体验碎周报第 211 期(2024.11.25)
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
大产品小细节
【亮点】内衬加棉,抵挡寒风:美团单车暖手套的暖心设计!
链接:https://www.uisdc.com/hunter/0221593423.html
冬天骑自行车时,刺骨的寒风让人难以忍受,双手冻僵不仅影响骑行体验,还容易引发交通事故。为了保障用户的安全和舒适,美团单车在共享单车上安装了暖手套,内衬加棉,有效挡住冷风,保暖双手,确保你在寒冷的冬日也能安全出行。

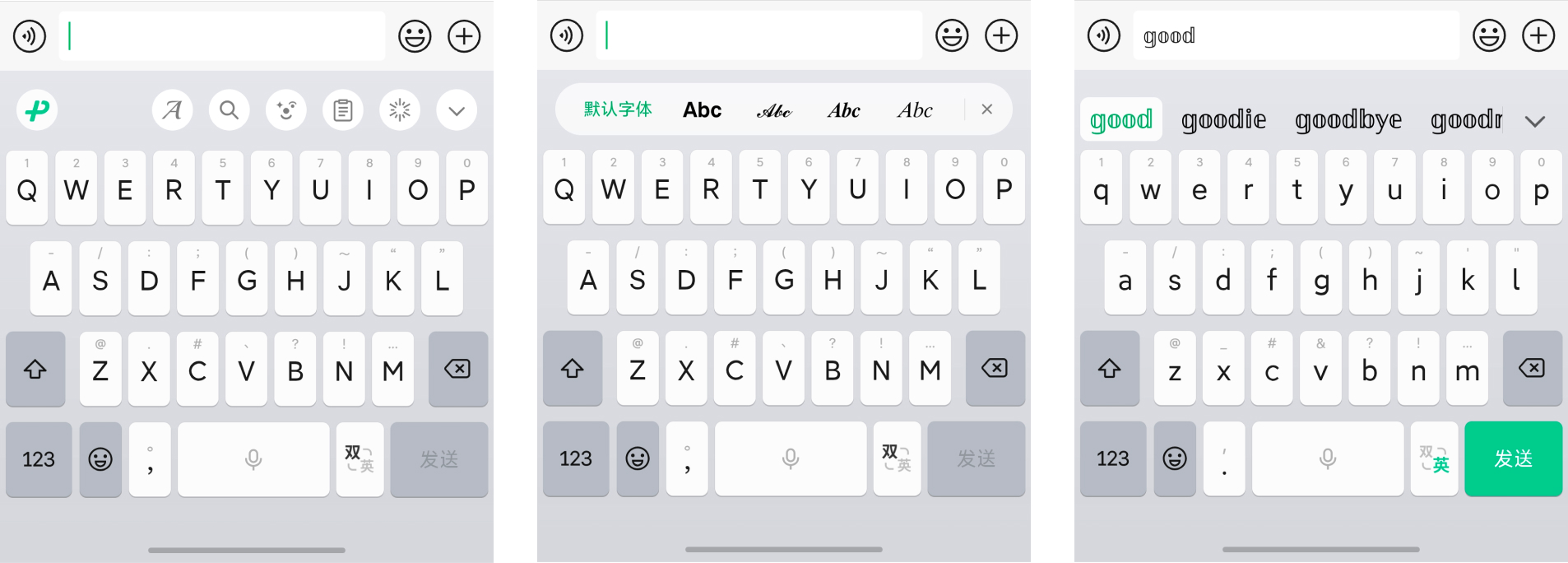
【新功能】你想用什么字体?微信输入法的「字体滤镜」让你随心所欲!
链接:https://www.uisdc.com/hunter/0221592943.html
很多手机App不支持个性化字体,这让许多年轻用户感到表达自我受到了限制。微信输入法新推出了「字体滤镜」功能,支持8种英文字体样式。无论是优雅的衬线体还是酷炫的手写体,你都可以随心选择,让每一次输入都充满个性。

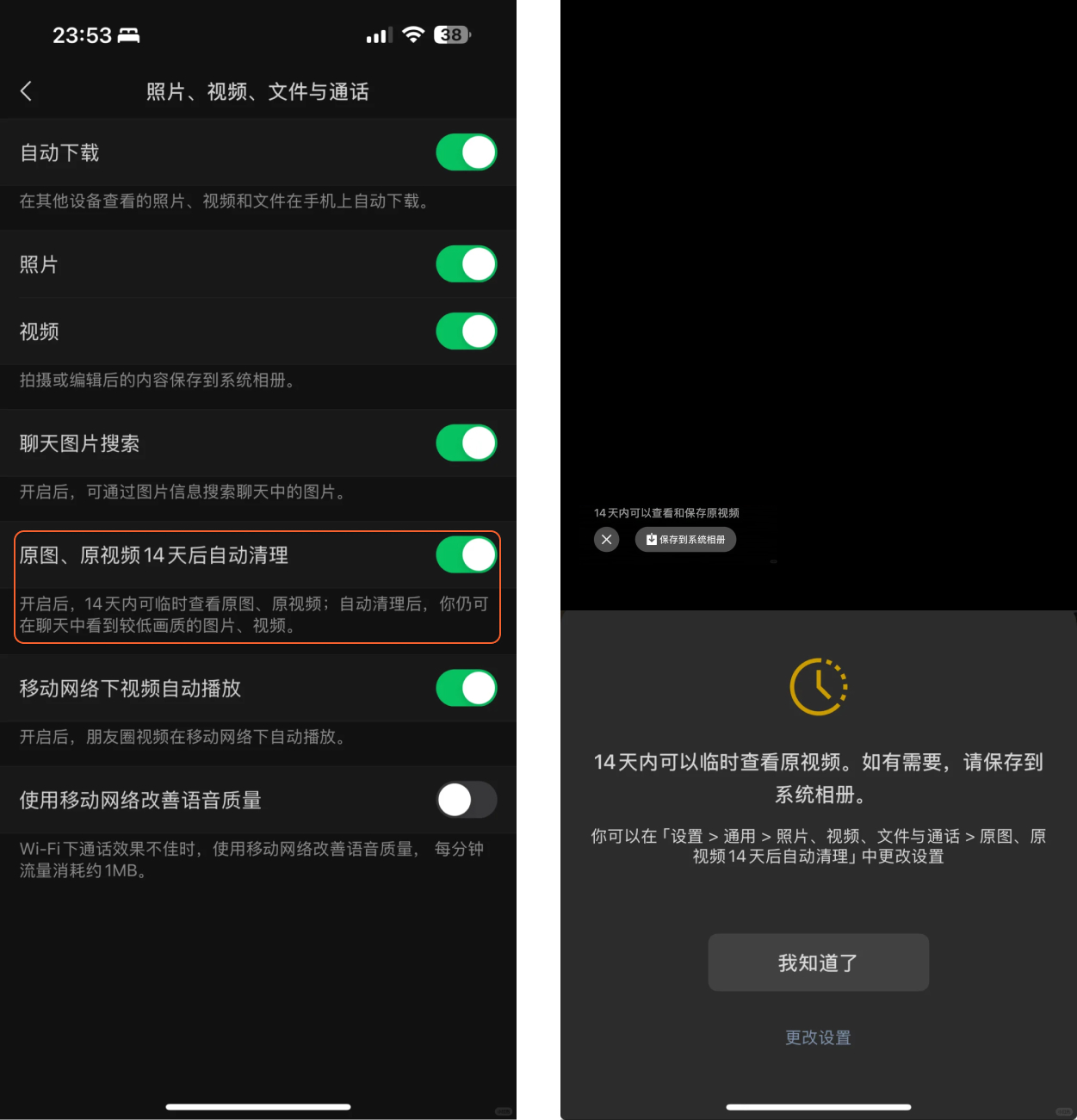
【新功能】微信终于要「瘦身」了?新功能减小储存占用
链接:https://www.uisdc.com/hunter/0221593799.html
作为一个集社交、服务、生活于一体的超级应用,微信无疑是手机里占用存储空间最大的「老大哥」。尤其是那些经常收发大容量图片视频的用户,手机内存总是充斥着各种微信文件,让人头疼不已。 微信团队终于 get 到了用户的这一痛点。在最新版本中,他们新增了一项「原图原视频14天自动清理」功能 —— 接收到图片和视频的两周内,用户可以随时查看高画质版本,过了期限后,微信会自动将其转换为普通画质,释放大量存储空间。

