体验碎周报第 205 期(2024.10.14)
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
大产品小细节
【亮点】秀米假期提示:休息比工作更重要!
链接:https://www.uisdc.com/hunter/0221586378.html
假期就该轻松一下!当你在国庆假期打开秀米编辑工具,会收到一个温馨提示:「有些版可以节后再排,有些班可以节后再上。」这种幽默提醒,是不是感觉超解压?

【亮点】一键变身!淘宝让你在办公室也能「摸鱼」?
链接:https://www.uisdc.com/hunter/0221587097.html
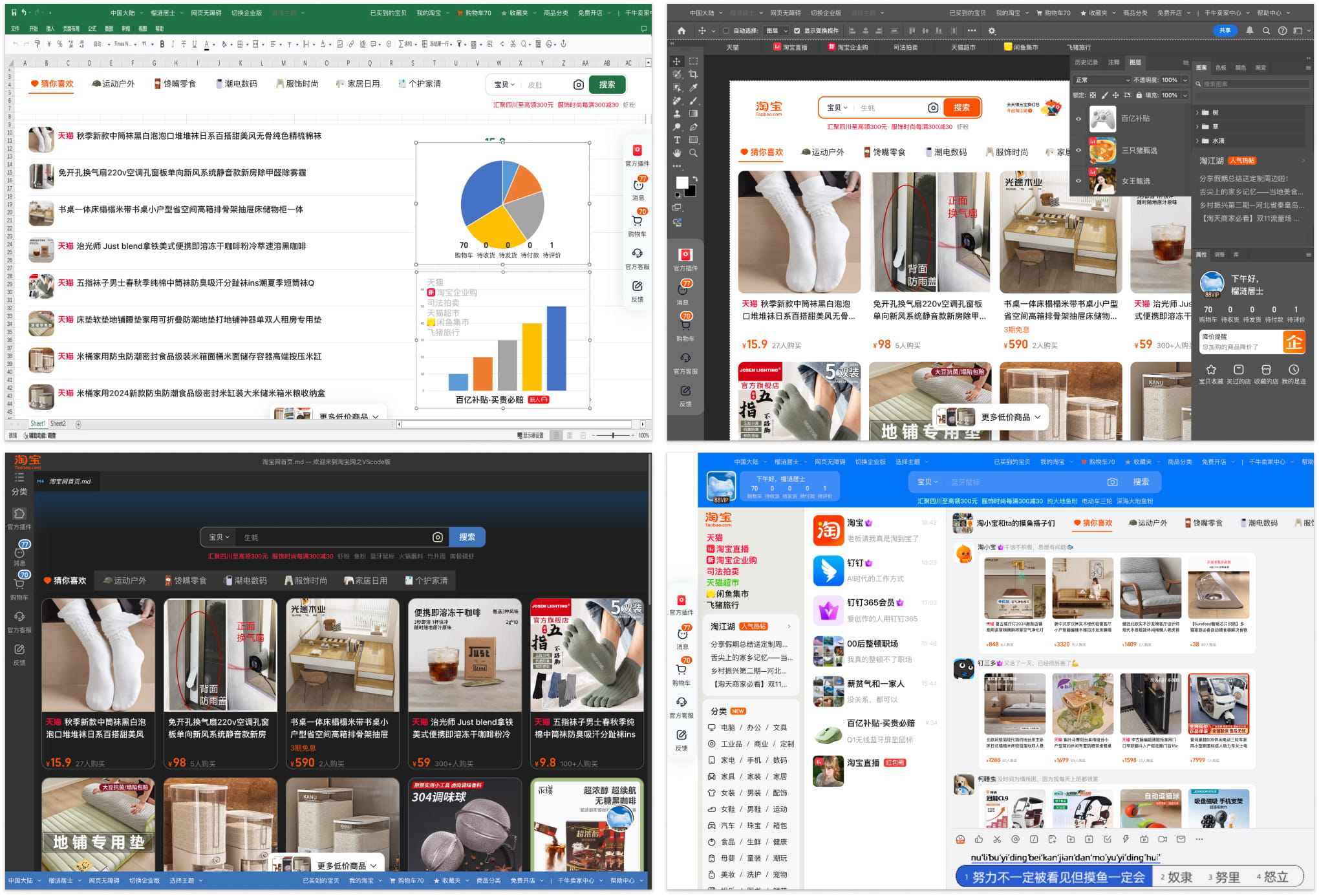
上班时偶尔想逛逛淘宝,但又怕被老板发现?现在,淘宝网页版推出了主题功能,只需一键切换,淘宝页面就能变身成Excel、Photoshop、VScode、钉钉的界面。再也不用担心被老板发现你在偷偷淘宝购物了! 特别是钉钉主题,还在输入框里留下了幽默的一句话:「努力不一定被看见,但摸鱼一定会」。这种细节设计实在是太打动人心了,完全理解了我们打工人的内心世界。

【槽点】美团门票支付页:游客数量显示异常与文案重复
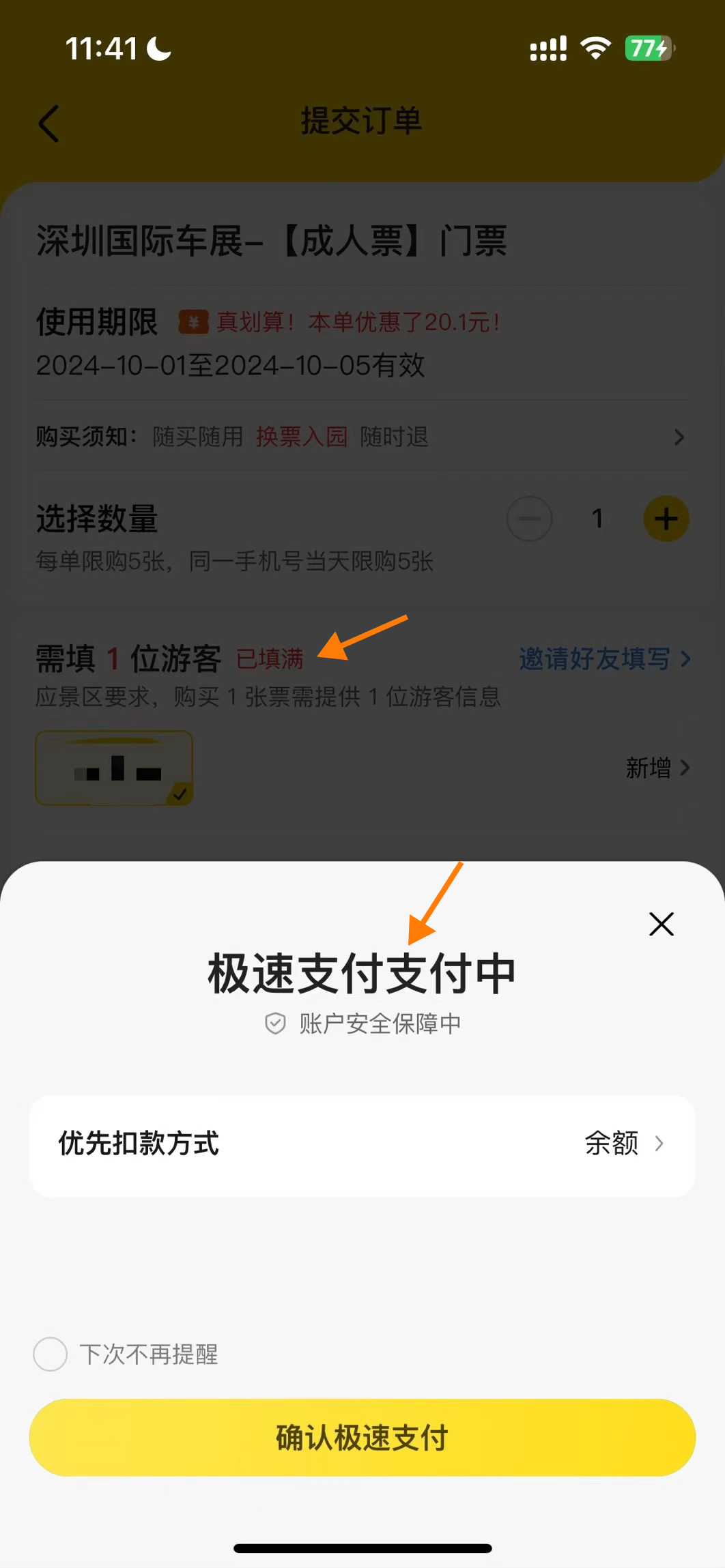
美团购买门票的支付页面,游客数量没对单个情况做区分,只需填1位游客,也显示“已填满”,怪怪的。支付盖板文案出现了重复,有两个“支付”。
来自 天策

推荐阅读
【英文】如何管理界面设计中的危险操作
链接:https://www.smashingmagazine.com/2024/09/how-manage-dangerous-actions-user-interfaces/
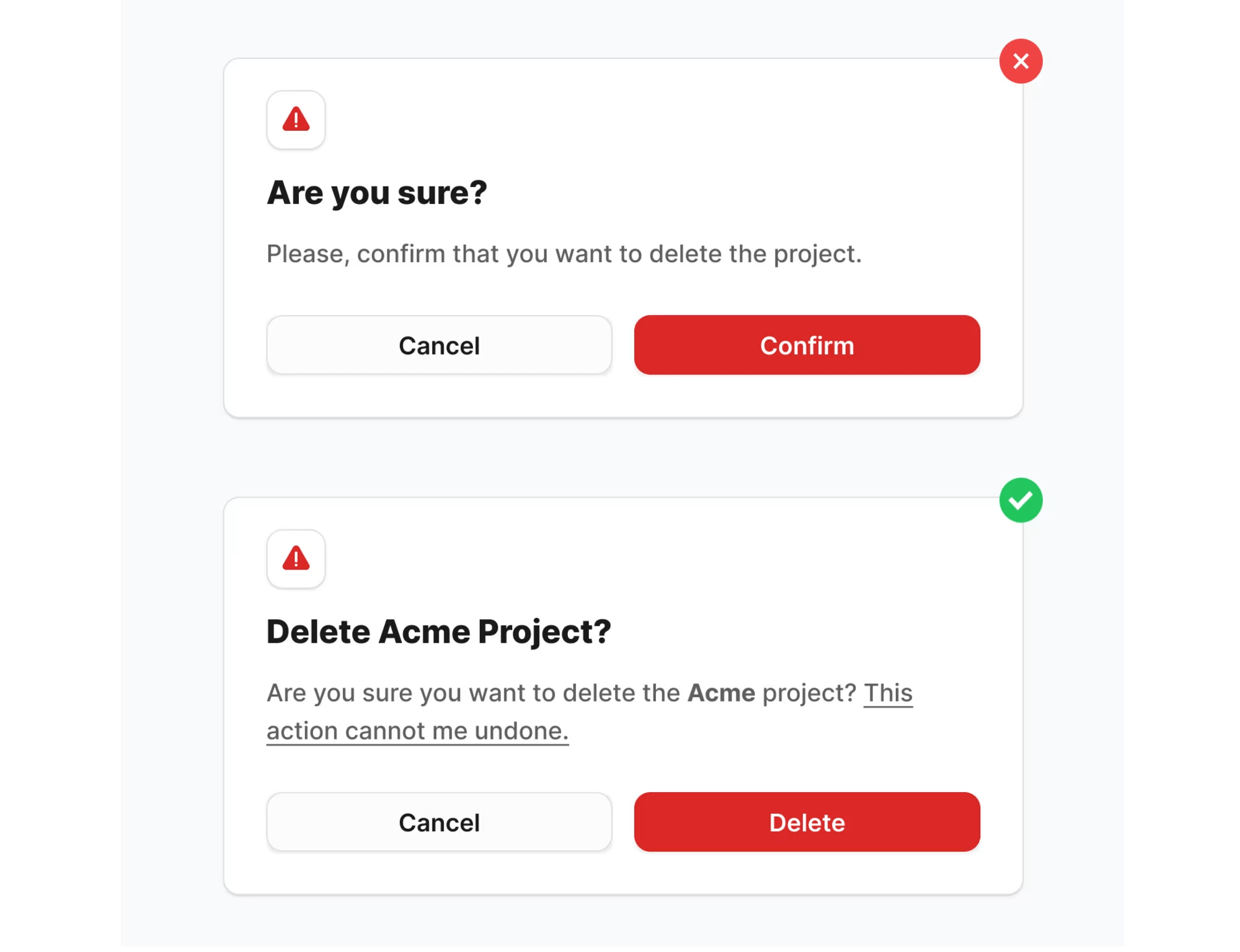
这篇文章讨论了在用户界面中如何有效管理和确认危险操作。作者 Victor Ponamarev 强调了避免用户误操作的重要性,并介绍了多种确认方法,如模态对话框、危险区域、内联确认和双重身份验证等。有效的设计可以通过明确的语言和视觉提示来减少误操作的可能性,从而提升用户体验和安全性。文章还探讨了如何通过适当的反馈和确认来保护用户数据不受损失。

