体验碎周报第 152 期(2023.7.24)
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
体验亮点
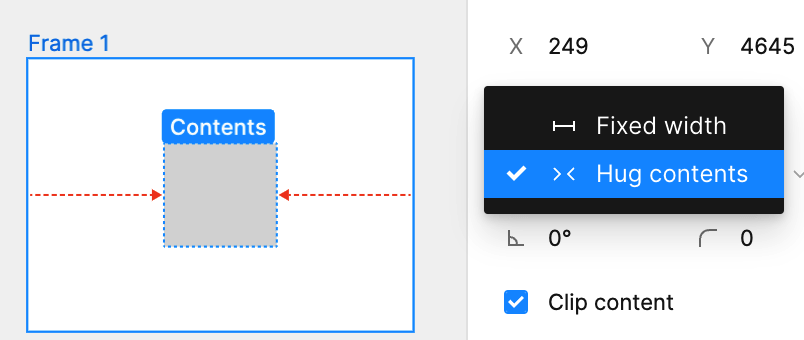
Figma 的自动布局提示
最近 Figma 更新后,选择自动布局的宽高属性时,画布中有红色箭头指示容器尺寸的变化方向,变化边界的对象类型也会蓝色高亮显示。
来自 ΦωΦ


体验槽点
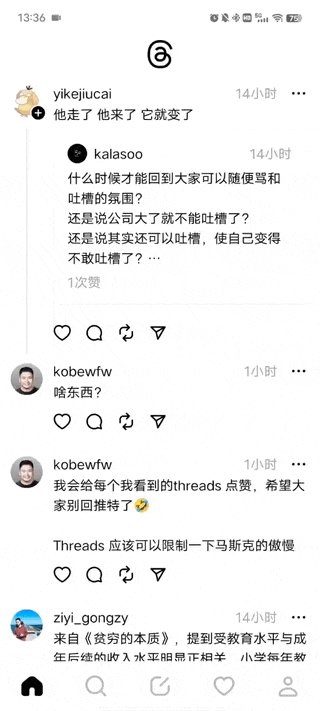
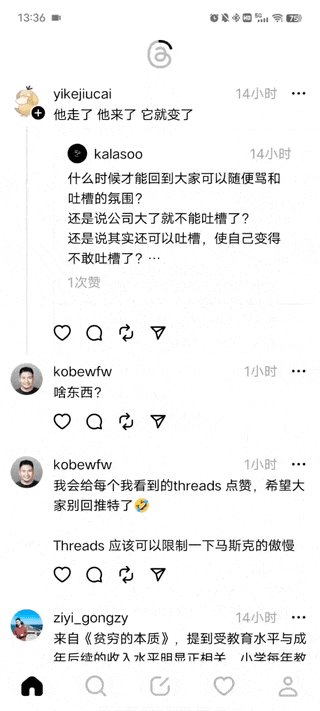
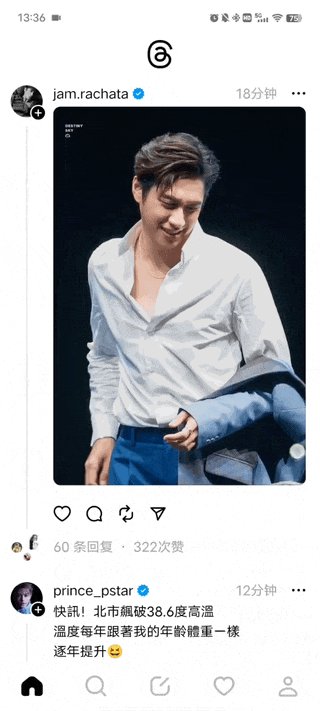
Threads App 下拉刷新误解
Threads App 把顶部 logo 和下拉刷新加载结合看似巧妙,但很难判断加载是否真的完成,老觉得线条颜色由浅变深之后,又会重新由深变浅动画循环。
推荐阅读
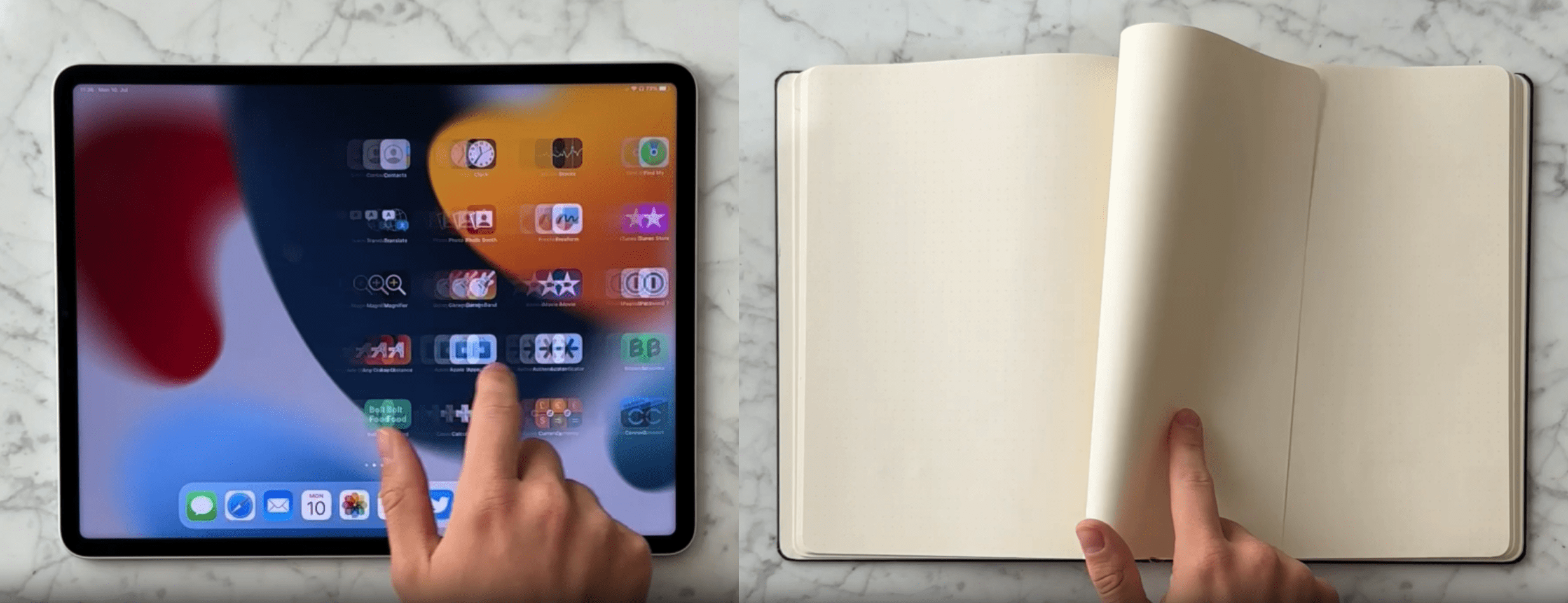
交互设计中不可见的细节(英文)
链接:https://rauno.me/craft/interaction-design
这篇文章讨论了交互设计中的一些细节,包括隐喻、动力学物理、手势触发、触摸内容可见性、流体形变等。作者认为,优秀的交互设计应该建立在人类的直觉和本能行为之上,通过模拟现实世界的物理性质和行为习惯来使用户体验更加自然和流畅。
文章还探讨了一些交互设计的原则和技巧,如隐喻的重要性、手势触发的时机选择、动态岛的设计、无输入交互等。通过分析和理解这些细节,可以提高设计的质量和用户体验,并培养对卓越设计的追求和欣赏。

