体验碎周报第 210 期(2024.11.18)
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
大产品小细节
【亮点】手机被盗,安卓如何用AI守护你的隐私?
链接:https://www.uisdc.com/hunter/0221592634.html
手机被盗不仅意味着财产损失,更可怕的是个人信息和隐私的泄露。Android 15推出盗窃防护功能,利用AI技术与设备的运动传感器、Wi-Fi和蓝牙,实时监测是否有人突然拿走你的设备。 如果有人从你手中抢走手机并迅速逃离,无论窃贼是步行、骑车还是驾车,系统都会及时响应,自动锁定手机,并能远程定位手机位置和清除数据,保护你的数据安全。


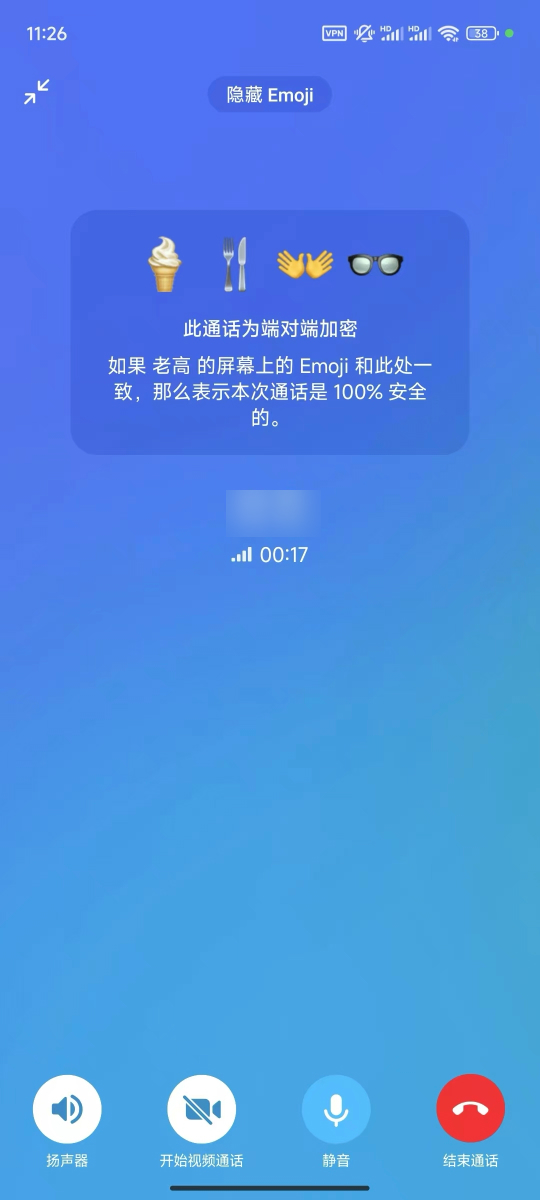
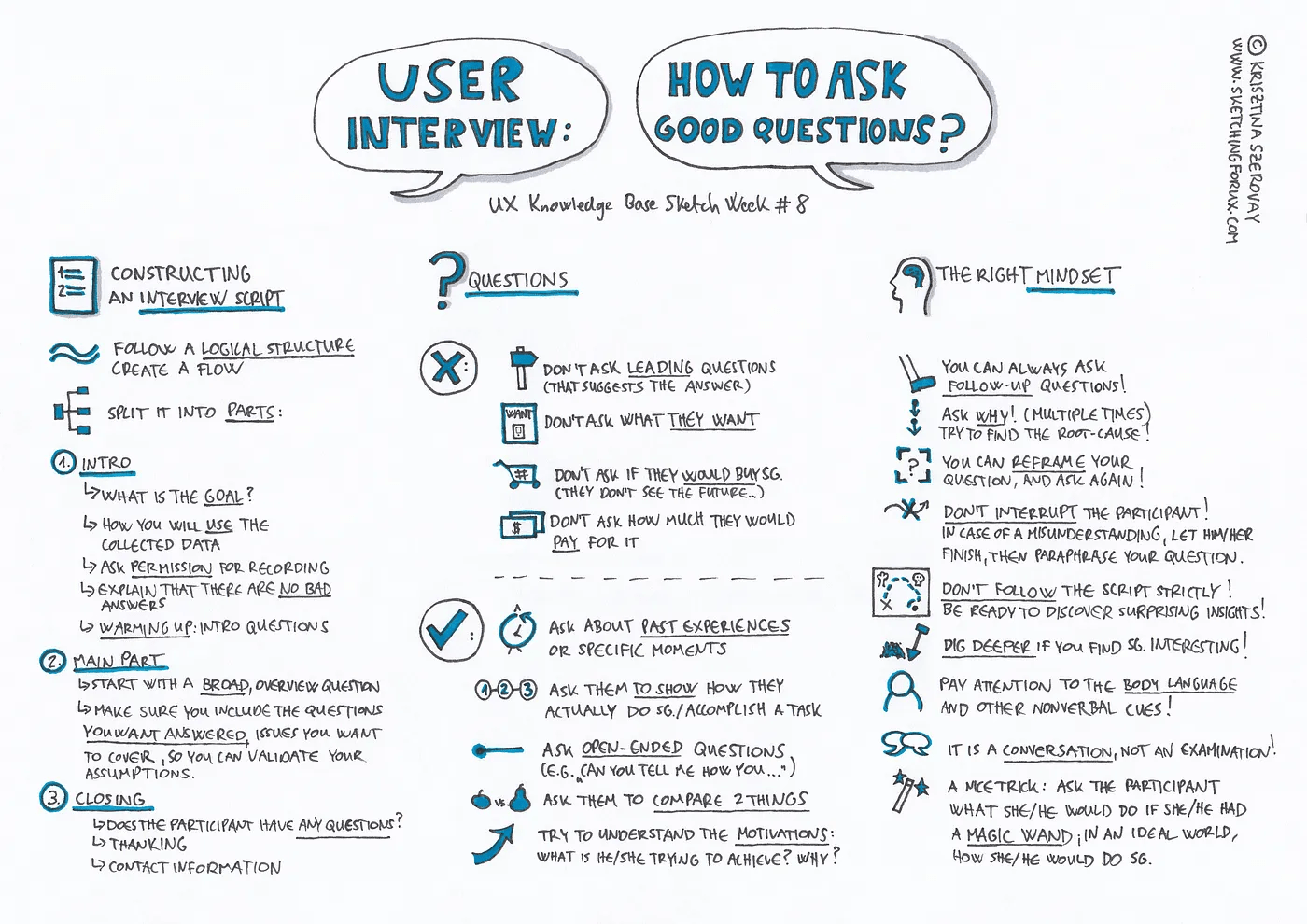
【亮点】📞电影桥段变成现实,Telegram的emoji暗号如何确保通话安全?
链接:https://www.uisdc.com/hunter/0221590592.html
你是否看过电影里的间谍接头,用暗号确认身份?Telegram巧妙地将这一机制应用到了加密通话中。使用Telegram语音通话时,你会在界面上看到四个emoji表情符号,对方也会看到相同的符号。如果双方屏幕上的emoji表情符号完全匹配,就证明通话是加密安全的。
来自 河马吐司