善用设计洞见,提升设计效用
链接:https://mp.weixin.qq.com/s/Qm0ND_BwvcHVf0_8H5-Sgw
本文探讨了设计师如何通过设计洞见提升设计效用,最终实现业务目标。设计洞见是理解客户需求的能力,设计师需从用户角度思考,避免与业务脱节。通过调查分析、确认问题指向以及研究用户行为,设计师可以获取有效的设计洞见。在项目初期,积极获取信息并深入挖掘客户需求是至关重要的,帮助设计师为用户和客户创造真正的价值。

谁也成为不了中国的 YouTube
链接:https://mp.weixin.qq.com/s/xxVFPqp30HHtZNsynFaAUA
本周影视飓风的 Tim 指出视频网站清晰度不如四年前的视频被删了,然后上了热搜。Tim 的观点是视频网站为了节约成本所以压缩了视频,但其实还没有触及本质。评论尸前几年的这篇文章翻出来才是本质答案,国内电信运营商的流量带宽费用太高了,视频网站压缩也是无奈之举。

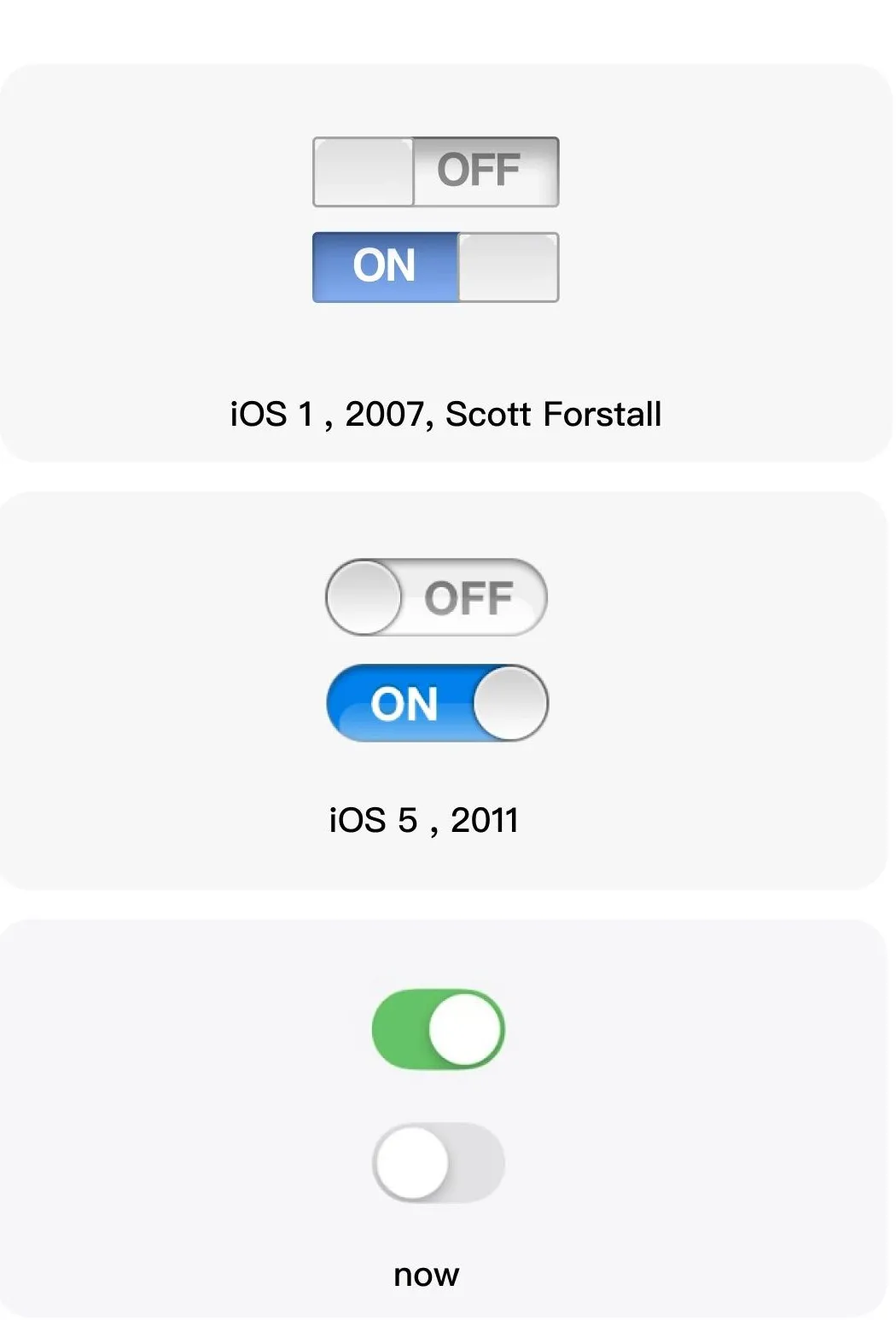
UI简史#01 · 跨次元的Switch开关
链接:https://mp.weixin.qq.com/s/0IvzyCuGFh1JWnpExhgA2Q
本文讨论了UI 设计中 Switch 开关的历史与演变。它强调 Switch 开关作为一种直观的交互形式,源于早期实体产品设计,逐渐被广泛应用于数字产品。通过 iPhone 等产品的例子,展示了 Switch 在设计语言中的一致性与重要性。同时提到同质化带来的问题,以及 Figma 和 Google Material Design 对 Switch 开关的创新设计,以增强用户体验和明确性。

工具资源
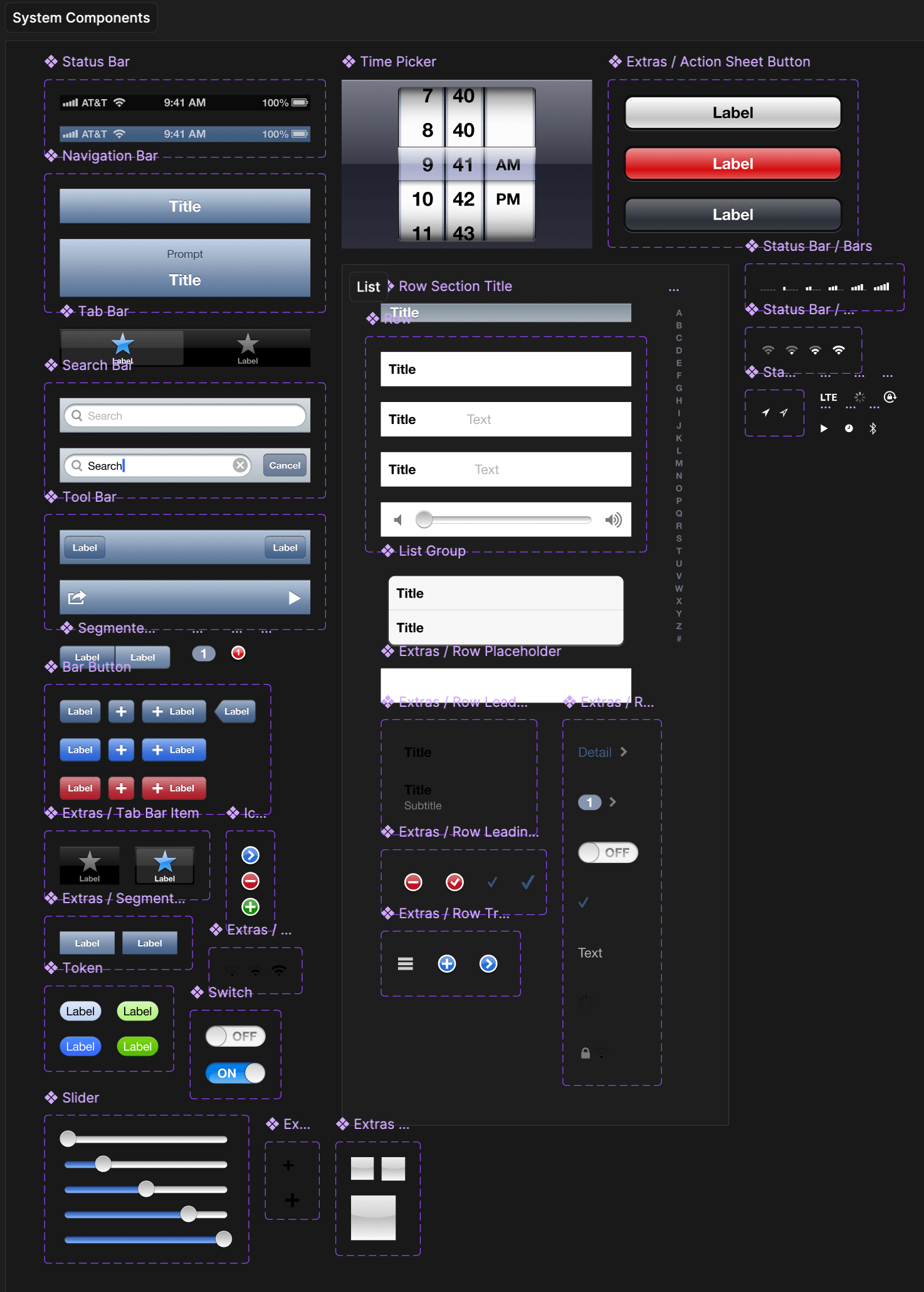
Legacy iOS UI Kit —— iOS 6 风格的 Figma 组件库
链接:https://www.figma.com/community/file/1405594264448489514
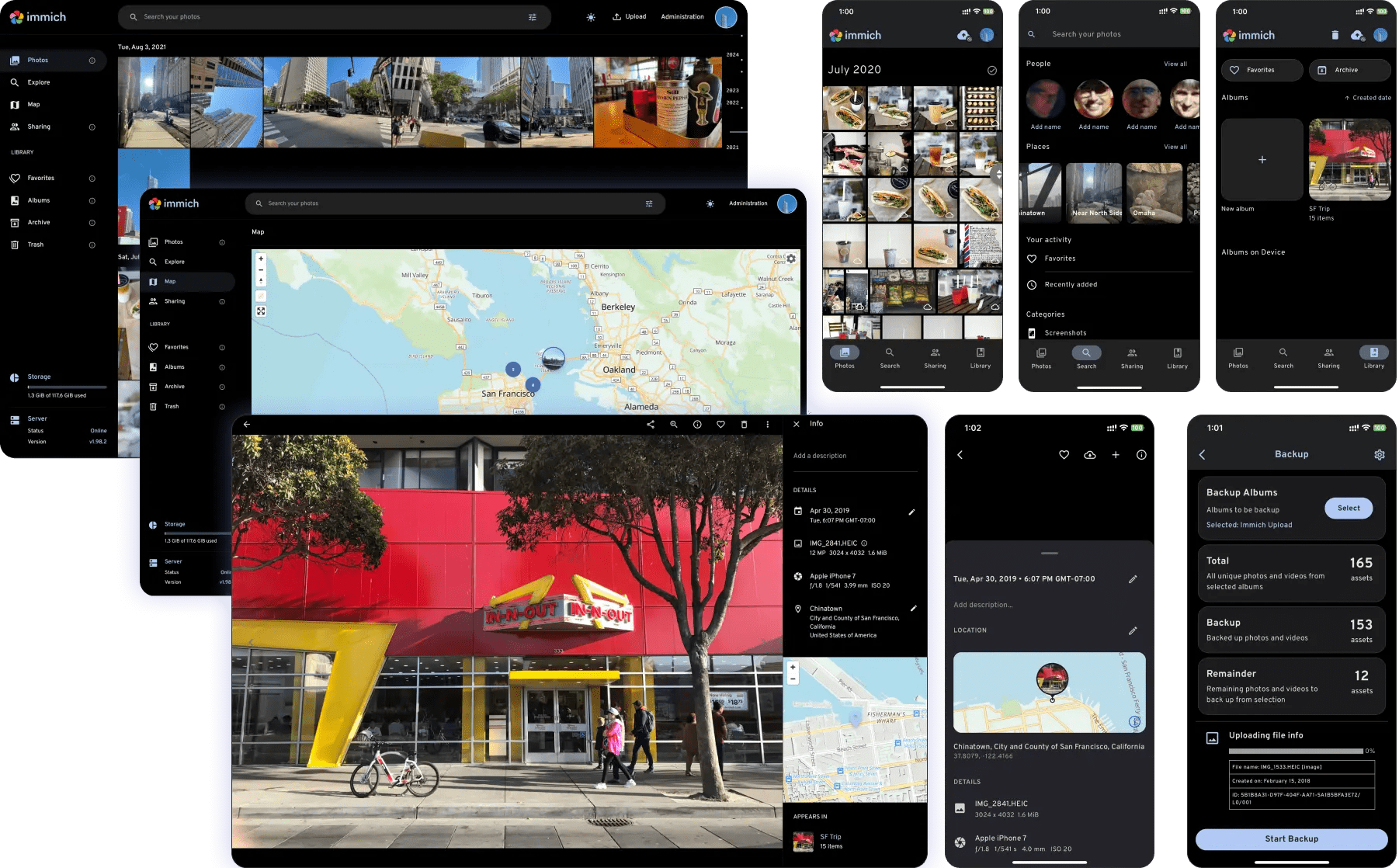
重现了 iOS 6 时期经典的界面设计,结合现代设计需求。包含15个系统应用、153个界面、19种系统元素和12个材质纹理。所有组件都经过优化,支持自适应布局和高质量矢量元素,确保设计在任何屏幕上都清晰可见。该套件完全免费,用户可用于商业项目或个人创作。

