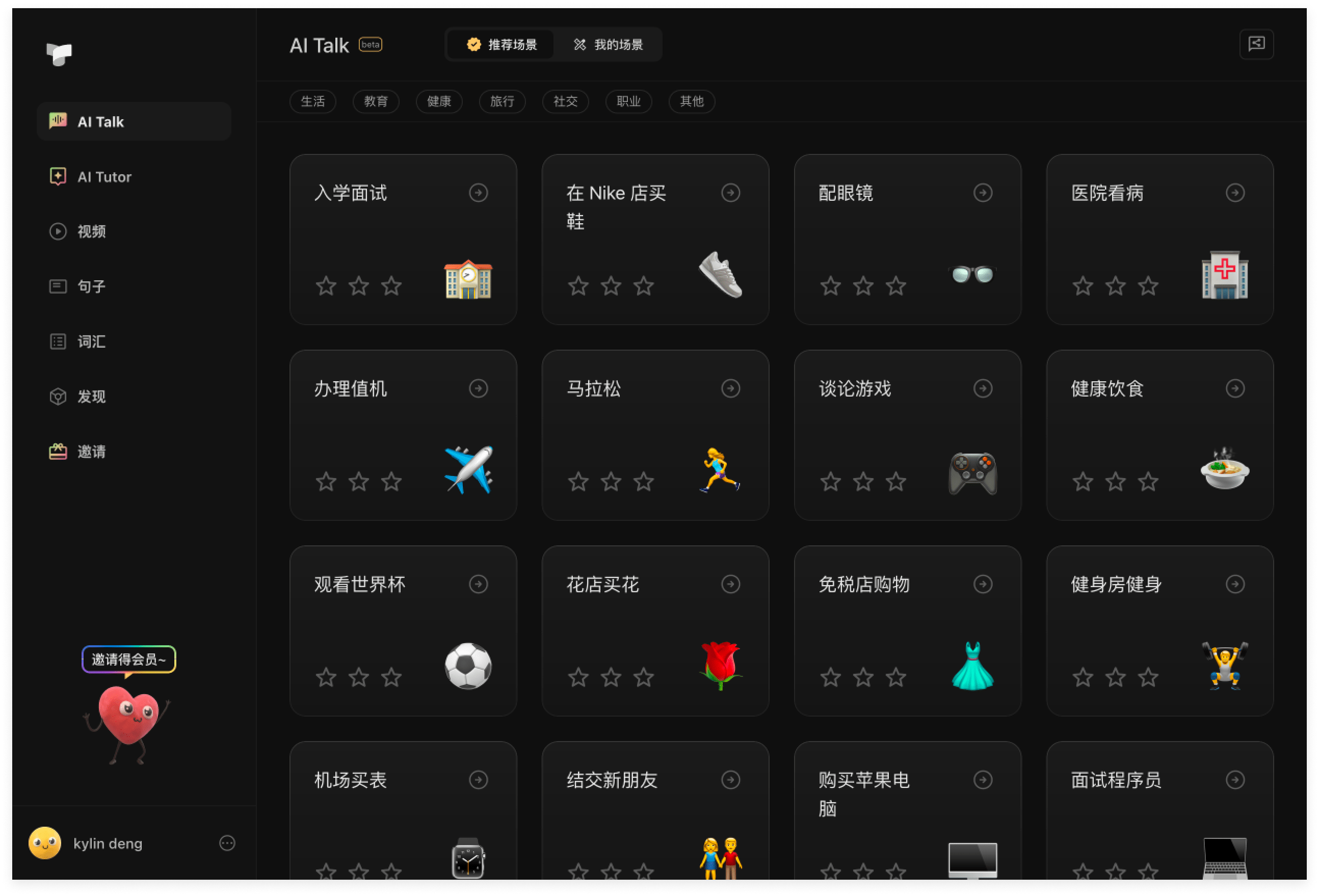
Trancy —— 沉浸式 AI 语言学习工具
链接:https://www.trancy.org/zh-cn
一个专为语言学习者设计的全能工具,除了支持 YouTube/Netflix 双语字幕,Trancy 还提供了网页 AI 划词翻译、全文翻译、与 AI 口语对练等功能,你可以巧妙地将内容转化为自己的语言学习资料。借助 Trancy,你可以体验高效且有趣的沉浸式语言学习。