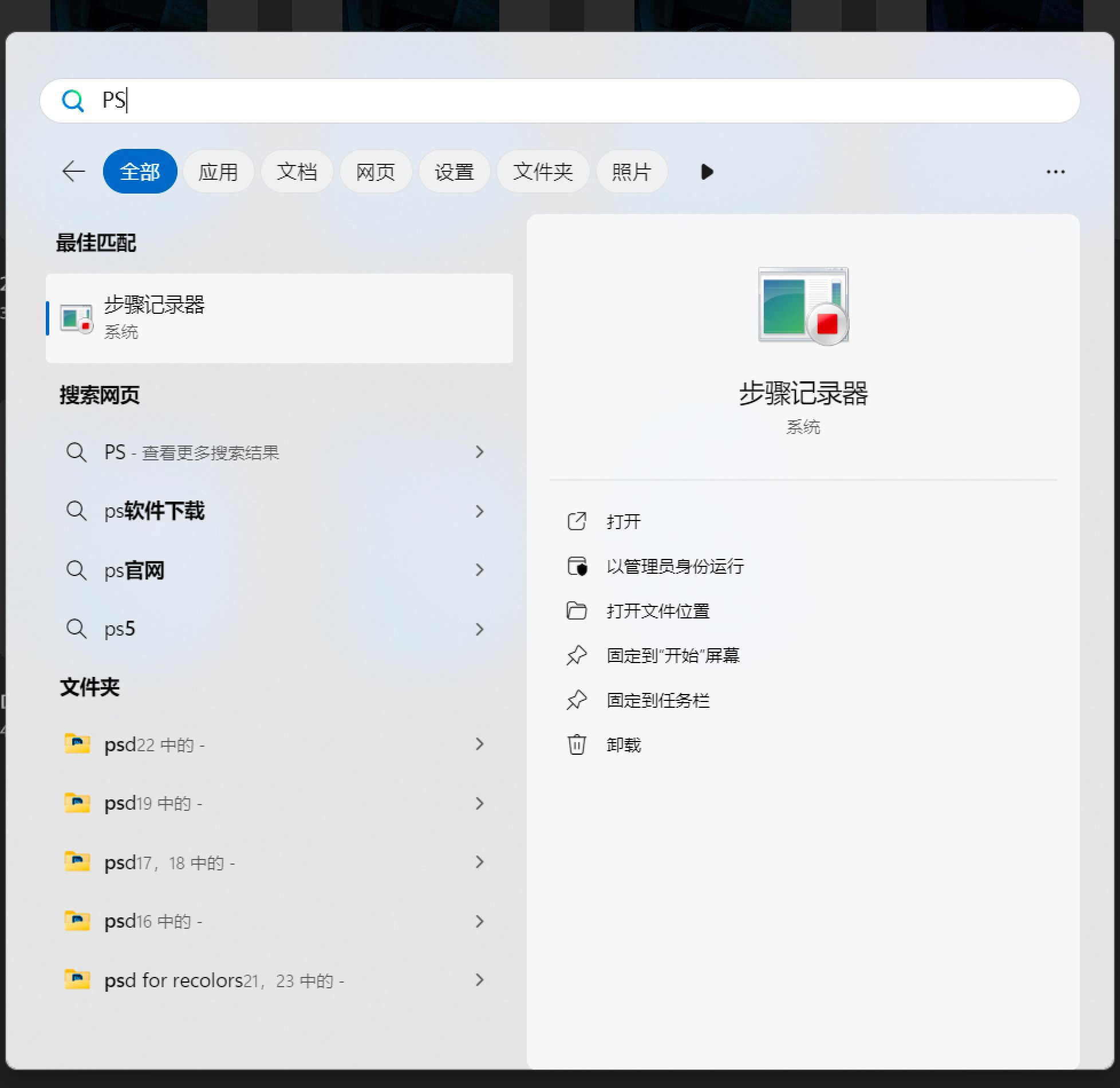
【槽点】Windows搜索无法识别简写
Windows的搜索真是傻帽,搜“PS”不行,一定得我搜“Photoshop”才能把PS搜出来。


推荐阅读
【译文】AI时代的设计系统
这是一本书《AI时代的设计系统》的中文翻译连载,有好几篇。探讨了人工智能在用户体验设计领域的应用。目录:
- 人工智能的现状
- 我们今天如何使用AI?
- 设计系统提示词备忘单
- 在设计系统中使用AI的其他方式
- AI的未来

如何设计 B 端产品的页面加载功能?
链接:https://mp.weixin.qq.com/s/Gs8cDMkabUpbL5mF82wCSQ
网页加载对用户体验至关重要,尤其是在 B 端产品中。设计应考虑骨架图、加载动画及异步等策略,以减少用户的焦虑感。骨架图可以展示页面结构,加载动画缓解等待感,而异步加载则能在后台进行数据处理,提升用户效率。针对长时间加载,可以提供进度反馈和分批加载策略,以增强用户体验。合理的加载设计使得信息呈现更加流畅,提升工作效率。

