体验碎周报第 225 期(2025.3.24)
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
大产品小细节
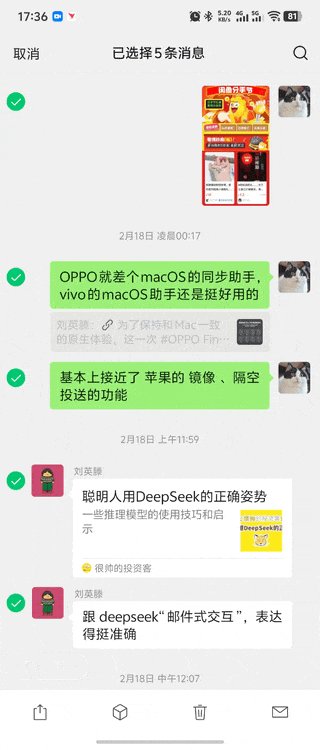
【亮点】微信隐藏技巧:滑动选择竟能省80%时间?
链接:https://www.uisdc.com/hunter/0221614830.html
你是否经历过在微信聊天中需要删除或转发大量消息时,反复点击每个消息前的勾选框,手指酸痛却进展缓慢的崩溃瞬间?当聊天记录堆积成百上千条时,传统的「逐条勾选」模式不仅效率低下,还会因操作繁琐让用户产生强烈的挫败感。 微信新版本的「滑动选择」功能,通过动态浮动按钮+手势交互的组合设计,彻底重构了多选逻辑。当用户在多选模式下滑动页面时,左下角会以渐现动画弹出「⬆️选择到这里」按钮(向上滑动时左上角出现「⬇️选择到这里」),用户只需点击即可一键选中当前界面与首个勾选点之间的所有消息。 这一设计突破了传统线性选择的桎梏,通过空间位移触发操作,将原本需要数十次点击的操作压缩至两次滑动 + 一次点击,实现了交互效率的指数级提升。

【亮点】90%人没发现!脉脉输入框藏着「防监控密码」
链接:https://www.uisdc.com/hunter/0221614341.html
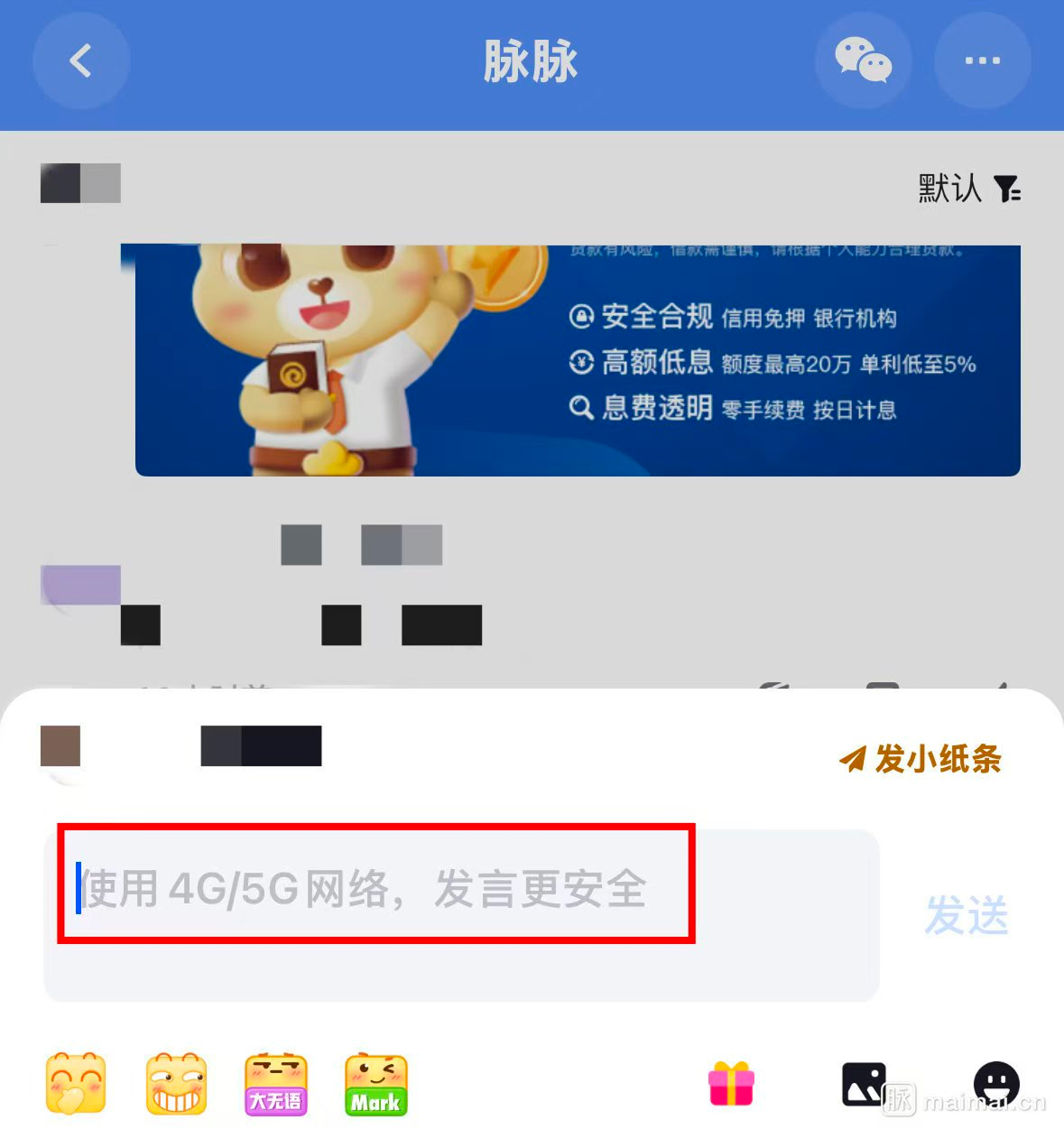
你敢在网上吐槽公司和老板吗?公司里的八卦、对领导的吐槽,很多人选择匿名在脉脉里发泄。但老板们可不希望这些负面信息满天飞,公司网络配备的信息安全系统,能轻松监控到谁在发布敏感信息。 脉脉在发布输入框的占位符里巧妙地写着「使用 4G/5G 网络,发言更安全」。这不仅提醒用户在使用公司网络时要谨慎发言,更暗示了通过4G/5G网络发布信息会更加隐私安全。它没有增加额外的操作步骤,却为用户提供了重要的安全提示。
来自 Hotdog