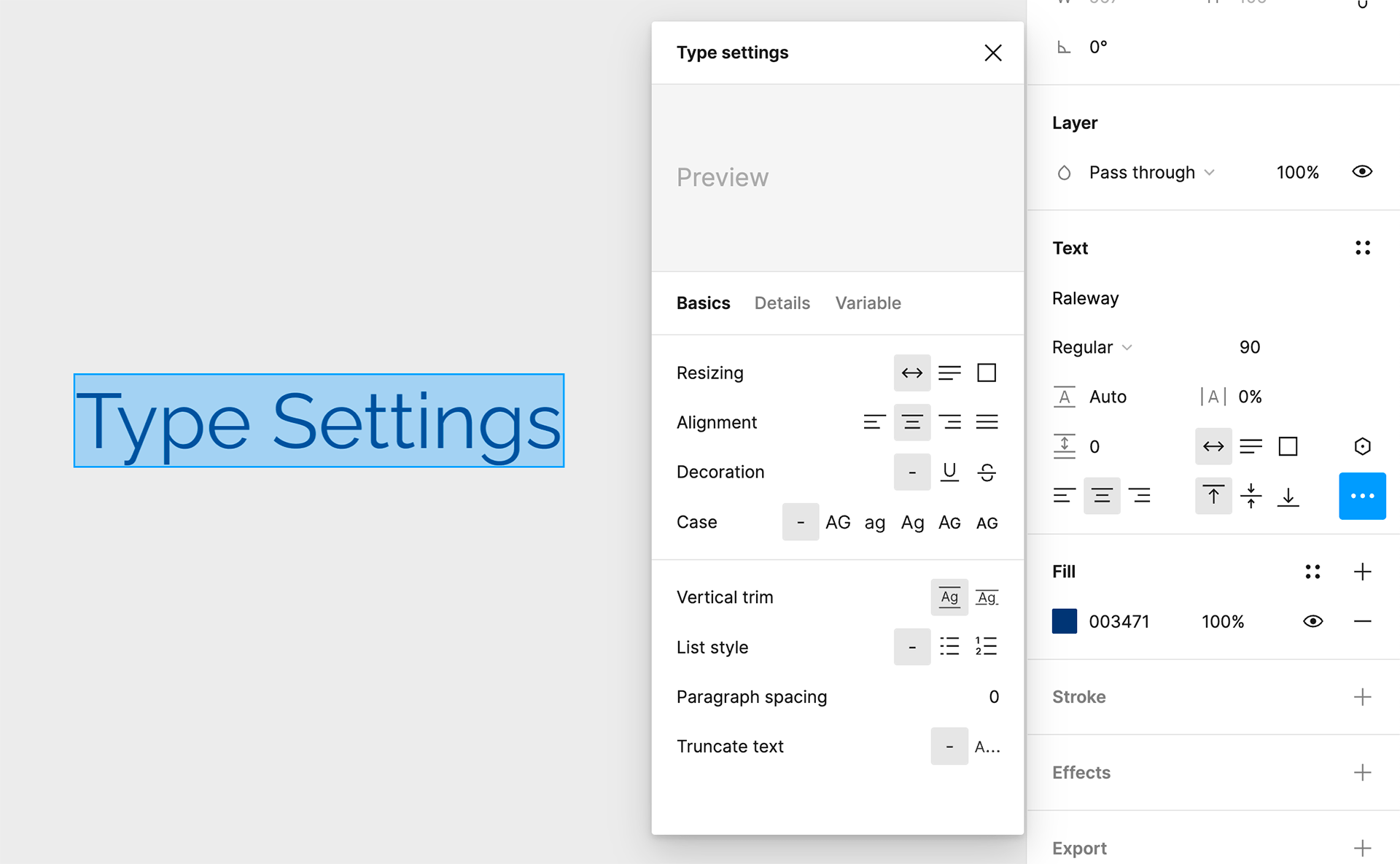
Figma 文字排版的 7 个技巧(英文)
链接:https://pimpmytype.com/figma-typography-tips/
本文分享了 7 个 Figma 排版技巧,包括快速选择文本、截断文本、相对行高、OpenType 功能、悬挂标点符号和列表、可变字体以及行距修剪。这些技巧可以帮助设计师更高效地进行排版设计,同时获得更好的视觉效果。

ChatGPT 在做什么?它为什么有效?
链接:https://zhuanlan.zhihu.com/p/612668906
最近出版了一本新书《这就是 ChatGPT》,由计算机科学、数学和理论物理学家斯蒂芬·沃尔弗拉姆(Stephen Wolfram)解析 ChatGPT 的原理。其实这本书来自作者的一篇网上公开的文章翻译的,就是链接中这篇。