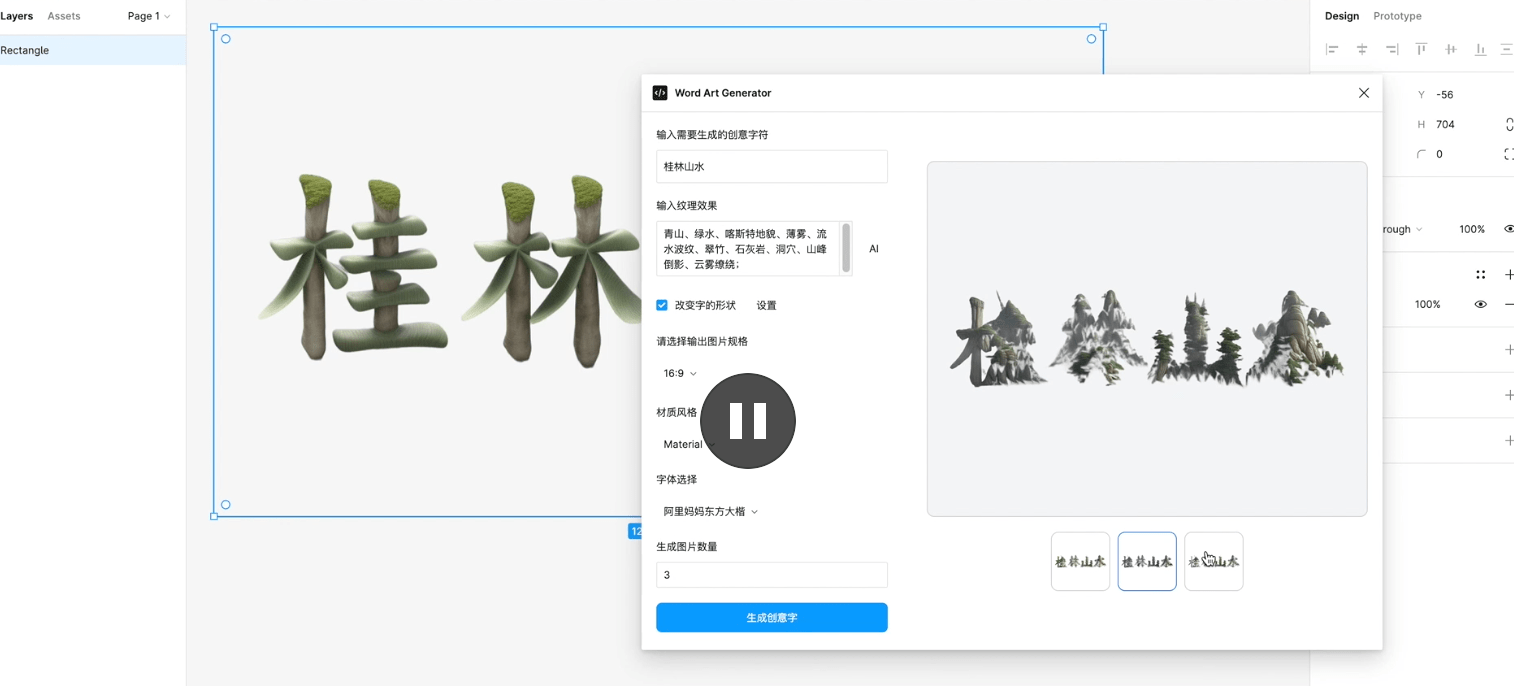
Word Art Generator —— 生成艺术字的 Figma 插件
链接:https://www.figma.com/community/plugin/1417498364856157683/word-art-generator
轻松生成具有可自定义纹理和形状的创意文字效果。利用 AI 驱动的图像生成技术,该插件赋予文字独特的视觉表现,将灵感高效融入您的设计作品中。

可交互原型设计工具 Play 发布 2.0 版
链接:https://community.createwithplay.com/c/release-notes/introducing-play-2-0
新版本包含变量、条件、表达式、逻辑、新触发器和动作等功能,增强了动画和延迟等特性。Play 2.0 目前仅支持 macOS 和 iOS 平台,Play 1.0 将继续提供支持。当前版本尚不支持导入旧项目,但未来将发布更新以实现这一功能。

产品发现
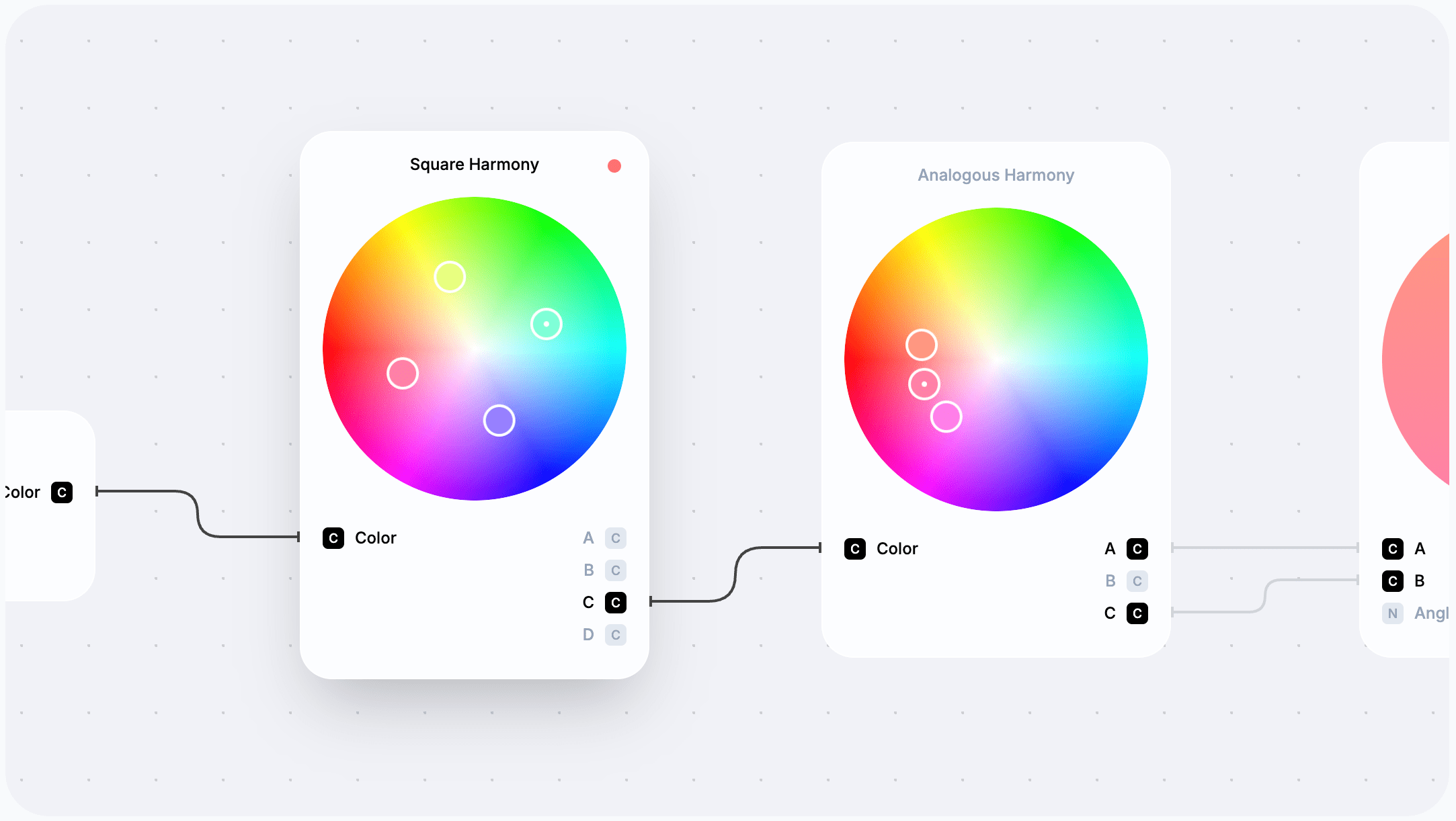
Bitspace —— 创意色彩效果生成工具
这是一个为探索和创意计算而设立的空间,旨在为每个人提供开放的原型和创意想象的机会。网站提供多种工具,如计时器、振荡器、色彩调节等,允许用户进行实验和创作。通过不同的调色工具,用户可以实现各种和谐色彩和渐变效果,鼓励创新和艺术表达。