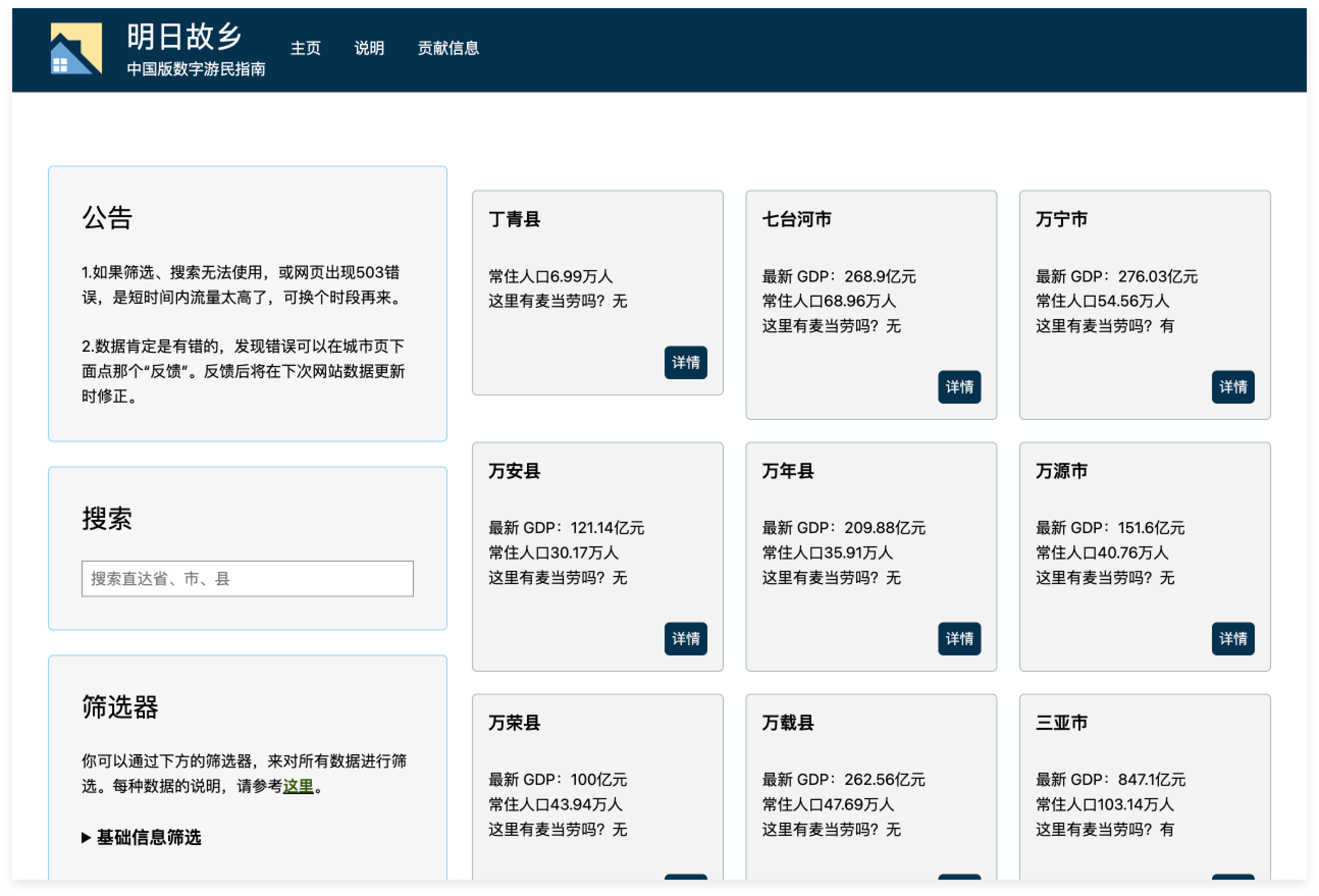
明日故乡 —— 中国数字游民指南
所谓数字游民,是一群告别了朝九晚五的坐班工作,靠着一根网线“闯天下”的新职场人。 他们或是远程办公,或有自由职业,也可能正在自主创业。
该网站旨在通过建立一个中国版的 Nomad List(数字游民数据库),你可以通过复杂筛选来寻找自己理想中的旅居地点,来为想要逃离北上广深等超大型城市的中国青年做出决策参考。

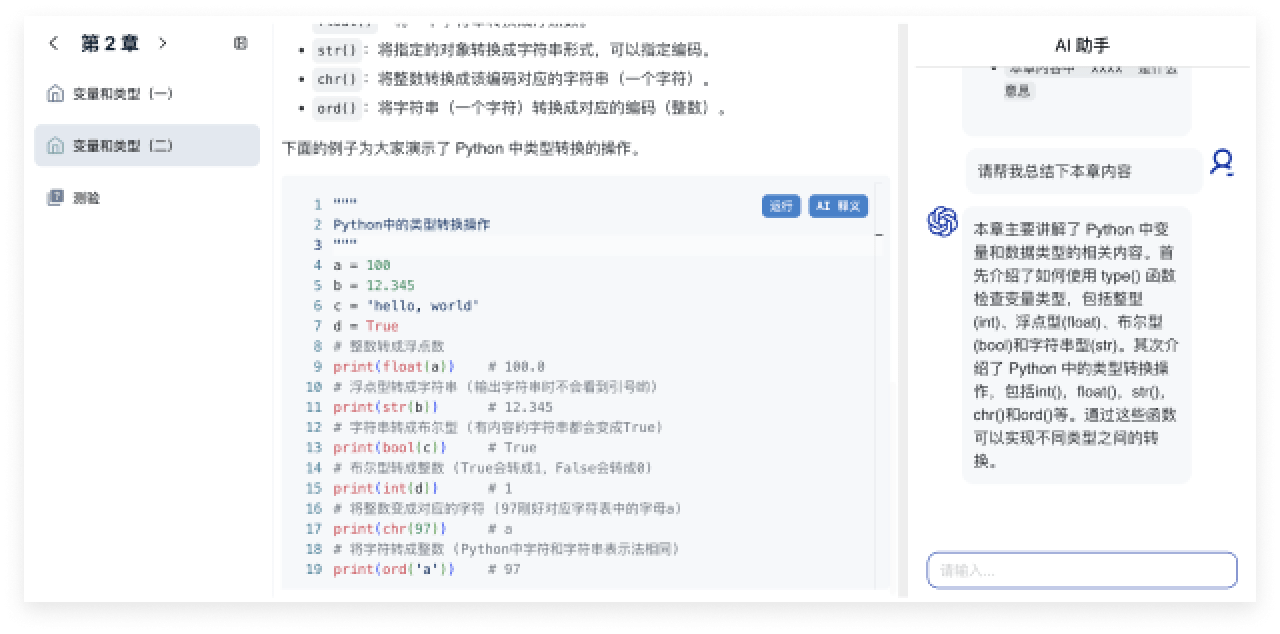
GPYTHON —— AI 驱动的 Python 教程
链接:https://gpython.aibang.run/
GPYTHON 内置的 AI 助手可以随时随地不懂就问。具备在线代码运行模块,随时修改,一键运行。如果遇到报错,AI 会给你最及时的反馈。

