体验碎周报第 204 期(2024.09.30)
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
体验亮点
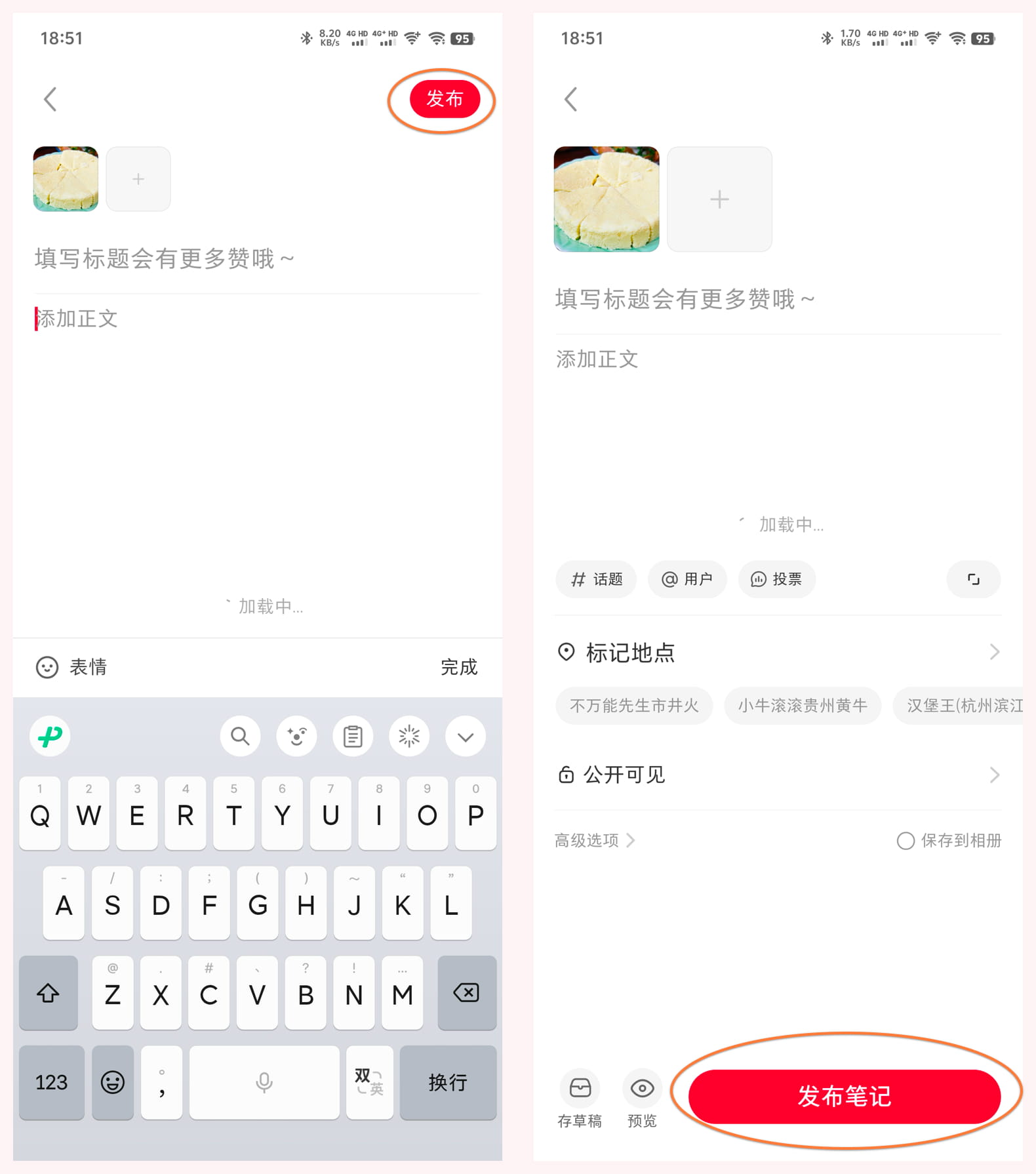
表单按钮放右上角还是底部?小红书提出双赢方案
链接:https://www.uisdc.com/hunter/0221584649.html
在移动端表单设计中,按钮位置一直是个热议话题。右上角放置虽能节省空间,避免软键盘遮挡,却可能因不够显眼而被用户忽略。而底部放置则易于点击,却占用了宝贵的空间。小红书巧妙地提出了一个双赢方案:当软键盘悬停时,发布按钮置于右上角,确保空间利用的最大化;而当软键盘收起,发布按钮则移至屏幕下方,便于用户快速找到并点击。 这种灵活设计兼顾了用户的使用习惯和界面美观,真正实现了「按需而变」。

