体验碎周报第 185 期(2024.04.15)
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
体验亮点
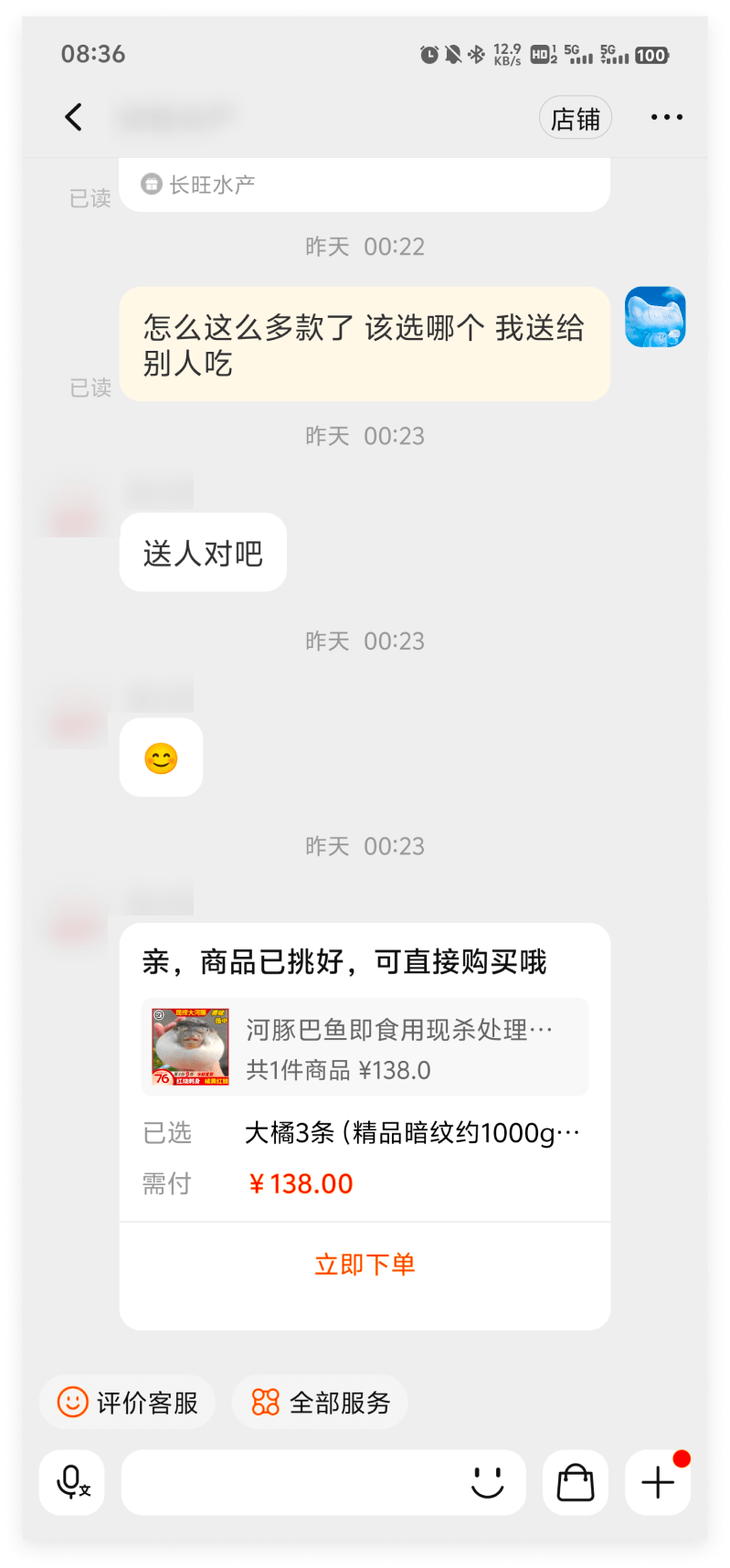
淘宝商家挑好型号生成立即下单链接
以前淘宝与商家沟通型号时,得靠商家截图或说出型号名称,买家自己去挑选型号下单。现在商家可以直接挑好型号生成下单链接,买家一键下单,非常方便。

体验槽点
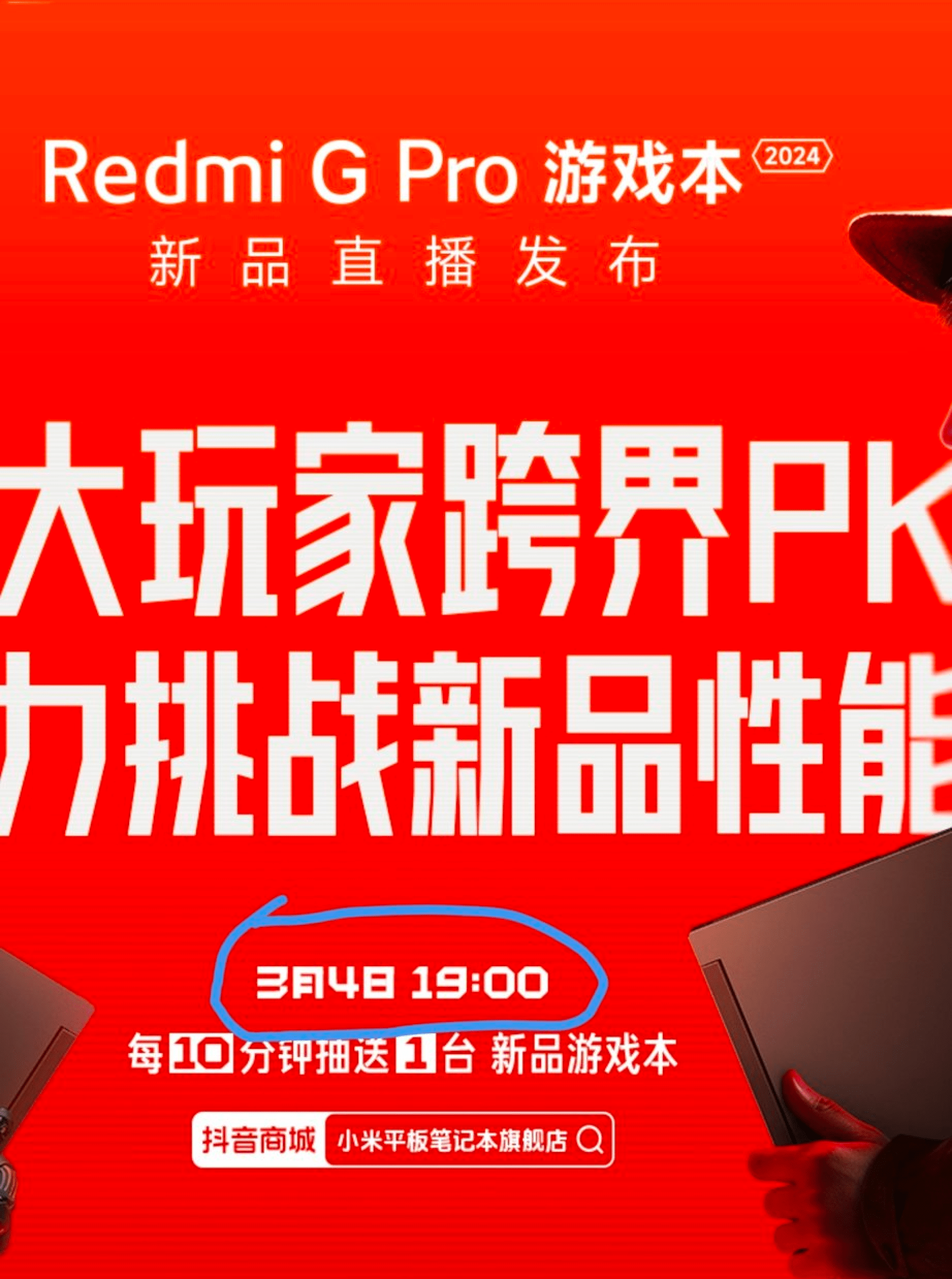
红米广告字体识别性差
红米广告的字体看着数码科技风味十足,但是日期辨识度也太差了,乍一看“3 月 4 日”还以为是“3848”。

推荐阅读
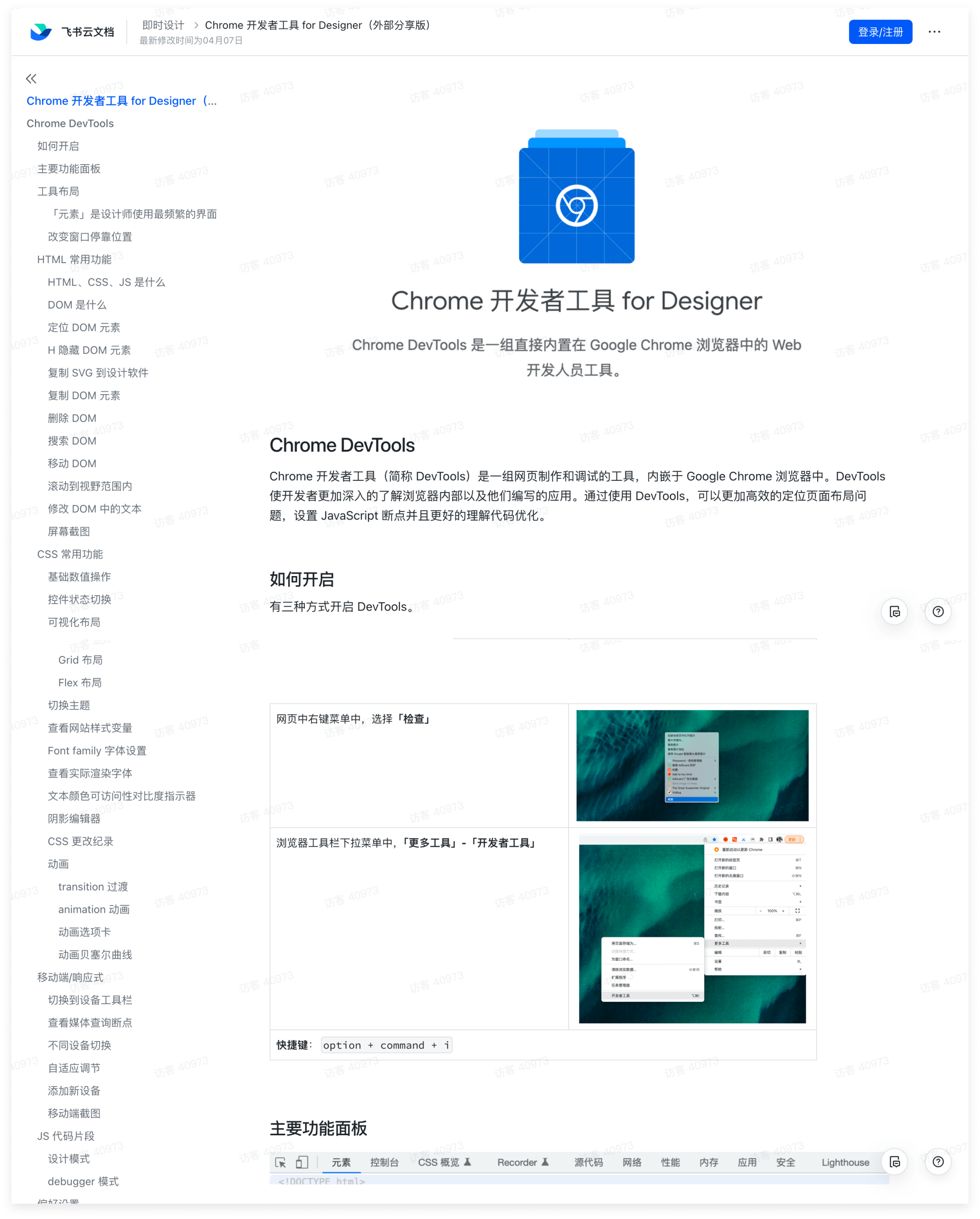
Chrome 开发者工具 for Designer
链接:https://fyze31atzb.feishu.cn/docx/Lfjwdp3JEoZm0dxK5hqcfR4lnOe
Chrome 开发者工具是一组内嵌于 Google Chrome 浏览器中的网页制作和调试工具,可帮助开发者深入了解页面布局问题。本文将从设计师的角度来教学这个工具的使用,帮助设计师在验收时更有效率。

