体验碎周报第 186 期(2024.04.22)
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
这是 4 月最后一期,下期预计将于 5 月 6 日发布。
体验亮点
酷安 App 借助金山文档实现高效图文编辑
长图文混排编辑还是用电脑效率更高,因此很多自媒体平台除了 App 之外都有电脑版后台系统。但是多开发维护一套系统成本确实不低。酷安 App 编辑长图文时可以选择从金山文档导入,曲线救国利用别人的产品给自家实现了电脑版的图文编辑功能,方便用户,自己也节约了成本。

体验槽点
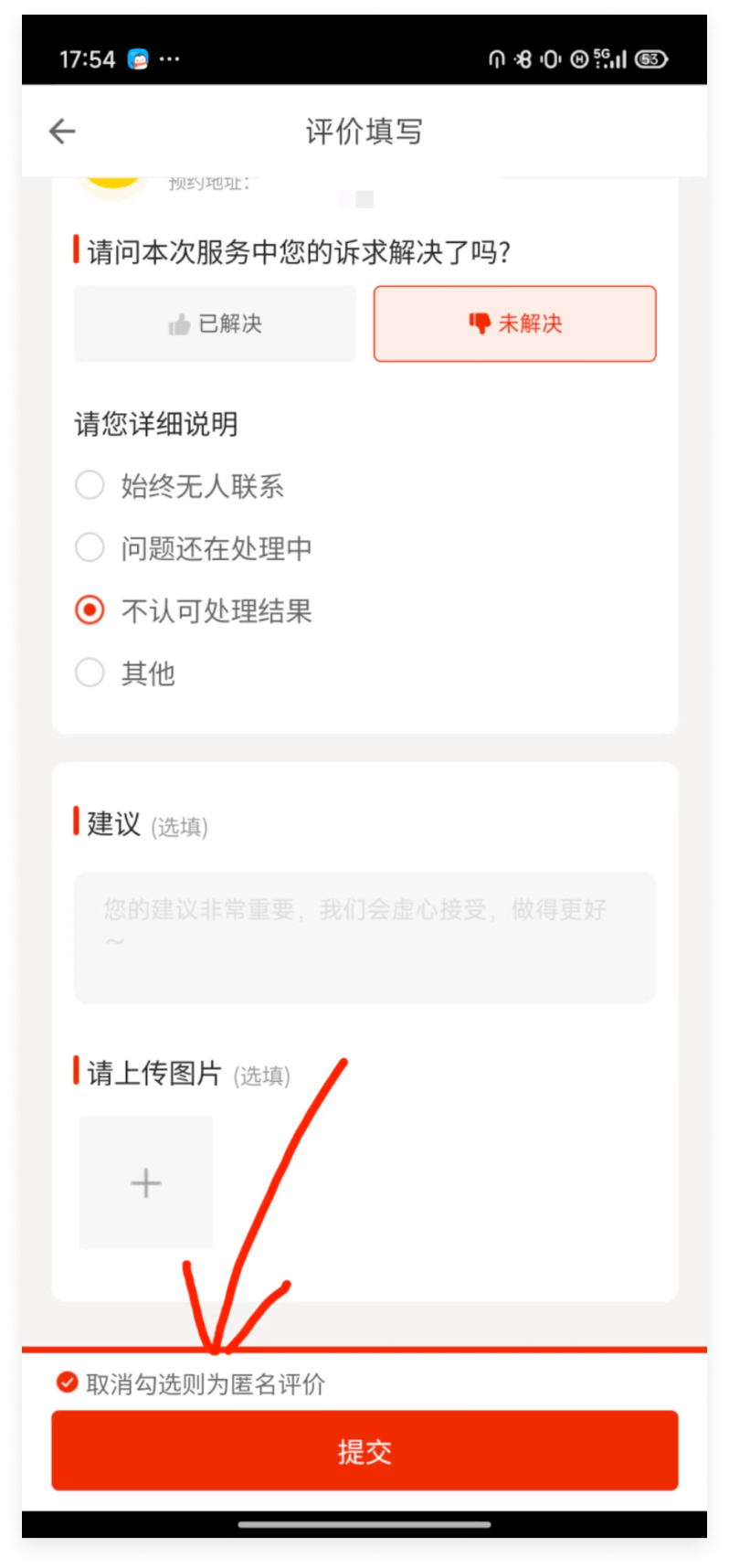
自如租房复选框难理解
自如租房填写评价复选框说明“取消勾选则为匿名评价”,和一般“勾选匿名评价”相反。用假设条件句,条件是“取消勾选”,结果是“为匿名评价”,增加了用户的理解成本,误导用户实名评价。

推荐阅读
用研这个工种没有出路,但工作方法有捷径
链接:https://mp.weixin.qq.com/s/U-QTy9amA_jNr-2aqCFmCA
这篇文章讨论了用户研究(用研)在产品开发和运营中的作用和挑战。作者通过个人经历指出,用研部门往往缺乏深度和业务指导价值,因为它们通常只能提供常识性的信息。作者认为,用研应该是产品和运营团队的职责,因为他们掌握更多背景信息,并且能更有效地应用用研结果。
为了解决这个问题,作者在2018年发明了一种新的用研流程,包括招聘实习生或应届生进行基础研究,设计用研命题和问题清单,并与用研小组进行沟通。每周举行1-2次会议,讨论访谈结果,作者会总结并分享对问题的理解和用户场景的洞察,从而提高团队的理解和研究质量。
那些底部弹起都算 Snackbar 么?
链接:https://mp.weixin.qq.com/s/wwPlBrvc1YbdYJhReGxTJA
本文介绍了 UI 组件 Snackbar 的原理与实践,探讨了 Snackbar 在不同场景下的应用,以及与其他弹窗的区别。Snackbar 是一种底部弹出的轻量化提示窗口,用于即时反馈用户操作结果或引导用户进一步操作。设计师在使用 Snackbar 时应注意容器颜色的统一、文案内容的规范性和按钮的设计等细节。Snackbar 的核心原则是轻量化,应根据具体业务需求设计合适的文案和交互元素,以提升用户体验。

轻松搞定!视频&微动效的AI工具(附PixVerse生成秘籍)
链接:https://mp.weixin.qq.com/s/dbYhQ714JKZ4vIfPJL0-xg
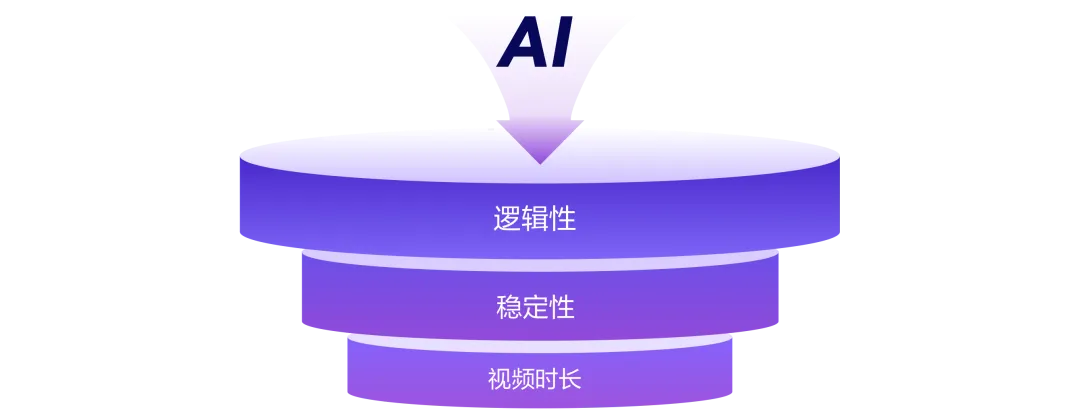
本文介绍了 AI 在视频和微动效处理方面的应用情况,提及了市面上常见的几款 AI 视频生成工具,并分享了 PixVerse 生成视频的秘籍。同时,列举了影响 AI 视频生成可用性的三个主要因素,并给出了使用 PixVerse 的一些建议和技巧。最后,以 UI 设计师的视角探讨了在实际工作中使用 AI 视频生成工具的实用性。

私域场景中设计师如何“推波助澜”
链接:https://mp.weixin.qq.com/s/fTGacBQNJOyE8DH0Yyfblg
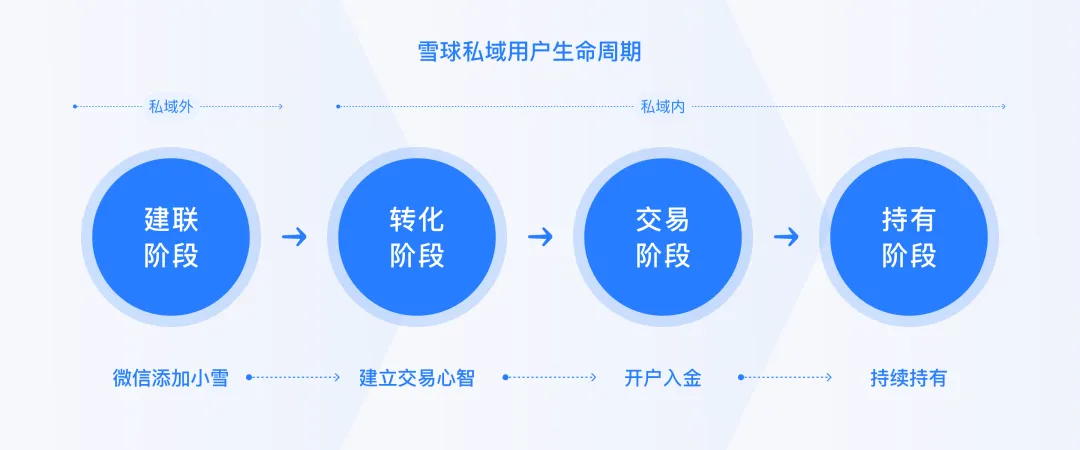
本文介绍了在私域场景中,设计师如何通过保持一致性、影响注意力和提升吸引力来推动私域用户增长和转化。文章围绕私域用户生命周期模型展开讨论,分析了私域存在的问题,并提出了解决方案。通过优化用户体验和设计,帮助私域用户更好地与品牌互动,并提升用户交易转化率。