【亮点】华为阅读黑科技!眼神翻书真能解放双手?
链接:https://www.uisdc.com/hunter/0221615271.html
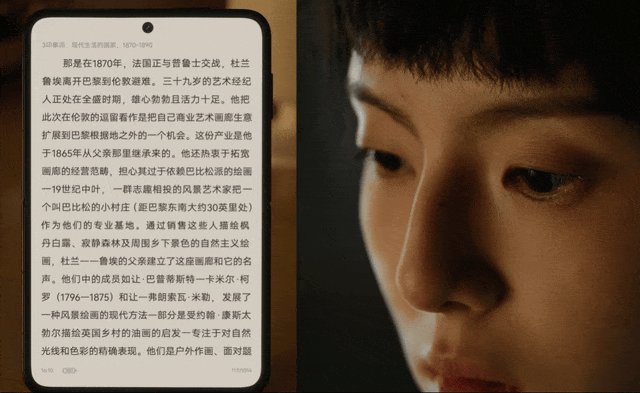
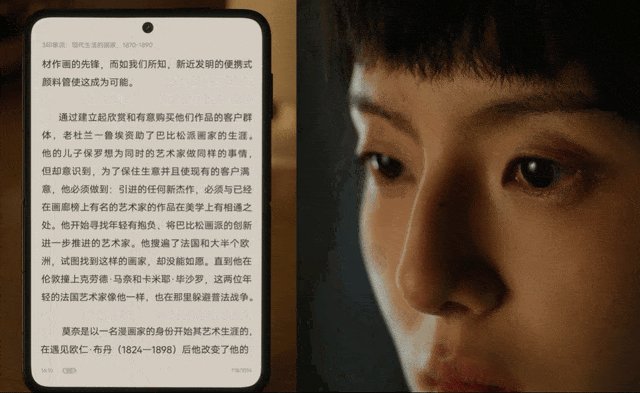
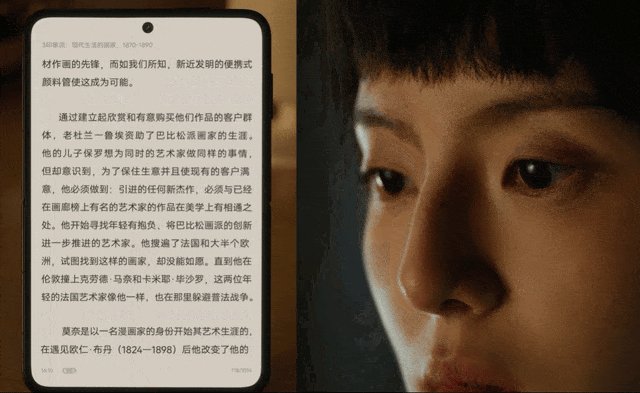
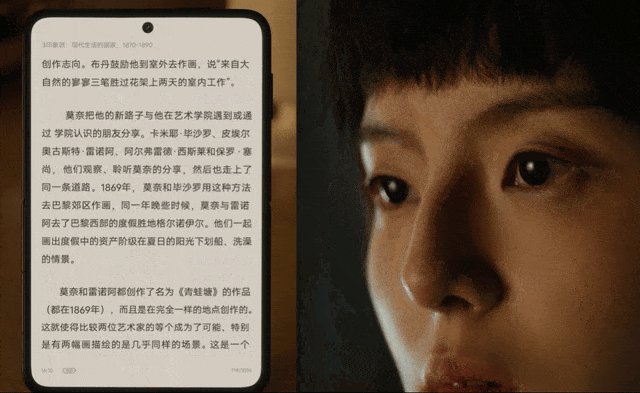
深夜蜷在沙发刷电子书,手指反复点击翻页键导致拇指发麻;寒冬被窝里捧着手机,翻页时冷风直往袖口钻;甚至追剧时想随手翻书,却不得不放下薯片腾出手操作……而传统自动翻页功能又难以精准适配阅读节奏,常常出现还没看完就翻页的尴尬情况,极大地影响了阅读的连贯性和舒适感。 华为阅读的AI眼动翻页技术,通过低功耗传感器实时捕捉眼球运动轨迹,结合深度学习算法,精准判断用户阅读进度。当检测到眼球移向页面边缘或停留时间超过阈值时,自动触发翻页,这种无感交互设计,让用户彻底解放双手。

【冷知识】为什么评论的图标是一个沙发?
链接:https://www.uisdc.com/hunter/0221614338.html
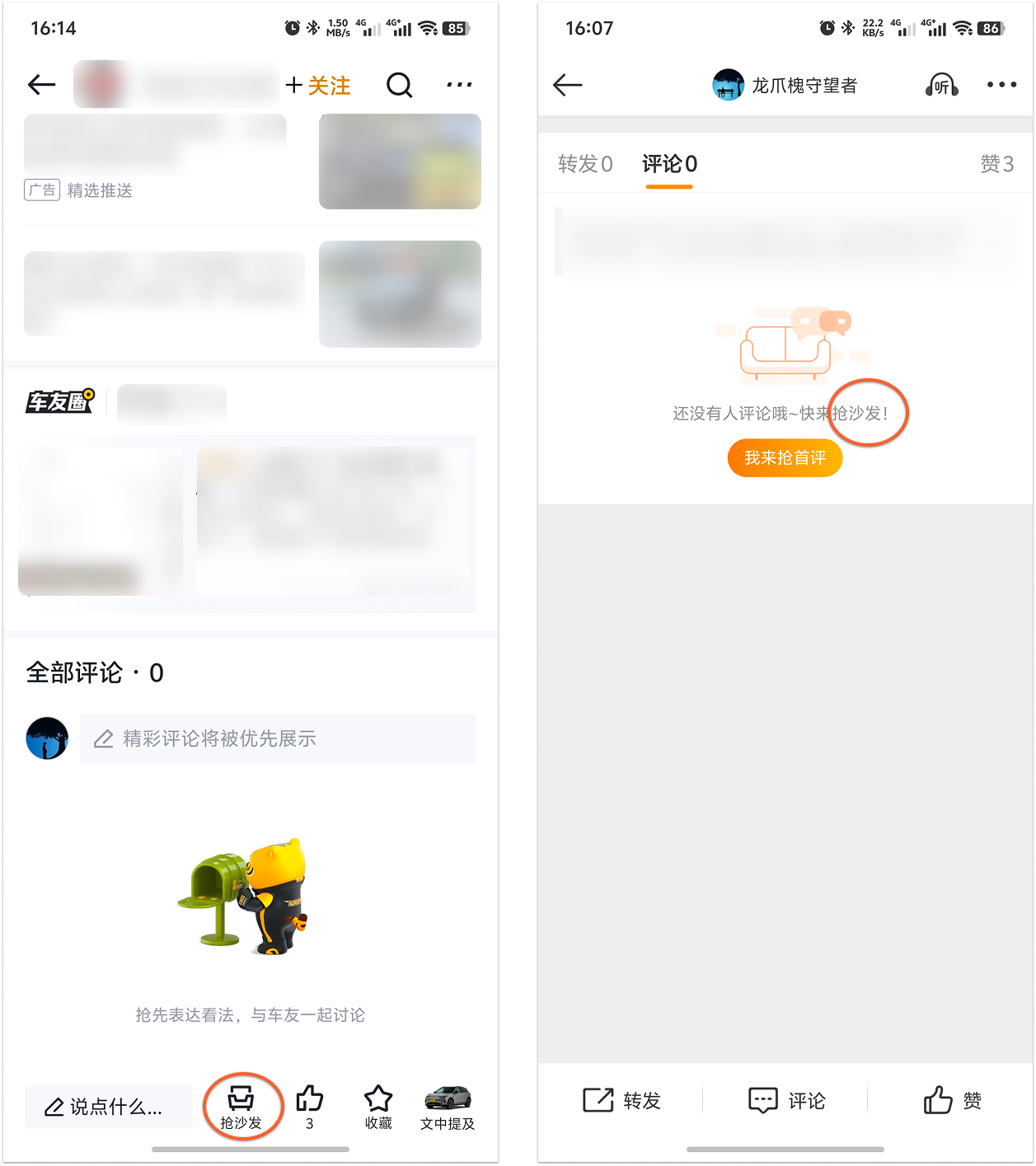
懂车帝和微博评论区用沙发图标,而且把首评叫「抢沙发」你知道为什么吗? 在很多年前网络论坛(类似于现在的社区)把帖子的先后发言顺序编号成楼层,比如首个发帖的是一楼(first floor),那么第一个评论的人排第二是二楼(second floor),久而久之就把二楼的英文缩写 「SF」 打成了谐音「沙发」。 随着时间推移,「抢沙发」从单纯的行为演变为一种参与精神的象征,甚至衍生出「抢板凳」(第三楼)、「抢地板」(后续楼层)等趣味说法。 「抢沙发」不仅是速度的竞争,更被视为一种特权象征。抢先评论能获得更高曝光,甚至可能引导话题走向。也反映了用户对社区的归属感和参与热情。