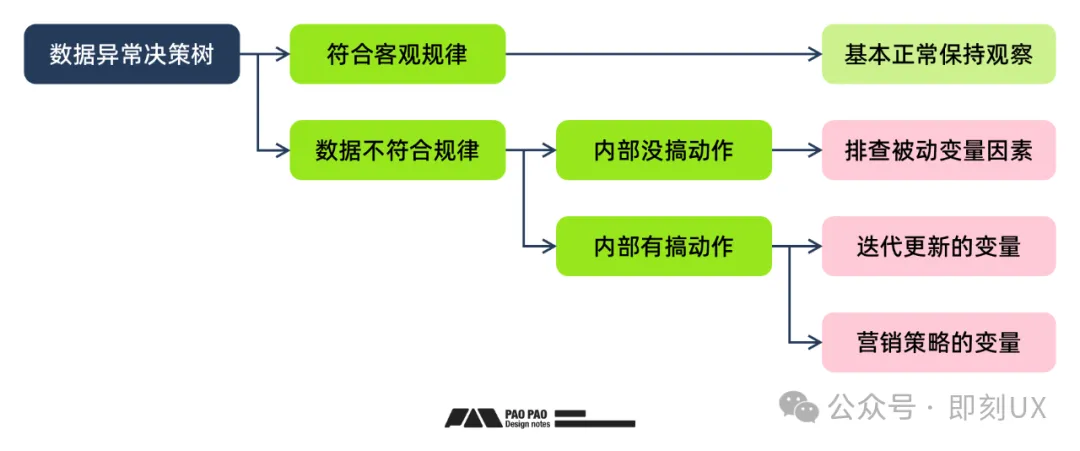
【用户行为分析】指标异常识别+修复手段
链接:https://mp.weixin.qq.com/s/9k2PE-Oa3wBRLssRNWRrnQ
本文介绍了用户行为分析中的异常识别与修复手段。首先,强调了识别报表数据异常的重要性,建议从业务背景和客观规律入手,分析数据趋势和指标合理性。其次,讨论了数据异常的修复过程,包括定位异常、打补丁、修正算法、验证函数、下钻指标以及纠正数据采集。通过这六个步骤,用户可以更有效地处理数据异常,从而提升数据分析的准确性,帮助产品和运营更好地决策。

聊聊豆包,文心一言和产品设计第一性
链接:https://mp.weixin.qq.com/s/GaZ5HziA8OT-6Ykxakk--g
豆包的日活跃用户数(DAU)已大幅领先于第二名文心一言,达到其四倍。豆包以 “我的私人助理” 为设计理念,提供更清晰、易用的交互体验,而文心一言则仍然像一个搜索引擎,缺乏人性化设计和情感连接。作者认为,百度应当意识到问题并改进产品设计,真正做到以用户为中心,而不仅仅是功能的堆砌。

【英文】原型设计通往设计工程的道路
链接:https://slack.design/articles/prototyping-the-path-to-design-engineering/
Slack 推出设计工程师角色,旨在提升产品质量与用户体验。通过设计工程师冠军计划,前端工程师能够在设计团队内参与项目,推动创新。此计划帮助参与者提升技能,同时为团队带来新的视角和经验。随着计划的成功,Slack 计划进一步正式化设计工程师团队,深入融入设计与工程团队,促进跨学科合作,以实现更高质量的产品和更好的用户体验。
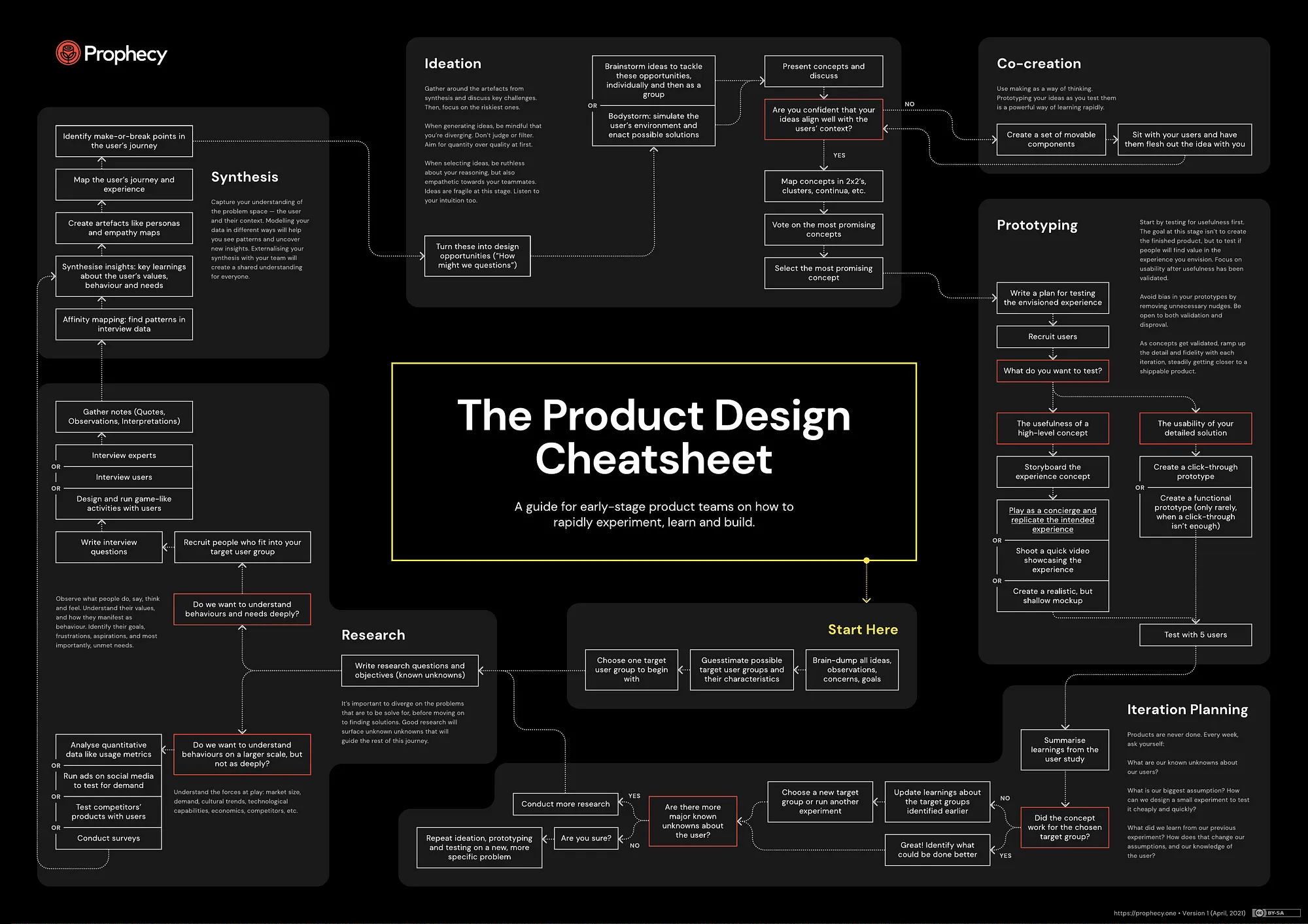
【英文】产品设计流程
链接:https://uxplanet.org/product-design-process-e25d5b31c581
产品设计没有统一的流程,不同组织有不同的需求和流程。作者梳理了阶段和流程,并且引用多张精美的可视化图表。一般流程包括六个阶段:研究、合成、构思、原型制作、共同创作和迭代规划。研究阶段需收集用户数据,合成阶段整理数据以发现模式,构思阶段产生创意,原型制作用于测试用户反馈,共同创作阶段让用户参与设计,迭代规划则是根据反馈持续改进设计。