设计师应该写代码吗?
https://bradfrost.com/blog/post/should-designers-code/
来自原子设计发明者的观点:设计师不一定需要精通编码,但需要了解网页设计的重要概念,如盒模型、Flexbox 和 Grid 布局、定位、源代码顺序和变量等。静态设计工具有限制,无法完全呈现用户体验的各个维度,因此设计师与开发人员紧密合作是至关重要的。设计师可以学习如何与开发人员合作,以确保最终产品受益于这种合作。
工具资源
Filter & Effect —— 一键滤镜调色的 Figma 插件
链接:https://www.figma.com/community/plugin/1265621394579891106/filter-effect
调色效果无限接近PS调色效果,补充 Figma 缺少的色相调整,还增加了更多图片效果的调整,可以随心所欲地调整图片的效果。

Emboss lines —— 生成浮雕线条图案的 Figma 插件
链接:https://www.figma.com/community/plugin/1329369867868989491/emboss-lines
用户可选择图层形状并调整参数,然后点击 “Create lines” 生成线条。插件有一些限制,如一次最多只能生成 80 条线条,批量创建时最多只能选择 20 个图层。仅适用于矢量图层。未来可能加入参数控制预览功能。

100 Figma Design Tips —— 100 个 Figma 设计技巧
链接:https://www.figma.com/community/file/1161621065197114331/100-figma-design-tips
这是一个分享 100 个 Figma 设计技巧的设计文件,作者分享了他的 Figma 设计技巧,旨在提高 Figma 设计工作流的效率。

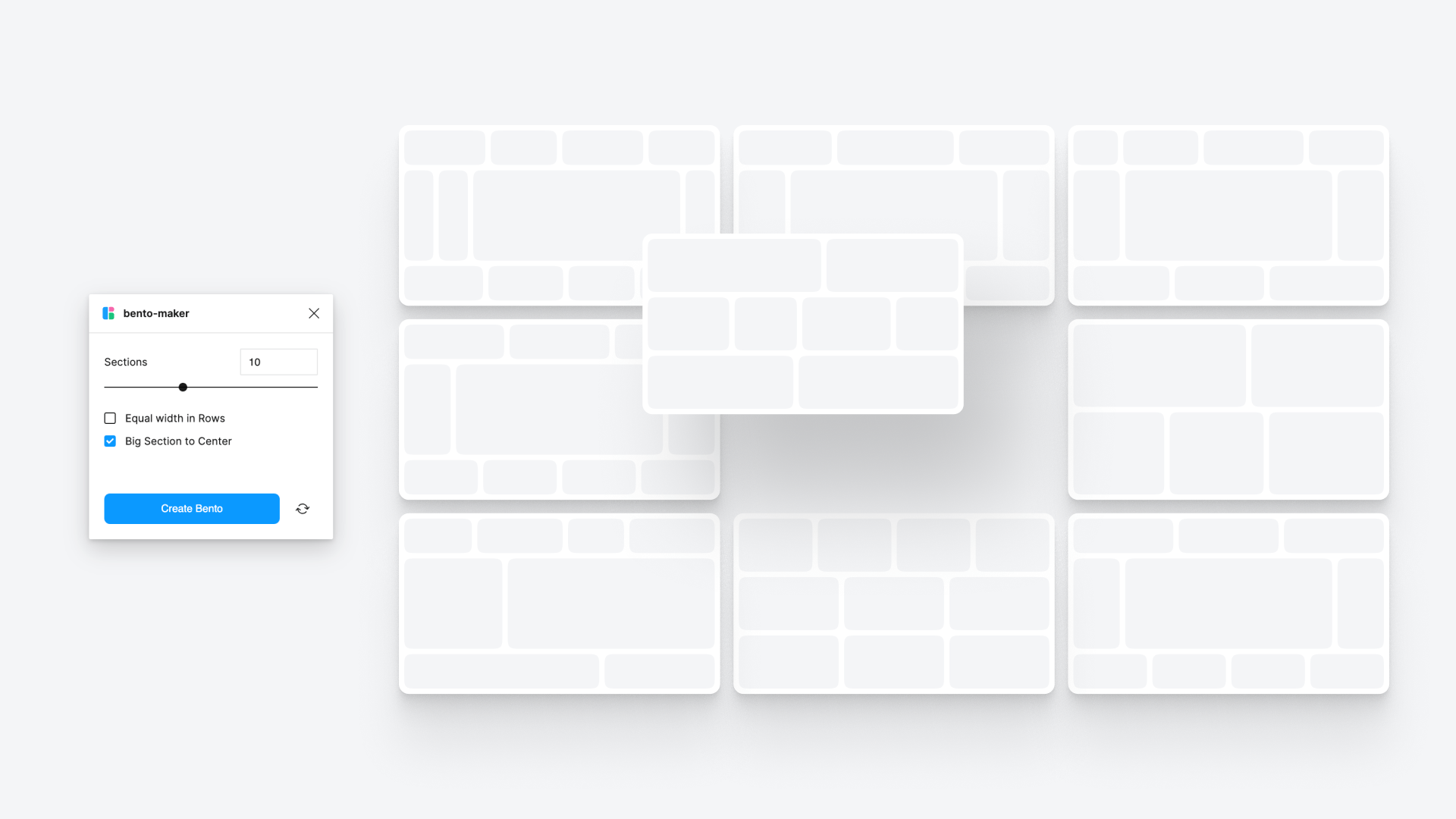
Bento Grid Maker —— 生成 Bento 布局的 Figma 插件
链接:https://www.figma.com/community/plugin/1361301034817165317/bento-grid-maker
插件会在每次运行时随机生成不同的Bento 布局结构,用户可以选择设置每个部分在行内的等宽度,也可以选择将最大的部分放在中心位置。

📓 Hypercard Library —— 苹果 Hypercard 像素风格矢量资源库
链接:https://www.figma.com/community/file/1326530043669702192
Hypercard 是 1987 年苹果平台上的低代码编程工具,易于使用且具备优雅的 UI,在当时获得了成功。这个素材库收集了 Hypercard 的矢量图形资源库,由 Eliot Gardepe 创建。这些图形最初由 Susan Kare 为苹果的 Hypercard 创建。

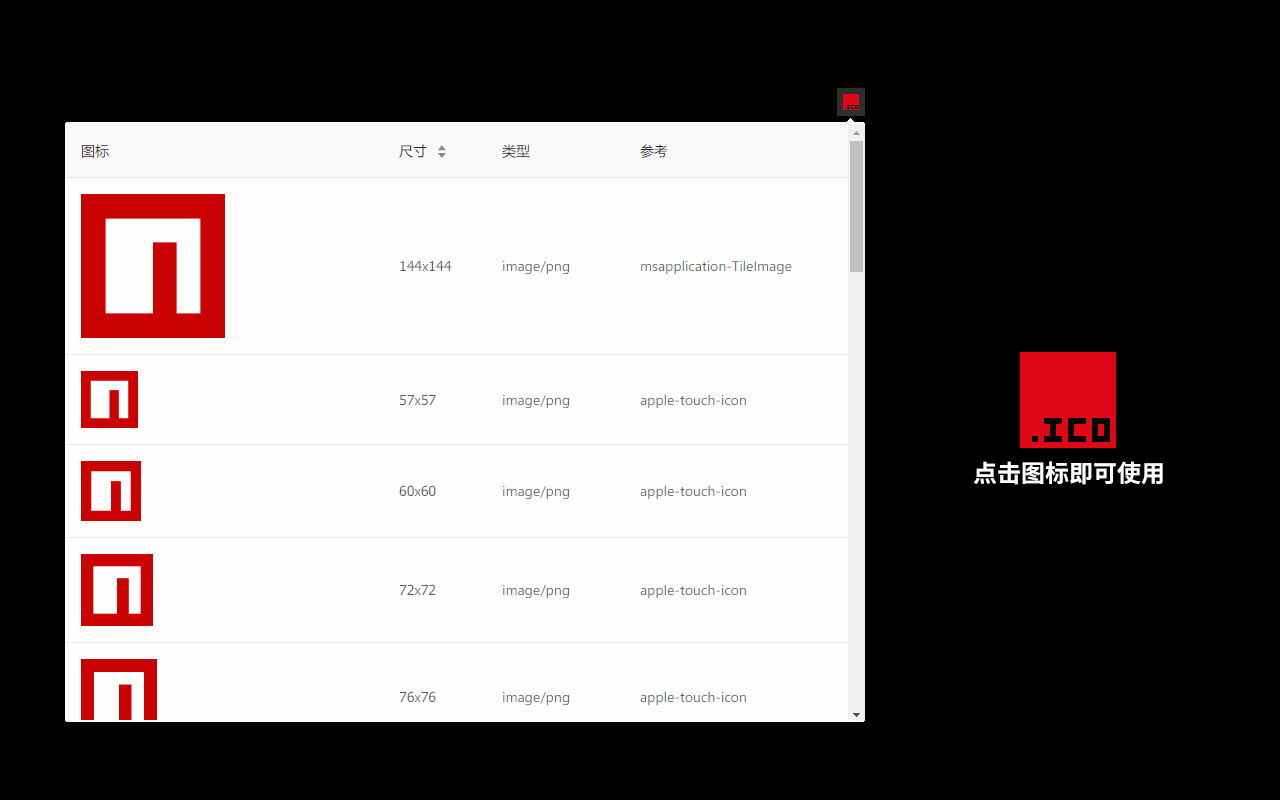
网站图标探测器 —— 获取网站图标的浏览器扩展
链接:https://github.com/BlackGlory/favicon-detector
点击扩展图标即可探测当前网站图标。支持格式:Favicon、Icon、Apple Touch Icon、msapplication-TileImage、msapplication-config、Web App Manifest、Fluid Icon、Mask Icon。

