体验碎周报第 91 期(2022.4.18)
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
体验亮点
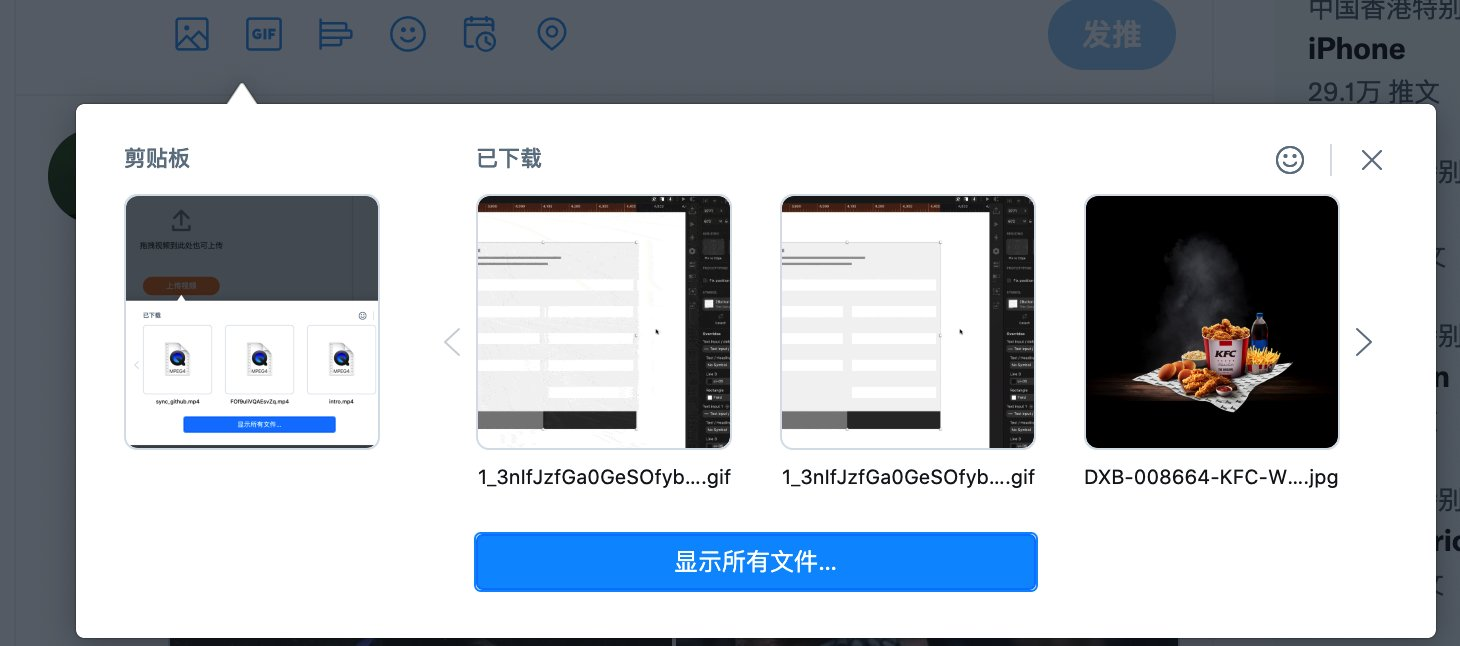
Opera 浏览器 Easy Files 弹窗
Opera 浏览器在网页上传中植入自己的弹窗,可快速选择剪贴板和最近下载的文件,并且过滤了文件类型,这样截图后直接通过剪贴板选择,无需保存本地再上传,当然也可以点击【显示所有文件】回到传统的文件选择器。