【槽点】米家路由器深色模式图标白边
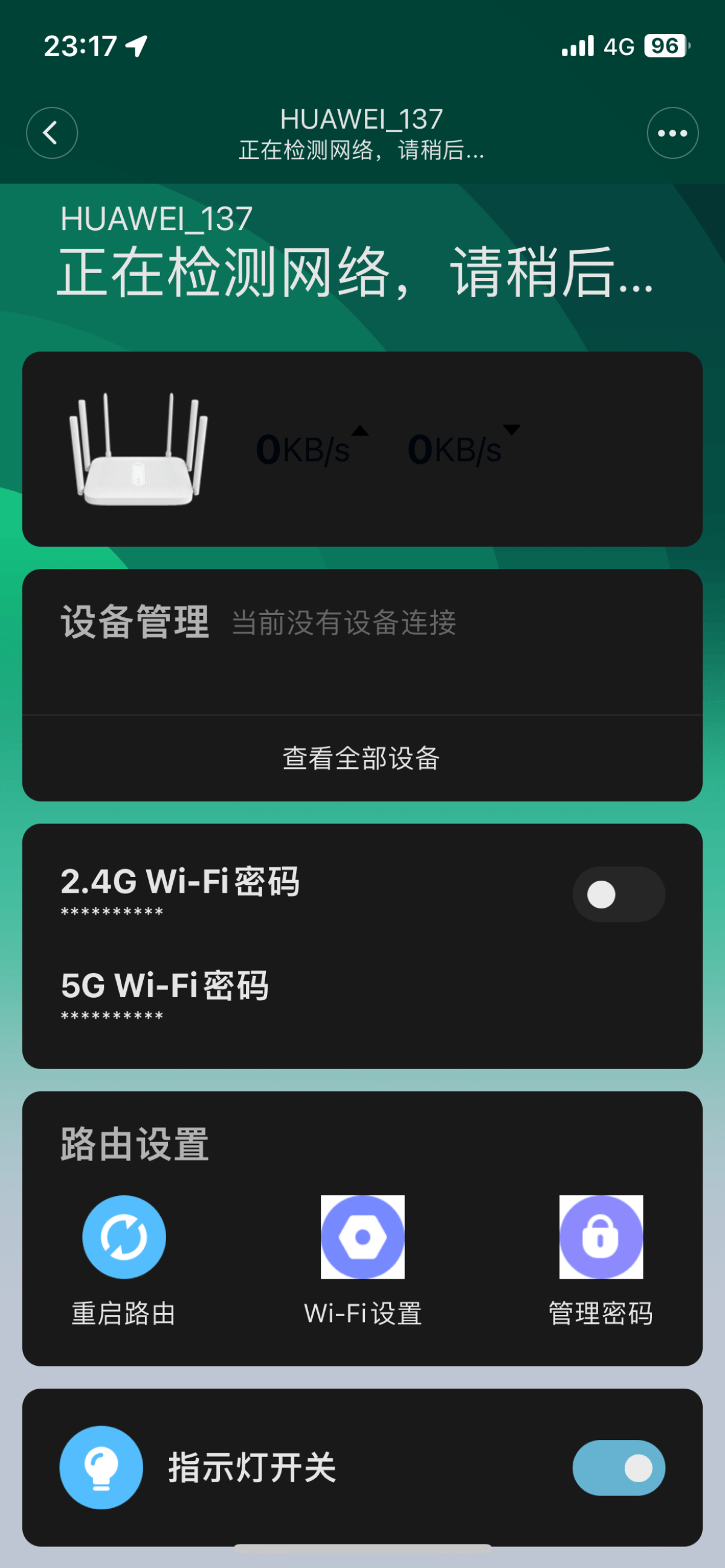
米家的小米路由器控制界面,深色模式下部分图标有白边。不少App的深色模式都有类似问题,估计是开发或运营自己传的图标,设计又没有人去检查导致的。
来自 三丰

推荐阅读
常见的「浮标」按钮,原来有这么多设计细节!
链接:https://mp.weixin.qq.com/s/qyojxCEG09Z1u6J5kP4GOw
本文以“浮标设计“为主题,结合“智能伴学助手”项目实践,从背景、浮标的本质与价值、设计、思考与探索、创新交互模式、技术实现优化、无障碍与伦理考量、创新方向探索等方面进行了详细阐述。强调了浮标在功能定位、视觉与交互设计、技术实现等方面的重要性,以及在设计中需要平衡可见性和沉浸感,同时考虑无障碍和伦理问题。最后提出了浮标设计的创新方向。

别再怪用户“手滑关闭”!六步堵住流失黑洞
链接:https://mp.weixin.qq.com/s/NMpeUQwCdri0kvhKgAmUaQ
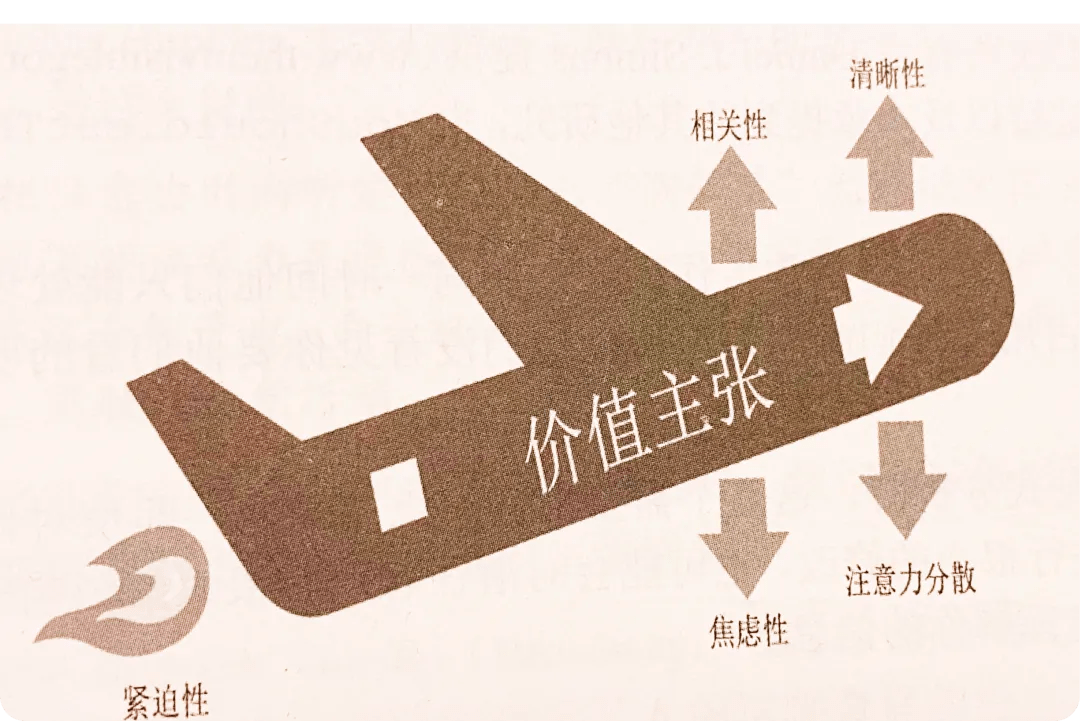
本文详细介绍了设计方法论中的 LIFT 模型,包括其定义、应用方法、六大影响转化的因素以及在实际工作中的使用方式等内容。LIFT 模型可帮助分析和解决问题,提升团队设计效率和专业性及影响力。它是一个研究并测试影响落地页最终转化的函数模型,包含价值主张、相关性、清晰度、焦虑性、注意力分散和紧迫性六个因素,通过四个阶段进行应用,在实际工作中可用于常规需求项目和营销活动需求等。