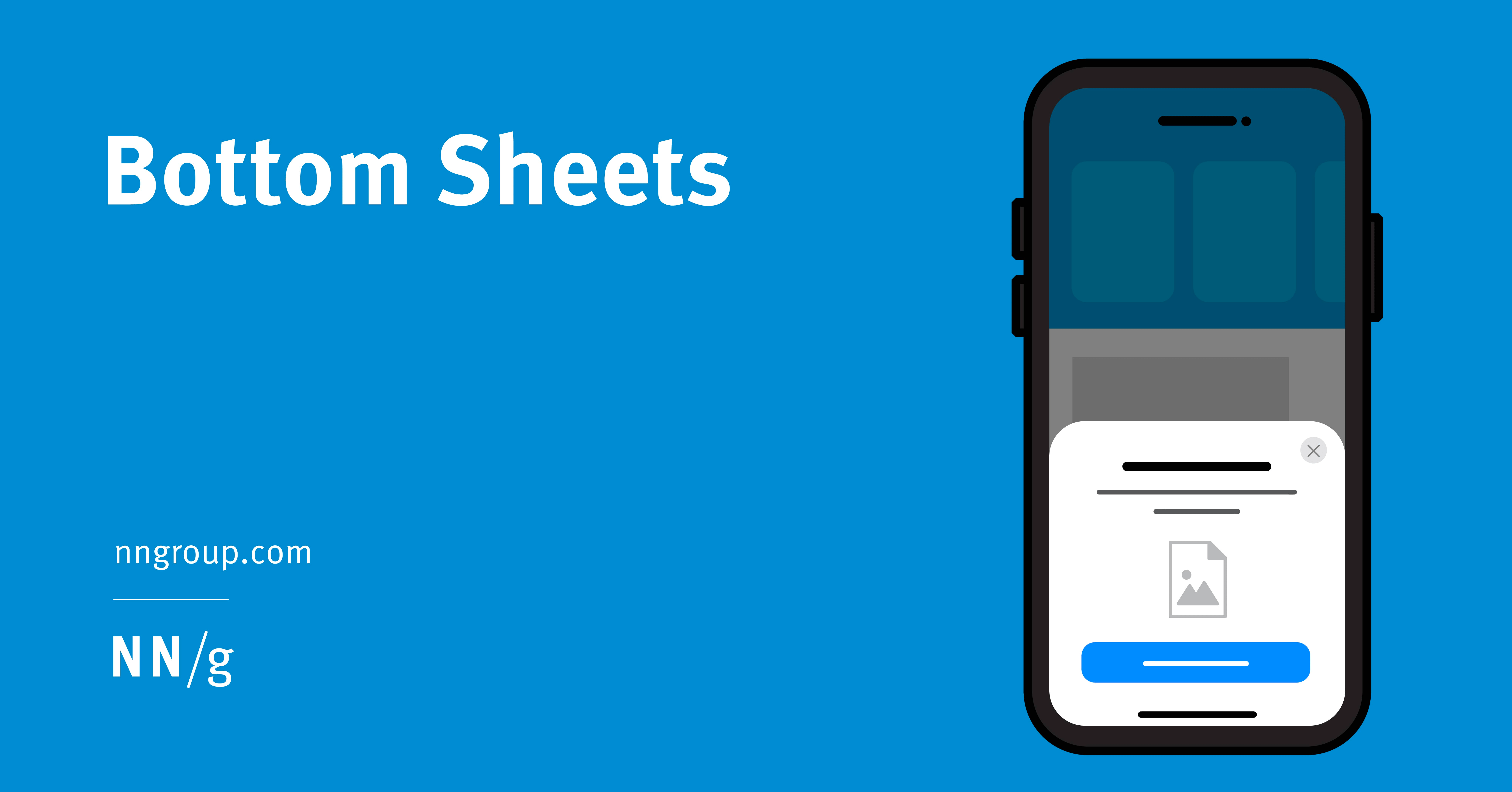
底部表单:定义与 UX 指南
链接:https://mp.weixin.qq.com/s/ULtavVCg6FY_Sdp8dpQ9YQ
苹果翻译开了一个坏头,把 Bottom Sheet 翻译成底部表单,但在中文语境内,表单是指 Form。 我还是觉得翻译成盖板更合适。不过这篇尼尔森诺曼集团的文章对这个控件的解析写得确实很详细。

