体验碎周报第 84 期(2022.2.28)
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
体验亮点
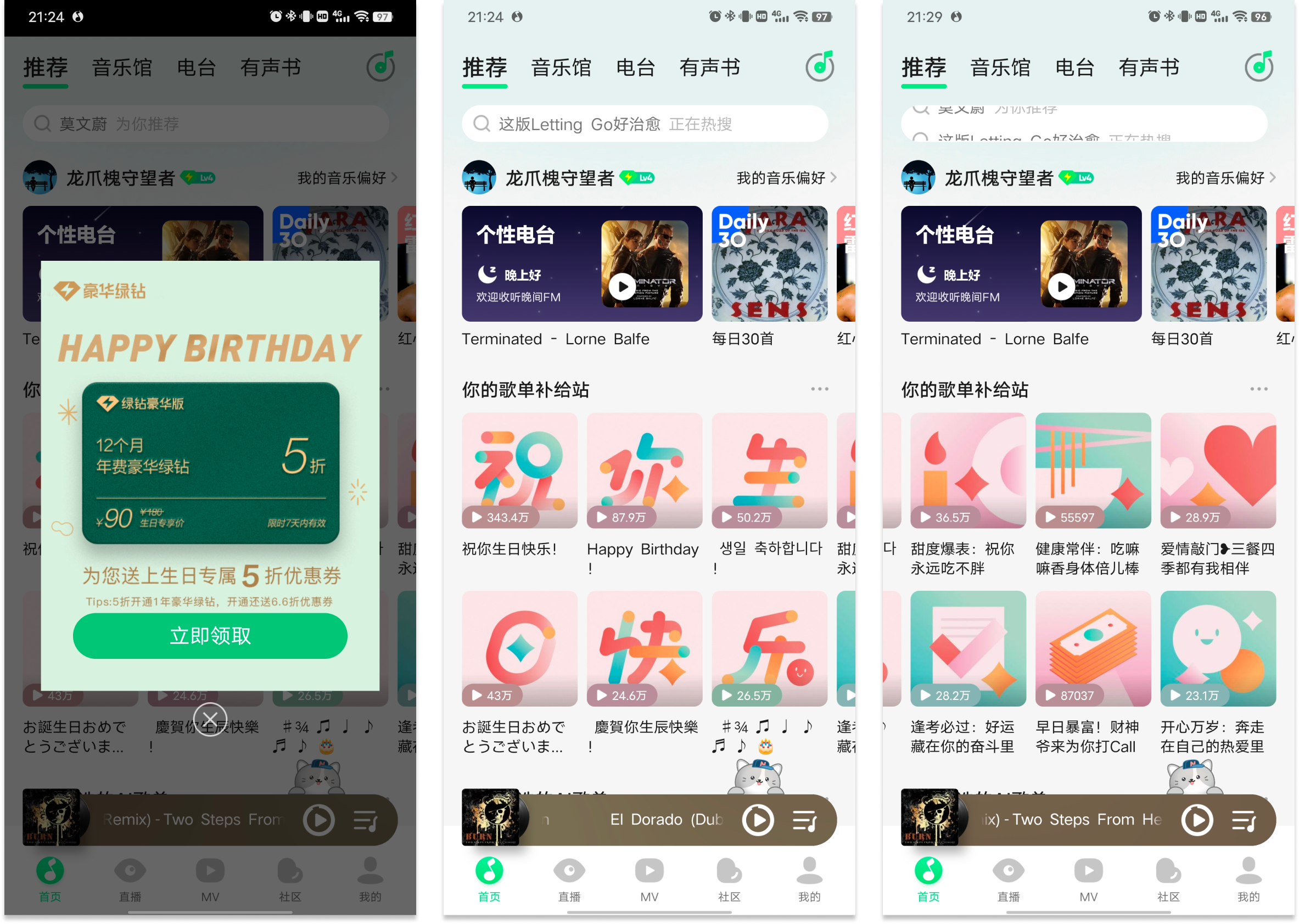
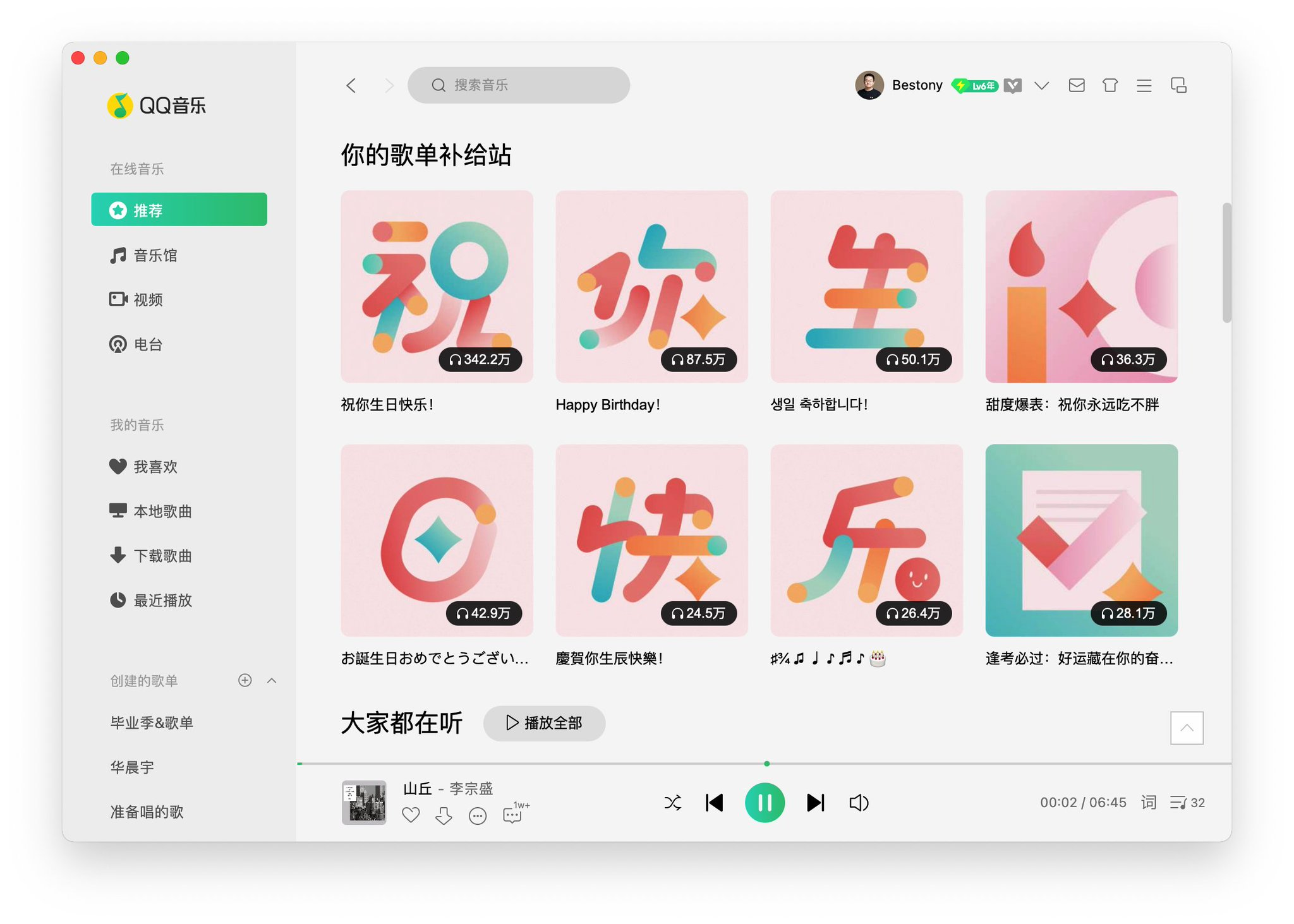
QQ 音乐生日封面
在你生日当天,QQ 音乐除了赠送你专属 5 折绿钻续费优惠,还会将首页歌单封面改成“祝你生日快乐”。


来自 @白宦成 @shinyzhu
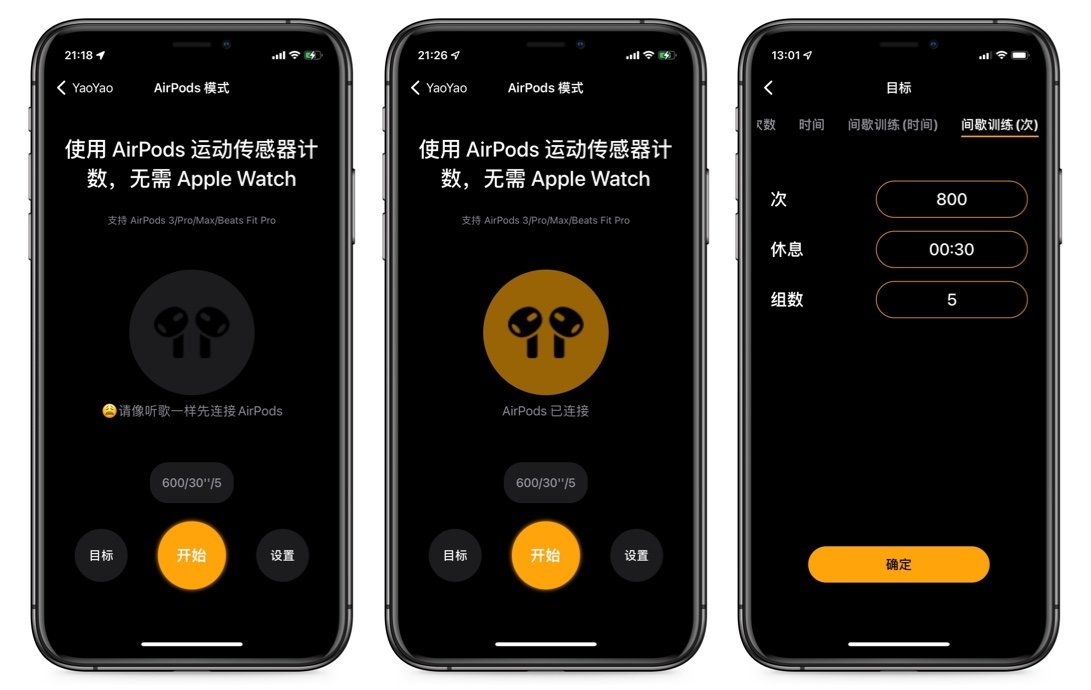
用 AirPod 的运动传感器为跳绳记数
链接:https://apps.apple.com/cn/app/yaoyao-跳绳/id1179393901
如果要记录运动数据,通常需要智能手环或手表。YaoYao 跳绳 App 利用 AirPod 耳机提供的运动传感器(苹果利用此传感器实现空间音频效果),实现对跳绳运动的数据检测和记录。

来自 @少数派
体验槽点
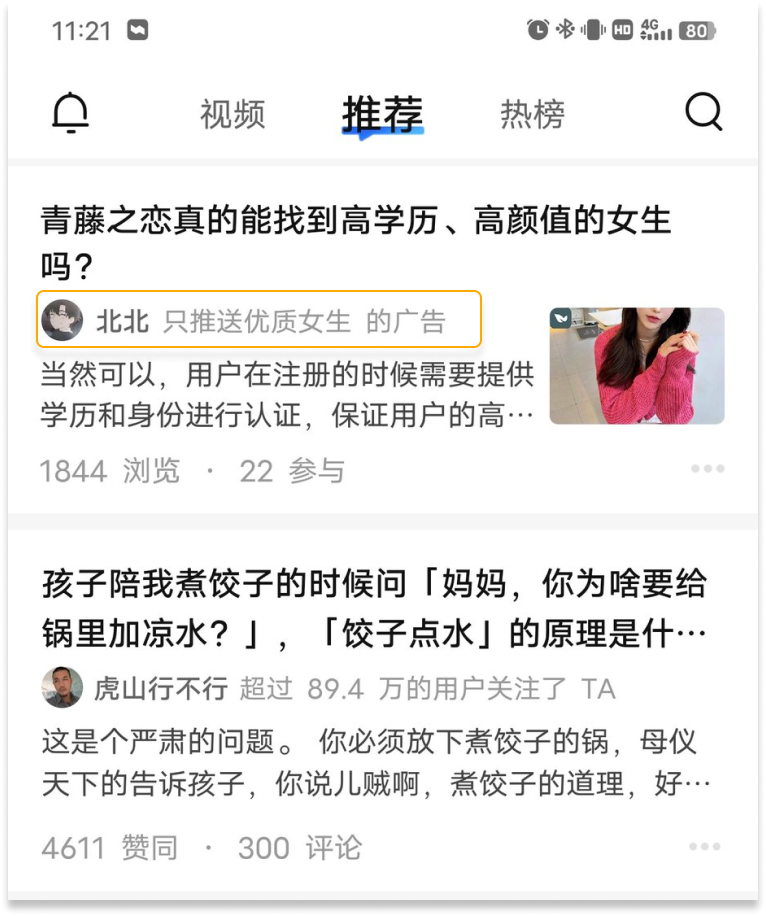
知乎标出广告但很难和正常内容区分
法规要求广告必须标出,是为了让用户识别广告。看知乎的青藤之恋的广告,标出广告又和其他样式几乎一样,让用户分不清广告。

饿了么「选择图片界面」有两个主按钮
一般来说流程中的页面只有下一步操作是主按钮,引导用户完成任务。但饿了么「选择图片界面」两个按钮都是主按钮,不利于用户进行下一步操作。