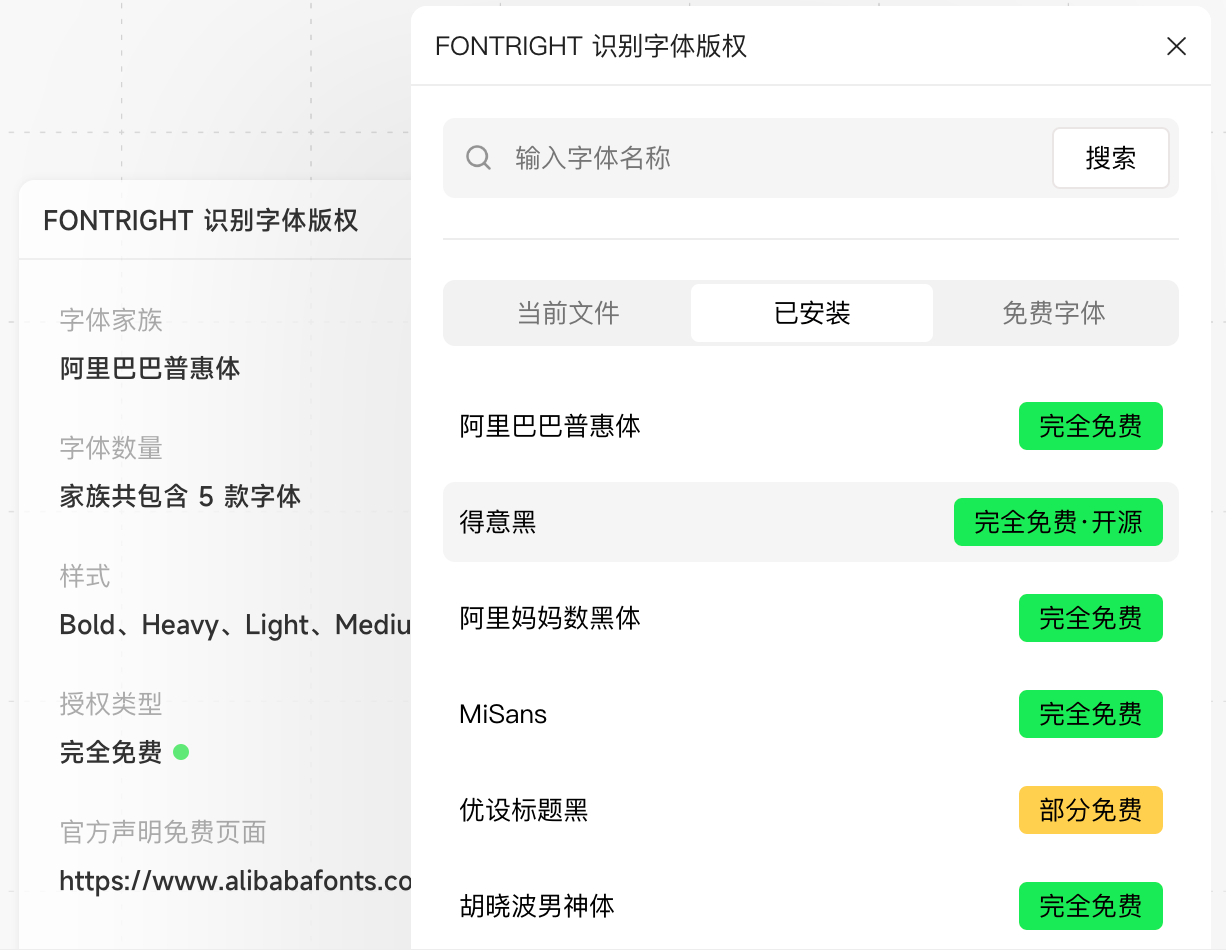
FONTRIGHT —— 字体版权检测的即时设计插件
链接:https://js.design/fontright
能检测设计稿中的字体是否支持商用,即将推出识别图片中的字体和推荐免费可商用字体功能。

产品发现
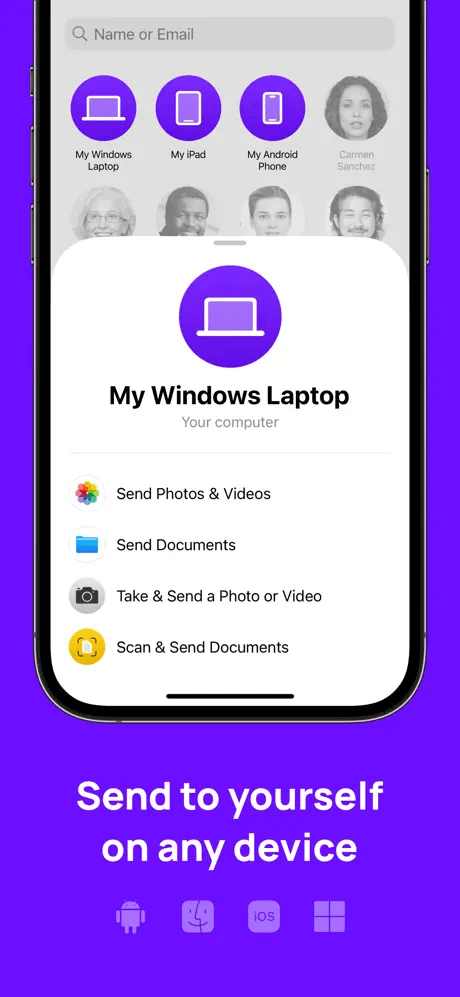
Blip —— 跨平台局域网文件互传工具
Blip 是一个免费的文件传输工具,可以在 Mac、iOS、Windows 和 Android 设备之间快速传输文件。提供发送文件夹、断点恢复、私密分享等功能。

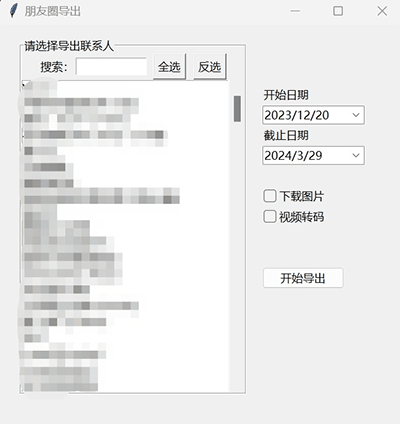
WechatMoments — 微信朋友圈导出工具
链接: https://github.com/tech-shrimp/WechatMoments
这一款运行在 Windows 上的,备份导出朋友圈为 html 的工具。可根据联系人,朋友圈时间进行过滤导出,下载朋友圈的图片/视频离线查看,永久保存。