工具资源
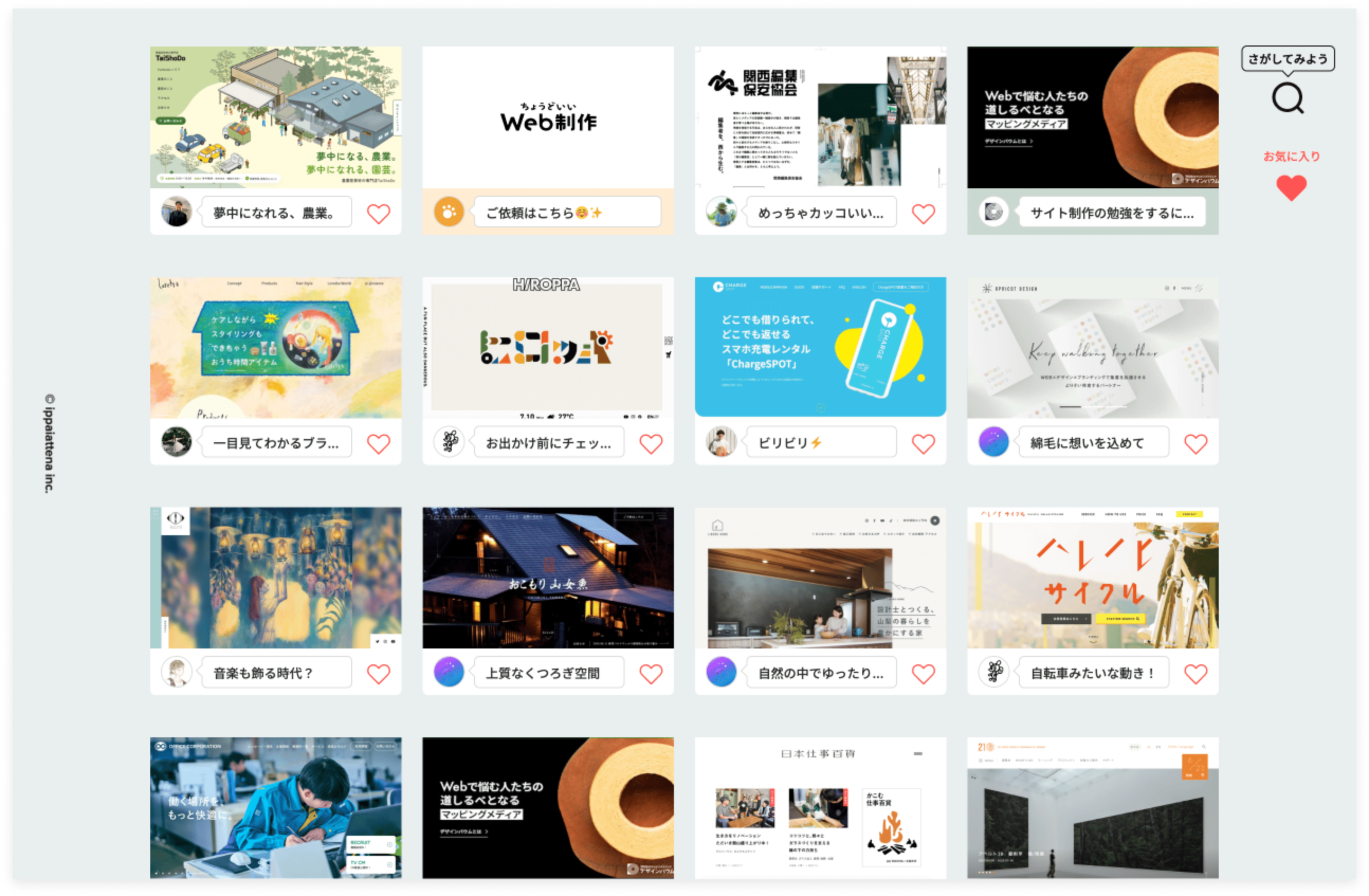
日本优秀设计网站收集
每个优秀设计的网站都会显示推荐语。

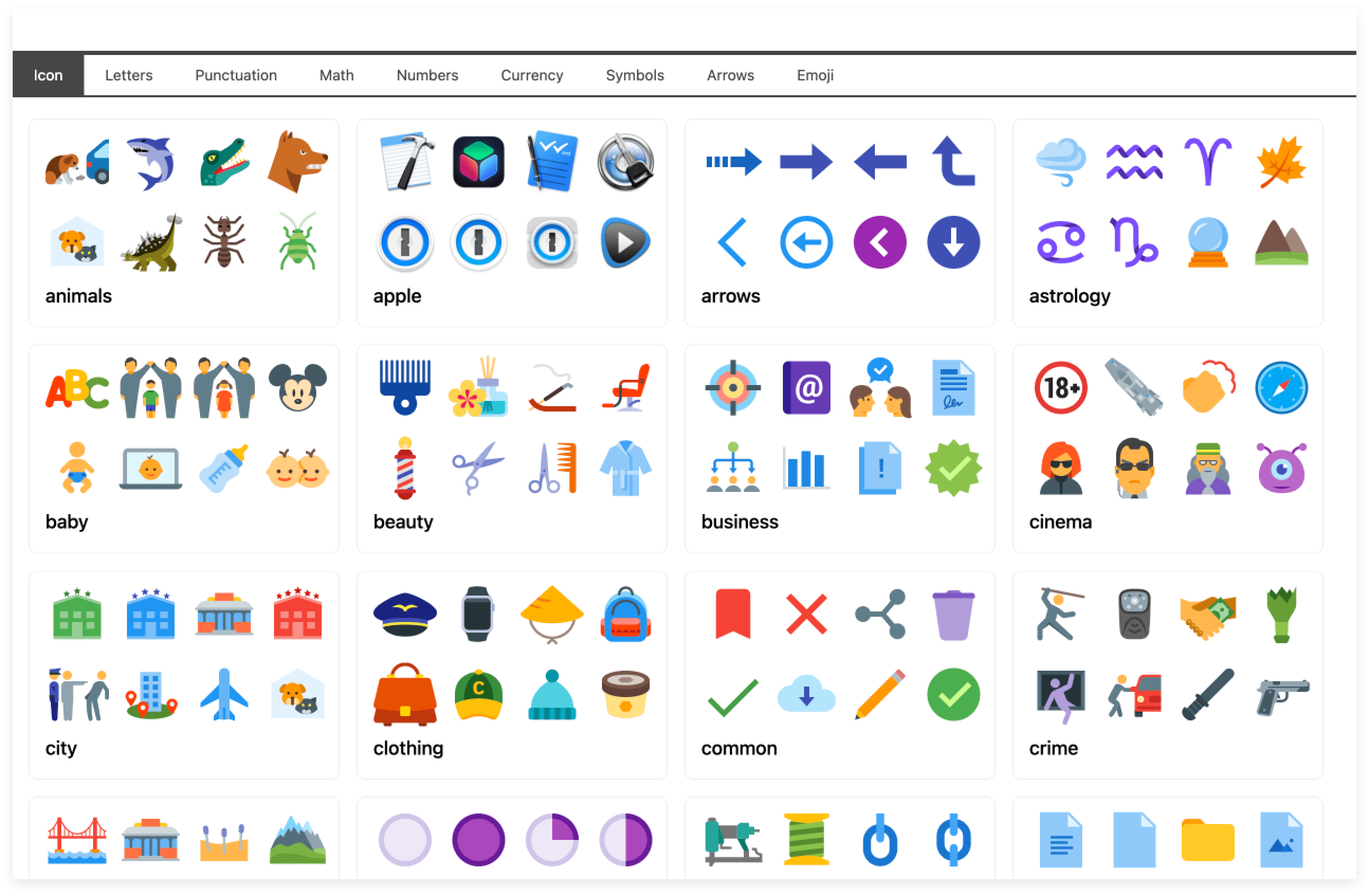
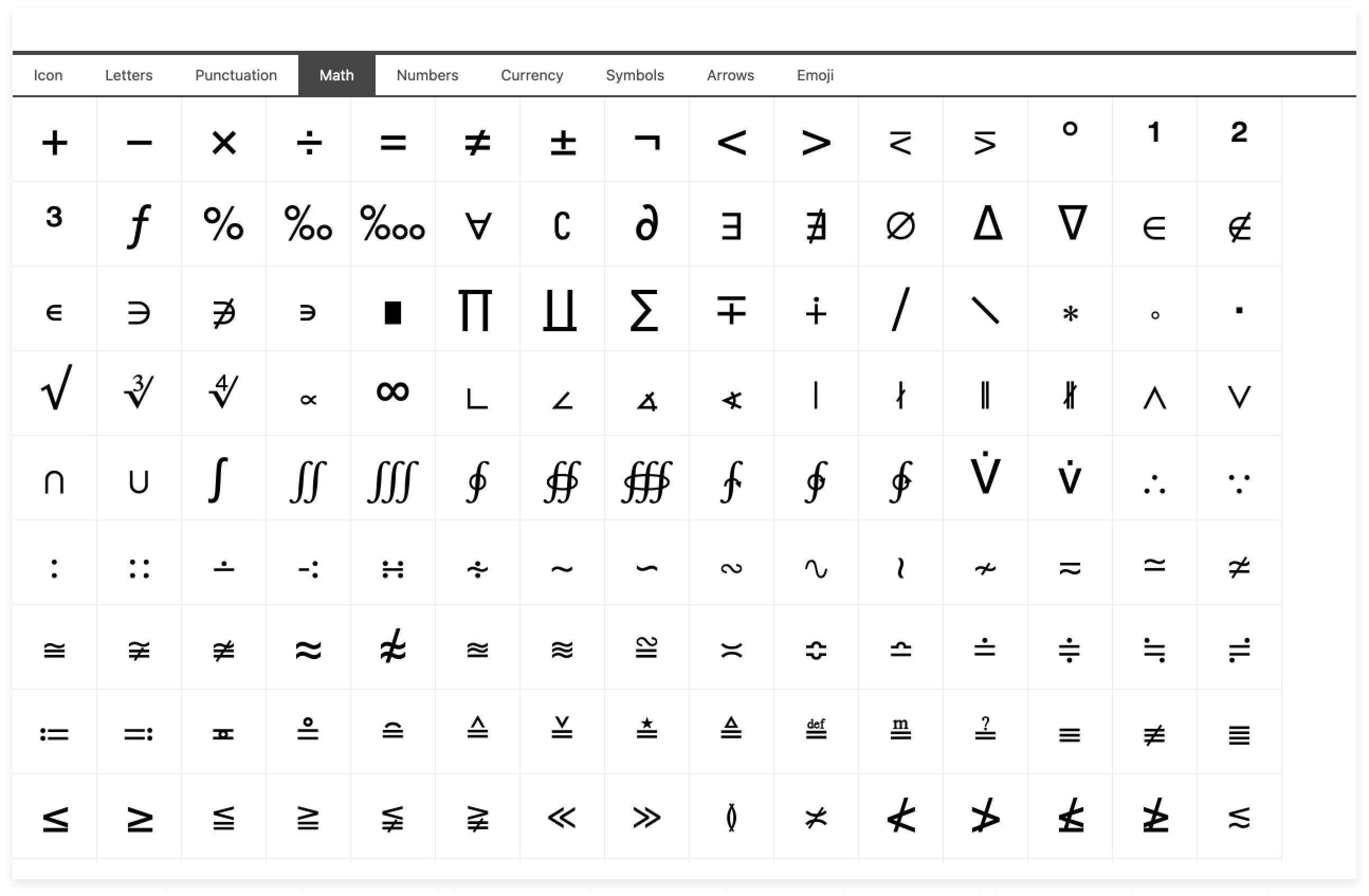
charhub —— 图标和符号下载
超过 1万个图标和符号,符号点击可自动复制到剪贴板,图标只有 PNG 版本。