【新功能】如何用Figma的吸管快速创建样式和变量?
链接:https://www.uisdc.com/hunter/0221593802.html
Figma的吸管功能迎来了实用性增强的更新。现在,吸管旁边会出现一个浮窗,让你在设计时更加便捷。只需使用快捷键 Shift + CMD + 单击(Mac)或 Shift + CTRL + 单击(Windows),即可快速将当前颜色创建为样式或变量。 更重要的是,当你选中其他元素时,可以将吸管移动到已经存在样式或变量的元素上,按下 Shift + 单击,就能直接应用该样式或变量。这一改进避免了以往仅能应用颜色的局限,使得后续的全局修改变得更加高效和灵活。

推荐阅读
为什么AI目前搞不定UI界面设计?
链接:https://mp.weixin.qq.com/s/hvPOv8yuwGCrhsIi-16O3A
尽管 AI 在 UI 界面设计中展现出提升设计效率、个性化体验和辅助决策的潜力,但仍面临理解复杂业务逻辑、缺乏创造性与情感表达等挑战。工具如 Uizard 通过自动化原型设计、设计评审和焦点预测等功能,帮助设计师提高工作效率。然而,设计师仍需提升自己的业务理解、创造性思维和掌握新技术,以应对 AI 时代的挑战。
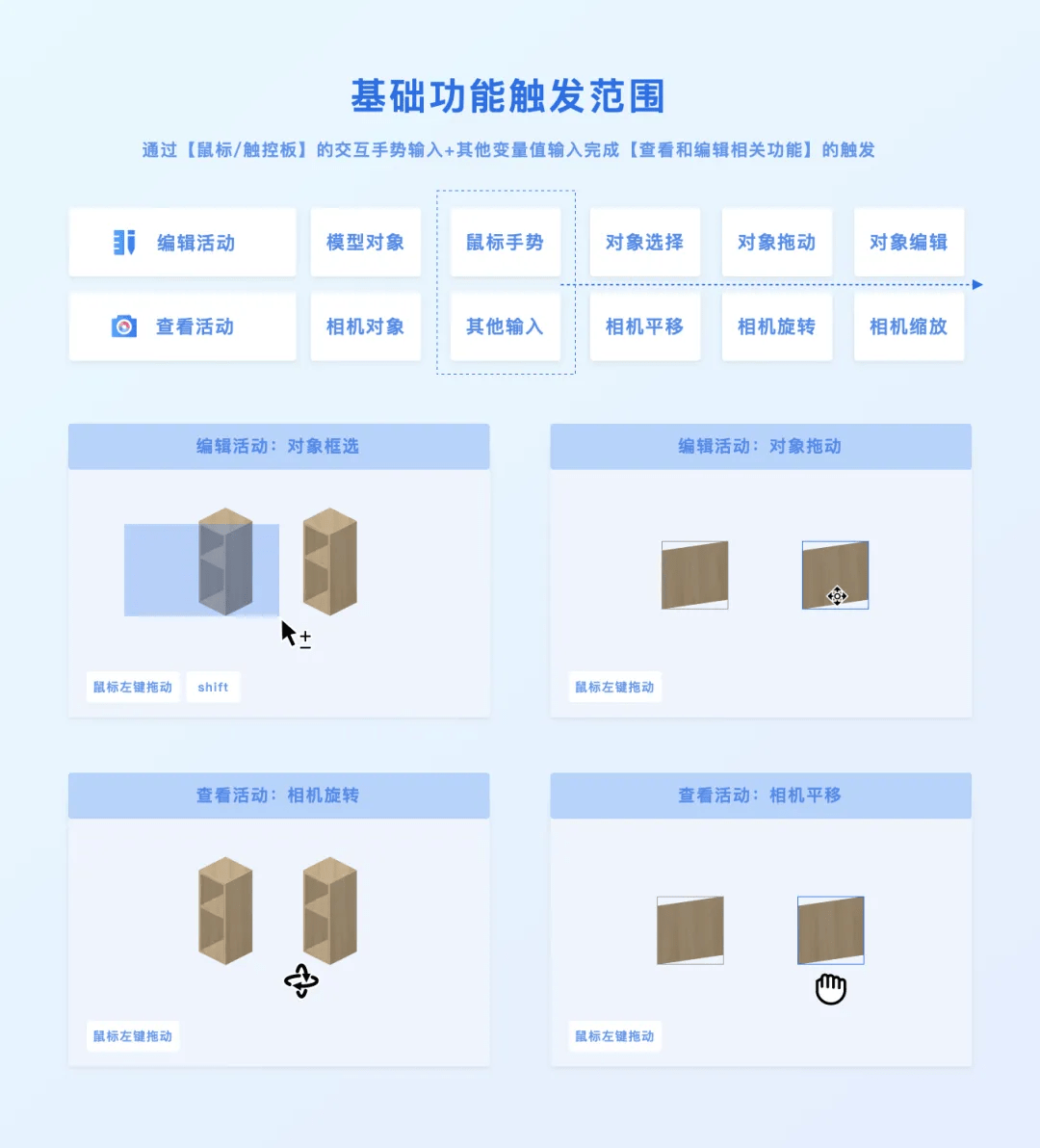
3D设计工具基础功能触发设计探索
链接:https://mp.weixin.qq.com/s/i5tW1PIfAf75YQnA7Stvow
本文探讨了 3D 设计工具酷家乐的基础功能触发设计中的用户体验挑战,包括模块孤岛化、兼容性不足和触发稳定性差等问题。为了提升用户体验,团队重构了触发逻辑,并提出了一种 “可熵增” 的交互架构,以确保系统的稳定性和灵活性。同时,通过渐进式优化策略,逐步引导用户适应新交互方式,以降低用户习惯的沉没成本风险,最终实现更优质的使用体验。