推荐阅读
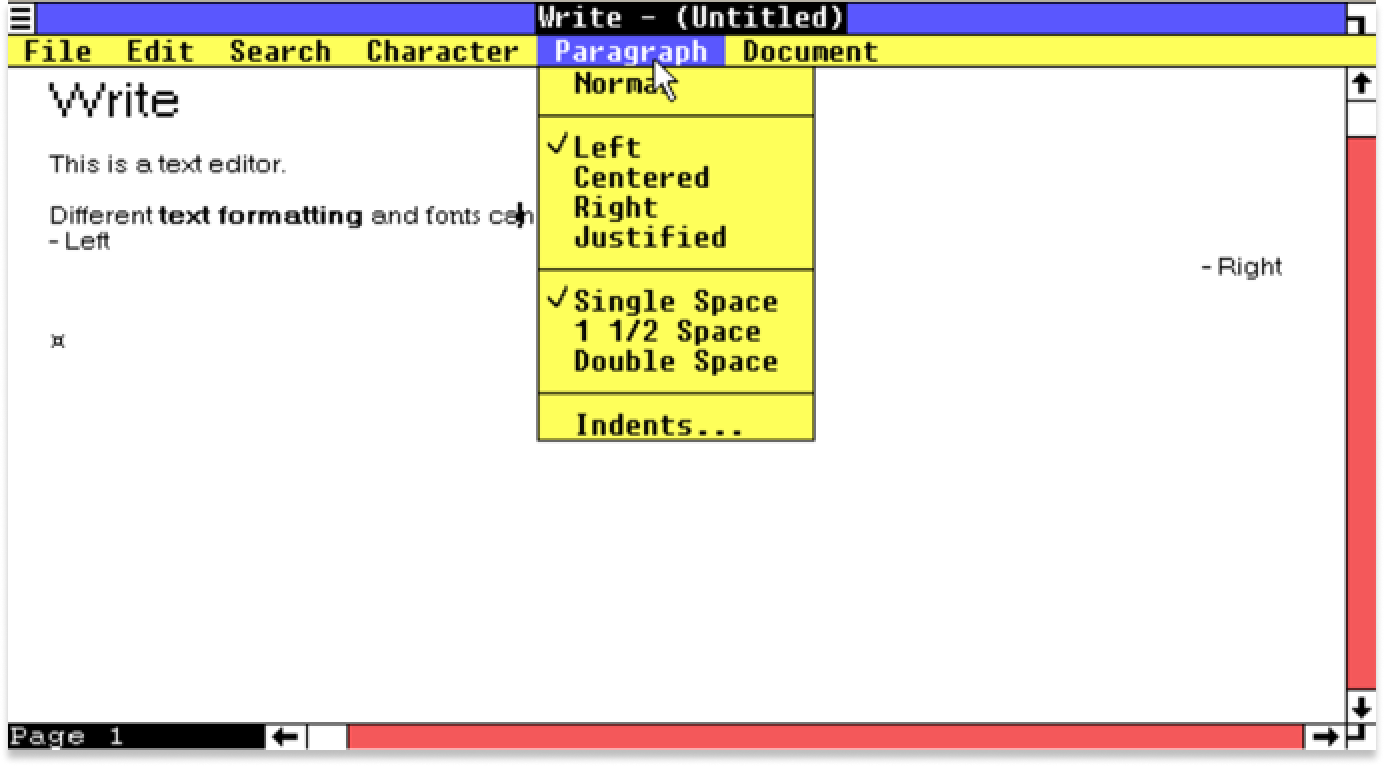
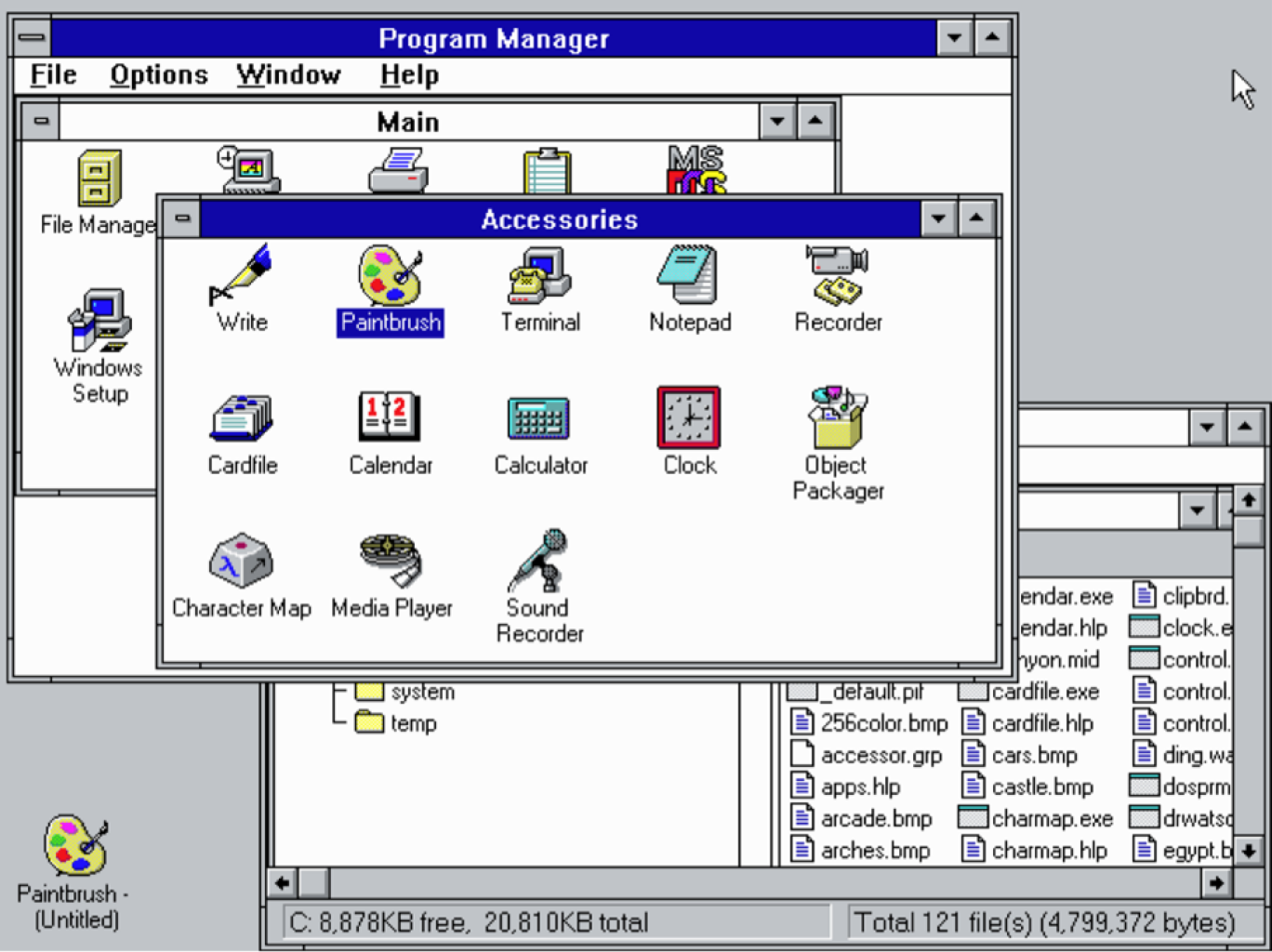
35+ 的 Windows 系统到底有什么了不起?细数系统界面设计的演变
链接:https://mp.weixin.qq.com/s/k8jAxzHWvornMJscNWIecw
这篇译文回忆从 1985 年 Windows 1.0 到 1993 年发布的 Windows 3.11 之间界面的变化,短短几十年图形界面发生了巨大的变化,还蛮让人感慨的。


场景化体验策略 - 投影情境设计语言探索
链接:https://mp.weixin.qq.com/s/e6XlzCxe7oW6RAEiWYjjGQ
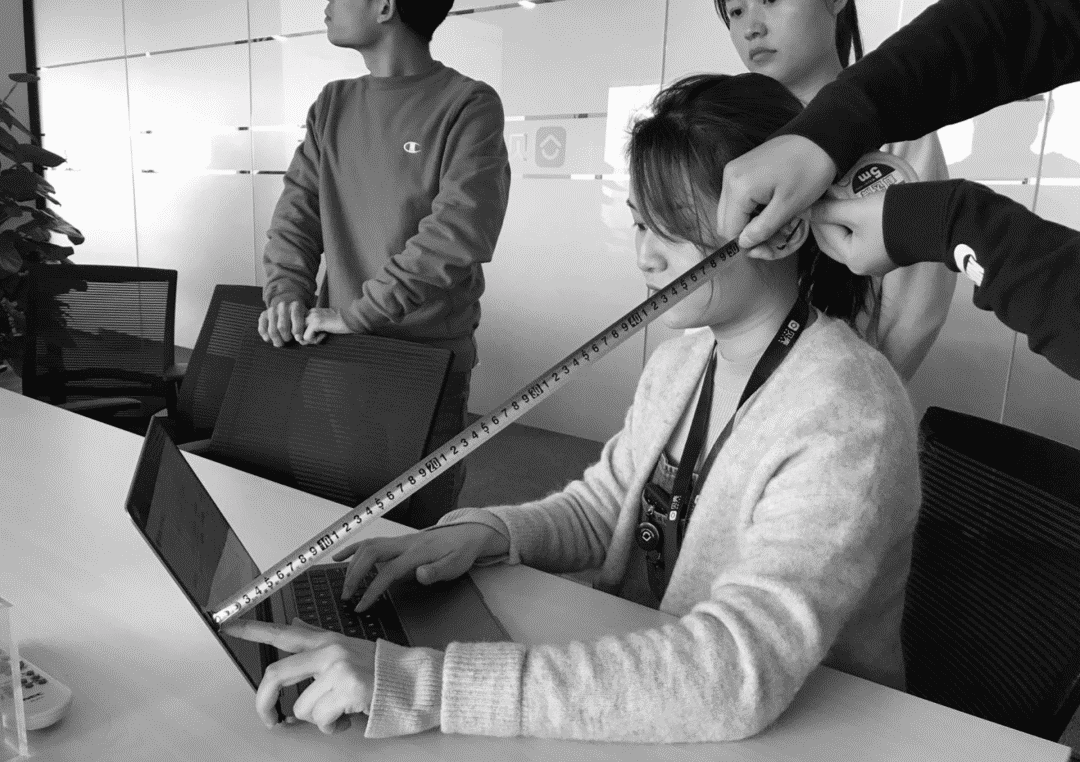
在贝壳新装修的业务中,装修管家需要在会议室通过无线投影把数据管理界面呈现在幕布,边看边向管理者汇报。但把在显示器上的界面投屏出去,会有字号偏小、颜色对比低和界面信息冗余的问题。
这种特定场景的特定硬件设计很考验基本功。贝壳的设计师们从零开始,根据屏幕、幕布与人眼的距离,推导出最佳的字体大小。并且基于 WCAG 优化颜色可读性。最后优化信息展示,提升界面投屏效果。


求职你还差这一步!招聘季设计上分秘籍
简历链接:https://www.zcool.com.cn/article/ZMTM1MjUxNg==.html
马上“金三银四”的换工作时节要开始了。作者提供了一套简历和作品集的设计思路以及对应的模板。并且讲解若干简历和作品集的优化技巧。


酸梅干超人的免费网页设计课程
链接:https://www.bilibili.com/video/BV1vu411m7Ga
做设计培训的酸梅干超人录制了一套免费的网页设计基础课程。整套课程包含 13 节课,8 个不同类型的网页设计案例,全方面了解网页设计中的不同方向和目标,以及栅格系统在网页设计中的正确应用方式。课程大纲:
- 网页设计的基本认识
- 响应式与栅格的认识
- 网页基础规范
- 一个简单的幻灯片式网页
- 进阶的幻灯片式网页
- 网页交互动效的演示
- 欧美风格长屏页面布局
- 欧美风格长屏页面视觉设计
- 响应式官网主页设计分享
- 外贸电商设计思路分享
- 品牌官方网站设计项目分析
- 品牌官方网站视觉设计思路
- 电商详情页设计思路解析

工具素材
VERTEX —— 免费可二次调节的 3D 图标素材
该网站提供 78 个免费的 3D 图标,并且可在线对角度、材质和颜色进行二次调节,下载格式为 png。


