体验碎周报第 226 期(2025.3.31)
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
大产品小细节
【亮点】扔掉轮播图!Flashback这设计秒杀99%用户引导
链接:https://www.uisdc.com/hunter/0221615791.html
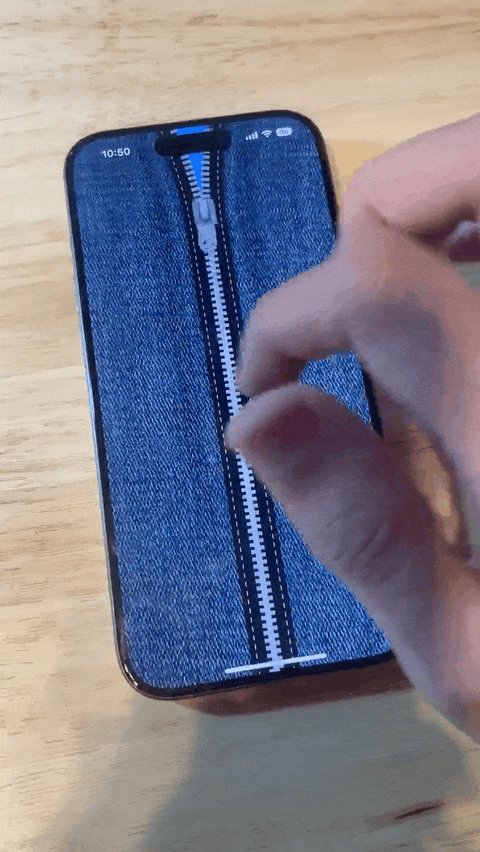
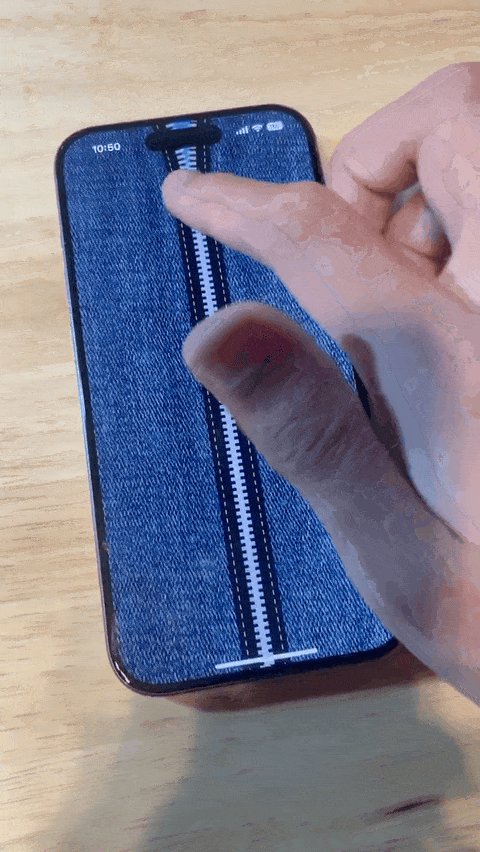
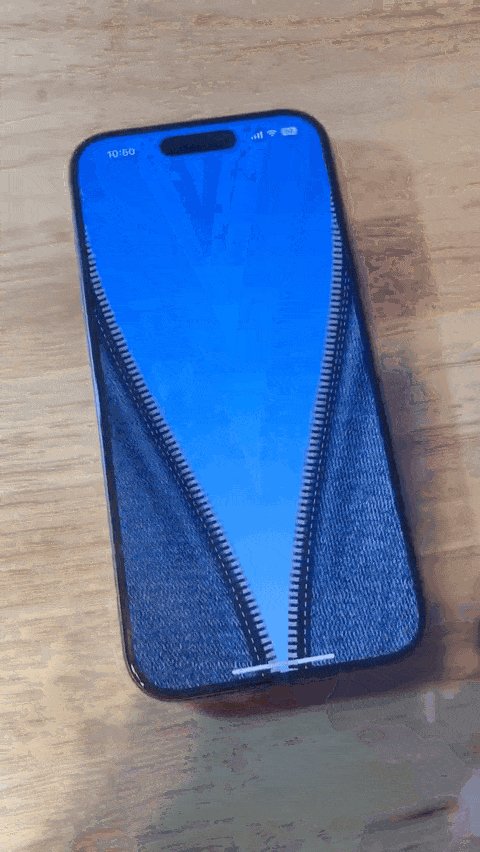
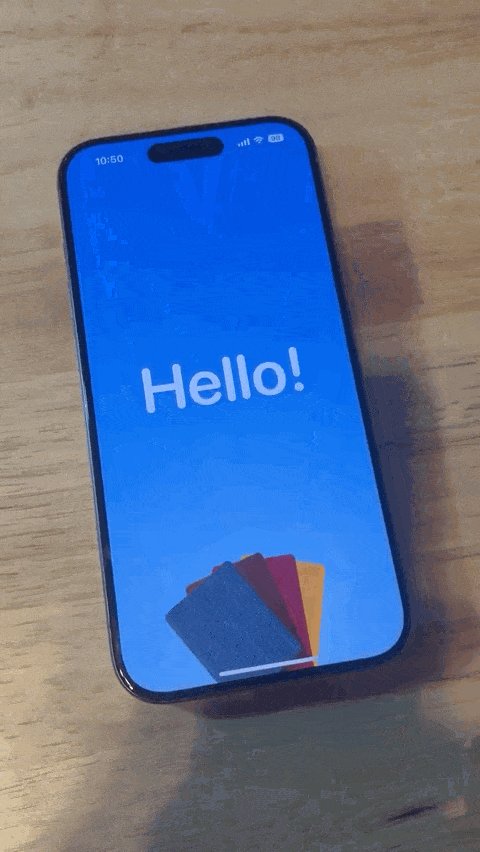
每天被App启动页的广告轰炸,还要在【跳过】按钮的迷魂阵中挣扎;用户引导页永远是千篇一律的轮播图,像被强迫观看的教程——这种形式主义的交互体验,早已让用户审美疲劳。 而Flashback的首次启动体验却别出心裁,界面中央呈现一个栩栩如生的牛仔拉链,用户需要按住拉链头并向上拉动才能「解锁」进入App的主界面。这一设计巧妙地融合了拟物化设计的直观性与游戏化交互的趣味性,创造出一种充满触感和满足感的启动仪式,远超传统的点击体验,让人不禁回忆起iOS6时代那些充满质感的拟物化设计。