【英文】用人工智能重构原型
链接:https://uxdesign.cc/reimagining-prototyping-with-ai-b6beb1105974
这篇文章探讨了如何利用 AI 工具提升设计验证的速度和效率。随着设计需求的变化,传统的静态原型已难以满足现代用户的交互体验。通过 AI 工具,如 Claude 和 Vercel v0,设计师能够快速生成互动原型,验证复杂的用户交互,减少与开发之间的沟通瓶颈。这些工具使得设计过程更加高效,帮助设计师在真实的使用场景中展示和测试设计想法,从而降低项目风险。
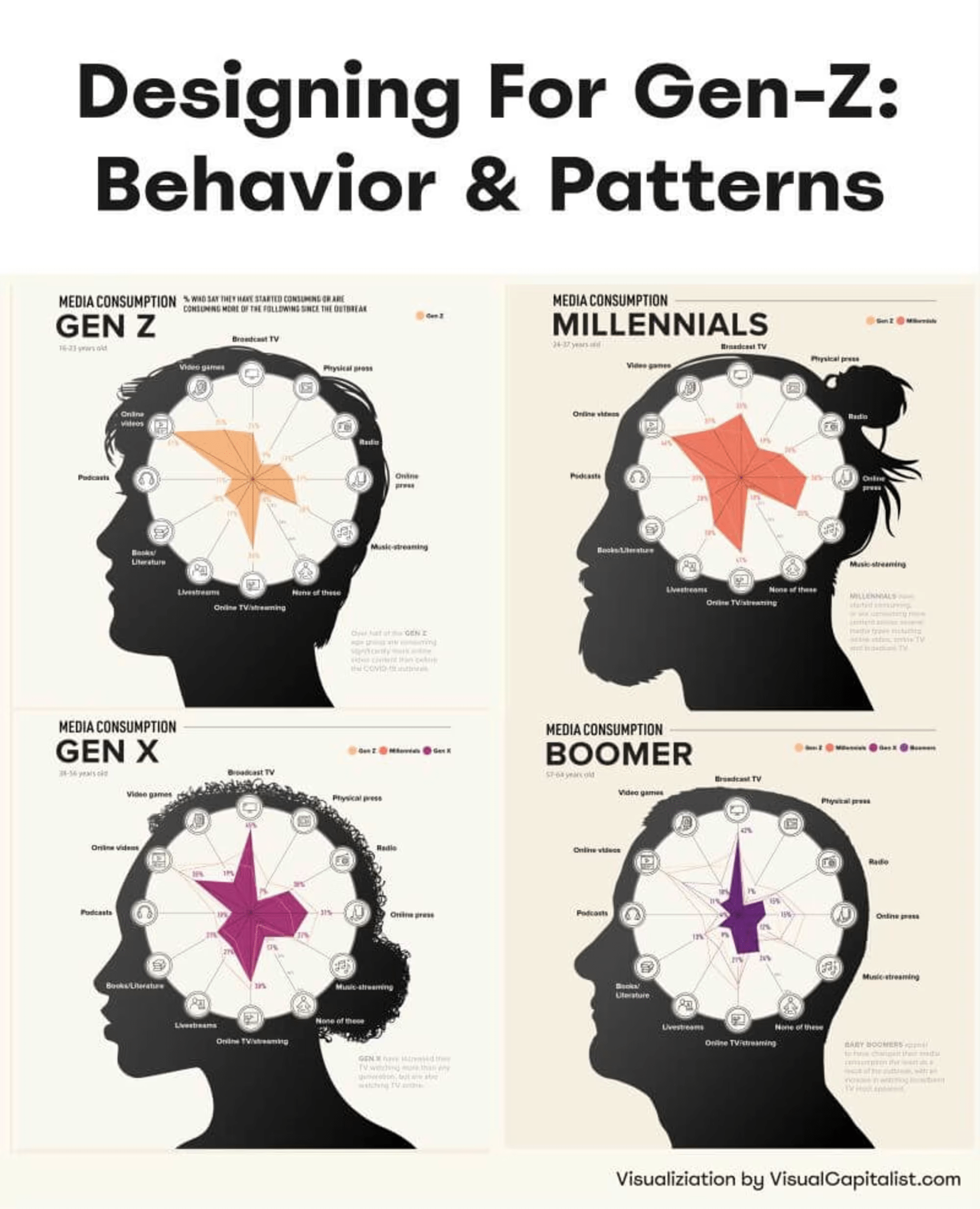
【英文】为 Z 一代设计: 期望和用户体验指南
链接:https://www.smashingmagazine.com/2024/10/designing-for-gen-z/
Z 世代(1995-2010 年出生)是最具多样性和包性的一代,他们重视真实、可及性和可持续性。与以往不同,他们习惯于通过社交圈和影响者获取信息,对品牌和广告持怀疑态度。设计时应关注移动端体验,提供高对比度和易于操作的界面,同时要保持内容的真实性和透明度。让 Z 世代参与设计过程,满足他们对内在动机、相关性和自主性的需求,以建立信任和忠诚度。

【英文】谁来培养未来的设计师?
链接:https://carly.substack.com/p/who-will-train-tomorrows-designers
随着 AI 的发展,初级设计师的培训变得愈发重要。传统的入门职位正在消失,导致新人才难以成长。虽然 AI 能承担部分基础工作,但新设计师的独特视角和创新思维依然不可或缺。教育者正在调整课程,培养能够应对未来挑战的人才。当前设计师需积极创造新的指导和成长机会,以确保行业的知识传承和创新能力得以延续。
工具资源
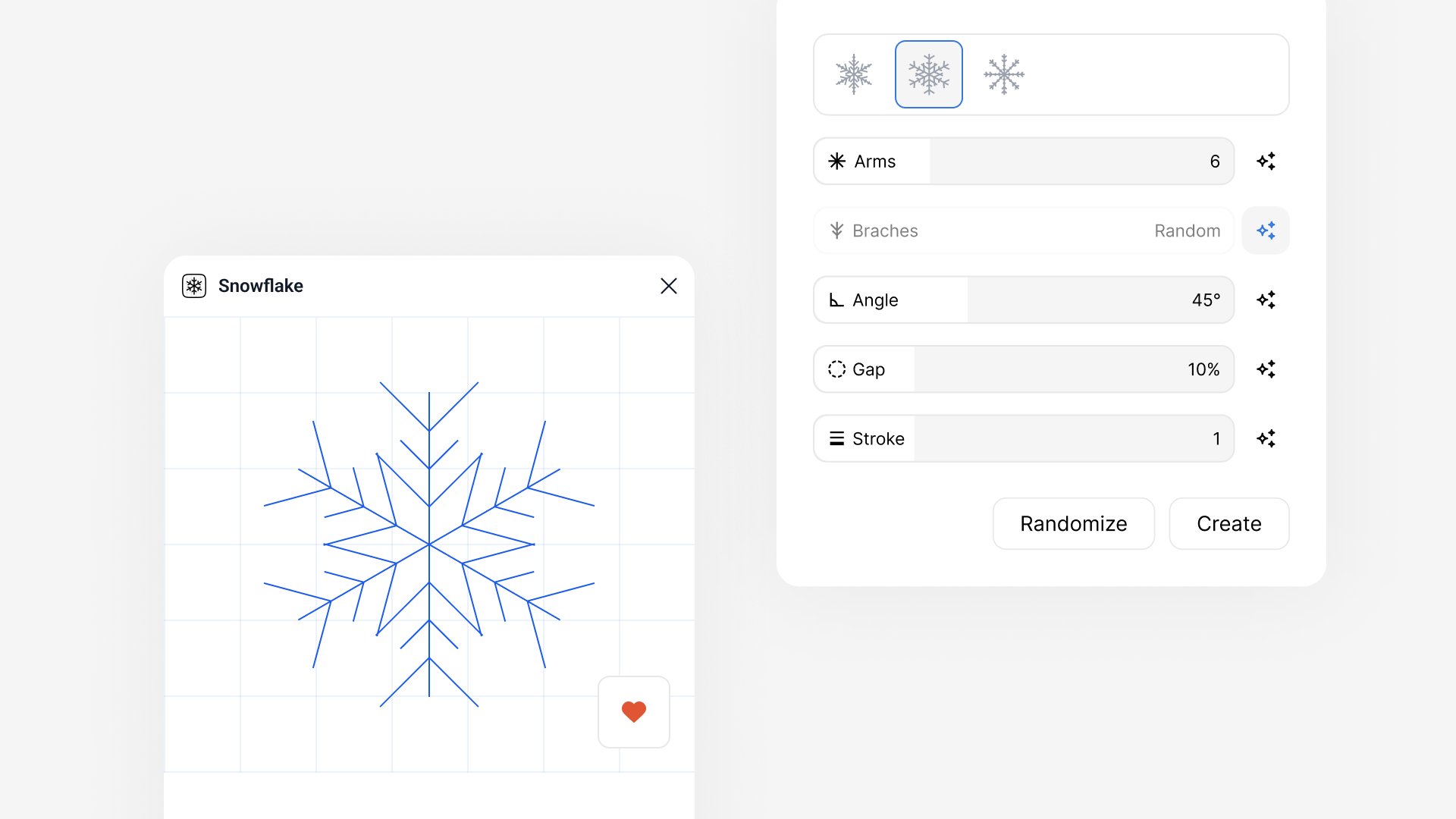
Snowflake——生成雪花图案的Figma插件
链接:https://www.figma.com/community/plugin/1434601307616372925/snowflake
创建生成性的矢量雪花设计。可以调整雪花的分支数量、臂长、线条粗细等参数,精确制作完美的雪花。

