体验碎周报第 3 期(2019.12.23)
系统的知识来源于对碎片的整理和思考,为了更好的输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
体验亮点
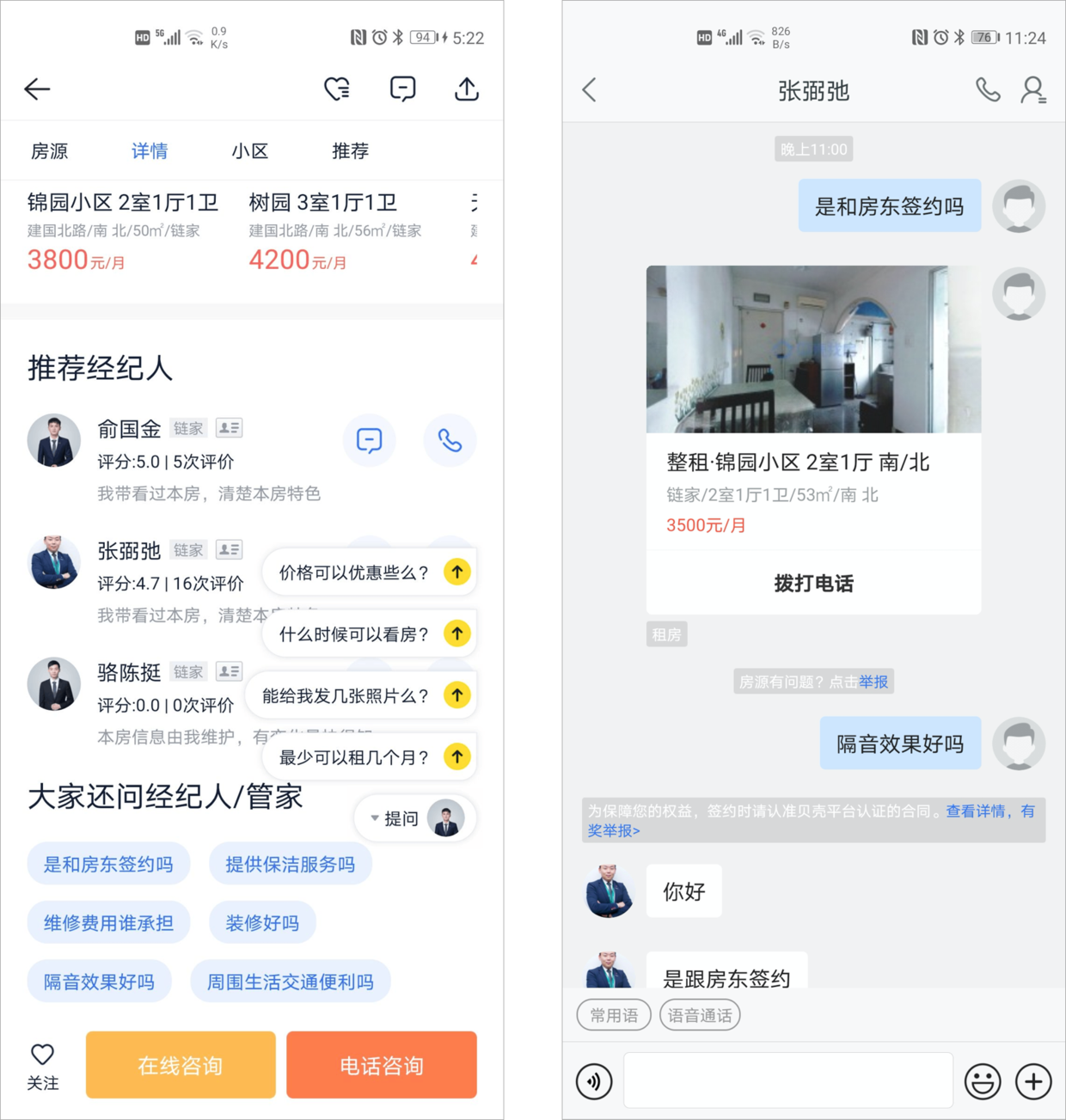
贝壳 App 快捷聊天引导
贝壳 App 用户在查看房源详情页时,如果有疑问很自然的会去点击「大家还问经纪人/关键」或者浮动的提问模块,从而触发和中介的聊天。提供快捷回复是很常见的交互优化,但是其他 App 都是在聊天页面提供快捷回复,此时用户已经产生了聊天的动机,算是减少操作步骤的可用性优化。而贝壳 App 的快捷回复前置放在房源详情页,有利于激发用户和中介聊天的动机,从而促成更多交易。