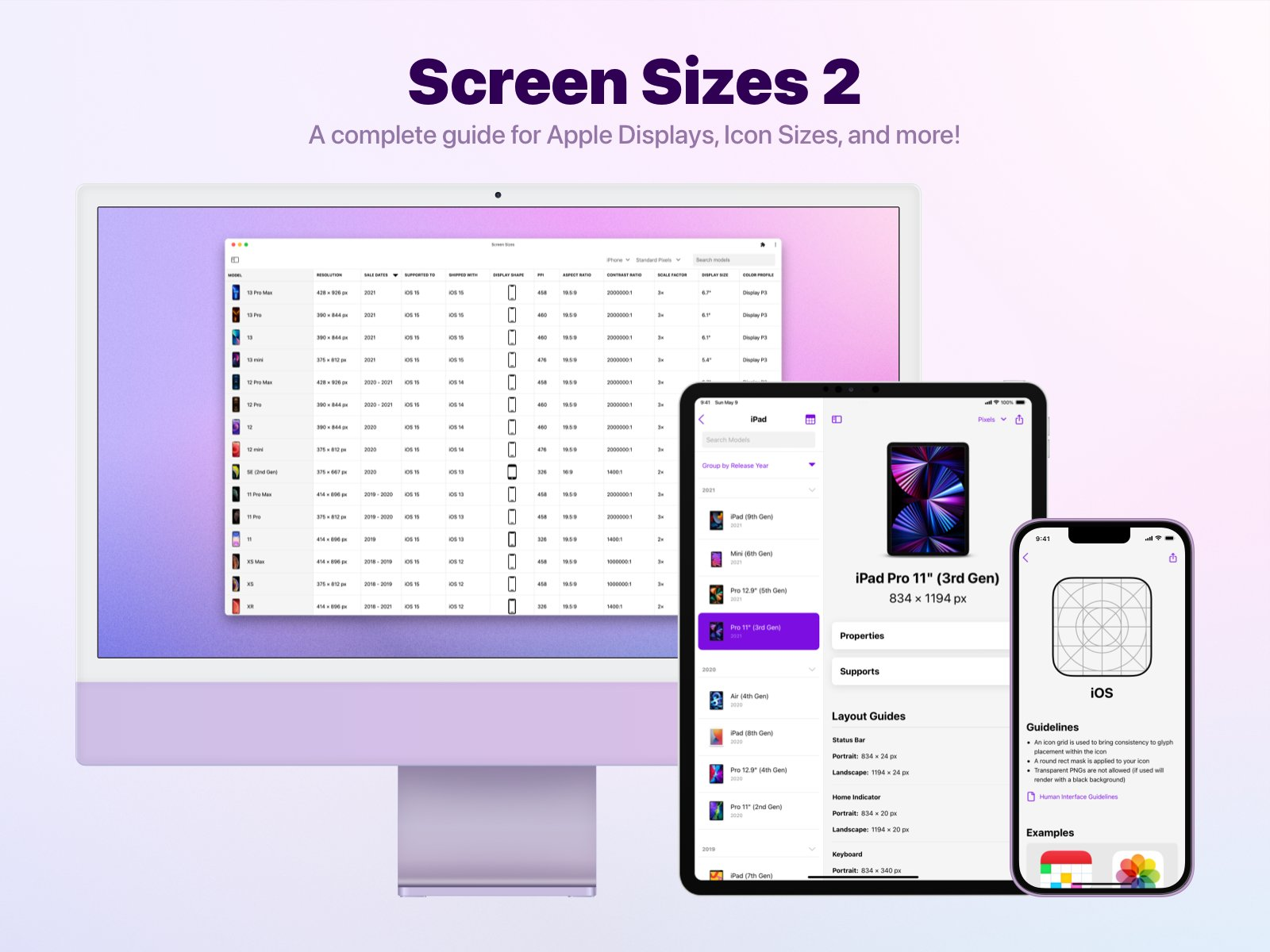
Screen Sizes 2 —— 设备屏幕尺寸大全
链接:https://www.screensizes.app
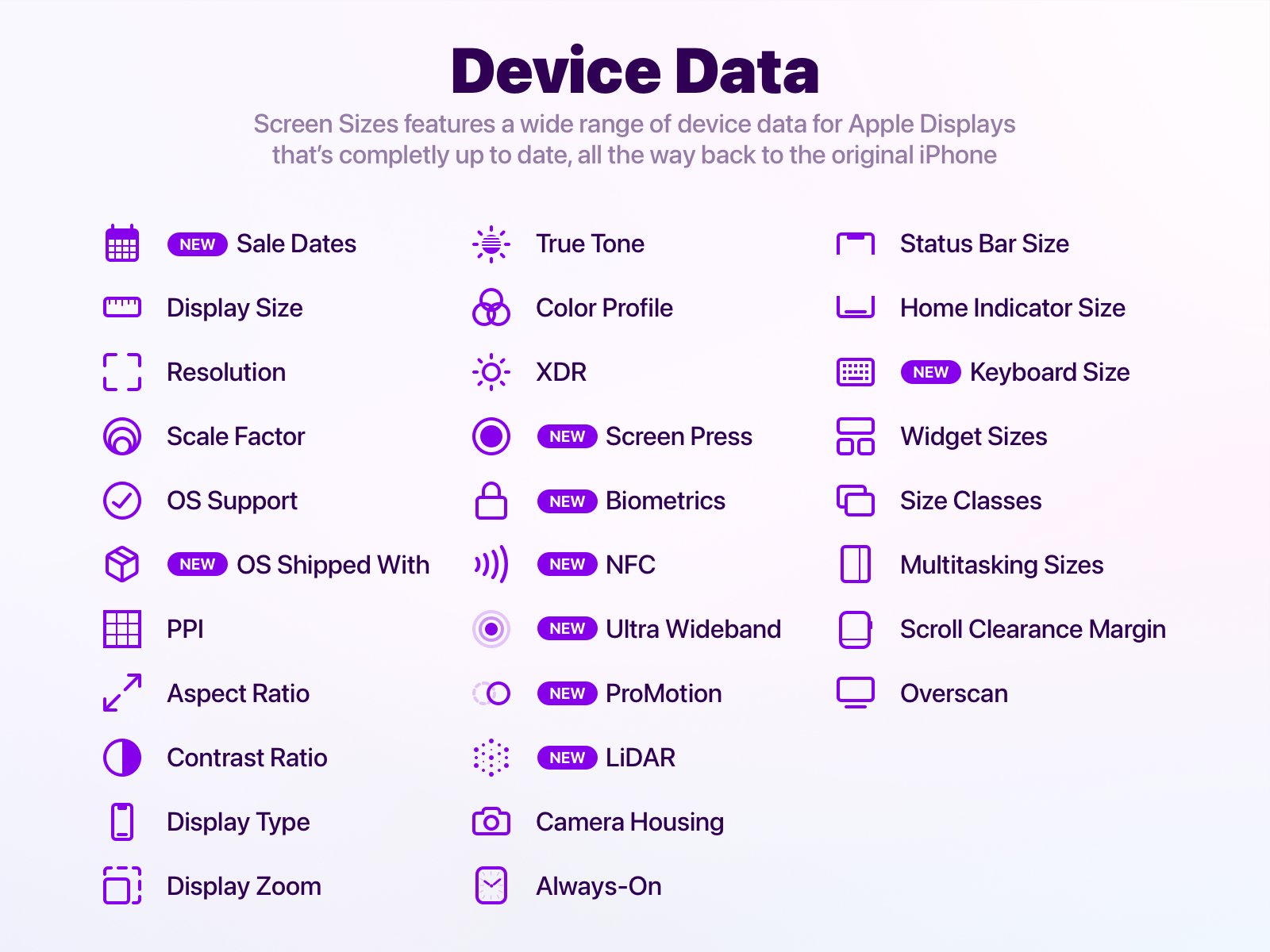
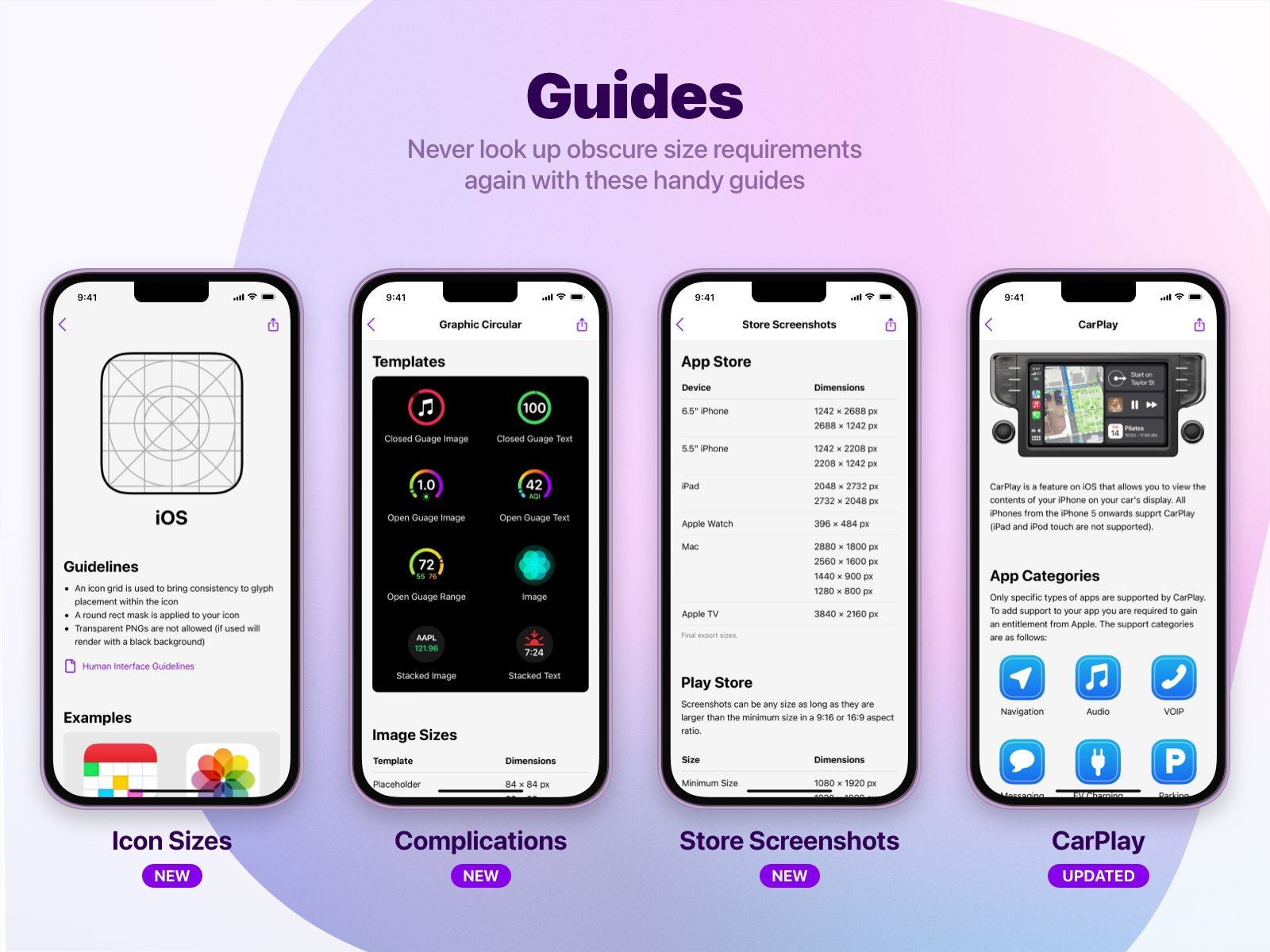
之前给大家推荐过 Screen Sizes,这是一款帮助设计师了解不同设备的屏幕差异的工具。现在作者迭代到第 2 版,相比于第 1 版,主要增加以下特性:
- 全新的界面设计,让数据更容易浏览
- 增加设备的出厂操作系统、NFC、键盘尺寸等硬件参数
- 提供 App 图标、应用商店截图、CarPlay 等完整的设计指南



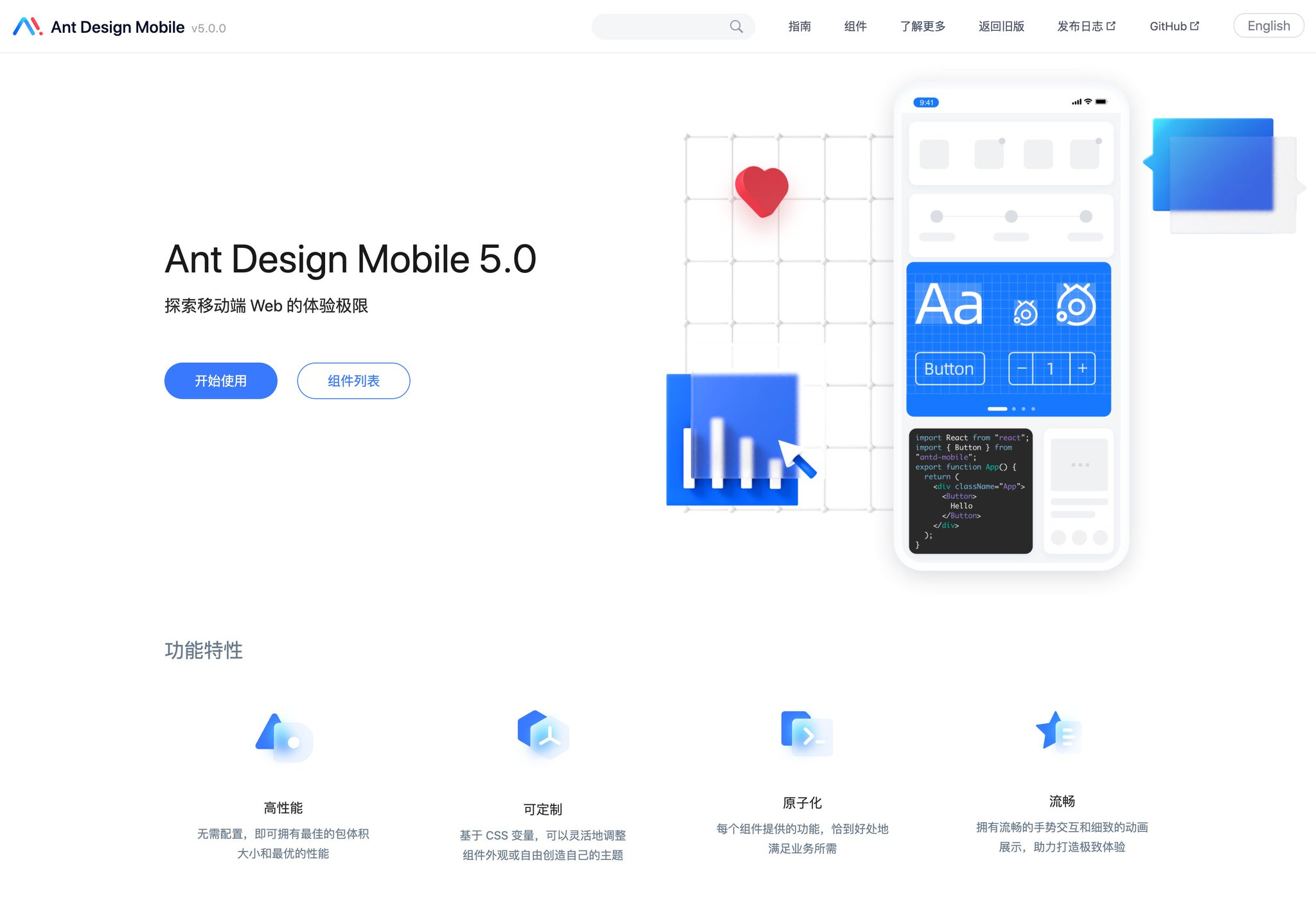
Ant Design Mobile 5.0 发布
全新的设计风格和 100% 重写的组件代码实现。性能更强,动画手势更细腻

