体验碎周报第 4 期(2019.12.29)
系统的知识来源于对碎片的整理和思考,为了更好的输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
体验亮点
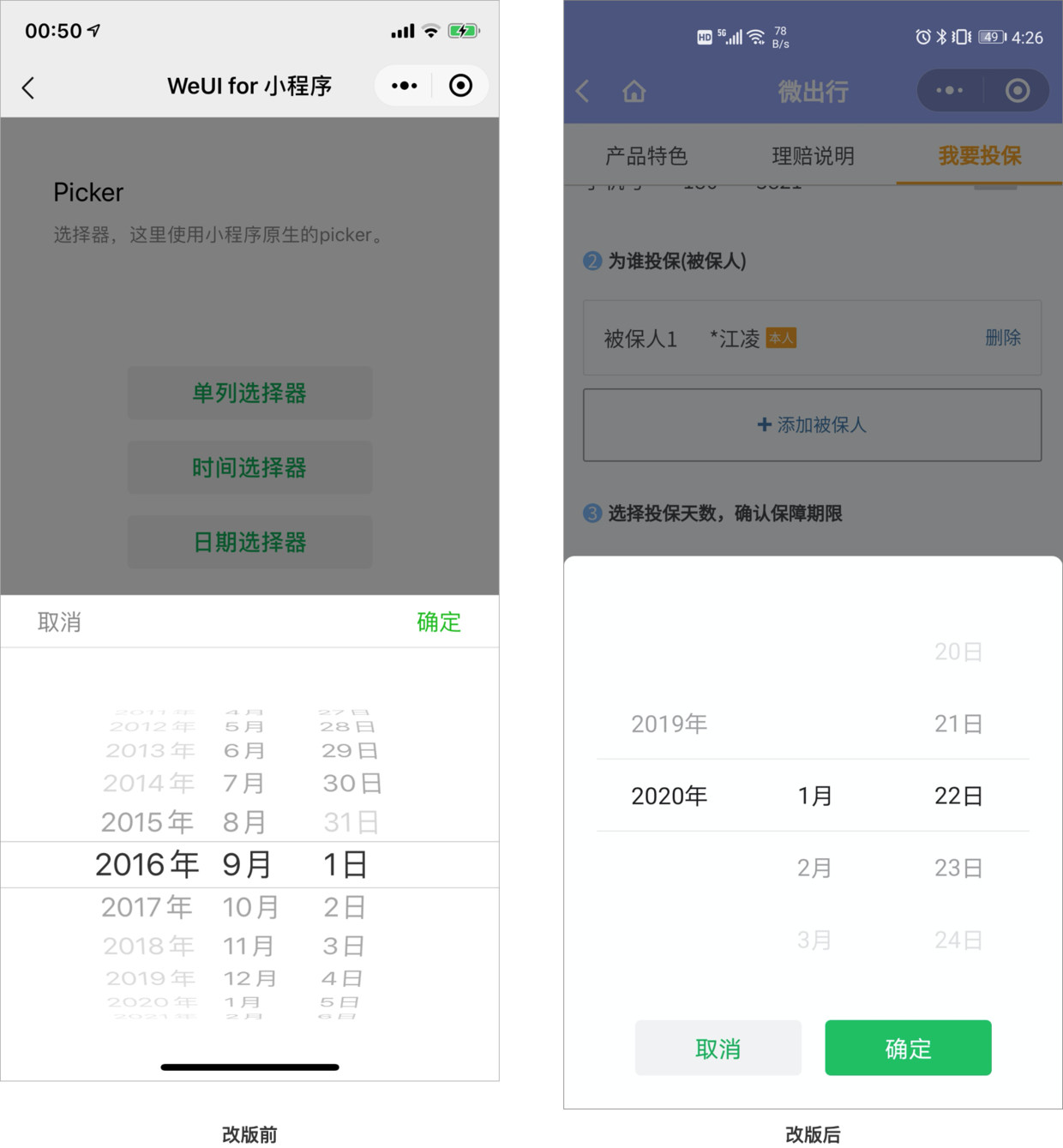
微信小程序的新 picker 符合眼动和操作轨迹
微信小程序近期更换的新 picker 控件,取消和确认按钮从控件顶部移动到底部,且增加了点击区域。用户从滚动拨轮、点击确认,眼睛和手指的移动轨迹都是从上至下不需要折返非常顺畅。