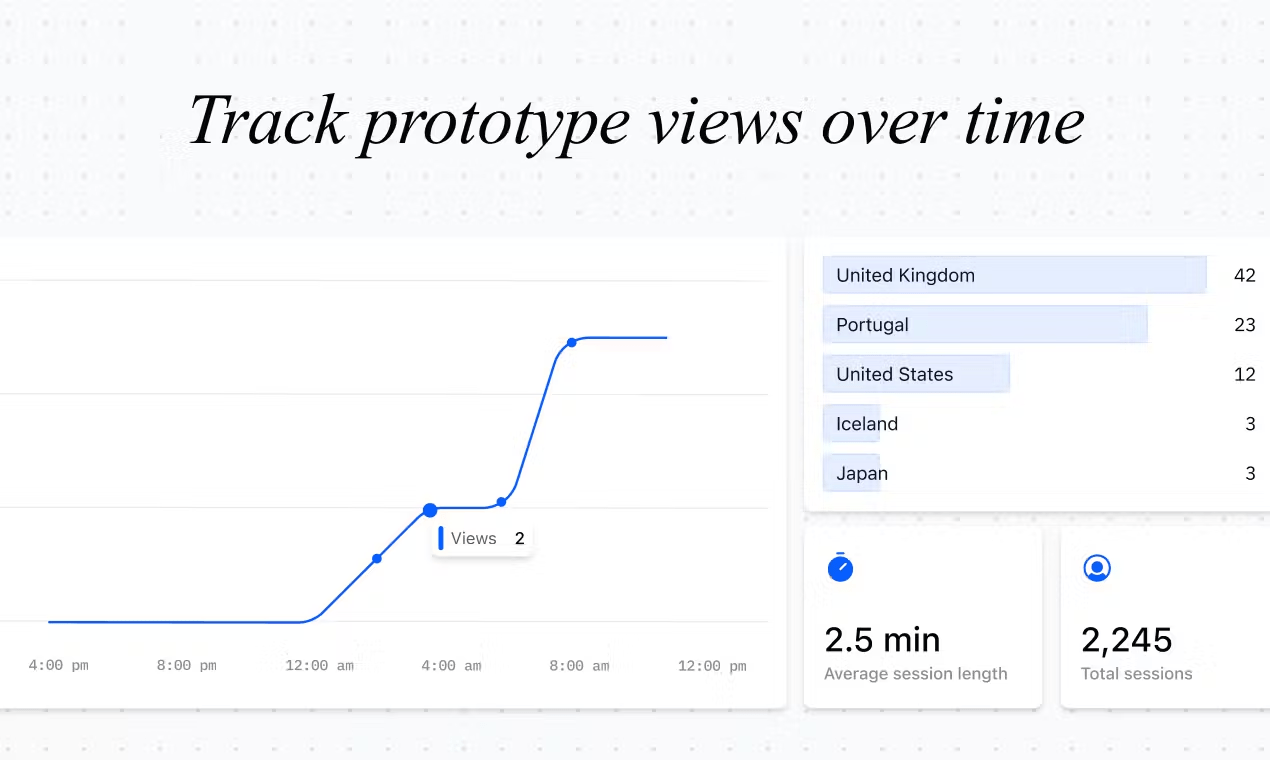
Toaster——Figma原型数据分析工具
创建独特的跟踪链接,以记录原型的浏览量和用户会话信息,包括持续时间和位置。通过 Toaster,设计师可以在决定设计时获得更多信心。此外,用户还可以直接在 Figma 中使用插件创建新的跟踪链接,并观看单个会话的录制,以深入了解用户行为。

Gradient Orb——适合用于AI界面的动态渐变光效素材
链接:https://www.figma.com/community/file/1435733080243890590
Gradient Orb 是一款可自定义的免费光效,模仿 AI “对话气泡” 的视觉效果。灵感来源于 AI 交互中的发光指示器,为设计项目增添了一层现代感,适合模拟 “监听” 或 “发言” 的效果。Gradient Orb 可调节渐变颜色和尺寸,适用于深色和浅色主题,特别适合聊天机器人界面、语音交互视觉或任何需要梦幻光效的设计。

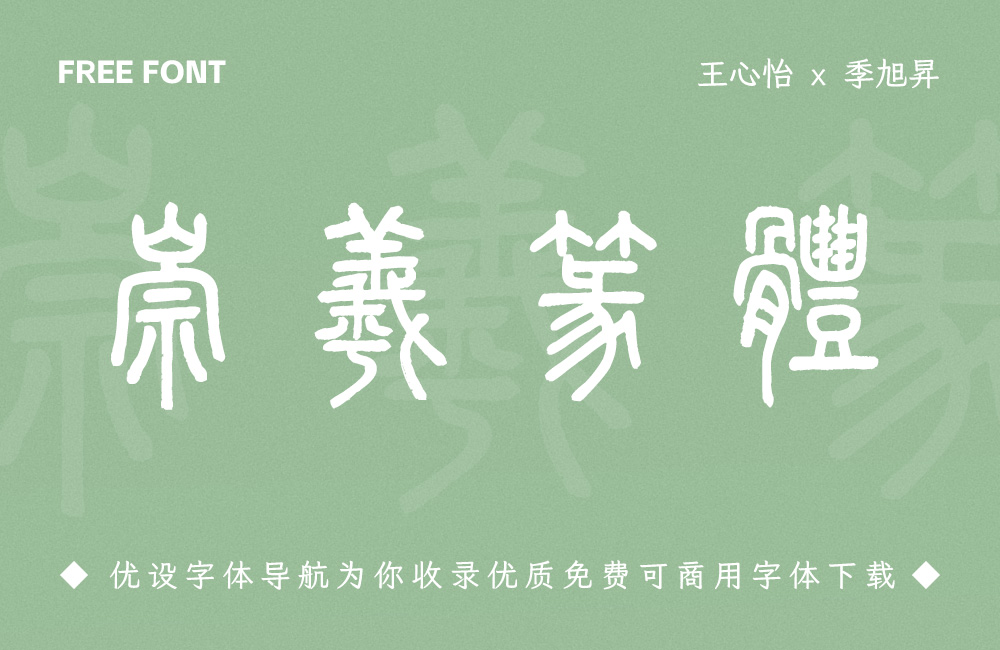
崇羲篆体——以《说文解字》为依据的免费可商用篆体
链接:https://www.uisdc.com/chongxi-font
崇羲篆体是一款以《说文解字》为依据的小篆字体,作者王心怡和季旭昇团队历时三年开发。该字体涵盖常用字、次常用字、罕用字和异体字,适合设计师使用。字体遵循 CC-BY-ND-3.0-TW-or-later 授权,个人和企业可免费商用,但需注明作者。