icoicon —— iOS App icon 收集
收集拟物化设计风格的 iOS App icon,因为现在是扁平化设计时代,所以这个网站也很久没更新了。

macOS Big Sur icons
链接:https://bigsuricons.webflow.io/
该网站提供 1024px 分辨率的 macOS Big Sur 的系统软件图标下载。

Design Spells —— 用户体验细节收集
链接:https://www.designspells.com/?index
邮件订阅或关注其推特,每周六都会更新一个用户体验细节的录屏或截图。

BrewNote —— AI 总结用户访谈记录
链接:https://app.looppanel.com/brewnote
上传访谈视频,系统自动将声音转换成文字,并在文字的基础上用人工指南总结出关键笔记。

GEAR Generator —— 齿轮图案生成器
调整参数生成多个齿轮转动的矢量图,支持导出 SVG、DXF 格式。

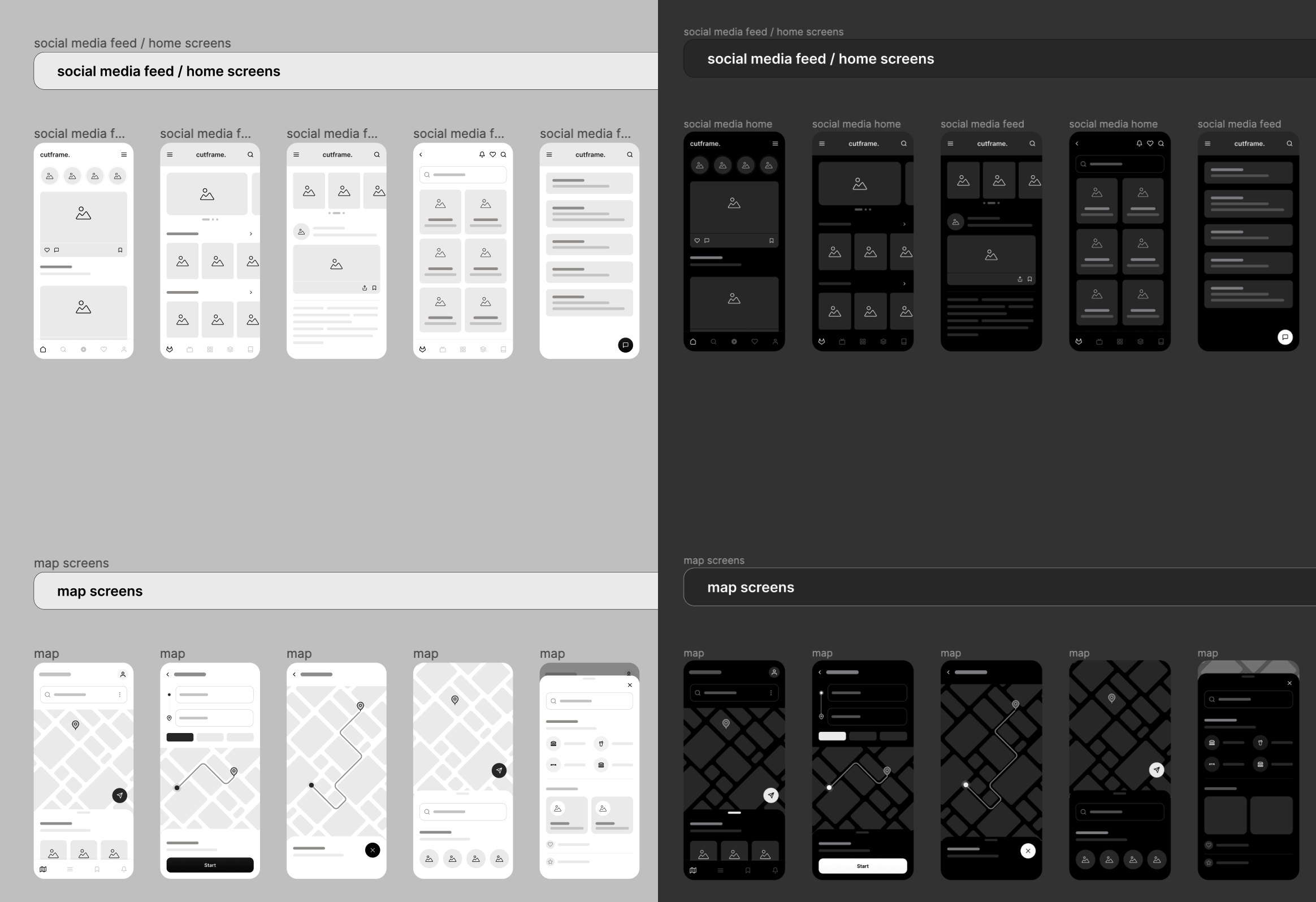
Cutframe.in —— 线框图 Figma 模板
链接:https://www.figma.com/community/file/1012211988785886249/Cutframe.in--(wireframe-kit)
包含 250 多个组件、200 多个页面示例、170 多个图标的免费线框图模板,甚至还有浅色、双色两种模式。