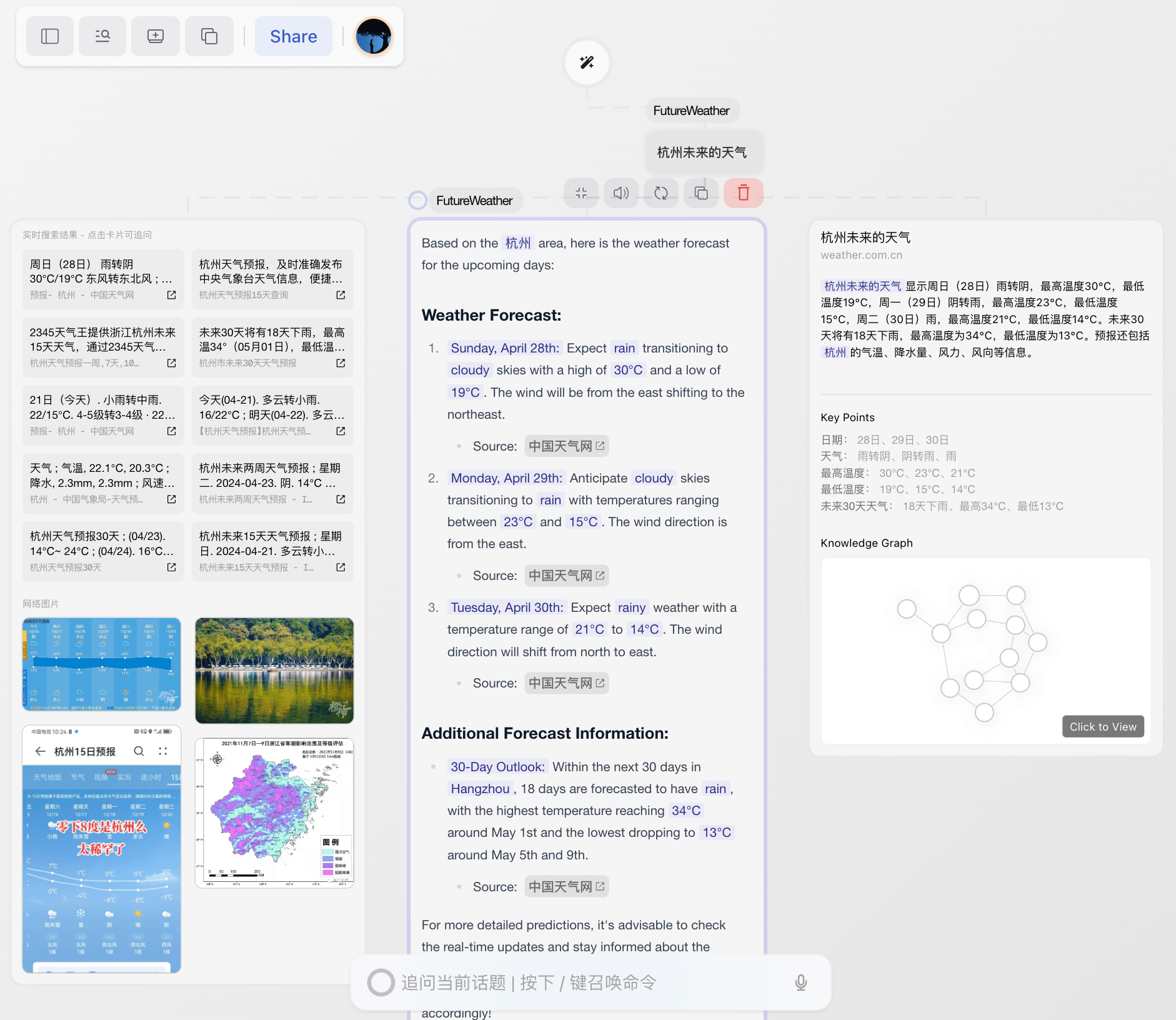
flowith —— 节点式 AI 生成内容工具
不同于传统聊天式 UI 一问一答给出线性结果,你可以在一个类 Figma 的画布上和 GPT4、Claude 3 进行互动。让 AI 以思维导图的形式生成结构化的内容,可以针对不同的节点让 AI 执行不同的操作,形成一个工作流或生成内容的网络。

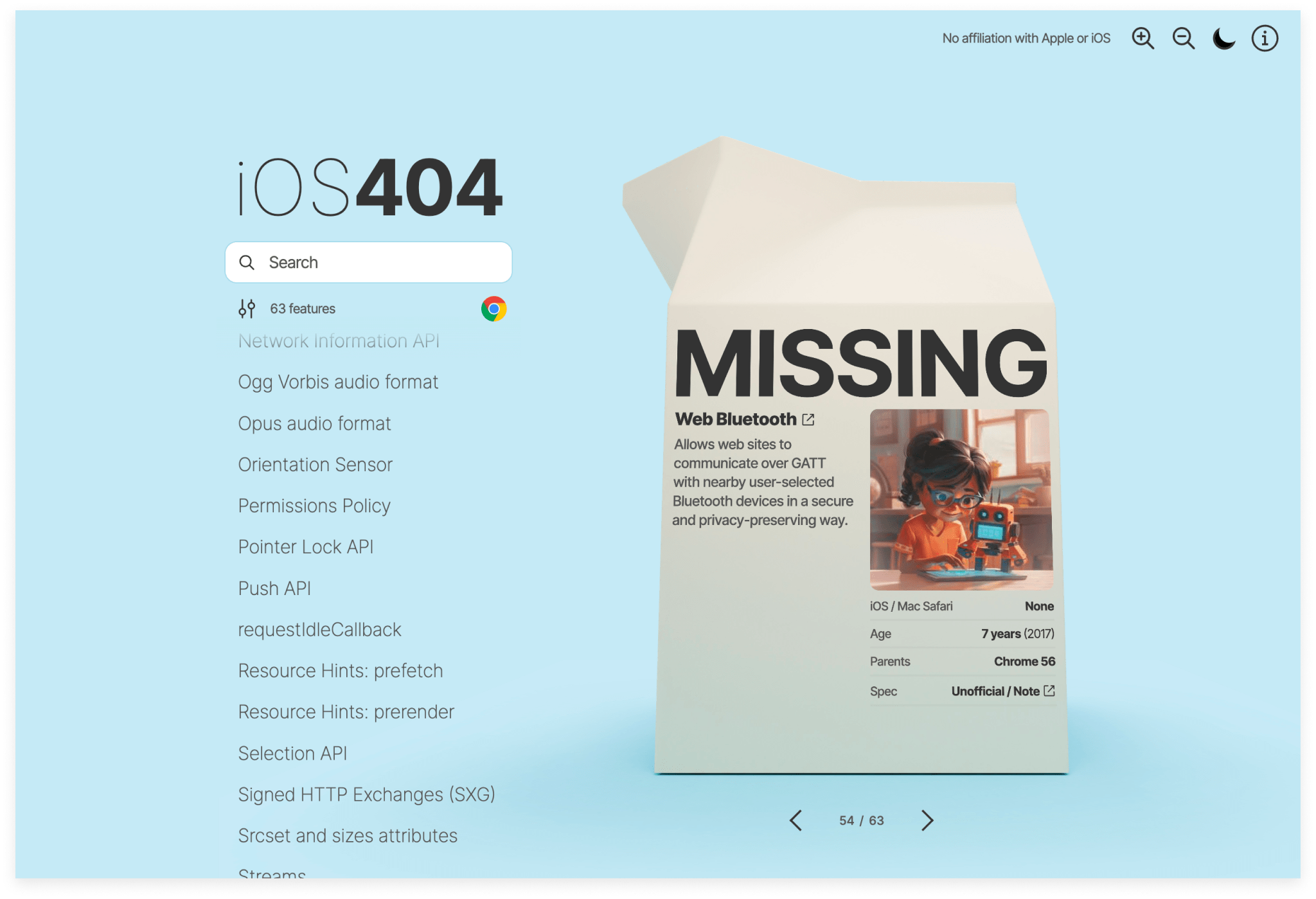
iOS 404 —— iOS 系统缺失的网页技术
iOS404 是一个展示 iOS 系统缺失的网页技术的网站,包括 Web Bluetooth 等 63 个缺失技术。

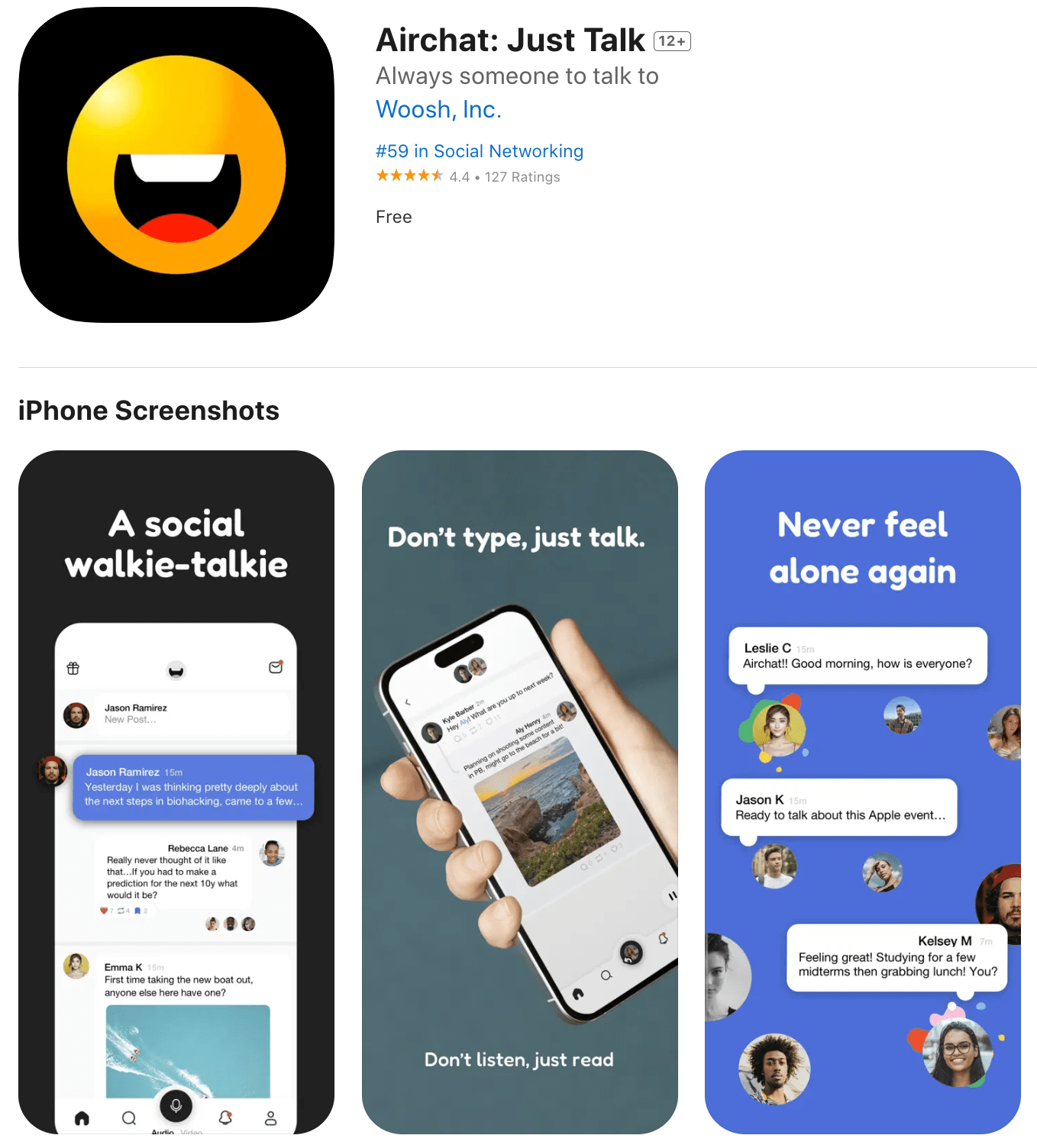
AirChat —— 语音社交网络
传统社交网络是以图文为内容载体,AirChat 是以语音为主,图文为辅。和 Clubhouse 实时的语音聊天室不同,AirChat 是异步的。你也可以理解为全是语音的朋友圈。