【英文】移动应用用户体验趋势::移动应用用户体验的现状(10个常见的陷阱和最佳实践)
链接:https://baymard.com/blog/mobile-app-ux-trends
文章讨论了 2024 年移动应用用户体验的现状,基于对 8000 多个移动应用的研究结果,指出 80% 的应用在用户体验上处于 “中等” 水平。文章探讨了 10 个常见的用户体验问题,涵盖了主页导航、搜索功能、产品列表等方面。建议通过清晰的导航、改进的搜索框及设计更合理的产品列表来提升用户体验,以此帮助应用在竞争中脱颖而出。

Emoji的隐藏玩法大揭秘
链接:https://mp.weixin.qq.com/s/DRkamHqAba29TMcFIFy5wQ
本文探讨了 Emoji 的起源、文化意义及其在现代交流中的作用。介绍了不同地区 Emoji 的展示差异,以及 Emoji 在传统文化中的体现,如孔子的教诲。此外,还提到 Emoji 的历史,从最早的网络表情符号到 1999 年日本设计的初始 Emoji。通过与艺术的结合,Emoji 逐渐成为日常沟通的重要工具,激发了新的创作形式和产品设计。在这个数字时代,Emoji 的使用变得越来越普遍,甚至出现了专门的 Emoji 百科和 AI 生成 Emoji 的网站。

别在作品集里搞抽象,整点好的
链接:https://mp.weixin.qq.com/s/ztv1s9NkLgLA5uzlV0CYYw
在作品集中,设计师必须重视项目成果展示。许多初级设计师在展示中常常过于侧重分析,导致作品集中的界面内容不足。分析是为设计成果服务的,而非展示的重点。建议设计师在项目包装前,规划完整的展示内容,包括核心功能、页面结构,确保有足够的页面数量和重要性,以吸引观众注意。最终,优秀的设计作品和合理的展示能够提升作品集的质量。
工具资源
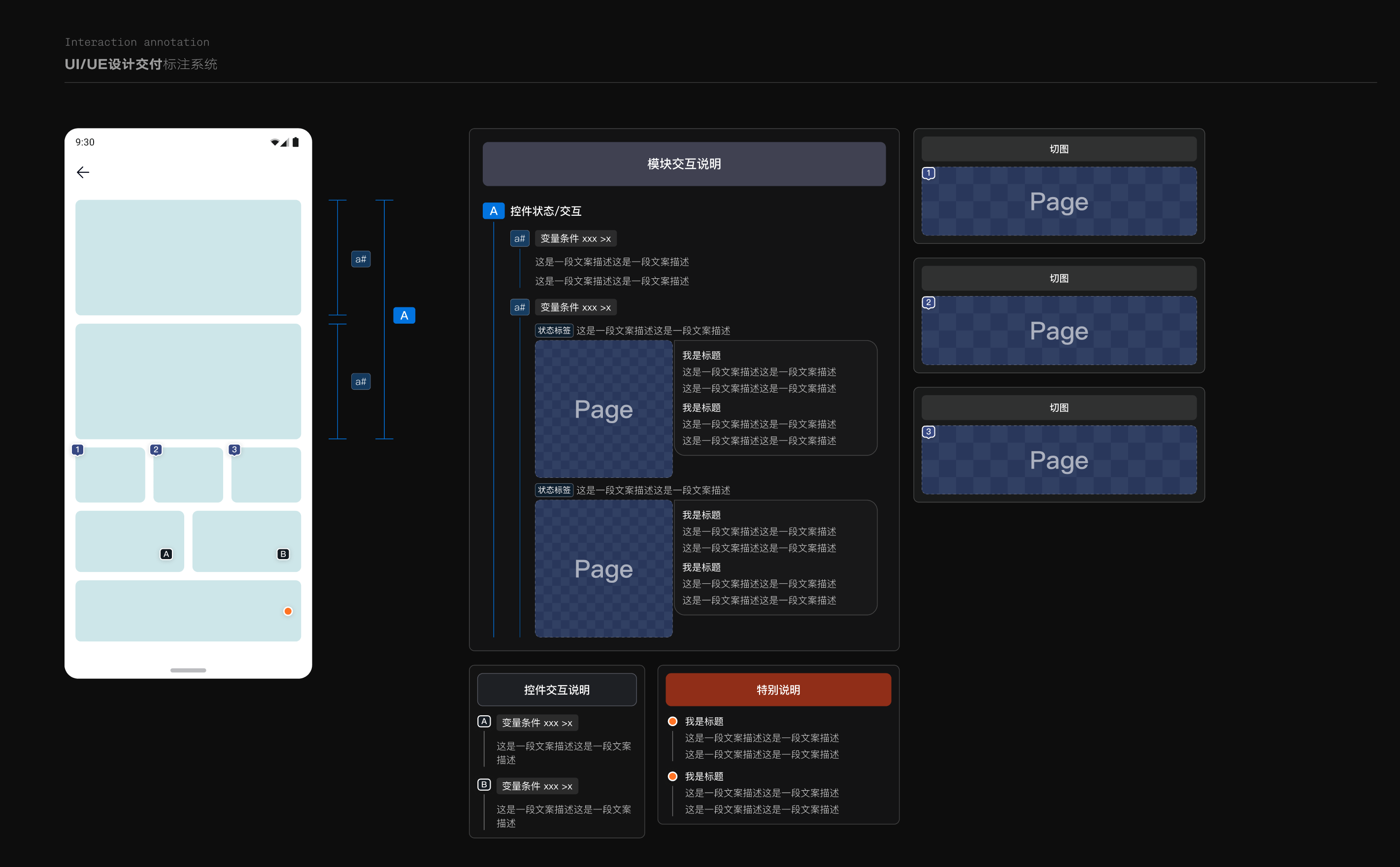
UI/UE设计交付标注系统
链接:https://www.figma.com/community/file/1433803784856633729
帮助设计师更有效地交付复杂的设计方案,确保详细性和可读性。