撰写包容性 UI 文案
链接:https://mp.weixin.qq.com/s/I0lbfQG3jKwYJr6gCHmDNA
使用包容性语言,意味着语言和文字表达方式不对某个特定群体构成歧视,也不固化陈规定型观念。鉴于语言在塑造文化和社会态度方面发挥关键作用,使用包容性 UI 文案是促进平等和打击偏见的有力手段。
作为设计师,我们都有责任将包容性作为设计目标。为了实现更具包容性的设计,我们需要认识到自己的偏见,并通过撰写包容性 UI 文案,以确保应用能更好地服务于不同背景、需求和观点的用户,从而提高产品的价值和影响力。
本文将为读者介绍讨论在中文语境下,如何实现 UI 文案的包容性。

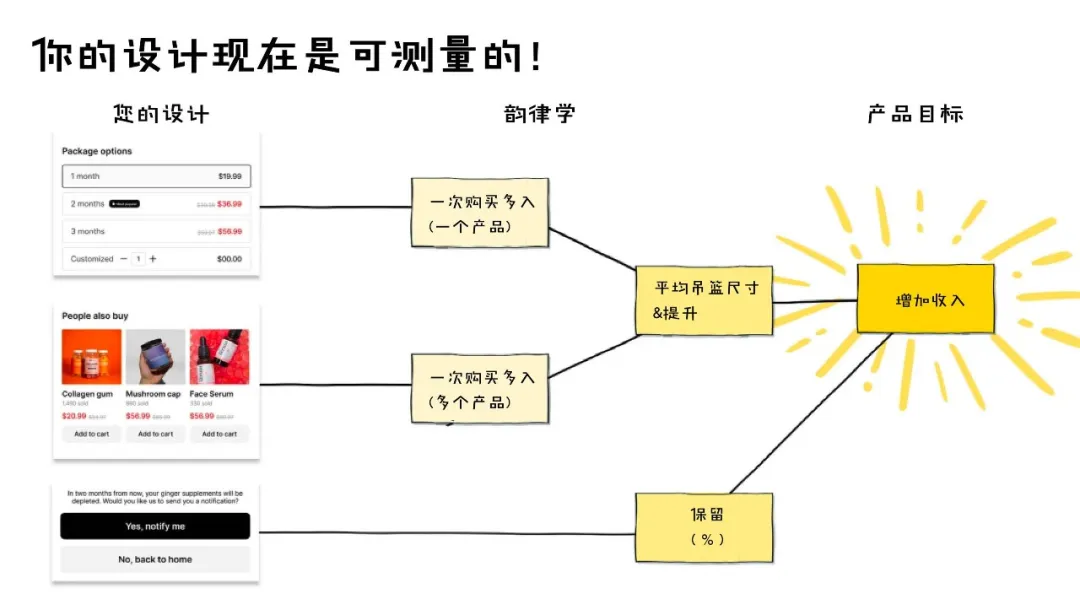
以业务为中心的设计:商业思维带动设计思维
链接:https://mp.weixin.qq.com/s/2ykXrxFw_s5uDq58anWXJQ
本文探讨了从以用户为中心到以业务为中心的设计理念的转变,强调了连接设计与业务的重要性。2023 年科技人士面临困难,设计师影响力下降。作者认为仅以用户为中心的设计不再受欢迎,商业与设计界限脱节导致矛盾。设计师需要学习商业语言并将设计与业务成果联系起来。

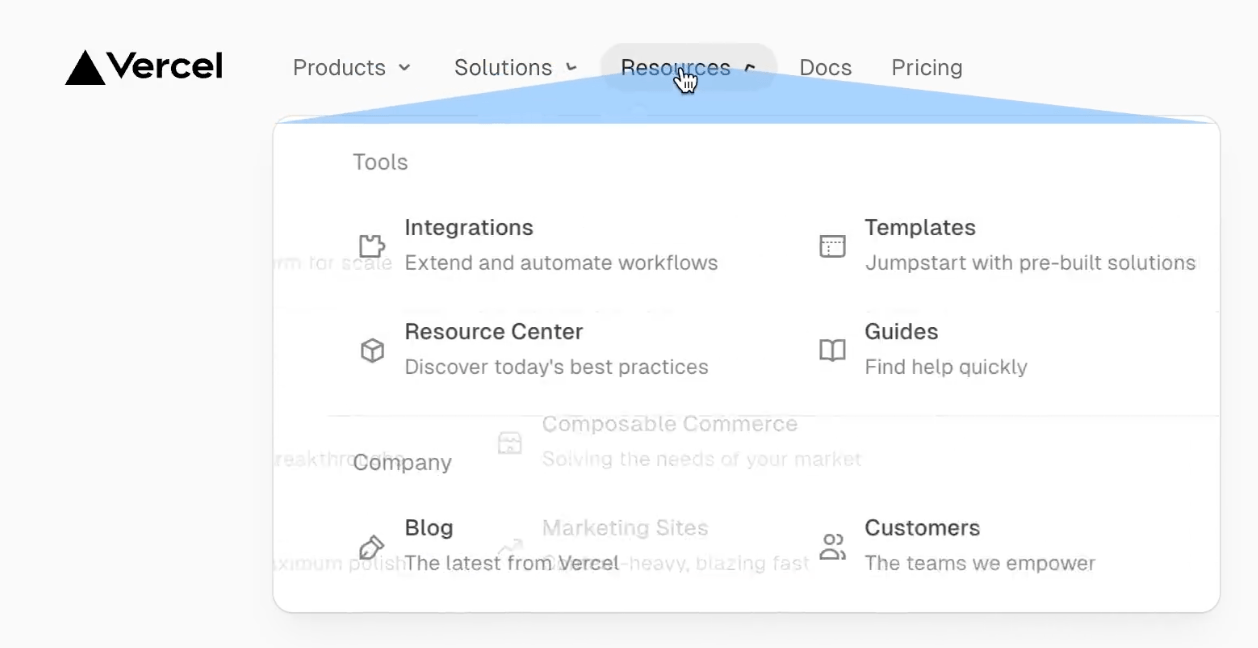
Vercel 的设计工程师(英文)
链接:https://vercel.com/blog/design-engineering-at-vercel
本文介绍一个新型工种 —— 设计工程师,提到 Vercel 公司在设计工程方面的工作内容和方法。Vercel 的设计工程师在视觉美感和技术技能之间取得平衡,关注用户体验,通过与设计师紧密合作,利用多样化的技能和工具,在品牌营销、产品开发和内部设计系统等方面发挥作用。
设计工程师关注的重点包括用户交互、组件可重用性、页面速度、跨浏览器支持、包容性输入模式、用户偏好等,以提供优秀的用户体验。团队采用多学科方法,推动网页设计的可能性,以迭代为主导原则,注重质量而非数量。设计工程师的工具箱多样,成员拥有不同背景和技能,合作协同完成各种设计任务。
团队的工作包括设计和维护内部设计系统组件、网站开发、产品工作和文档编写、品牌营销概念验证、改善所有 Vercel 网站的无障碍性等。Vercel 正在招聘设计工程师,无需特定背景或技能,重点在于结果。

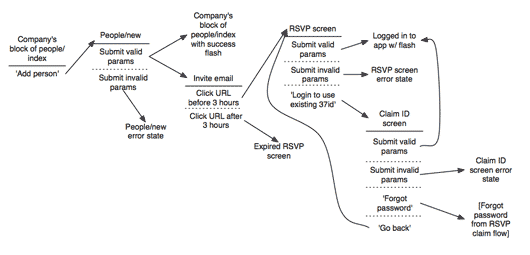
设计 UI 流程的简写(英文)
https://signalvnoise.com/posts/1926-a-shorthand-for-designing-ui-flows
本文介绍了设计用户界面流程的重要性,以及如何用简洁的符号来表达 UI 流程。作者提到,用户界面流程由一系列交互组成,每个交互都是用户和界面之间的对话。作者使用了一种简洁的符号表示方法来描绘这种对话,以便快速传达流程的要点。文章中给出了几个简单和复杂 UI 流程的示例,并解释了符号的含义。最后,作者强调了虽然图示只是暂时的工具,但重要的是直接影响客户的界面或功能代码。
本期工具资源中的 UI flows for Figma 插件即就是用本文提到的简洁符号生成 UI 流程节点示意图。