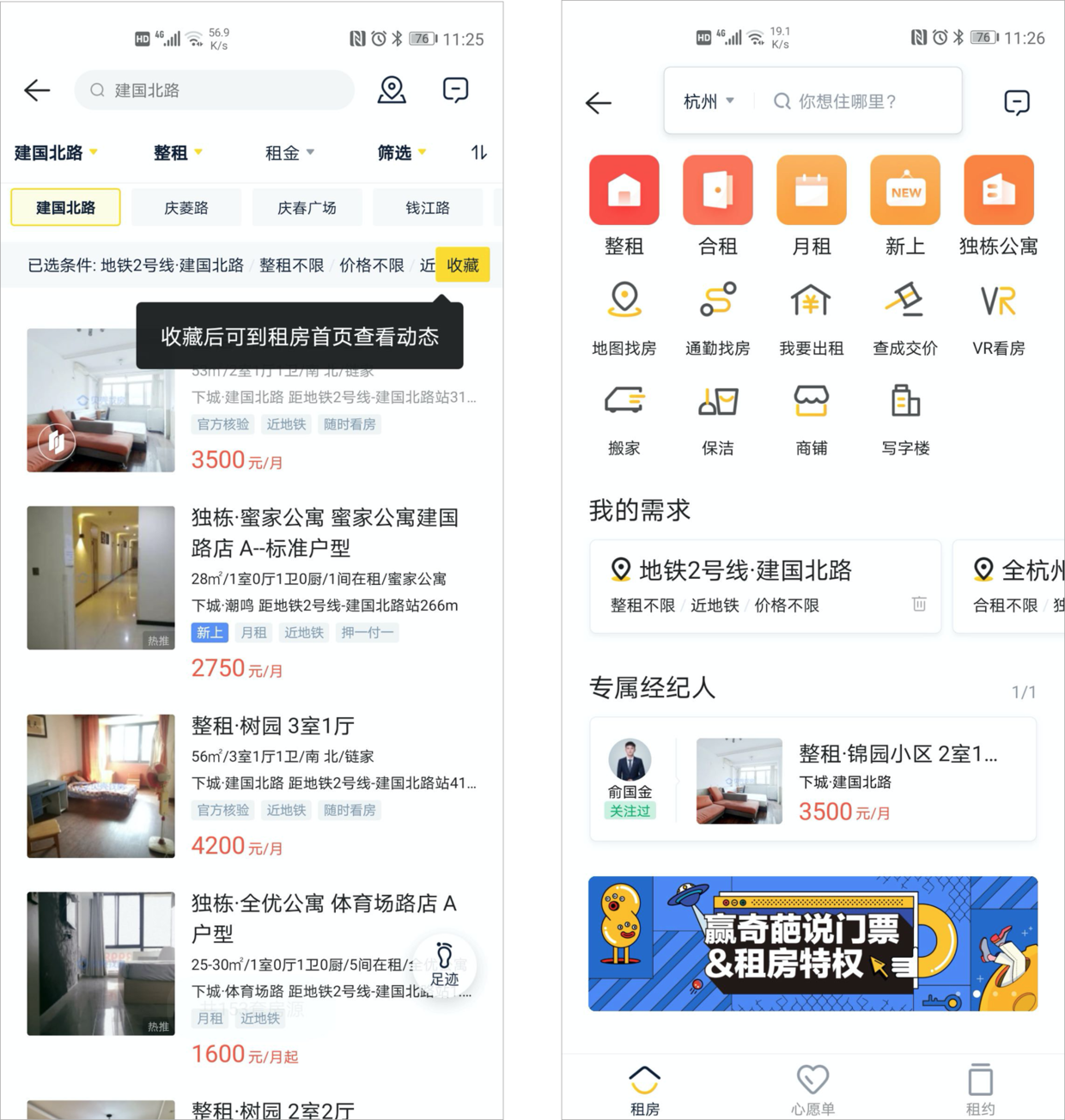
贝壳 App 收藏搜索条件
找房需要筛选很多条件,也是一个非常长期的过程,不是一次搜索就能搞定的。贝壳 App 能收藏搜索条件,下次可从首页快捷打开条件搜索,对于持续需要找房的用户非常方便。