体验槽点
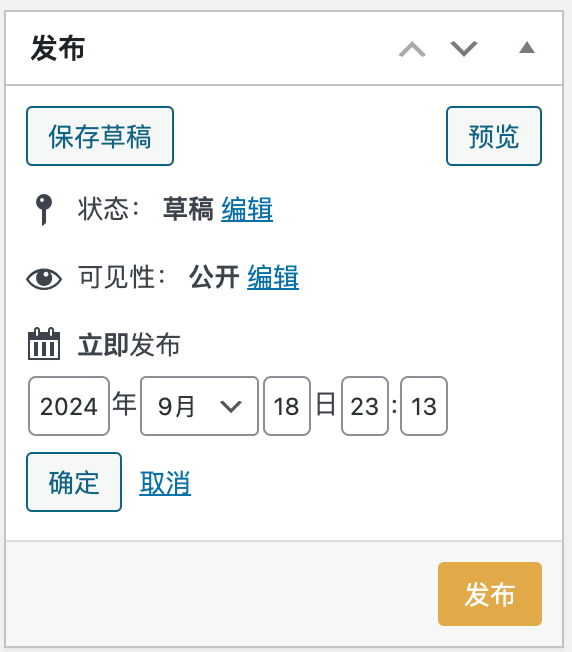
WordPress定时发布未确认却生效
WordPress的发布功能,此时我设置了定时时间但是没确认,点「发布」是即时发布还是定时发布呢?
答案是定时发布,WordPress这么搞还不如直接做成直接编辑日期,加了二次确认却没有二次确认的效果

推荐阅读
工具快捷键设计指南
链接:https://mp.weixin.qq.com/s/RAuTEIKYqVVAZGryQO4ZBA
本文探讨快捷键的设计与制定,强调其在提高工作效率中的重要性。介绍了快捷键的类型,包括单独使用的快捷键和组合使用的快捷键。并讨论了哪些功能适合设定快捷键,指出不应盲目增加快捷键数量。建议选择快捷键时遵循标准、参考同行产品以及考虑隐喻和便利性。此外,还强调了快捷键自定义的重要性及其可能带来的冲突问题,提供了解决冲突的思路。

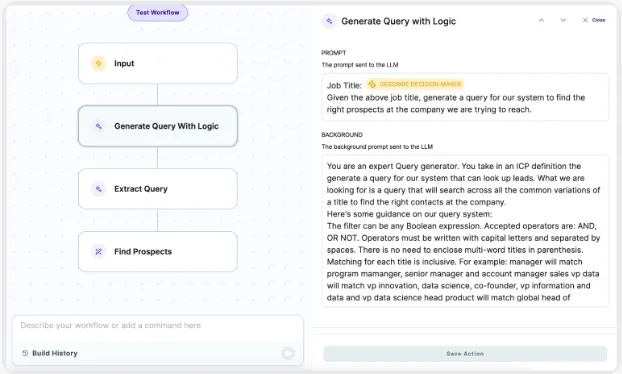
AI时代的用户体验新模式 · 调优工具篇
链接:https://mp.weixin.qq.com/s/Iuf_faUdMVD5ZLPy7LYSwQ
本文探讨了 AI 时代用户体验的新模式,特别是调优工具的应用。调优工具帮助用户自由调整提示,以获得更好的输出。文章分为八个部分,包括过滤器、局部重绘、模型管理等,强调用户在 AI 使用中的控制感。这些工具的设计意在平衡用户需求与企业需求,同时提升设计师的创作热情。

作品集文字展示的避坑思路分享
链接:https://mp.weixin.qq.com/s/DsvB9vNgouQ5LXz0sMVo8Q
本文分享了作品集中文字展示的原则和设置技巧,强调字体选择应以易于辨识和阅读为主,避免花哨字体。提出四个原则:易于辨识、利于阅读、对比清晰和严谨工整。同时,详细介绍了字体、字号、字色和行高的具体应用,建议使用现代黑体,并强调合理的字号和行高设置,以提高阅读性和专业性。

什么是「宜家效应」,你是否也是它的受害者?
链接:https://mp.weixin.qq.com/s/fZFwpvg8pQDD5el299tc0g
宜家效应指人们对自己亲手制作的物品有更高的珍视感。这一现象由心理学家 Michael Norton 等人提出,强调努力创造的成果会让人感到更加喜爱。例如,自己组装的家具或烘焙的蛋糕因付出努力而显得更有价值。研究表明,个人的能力感与认知失调也在其中扮演重要角色。我们希望证明自己的努力是有价值的,从而更倾向于珍惜自己的作品。这种心理现象在生活中普遍存在,适用于各个年龄层的人。