工具资源
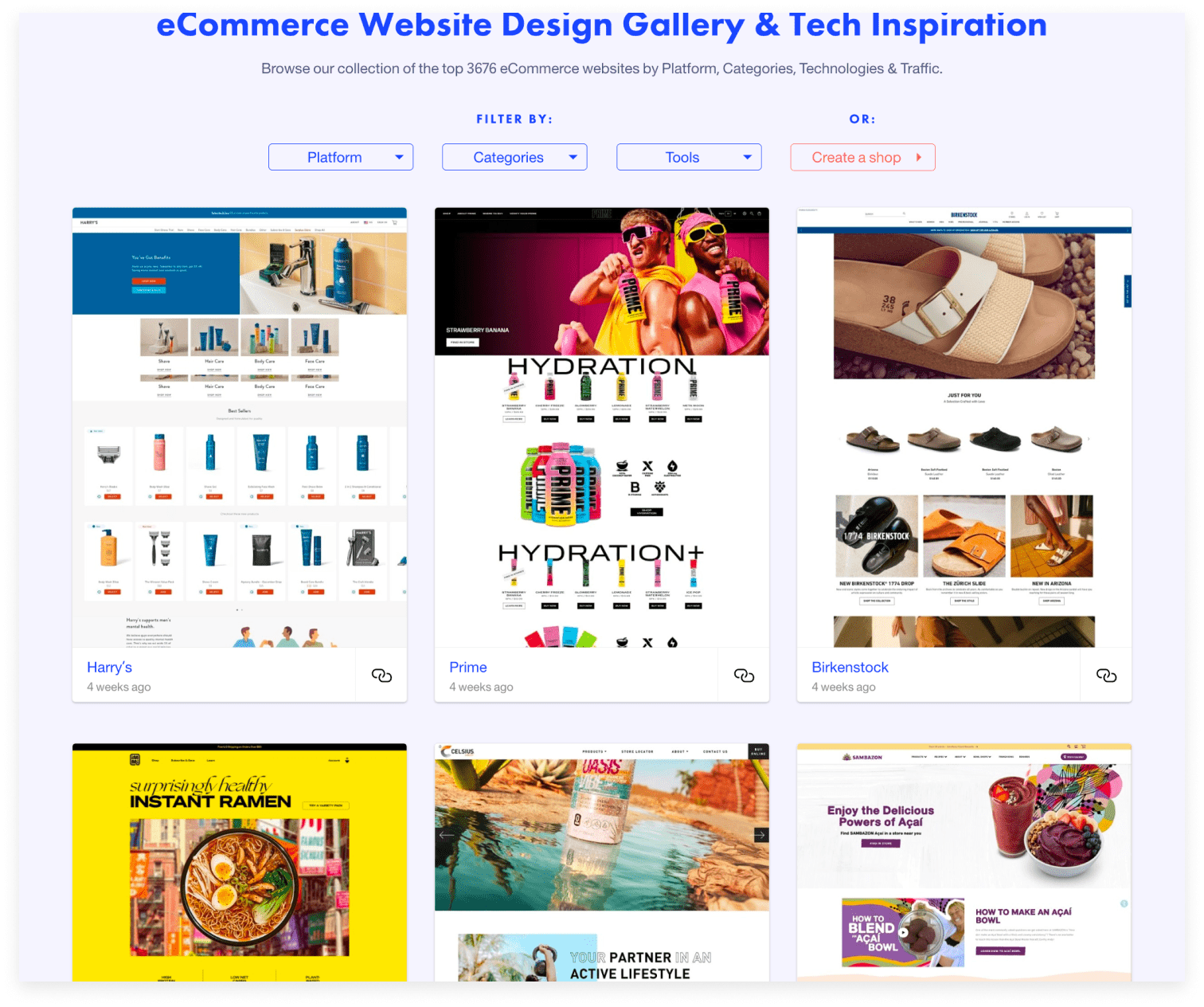
eCommerce Website Design —— 电商网站设计灵感收集
一个展示电子商务网站设计灵感、电子商务解决方案和营销工具的界面画廊。收集超过 3000 家电子商务网站的界面。

LogoFav —— Logo 灵感收集
收集了品牌专家设计的各种类型、风格和颜色的 Logo,目前有 338 个 Logo 供设计师获取设计灵感。

Generator for Figma —— 自动化图形生成的 Figma 插件
链接:https://brainshift.design/generator/
利用生成设计原理,让用户通过连接 Figma 中的节点来生成复杂的设计图。集成了数据操作功能,允许用户在 Figma 画布上直接执行计算、颜色控制、使用正则表达式处理字符串、从网络API获取数据、解析 CSV 和 JSON 等。以此生成人工绘制复杂的图形设计。


Progressive Blur —— 生成渐进式模糊效果的 Figma 插件
链接:https://www.figma.com/community/plugin/1356736586164762457/progressive-blur
在付费阅读内容的页面经常出现渐进式模糊,付费内容半露不露,撩人心弦,刺激用户付费。这个 Figma 插件可以快速生成这个效果。

Free Icons 65,000+ (SVG) —— 免费图标集
链接:https://www.figma.com/community/file/1356887223880684202/free-icons-65-000-svg
作者把苹果、谷歌、Facebook、Bootstrap、Boxicons 等设计系统、图标库的图标全抠出来放到 Figma 里,所以才有 6万多。

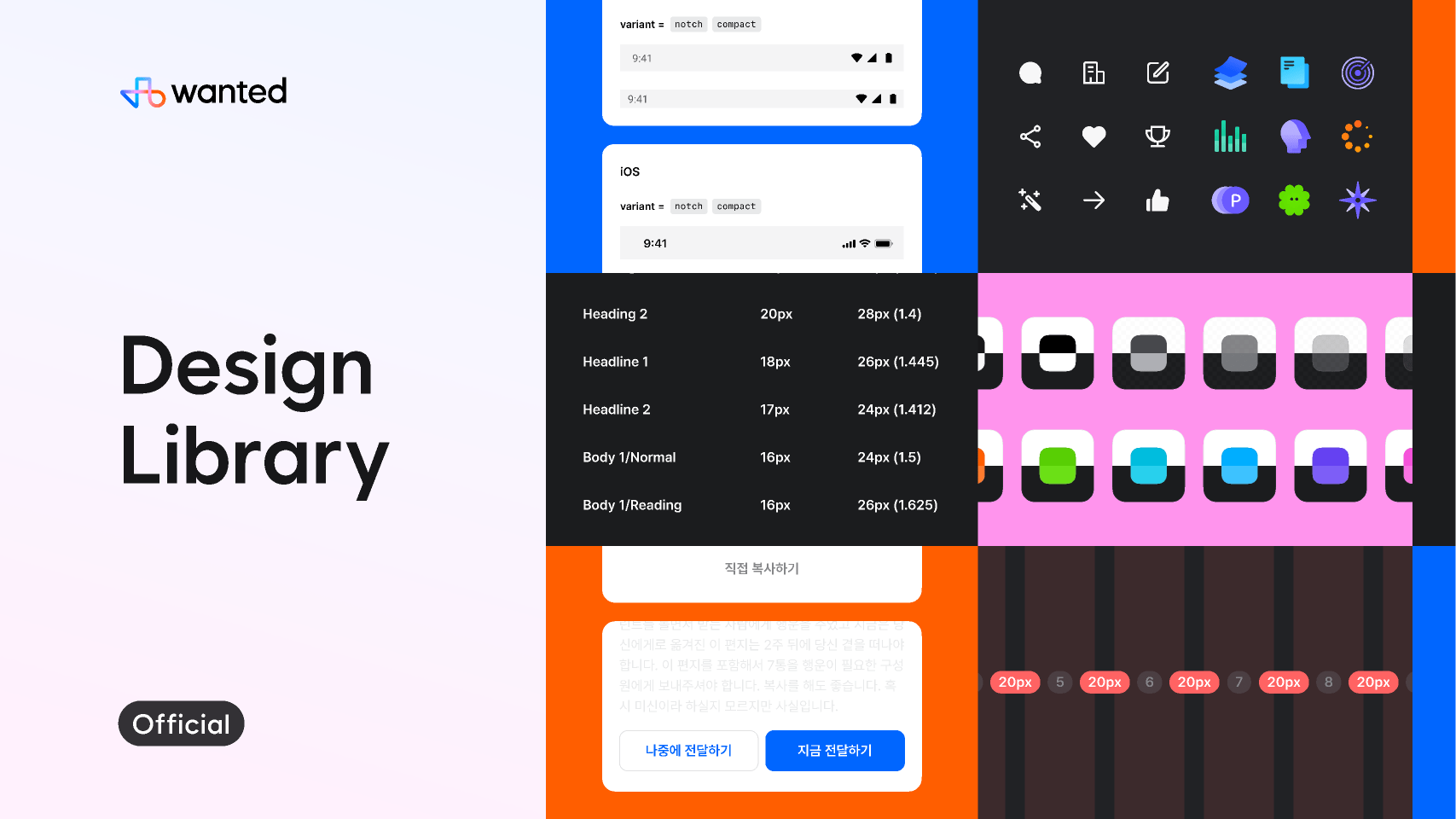
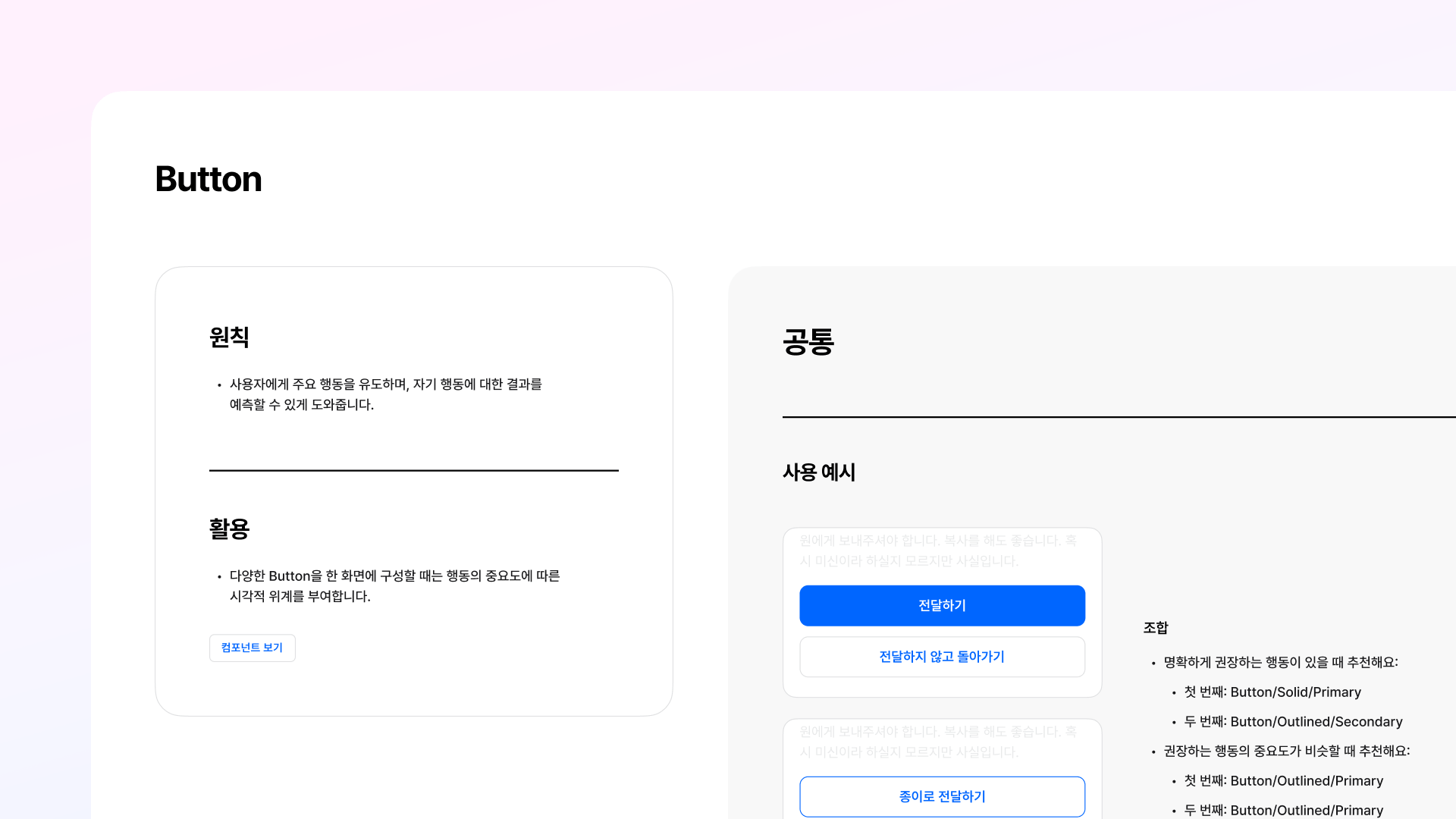
Wanted Design Library —— 韩国 Wanted 设计系统
链接:https://www.figma.com/community/file/1355516515676178246/wanted-design-library
来自韩国职业增长平台 Wanted 制作的设计系统元素库,提供开放源代码,让任何人都可以自由使用和修改。该库包含基础设计元素,适用于初学者快速创建高水准设计。提供详细选项以适应不同环境,可帮助高效一致地进行项目工作流程。库中包含了关于如何使用的详细指南文件和示例界面。