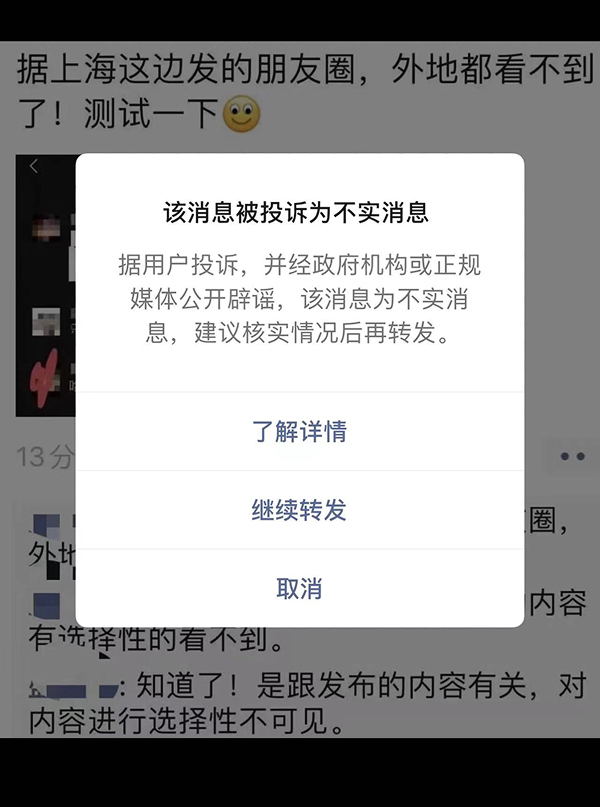
【亮点】微信截屏转发竟会触发警报?但愿这个功能你永远都不会遇到
链接:https://www.uisdc.com/hunter/0221615795.html
造谣一张嘴,辟谣跑断腿。尤其在微信这样的社交平台,谣言通过截图转发,就像多米诺骨牌一样,一发不可收拾。人们在不知不觉中成为了谣言的「二传手」,让真相被埋没,让误解不断加深。 微信推出了智能识别谣言截图的功能。当用户尝试转发疑似谣言的截图时,系统会弹出提示:该消息被投诉为不实消息,建议核实情况后再转发。这一设计以转发行为为触发点,通过简洁的弹窗及时干预,有效减少谣言扩散。将防御机制前置化,将风险识别植入用户行为触发点而非事后处理。点击【了解详情】,用户会被引导至微信信息安全中心的公众号文章,获取更多辟谣知识和防范建议。引导用户在盲目转发前进行信息核实。

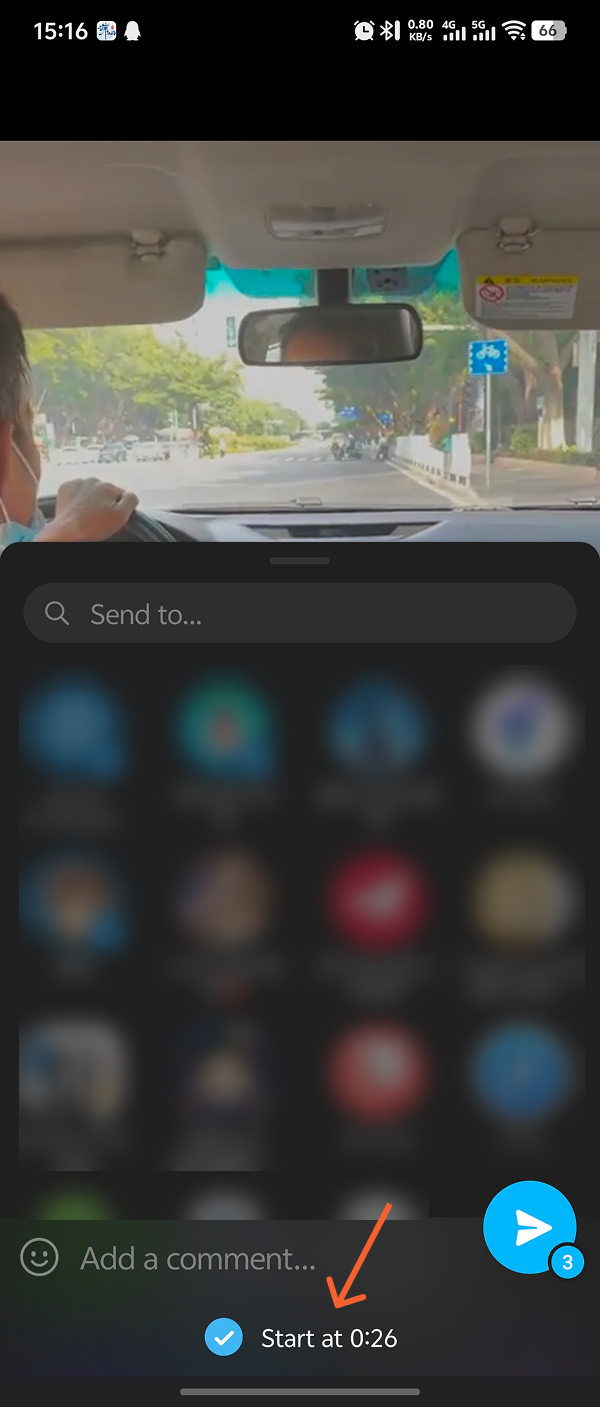
【亮点】比微信方便!Telegram这功能让视频分享精准到秒
链接:https://www.uisdc.com/hunter/0221615626.html
朋友分享一个长视频,但精彩部分却藏在深处。每次分享后,还得不厌其烦地叮嘱对方,“记得把进度条拖到X分X秒处开始看哦”。这种繁琐的沟通不仅浪费时间,还容易让朋友错过关键情节,极大地影响了分享的乐趣和效率。 Telegram的创新设计完美解决了这一痛点。当你在观看视频时决定分享,系统会默认将当前视频的进度一并发送。这意味着,收到分享链接的朋友无需在漫长的时间轴上摸索,而是能直接从你设定的精彩节点开始观看。当然,Telegram也充分尊重用户的自主选择,提供了修改进度的选项,让分享更加灵活自如。