【英文】原型设计的未来
链接:https://bradfrost.com/blog/post/the-already-here-future-of-prototyping/
作者 Brad Frost 强调设计与开发的紧密协作,指出现代设计工具使设计师趋于舒适区,导致合作减少。他认为,使用代码进行原型设计是提高设计效率的重要方式。借助 AI 和 LLM 工具,设计师、产品经理等不再需要精通编程就能快速实现想法,从而推动了创意的民主化和协作。快速原型的制作能够加速设计流程,打破传统设计方法的局限,为团队提供了更大的创意空间。
工具资源
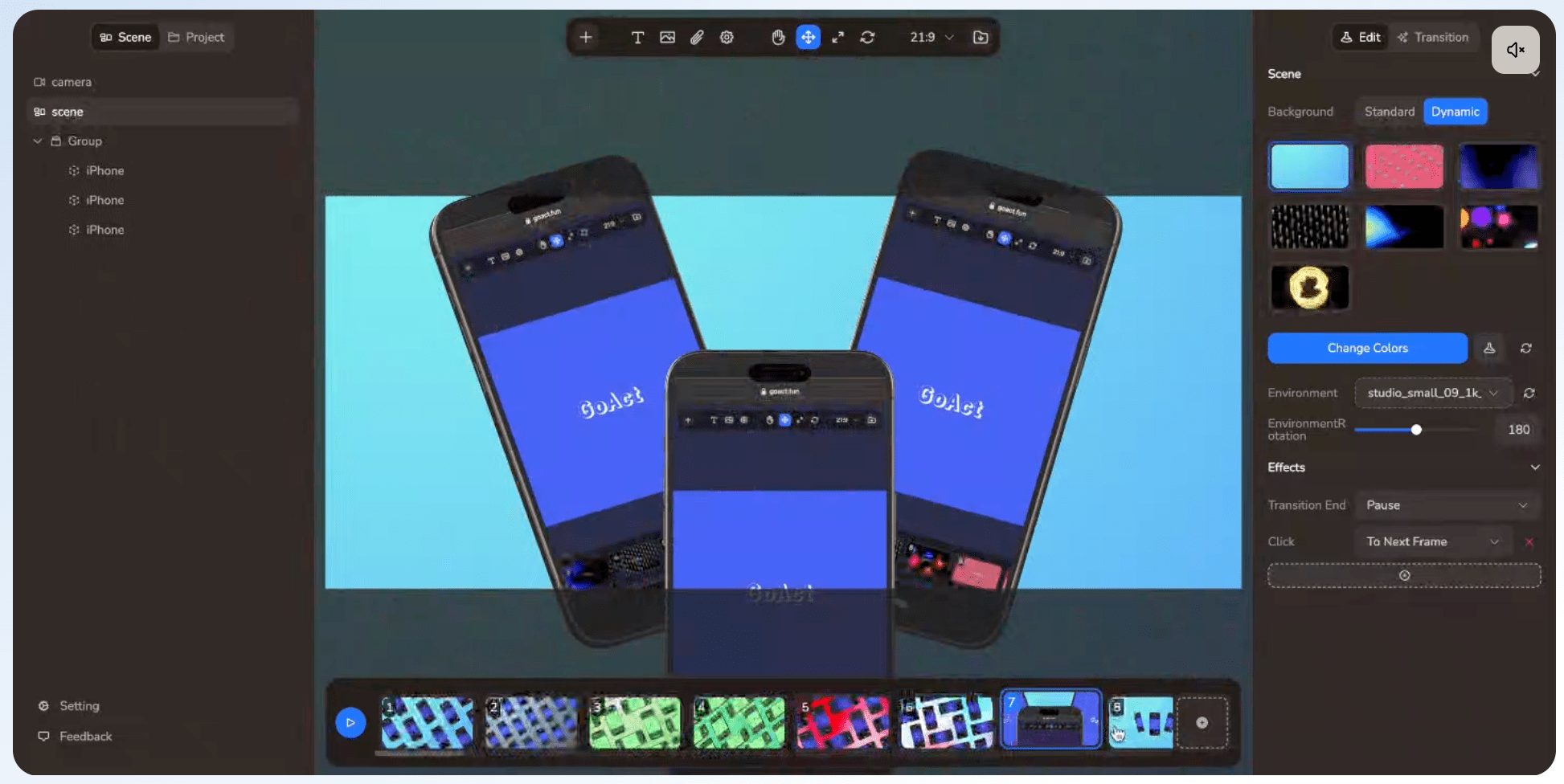
GoAct —— 在线动画设计工具
具有智能运动编辑功能,能够自动处理动画效果,轻松实现所需的动态效果。持实时渲染,用户可以立即查看动画效果,省去了传统软件中漫长的等待和渲染时间。
支持导入 3D 模型,轻松创建令人惊叹的 2D 和 3D 动画,充分发挥创意。用户可以选择社区中的模板,快速启动项目,也可以分享自己的作品,与其他创作者互动。

Logos-world —— 世界著名品牌与公司 Logo 收集
网站展示了世界上最著名的品牌和公司 Logo,包括它们的历史和意义。用户可以找到各种知名公司的 PNG 格式 的 Logo,以及相关的图标和 Logo 设计的背景信息。这些内容可以帮助人们更好地理解各大品牌在全球市场中的定位和形象,增加品牌识别度。