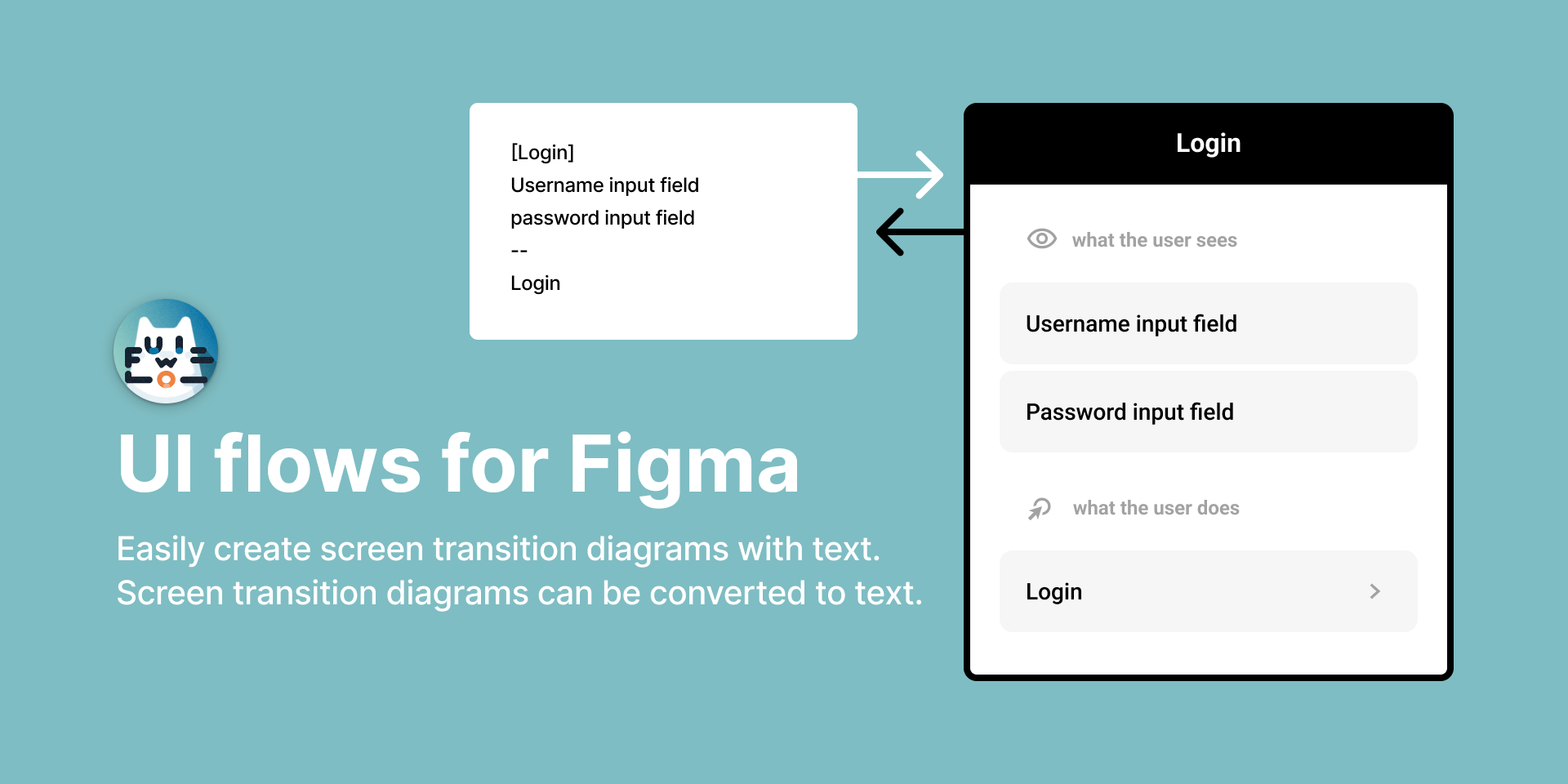
UI flows for Figma —— 文本生成界面流程图节点的 Figma 插件
链接:https://www.figma.com/community/plugin/1237560897507427410/ui-flows-for-figma
用类似 Markdown 的语法描述界面元素和交互,即可生成界面流程图的节点,用来在画界面之前梳理界面元素和流程。

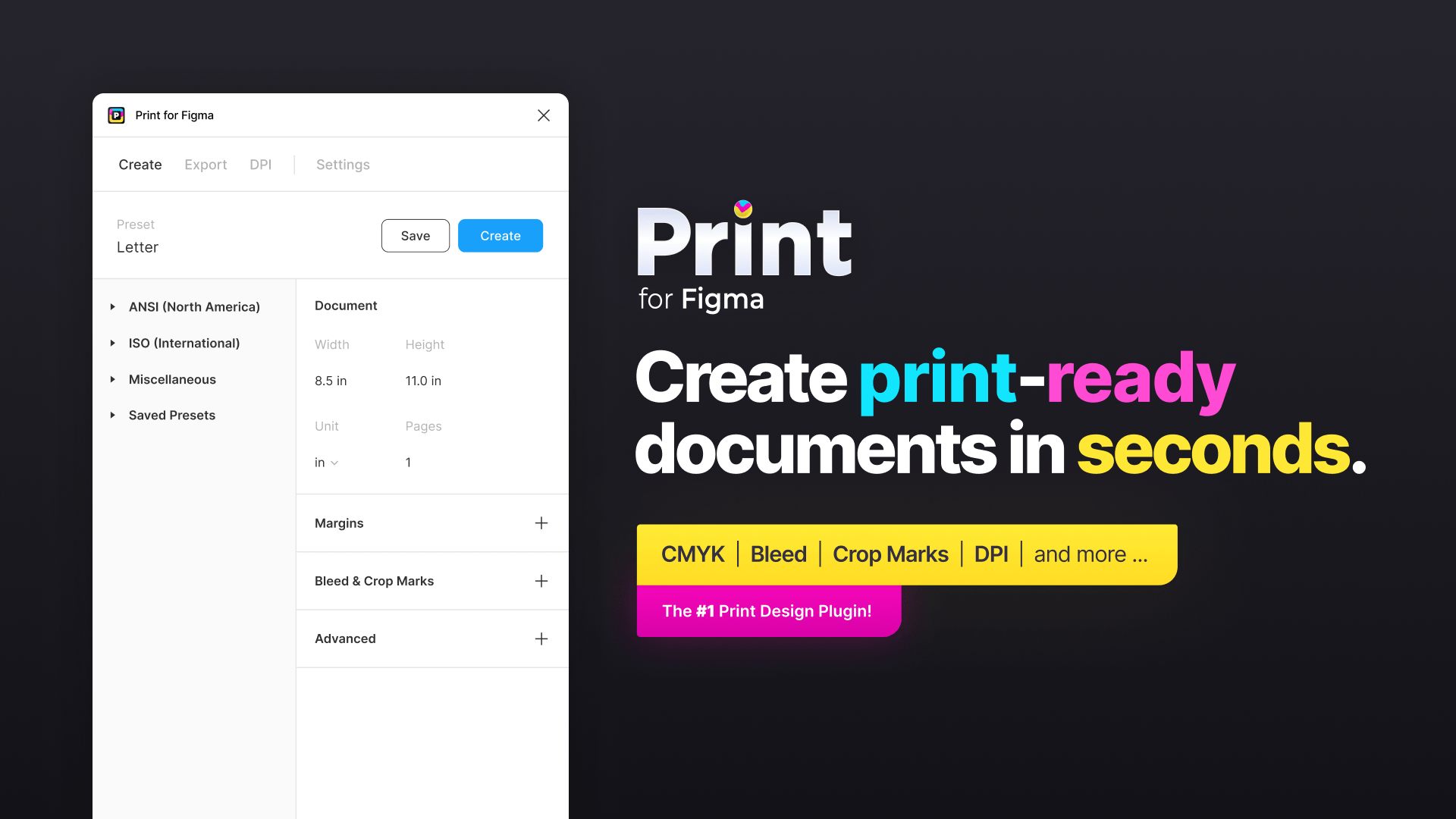
Print for Figma —— 创建打印文件的 Figma 插件
链接:https://www.figma.com/community/plugin/874441781480244375/print-for-figma-cmyk-bleed-crop-marks-dpi
该插件提供 CMYK、出血、裁切标记和 DPI 等功能,使用户能够轻松生成行业标准的打印文件。插件还支持导出 PDF 文件以供打印,并提供自定义预设选项。