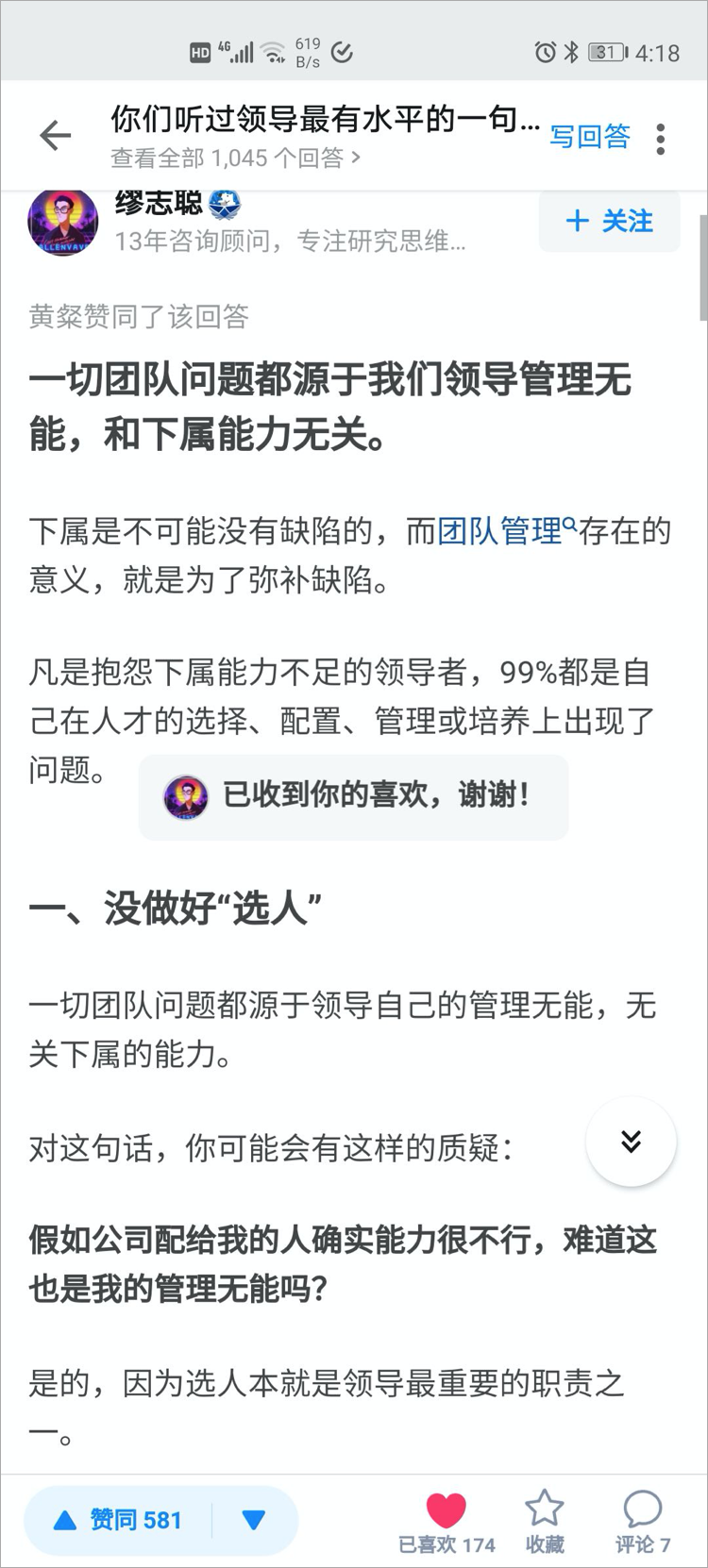
知乎点击喜欢收到答主反馈
当对某答案点击喜欢后,会弹出一个 toast 展示答主头像和“收到你的喜欢,谢谢!”。这个反馈当然不是答主自己设定的,但是给点击喜欢的用户满足感,鼓励其以后更多的对感兴趣的回答点击喜欢。答主收到的喜欢更多,成就感增加,增加对知乎平台的粘性。

体验槽点
滴滴打车确认车牌号的担忧
在滴滴打车 App 某次改版中,放大了车牌号的显示,方便用户确认车牌号,避免上错车。

确认车牌号是由查看 App 显示的车牌号、观察汽车的车牌号 2 个步骤组成的。虽然界面上车牌号放得很大,但是一堆车停在你面前,或者车的侧面对着你时,是没办法观察汽车车牌号的。每次我都特地绕到车前后再看一眼,或者上车后和司机确认我的手机号和目的地,非常忐忑,害怕上错车。