Cotrans —— 人工智能漫画翻译
集成了 OCR (光学字符识别)和翻译引擎,可以设置文字方向和翻译引擎,上传原版漫画图片直接翻译。

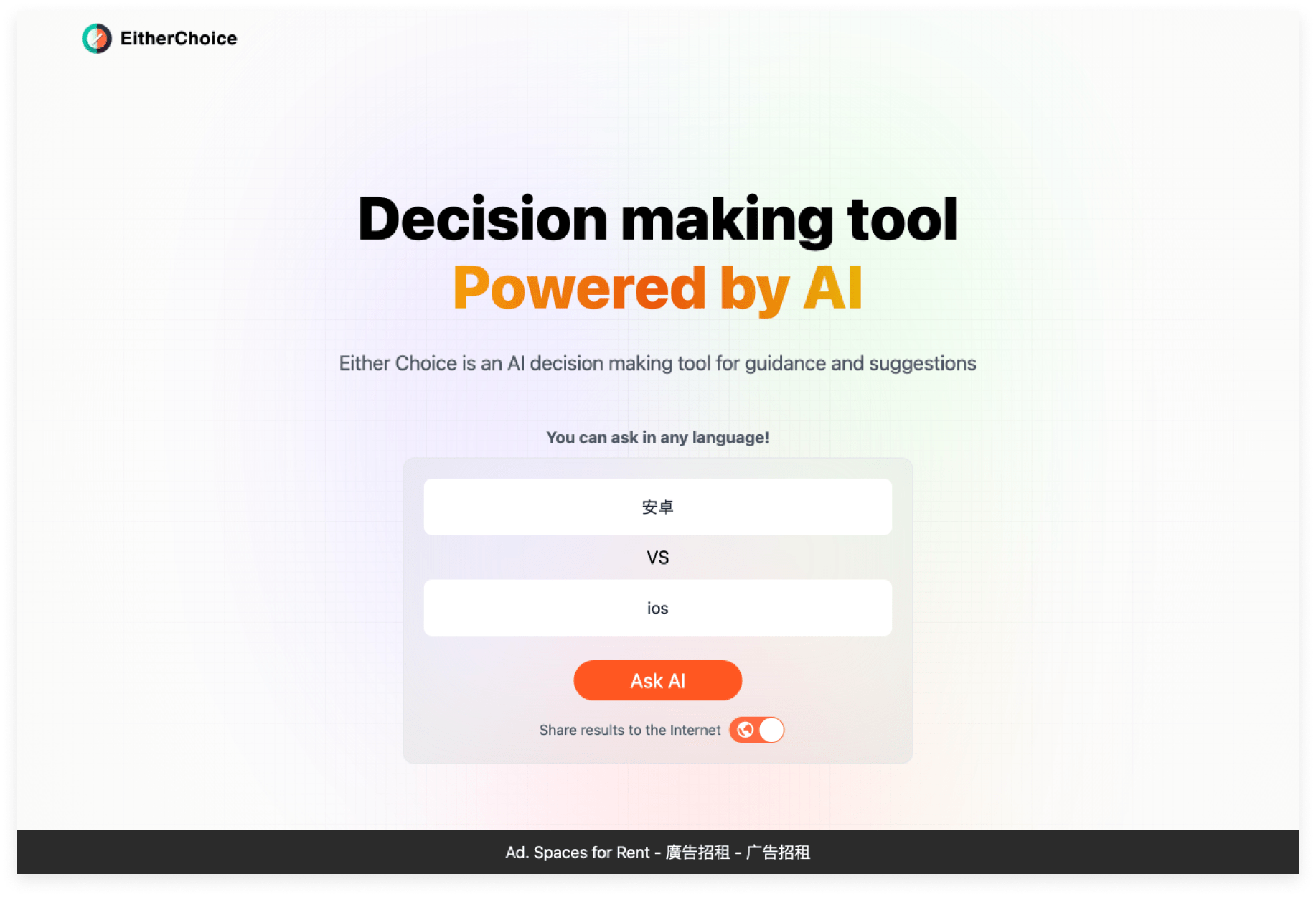
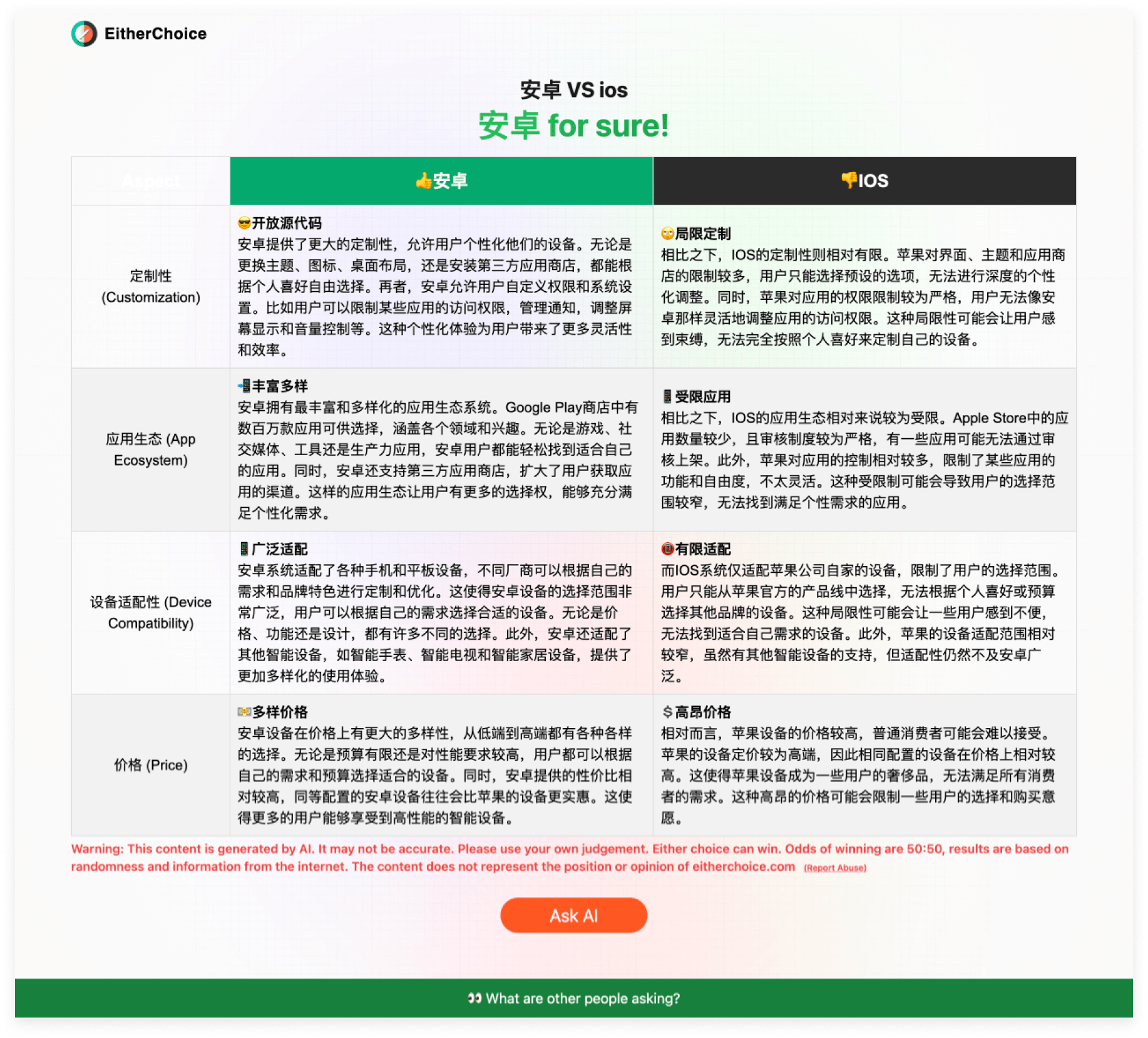
EitherChoice —— AI 多维度对比事物
你可以在网站上输入两个事物,AI 会在多维度列清楚两者的区别和优劣。比较偏娱乐向,对比结果不是很专业客观。


Memo —— AI 驱动的视频、播客转文字、字幕工具
链接:https://mxmefbp9p0g.feishu.cn/docx/ZI3ldweTXorTvMxYLbucT00Un5n
- 复制链接即可下载 YouTube、播客一键转换;
- 支持中、日、英、韩、德、法、西、葡、小语种等九十种语言转换,翻译;
- 实时显示字幕,AI 总结(自备 Key)等能力;
- 导出目前支持字幕、Markdown,接下来会支持 Notion 等常见笔记工具;
- 支持 Windows、macOS 桌面设备

MuscleWiki ——健身资料库
选择想锻炼的肌肉部位,网站会提供多个锻炼该部位的视频教程。


NotebookLM —— 谷歌发布的 AI 笔记应用
链接:https://notebooklm.google.com/about?pli=1
该笔记应用可以自动为笔记添加摘要,解答用户对笔记的问题,并针对笔记发散新的创新想法。目前还需要申请,而且只针对美国用户开放申请。