产品发现
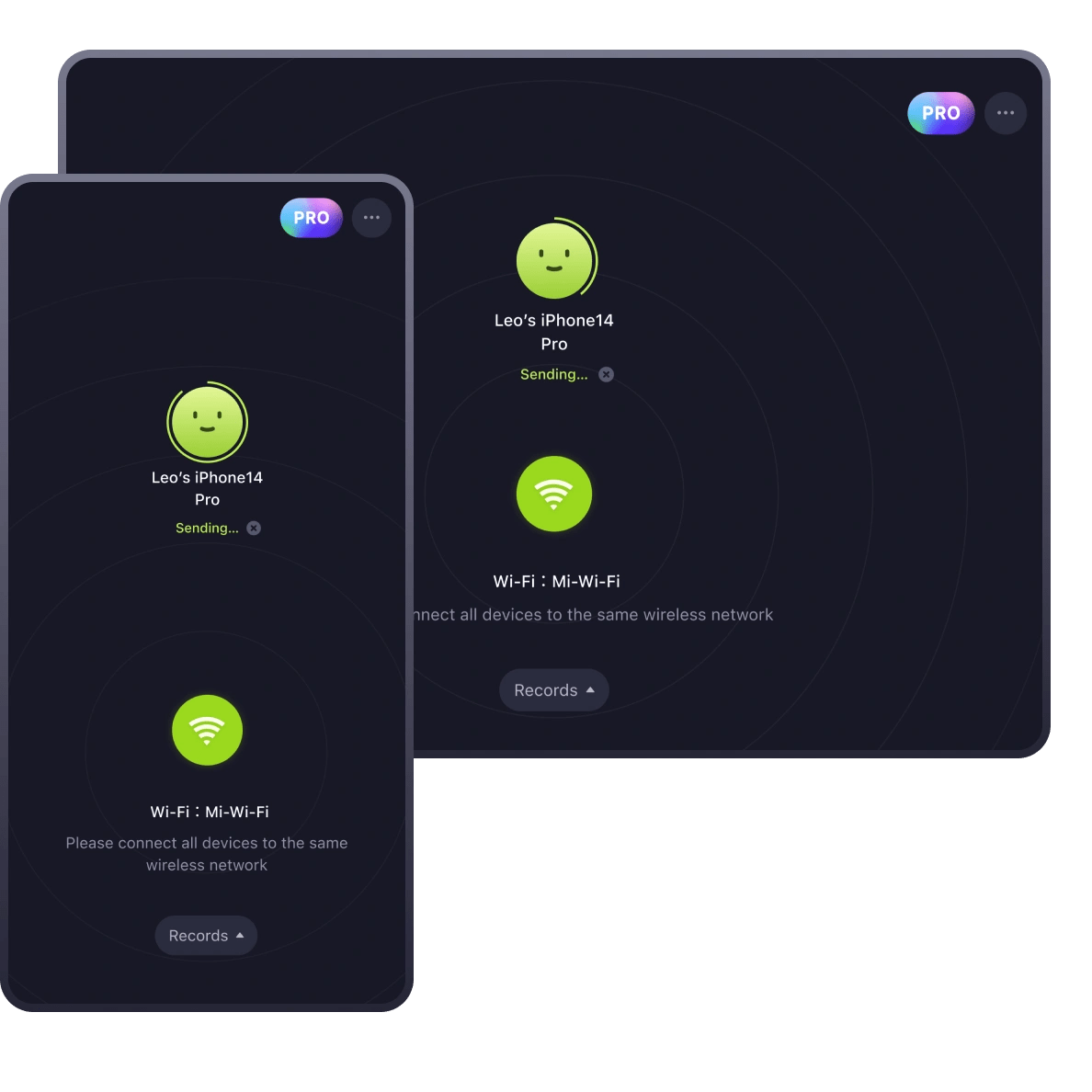
Airclap —— 跨平台局域网文件互传工具
Airclap 是一款免费的跨平台文件传输工具,可以在 Mac、iOS、Windows 和 Android 设备之间快速传输文件。支持直观简单的操作,无需额外的传输助手。支持各种文件格式的传输,让您不再浪费时间在文件传输上。

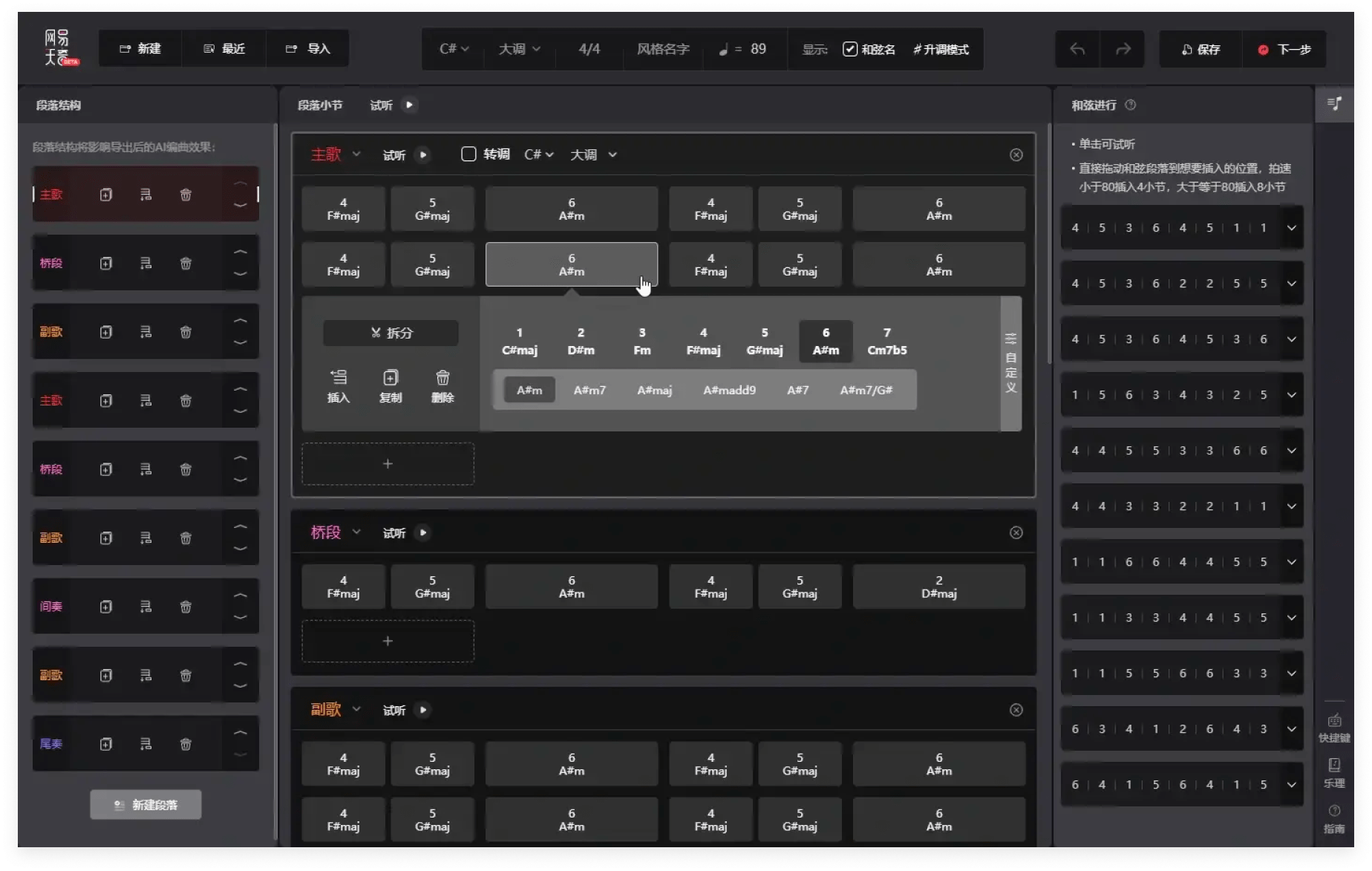
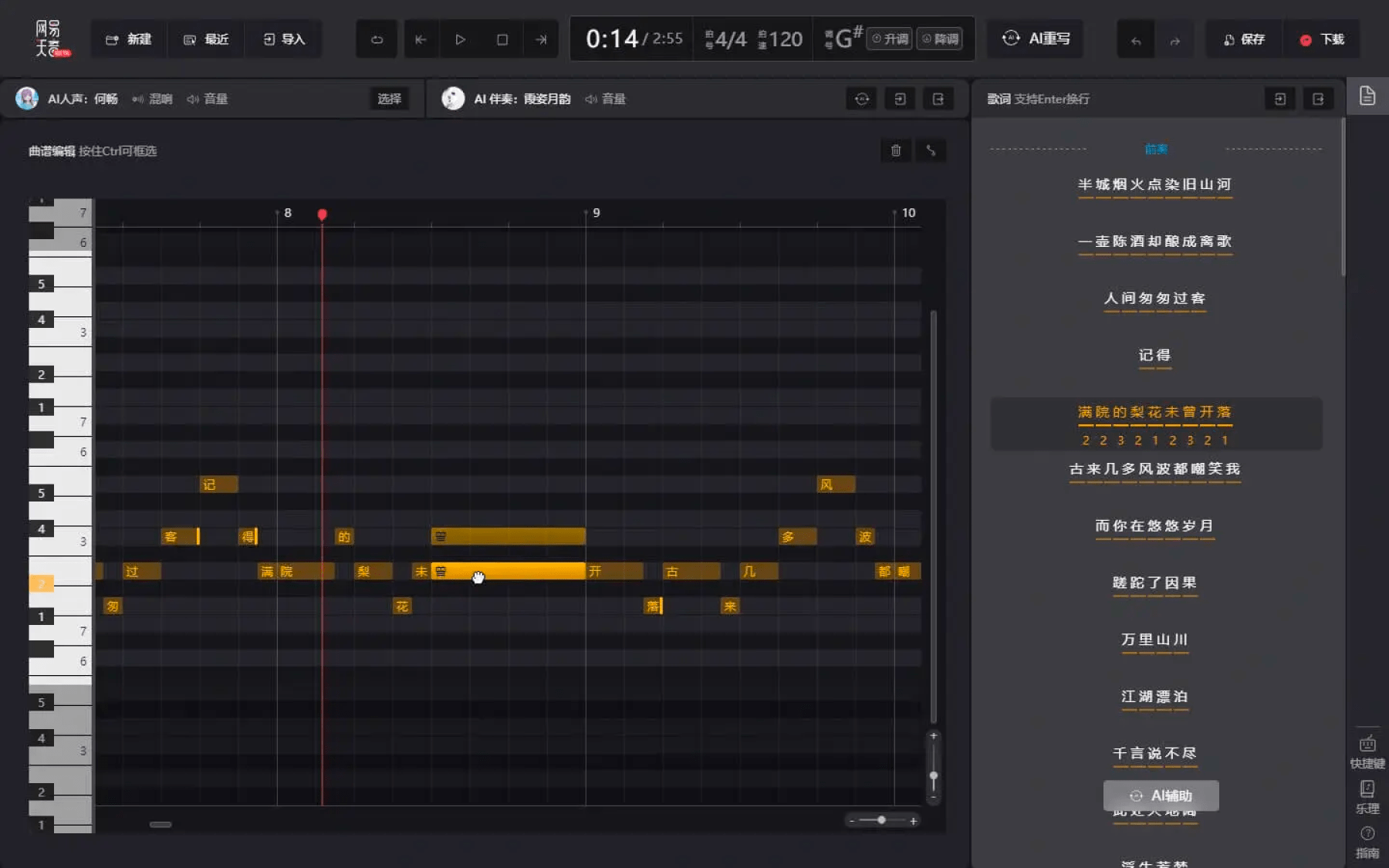
网易天音 —— 一站式 AI 音乐创作工具
链接:https://tianyin.music.163.com/#/
网易云音乐旗下产品,提供海量编曲模版,由 AI 快速生成歌曲。通过这个工具,用户可以不需要深厚的音乐制作知识和技能,就能够创作出属于自己的音乐作品。