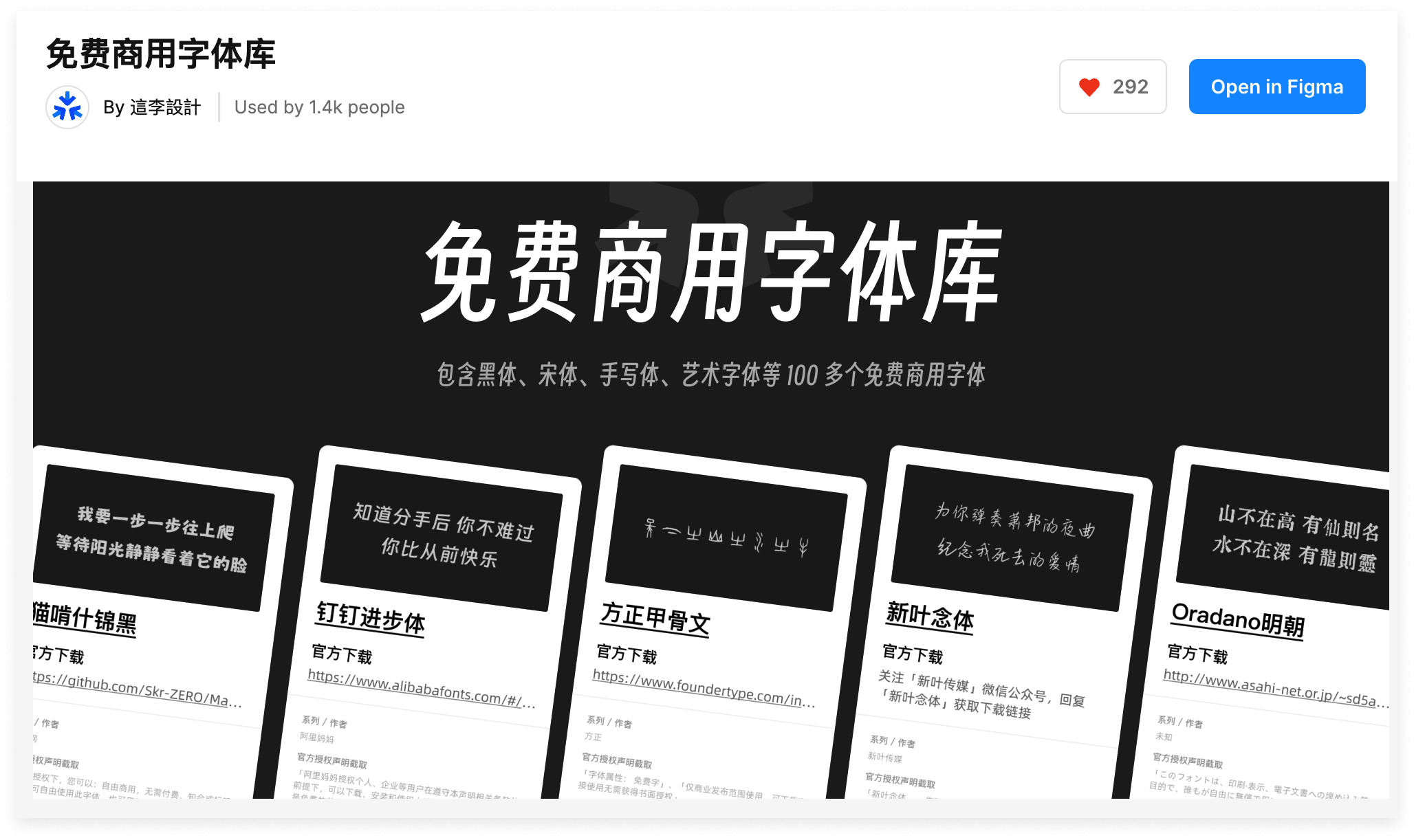
免费商用字体库
链接:https://www.figma.com/community/file/1256555346586156735
主要面向中国大陆使用的免费商用字体库,包含各种黑体、宋体、手写体、艺术字等 100 多个免费商用字体,每一个字体都经过严格筛选,最大程度上避免侵权风险并做到可追溯可验证。

Bunny Fonts —— 开源 WebFont 字体平台
网站里都是从各处收集的开源可变免费字体,可以在线预览可变字体的效果,也可以直接引用该网站提供的 CSS 做 WebFont。

产品发现
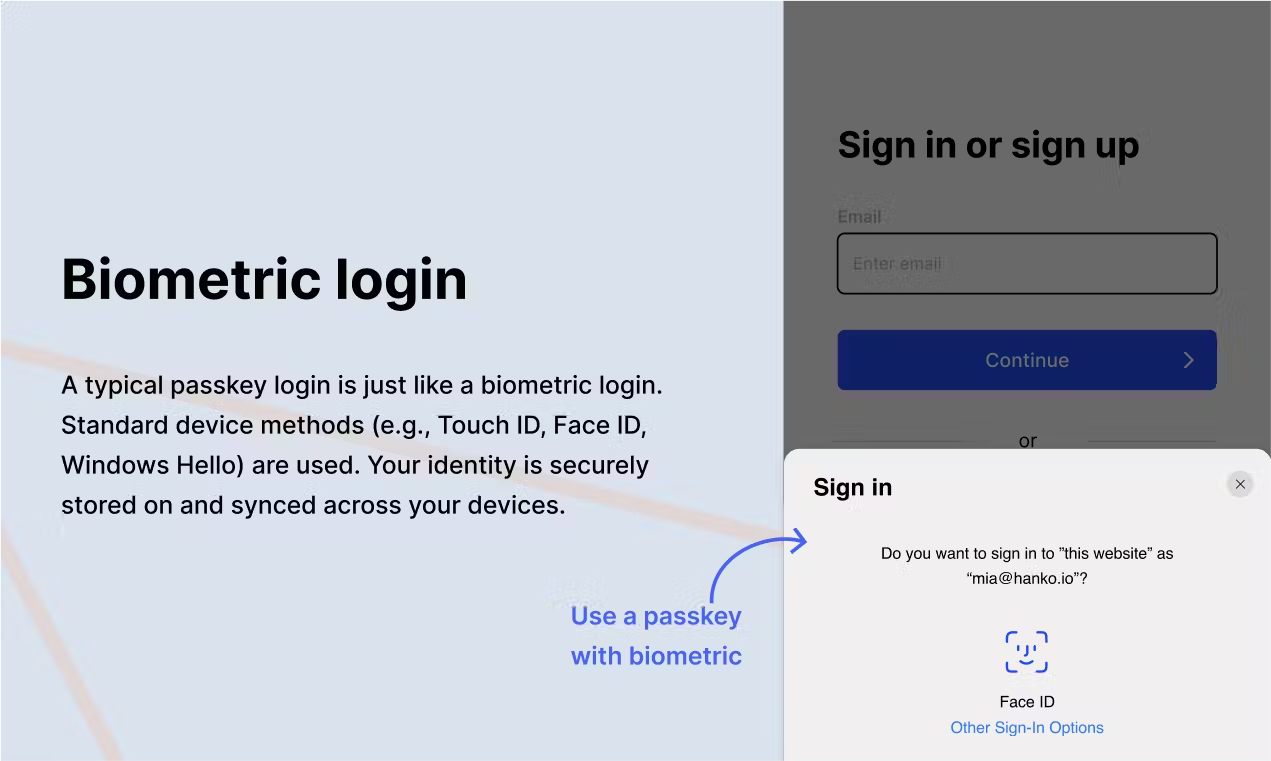
Passkeys —— 无密码登录
密码登录很不安全,容易被黑客监听或服务器泄露。Passkeys 是一种新的登录技术,仅用指纹、人脸识别即可完成登录,无需密码。这个网站是 Passkeys 演示体验 demo 网站。