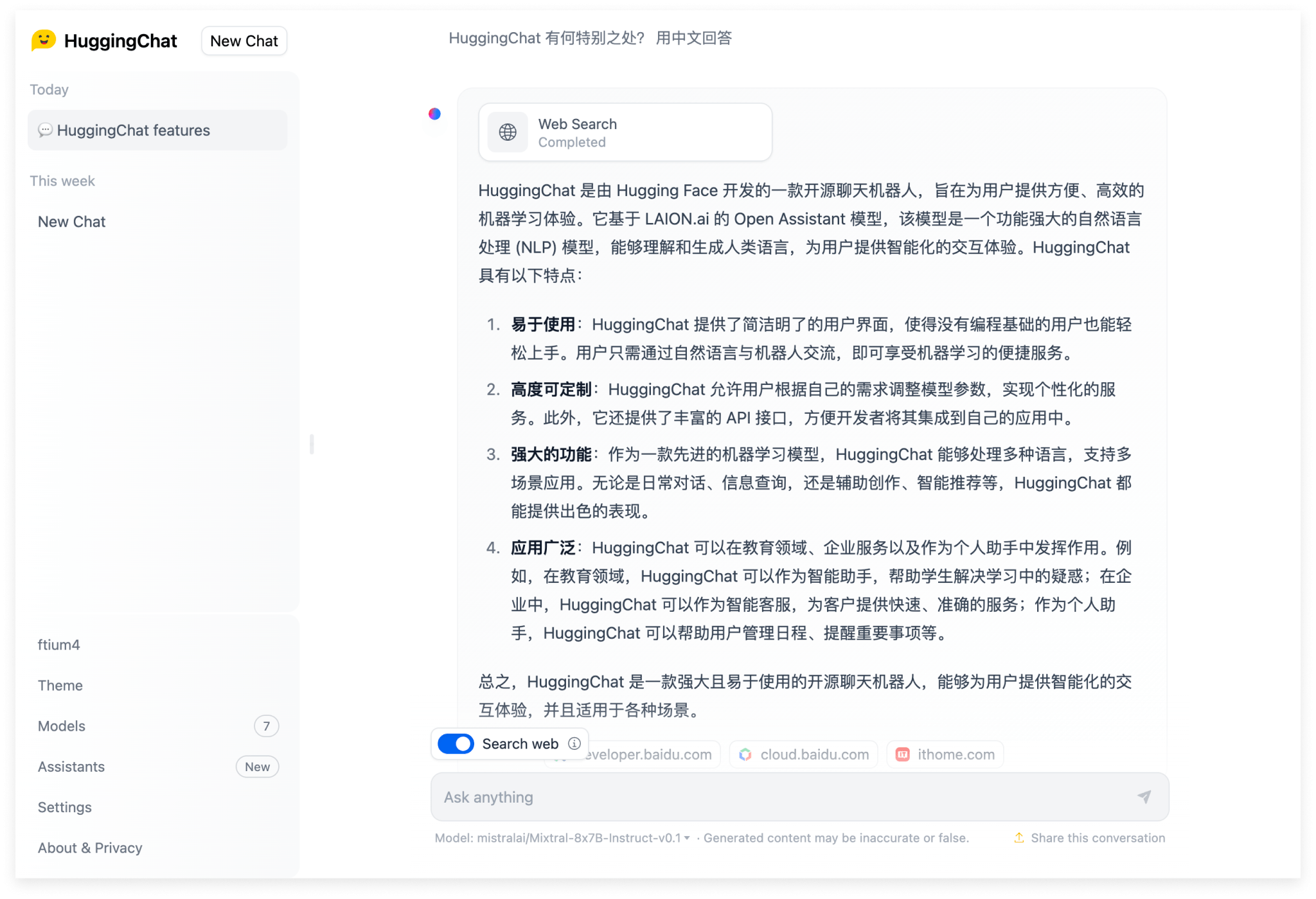
HuggingChat —— 开源多模型 AI 对话
链接:https://huggingface.co/chat/
HuggingChat 来自有着 AI 界的 Github 之称的 Huggingface 推出的在线 AI 对话平台,支持使用各种开源免费的大模型。

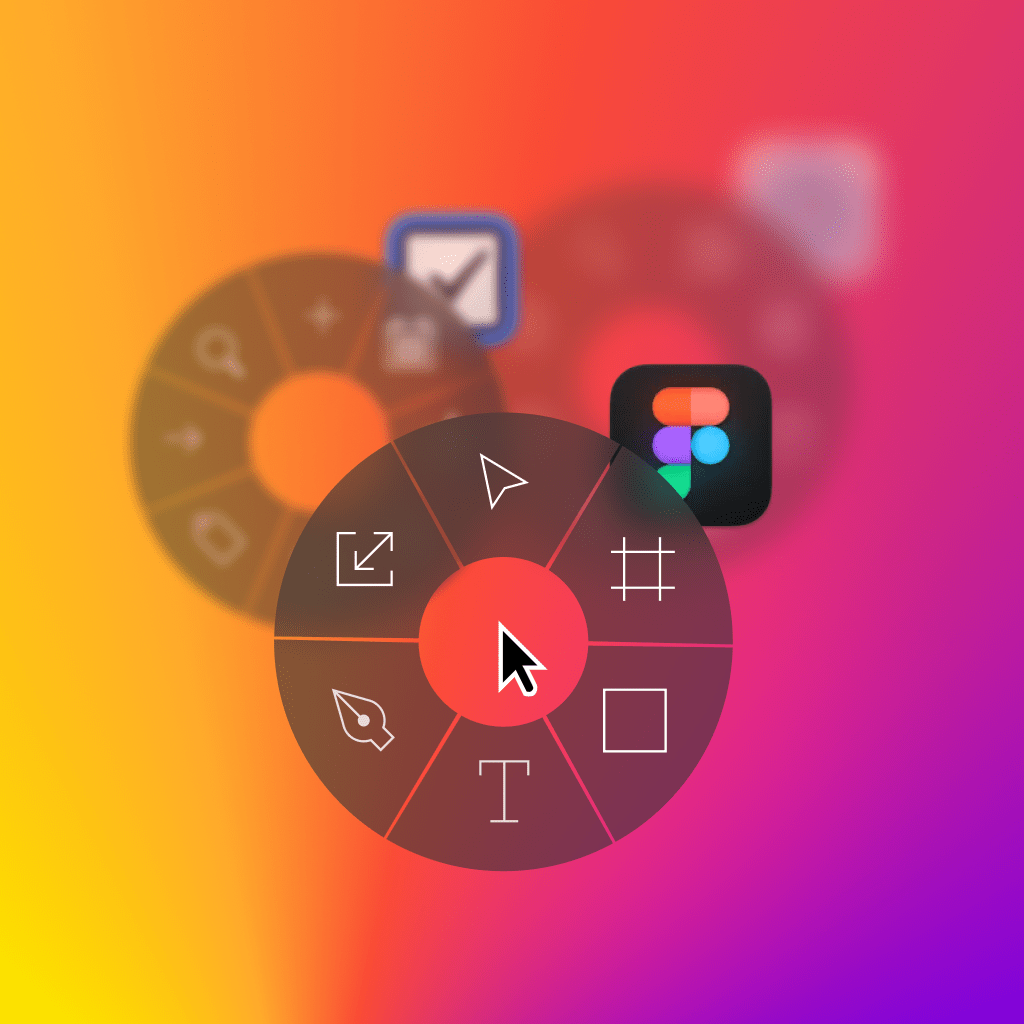
Pie Menu —— macOS 圆形快捷菜单
独特的圆形菜单(Pie Menu)来展示用户最常用的快捷方式当用户按下这个快捷键(例如⇧ + z),一个包含多个选项的菜单会围绕鼠标指针展开,用户可以轻松选择他们喜欢的快捷方式。菜单选项内容取决于当前使用的软件自定义,例如 Figma 里是钢笔、画板等。在日历中则是新建提醒,改变时间视图等。