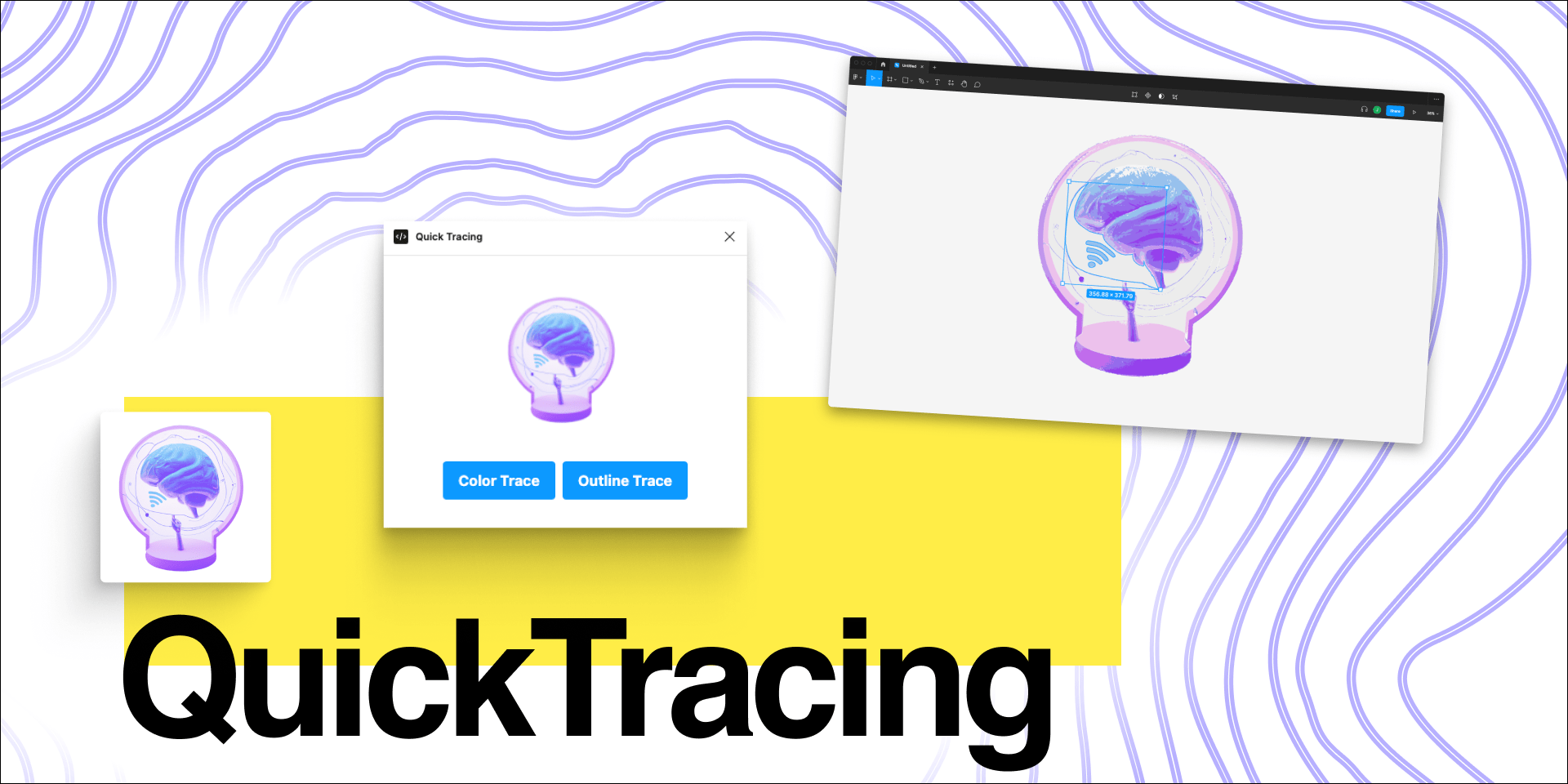
Quick Tracing——位图转矢量的Figma插件
链接:https://www.figma.com/community/plugin/1161618766697969707/quick-tracing
一键将任何选择的图层、框架或图像转换为矢量格式,并保持其原有的颜色。使用分辨率越高的素材效果越好。