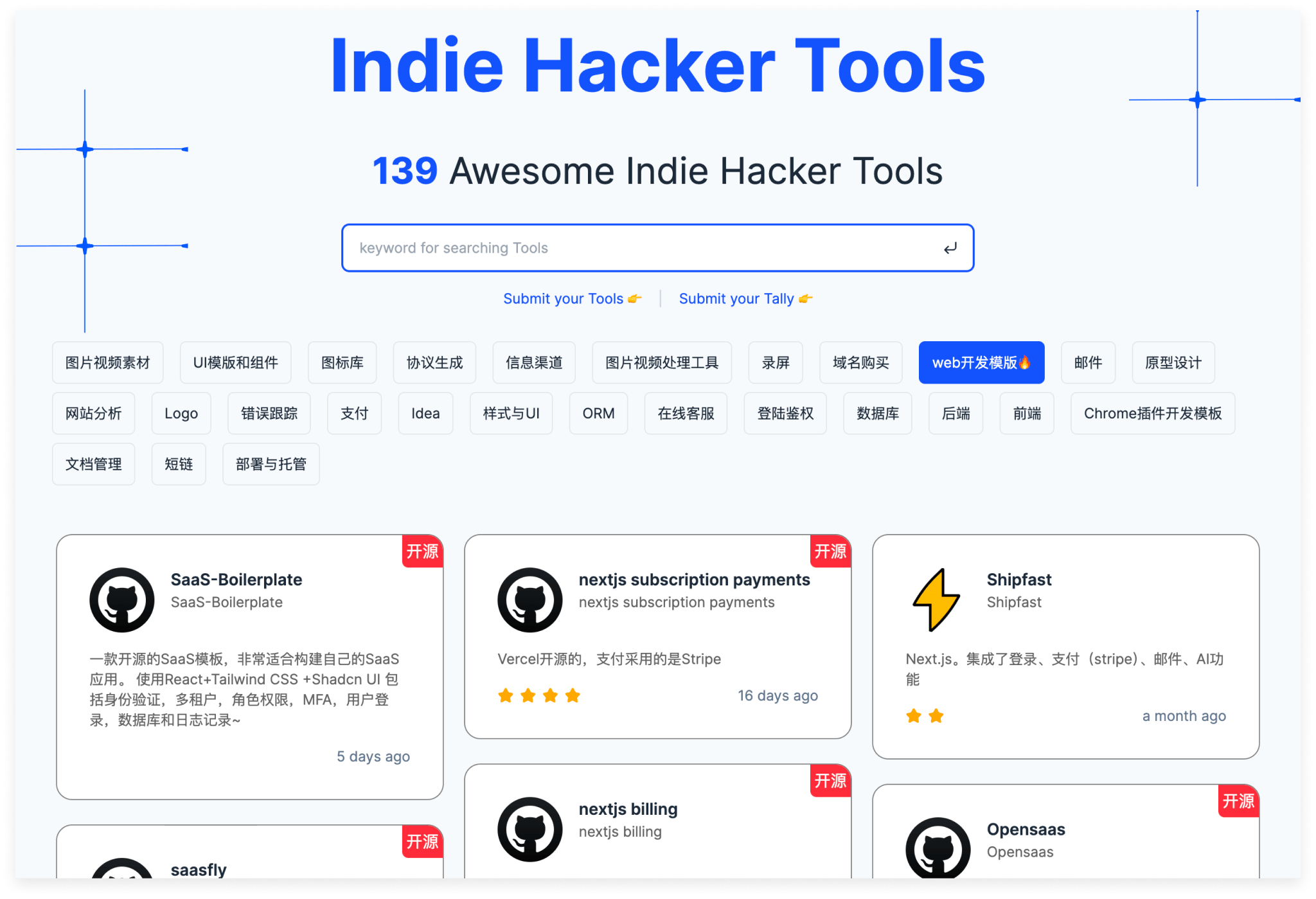
Chuhai Tools —— 独立开发者出海技术栈和工具集
Chuhai Tools 是一个聚合独立开发者出海技术栈和工具的平台,提供包括图片视频素材、UI 模版和组件、图标库、协议生成等 139 个独立开发者工具资源。用户可以提交自己的工具和经验,同时也提供 SaaS 应用开发模板和开源项目推荐。

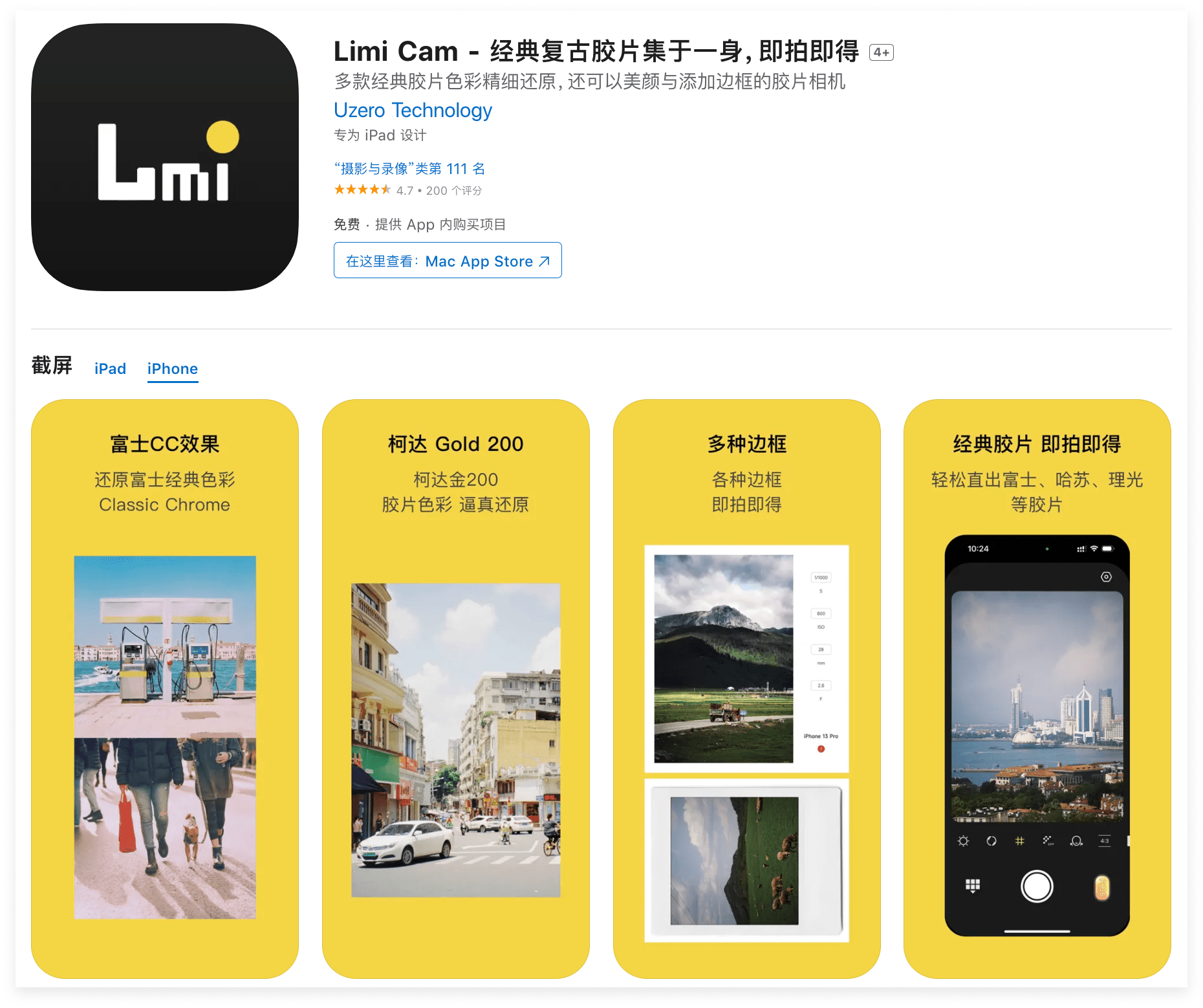
Limi Cam —— 复古滤镜拍照 App
链接:https://apps.apple.com/cn/app/limi-cam-经典复古胶片集于一身-即拍即得/id6479283822?platform=iphone
多款经典胶片色彩滤镜,多种照片边框。
运行后点击右上角设置按钮,再点击专业版按钮,在内购页面点击三下顶部的“专业版”三个字,再在弹出框中输入龙年大吉,之后永久内购价格变为 0 元,即可免费购买。(4 月 10 日测试有效)

Screenity —— 免费开源的浏览器录屏扩展
一款免费且注重隐私的屏幕录制和注释工具,无需登录即可使用。支持屏幕注释、AI背景虚化、平滑缩放、敏感内容模糊等功能。适用于工作、教育等场景,可制作产品演示、教程、演示文稿或与团队分享反馈。

Kagi Search —— 付费无广告搜索引擎
因为没有搜索广告,为了盈利因此必须注册登录付费使用。免费用户能试用 100 次搜索。Kagi 并不是原创搜索引擎,而是基于 Google、Yandex 等引擎返回结果的二次组织,让搜索结果整洁有序。

语境词典 —— 拍照根据语境快速准确地释义单词
链接:https://apps.apple.com/cn/app/语境词典/id6477352612?ign-itscg=30200&ign-itsct=apps_box_promote_link
它能够根据生词的语境直接简单解释其意思,并介绍对应上下文内容。此外,语境词典另一特色就是查词非常方便直接,不需要痛苦地复制或者输入生词,只需打开app拍照或者截图后返回 App,点击生词即可释义。

Kung Fu Panda: School of Chi —— 在 Vision Pro 里跟着功夫熊猫学冥想
链接:https://apps.apple.com/us/app/kung-fu-panda-school-of-chi/id6477230272
《功夫熊猫 4》的联动游戏。在游戏中,《功夫熊猫》的主角阿宝会做你的导师,教你学会冥想。