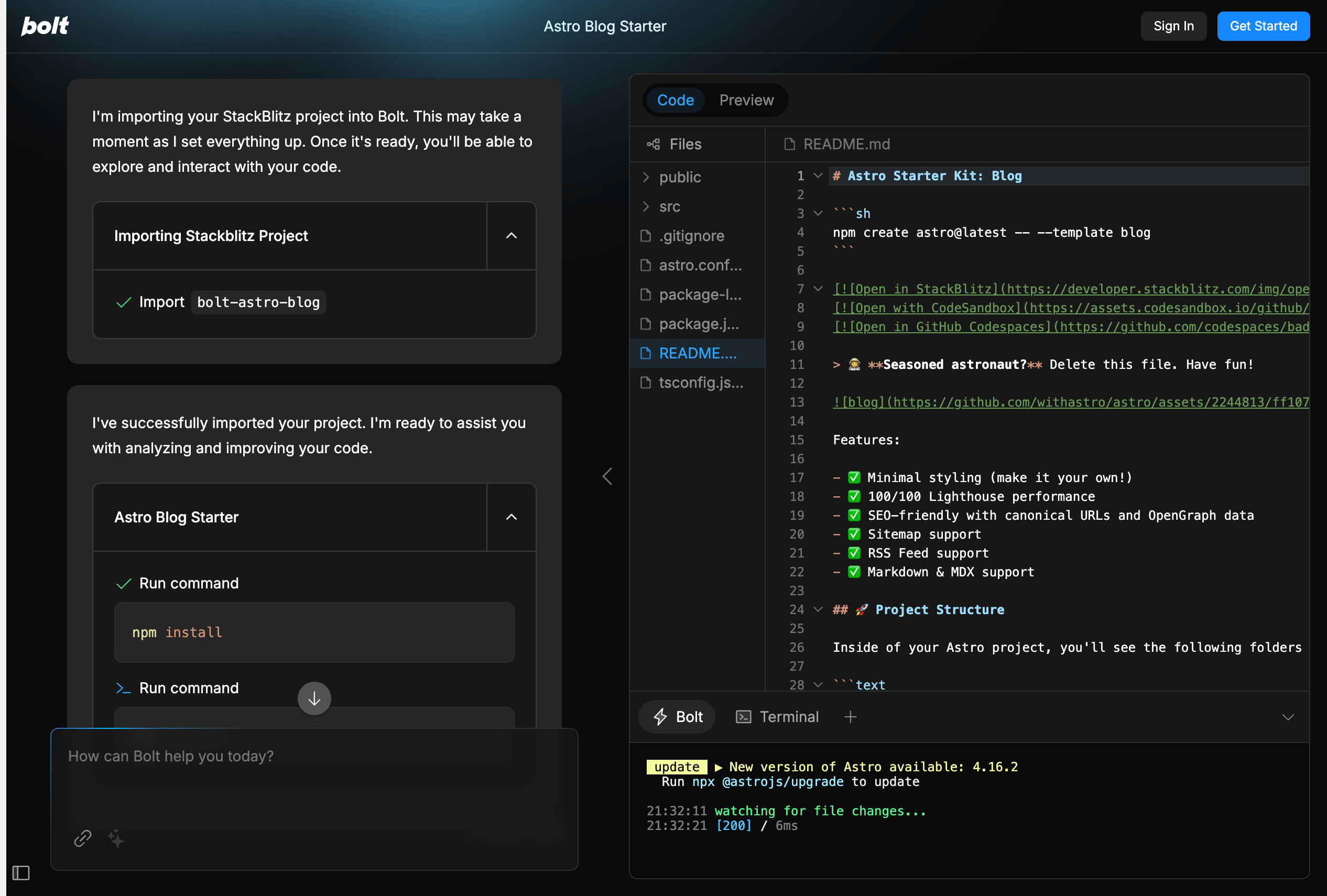
Bolt new —— 在线 AI 全栈开发工具
直接在浏览器中提示、运行、编辑和部署应用,无需本地设置。与传统开发环境不同,Bolt.new 提供了对整个环境的控制,包括文件系统、Node.js 服务器和包管理器,用户可以使用常见的 JavaScript 框架,如 Vite 和 Next.js。它适合开发者、产品经理和设计师,通过简单的指令构建生产级应用,并且可以根据需求扩展功能。

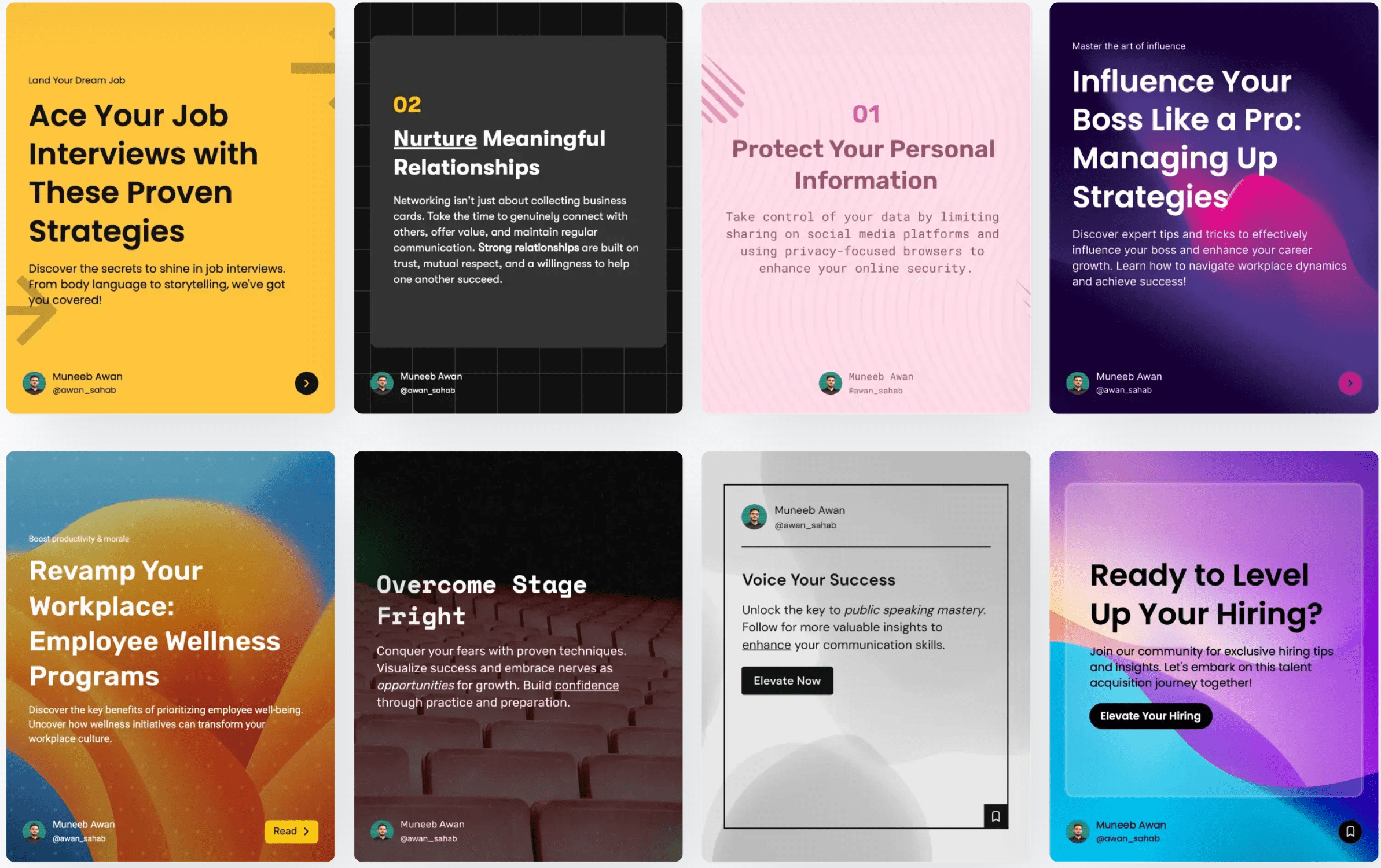
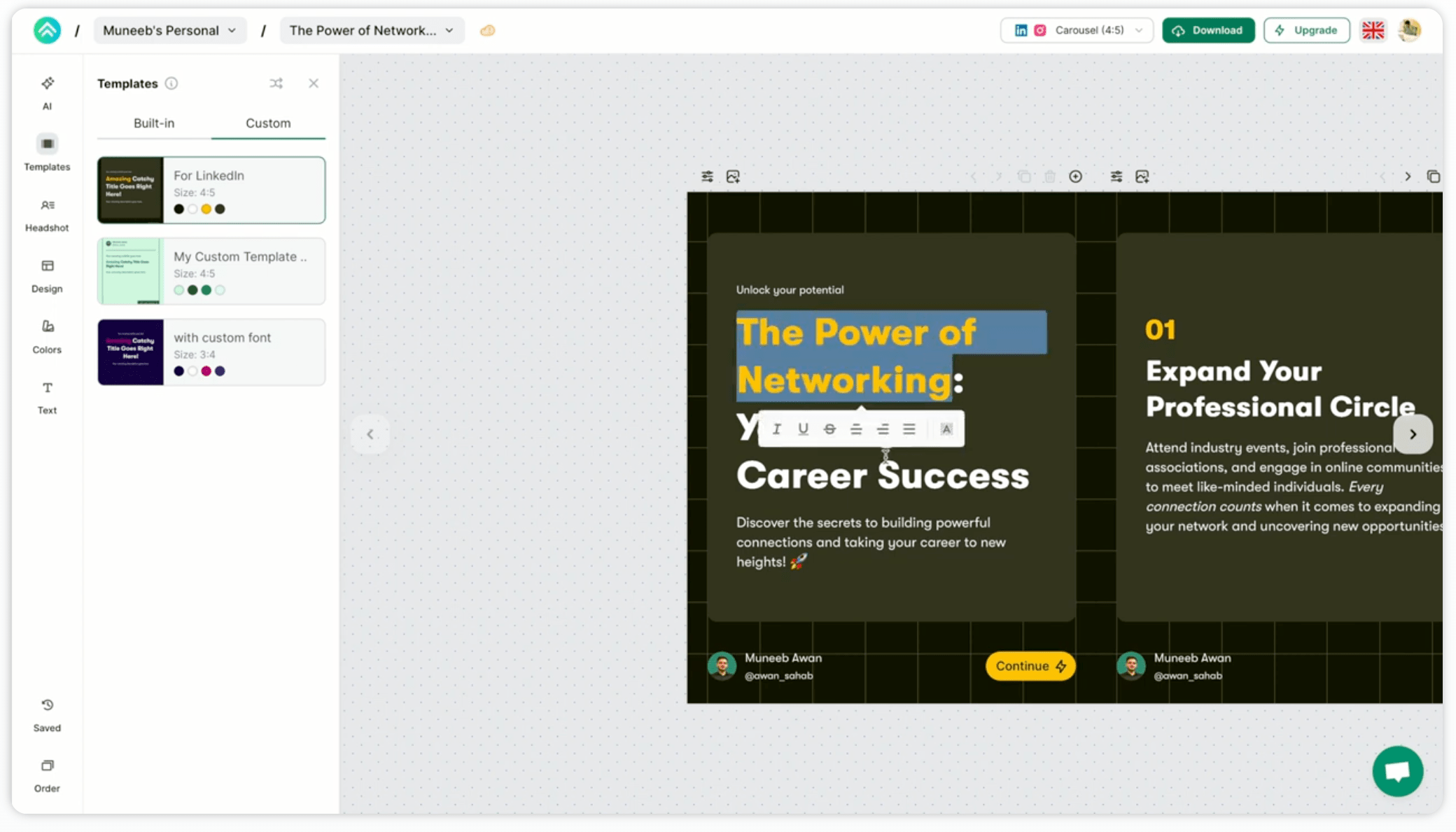
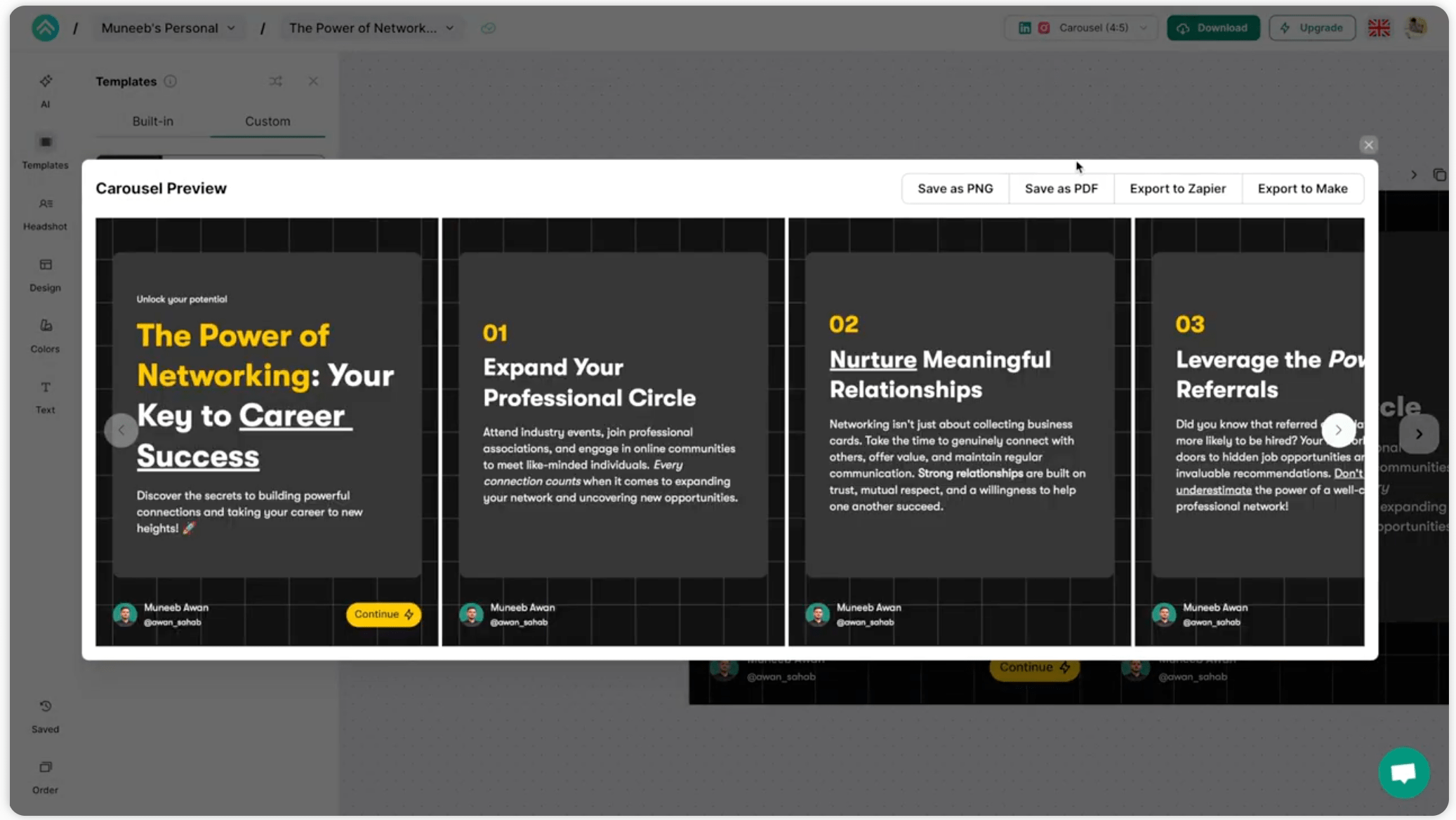
PostNitro —— Ins、小红书等社区的封面图片轮播图 AI 生成器
专为 Instagram、LinkedIn 等社交媒体平台设计。基于 AI 技术可以在几分钟内创建视觉吸引力强的轮播图,通过简单的输入和自定义步骤,生成与品牌一致的内容。该平台支持多种模板、颜色和字体选择,用户还可以将长篇文章和推文转换为吸引人的轮播图片。