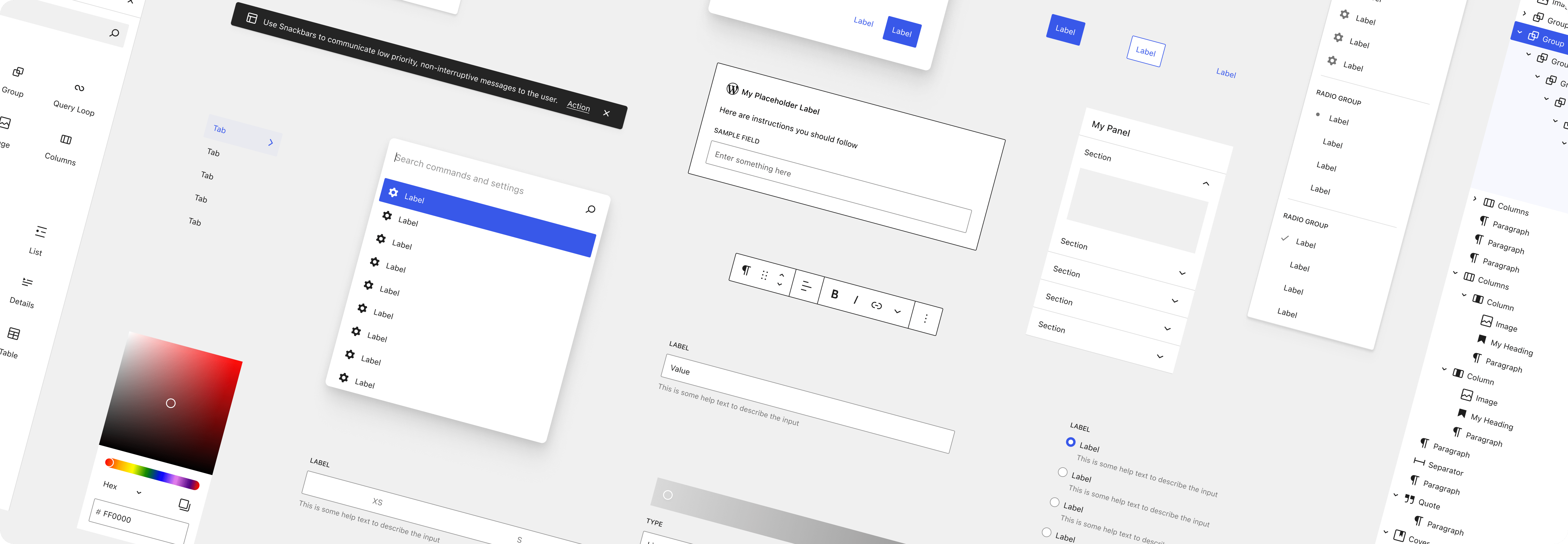
WordPress Design System——WordPress 设计系统 Figma 组件库
链接:https://www.figma.com/community/file/1436359662053949167
知名CMS、Blog系统的WordPress的设计系统,包含了WordPress的基础 UI 组件和图标相对应的 Figma 样式和组件,适用于各类项目。

AI-Style Copy——AI图像工具箱Figma插件
链接:https://www.figma.com/community/plugin/1437318459007099882/ai-style-copy
主要功能包括智能扩展图像尺寸、自动移除背景和生成艺术线稿。用户只需输入相关参数,插件即可快速处理并展示结果,支持中英文切换,方便不同语言用户使用,适用于需要快速调整图像、移除复杂背景或生成独特艺术风格的设计项目。

Resprite——像素图片和动画设计工具
链接:https://resprite.fengeon.com/
提供了强大的功能,如轮廓、阴影、渐变工具、动画剪辑以及多层次组管理等。用户可以通过导入和导出 Aseprite 文件,支持多种字体,并且有现代时间轴和图层管理。适用于 iOS、Android 和桌面平台。

Aptitude AI——AI用户访谈和分析
能够以调查的规模进行深度访谈,帮助企业快速理解客户需求。用户可以定制 AI 访谈者,进行大量访谈,获取重要的客户洞察,并通过自动化分析生成可操作的见解。该平台适用于产品测试、流失分析和可用性测试等多种场景,受到众多企业的信赖。

产品发现
Zen Browser——Arc浏览器的开源替代品
界面和功能和Arc浏览器很像,基于Firefox做的。

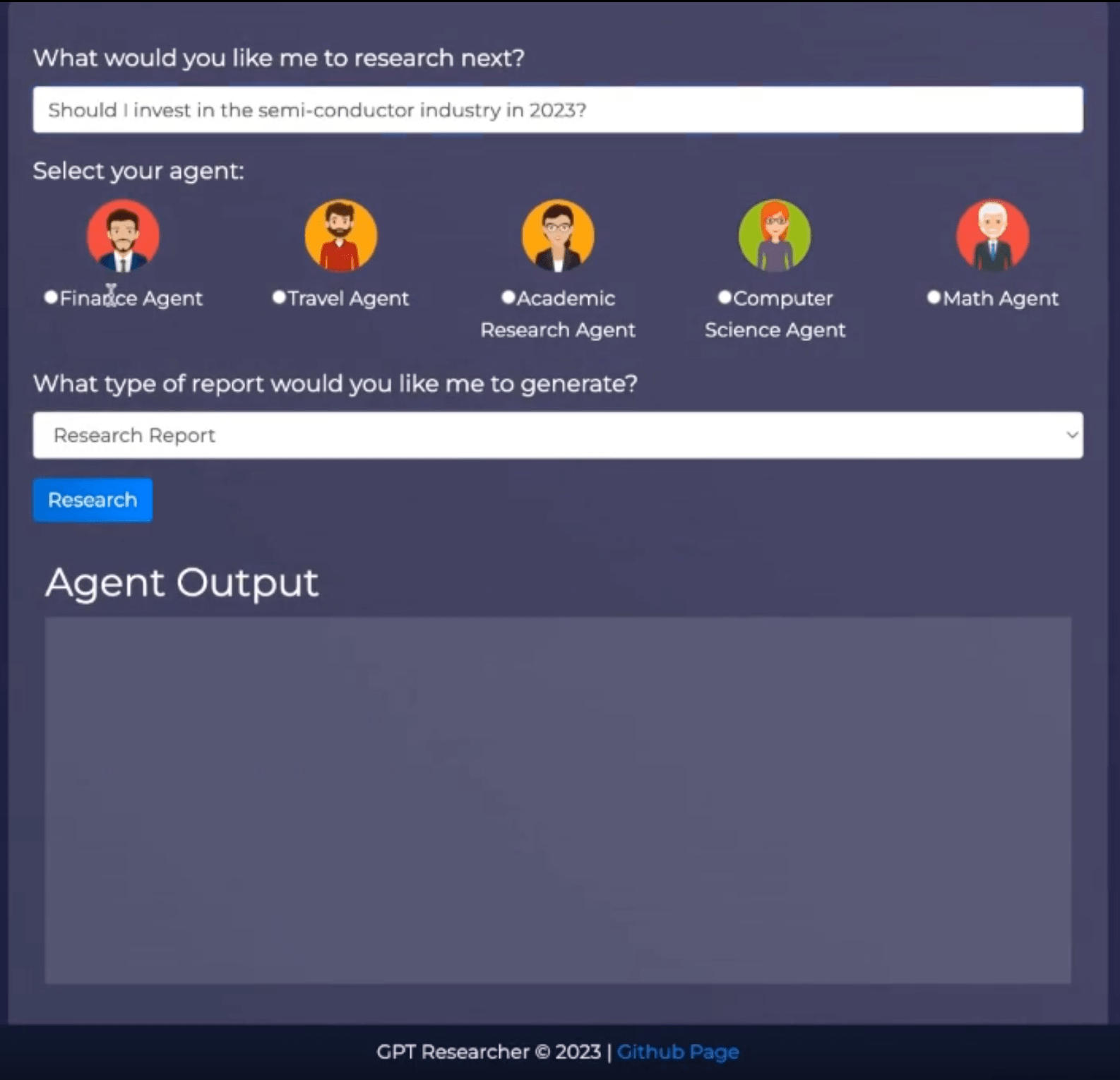
GPT Researcher——AI研究助手
只需输入研究目标,GPT Researcher 会从多个可信的在线来源收集信息,并在几分钟内生成详细、正式且客观的研究报告,并提供自定义选项,专注于相关资源、结构框架和经验报告。支持多种大型语言模型和搜索引擎,还可以导出多种格式的报告,适用于个人和企业需求。