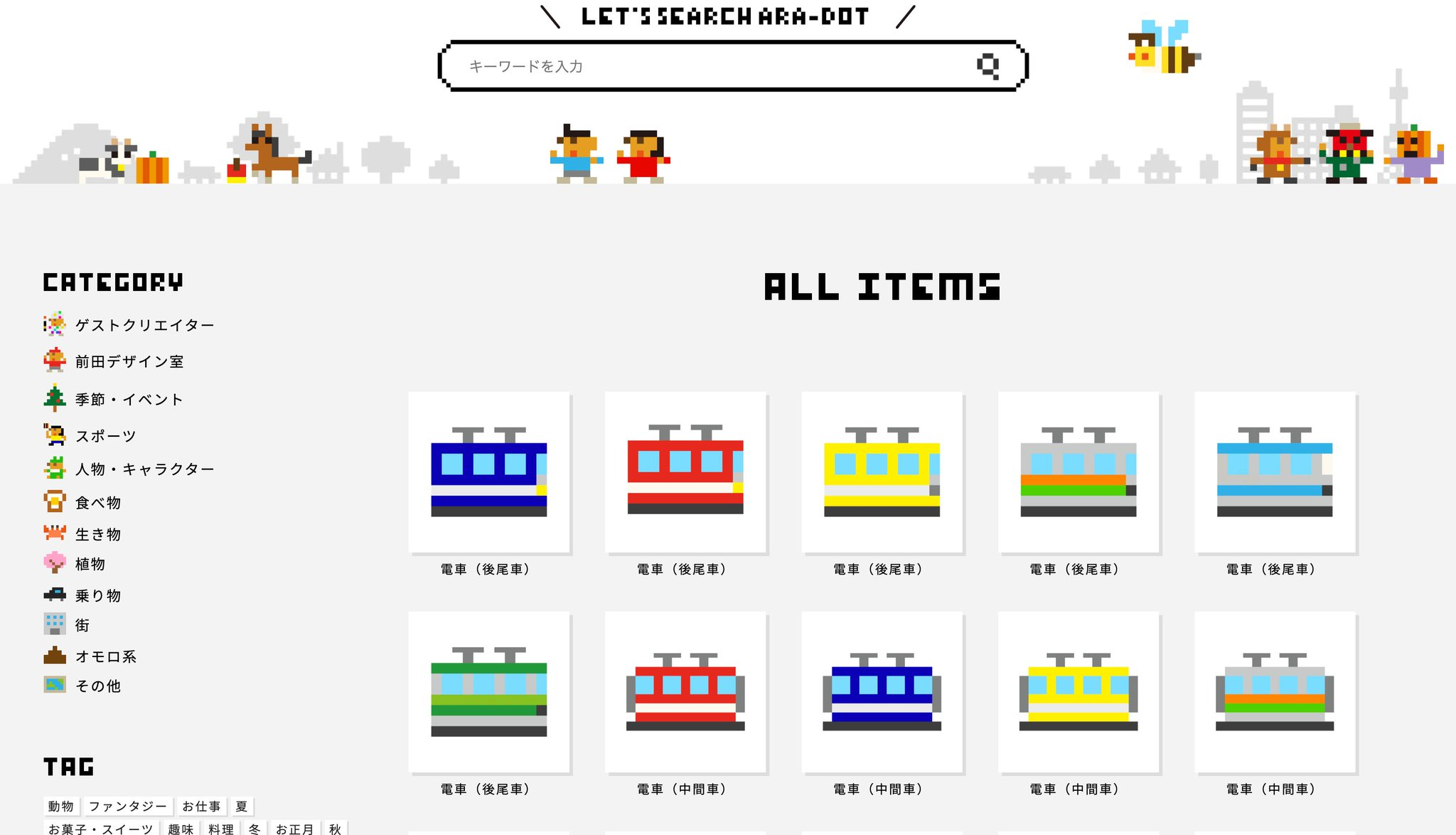
前「任天堂」设计师的免费可商用像素画素材网站
https://dotown.maeda-design-room.net/
由前「任天堂」设计师成立的前田设计室,制作 700 多款像素风格图案,所有素材都是免费可商用。

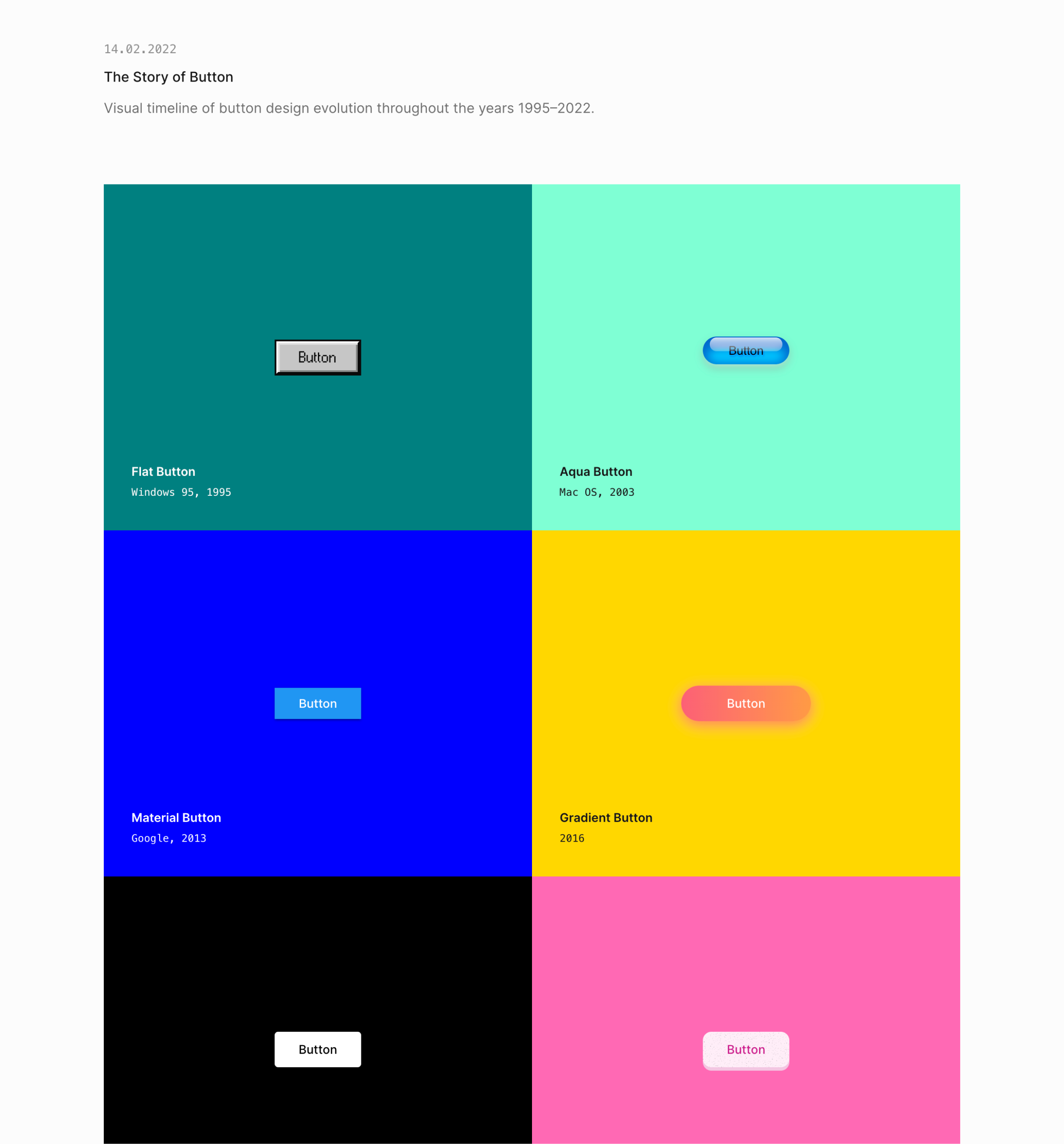
User Interface Gallery —— 界面历史图库
国外设计师 Rauno Freiberg 的作品,网站里收集了按钮的历史演变以及其他一些实验性的界面风格等。

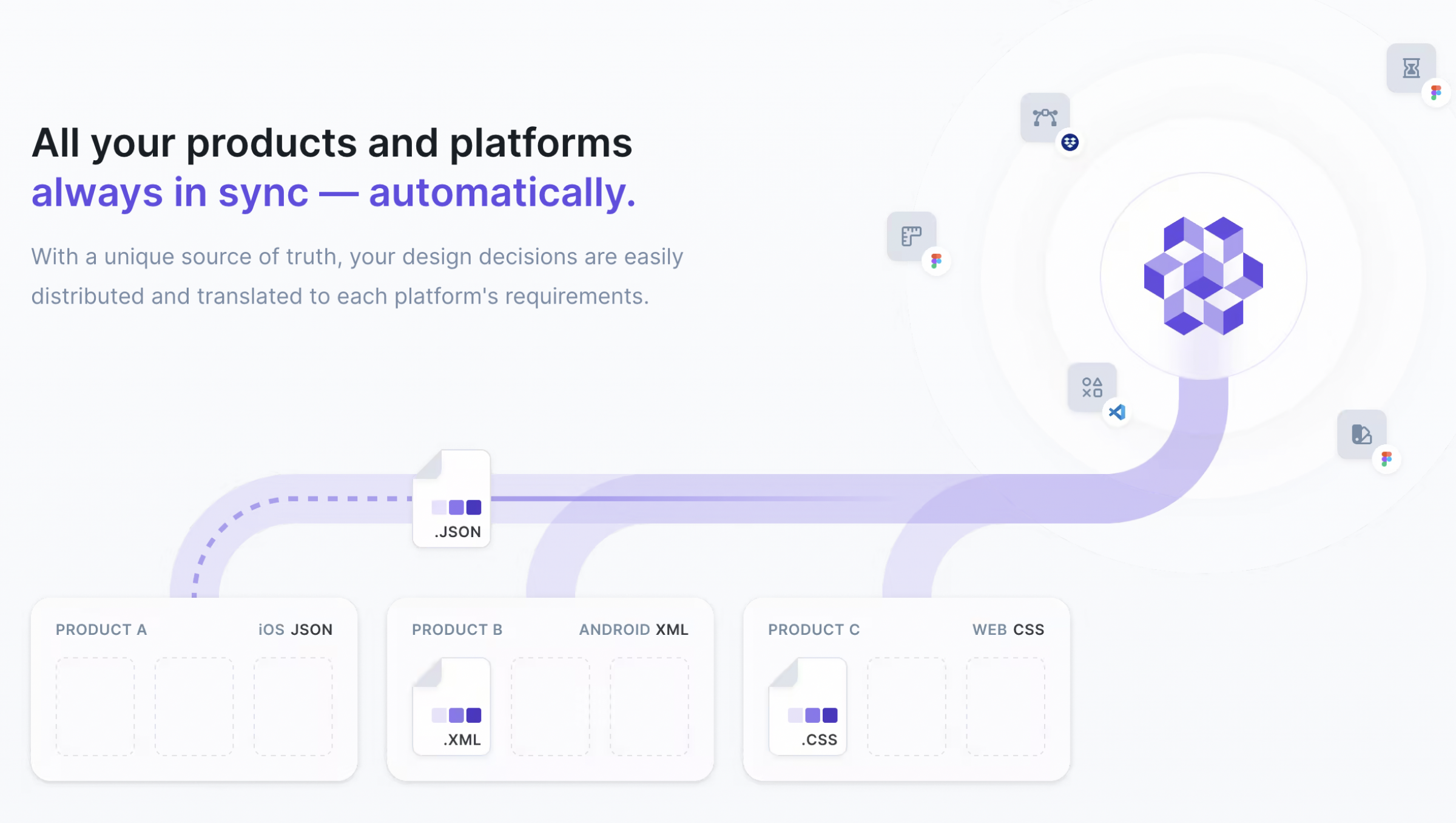
Specify —— Design Token 管理工具
Specify 号称世界上第一款设计 API,通过这款工具从 Figma 等设计软件中收集整理 Design Token,开发人员能自动获取 Design Token 的更新。