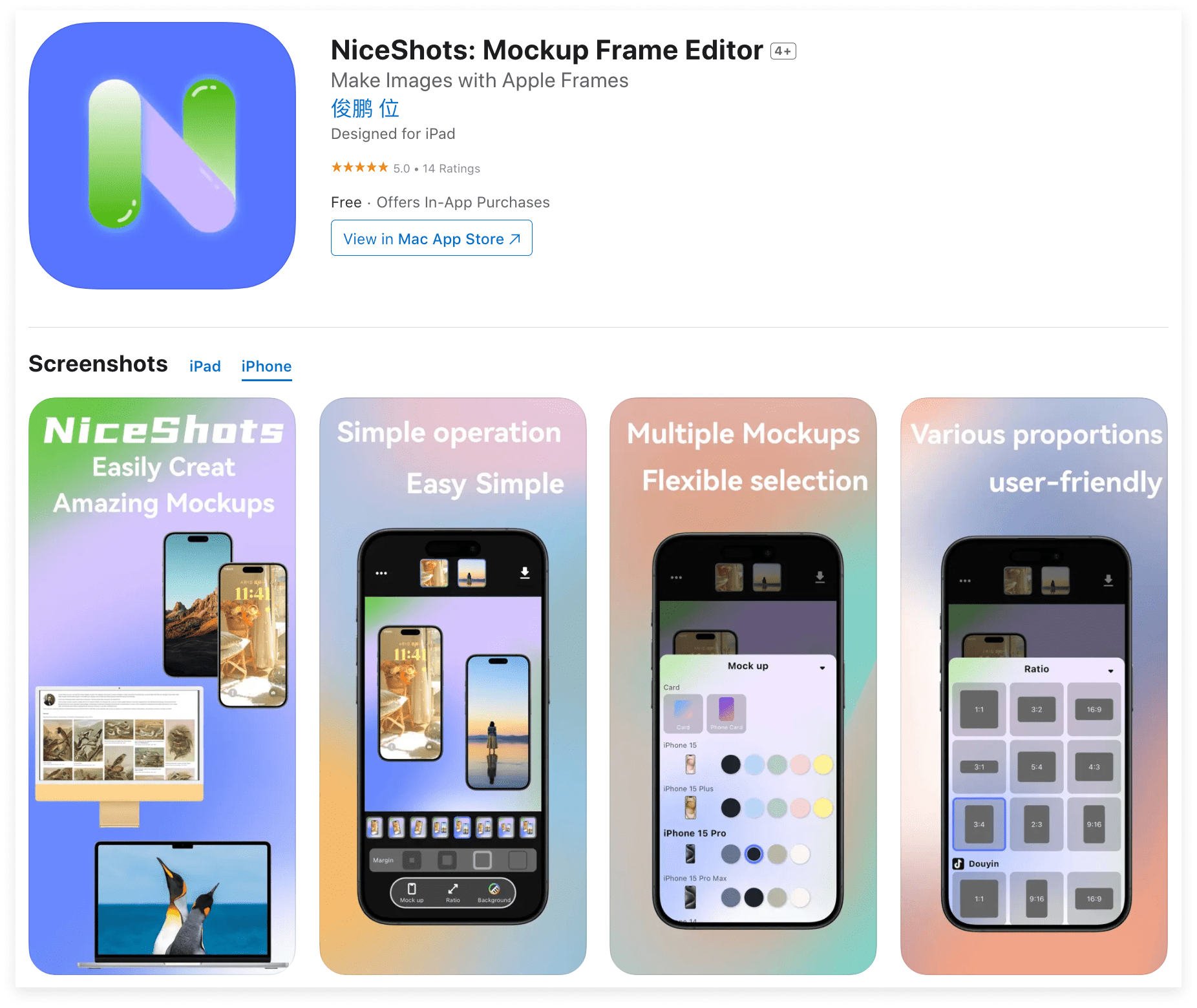
NiceShots —— 制作带壳截图
链接:https://apps.apple.com/us/app/niceshots-mockup-frame-editor/id6450619697?platform=iphone
支持的模型有 iPhone 手机、安卓手机、iPad、iMac 、MacBook还有Watch。可以随意的更换背景风格,调整图片比例等。制作出漂亮的带机器壳的截图。

相关资讯
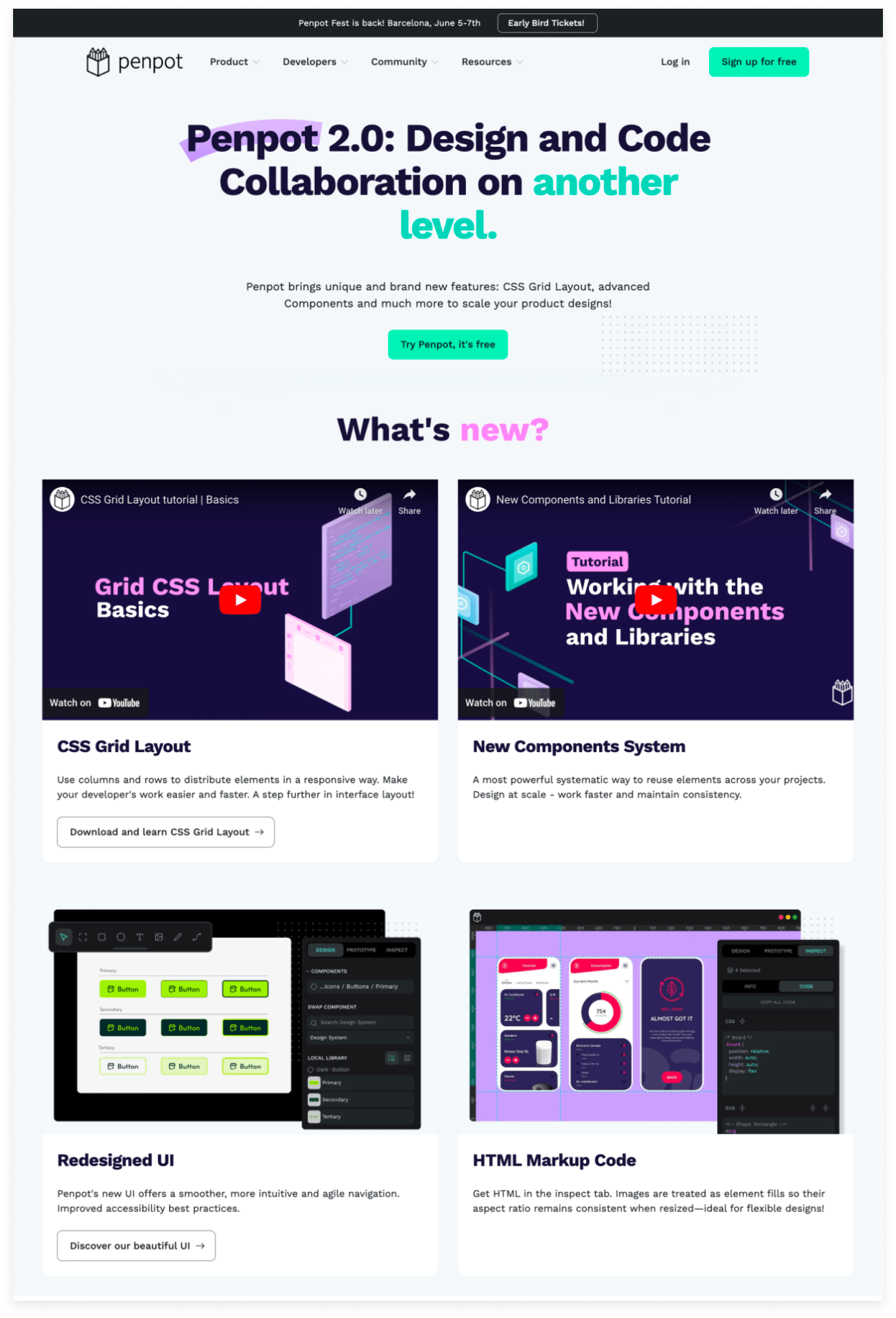
开源在线界面设计工具 Penpot 发布 2.0 版
链接:https://penpot.dev/penpot-2.0
被称为 Figma 的开源替代品 Penpot 发新版,新增 CSS Grid 自动布局、优化组件和代码交付功能,并采用全新用户界面。

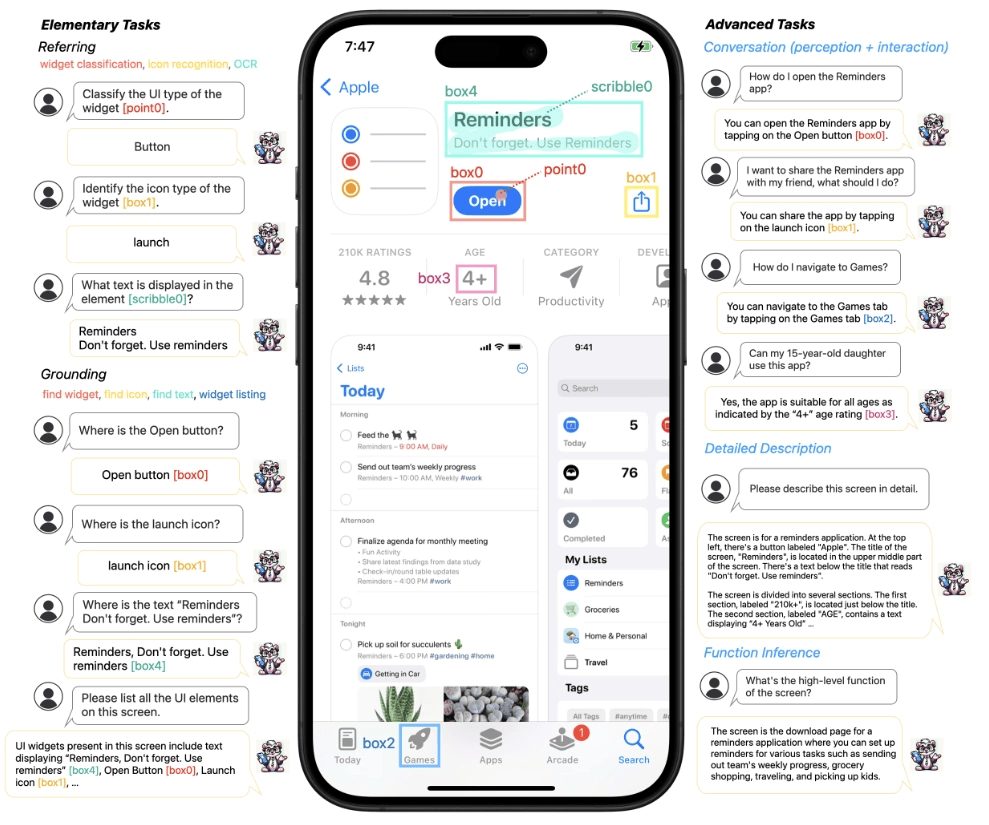
苹果介绍 Apple Ferret-UI 多模态大语言模型:更充分理解手机屏幕内容
链接:https://m.ithome.com/html/760905.htm
苹果公司最近发布了一篇研究论文,介绍了名为 Ferret-UI 的多模态大语言模型(MLLM),这是一个旨在更好地理解移动应用程序屏幕内容的 AI 系统。未来可以让 AI 根据用户的指令自动启动 App 进行相关操作后返回满意的结果,可以当做一个人工智能版的捷径功能。