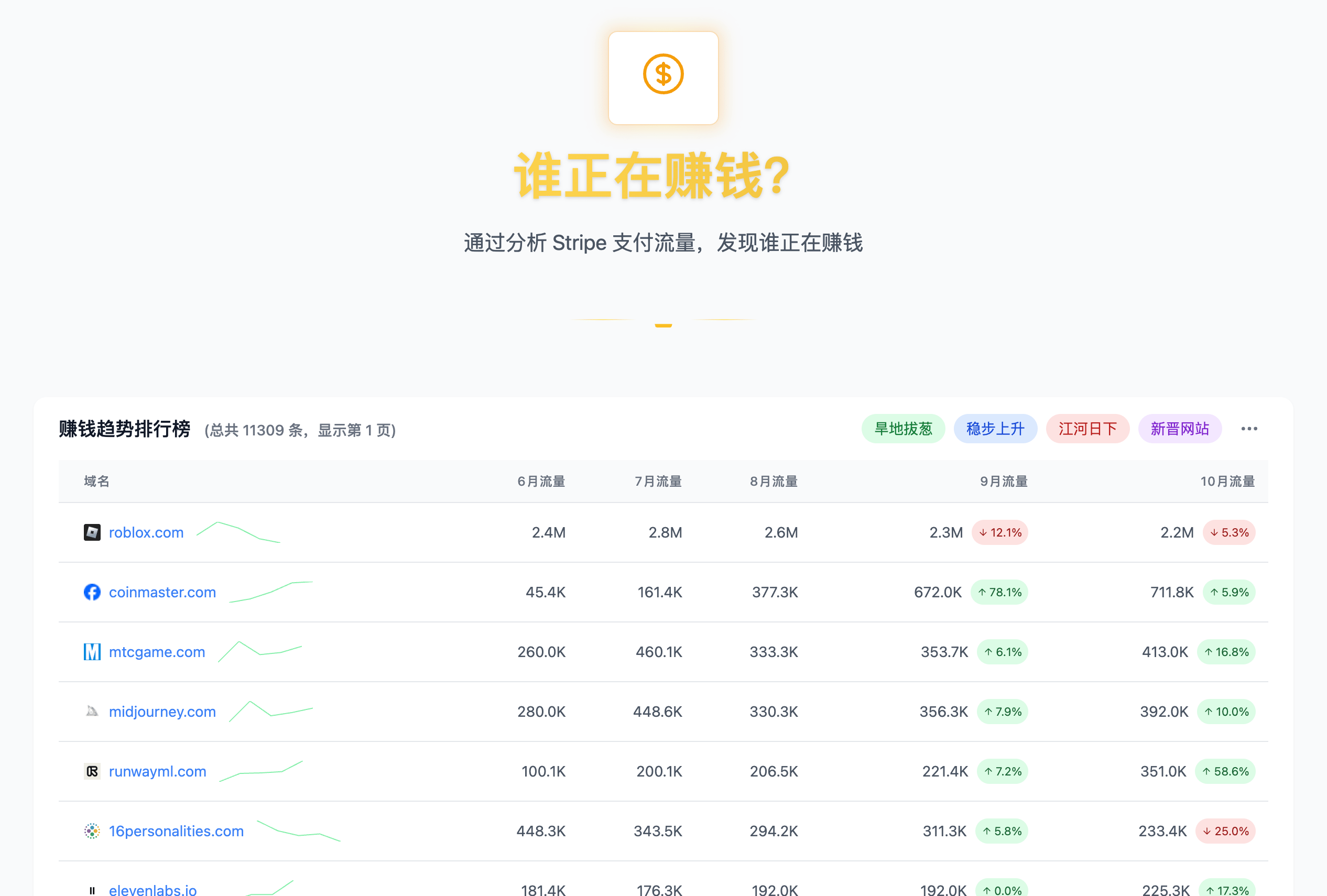
谁正在赚钱?——分析 Stripe 流量发现赚钱网站
链接:https://whoismaking.money/zh
通过分析 Stripe 支付的流量,揭示哪些网站正在赚钱。提供了一个赚钱趋势排行榜,列出了总共 11309 条数据,其中包括不同网站在每个月的流量变化。