酸梅干超人的《视觉设计原则》和《体验系列原则》
链接:aliyundrive.com/s/NgZgAjvZBX5
之前和大家分享过酸梅干超人的《交互设计原则》他又整了两套《视觉设计原则》和《体验系列原则》,加上之前的,都可以免费下载。



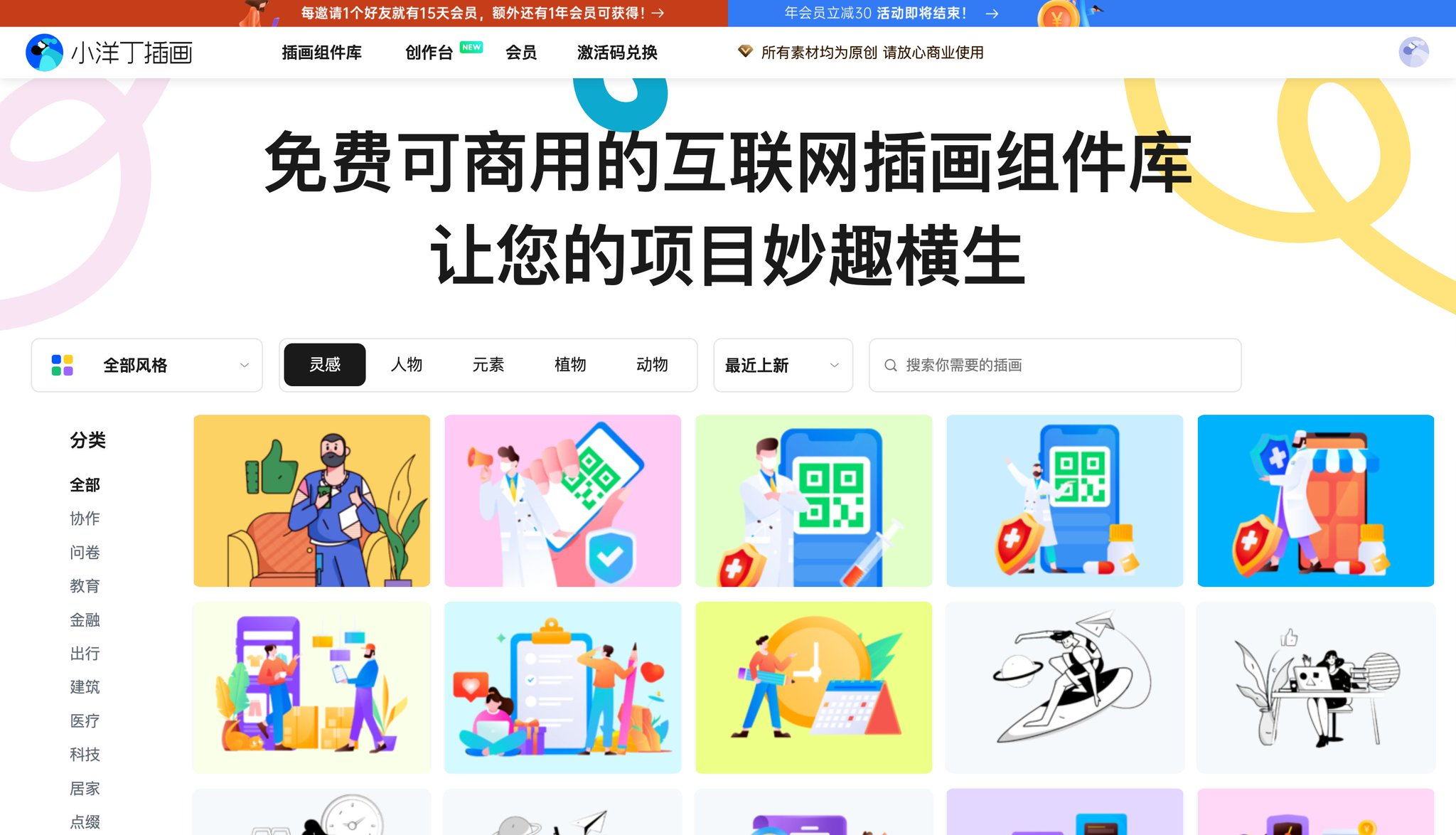
小洋丁插画 —— 免费可商用的插画组件库
链接:https://xiaonail.com/dist/#/
共 330 张插画,8000 多个素材。可直接下载插画,也可以用内置在线编辑器将素材组合成新的插画。非会员每日可免费下载 3 次。


铁蒺藜体 —— 免费可商用的美术字体
铁蒺藜体是一款造型尖锐的美术字体,基于 Fontworks 出品的日文字体レゲエ One 扩充、调整字形,并添加 OpenType 特性,以满足简体中文的使用需求。

未来荧黑 —— 开源免费可商用字体
链接:https://github.com/welai/glow-sans
未来荧黑是一个基于思源黑体、Fira Sans 和 Raleway 的开源字体项目,支持简体中文、繁体中文与日文;思源黑体的 7 字重被扩展为 9 字重,并提供了宽度系列,全家族共 44 款字体。

Roboto Serif —— Google 推出的免费衬线字体
链接:https://fonts.google.com/specimen/Roboto+Serif
由 Google 与 Commercial Type 团队的 Greg Gazdowicz 联合设计,这款新字体旨在提升在手机上长文阅读的体验。

产品发现
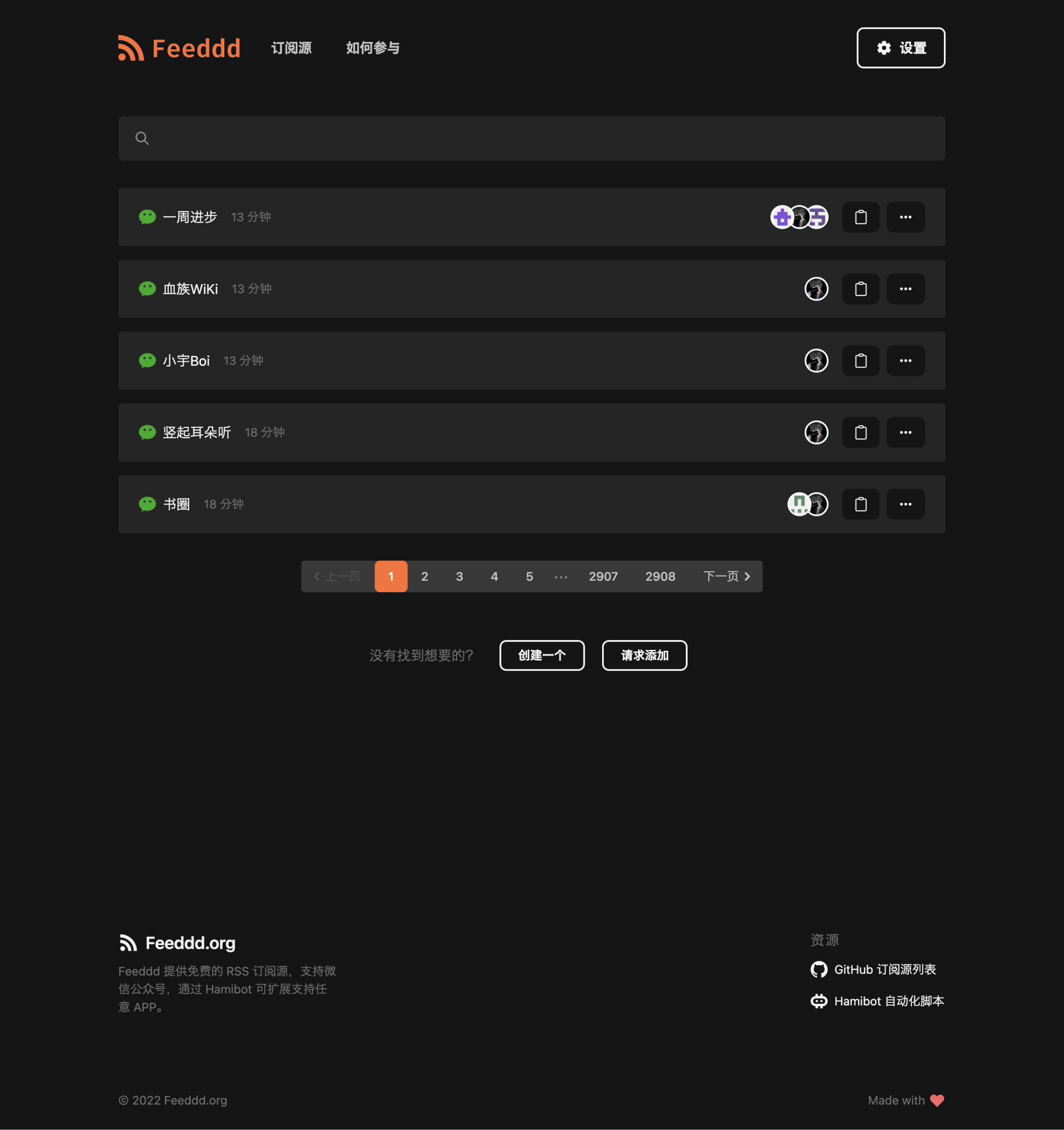
Feeddd —— 免费的 RSS、微信公众号订阅管理工具
Feeddd 提供免费的 RSS 订阅源管理,支持微信公众号,通过 Hamibot 自动化脚本可扩展支持任意 APP 的内容订阅。

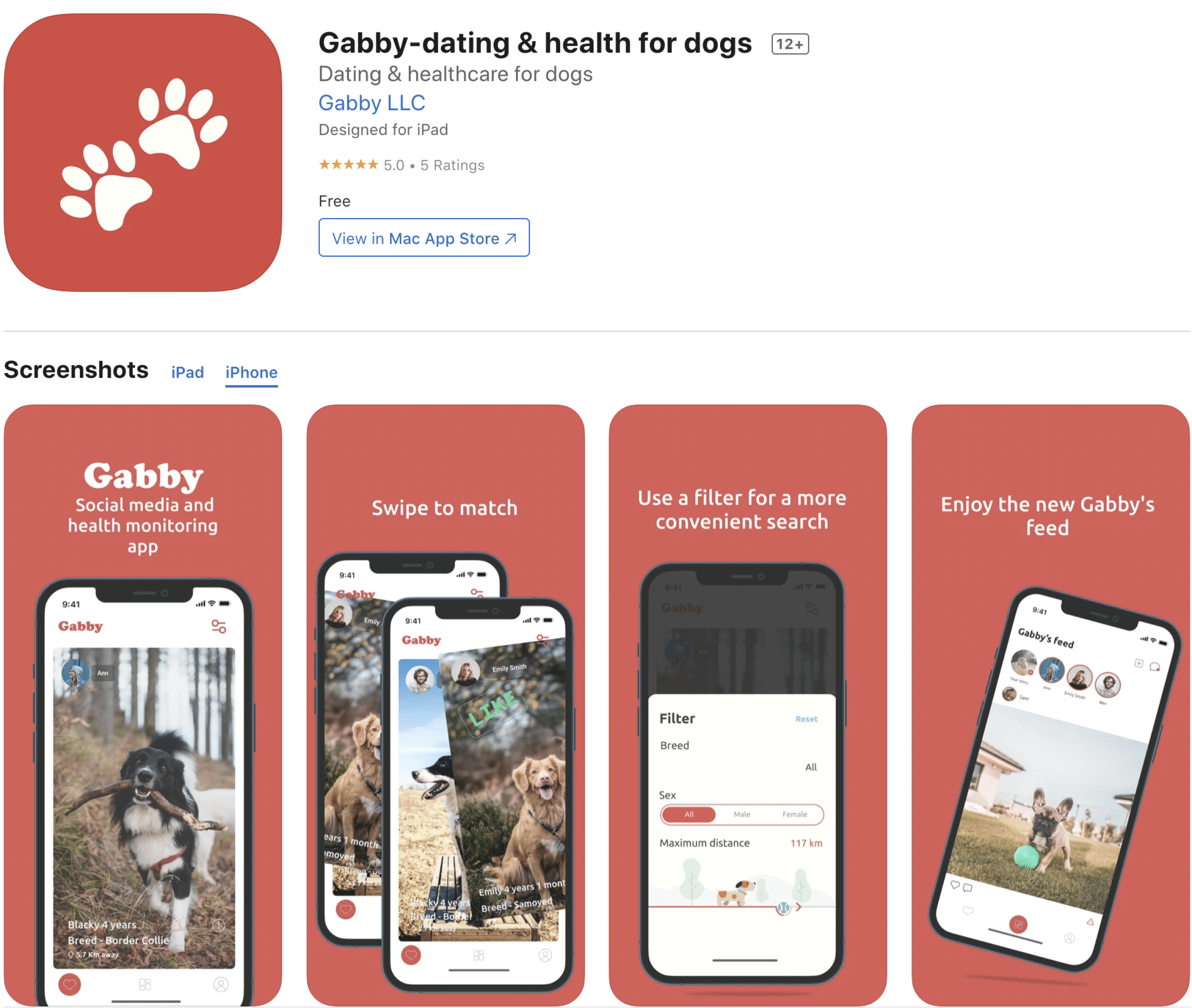
Gabby —— 宠物狗社交
互联网社交创业已经不满足于人类了。Gabby 帮助所有爱狗人士围绕他们的宠物狗建立一个关爱社区,促进社交和沟通。还能记录宠物狗的健康状况。用 Tinder、探探左右滑动的交互来匹配其他狗进行社交。