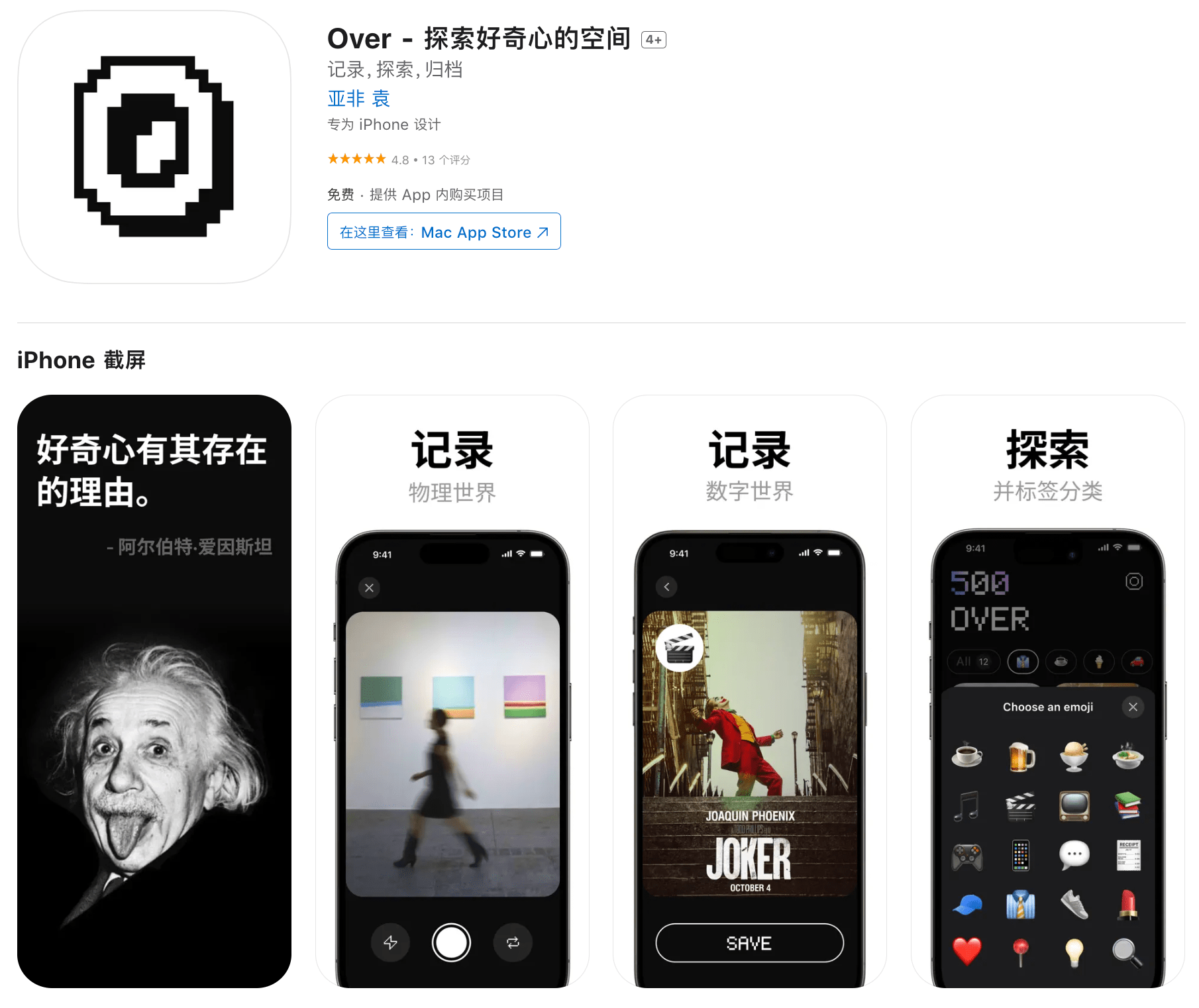
Over —— 探索好奇心的空间
链接:https://apps.apple.com/cn/app/over-探索好奇心的空间/id6475326557?l=zh-cn
Over 是一个探索好奇心的空间应用,帮助用户记录生活中的好奇事物,进行分类和归档。用户可以通过内置相机捕捉或拖拽截图来记录,并通过表情符号进行分类。

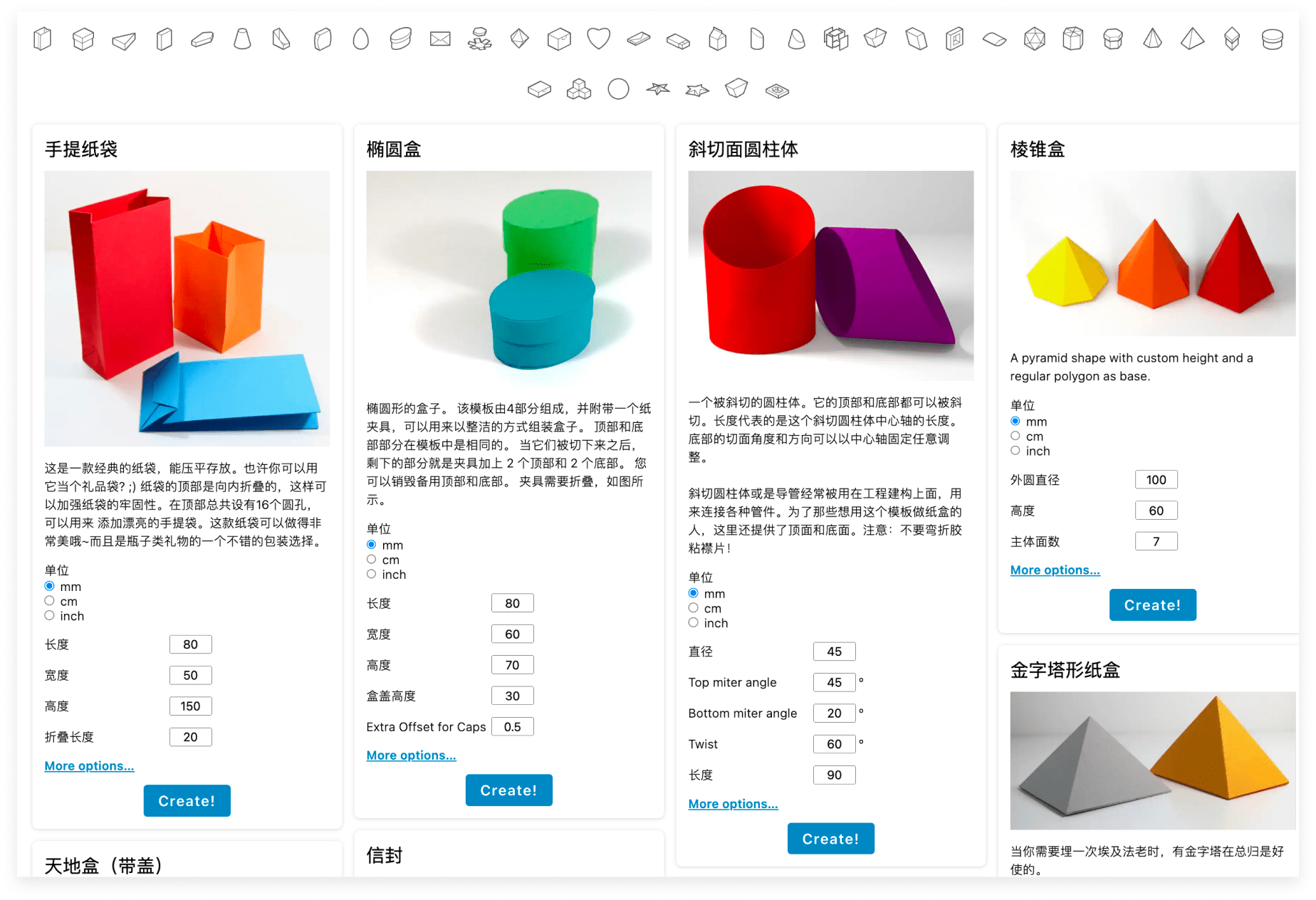
✂Templatemaker ︎ —— 纸盒模型下载
链接:https://www.templatemaker.nl/zh-cn/
网站提供了多种纸盒模板,包括手提纸袋、天地盒、三角蛋糕盒、纸牌盒等,适合包装不同形状的物品。可以根据需要定制尺寸和形状。适合用于 DIY 礼品包装等。