Siter.io——无代码网站构建工具
无代码的网站构建工具,专为创意工作者设计。用户可以在浏览器中快速创建响应式的作品集和落地页,无需编写代码。它提供了直观的设计工具、动画设置、Figma 插件和团队协作功能,帮助团队共同构建网站。Siter 还支持自定义域名、表单收集和视频嵌入等多种功能。

产品发现
Dollar Street——世界各地收入不同的真实生活状况
链接:https://www.gapminder.org/dollar-street
通过真实的照片和视频展示来自世界各地家庭的生活状态。这个项目的构思是将全球的家庭生活比作一条 “美元街”,在这条街上,最贫困的家庭位于左侧,而最富裕的家庭则在右侧。展示了来自 67 个国家的 469 个家庭的生活情况,共计收录了 46070 张照片和 8586 段视频。通过这个平台,用户可以直观地比较不同国家和地区的生活条件,从而打破一些刻板印象。为了丰富内容,Dollar Street 还鼓励用户分享自己的家庭生活,提供了详细的记录资源,让更多地方的家庭故事得以展示。

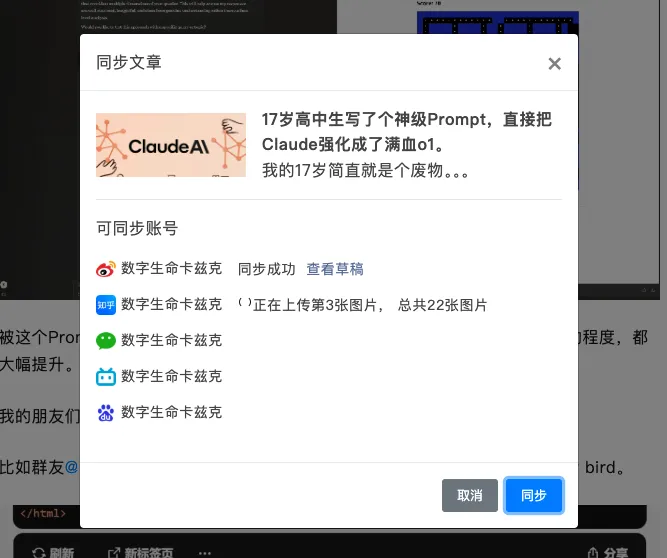
自媒体文章同步工具
链接:https://mp.weixin.qq.com/s/Ujv0R1TreaAuUZ1xLmpMBQ
作者花了三天时间基于Wechatsync开发了一款免费的文章一键同步插件,解决了手动将微信公众号文章同步到其他平台(如知乎、微博、百家号等)的问题。

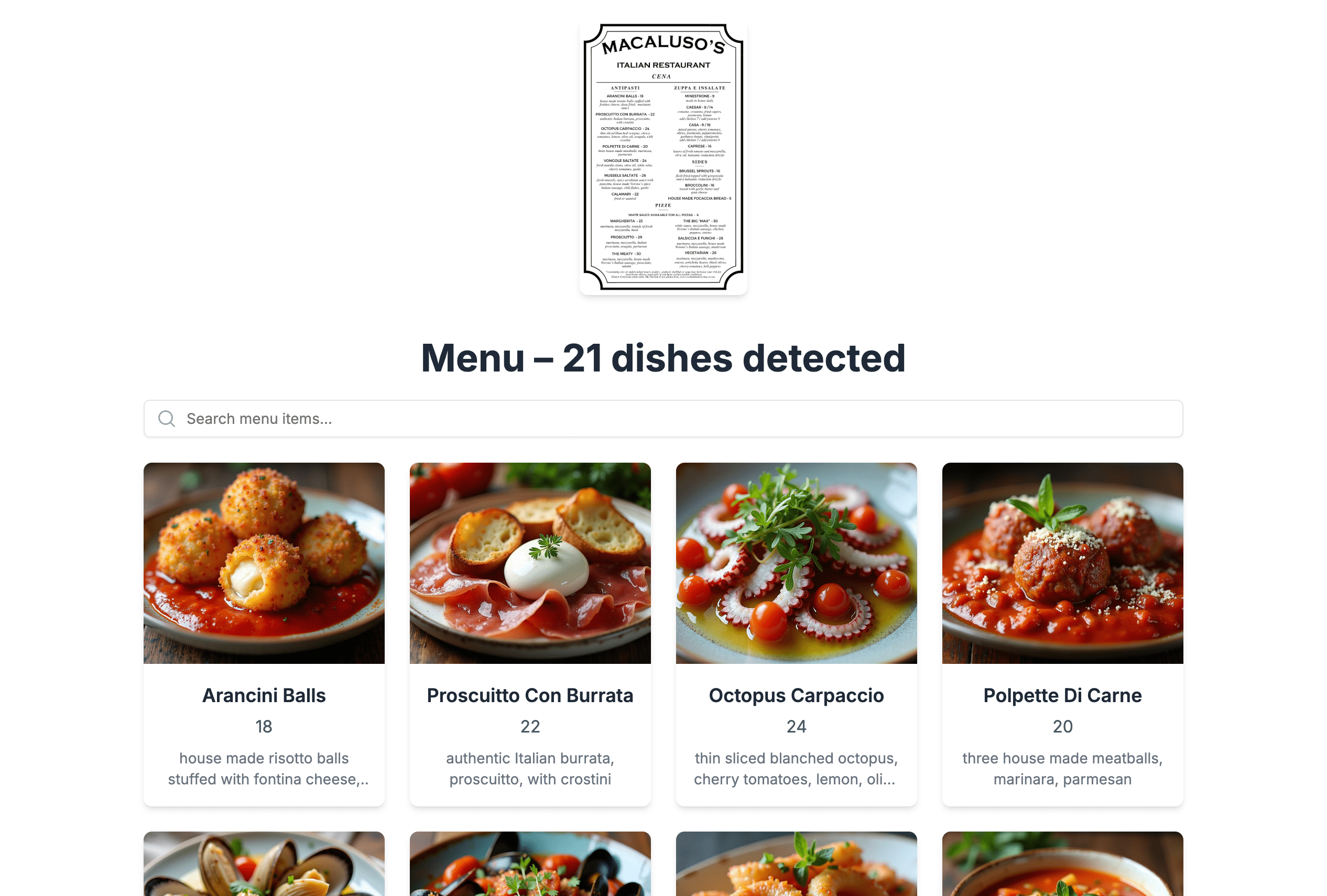
picMenu——AI 快速可视化菜单
链接:https://github.com/Nutlope/picMenu
用AI将传统的文本菜单转化为图文形式,让用户在短时间内获得更直观的菜单体验。