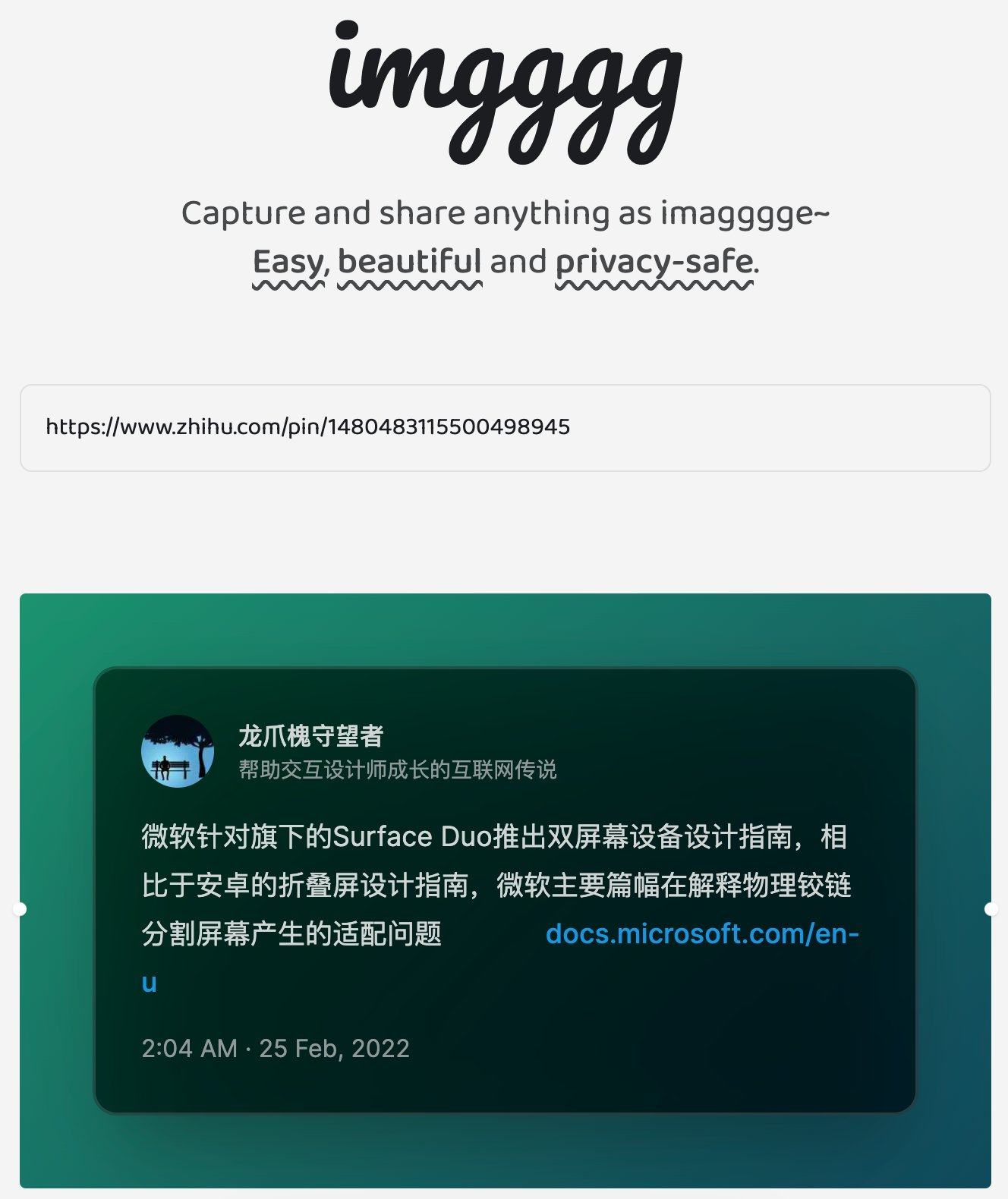
imgggg —— 社交网络动态转换成图片
链接:https://imgg.gg/
粘贴社交网络动态的链接后可转换成漂亮的图片,避免截图造成的不美观和隐私泄露问题。支持推特、微博、即刻和知乎等国内外知名社交网络。

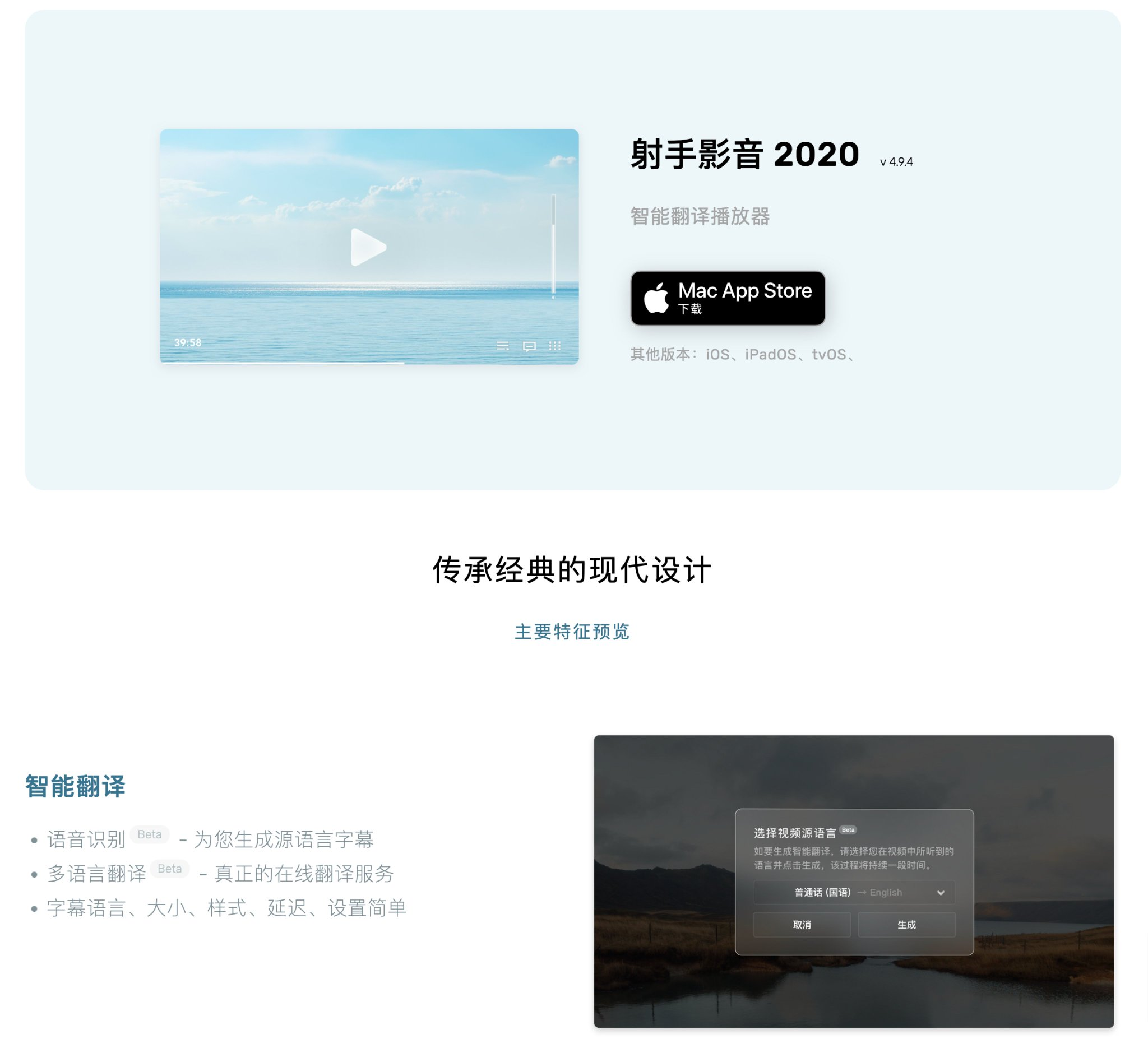
射手影音 —— 能语音识别翻译的视频播放器
老牌射手影音支持付费将语音 AI 识别翻译成字幕,约 4 毛钱一分钟。效果时好时坏,字幕可以二次编辑。凑合看国外无字幕视频或者字幕组拿来做粗翻还是不错的。



语雀 App 正式发布
链接:https://www.yuque.com/download
语雀是蚂蚁金服旗下的知识库,之前只有网页版和电脑客户端,现在终于推出 App 了。在 App 上不仅能管理结构化知识库,也能方便的用「小记」功能进行碎片化记录。

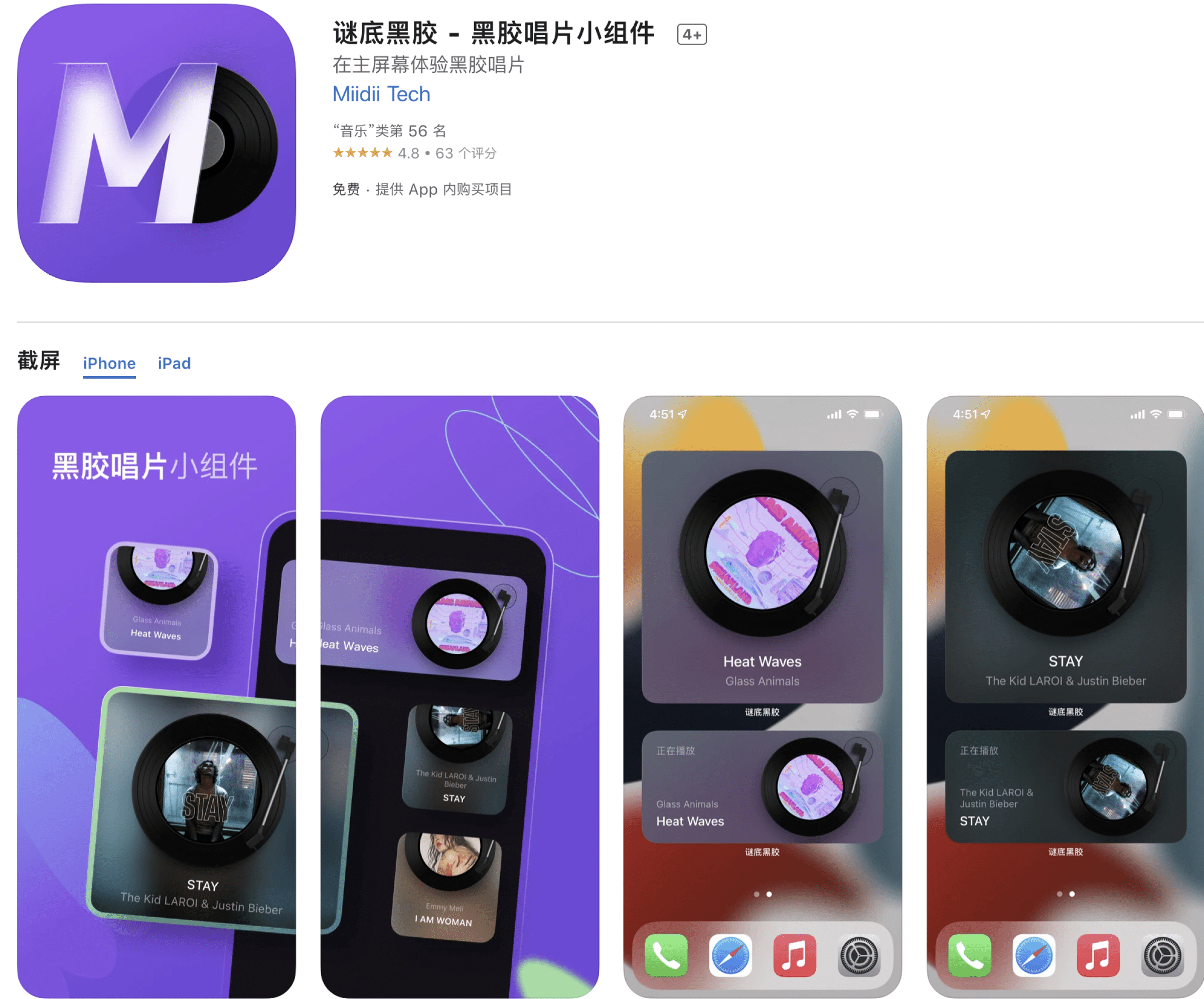
谜底黑胶 - iOS 黑胶唱片小组件
链接:https://apps.apple.com/cn/app/md-vinyl-music-widgets/id1606306441
iOS 不支持一直刷新小组件的画面,但谜底黑胶却做到了播放音乐时唱片一直旋转,不知道用了什么黑科技。