站酷编辑推荐B端设计作品集,你能打几分?
链接:https://mp.weixin.qq.com/s/DzWgqy7WeaL2Tc7c3urdWg
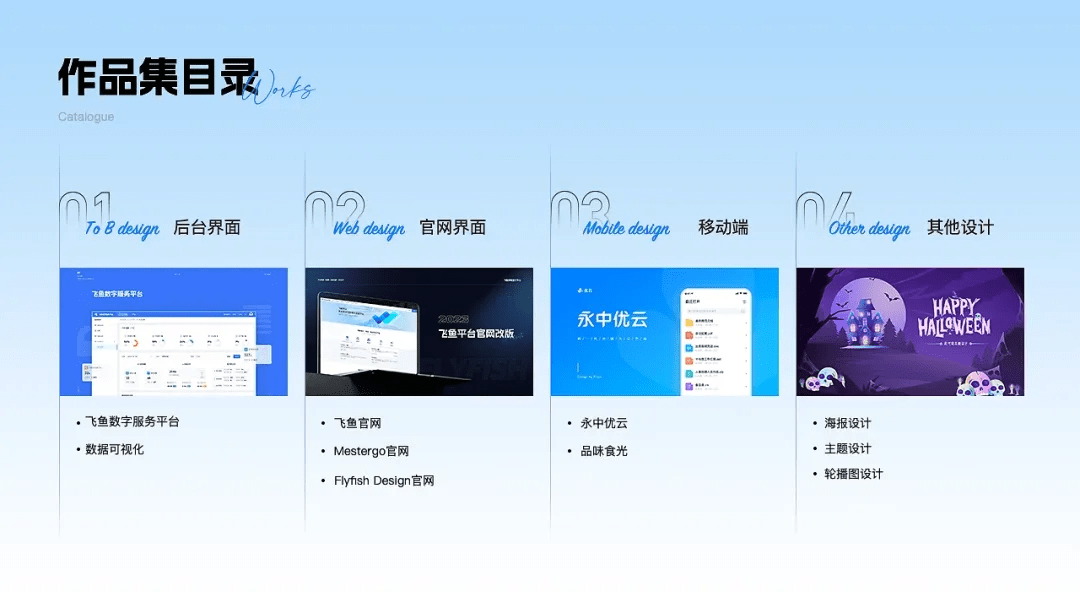
本文围绕一份数据管理平台的作品集展开点评,分析了其封面、目录页、项目内容、设计风格、设计理念、设计规范、筛选讲解及功能设计等方面的优缺点,并给出了相应的修改意见。强调作品集应体现设计思路和业务价值,对于不同级别的设计师要求不同。

AX&Agentive UX是未来?
链接:https://mp.weixin.qq.com/s/FDXgKmOAKdkhi5nGWAl00g
本文介绍了随着 AI 的发展而出现的 AX(Agentexperience 代理体验)和 Agentive UX(代理式用户体验)概念。90年代唐纳德•诺曼创造了用户体验一词,如今随着 AI 的进步,我们需要新的体验方式。AX 强调为用户和人工智能代理互动打造产品体验,确保透明度、安全性,提升人机协作效率与满意度。Agentive UX 强调系统通过主动决策和执行任务辅助用户,其核心在于“代理行为“设计。文章还阐述了AI人机交互和智能代理的底层逻辑,包括传统人机交互和AI代理运作的三个步骤。最后指出 AX和 Agentive UX 在未来产品设计中的重要性,企业正在探索将其融入产品,设计师的角色也可能转变。
工具资源
Evoker——调用Google Gemini生成/编辑图片的 Figma 插件
链接:https://www.figma.com/community/plugin/1483385411494564236/evoker
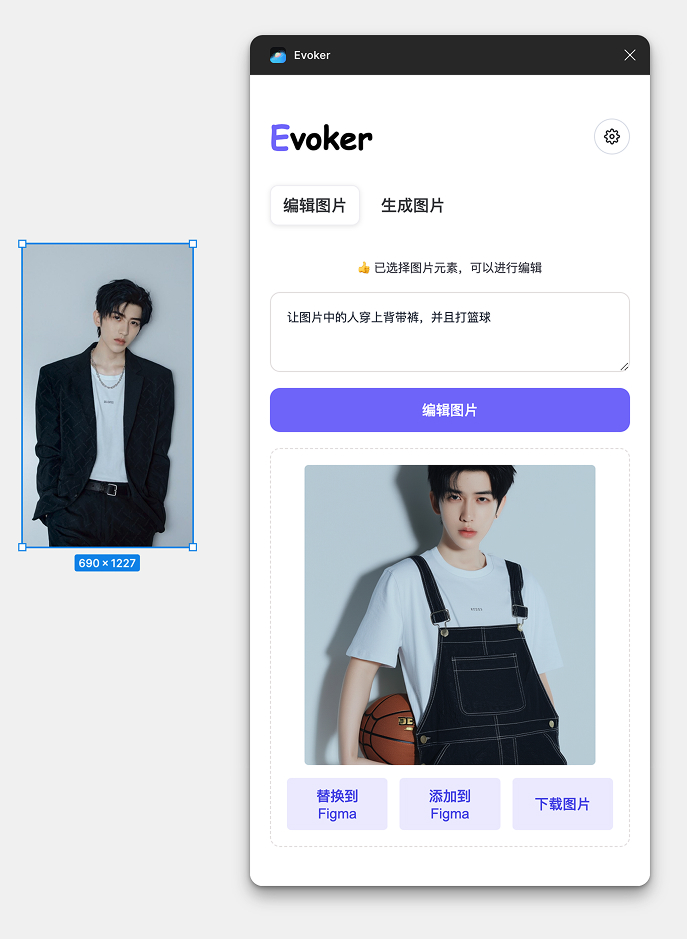
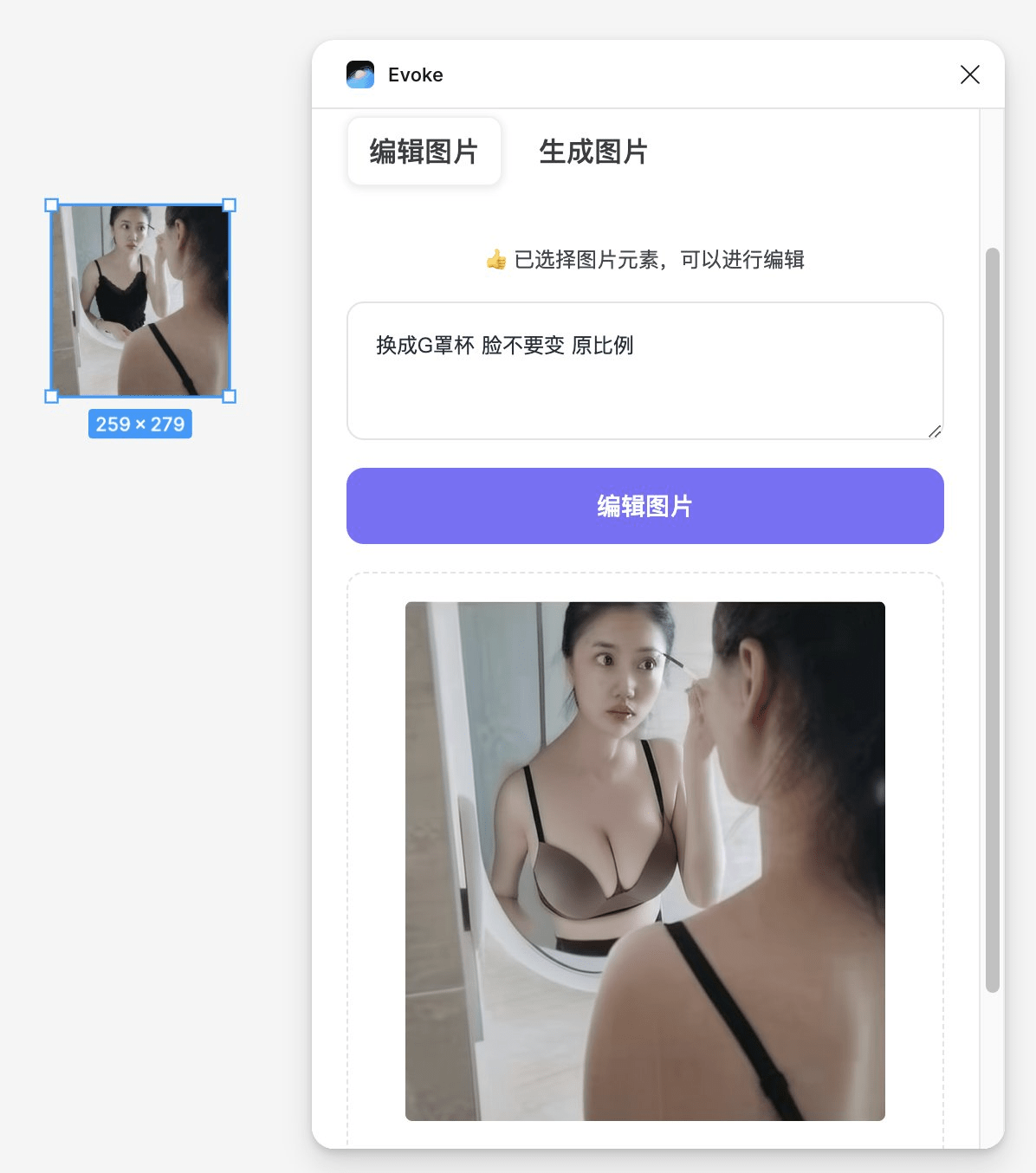
除了传统的文生图功能,最重要的是集成了Gemini的改图功能,输入文字对 Figma 内的位图进行编辑替换,实现用嘴P 图。
来自 辉色