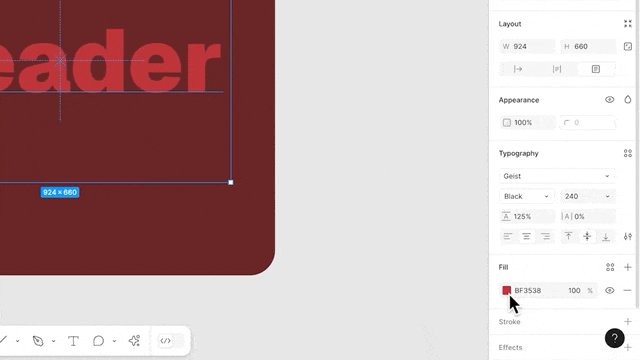
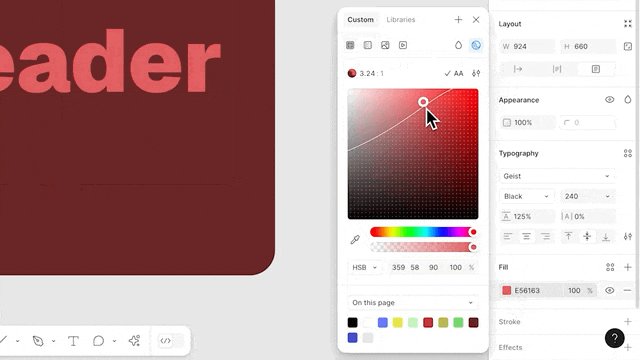
【新功能】设计师效率翻倍!Figma内置无障碍检测全解析
链接:https://www.uisdc.com/hunter/0221616617.html
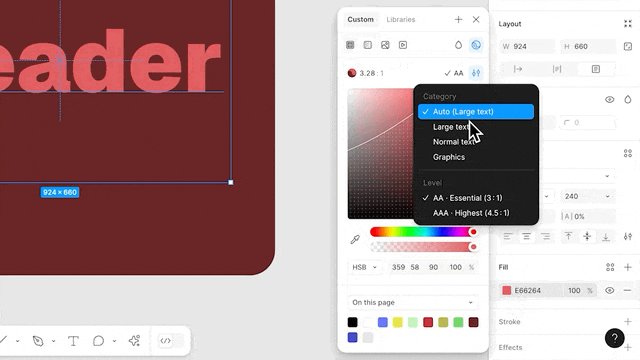
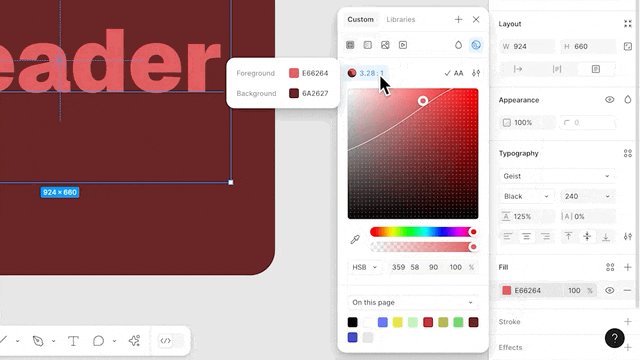
你有没有想过,视障用户眼中的世界是什么样的?那些我们习以为常的颜色,对他们来说可能是模糊的、难以区分的。普通用户一眼就能分辨的红绿蓝,在视障用户眼中可能是毫无差别的灰。所以我们在选用颜色时要符合无障碍标准。 以前检查是否符合要自己去找工具,现在Figma即将内置颜色无障碍功能,启用后,选择颜色时能在色板看到一条曲线,将色域分成有点阵和无点阵两片,若选择点阵内的颜色就表示不符合无障碍标准。图形和文字的无障碍标准也能一键切换,这个功能降低了设计门槛,让无障碍设计不再是额外工作,而是融入日常流程的自然选择。

夸克AI超级框大改!链接跳转突然回归,是Bug还是战略调整?
上周夸克宣布接入深度搜索功能,将地址栏/搜索框升级为「AI超级框」。我发现在深度思考模式下,粘贴链接不会跳转到网站,而是直接启动深度思考分析。当时我在想:难道夸克准备完全放弃浏览器用户?不过这周夸克又改回了链接跳转模式。如果这是个bug,确实挺乌龙的;如果是他们内部在纠结产品策略,那就更让人费解了。

推荐阅读
【英文】用户界面设计的过去与现在的未来
链接:https://www.datagubbe.se/futui/
本文回顾了自 1968 年道格拉斯・恩格尔巴特展示 NLS 系统以来计算机界面的发展历程,探讨了未来用户界面的各种可能性及存在的问题。从施乐 Alto 到 Sun Starfire,再到对未来办公室的想象,很多愿景中都出现了触摸界面、语音控制等元素。同时提到了 Amelia Wattenberger 关于未来用户界面的文章,讨论了触觉计算、无限画布、语音控制等概念在现实中的可行性及局限性,最后指出桌面用户界面近半个世纪来虽未出现更好的替代方案,但也不太可能消失,真正的新范式往往出于必要而出现,同时呼吁 UI 设计师更多考虑一致性和熟悉性的概念。

为什么你推动的设计很难落地?4个方法帮到你
链接:https://mp.weixin.qq.com/s/uDfb1ANmsdmNiychTiewdw
设计师常被赋予 “用户代言人” 角色,但主导项目常陷入 “提案即巅峰” 困境。如今 AI 技术爆发,仅擅长执行的设计师将被替代,设计自驱变得重要。设计自驱能带来参与项目全流程、提升个人竞争力和扩大设计团队影响力等好处,但实际执行中面临职能视角不同、缺乏资源支持、验证成本高等难点。对此,给出了以业务目标为锚点、从小处切入、建立盟友网络、借助 AI 工具等小技巧,强调设计师要用数据证明价值、用协作争取资源,重塑设计本身。

【英文】Linear打造脱颖而出产品的 10 条规则
链接:https://www.figma.com/blog/karri-saarinens-10-rules-for-crafting-products-that-stand-out/
本文介绍了 Linear 软件公司 CEO 和联合创始人 Karri 在拥挤的创业市场中以高质量为差异化竞争优势的理念,文章详细阐述了 Karri 构建高质量产品的 10 条规则,包括领导层面承诺质量、组建小而精的团队、消除交接、避免专门化产品团队、将规格视为基线而非目标、质量非完美、最好的设计是有主见的、减少范围提高质量、不要局限一种做事方式、数据可能成为拐杖等。
AppStore首页推荐后,依然月入不足3000,独立开发两年血泪复盘
链接:https://mp.weixin.qq.com/s/WWcceNlXnjXu6j2bQaQ_bQ
两年独立开发,收入却月入不足 3000 元,尽管 App 获好评并上过推荐。开发者分享了自己的经验教训:首先,认为好产品不需要运营推广是大错特错;其次,用户满意并不意味着愿意付费。产品质量、用户的价值感知及消费习惯共同影响付费行为。独立开发者需要意识到运营的重要性,以更全面的视角看待用户付费,才能在竞争激烈的市场中生存。

工具资源
UI3——Figma官方设计系统
链接:https://www.figma.com/community/file/1486123838948777078
这是 Figma 内部设计系统的第三次迭代。系统包含丰富的样式、组件和变量,展示了 Figma 设计团队构建产品的策略。无论是开发插件、探索创意,还是创建设计指南和 UI Kits,这份官方最佳实践都值得参考。