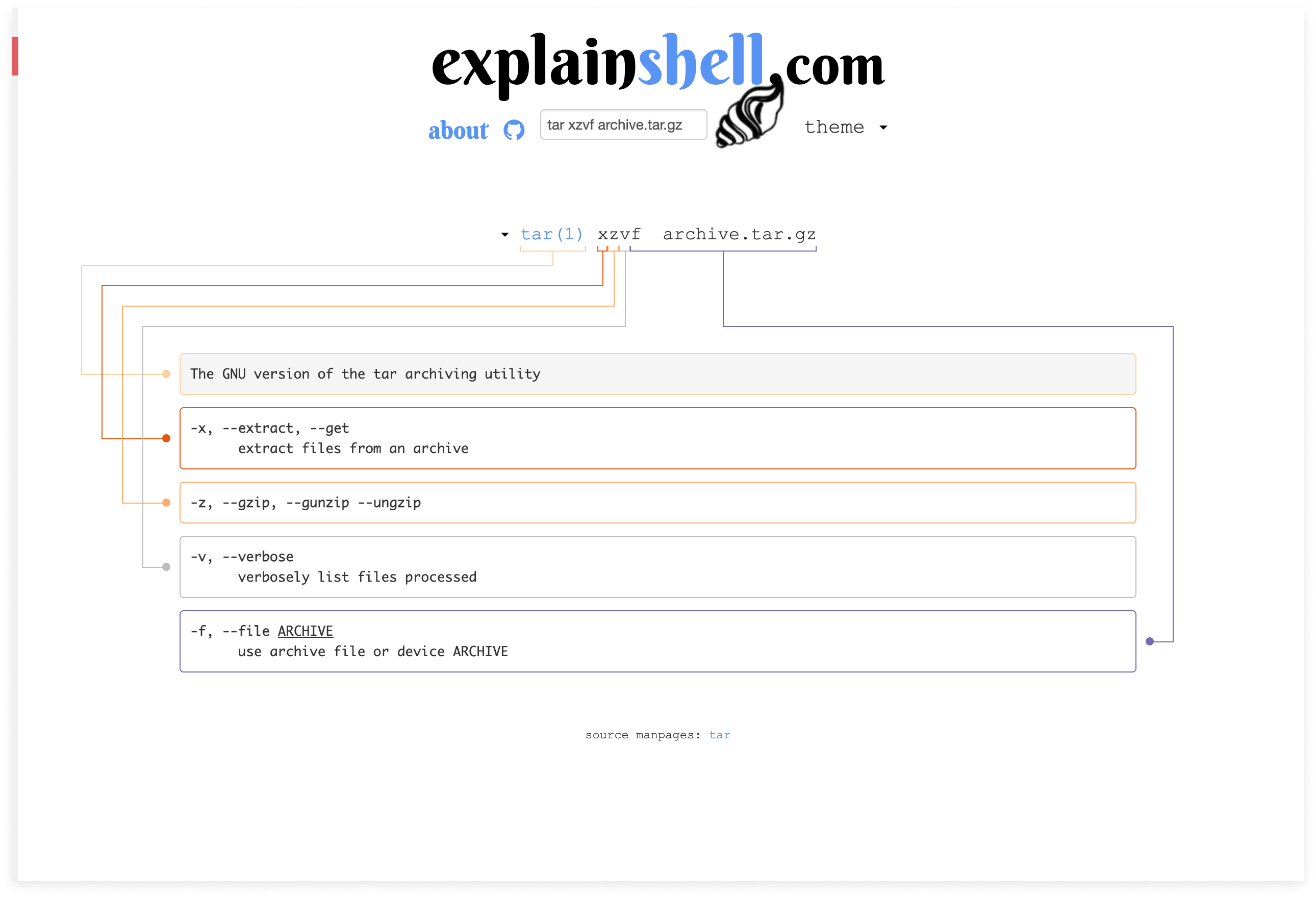
explainshell —— 解析 shell 命令
链接:https://www.explainshell.com/
帮你解析一条 shell 命令到底是什么意思

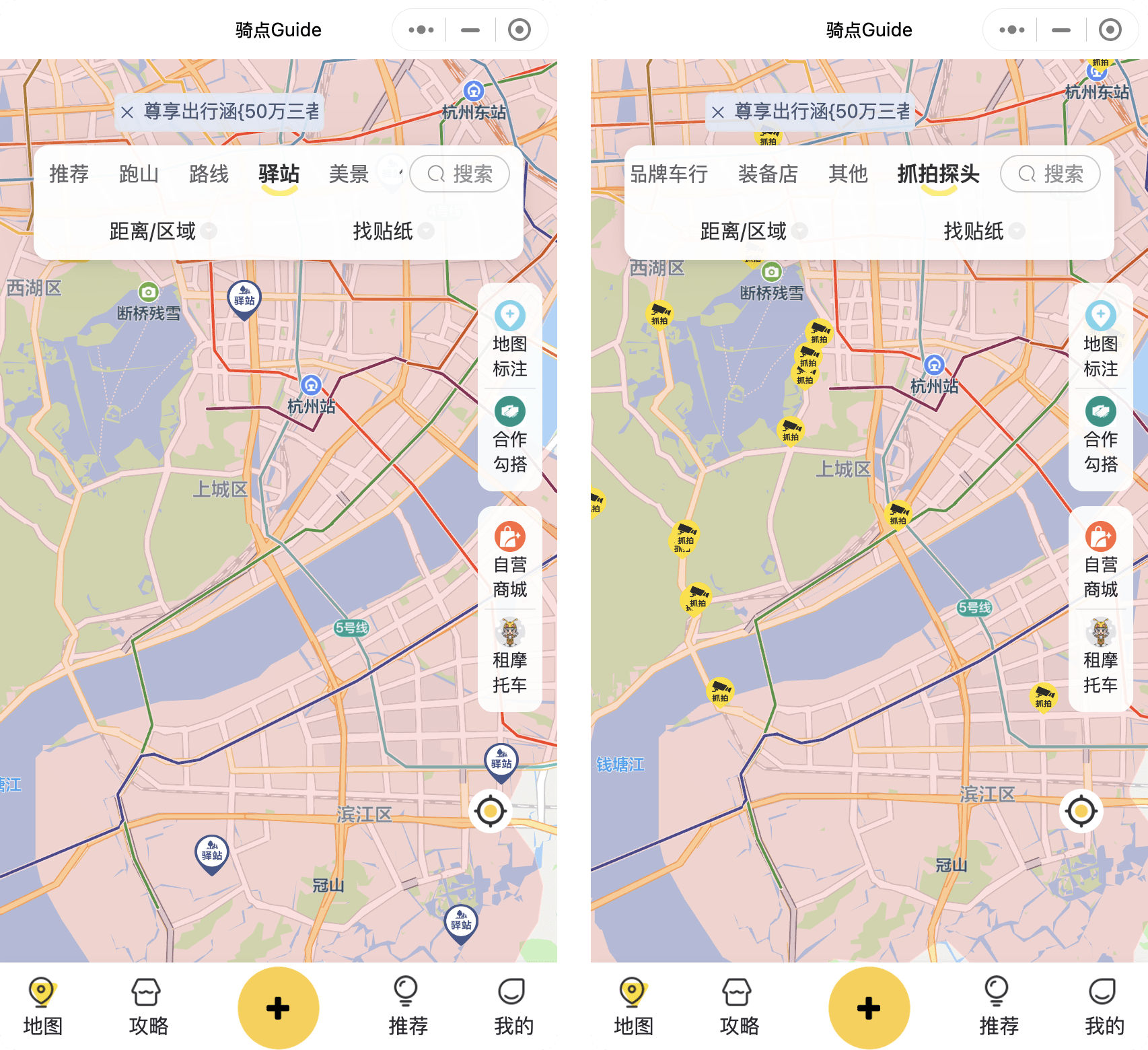
骑点Guide小程序 —— 摩托车溜车打卡地图
提供摩托车溜车跑山、驿站、禁摩、抓拍探头等信息