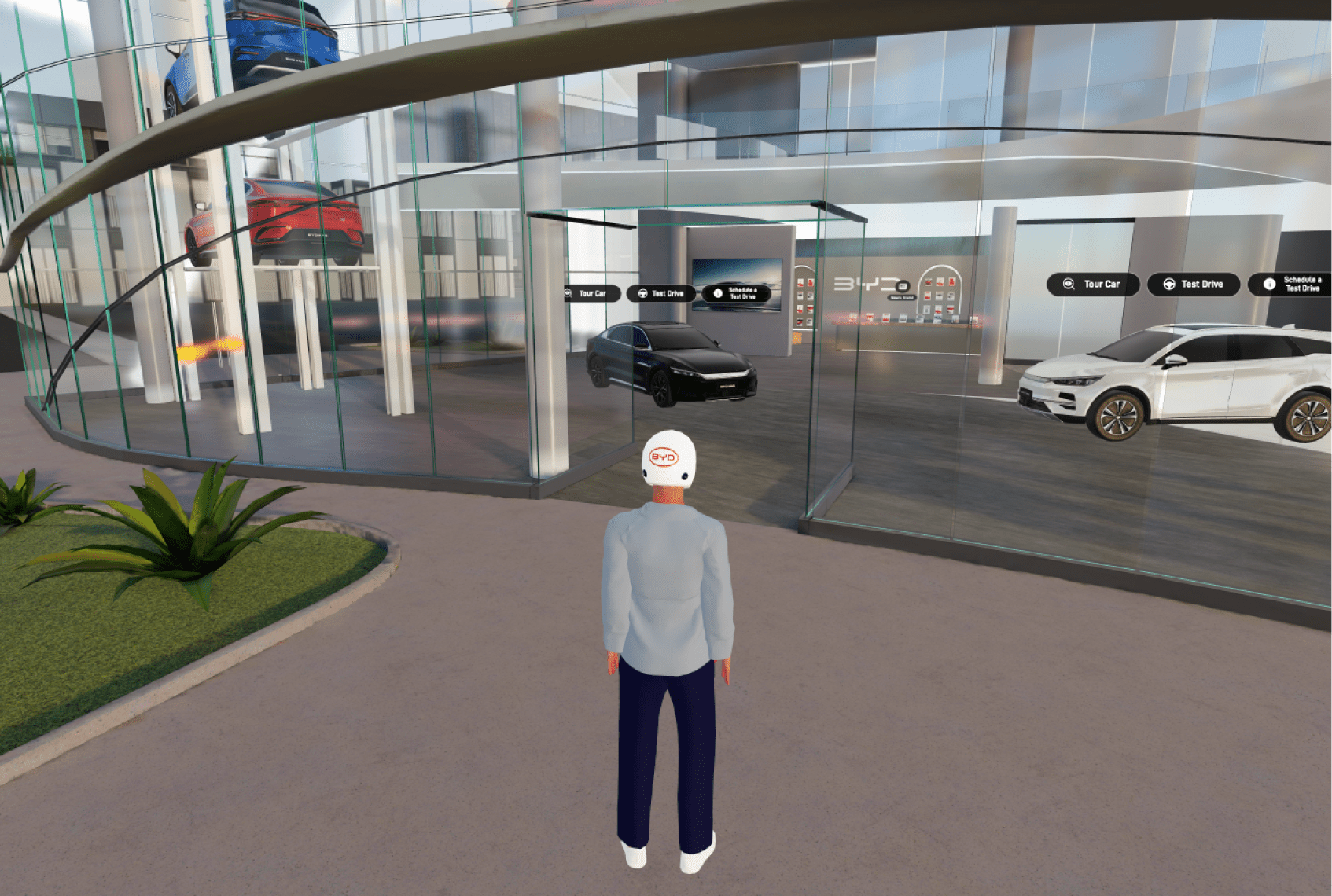
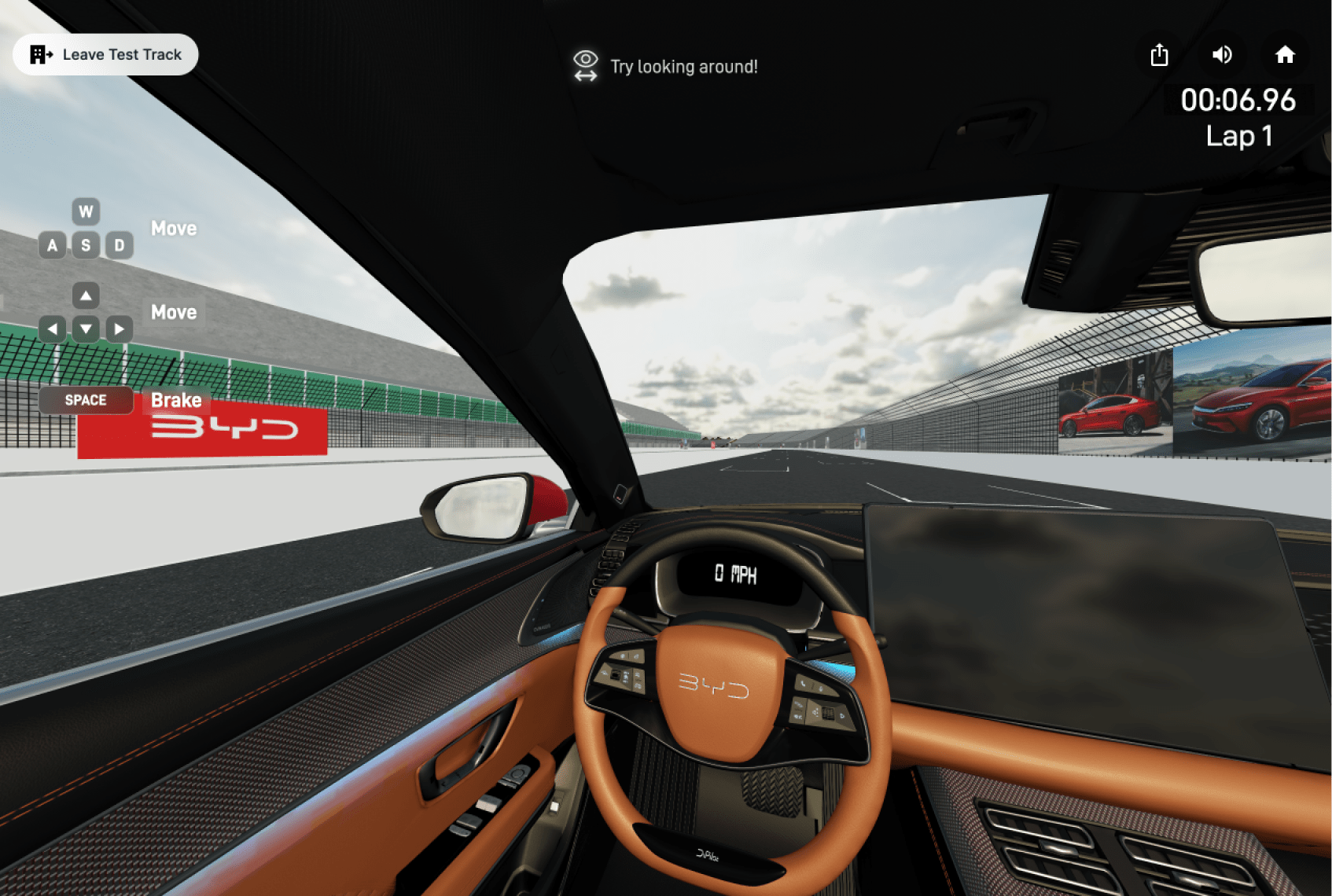
比亚迪元宇宙
链接:https://byd-metaverse.mkms.io/
你在网站中将进入虚拟世界的比亚迪旗舰店,在这里可以查看比亚迪汽车的内外细节,定制自己的配件,并且在赛道上试驾。