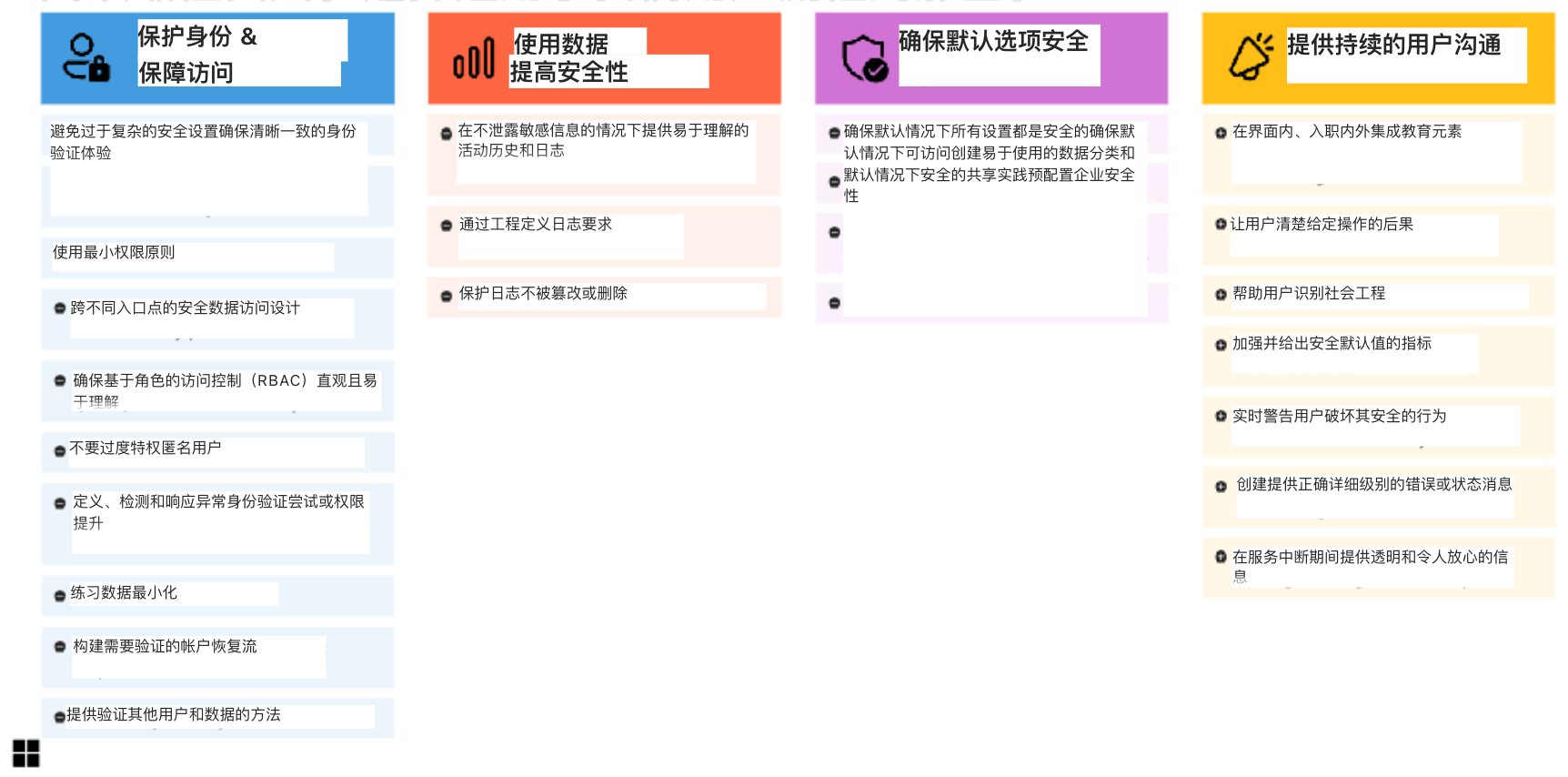
微软安全用户体验设计工具包
链接:https://microsoft.design/wp-content/uploads/2025/03/Secure-by-Design-UX-Toolkit.zip
我们考虑用户体验大多都在专注效率、美学、转化,却很少关注安全。大多数黑客攻击是由于人们无意中让威胁行为者通过网络钓鱼诈骗等方式获取信息。微软安全用户体验设计工具包内含最佳实践、对话卡片和工作坊工具等。增强用户信任和采用度、减少人为错误,可以降低用户遭受攻击的风险,以帮助产品制作者打造本质安全的用户体验。

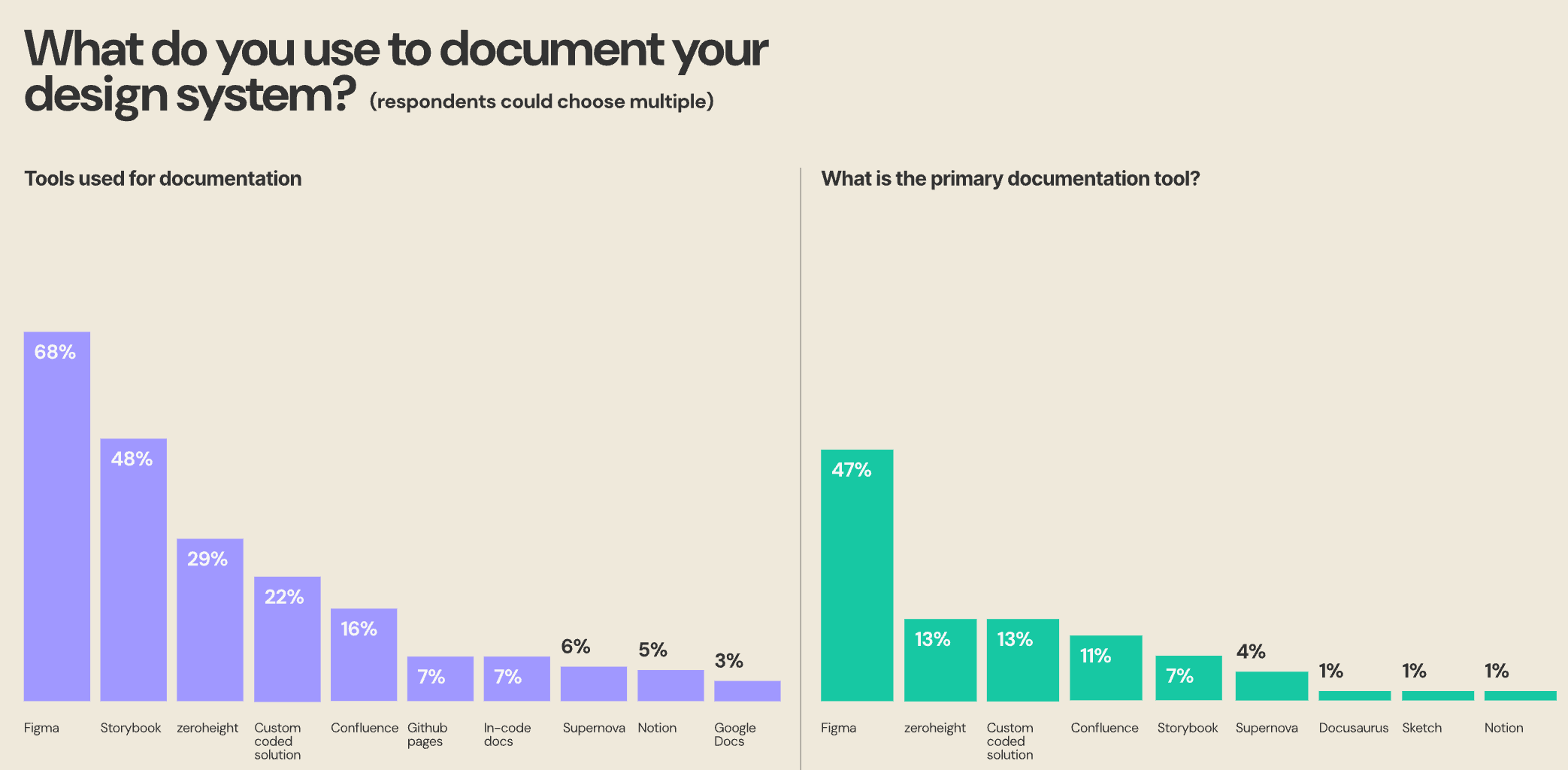
2025设计系统报告
链接:https://zeroheight.com/how-we-document/design-system-report-2025-brought-to-you-by-zeroheight/
深入探讨了设计系统的现状,包括团队、文档和设计令牌等方面。报告基于 2024 年 9 月至 11 月收集的数据,约 300 人参与了调查。设计系统正走向大规模采用,但资源比以往任何时候都更受限制,沟通是下一个最大的障碍,自动化仍有很长的路要走。报告还分析了参与调查者的角色、设计系统团队、使用的工具、设计系统的内容、健康度、采用度以及治理、贡献和沟通等方面的情况。