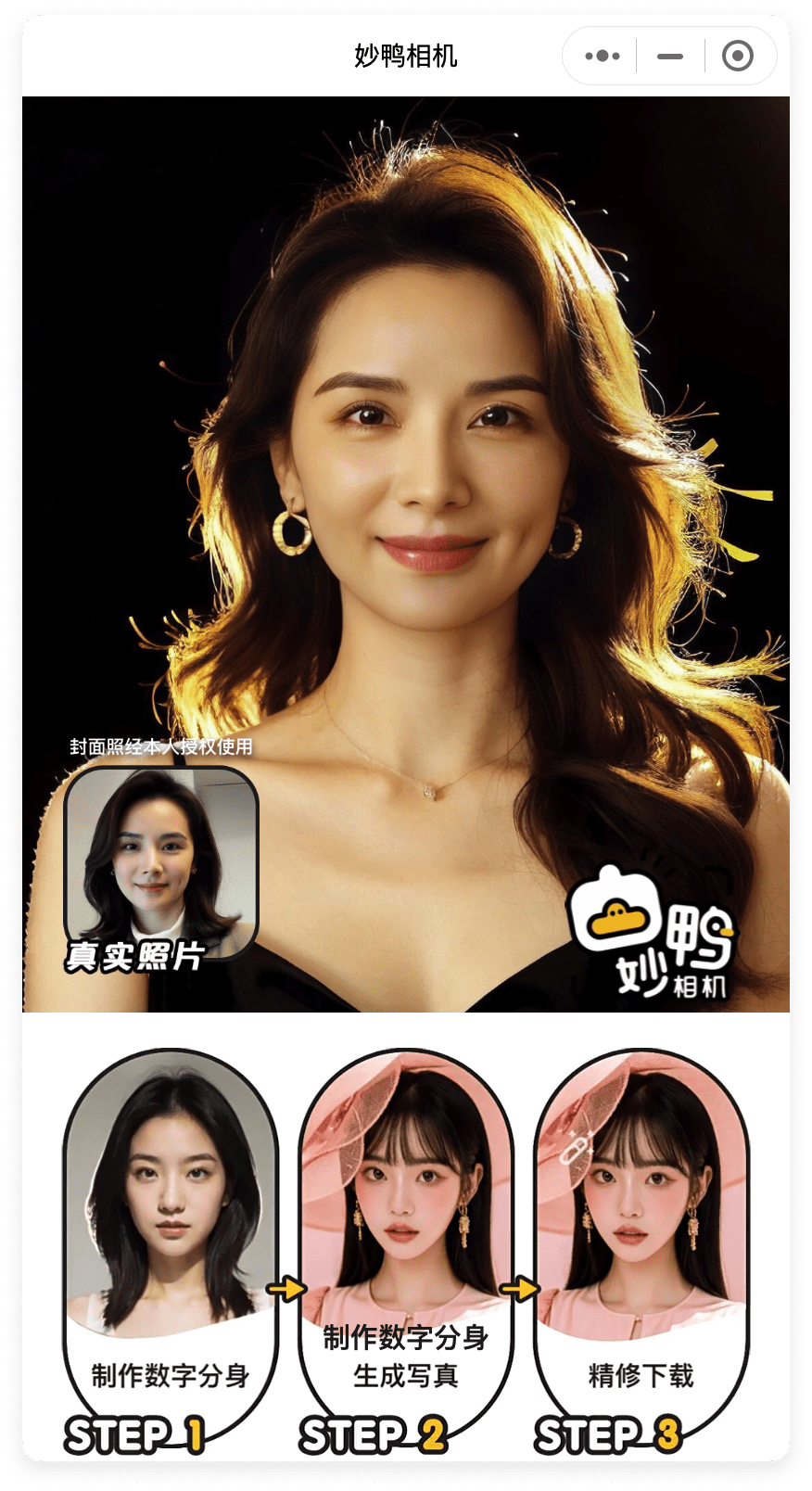
妙鸭相机小程序 —— AI 拍摄形象照
本周最火的小程序,AI 绘画目前最佳落地场景之一,用户上传多张正脸照片供 AI 学习,即可生成不同风格的形象照、证件照、写真照等。号称以后不用在去海马体拍照了。