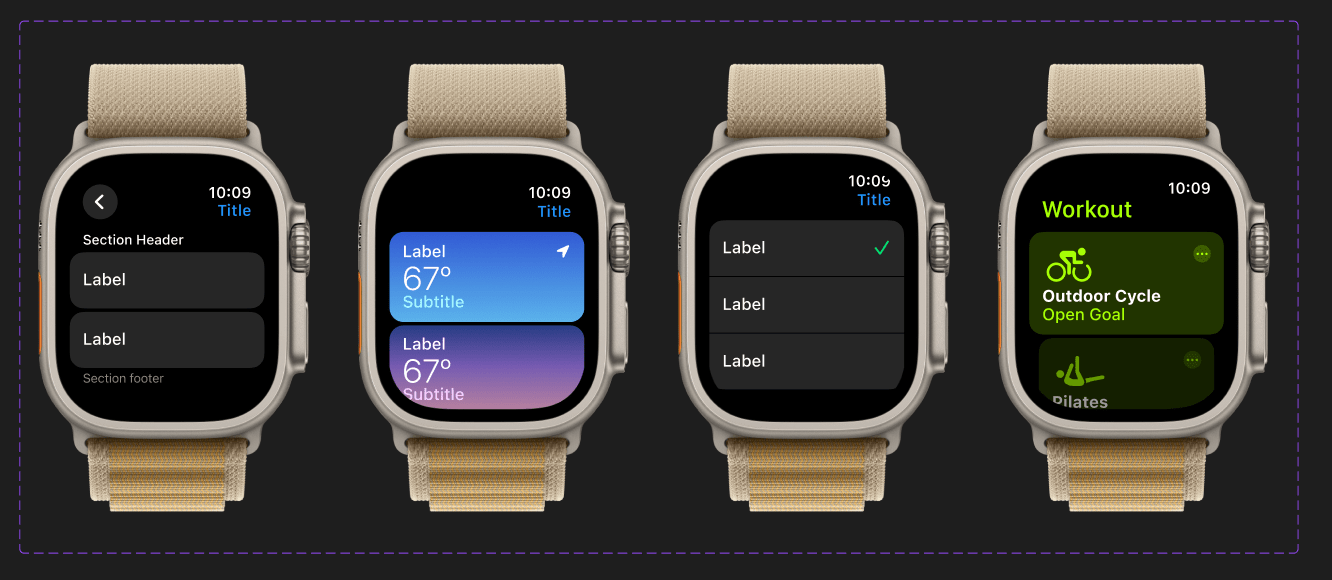
watchOS 11 UI kit for Figma
链接:https://www.figma.com/community/file/1483534709614446054
苹果官方出品,包含了Apple Watch所有常见控件的组件、设计模板、文本样式、颜色样式、材质以及布局指南。