中国发布外国商务人士在华工作生活指引
链接:https://www.gov.cn/lianbo/bumen/202403/content_6939097.htm
为便利外国商务人士在华工作生活,商务部会同相关部门汇编了《外国商务人士在华工作生活指引》(2024年版),分为注意事项、日常生活服务、在华停居留服务、在华工作相关服务四部分,涵盖办理住宿、通信卡、银行卡、居留许可证、工作许可证、社会保险、开通移动支付、乘坐交通工具、缴纳个人所得税等事项,供外国商务人士在华工作生活参考使用。
中英双语,吃穿住行主流 App 都简明的介绍了使用方法,可惜全是文字,可能配些截图会更好理解。
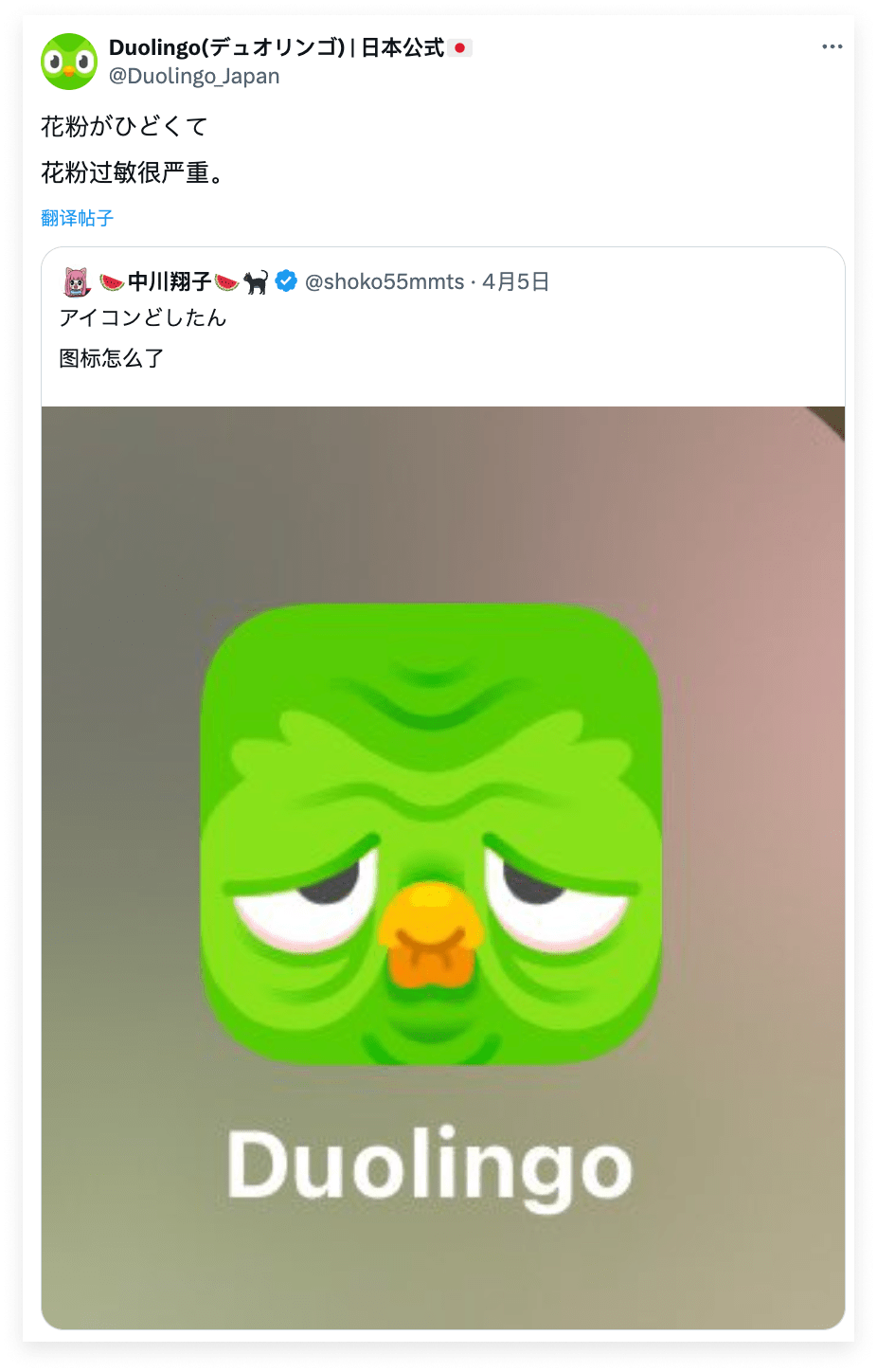
多邻国因花粉症更换 icon
最近多邻国表示因花粉症过敏把 icon 换成了耷拉着脸的多儿。多邻国为了在社交网络传播增长和吸引用户学习用尽了有趣的手法,除了换icon、widget 换多个的表情,还有寄礼物时开玩笑威胁用户上门催促学习。


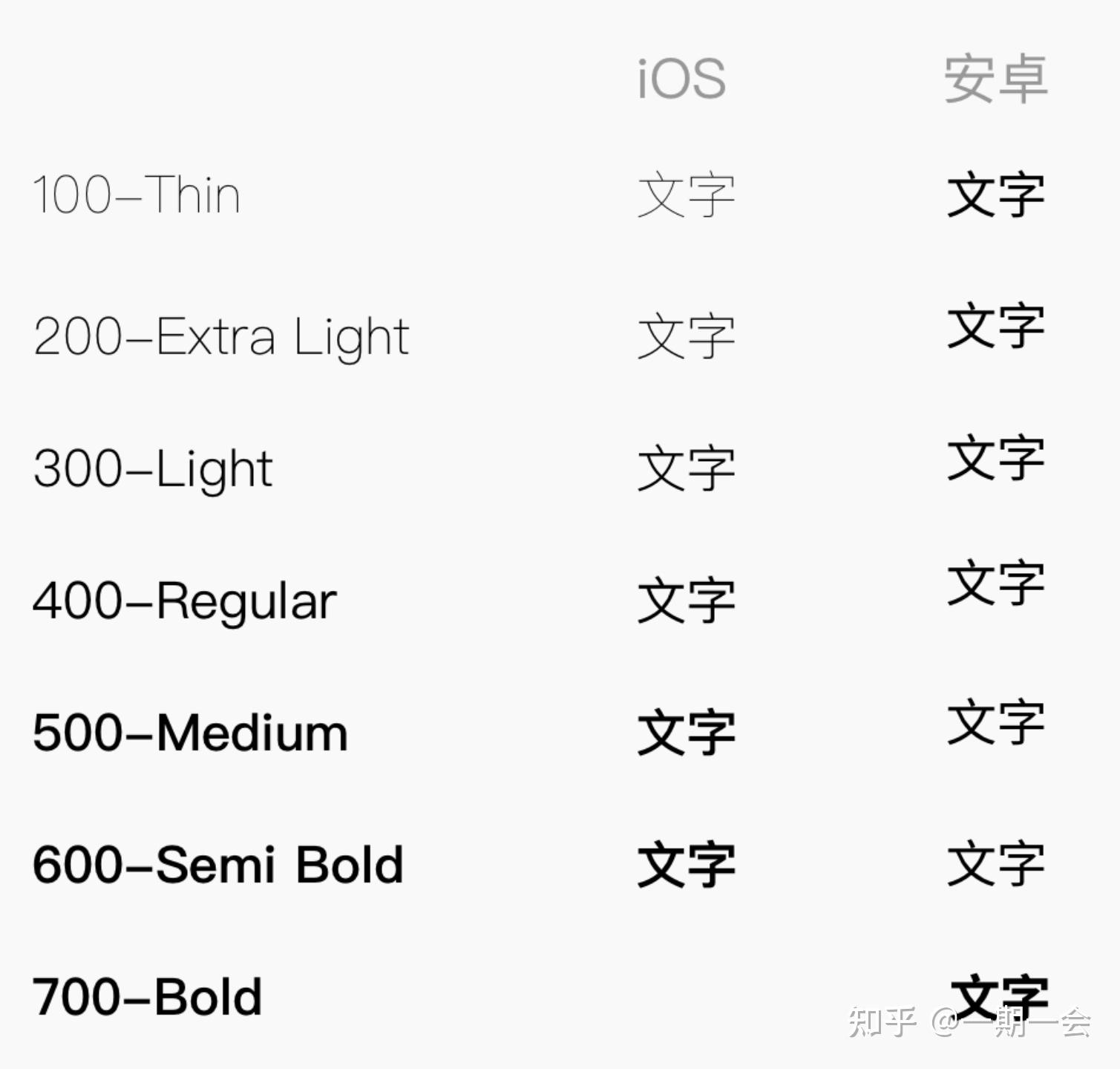
Android 15 Beta 1 支持 CJK 字体的多字重
来自 orikirby
以前 Android 就只有 2 种字重,设置粗体就会特别粗。

Android 15 Beta 1 终于支持多种字重,在 UI 设计上字体美观度算是和 iOS 靠齐了。

招聘信息
TME招聘设计师
全民K歌 - 高级UI设计师
岗位职责:负责全民K歌相关项目的视觉风格设定和UI设计方案输出,提升平台视觉美感与品质,驱动设计方案在项目的完美落地;协同团队角色,沉淀设计流程和规范,参与团队的专业化建设和知识传播,提升团队专业能力与合作效率;多团队合作场景,面对复杂问题的项目洞察、创意设计及落地执行工作;发掘和思考产品未来的发展和设计方向,以及创意设计多媒体方向的实现。
岗位要求:本科及以上学历,视觉传达、工业设计、美术相关专业毕业;拥有5年以上互联网产品的UI设计经验,需提供个人简历以及作品集;精通Figma、Sketch等常用UI设计工具,擅长多媒体动效设计优先;丰富的UI设计的系统性知识及美学理论基础,能够巧妙运用视觉要素,系统地考虑视觉的统一性;具备良好的表达能力,沟通能力,以及团队合作意识; 有较强的执行力和责任心,以及抗压能力,能高效主导设计项目;保持好奇心,对于极致体验和美学有追求,富有激情,对于新知识与技能有持续的学习能力。
全民K歌 - 运营设计师
岗位职责:负责全民K歌相关项目的运营活动视觉风格设定和设计方案输出,驱动设计方案在项目的完美落地;负责腾讯音乐集团内部技术刊物的设计与排版,跟进实体刊物的印刷制作;配合团队角色,沉淀设计流程和规范,参与团队的专业化建设和知识传播;多团队合作场景,面对复杂问题的项目洞察、创意设计及落地执行工作。
岗位要求:本科及以上学历,视觉传达、工业设计、美术相关专业毕业;拥有2年以上互联网产品的运营设计经验,需提供个人简历以及作品集;精通Photoshop、Illustrator等常用设计工具,熟悉C4D/AE等设计软件,了解并能运用AIGC辅助设计;掌握InDesign,并且有平面书籍排版经验优先;具有较强的平面设计技巧,善于发挥设计创意和视觉表现力;具备良好的表达能力,沟通能力,以及团队合作意识; 有较强的执行力和责任心,以及抗压能力;保持好奇心,对于极致体验和美学有追求,富有激情,对于新知识与技能有持续的学习能力。
欢迎推荐,请联系我,或作品集发送到duochunshe@tencent.com(备注 wingst 推荐)
体验碎周报第 185 期(2024.04.15)