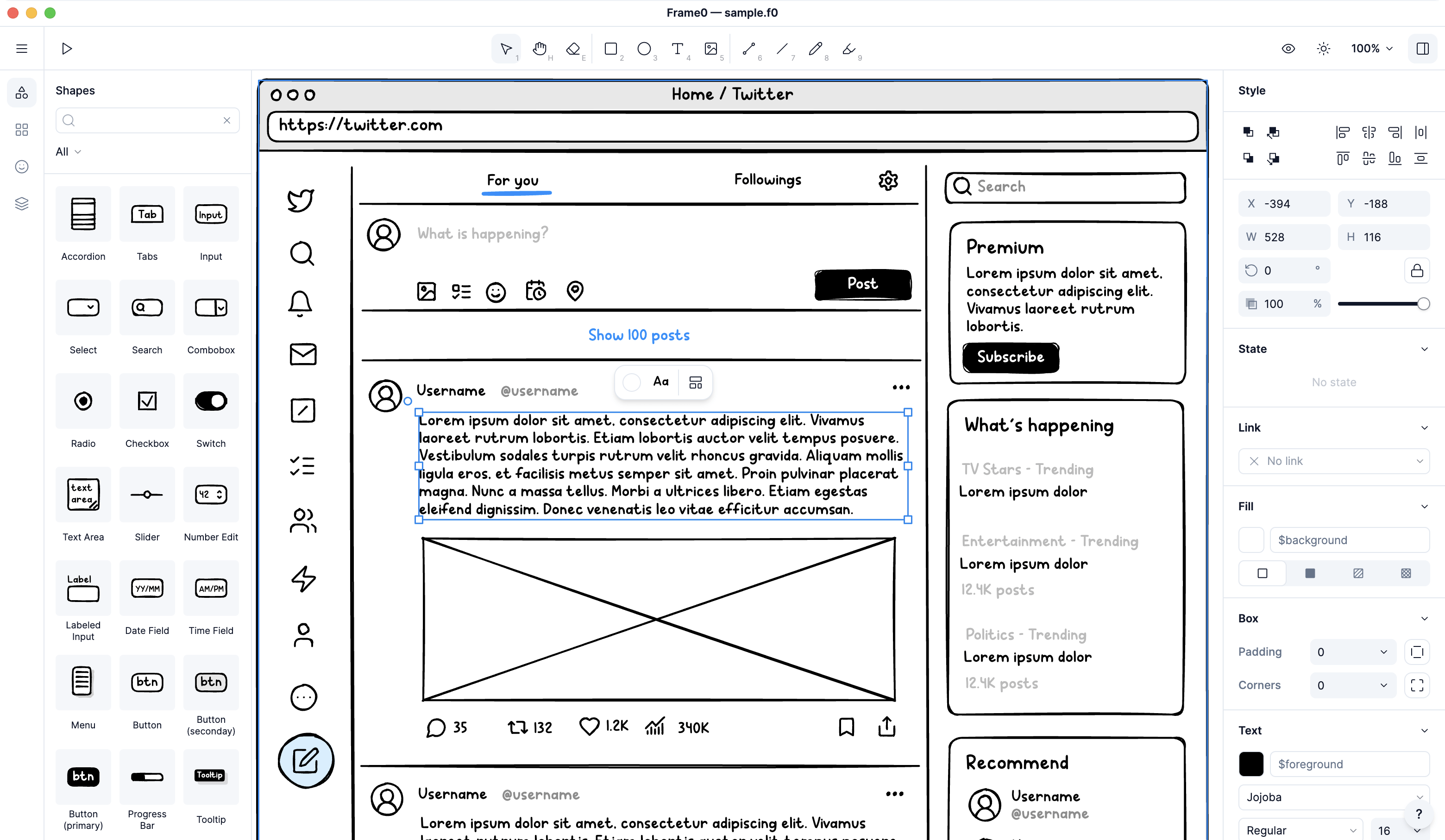
Frame0 —— 绘制手绘风格线框图
适合那些希望以手绘风格快速表达想法的用户。该平台的特点是无压力的手绘风格,用户不必过于关注细节的完美,从而能够快速传达创意。Frame0 支持多种类型的图表绘制,包括流程图、UML 图(用例、类图)、实体关系图等,这使得用户能够在一个地方完成用户流程、信息架构、数据模型等多个任务。
此外,Frame0 提供了超过 1500 个图标和多种模板,适用于网页、移动端和桌面等多种设计需求。其演示模式功能使用户能够将线框图像幻灯片一样展示,增加了展示的灵活性。而镜像功能则允许用户创建一个主框架并在多个地方重用,更新主框架后,所有镜像都会同步更新。