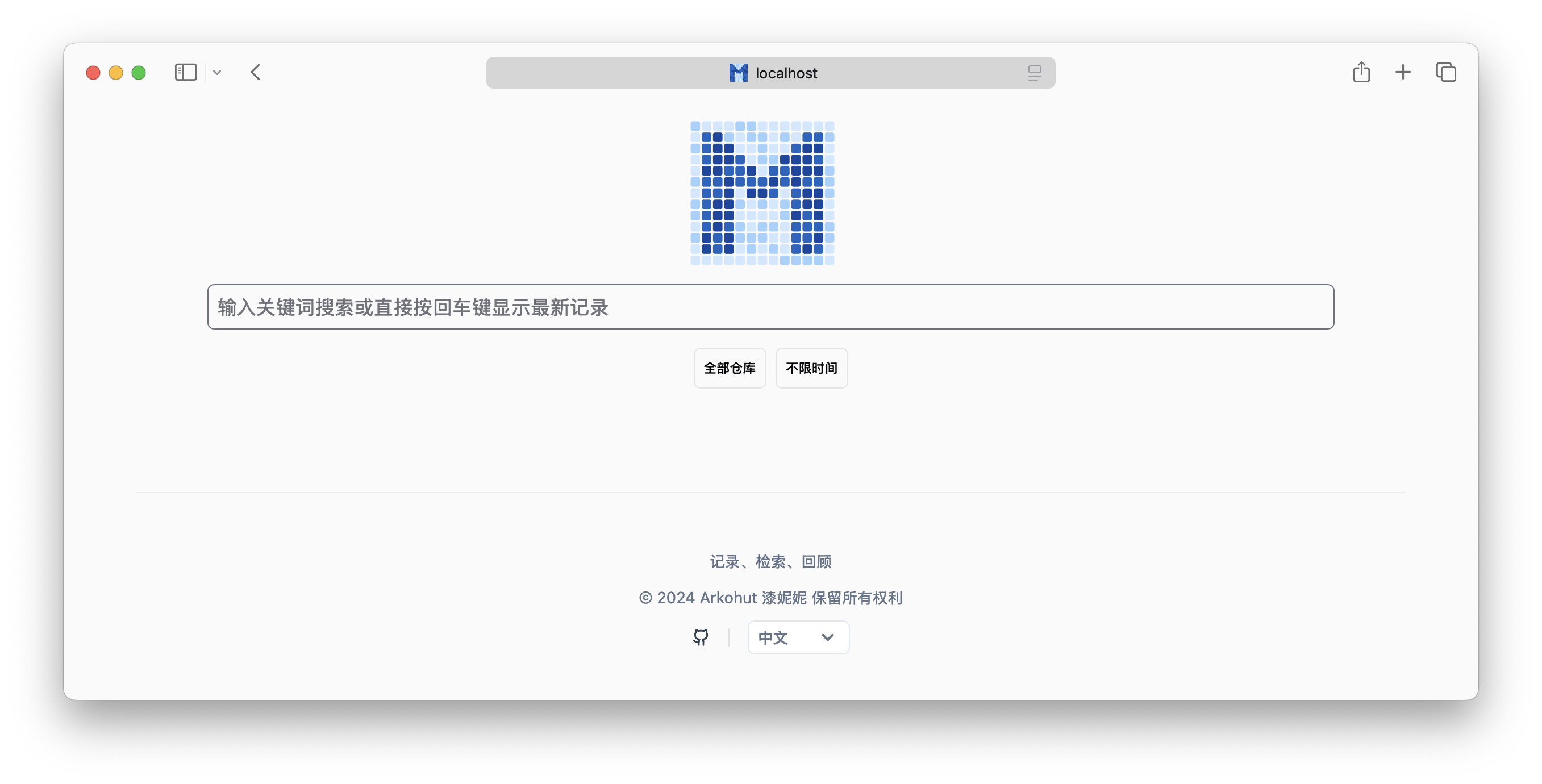
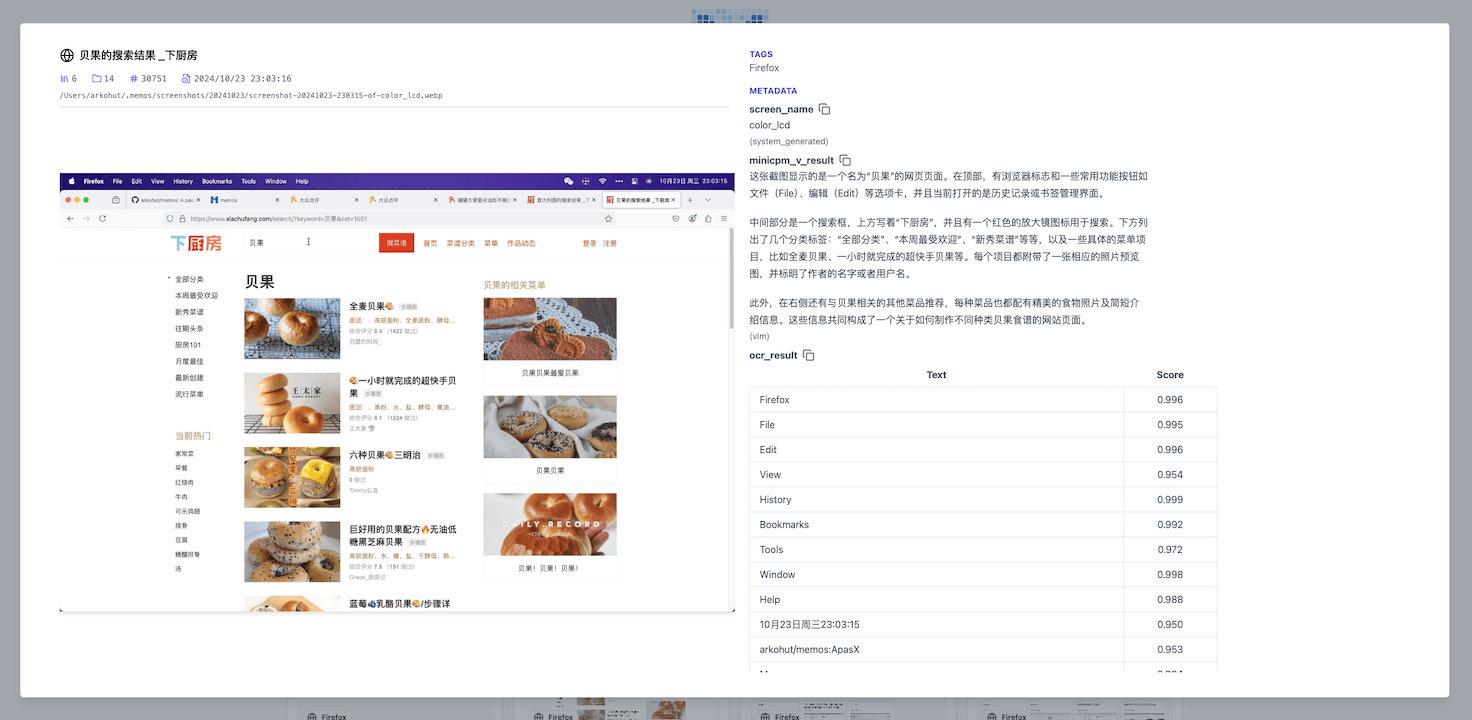
Pensieve(原 Memos)——自动记录屏幕内容并构建智能索引
链接:https://github.com/arkohut/pensieve/blob/master/README_ZH.md
Pensieve 是一个专注于隐私的被动记录项目。它可以自动记录屏幕内容,构建智能索引,并提供便捷的 web 界面来检索历史记录。
这个项目主要参考了另外两个项目,一个叫做 Rewind,另一个叫做 Windows Recall。不过,与它们不同的是 Pensieve 让你可以完全管控自己的数据,避免将数据传递到不信任的数据中心。