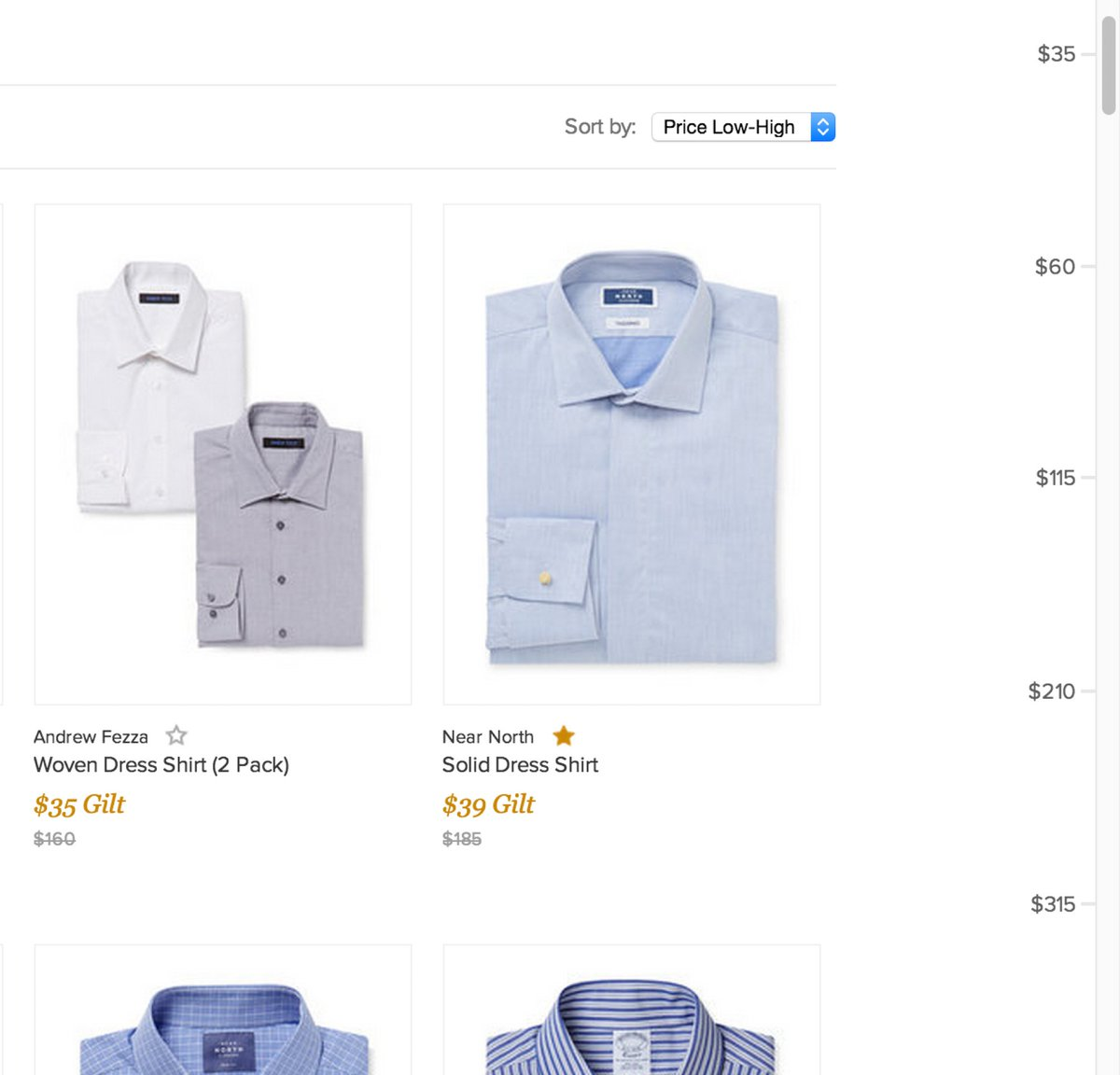
滚动条显示商品价格区间
Baymard Institute为一家电子商务网站提供的创意方案,如果用户商品按价格排序,可以在滚动条旁边显示动态价格标签,告知用户当前浏览的商品的价格区间。

体验槽点
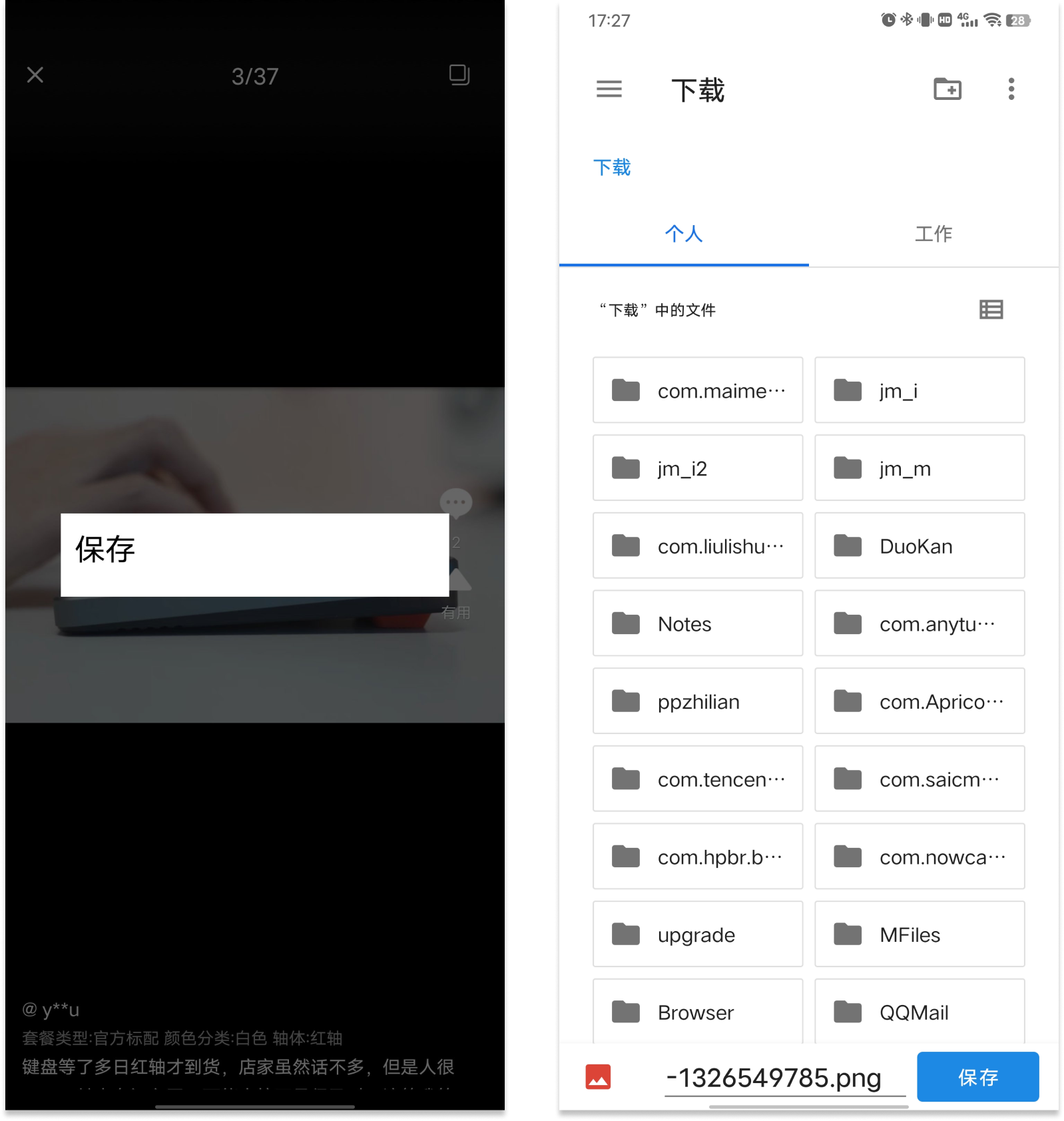
淘宝安卓 App 保存图片
淘宝安卓版其他地方保存图片都是直接进相册,只有评论中的图片保存会调用极其复杂的安卓原生文件保存界面,估计这里代码好久没人维护了,设计师都用 iPhone 也没发现安卓版的问题。