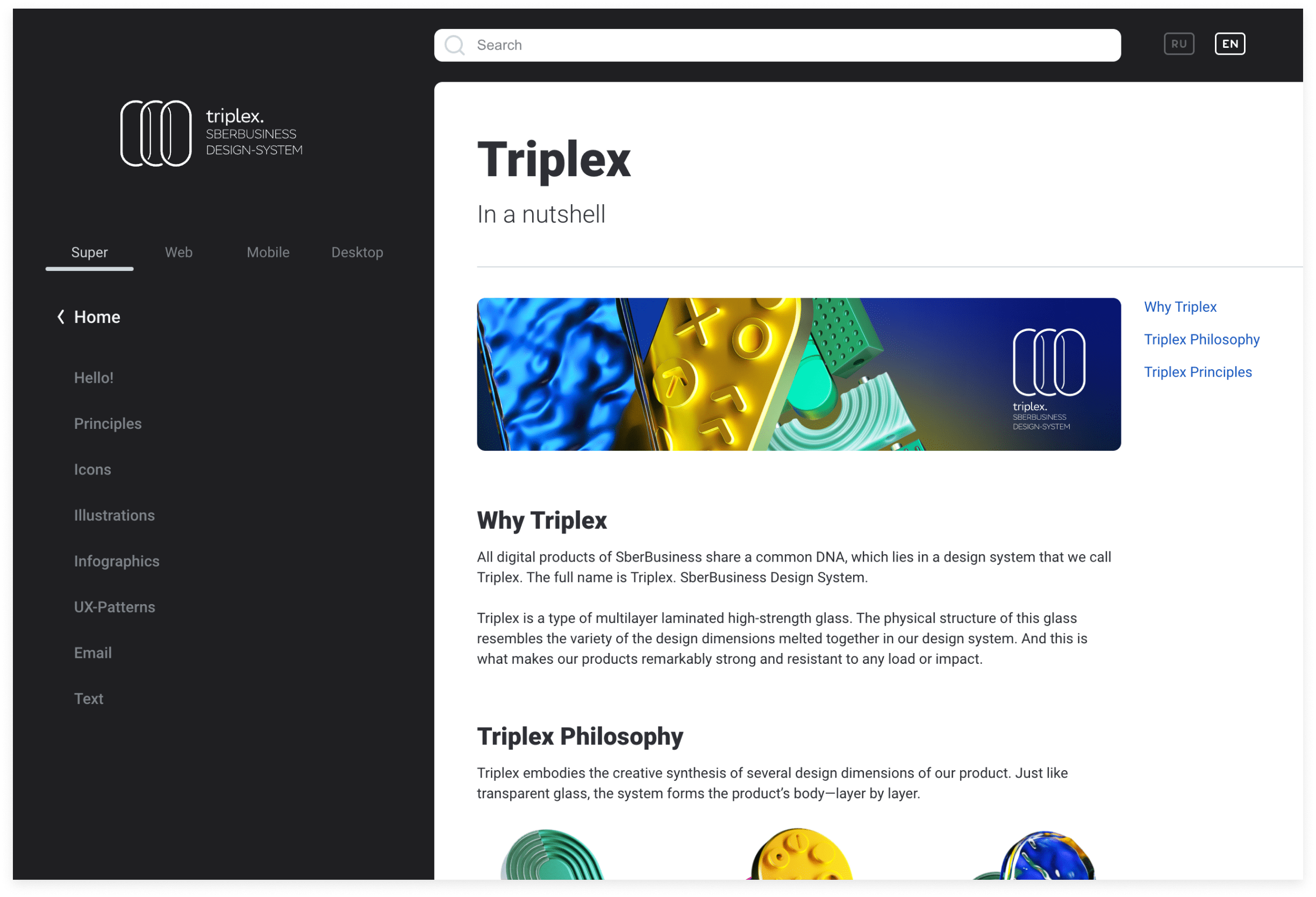
Триплекс. —— Triplex 设计系统
链接:https://triplex-design.ru/en
来自俄罗斯银行 SberBusiness 的设计系统,名称来源于一种高强度的多层层压玻璃,暗示产品的强大和抗压能力。涵盖网页、手机、桌面软件三个平台,支持英文和俄语。