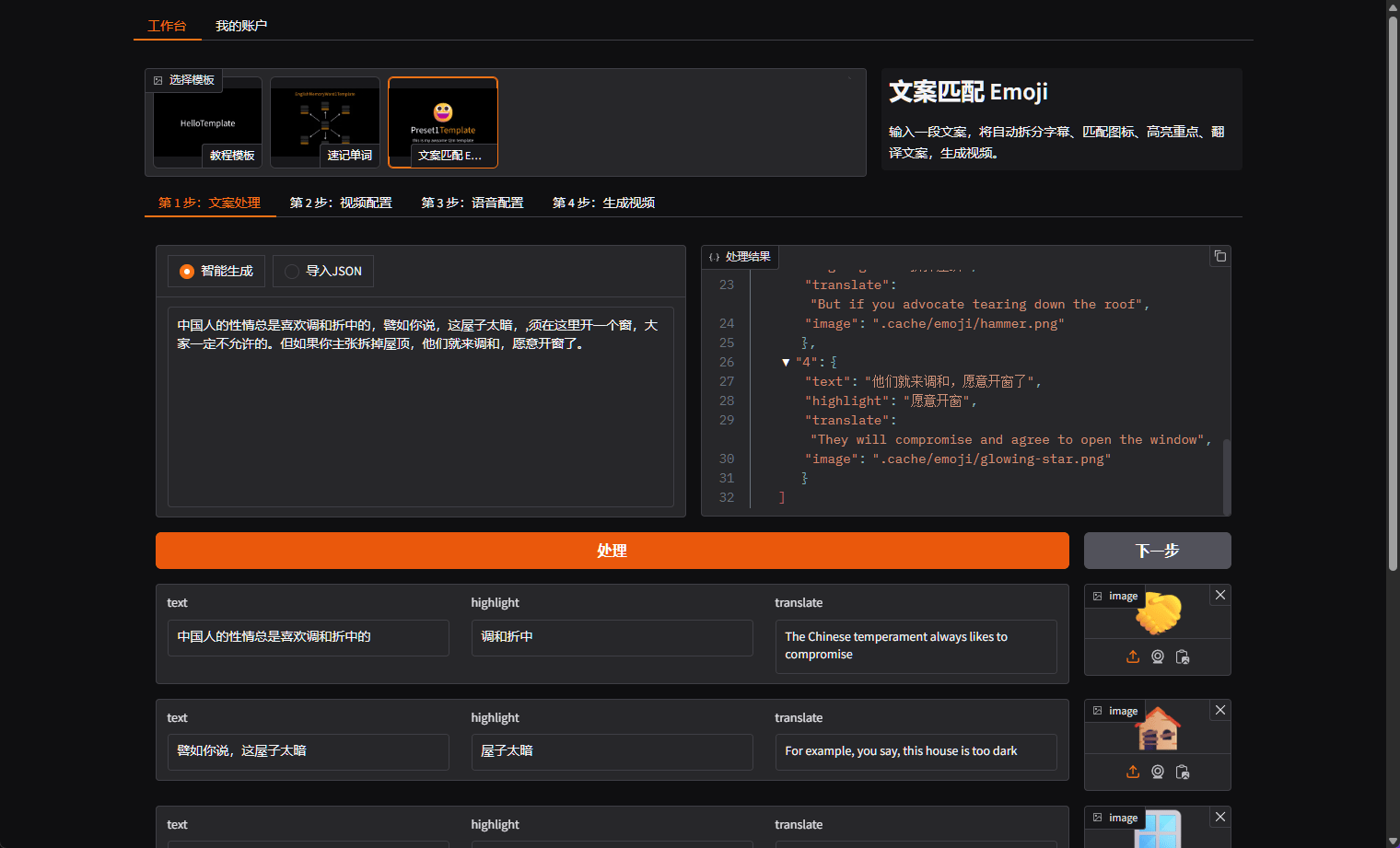
clipturbo——AI一键生成高质量营销视频
链接:https://github.com/clipturbo/clipturbo
该工具支持文案处理、翻译、语音合成等功能,采用 manim 渲染技术,解决了传统生成式 AI 被限流的问题。

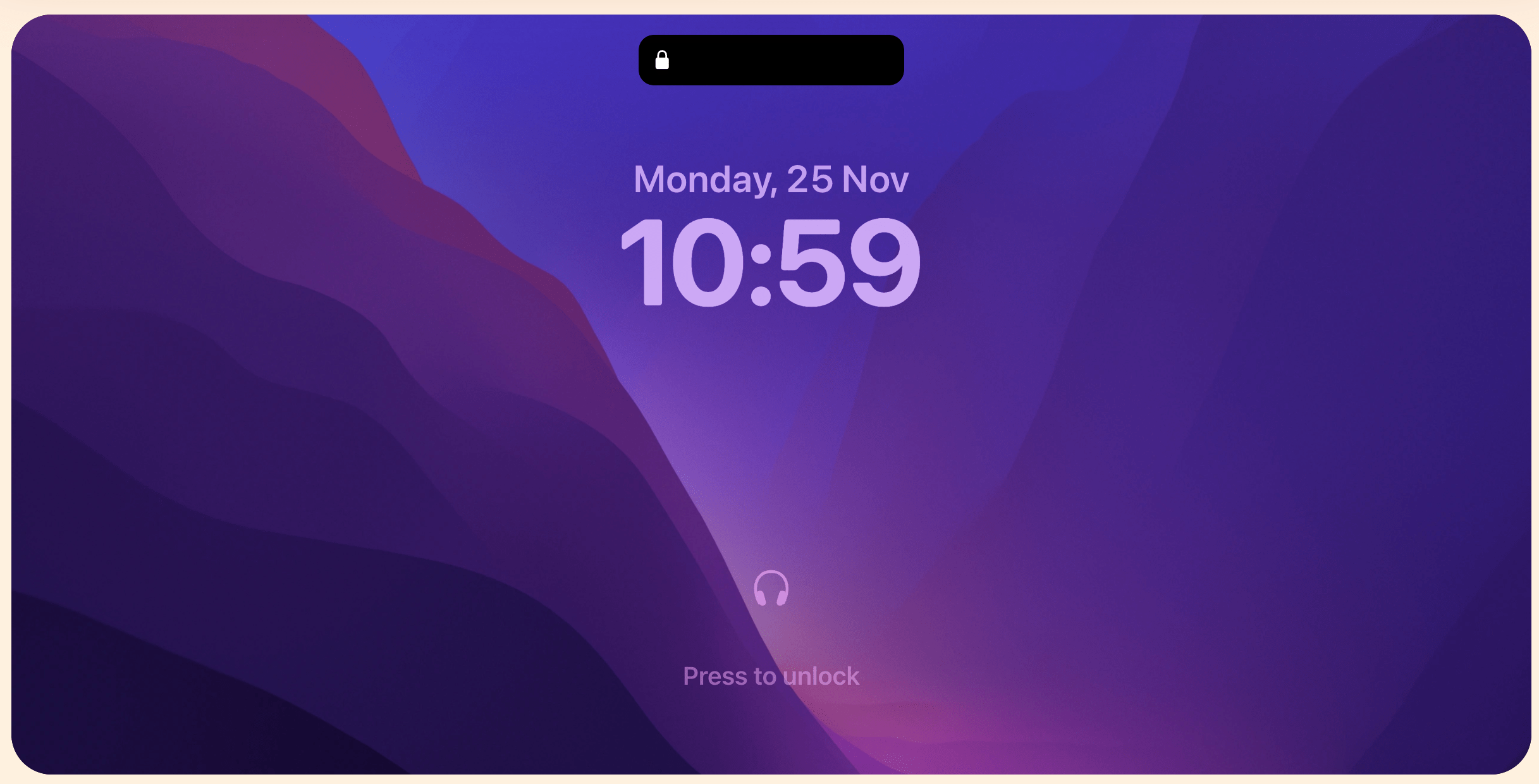
Alcove——给Mac加上灵动岛
流畅的过渡效果、即时通知和实时活动功能。支持滑动手势和可定制的 HUD(抬头显示),并在锁屏时也能保持连接。