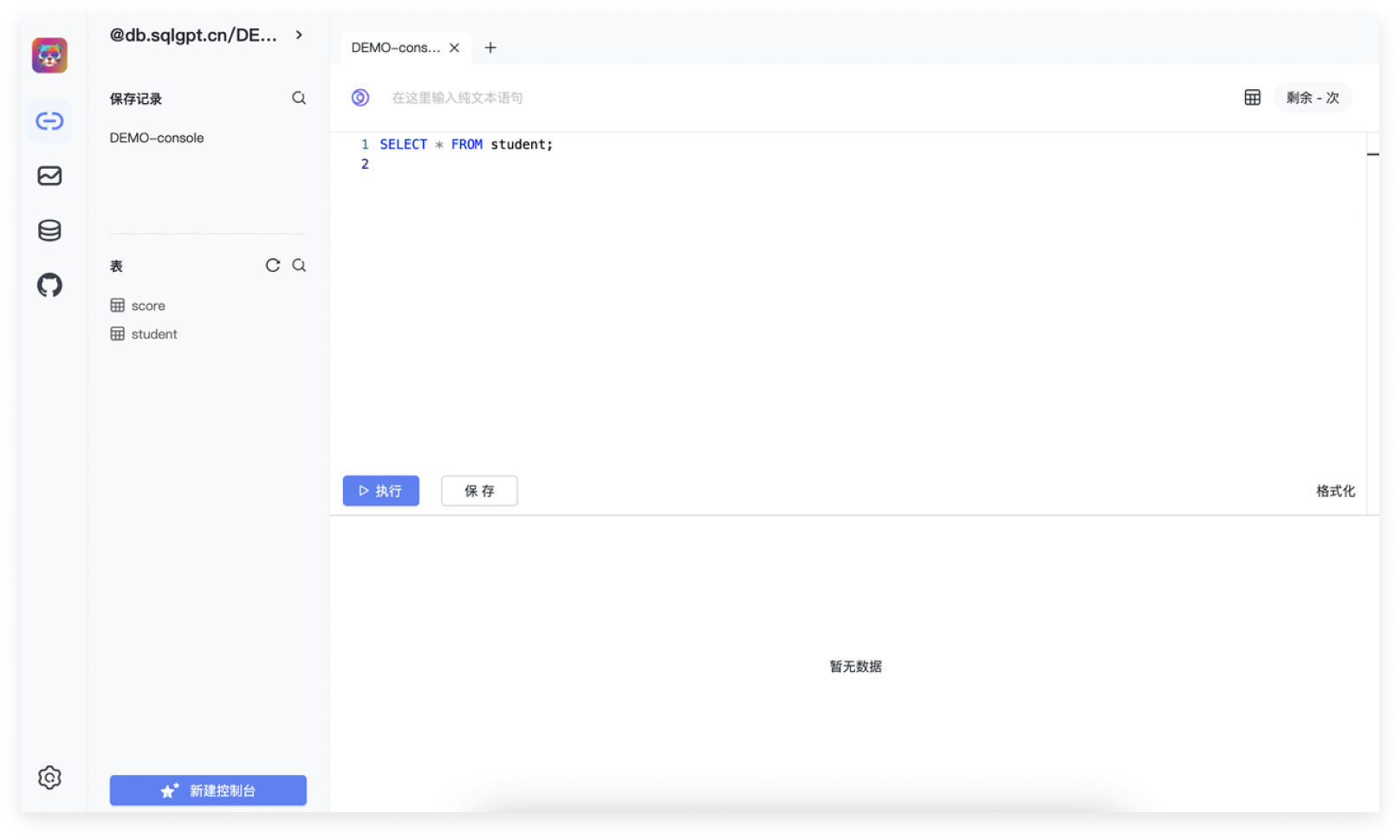
ChatDB —— AI SQL 客户端
链接:https://github.com/chat2db/Chat2DB/blob/main/README_CN.md
Chat2DB 是一款开源免费的多数据库客户端工具,支持 Windows、macOS 本地安装,也支持服务器端部署,web 网页访问。
和传统的数据库客户端软件 Navicat、DBeaver 相比 Chat2DB 集成了 AIGC 的能力,能够将自然语言转换为 SQL,也可以将 SQL 转换为自然语言,可以给出研发人员 SQL 的优化建议,极大地提升人员的效率,是 AI 时代数据库研发人员的利器,未来即使不懂 SQL 的运营业务也可以使用快速查询业务数据、生成报表能力。