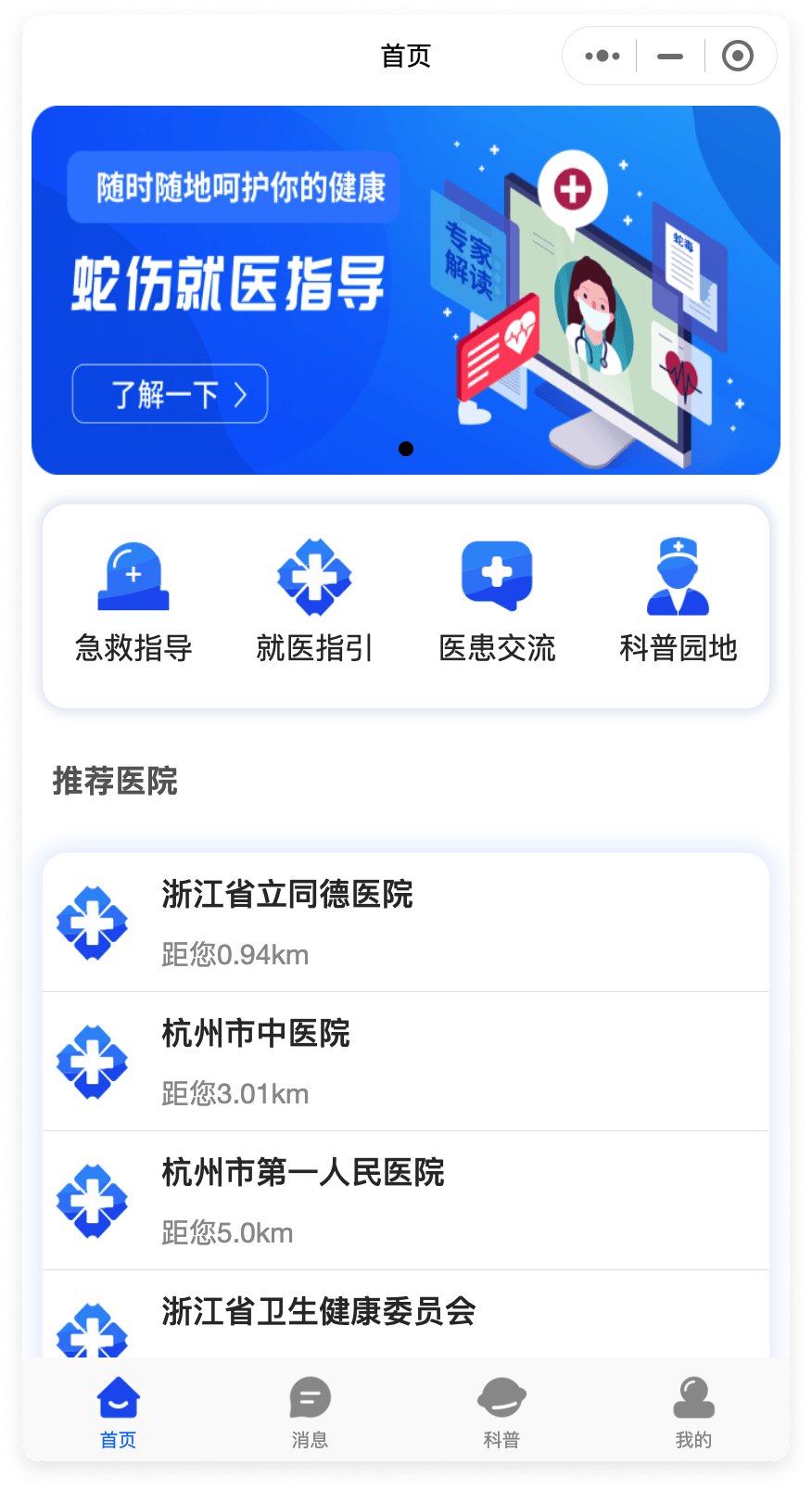
赛伦 100 蛇伤防治小程序
夏天毒蛇出没,一旦被咬处理不及时会危及生命。毒蛇血清生产企业赛伦生物开发了这款赛伦 100 蛇伤防治小程序,有针对蛇伤的现场救治、查询附近医疗点、在线会诊等功能。

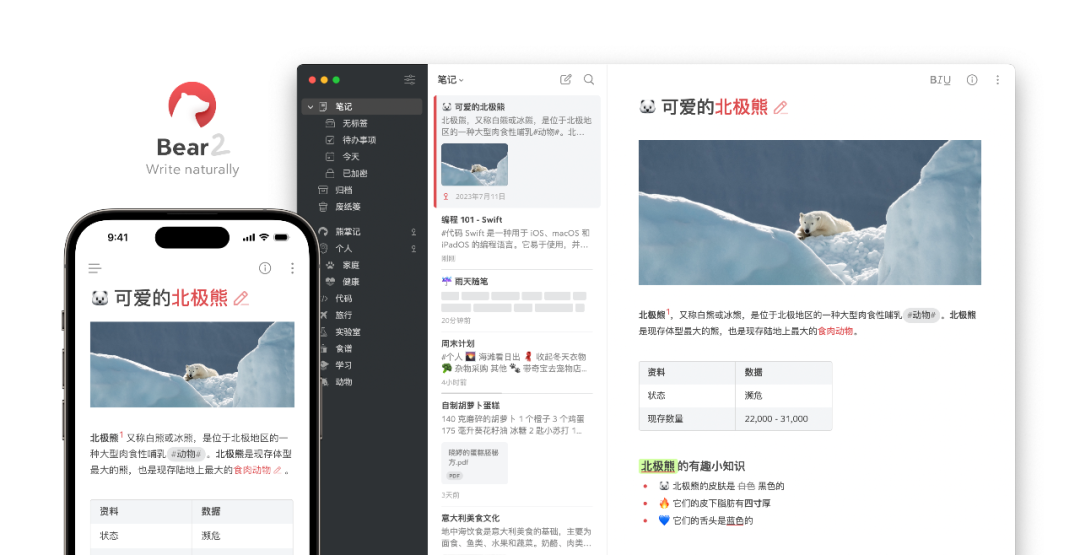
熊掌记(bear) 2 发布
链接:https://mp.weixin.qq.com/s/dl99jsFDStavI3eQMMop3g
熊掌记 2.0 内测是在 2021 年 3月,这都过去 2 年半正式版终于发布了。整体界面和编辑器都有大更新。

相关资讯
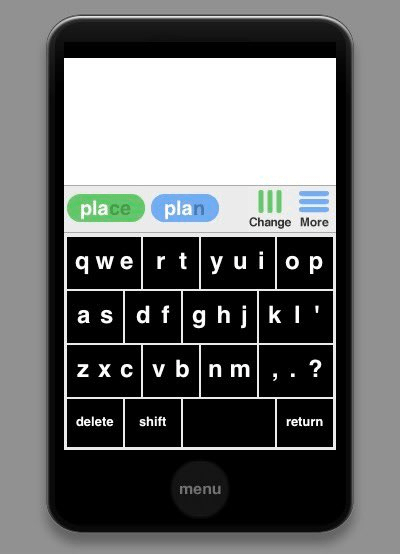
第一代 iPhone 原型的键盘
博主 SteveMoser 与前苹果 iOS 开发者 Kocienda 日前共同曝光了最初的 iOS 虚拟键盘设计,和真正交付到用户手中的 iPhone OS 1.0 软键盘有很大差异,更像是 iPod 的操作界面。

《首都互联网平台“自媒体”管理行业自律公约》发布
链接:http://www.baom.com.cn/2023-07/18/content_44762.html
在北京市委网信办指导下,首都互联网协会征求属地重点网站意见建议,近日制定发布了《首都互联网平台“自媒体”管理行业自律公约》
抖音、快手、今日头条、西瓜视频、微博、新浪、搜狐、网易、凤凰、百度、知乎、豆瓣、优酷、爱奇艺、一点资讯、奇虎 360 等 16 家网站平台作为首批单位完成签约,《公约》鼓励各网站平台坚持自我管理、协同治理,做到其中的“十倡议”“十抵制”。
体验碎周报第 152 期(2023.7.24)