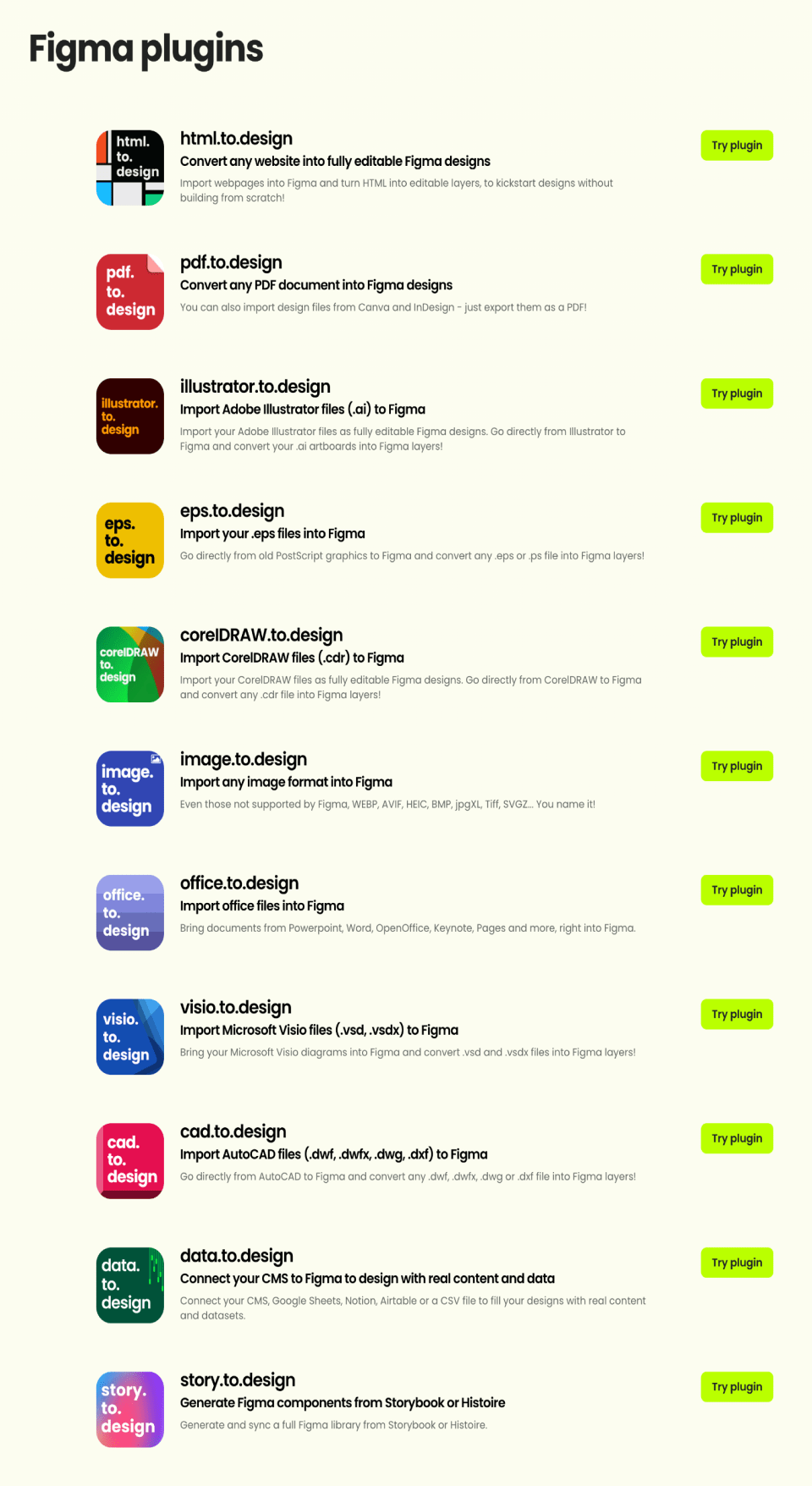
anything.to.design——各种格式转Figma
链接:https://anything.to.design/
支持从网页到各种专业设计软件文件格式(如 Adobe Illustrator、CorelDRAW、EPS 等)以及常见办公文件、图像格式和 CAD 文件等导入 Figma。

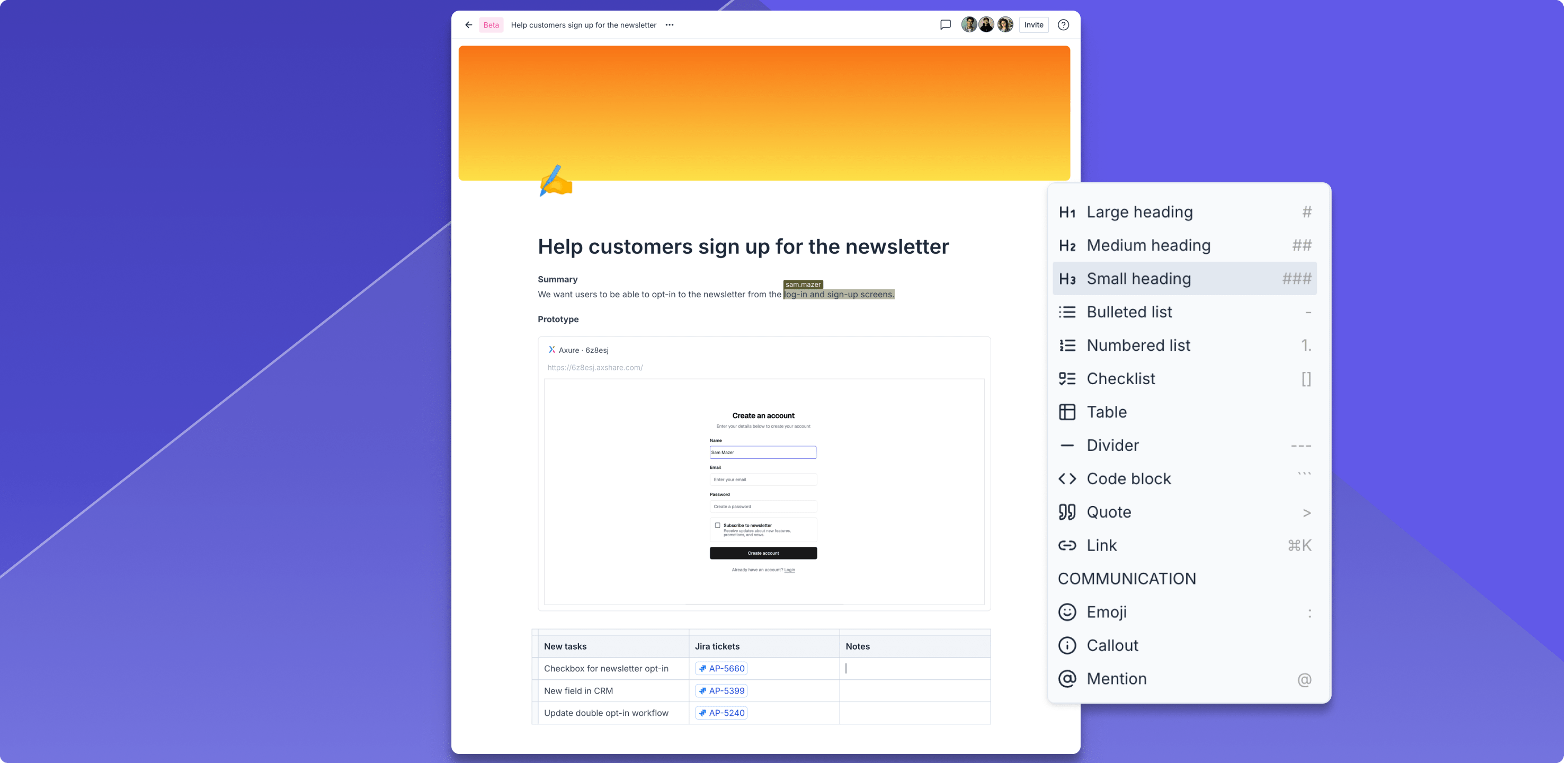
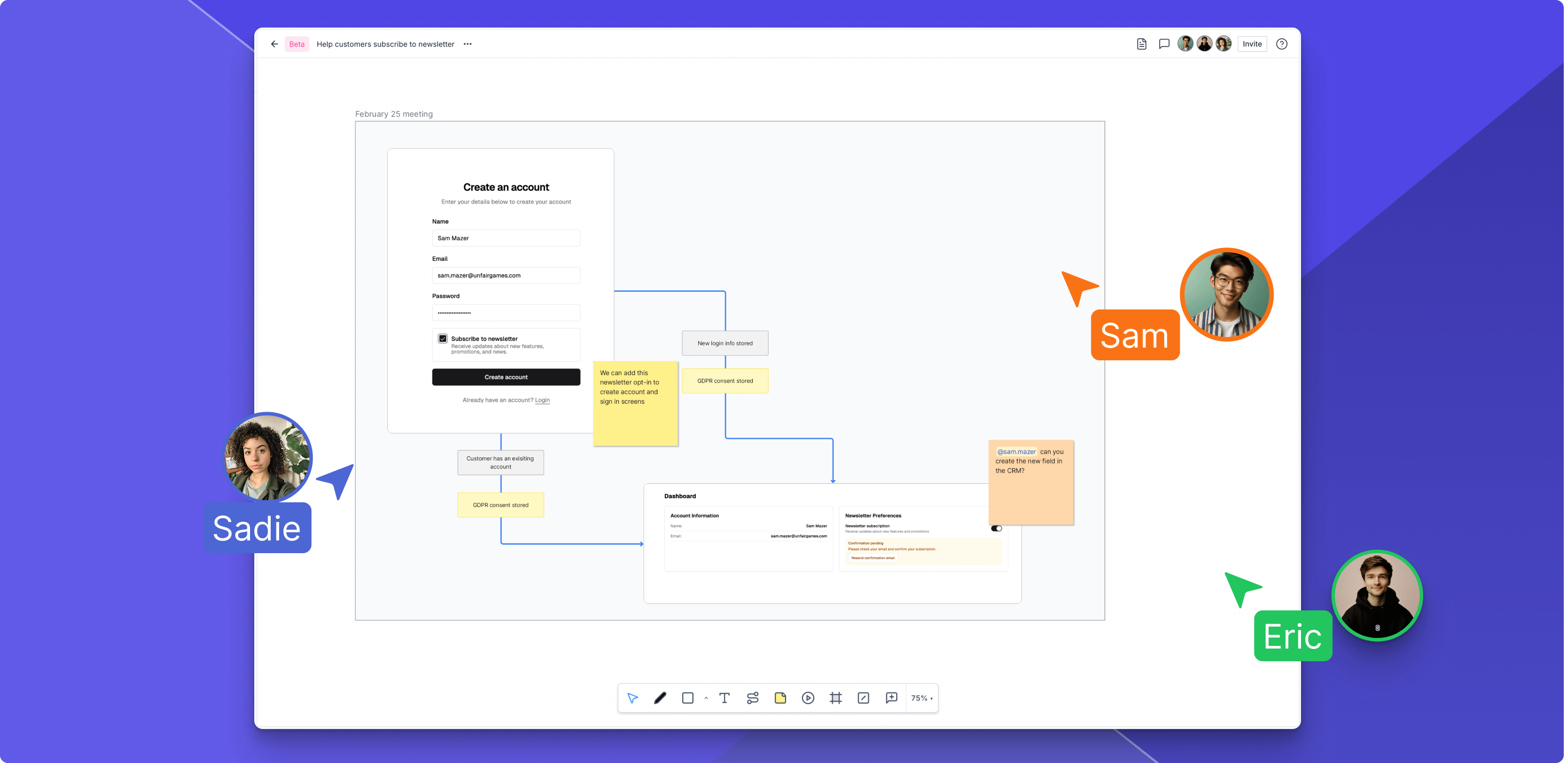
Axure Cloud推出在线文档和白板
链接:https://www.axure.com/blog/axure-documents-and-whiteboards-beta
可将 Axure RP 原型、产品文档和在线白板集中在一处。Axure Documents 是编写、协作和与团队沟通的好地方,可使用构建模块高效完成任务,包括在文档中嵌入 RP 原型。Axure Whiteboards 适合团队书写、绘画和协作,画布和文档并排,方便在画布上进行头脑风暴、绘图和分享想法,同时在文档中整理重要信息,还可在画布上嵌入 RP 原型用于审查或整合资产。