相关资讯
微信重申不会显示已读
最近腾讯公布了一项名为“消息处理方法、装置、设备、存储介质和程序产品”的专利,专利中提到已读功能。不少网友怀疑微信是不是要做已读功能,微信的官方微博随后辟谣。
其实这个问题我之前就查过资料( https://mp.weixin.qq.com/s/cQhvU7us00dGaPx9sfOfkQ ),微信认为“已读”会增加信息接收者的心理负担和社交压力,**微信的产品理念认为接收方体验大于发送方,**所以坚决不做已读功能。
国家网信办等七部门联合公布《生成式人工智能服务管理暂行办法》,8 月 15 日起施行
链接:https://mp.weixin.qq.com/s/pj9UU9VJNUUFIbBmtywA9w
办法规定了提供和使用生成式人工智能服务应遵守的规定,包括不得生成煽动颠覆国家政权、推翻社会主义制度,不得生成虚假有害信息等内容,以及要保护知识产权、个人信息权益等。办法还规定了技术发展与治理、服务规范、监督检查和法律责任等方面的内容。
国家网信办发布《关于加强“自媒体”管理的通知》
链接:https://mp.weixin.qq.com/s/RC--8_MwcTnmMDHRu9Y_wQ
本通知主要是针对 “自媒体” 管理的一系列要求,旨在加强网站平台对 “自媒体” 的信息内容管理责任,推动形成良好的网络舆论生态。
具体要求包括:严防假冒仿冒行为、强化资质认证展示、规范信息来源标注、加强信息真实性管理、加注虚构内容或争议信息标签、完善谣言标签功能、规范账号运营行为、明确营利权限开通条件、限制违规行为获利、完善粉丝数量管理措施、加大对 “自媒体” 所属 MCN 机构管理力度、严格违规行为处置、强化典型案例处置曝光等。各地网信部门要加强督导检查,确保各网站平台严格执行工作要求。
欧盟委员会发布 Web 4.0 和虚拟世界战略倡议
链接:https://ec.europa.eu/commission/presscorner/detail/en/ip_23_3718
Web 3.0 还没个影子呢,这都开始提 Web 4.0 了。欧盟发布的这个倡议是针对 2030 年后而预备的,文中提到Web 4.0 将允许数字和真实的对象和环境之间的混合,带来一个无缝互联、智能化和沉浸式的世界。欧盟将开发一个名为 CitiVerse 的虚拟世界。可能欧盟对 Web 4.0 的定义就是元宇宙吧。
欧盟强调将塑造开放、协同的虚拟世界、Web 4.0全球标准,确保它们不会被少数大型公司所主导。
前苹果设计总裁 Jony Ive 设计的 Logo 和唱片播放机
Logo 链接:https://mp.weixin.qq.com/s/u7QQ-EOQTOLBKQBVduID_Q
Jony Ive 又给英国查尔斯国王设计了一个新 Logo,上一个设计的 Logo 是地球环保主题,而这次设计的是太空环保主题,所以两个 Logo 很相似。