Vectorcraftr —— 免费可商用插画库
总共有 698 种插图供用户选择,包含多种分类,如商业、角色、极简主义、食物等。提供 SVG 格式。

产品发现
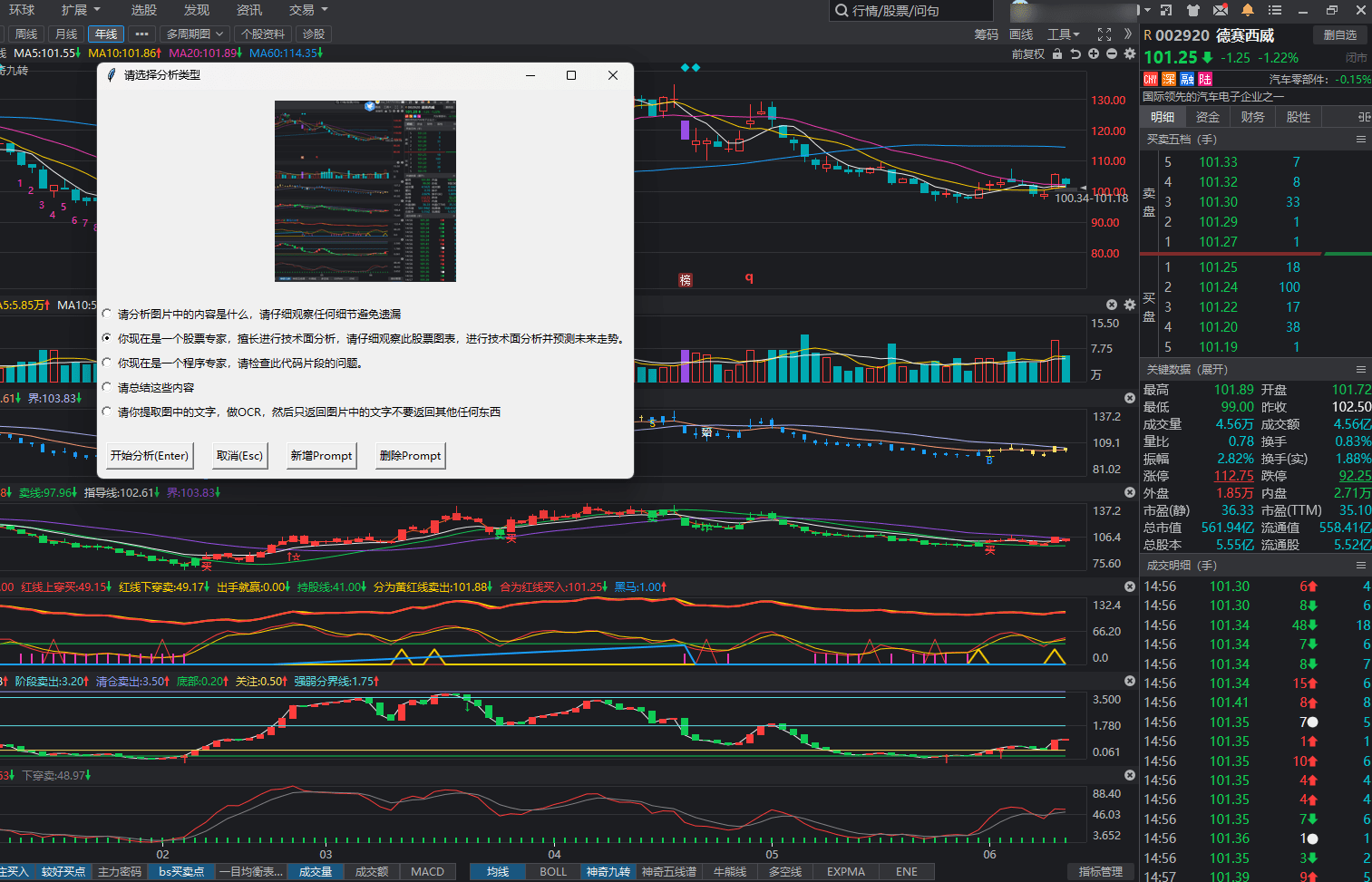
PicWiz —— 截图后处理工具
无论是用Snipaste、微信、Xnip或其他任意截图工具,截图完成后都可以自动唤起 PicWiz对图片进行AI智能处理,例如 OCR 提取、内容总结、股票 k 线分析等。

AI 对比器 —— 生成对比分析卡片
想要对比的事物,系统便会生成详细的对比卡片。平台提供多种风格选择,如普通、权威、有趣和抽象,用户还可以指定对比项和提供额外信息以便更准确地进行对比。

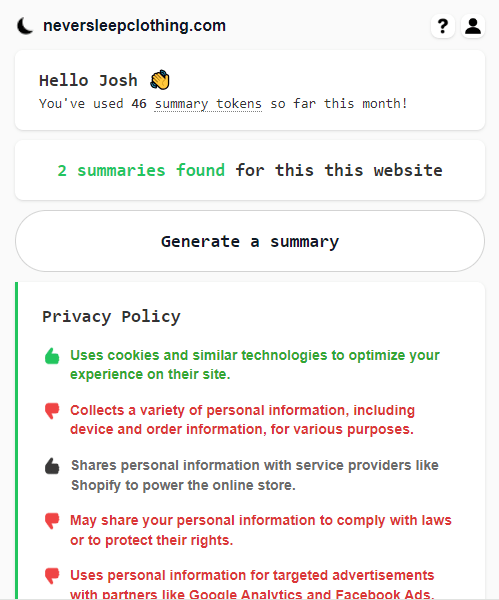
DocDecoder —— 用 AI 识别网站条款重点的 Chrome 扩展
能够实时生成任何网站法律政策的简明摘要。它使用 GPT-4 技术,自动提取对用户有实际影响的条款。用户可以通过直观的颜色编码系统,轻松识别条款的正面、负面和中立影响,从而快速了解自己在网站上的权利和责任。