自动隐私模式 —— 特定网站自动删除历史记录的Edge 扩展
链接:https://microsoftedge.microsoft.com/addons/detail/jifongmjndlfaakddlefojdgnijchfio
自动在隐私模式中打开特定网站,并能删除相关的历史记录。至于特定网站是什么,我就不多说了。
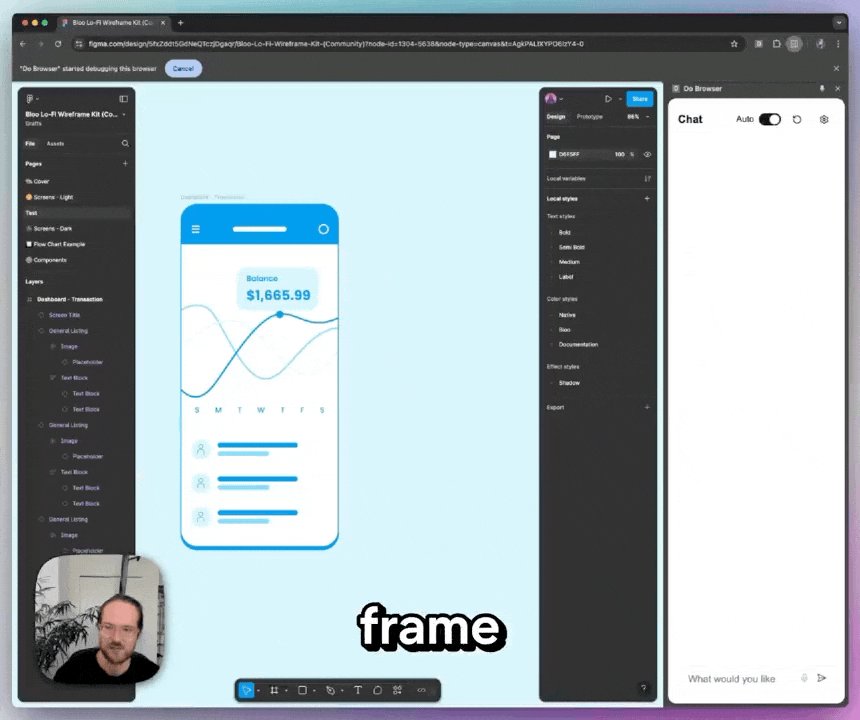
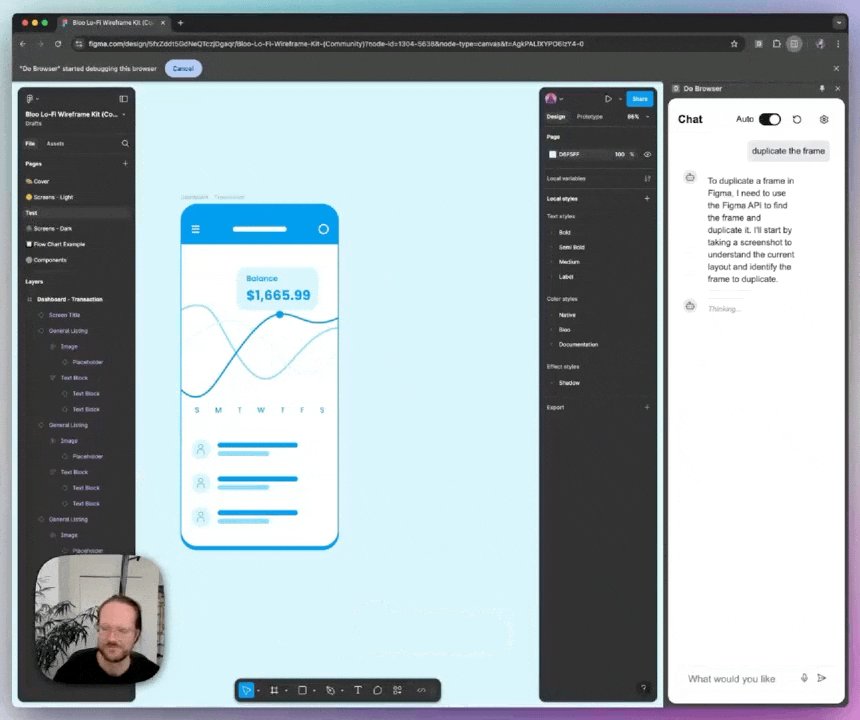
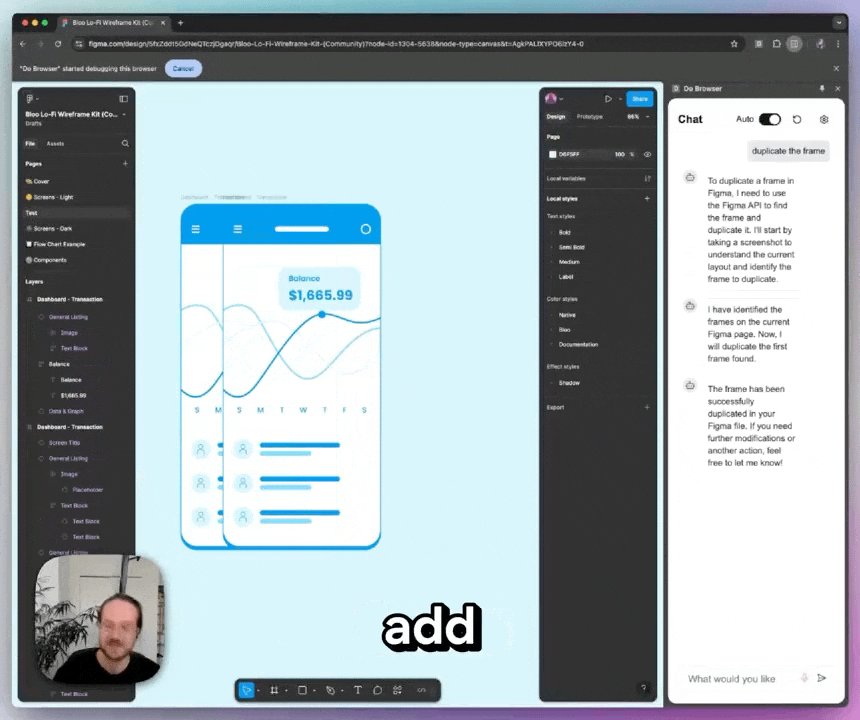
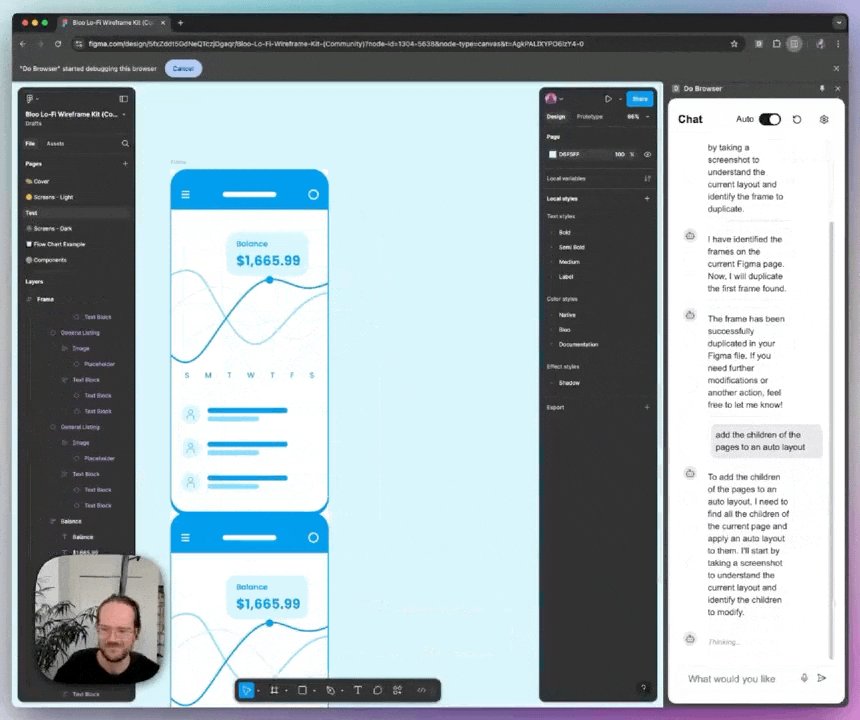
Do Browser —— 能用对话操作浏览器的Chrome扩展
使用 AI 技术,用对话式就能对浏览器进行操作,作者录了一个案例,在浏览器打开 Figma ,然后用文字对话指挥 Figma 画图。
罗永浩看到估计要哭 TNT 早生了几年。


PodLM —— 文档转播客
可以轻松将 URL、文本和文档转换为专业质量的播客。它拥有强大的 AI 技术,支持多种内容来源,用户可以选择自定义主题或直接使用网页内容。PodLM 提供多种 AI 语音选项和背景音乐库,并且支持一键发布。用户评价称其使用简单且效果显著,是提升播客创作效率的理想工具。

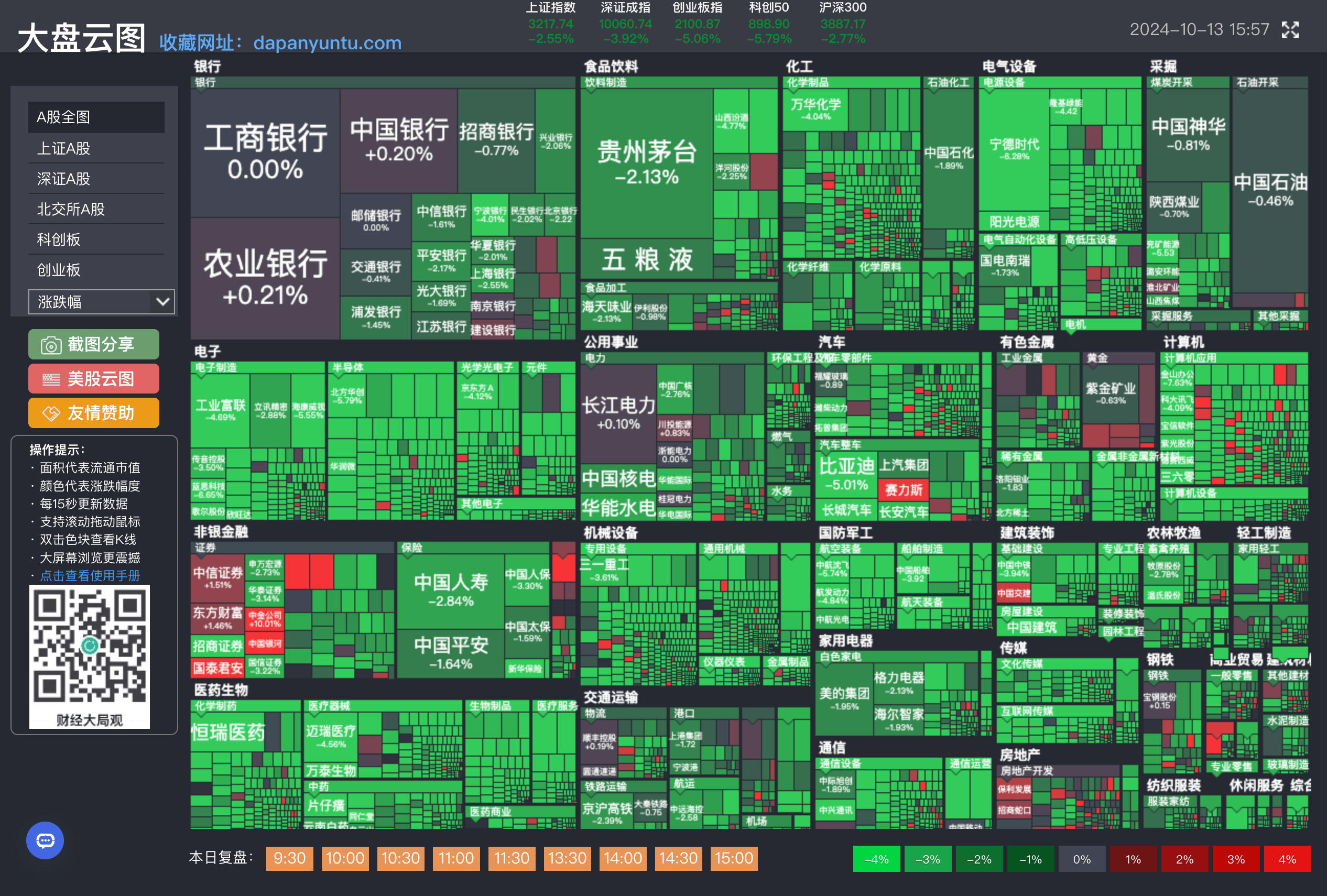
大盘云图 —— 更直观的股市看盘工具
大盘云图是一款创新的看盘软件,通过行业板块划分,使用颜色和面积直观展示股票涨跌情况。用户可以实时查看包括上证指数、深证成指等多项数据,并支持不同周期和维度的分析,适合投资者使用。软件每 15 秒更新一次数据,提供便捷的交互体验,包括双击查看 K 线图和大屏幕浏览功能。