体验槽点
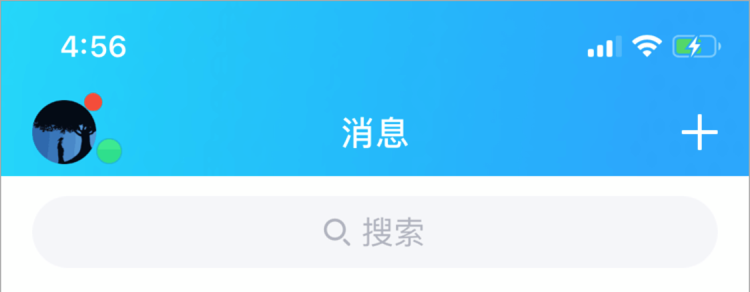
QQ 头像有2个徽标和触控区域
QQ 标题栏头像有时候会出现两个徽标,一个红色一个绿色。点击头像或者红色徽标,会打开侧边栏,红色徽标表示侧边栏内有未读内容。而绿色点击展开一个底部弹层,可设置在线、隐身等状态。一个这么小的区域内有两个不同含义的徽标和触发区域,不容易理解也不容易点击。

瑞幸咖啡的分段选择器无法看出选中状态
瑞幸咖啡可选择自提或者外送,但是这个分段选择器看不出当前到底选中的是自提还是外送,只能通过点击下一步看确认订单时是否需要填写地址来判断是自提还是外送。

推荐阅读
《俞军产品方法论》
试读章节其一链接:https://mp.weixin.qq.com/s/E0gqcq4YQTSAHSfs2hfgMQ
二维码:

试读章节其二链接:https://zhuanlan.zhihu.com/p/95577761
二维码:

俞军是中国最知名的产品经理之一。主导过过百度和滴滴的多款有影响力的产品,被誉为“百度贴吧之父”。他不仅自己规划好的产品设计,也热衷于如何培养产品经理。本书是俞军与滴滴产品经理团队共同书写的( 注意不是全部都是俞军写的哦 )产品经理系统方法论。本书在面世前就受到很多关注,如今不少朋友已经到货。据反馈非常深度,需要多读几遍,适合有工作经验的产品设计相关人员阅读。
相关资讯
微信 Android 7.0.10 测试版可体验深色模式
下载链接(微信内打开):https://szsupport.weixin.qq.com/cgi-bin/mmsupport-bin/readtemplate?t=page/android_exp__index&exportkey=A43ur8tL44KP95ysNN%2B%2BlEI%3D
二维码(微信内扫码):

微信 Android 测试版新增深色模式、扫一扫识物、聊天内增加引用等功能。在 Android系统设置中(不是微信 App 内的设置)开启深色模式即可启用。

有趣的是微信曾在微博表示不开发深色模式是有原因的,不过这篇微博已经被删除了。

Sketch 2020 更新计划
视频地址:https://www.bilibili.com/video/av80286720/
二维码:

著名 UI 设计软件 Sketch 公布一个 2020 年即将更新的功能演示。包括和 Zeplin 类似的标注功能、提供设计建议的智能设计助手、更丰富的可交互原型制作效果和多人实时协作绘图(估计是借鉴 Figma )。
思考碎片
用户的决策也是一种负担
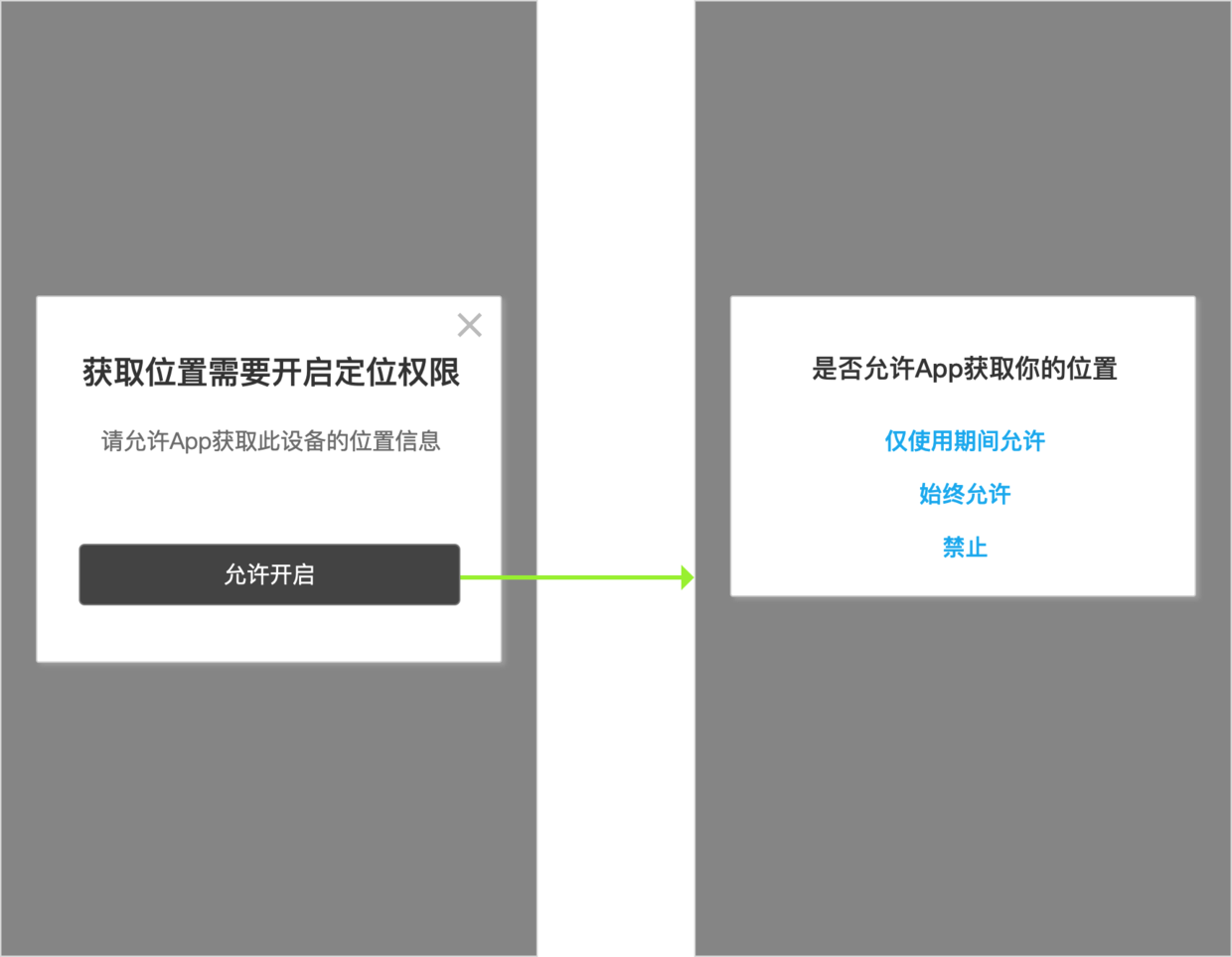