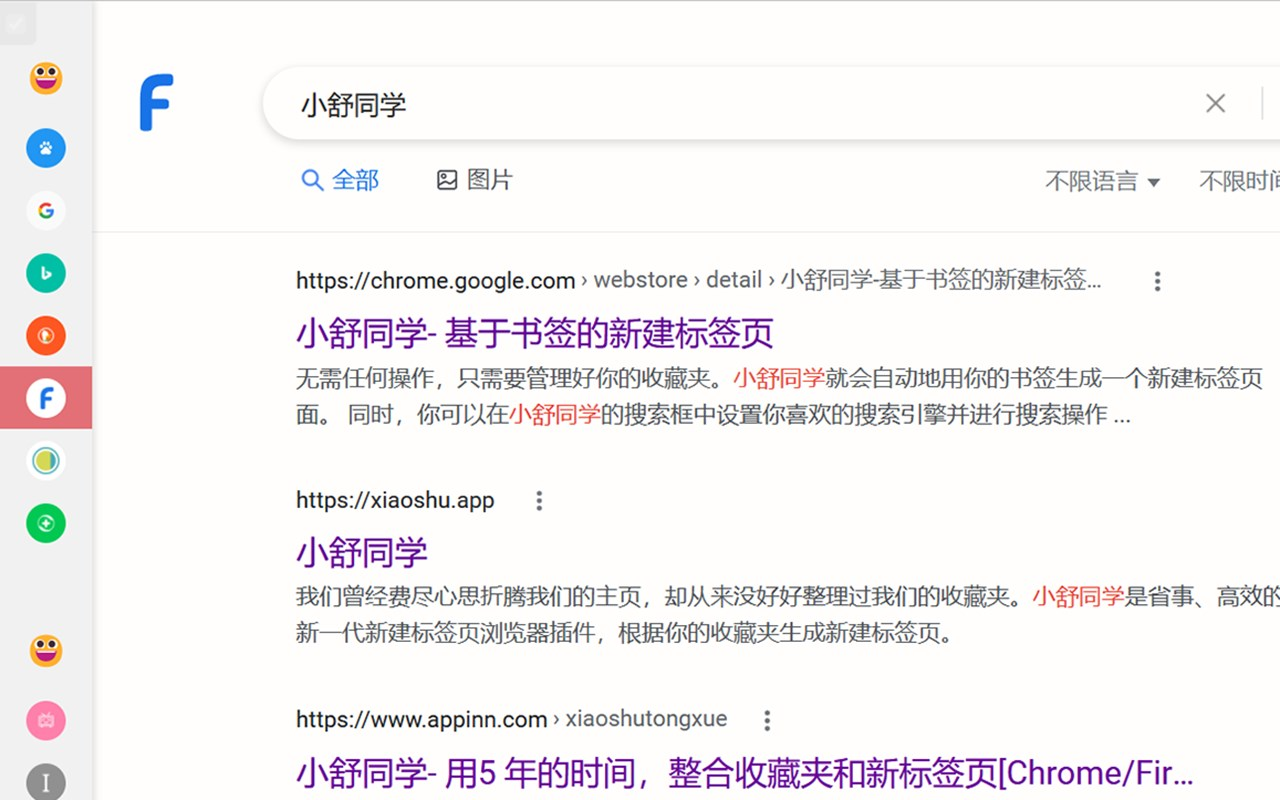
探索者小舒 —— 搜索引擎快速切换插件
可以在各大搜索结果页面左侧切换其他搜索引擎,搜东西很方便。

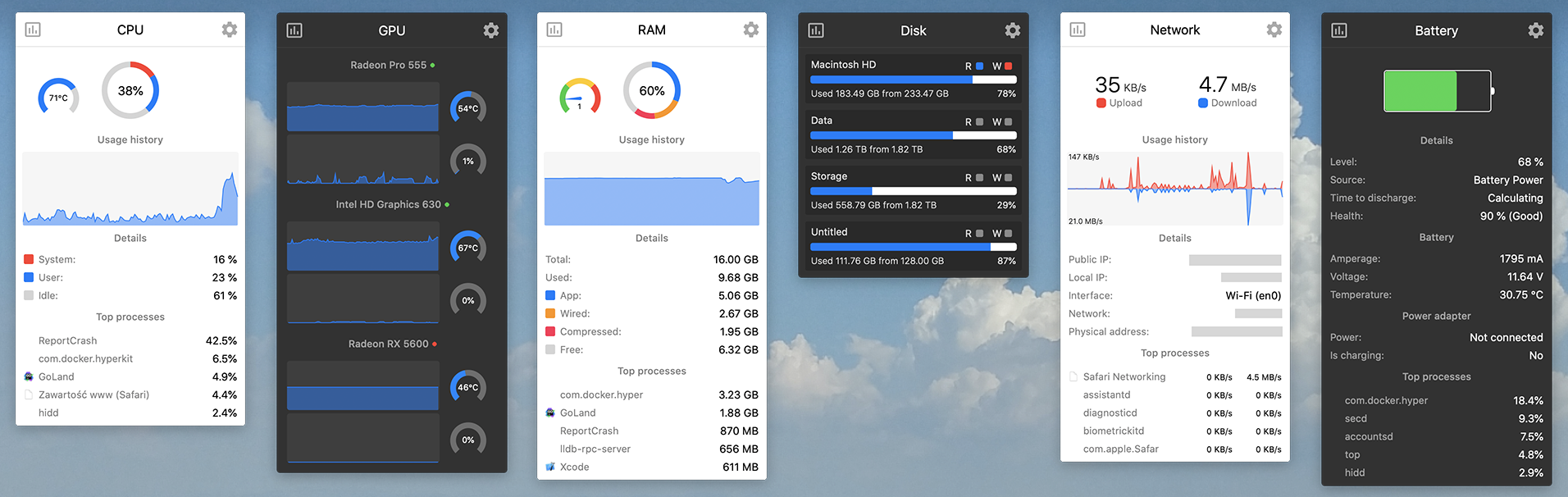
Stats —— 免费的 macOS 系统资源监控菜单栏工具
链接:https://github.com/exelban/stats
macOS 上 iStart Menus 是很知名的 macOS 系统资源监控菜单栏工具,但是是收费的。这款 Stats 是免费替代品。

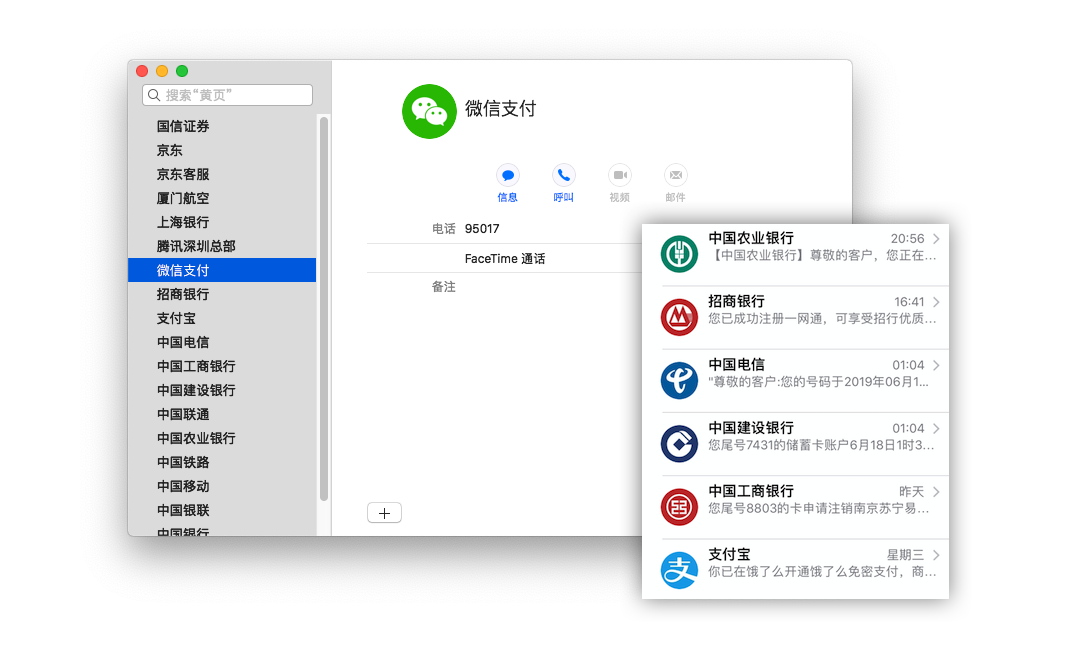
vCards CN 中国黄页 —— 为手机增加联系人和短信头像
链接:https://github.com/metowolf/vCards
该工具能为你的通讯录导入常见机构的联系人头像,让联系人和短信列表看着更美观易识别。

相关资讯
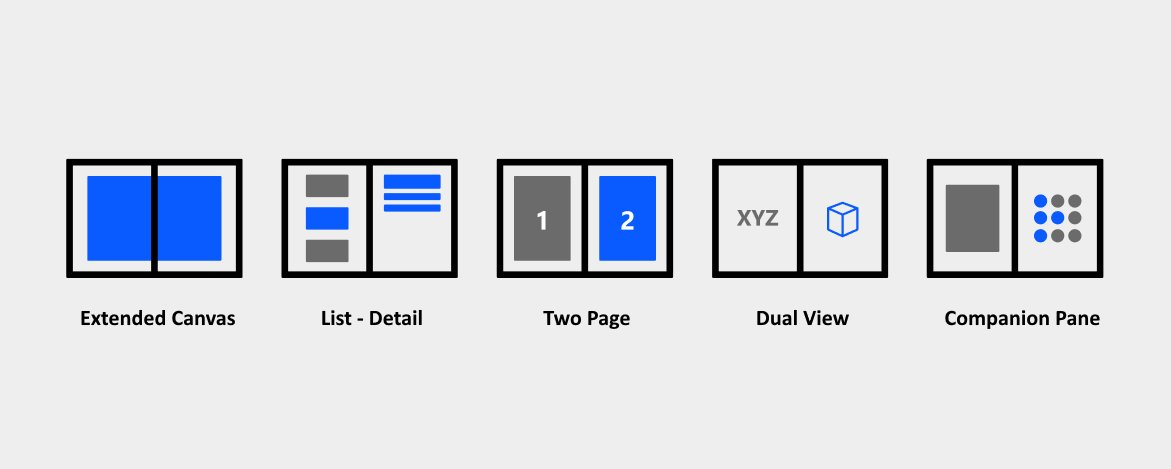
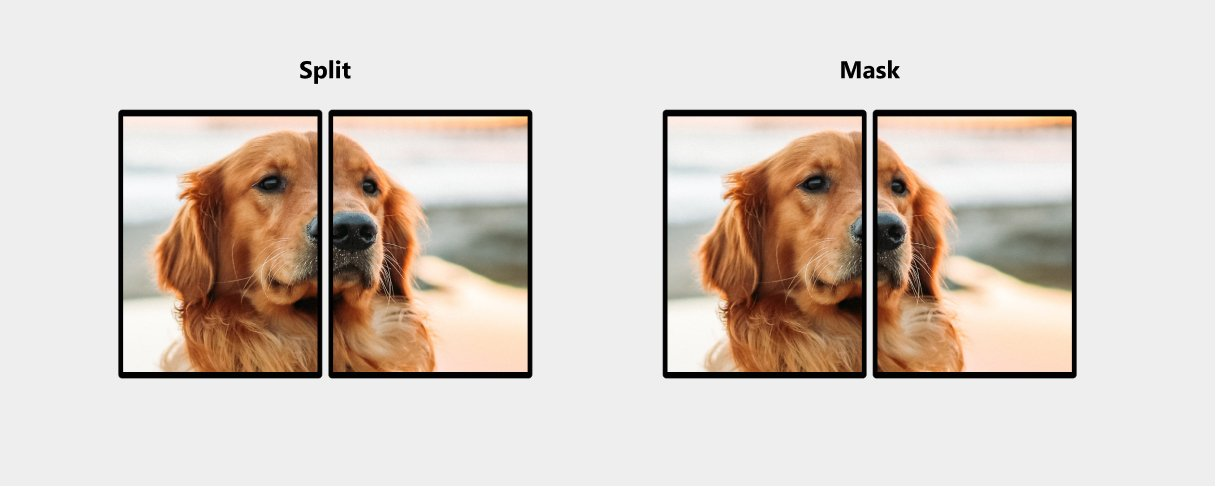
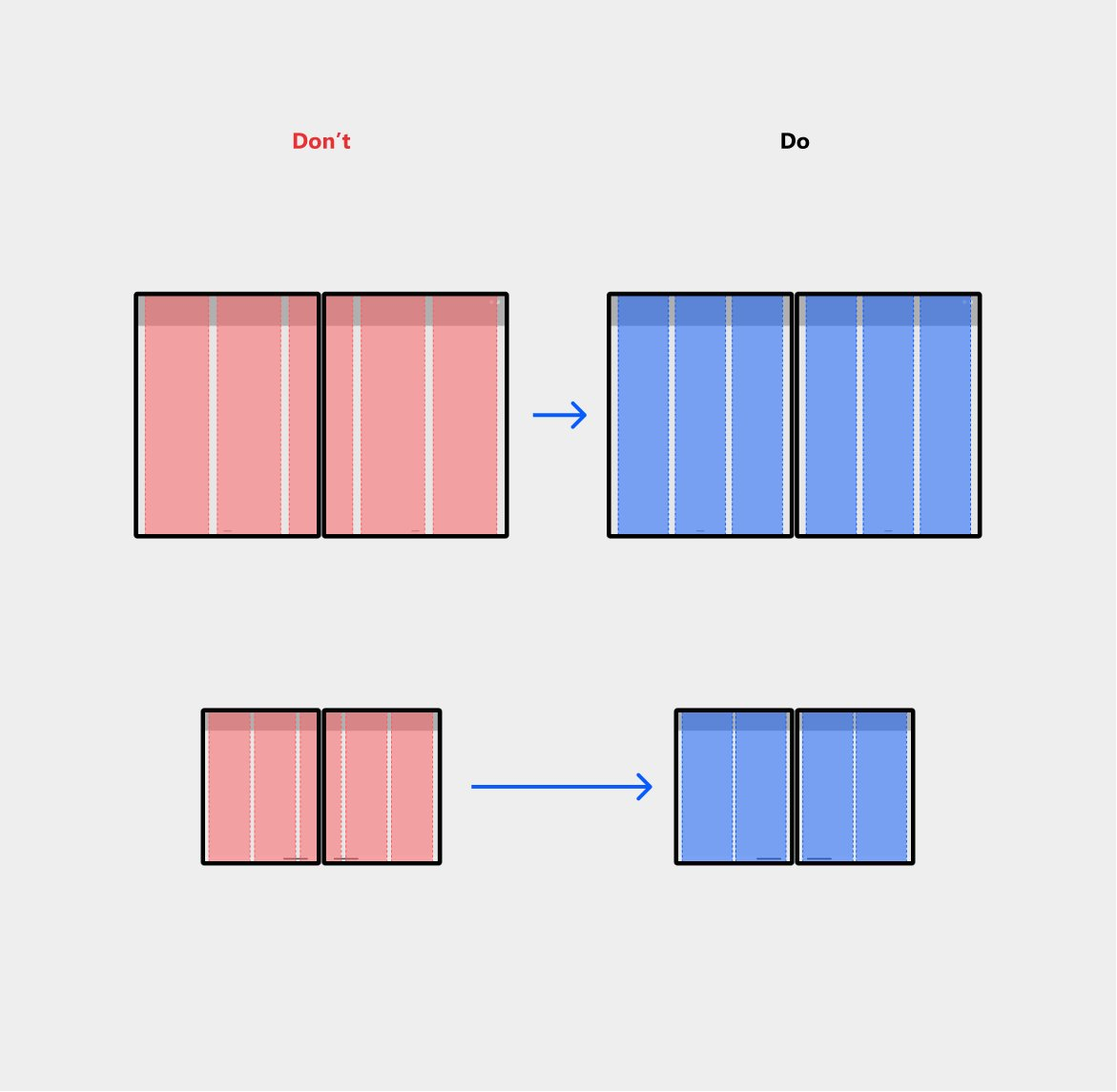
微软双屏幕设配设计指南(英文)
链接:https://docs.microsoft.com/en-us/dual-screen/introduction
微软针对旗下的 Surface Duo 推出双屏幕设备设计指南,相比于安卓的折叠屏设计指南,微软主要篇幅在解释物理铰链分割屏幕产生的适配问题。