GrowthInsider’s Newsletter——增长实验与方法的Newsletter
链接:https://www.insidergrowthhq.com/
提供了许多成功案例和策略,包括使用 “试金石框架” 来优化想法的测试过程,提升客户转化率的经验,以及根据平台和受众个性化增长策略的研究。内容涵盖了 Uber、Airbnb、HubSpot 等知名公司的成功经验,吸引了众多订阅者,成为获取增长洞察的理想去处。

Razer MacOS——雷蛇外设非官方macOS客户端
链接:https://github.com/1kc/razer-macos
雷蛇外设官方客户端——雷云,但一直更新Windows平台,macOS很久没更新了。这个开源非官方的macOS客户端提供对 Razer 设备的颜色效果管理。

相关资讯
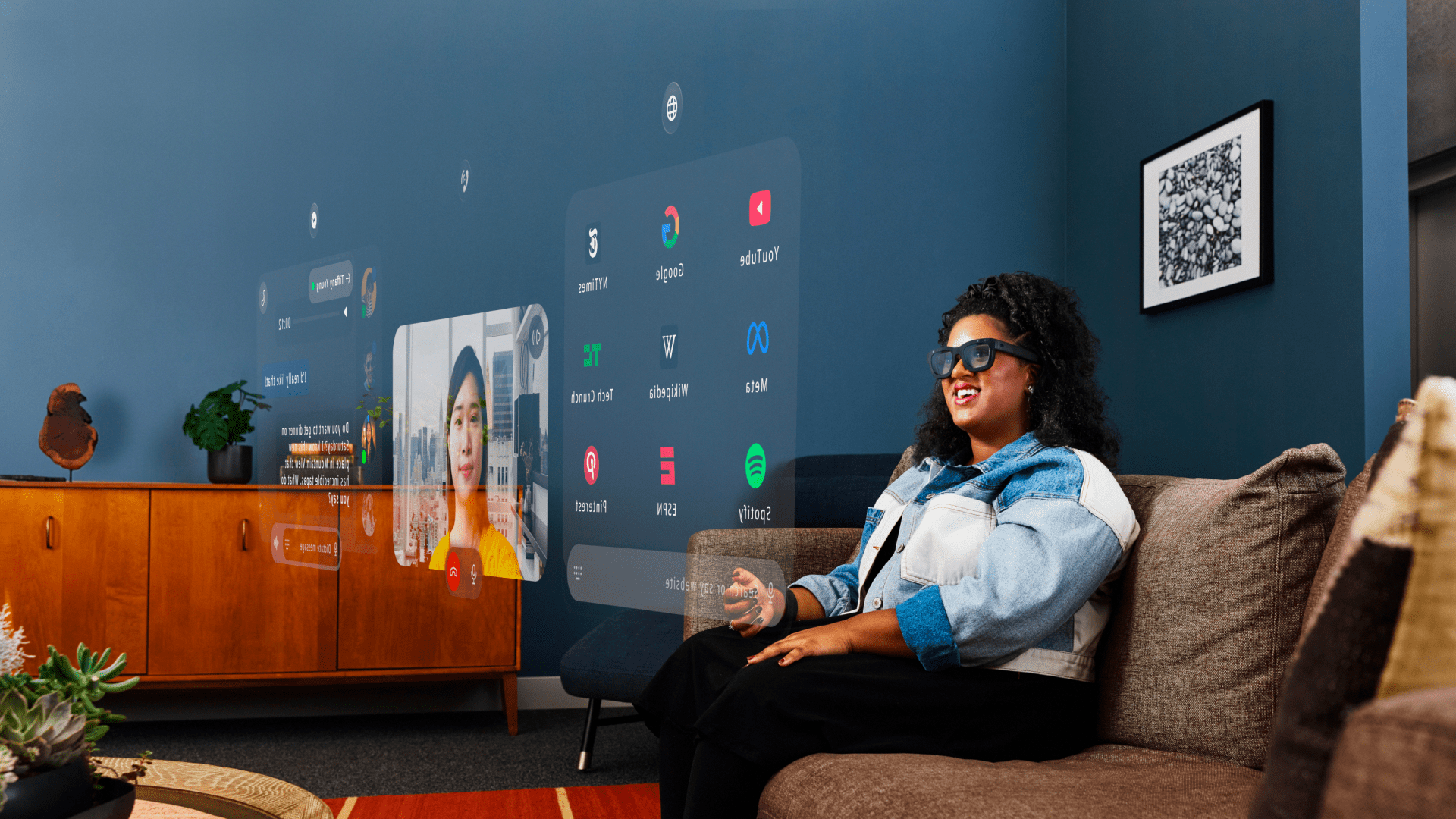
Meta 展示 Orion AR 眼镜原型操作系统界面
链接:https://about.fb.com/news/2024/09/introducing-orion-our-first-true-augmented-reality-glasses/
Orion 具备轻便的设计和智能助手 Meta AI,能够理解用户的需求并提供实时帮助。尽管 Orion 不会立即上市,但这是一个高度成熟的产品原型,Meta 计划在未来几个月继续改进,并向员工及特定外部人士开放体验。

苹果发布App Store Connect 2.0版
链接:https://apps.apple.com/us/app/app-store-connect/id1234793120
苹果公司更新了 App Store Connect 应用,版本号从 1.12.4 直接跃升至 2.0。新版本提供了多项重磅功能,包括在关键时刻生成营销内容以推广应用,并可通过社交媒体共享这些内容。此外,开发者可以接收通知,了解应用在 Today 标签页被精选的情况。全新的用户界面设计也提升了用户体验。

华为、OPPO、vivo、小米共同打造统一链接平台:打破壁垒,App 一键下载
链接:https://www.ithome.com/0/810/457.htm
通过统一的 URL,开发者可以生成适用于各个平台的应用分发链接,用户只需通过手机点击或扫码,便可直接跳转至对应应用市场进行下载、安装或更新。该平台还提供后台管理功能,帮助开发者跟踪应用链接的访问和分发数据。

招聘信息
微信招聘视觉设计师、视觉设计实习生
体验碎周报第 210 期(2024.11.18)