Voice Over Simulator——模拟无障碍屏幕阅读的Figma插件
链接:https://www.figma.com/community/widget/1485963921874308573
视障用户使用图形界面时,需要依赖屏幕阅读功能将界面元素转化为语音输出,以实现正常交互。这款 Figma 插件能够轻松模拟屏幕阅读器体验,帮助提升设计的无障碍性。通过文本映射和记录功能,设计师可以准确了解用户将听到的内容。此外,插件还提供实时语音模拟功能,便于测试设计的可用性。

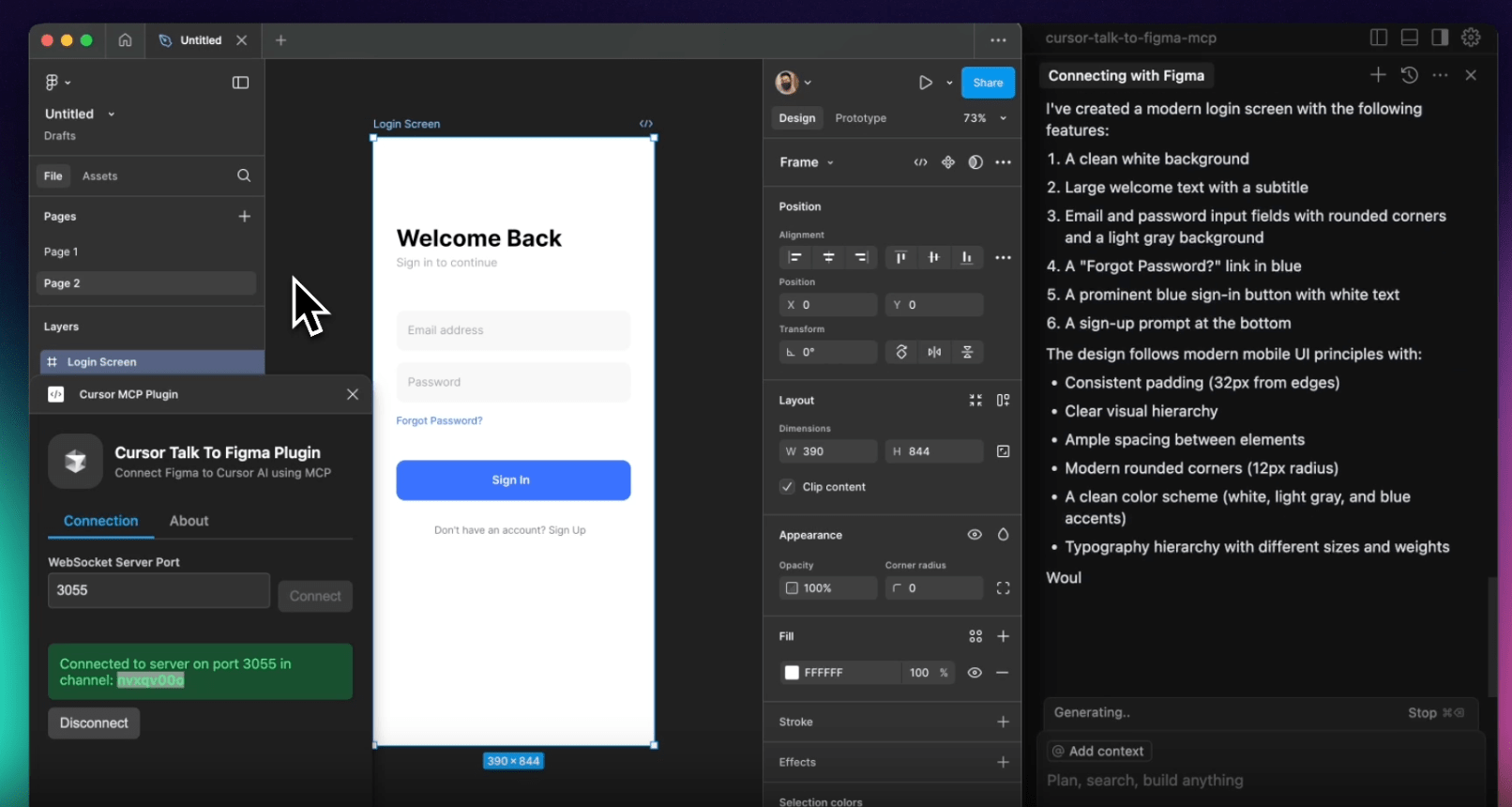
Cursor Talk To Figma MCP Plugin——Cursor 与 Figma 集成实现设计自动化修改
链接:https://www.figma.com/community/plugin/1485687494525374295/cursor-talk-to-figma-mcp-plugin
该插件使得用户能够通过 Cursor 与 Figma 进行无缝沟通。这个插件可以读取设计文件并进行程序化的修改,这样就能用Cursor 输入提示词来创建、修改界面元素、获取文档信息等。