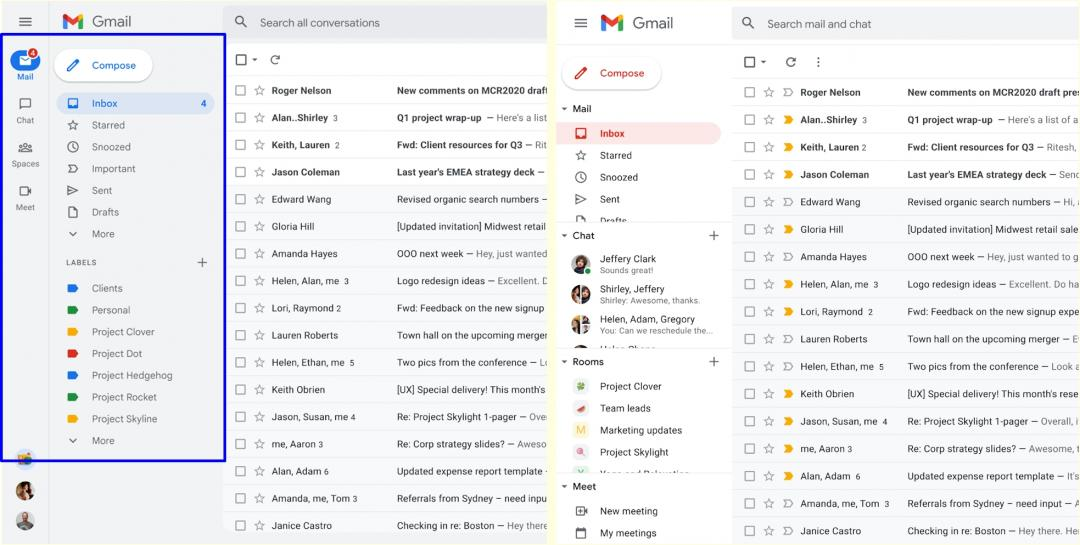
Gmail 改版
左图为新界面,相比于旧版,左侧增加 Chat、Spaces 和 Meet 的入口。视觉风格也进行微调,让界面显得没那么拥挤。


网友建议整治部分网站强制要求下载 App,工信部:将深入研究
工信部昨日在人民网“领导留言板”回复网友提出“对部分网站强制要求下载 App 的行为进行整治”建议时表示,“将深入研究,根据下一步工作安排予以关注。”

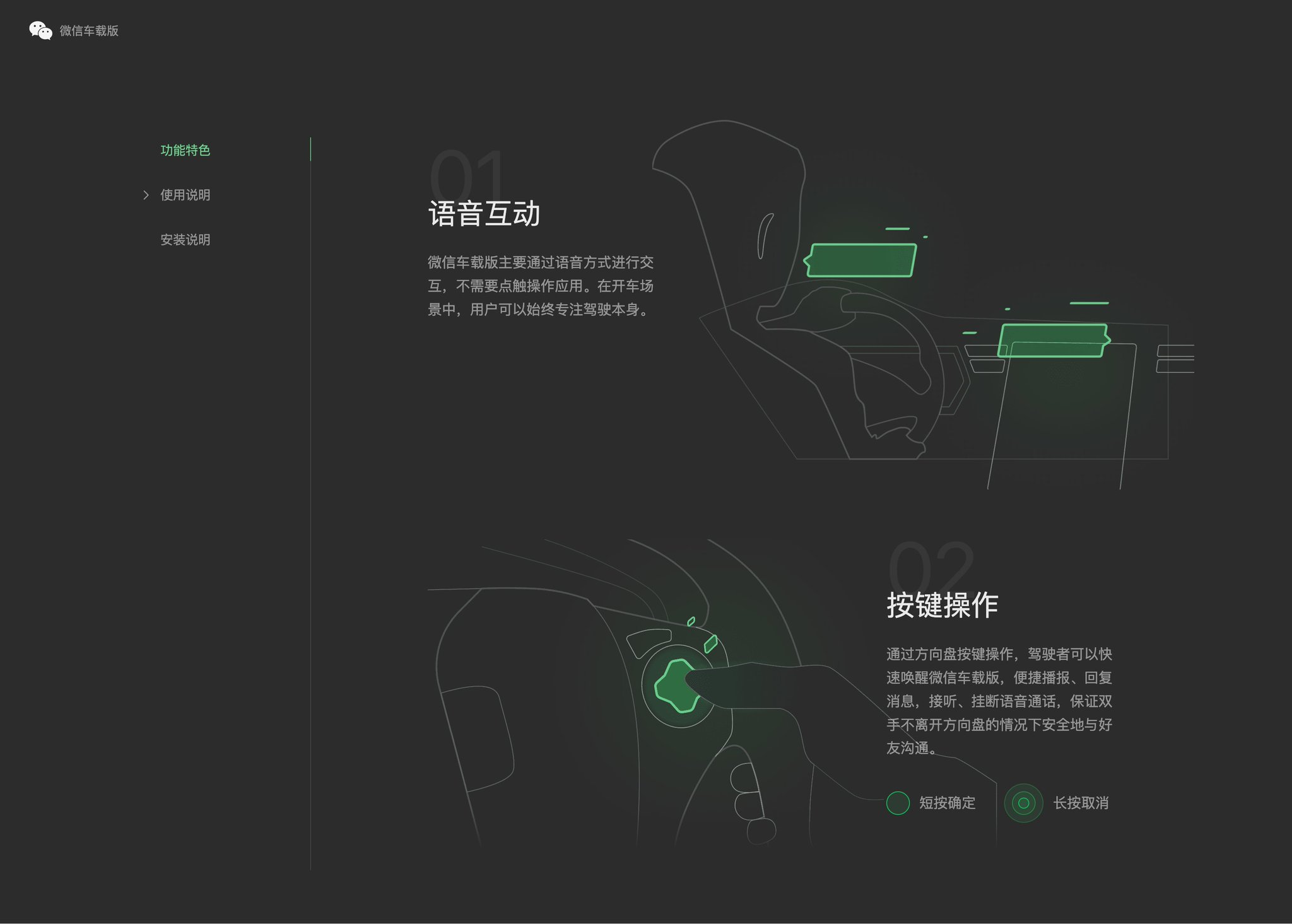
微信官网增加车载版介绍网页

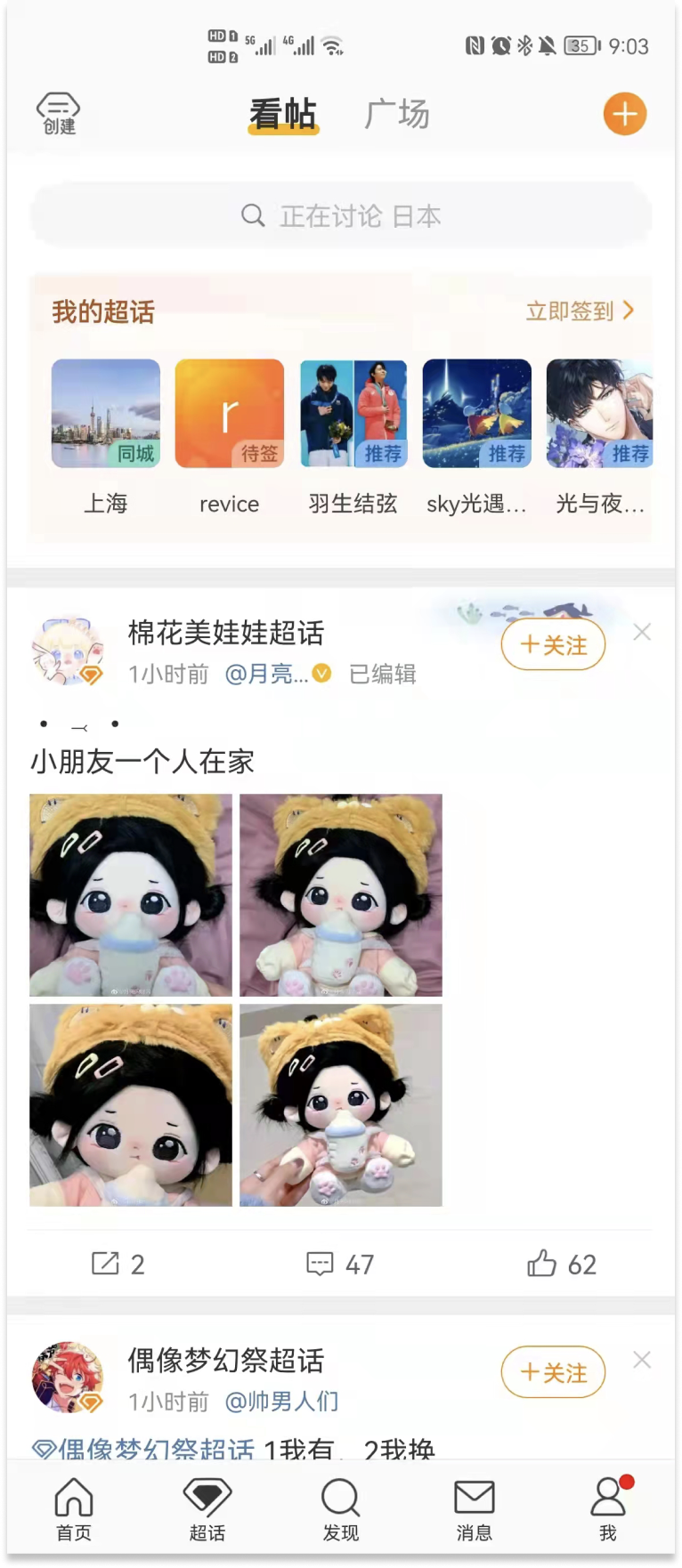
微博正在灰度测试将超话作为第二个 tab

京东在印尼的 LOGO 不是狗而是马
可能是因为很多穆斯林认为狗是不洁动物,为了适应当地文化,京东在印尼把 LOGO 中的狗改成马。



哪些互联网产品来自乌克兰🇺🇦
链接:https://mp.weixin.qq.com/s/mgCpGu1YQH-KlKv7BPesZQ
俗话说“神仙打架,小鬼遭殃”,俄罗斯乌克兰发生战争最终承受的是老百姓。其实乌克兰也有不少互联网产品很知名。比如 macOS 设计最棒的清理软件 CleanMyMac、Git 管理平台 GitLab 等。总之还是希望世界和平,毕竟战争发生,就不需要互联网和设计师了。
体验碎周报第 84 期(2022.2.28)