滴滴已经在车门已经喷涂品牌 LOGO ,如果能在车门喷涂车牌号,相信能方便用户确认车牌号,避免用户担忧上错车。

相关资讯
《 2019 年 App Store 本土优秀 App 出炉,苹果把「最佳」给了谁?》
链接:https://mp.weixin.qq.com/s/DTSo00l6KjIMcRnitVRIGQ
二维码:

本周苹果发布了 2019 年本土优秀 App。这些 App 在创意、设计上有其独到之处,或许试用一下你也能找到新的设计灵感。
滚动截屏 ScrollingScreenshot —— iOS 平台的长截图 App
下载链接:https://apps.apple.com/cn/app/scrollingscreenshot/id1486130680
二维码:

作为设计师经常需要截图分析,长截图用得也挺多的,但是 iOS 长截图非常不方便,需要多次滚动屏幕分别截图再通过软件拼接。这款滚动截屏 App 思路非常巧妙,滚动屏幕时开启视频录制,通过录制的视频自动提取每屏的截图拼接成长图,一气呵成。

思考碎片
注意细节需要有操作性
“注意细节”从小老师讲,长大了面试官和老板也讲,听得我耳朵都快起茧子了。我向来是对这种正确的废话很反感,只说观点不提供实际操作的指南。难道每天设计师只说“要注意用户体验”,而不锻炼具体的设计技法就能真的提升用户体验吗?
举个例子,产品刚好有 2 个细节 BUG,假设现在马上就要发版本,时间所限只能修复 1 个,你准备修复哪个:
BUG A:产品价格的小数点标错了,把原价 100.8 元的商品错误的标为 10.08 元。 BUG B:有一句文案的标点漏了,忘了在文案末尾写句号。
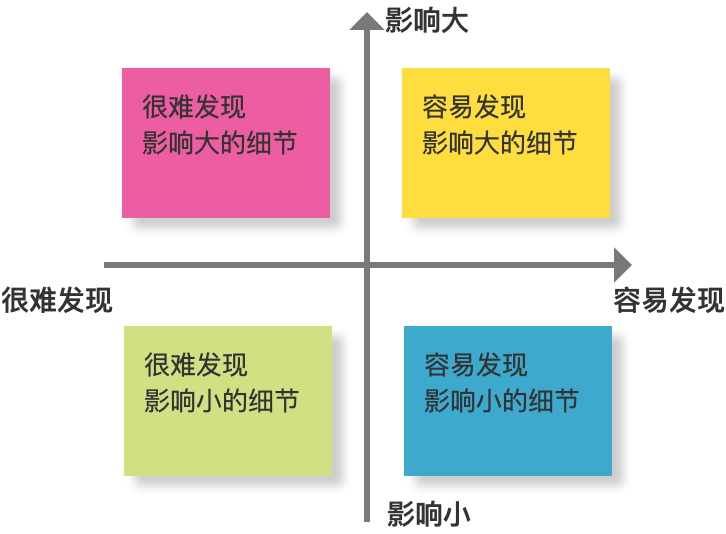
傻子都知道应该修复 BUG A ,这举这个例子想说明,研发产品的时间精力是有限的,细节也有重要次要之分。我们不能投入无限的精力解决所有细节问题。苹果的产品小细节瑕疵也非常多,但是大家爱用,可见其产品关键部分的体验确实做得不错。所以我的第一个观点是:注意细节前我们得知道哪些细节影响关键体验。
另外一个观点:**我们之所以将一个事物称之为细节,说明人的常规观察很容易忽视它。**比如两张大小相同的纸张,一张是全新的 100 元人民币,另外一张是皱巴巴 1 万元借条。虽然两者大小相同,但是人民币比借条显眼。虽然借条价值更高,但是借条就更容易被忽略。设计师在经验不足或者没有受到系统的训练时,就很容易忽视一些细节问题,所以个人应该注意积累经验总结系统的思路来解决问题。另外不能完全依靠个人思路,因为个人必定有思维盲区。团队应该设置走查、相互检查等制度,靠群体的智慧补足对方盲区更全面的发现细节。
把以上两个观点整理成一个矩阵,那么我们在遇到细节问题能更好去发现和评估细节的优先级。

体验碎周报第 4 期(2019.12.29)