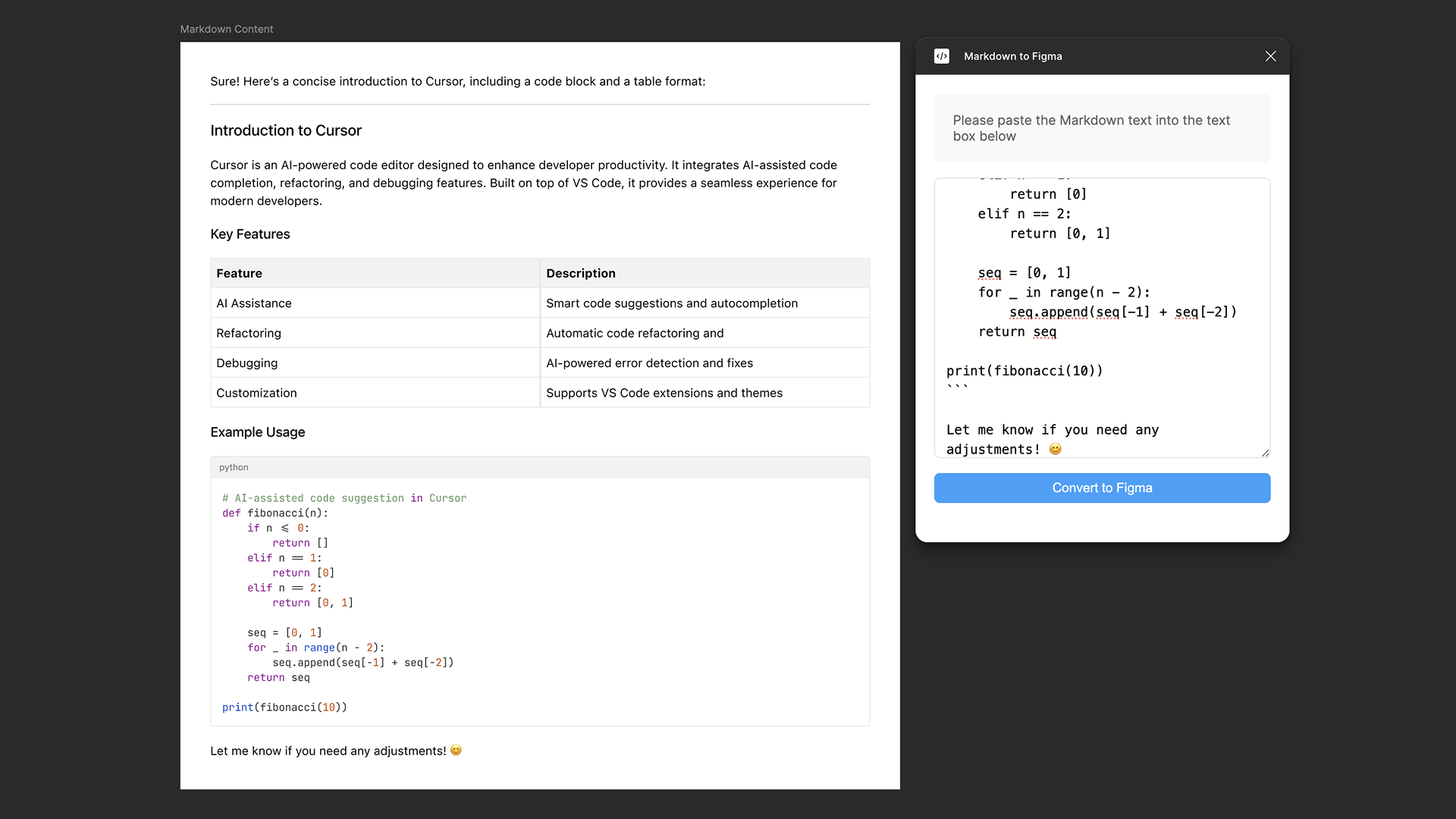
Markdown to Figma——在Figma里把markdown转成文档样式
链接:https://www.figma.com/community/plugin/1482294450395007313/markdown-to-figma
在插件里粘贴 Markdown 文本,点击按钮就会在画布中换成成带样式的文档。

产品发现
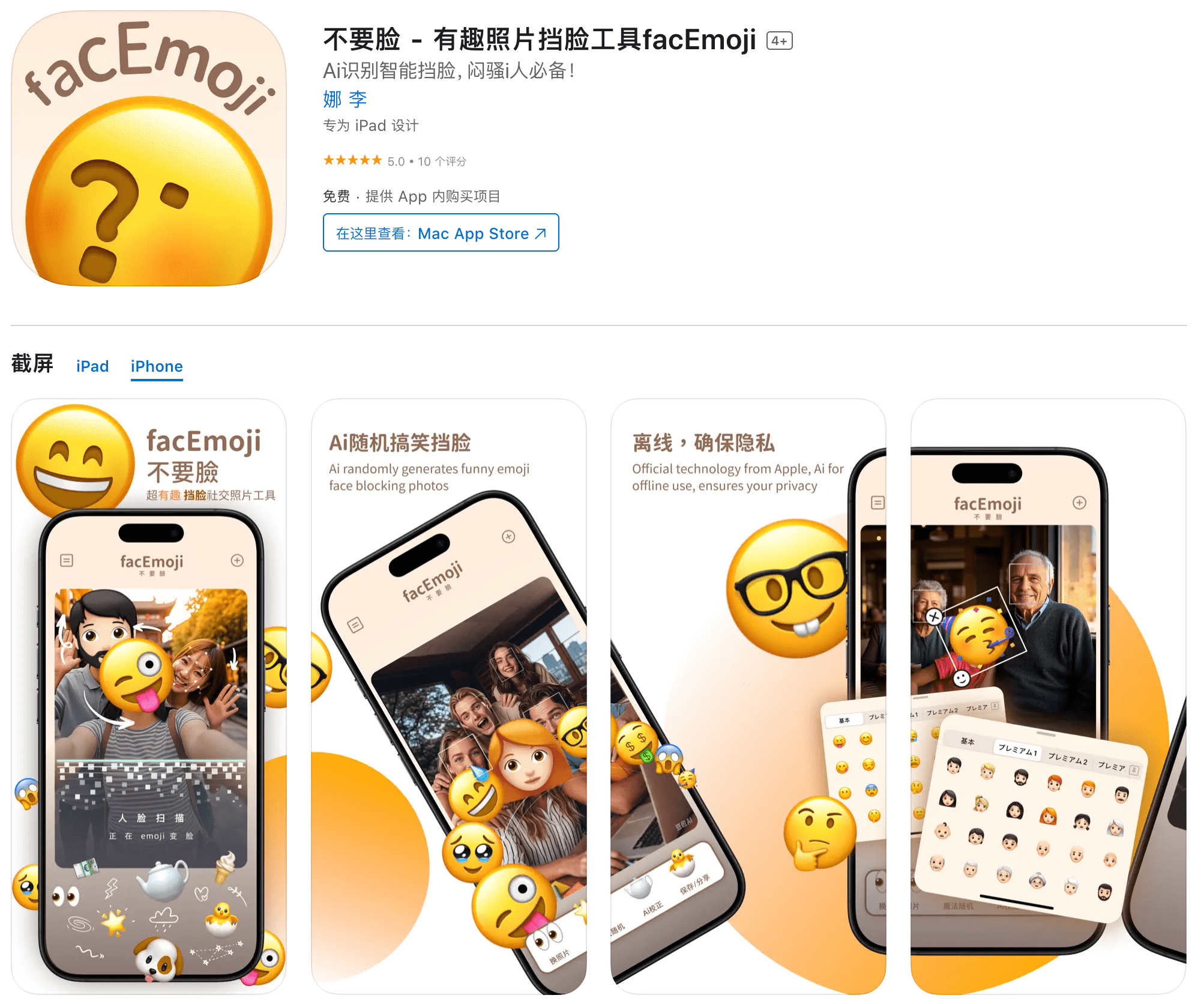
Facemoji——替换人脸为 emoji
链接:https://apps.apple.com/cn/app/不要脸-有趣照片挡脸工具facemoji/id6740027239?platform=iphone
传统的打码方式很丑,现在有很多年轻人用Emoji盖住人脸当作马赛克,有趣又保护隐私。这款App能自动识别人脸并用可爱的 emoji 替换人物形象,采用苹果官方的 vision 框架,该 App 确保了识别过程的安全性,保护用户的个人信息不被泄露。