相关资讯
Figma 指控 Motiff 抄袭以及Motiff 的回应
Figma 日前在美国加利福尼亚北区法院对新加坡的 Motiff Pte. Ltd. 及两家中国公司(Yuanfudao HK Ltd. 和 Kanyun Holding Group Co.)提起诉讼,指控其违反合同及版权法,盗取 Figma 的设计软件源代码。诉状指出,这些被告在订阅协议的基础上,访问了 Figma 的产品,并对其源代码进行逆向工程,开发出自己的产品,从而违反了 Figma 的主订阅协议。Figma 还通过列举竞争对手软件中的特定功能及缺陷,进一步证明了其被侵权的主张。此案件突显了设计软件行业内的知识产权保护挑战,以及竞争对手之间的激烈竞争。
Motiff 工作人员回应 Figma 指出的 Motiff 特定功能及缺陷和 Figma 相同,是因为 Figma 和 Motiff 该功能的实现都来源于开源代码,因此缺陷一致。Motiff 强调所有工程均是独立自主研发。会聘请专业的法律团队进行抗辩来维护自己的权益。
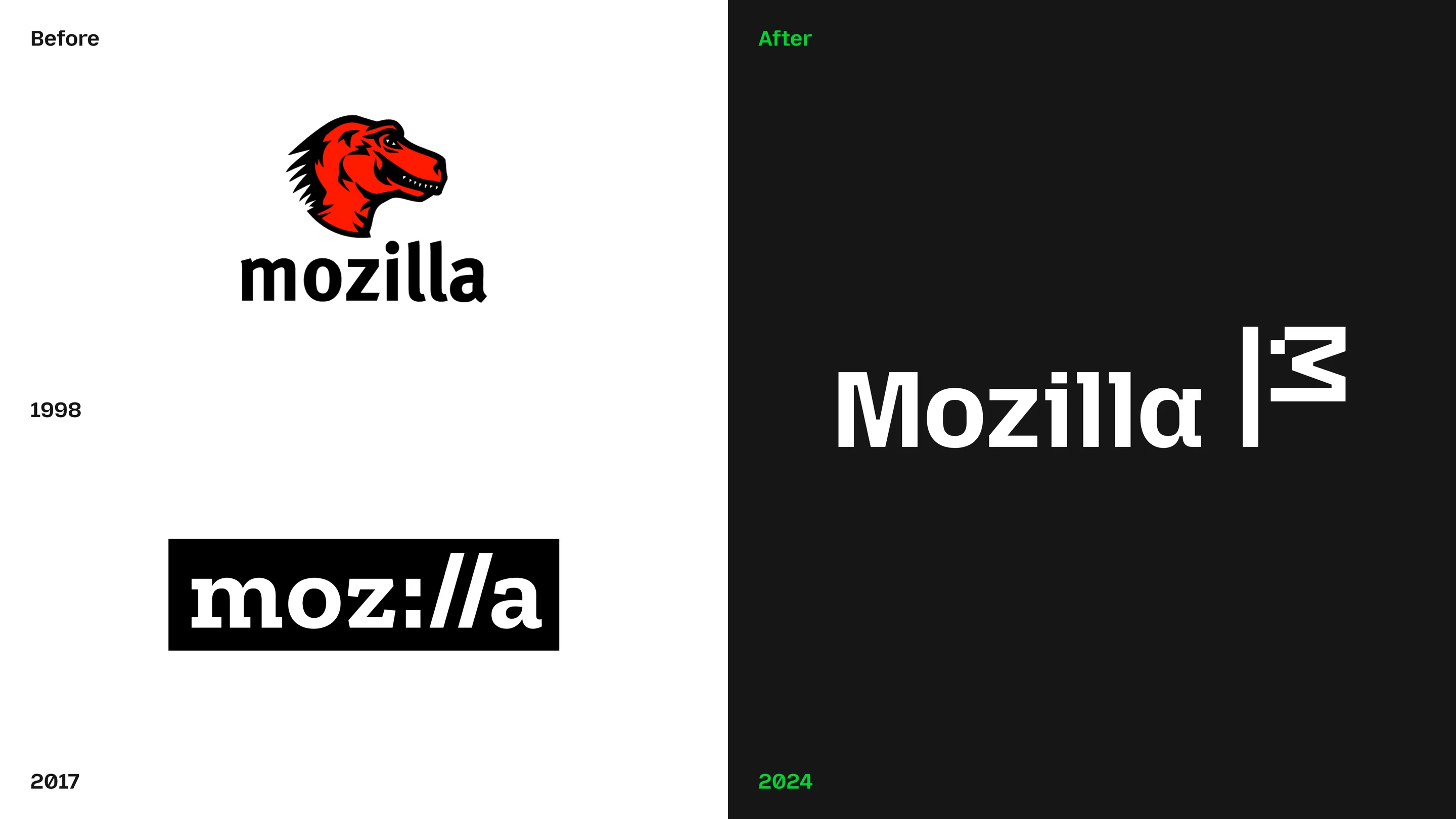
Firefox 母公司 Mozilla 品牌更新
链接:https://www.itsnicethat.com/articles/jkr-mozilla-rebrand-graphic-design-project-240924
Mozilla 对其品牌形象进行了全面重塑,以更好地传达其倡导开放、可及和支持互联网的使命。此次品牌改造由全球品牌机构 JKR 主导,旨在统一 Mozilla 的多项服务和资源,突出其在数字世界的研究与倡导工作。新品牌强调社区,连接技术人员和普通用户,讲述 “从草根到政府” 的故事。此外,新的视觉设计融入早期互联网的怀旧元素,如像素艺术和自定义字体,以传达 Mozilla 的历史和未来愿景。