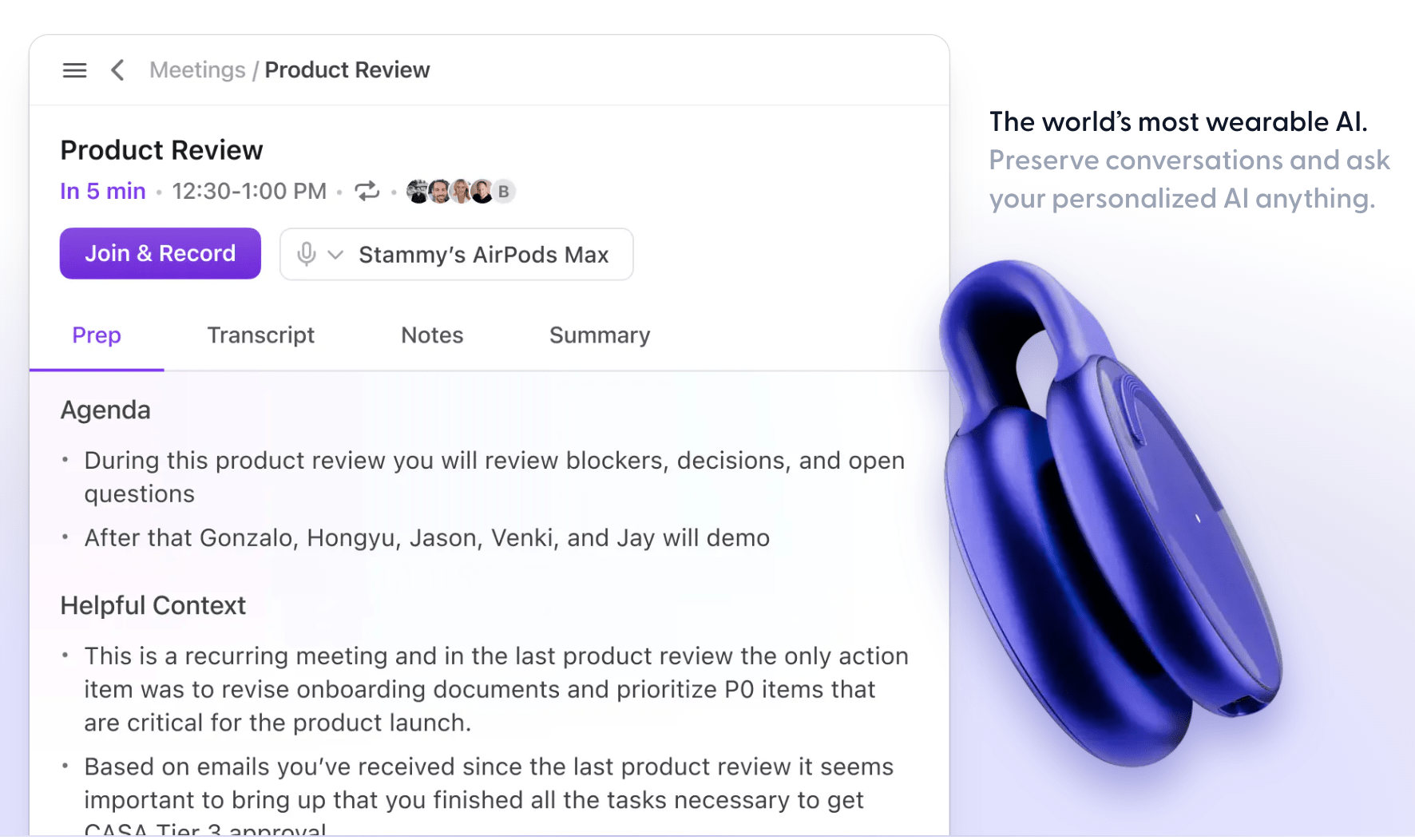
Limitless —— 人工智能录音回溯硬件
Limitless 推出了一款名为 Limitless Pendant 的 AI 录音设备,可以记录每天你说过和听到的话,并且用 AI 进行整理。

相关资讯
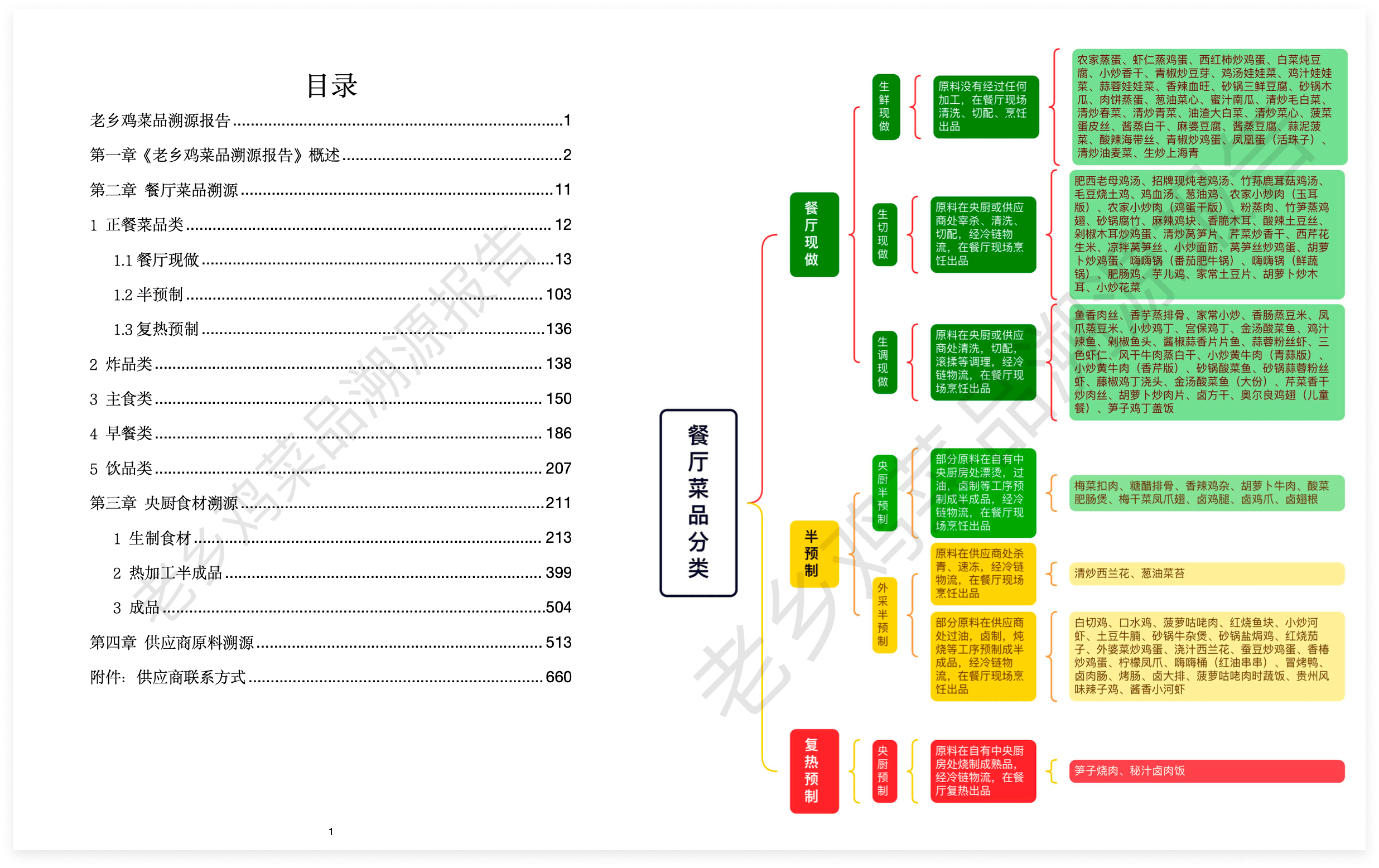
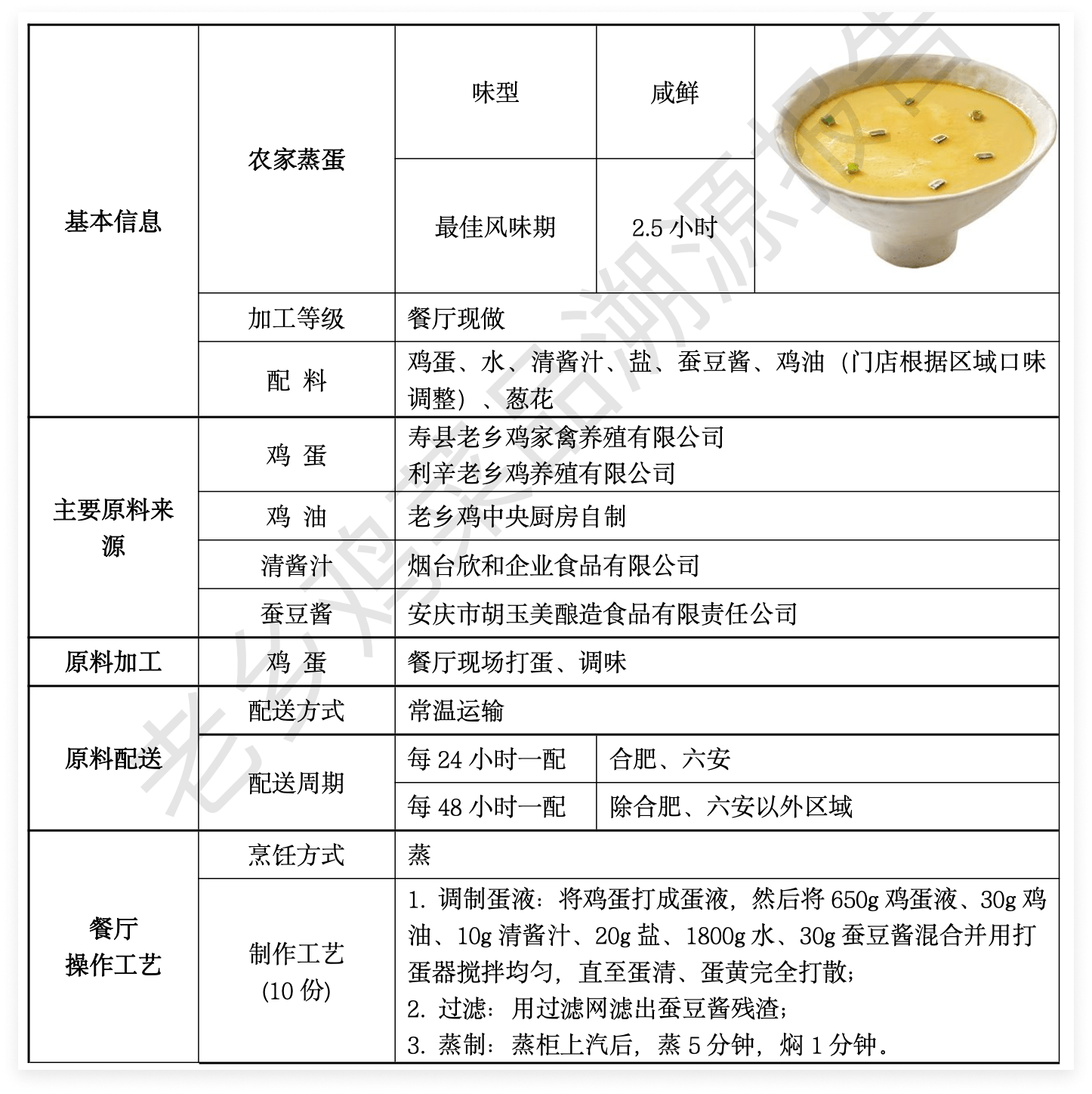
老乡鸡开源菜品溯源报告和技术
链接:https://gitee.com/lxjchina/traceability-report-of-dishes
中式快餐品牌老乡鸡为了让食客放心,开源了 20 万字《老乡鸡菜品溯源报告》,对旗下 1000 多餐厅、800 多种原料及 300 多家供应商全面溯源,写明所有菜品的制作步骤。本来应该用“公布”,但老乡鸡把这份报告发到了国内程序代码托管平台 gitee 上,所以这算半条科技资讯。