西窗烛——古诗词欣赏与创作
链接:https://www.xczim.com/app.html
可以在这里探索丰富的诗词文库、参与兴趣社交、学习书法绘画等,体验中华文化的独特魅力。该应用获得多项设计与创新奖项,致力于成为古诗词爱好者的首选工具。无论是日常赏析还是创作交流,「西窗烛」都能为您带来深刻的文化体验。

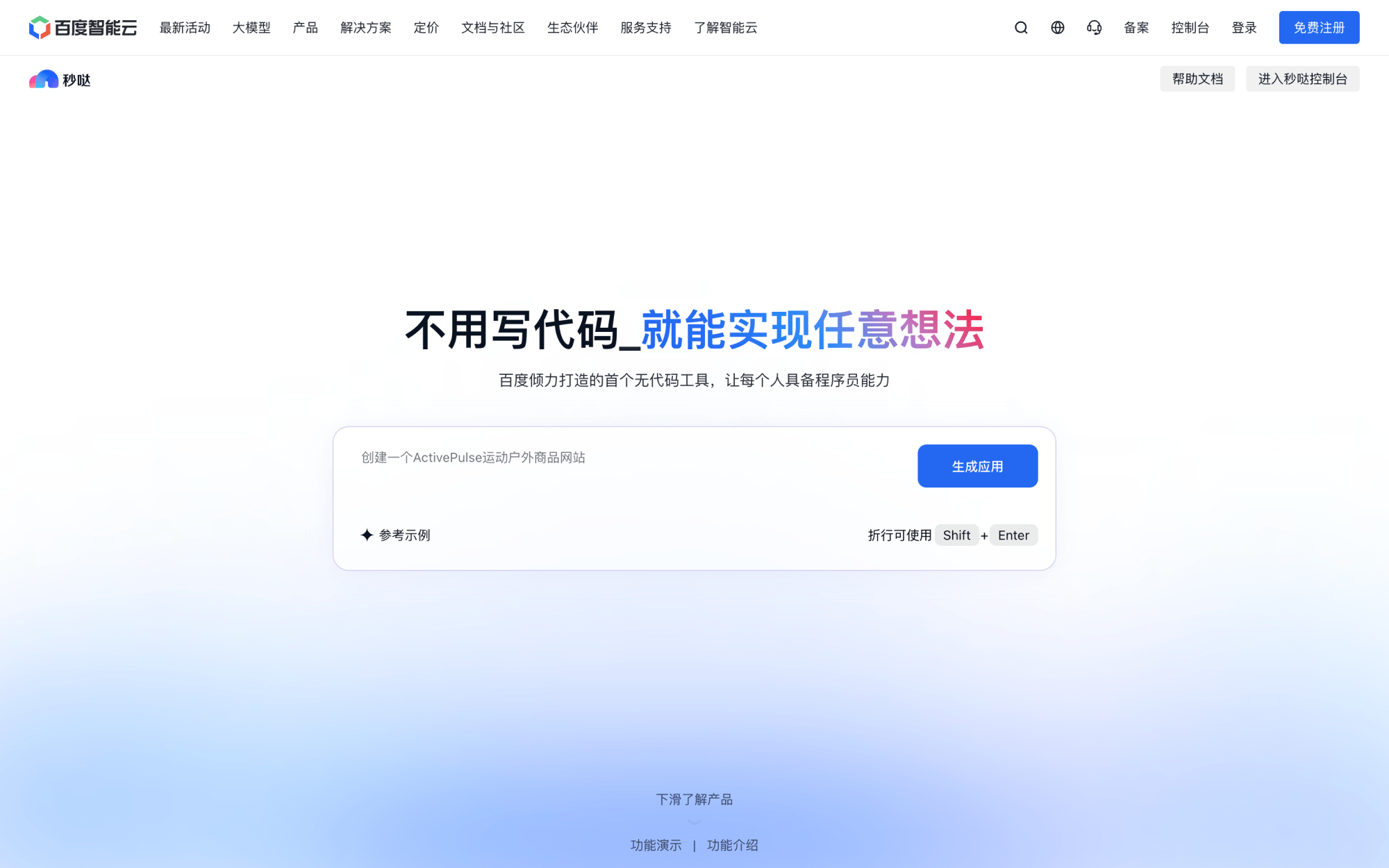
秒哒——百度推出的生成式应用开发平台
链接:https://cloud.baidu.com/product-s/miaoda_home
通过其强大的大模型支持和丰富的组件,用户无需编写代码即可创建智能应用,适用于多个行业和场景。该平台不仅提供 AI 工具,还具备高性能计算能力,帮助企业快速上云和提升业务效率。