唱片播放机链接:https://www.pcmag.com/news/jony-ives-record-player
Jony Ive的设计公司 LoveFrom 与 Linn 联手为该品牌 50 周年纪念日打造了限量 250 台的唱片播放机,售价 6 万美元


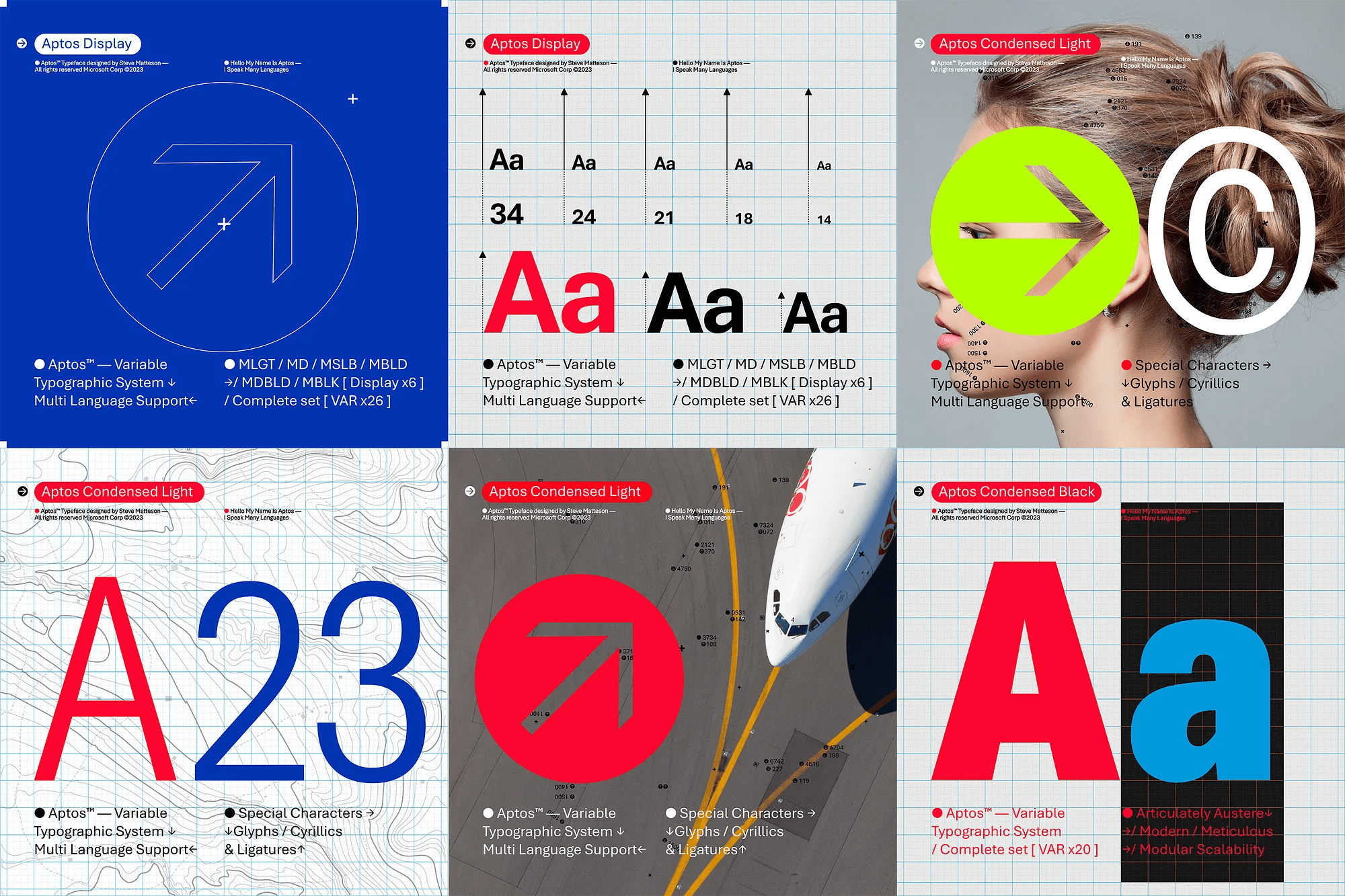
微软 Office 将采用新的默认字体 Aptos
字体是由世界领先的字体设计师史蒂夫·马特森(Steve Matteson)设计。他之前的工作包括开发原始的 Windows TrueType 核心字体和创造 Segoe。
Aptos 是无衬线字体,末端利索,字母轮廓清晰,有很好的易读性。

招聘信息
IT 之家招聘 UI 设计师
链接:https://www.ithome.com/0/705/354.htm
工作地点:山东省-青岛市-市南区-动漫产业园 E 座
工作职责:
- 移动客户端产品(PC 网站、iOS、Android)的界面视觉和交互设计;
- 轮播幻灯、开屏插画设计。
快手本地设计中心招聘用户体验设计师/视觉运营设计师


QQ浏览器招聘视觉设计师

体验碎周报第 151 期(2023.7.17)