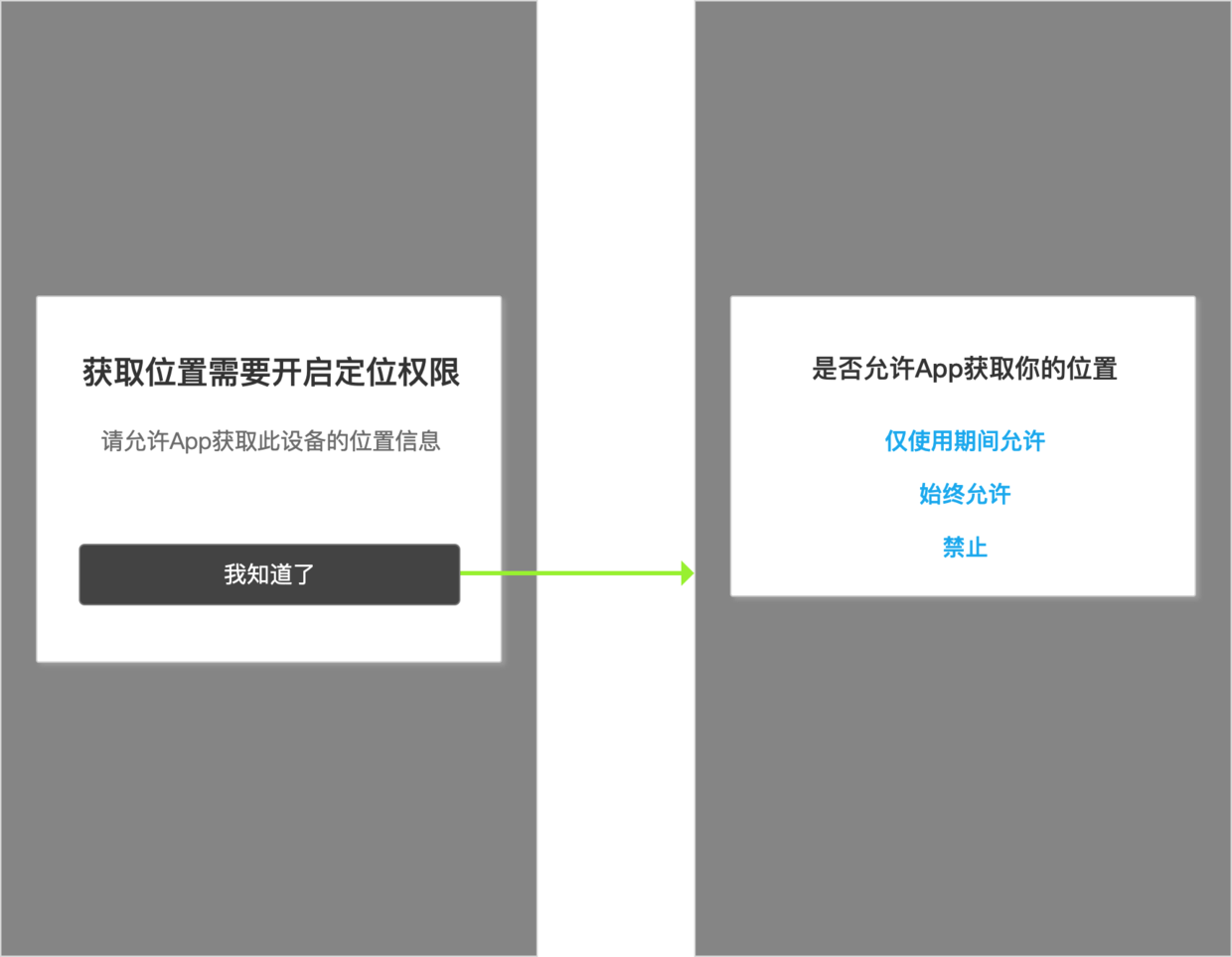
本周应政策要求,需要在 App 获取权限时,给用户一个解释说明。我设计的方案如下图所示,首先是一个弹窗向用户解释为什么授权,待用户点击“允许授权”按钮后再出现系统的权限获取弹窗。