相关资讯
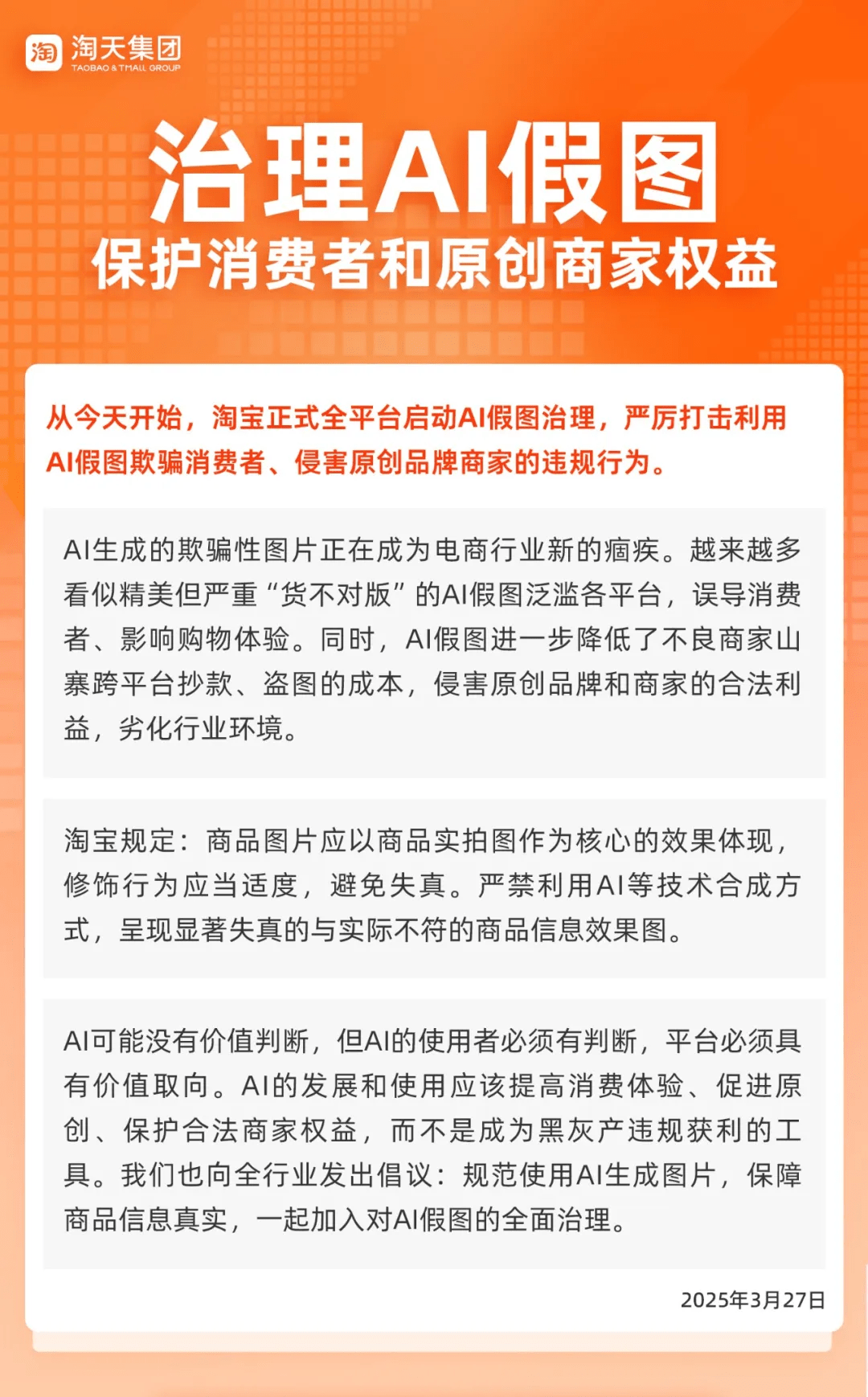
淘宝决定治理 AI 假图
链接:https://mp.weixin.qq.com/s/4NrxA3H36MyIHDGho-9_YA
随着 AI 技术的不断发展,电商平台上频繁出现的 AI 假图严重影响了消费者的购物体验和原创商家的权益。这些假图通过合成技术,展示与实际商品失真的效果,令消费者在购买后常常失望不已。为了应对这一问题,淘宝率先采取行动,制定了 AI 假图的认定标准,并呼行业共同治理,确保消费者能够获得真实、可靠的商品信息。

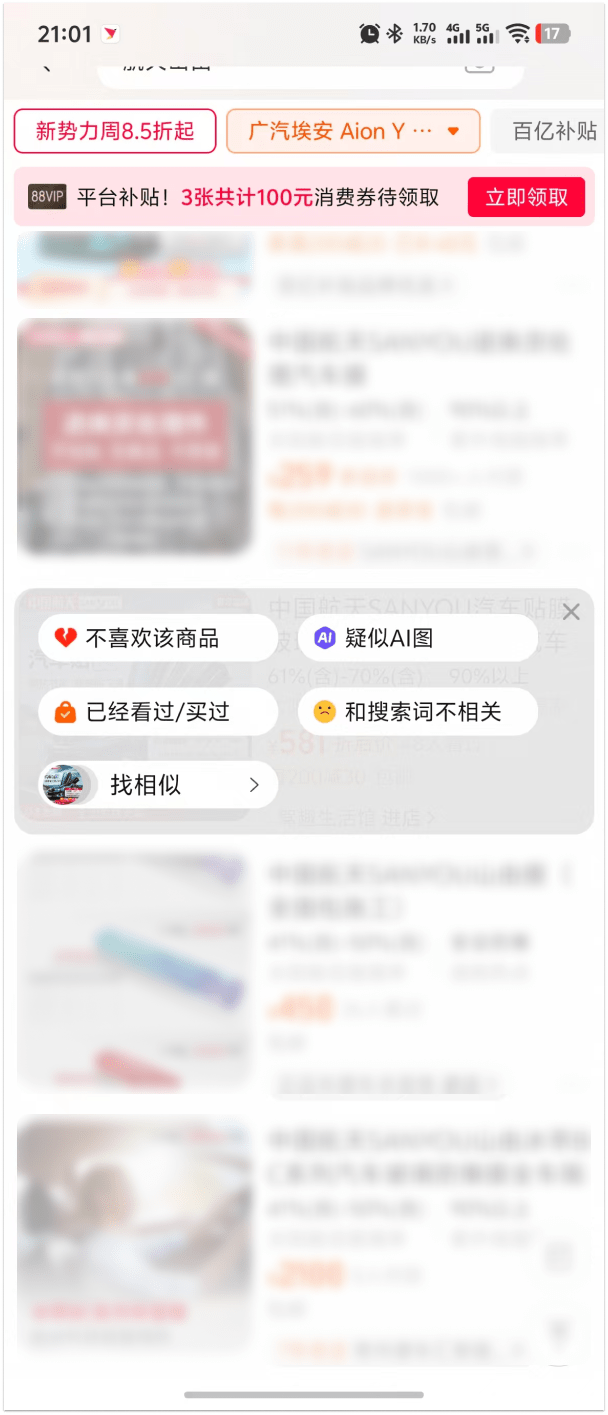
用户也可以在使用淘宝时长按反馈「疑似AI图」。

苹果宣布WWDC25将于6月9号到13号举行
根据多方爆料,苹果将在这届苹果全球开发者大会为iOS发布全新的视觉设计风格,新的设计风格和Vision Pro接近,大面积采用圆角亚克力材质。

体验碎周报第 226 期(2025.3.31)