马斯克宣布 X(推特)新用户需要收费,以此打击机器人发广告
链接:https://techcrunch.com/2024/04/15/elon-musk-plans-to-charge-new-x-users-to-enable-posting
马斯克表示,当前的人工智能和网络团队能够轻松通过 “你是机器人吗” 的检测,导致虚假账号和广告满天飞。X 开始对新注册未验证用户收取 1 美元年费,以防止机器人账户。此举旨在更好地解决机器人问题,以及可能用于训练人工智能模型的公开发布。
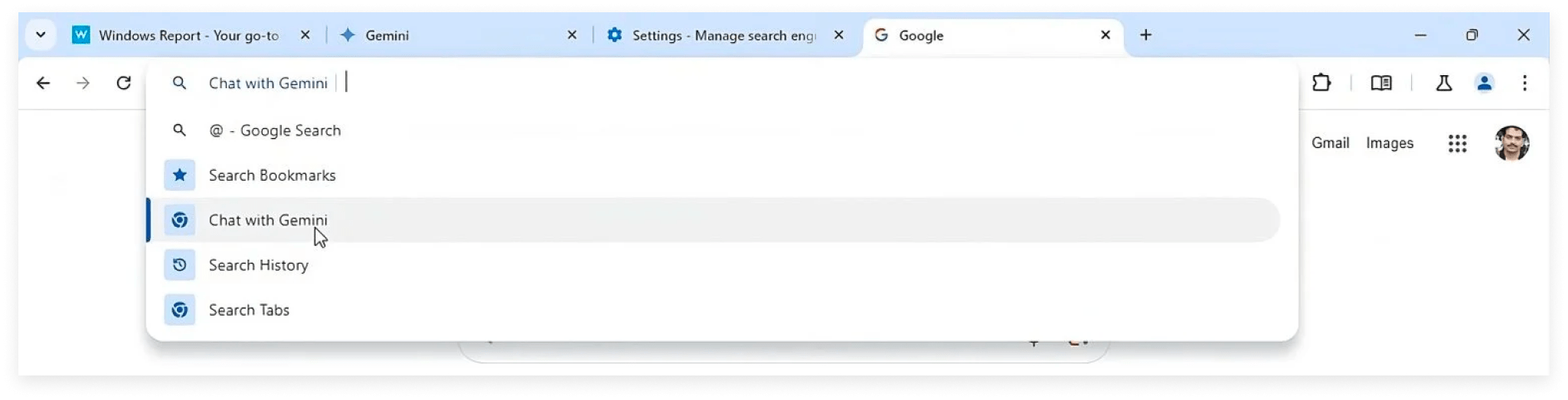
谷歌正在将 Gemini AI 整合到 Chrome 地址栏中
近期 Chrome 在 V125 Canary 测试版中将 Gemini AI 整合到地址栏中,用户可以在地址栏中 @Gemini 快速开启与 AI 对话。Chrome Canary 测试版用户可以在地址栏输入:
1 | chrome://flags/#omnibox-starter-pack-expansion |
把 “Expansion pack for the Site search starter pack” 设置成启用即可。

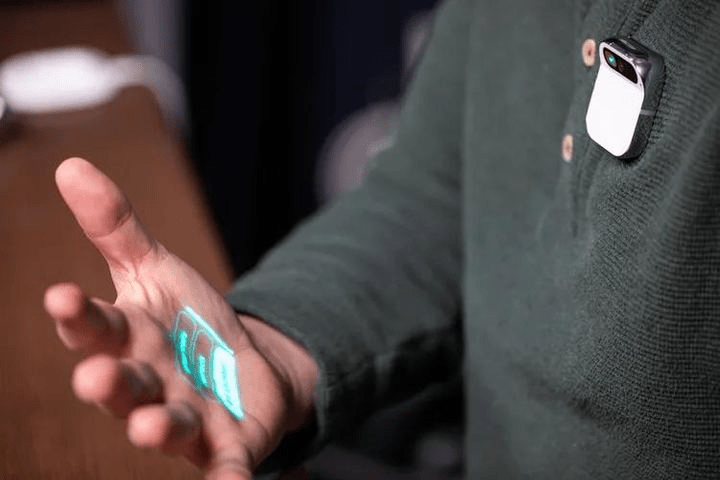
人工智能硬件 Ai Pin 遭遇大量差评
链接:https://www.ifanr.com/1580991
Ai Pin 是一款标榜 AI 时代的智能产品,之前也和大家报道过。但实际上在交互和功能上存在诸多问题。用户反馈主要集中在手势交互灵敏度、投射屏幕大小和亮度等方面。此外,Ai Pin 在物体识别、语音交互等功能也存在准确性和反应速度不佳的问题。

招聘信息
阿里妈妈招聘体验设计师
链接:https://mp.weixin.qq.com/s/IY83Ju6ZLOZKX4DxDY5RuA
社招、校招岗位均有。
传音手机招聘视觉设计师、交互设计师
传音手机 2023 年全球出货量第 4,主攻海外市场增长迅速
Base:上海 P4-1及以上(大约P7-P8)
Base:重庆 全职级均可
简历作品集发邮箱:zhao.du@transsion.com
iFREE GROUP 招聘 UI 设计师
链接:https://h5.ruguoapp.com/talent/post/detail?postId=661ff934e52fa3c3255642d5
我们希望你:
- 有 1-3 年的设计经验,具有设计流程、产品迭代过程及基本的技术开发知识;
- 高效理解产品和交互设计思路,敏锐判断视觉设计的可行性并设计高质量的视觉方案;
- 重视细节,追求像素级精神,热爱交互动效;
- 有良好的沟通能力,具有团队合作精神,善于总结;
- 熟悉 Figma 的使用(或类似工具如即时设计、MasterGo 和 Sketch 等);
如果你希望了解更多公司情况及旗下的产品,你可以在以下网站获取到更多信息:
- iFREE GROUP:ifreegroup.com
- exping: exp.ing
- MOGO: ifreemogos.com
- TROLLEE: trollee.com
- iFREE Design: figma.com/@iFREE
欢迎投递简历及作品集至: liweiwei@ifreegroup.com 简历和作品集不限于邮箱投递,欢迎通过其他各种方式联系我。期待你的加入。
OneKey 招聘产品设计师
任职要求:
- 你热爱做设计,你热爱写代码
- 你非常熟练地使用 Figma
- 你有良好的品味和产品洁癖
- 你具备前端开发知识,能够作为设计与研发的沟通桥梁,参与UI 的前端实现
- 你想要(或已经)制作并上架个人的 App 或网站
- 你对 Web3 或 Crypto 有热枕
注意:投递时务必附上个人网站或作品集 🙏。
职责:
- 负责 WEB3 多平台的产品设计
- 维护 Design System
- 参与硬件产品的设计(我们有外部 Design Studio 配合)
加分项:
- 有 3D 技能(Spline/C4D/Blender)
投递方式:发简历到 yishi@onekey.so
体验碎周报第 186 期(2024.04.22)