我和同事因为弹窗上按钮的文案和是否需要“叉”起了争执,最后同事说服了我。我认为向用户解释授权时,需要给用户一个掌控感,他可以选择同意“允许授权”也可以通过“叉”关闭退出。而同事的观点是:第一个弹窗出现时用户需要思考是选择允许授权还是关闭,选择同意后又出现一个弹窗又得再思考一次是同意授权还是禁止。而去掉第一个弹窗的“叉”之后,把“允许授权”改成“我知道了”。用户在第一个弹窗不需要思考,只需要在第二个弹窗决策一次即可。少一次决策,对用户来说少一次思考负担。

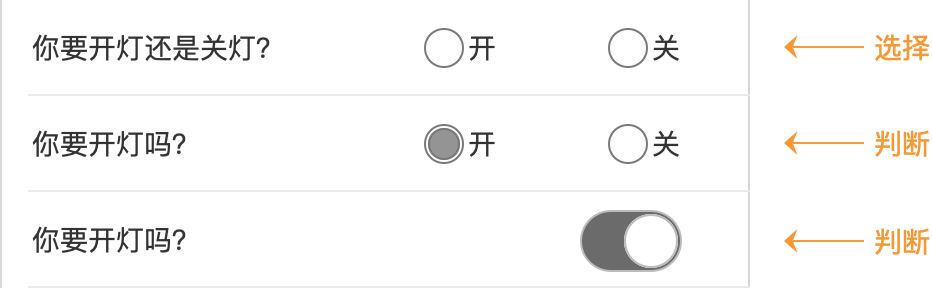
其实之前产品总监也和我分享过类似的观点。二选一和判断虽然用户都只是点击一次,但是带给用户思考的负担是不一样的。二选一需要用户把两个选项都看一边,思考两次后再下决定选择其中一个。而判断只需要思考一次即可下决定。通过给选择增加默认值,能把选择转换成判断,降低用户决策负担。

所以别光盯着用户的点击次数衡量用户体验,减少用户的思考、记忆和计算等脑力负担也能提升用户体验。
设计只是解决问题的其中一个环节
之前我们的产品被苹果通知需接入 IAP(In App Purchase),要求App内使用苹果支付,俗称苹果税。团队内都没有相关经验,网上也没有设计分享(要不我之后来写一篇吧)。我摸索着进行方案设计,重点放在首次引导用户开通苹果支付、提供开通帮助教程等。但还是不放心,所以找到一位大厂有经验的产品大佬指点,他给的整体方案分几步:
- 设计开通的帮助教程页面
- 培训客服相关 IAP 的知识
- 功能上线前在 App 内预热,开通苹果支付送礼品
- 开发 IAP 功能并上线,提供首次支付优惠,功能务必提供明显的客服和帮助入口
- 准备其他并行方案,例如:兑换码、跳转到官网用支付宝支付(这两个功能能免去被苹果收税,但可能会被苹果发现和警告)。还有通过首月订阅低价,大力引导用户使用 IAP 长期订阅(长期订阅苹果抽成更少)
大佬这么一说我才恍然大悟,自己一直陷在第 1 步的方案设计里。真要让 IAP 上线后不影响付费转化,需要运营做活动、培训客服引导用户、功能上线前预热、功能上线后准备备用渠道等一系列工作。
虽说每次去XX体验大会都能听到设计主导、体验驱动的说法,但是要把一个事情完整的做好,设计只是其中一个环节,内心里接受这种观念,别太执着于局限于设计解决问题。用整体的视角看待,多想想怎么配合其他岗位用多种方式更好的更完整的解决问题。
体验碎周报第 3 期(2019.12.23)