Immich —— 自托管的照片视频备份解决方案
免费开源,可自己用 Docker Compose 部署到 Nas 上,备份照片视频特别快。

相关资讯
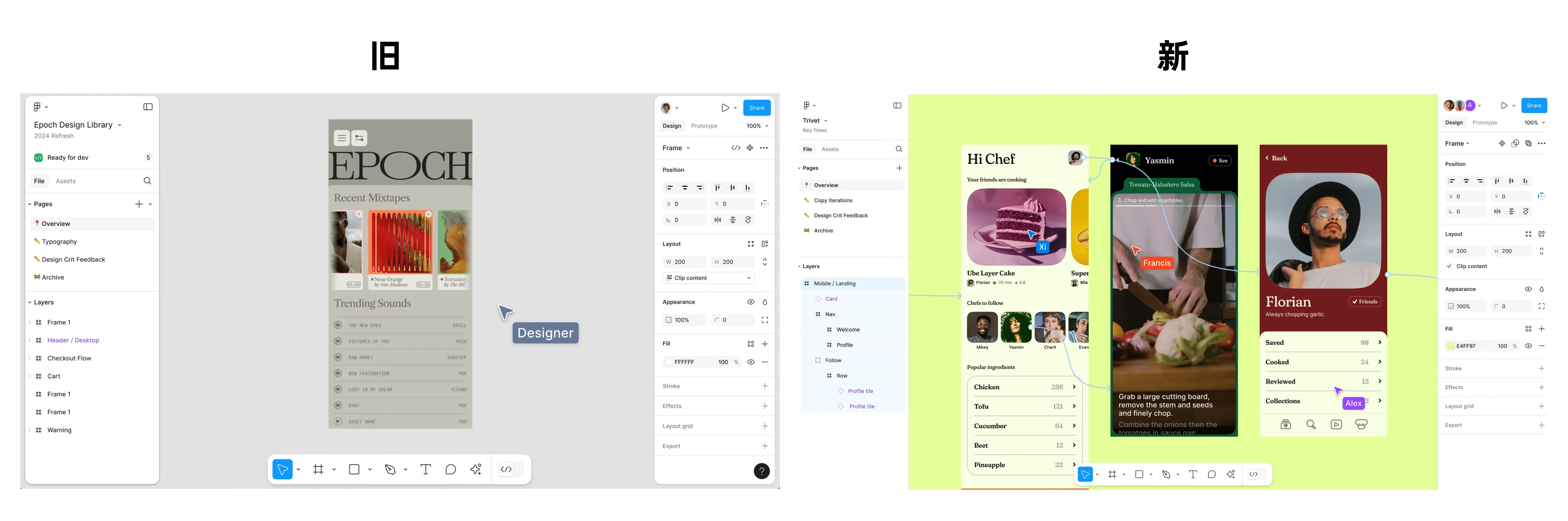
Figma UI3 将浮动面板改成固定
链接:https://www.figma.com/blog/our-approach-to-designing-ui3/
Figma 的 UI3 面世以来就吐槽不断。初看觉得简洁美观,实际上用起来一点效率也没有,我感觉设计这套方案的人是 toC 过来的,根本没做过 toB。比如左右两侧的面板 UI3 改成浮动后,如果是 toC 产品四周有缝隙就显得背景就显得视野很宽广。但 toB 产品看来缝隙都是无效的区域,根本没办法预览和编辑。
好在这次 Figma 听劝,又改成固定面板了。网友戏称 Figma 这是从 UI2 ➡️ UI3 ➡️ UI2.5。

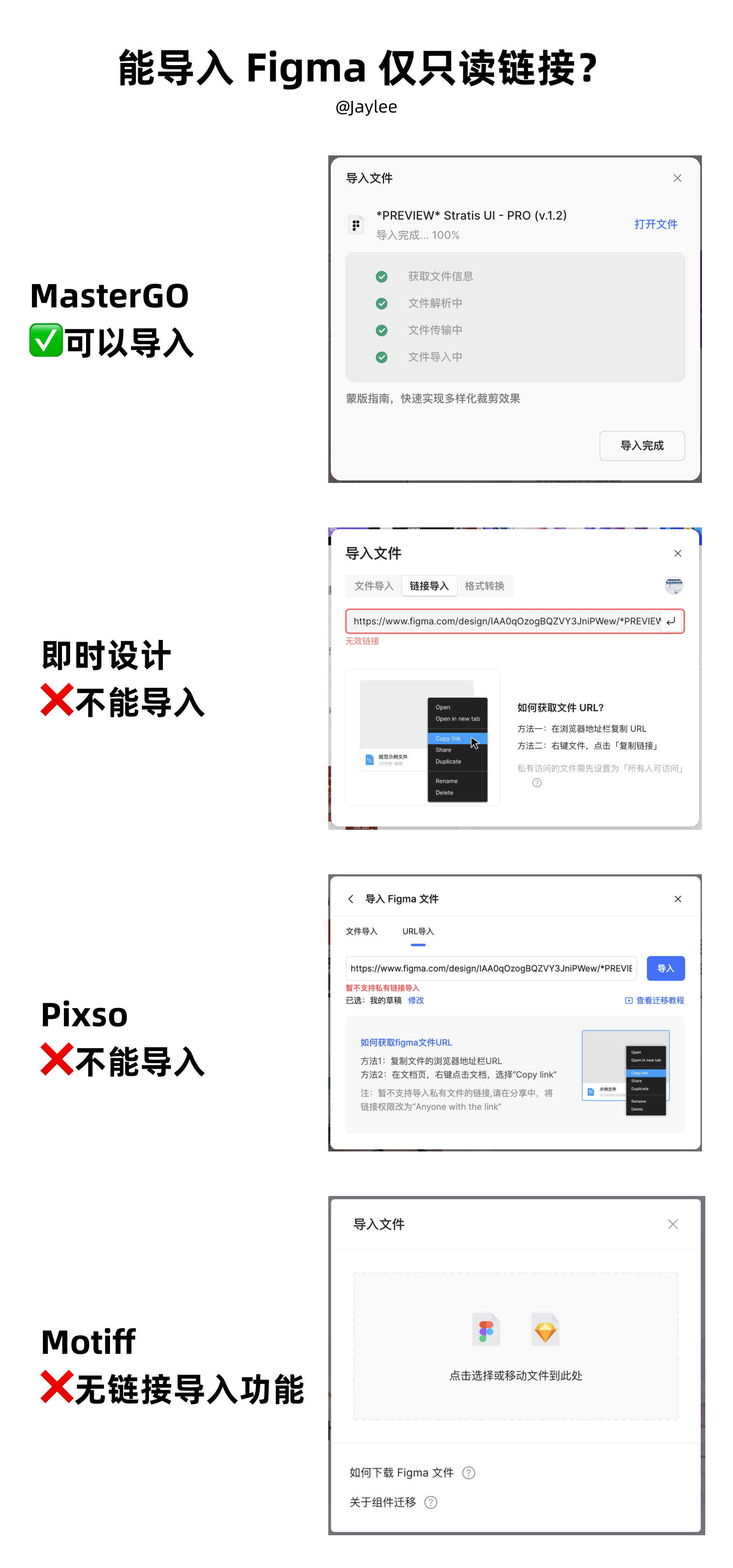
Figma 只读文件能被 MasterGo 导入
Figma 分享的文件链接可以设置只读权限,被分享者只能通过链接查看不能复制和编辑。但是 MasterGo 居然可以直接导入,相当于绕过了 Figma 的只读权限,变相实现了复制和编辑。而即时设计和Pixso包括Motiff 都不能导入。
由 Jaylee 发现

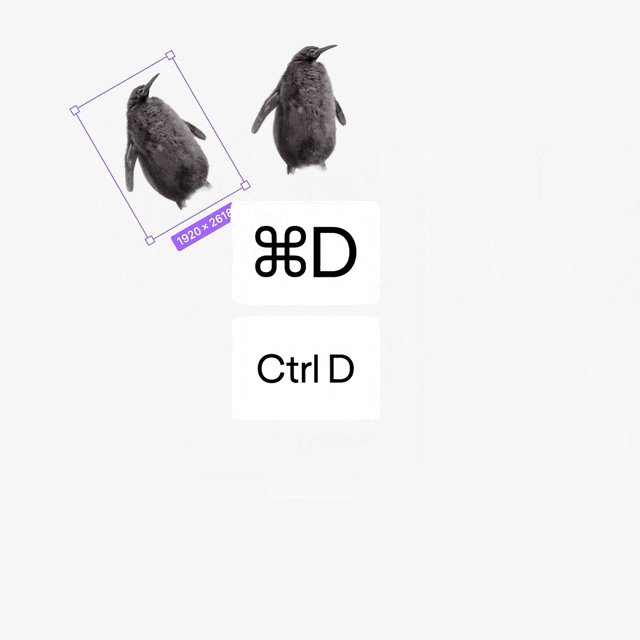
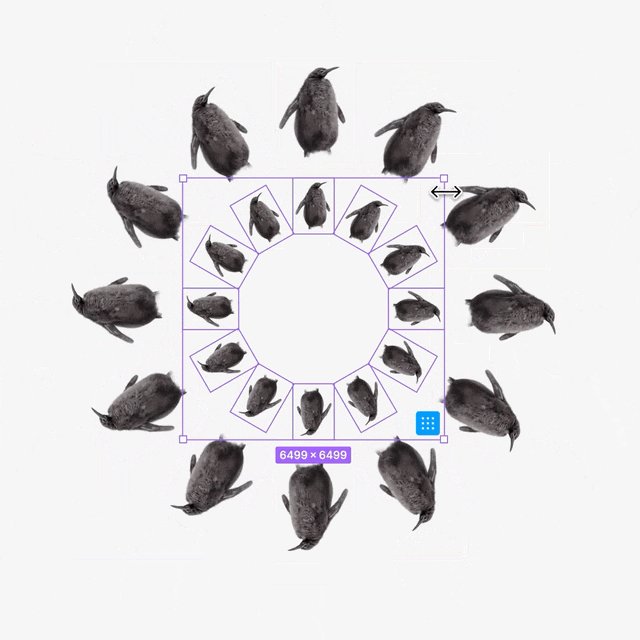
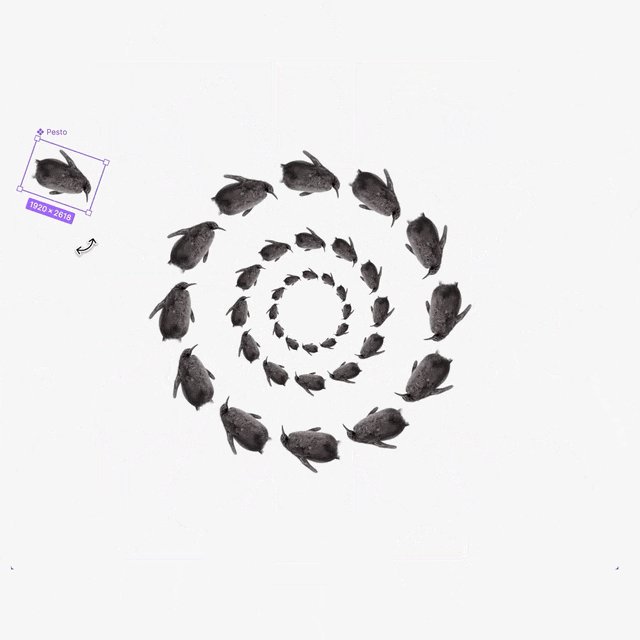
Figma 新增旋转复制功能
旋转一个角度然后按 ⌘+D/Ctrl+D 即可。