Raphael AI——免费不限量 AI 图像生成器
一款由 Flux.1 Dev 提供支持的免费 AI 图像生成器,无需登录即可无限生成图像,可用于商业用途。

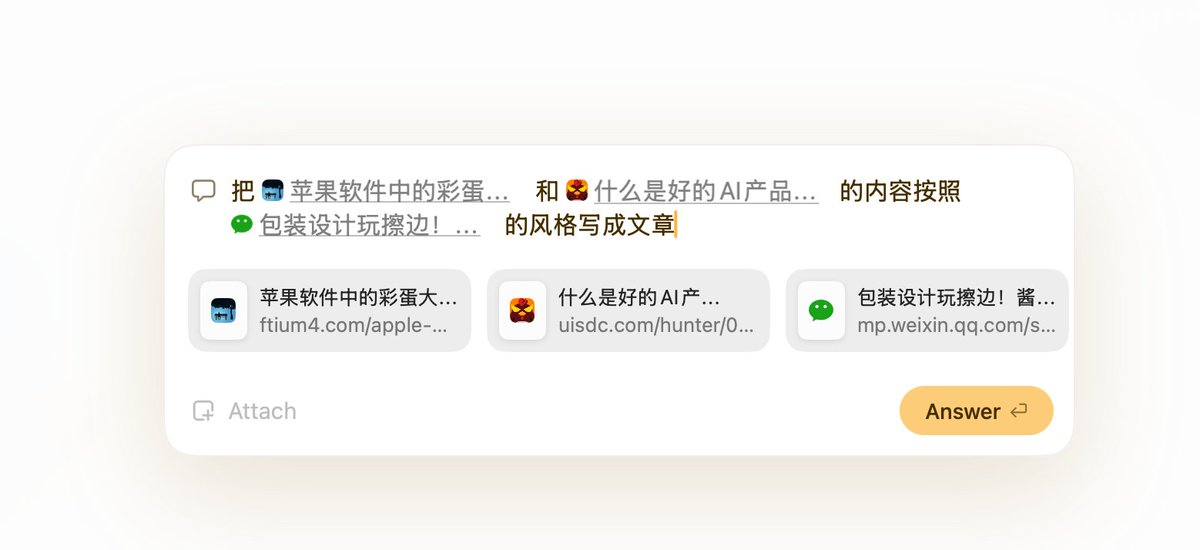
Arc新出的AI浏览器Dia开启早期测试
链接:https://mp.weixin.qq.com/s/eAKymRxUFVcaH-hW4ujsoQ
Arc 去年因为创新设计主流用户难适应及思考 AI 与浏览器结合宣布停止开发转而开发 Dia 浏览器,今天拿到 Dia 浏览器测试版,主界面和收藏夹回归常规,网页内 AI 对话侧边栏与普通插件无二致,有意思的是提示词可 @多个已打开页签交互,让AI直接调用多页面内容进行深度处理。

产品发现
Para翻译——全局任意界面文本翻译
链接:https://apps.apple.com/us/app/para翻译-全局翻译屏幕翻译聚合翻译全能翻译/id6742104594?platform=iphone
全局划词翻译:在任意界面复制文本,画中画悬浮窗秒显结果
多平台聚合翻译:集成主流翻译引擎,实时比对,确保最佳翻译效果。
自定义浮窗样式:个性化卡片设计,多种配色与字体大小自由调整。
离线翻译:无网络或弱网环境下,依然畅享翻译服务。

Googly Eyes——在菜单栏添加跟随光标移动的眼睛
链接:https://sindresorhus.com/googly-eyes
眼睛会跟随光标移动,点击时会眨眼,无聊但有趣。