odrive——统一云存储,快速同步与共享
链接:https://www.odrive.com/features/sync
允许用户将多个云存储账户统一到一个文件夹中,方便高效地管理和访问。它支持文件的实时同步、占位符文件的使用,以及自动备份和冲突处理等功能,确保数据的安全与高效传输。用户可以通过简单的操作来实现文件的上传、下载及管理,大大简化了日常工作中的文件处理流程。

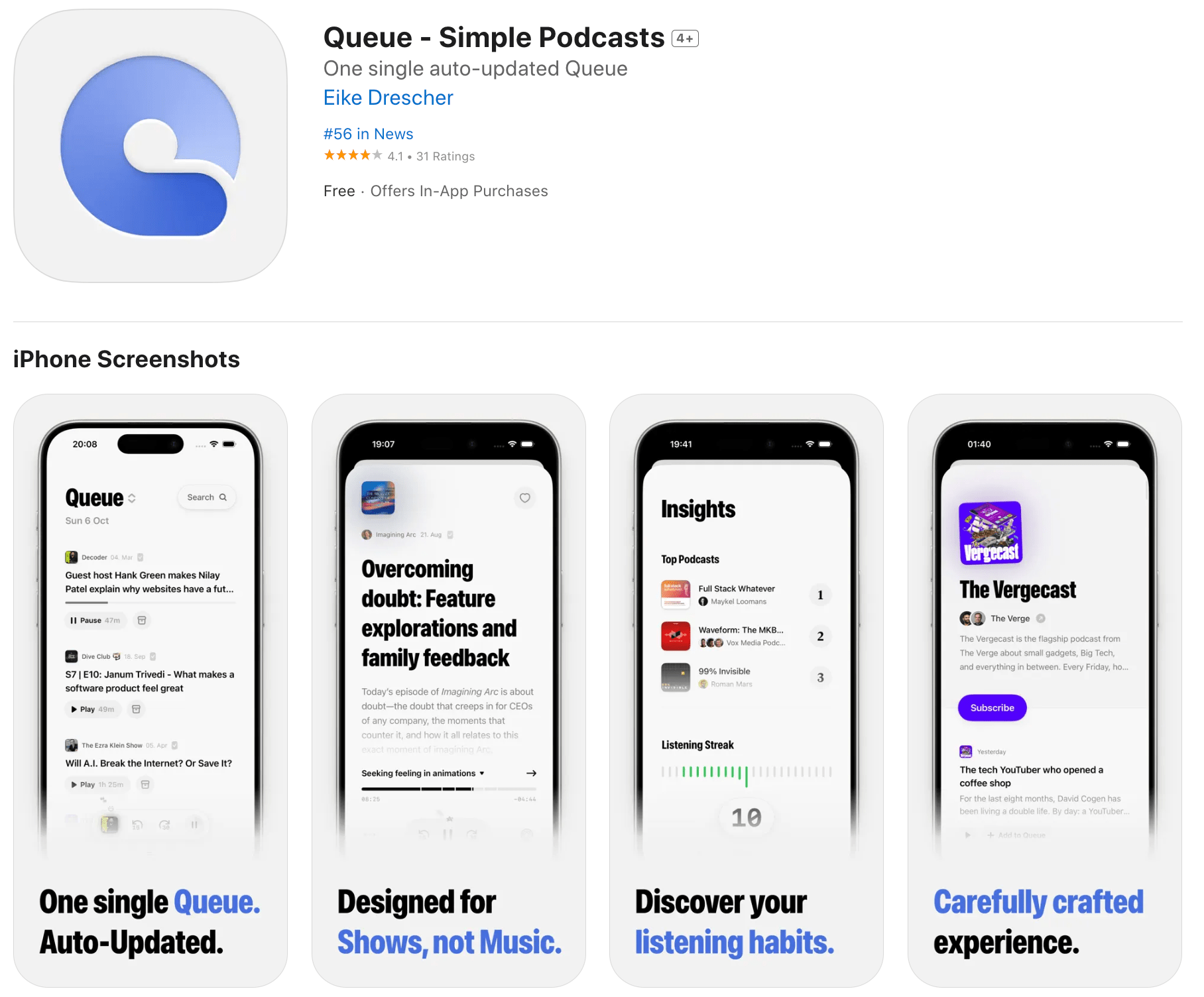
Queue——漂亮极简的播客
链接:https://www.eikedrescher.com/queueapp
一款简单易用的播客应用,新的订阅集自动出现在一个清晰的列表中,用户可以选择播放或归档。打开播客时,用户能立即看到标题和节目说明,并可直接播放。应用支持章节和章节艺术图,能够识别节目说明中的时间戳并将其转化为互动章节。开发者 Eike 精心设计了这个应用,希望能为用户提供最佳的播客体验。

相关资讯
四部门:严禁大数据杀熟、禁止推送高度同质化内容诱导用户沉迷
链接:https://mp.weixin.qq.com/s/JTQxUDz9snae3gefR61kcQ
中国网信办决定自即日起至 2025 年 2 月 14 日开展 “清朗・网络平台算法典型问题治理” 专项行动,重点整治同质化推送、操纵榜单、侵犯劳动者权益等问题。各地需组织企业自查,提升算法安全能力,确保透明、公正、可控和责任落实。专项行动包括企业自查、核验情况和评估成效,同时设立举报渠道,以加强对算法问题的监督和治理。
快30岁的 CSS 为自己设计了一个新logo
链接:https://mp.weixin.qq.com/s/vES3VHAFS_6utNS_08iCMA
CSS(层叠样式表)首次发布于 1996 年,经过多年的发展,迎来了新 logo 的设计。为庆祝 CSS 的成就,CSS-Next 社区与设计师们共同努力,经过多次投票,最终选择了由 Javi Aguilar 设计的紫色背景白字的标识。新 logo 以 “rebeccapurple” 命名,以纪念重要贡献者的女儿 Rebecca,增强了 CSS 的现代感与象征意义。新的标识遵循 MIT 许可,鼓励公众在使用中遵循规范。

Figma 2025 Config大会已开始售票
Figma 将在 2025 年 5 月 6 日至 8 日在旧金山 Moscone Center 举办产品设计大会 Config 2025。大会将有 75 位讲者和 50 场会议,参与者可获取 Figma 最新产品和功能的信息。无论是设计师、开发者还是产品经理,都会在这里找到创新的灵感和宝贵的联系。早鸟票现已发售,价格为 399 美元,虚拟参会则完全免费。此外,2025 年 5 月 14 日,Config 还将在伦敦举行,欢迎全球的产品构建者参与。
招聘信息
比亚迪招聘3D设计师

体验碎周报第 211 期(2024.11.25)