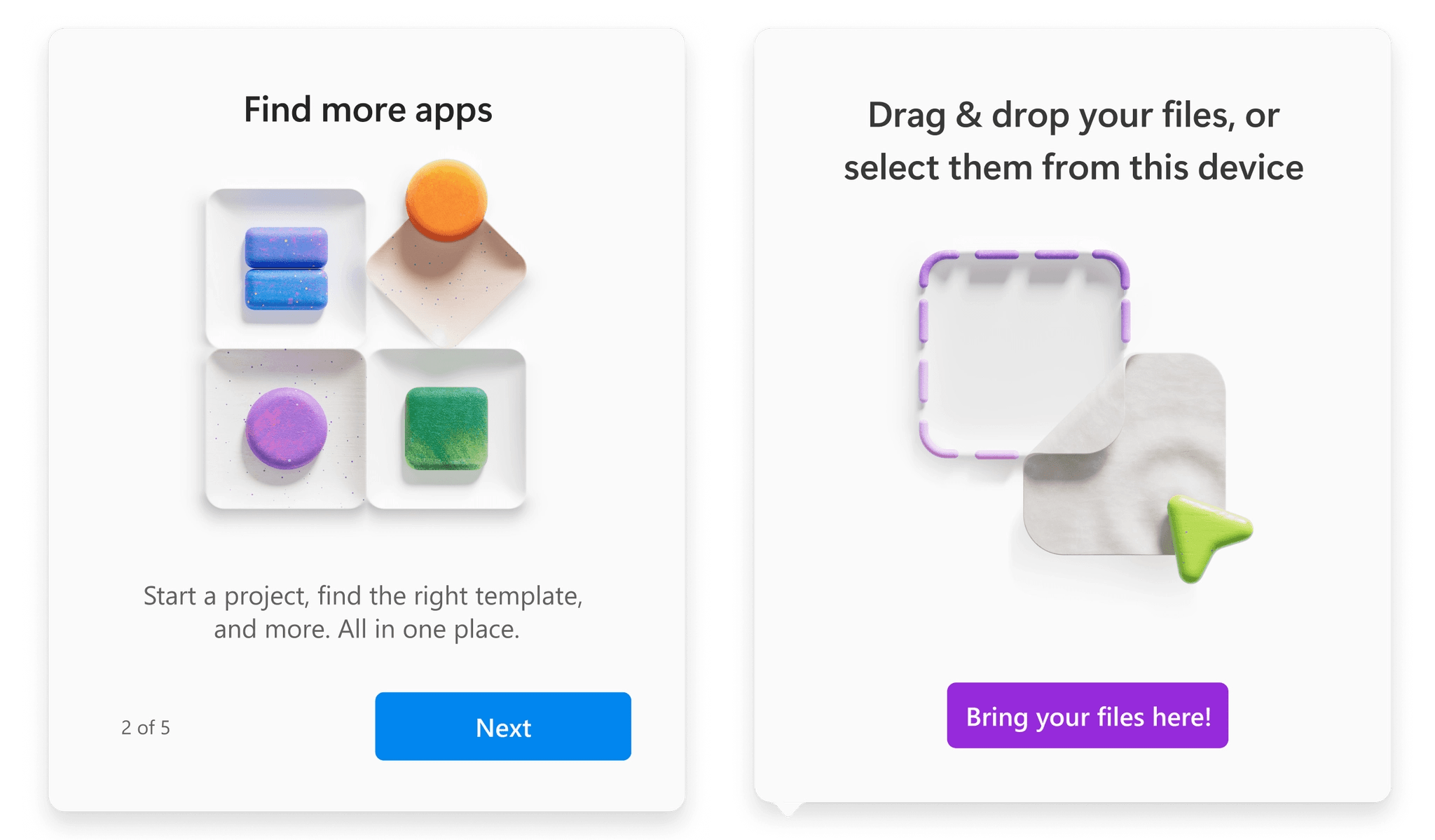
微软重新设计 Fluent Design 的插图
链接:https://microsoft.design/articles/embracing-vibrant-universality-in-fluent-illustrations
微软重新设计插图,以增强用户体验和品牌一致性。新插图风格基于人性、活力和维度原则,旨在传达更深刻的情感和连接。设计团队借助半符号学分析,创建具有包容性和多样性的插图,以反映人类创造力。通过使用统一的色彩、立体感和更具表现力的形式,微软希望减轻用户的认知负担,并提升整体的产品体验。这种不断演变的插图设计理念,旨在为用户提供愉悦而直观的交互体验。

招聘信息
秘塔科技招聘产品经理
链接:https://mp.weixin.qq.com/s/f8DfpA8WguZUqe36-hYVJw

蚂蚁国际设计招聘

flomo/幕布招聘产品设计师

体验碎周报第 204 期(2024.09.30)