相关资讯
常熟法院作出江苏首例、全国第二例AIGC著作权侵权案件
链接:https://mp.weixin.qq.com/s/qKuRwkVFwGem8UaVjfyjiA
法院通过审查用户协议、创作过程等,认定在体现人的独创性智力投入的条件下,AI生成内容可认定为《著作权法》意义上的作品。此判决为技术伦理与法律规制提供创新样本,明确了创作者对有创新性设计表达的作品拥有合法著作权,避免了权利滥用,对产业发展有积极促进作用。
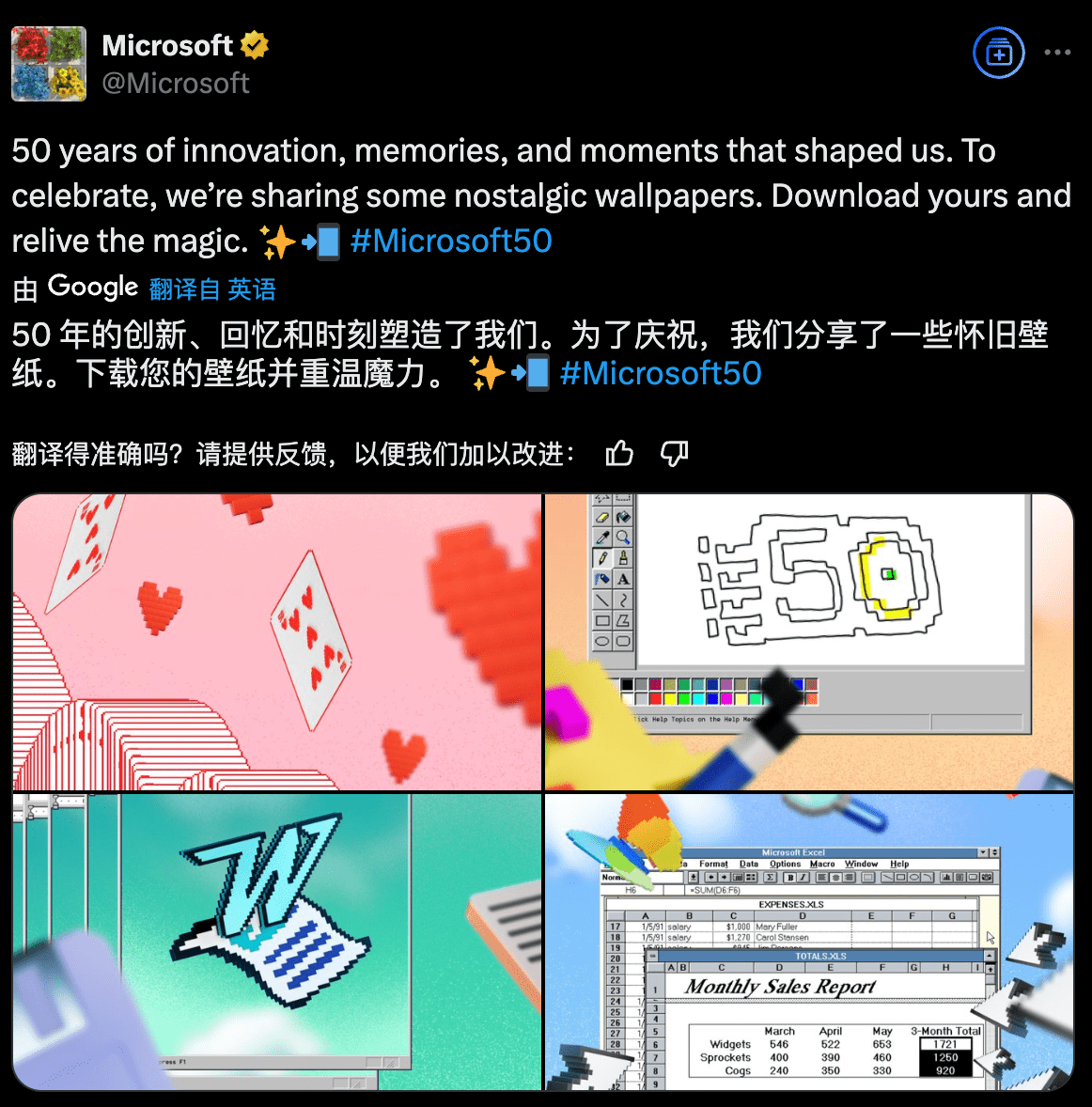
微软庆祝成立50周年,发布复古纪念壁纸
链接:https://x.com/Microsoft/status/1902059764542050598
均采用低分辨率、复古设计,致敬 Solitaire(纸牌)、Paint(画图)、Word(文字处理)和 Excel(电子表格)四款经典软件。

Figma涨价了
链接:https://www.figma.com/pricing/
新的定价模式从2025年3月11日起生效,以下是具体涨价情况:
- 专业版(Professional):从每月12美元至15美元上涨至16美元(按年计费),涨幅约7%至33%。
- 机构版(Organization):从每月45美元上涨至55美元,涨幅约22%。
- 企业版(Enterprise):从每月75美元上涨至90美元,涨幅约20%。
招聘信息
字节跳动扣子Coze招聘产品设计师/创意视觉设计师
base北京、深圳
产品设计师-扣子 Coze
职位描述
我们正在寻找一位对 AI 产品和技术充满激情的产品设计师,加入我们开启一段充满创意的旅程。在这里,你将:
- 与一个扁平高效的团队密切合作,从提出创意、设计迭代,到推动开发、上线并跟踪产品效果。
- 负责扣子的 UI&UX 设计工作,熟悉网页端移动端产品设计,掌握设计系统的搭建,并能够主导某个业务模块从概念到设计落地全流程。
- 参与到产品设计迭代中,和其他职能紧密合作,完成高质量的设计解决方案,把控线上产品体验品质,保障像素级还原。
- 精心制作产品特性的每一个细节,从想法到用户体验再到像素完美的执行。
职位要求
- 审美优秀,3年以上用户体验设计相关经验,可独立完成项目,有过成熟项目经历及作品;
- 不应被表面华丽的设计或复杂的概念所迷惑,应当保持清醒的判断力,需要在高质量设计(工艺)、快速交付(速度)和设计原则(底线)之间找到平衡点;
- 具备用户视角,极度重视用户反馈并主动洞察体验痛点和需求,具备业务视角,主动进行探索概念,并推动体验创新;
- 保持开放,善于倾听,能够与不同利益相关者良好合作;
- 有生成式工具、大模型应用或者智能产品设计经验者优先。
作品集投递:chenqinghong.ashu@bytedance.com
标题:产品设计师应聘
创意视觉设计师-扣子 Coze
职位描述
我们正在寻找一位对 AI 产品和技术充满激情的视觉设计师,加入我们开启一段充满创意的旅程。在这里,你将:
- 与一个扁平高效的团队密切合作,从提出创意、设计迭代,到推动开发、上线并跟踪产品效果。
- 负责扣子的UI 和运营活动、品牌相关设计工作,熟悉网页端移动端产品设计,并能够主导某个业务模块从概念到设计落地全流程。
- 参与到产品设计迭代中,和其他职能紧密合作,完成高质量的设计解决方案,把控线上产品体验品质,保障像素级还原。
- 精心制作产品特性的每一个细节,从想法到用户体验再到像素完美的执行。
职位要求
- 审美优秀,设计相关学科背景本科以上学历,有丰富互联网创意营销视觉,重视细节,追求像素级完美;
- 3年以上用户体验设计相关经验,可独立完成项目,有过成熟项目经历及作品;
- 拥有良好的创意和表现能力,对流行趋势、行业变化有敏锐嗅觉,富有好奇心和娴熟的设计技巧,能够突破传统创造新的视觉语言
- 具备用户视角,极度重视用户反馈并主动洞察体验痛点和需求,具备业务视角,主动进行探索概念,并推动体验创新;
- 有生成式工具、大模型应用或者智能产品设计经验者优先。
作品集投递:chenqinghong.ashu@bytedance.com
标题:创意视觉设计师应聘
华润医药集团招聘体验设计师

体验碎周报第 225 期(2025.3.24)