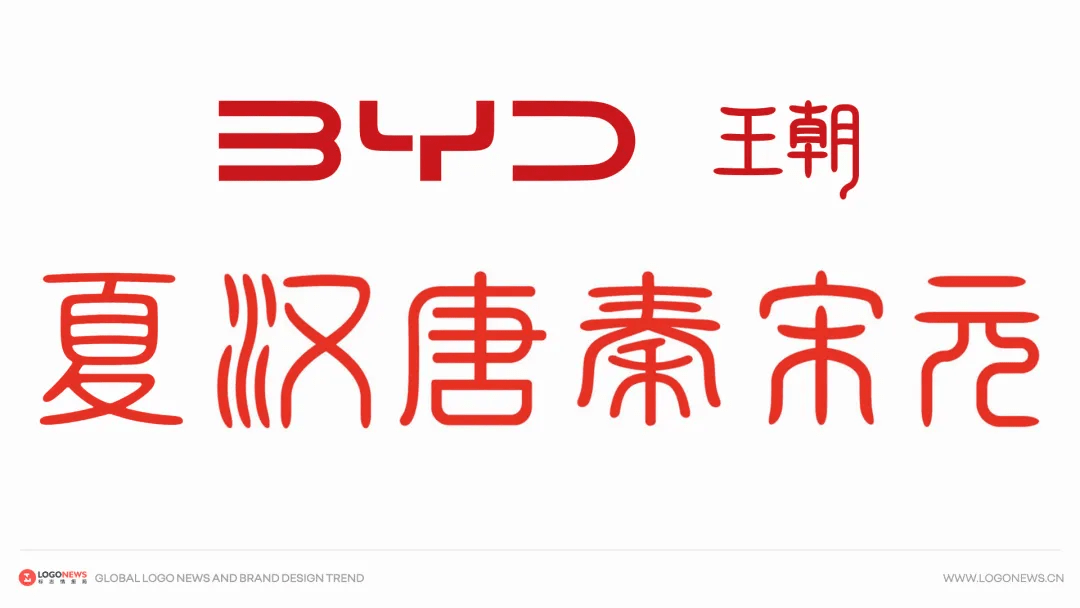
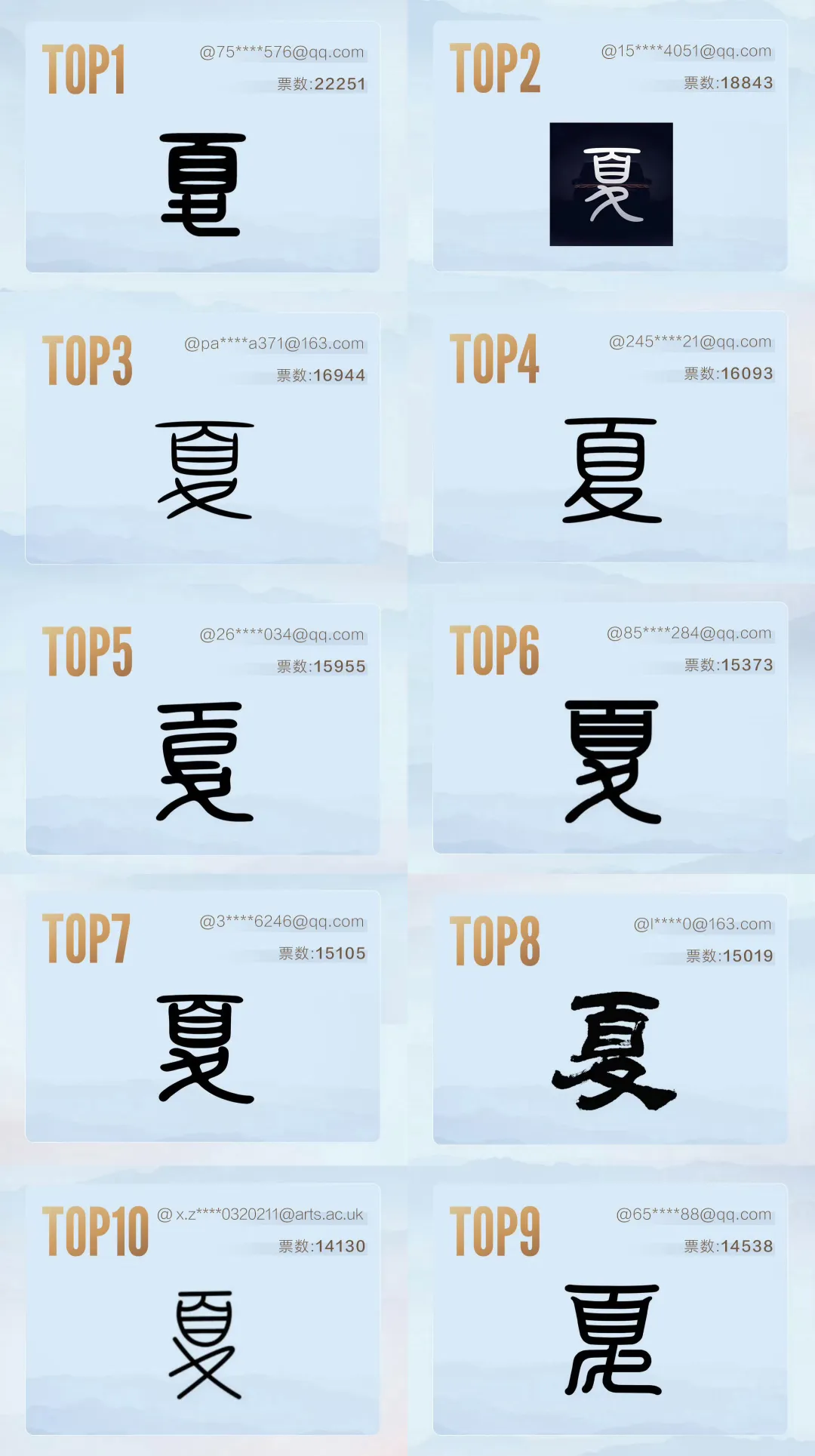
比亚迪王朝系列新IP「夏」字标正式定稿!
链接:https://mp.weixin.qq.com/s/Xgxd2LMxcd8ZdWI60XpylA
比亚迪王朝系列涵盖秦、唐、宋、元以及汉,现在新增夏,第一款车是MPV。据介绍,「夏」字LOGO是从网友的投稿中选中的。前段时间,比亚迪发起了比亚迪王朝「夏」IP字标全民共创征集活动,共收到582位网友投稿,经过近25万次的网络投票,产生了十件人气排名作品。经过内部多轮内部多次激烈的讨论与投票,最终由人气排名第四的设计方案胜出,成为比亚迪王朝系列中的第六个标志性符号,并将作为未来夏车型的独特标识。


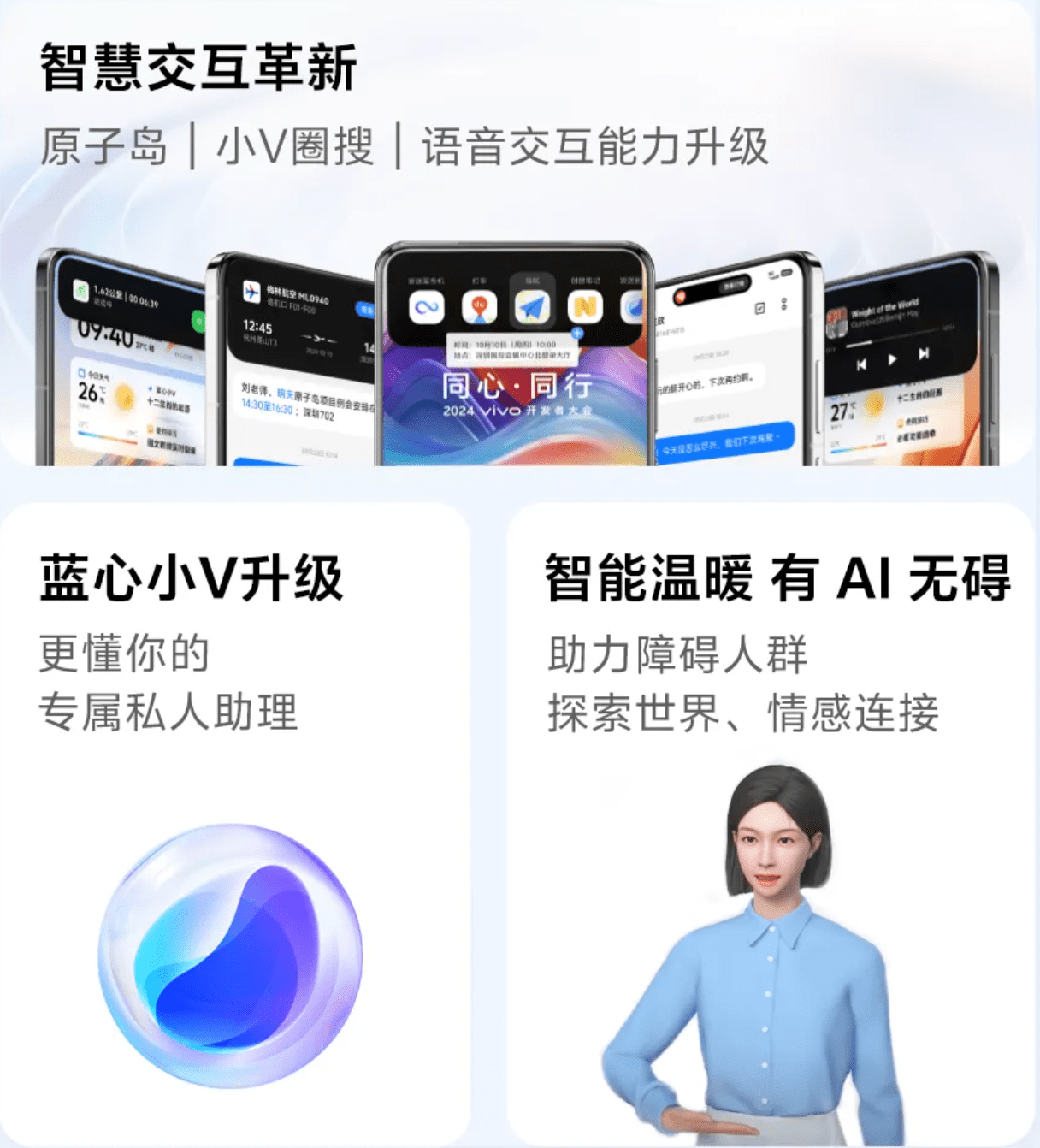
vivo 发布 OriginOS 5
链接:https://www.vivo.com.cn/originos
主要是模仿灵动岛弄了一个原子岛,另外是增加了 AI 能力。

社区言论
中国市场深度下沉:知识付费的挑战与转型

招聘信息
拼多多招聘交互设计师/UI设计师/游戏活动视觉设计师



体验碎周报第 205 期(2024.10.14)