推荐阅读
提升屏幕空间利用率的 6 种设计方式
链接:https://www.zcool.com.cn/article/ZMTI2MDQxMg==.html
手机屏幕空间有限,如何在有限的空间容纳更多信息的同时,兼顾可操作性和美观性就成为了一个值得研究的课题。
本文总结了 6 种移动端常用的空间拓展的设计方法,帮助大家开拓设计思路,提供设计灵感。这六种设计方法分别是:
- “泳道”设计
- 卡片大法
- 轮播设计
- 折叠设计
- 巧用 tab
- 开拓“二楼”
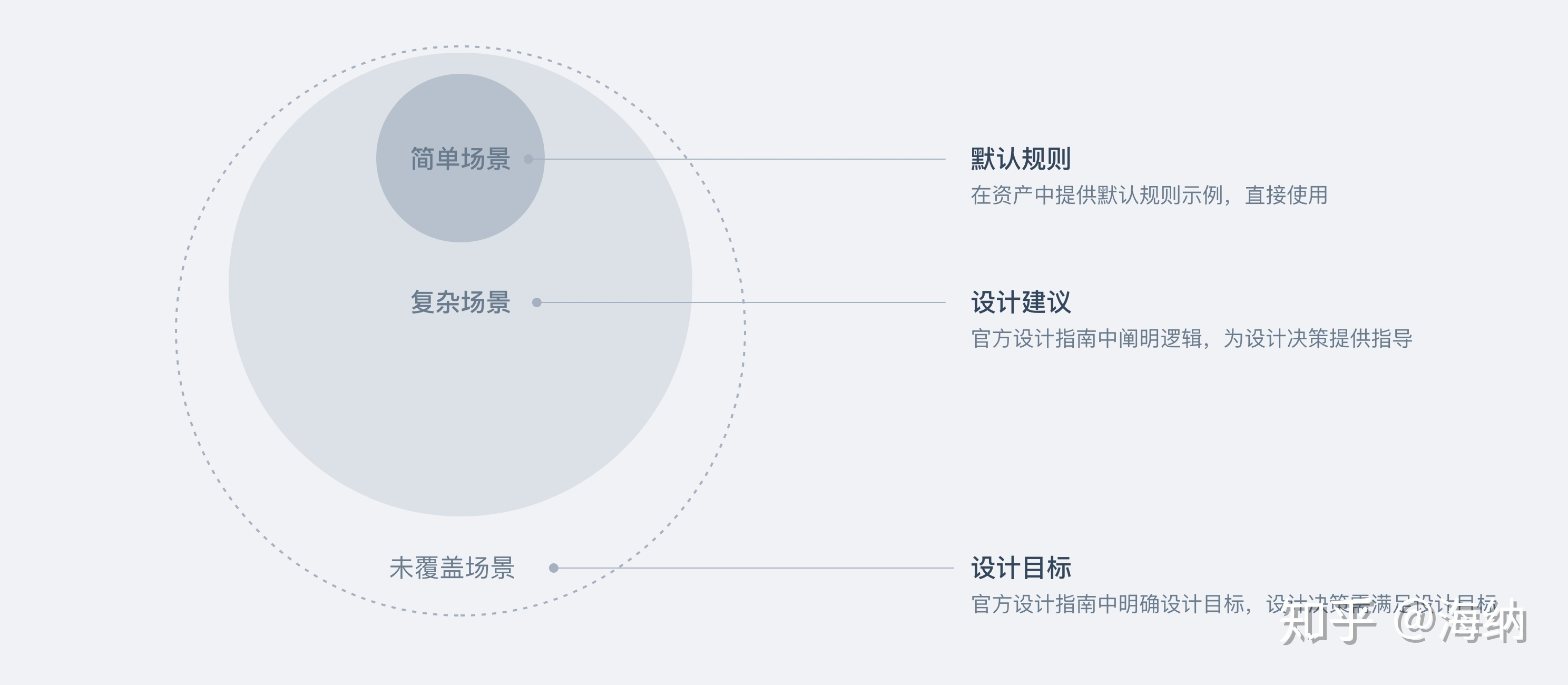
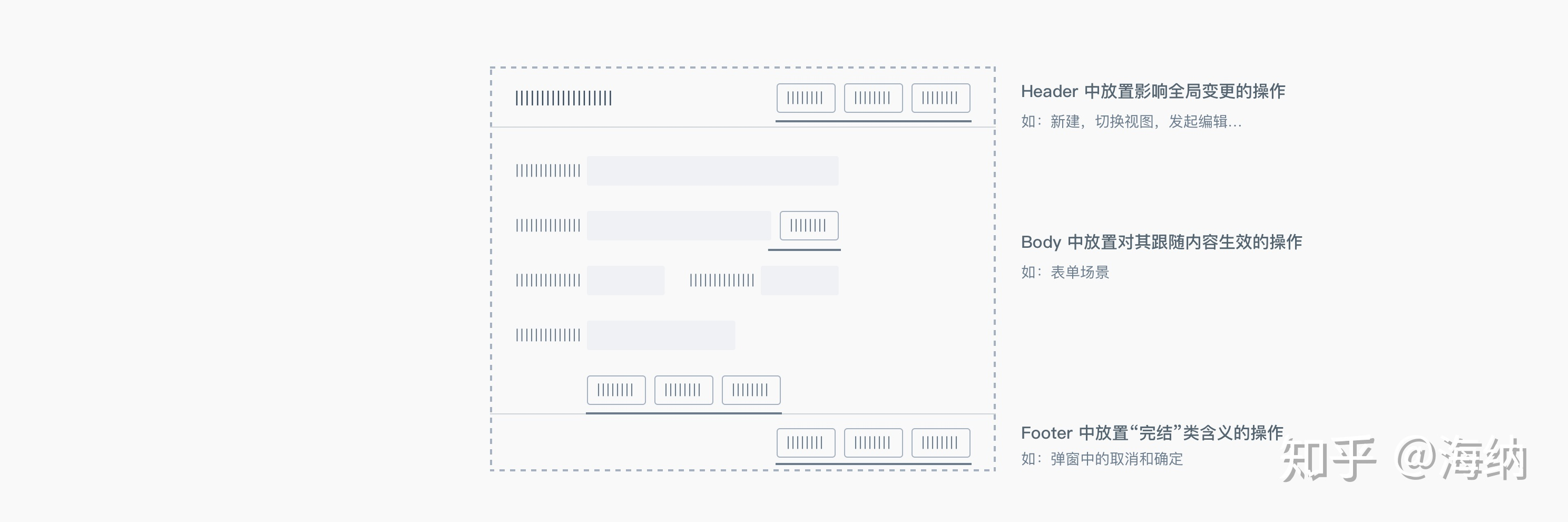
我的按钮究竟该放哪儿!?
链接:https://zhuanlan.zhihu.com/p/109644406
按钮到底放左边还是右边,多个不同风格的按钮顺序如何摆放单个页面决策起来简单,但涉及一套复杂系统要确定一个统一的规则就难了。Ant Design 的解决方案是:
- 「默认规则」:提供一套默认的设计规则,在现有的模板、组件等设计资产中提供示例方案,满足简单场景需求,直接使用即可;
- 「设计建议」:为默认规则无法满足的复杂场景提供设计建议,让使用者在一定的策略上自定义,同时又与默认规则保持一致的认知逻辑;
- 「设计目标」:明确设计目标,设计者依据设计目标决策设计。


Web3 圈子正在流行的新设计风格「Boxmoji」
链接:https://www.uisdc.com/boxmoji
上周和大家介绍过「新粗野主义」风格,无独有偶,设计师 Diego Salvatierra 提出一种新的「Boxmoji」的设计趋势,而他所总结出的这种设计趋势,和 Michal Malewicz 所提出的「新粗野主义」风格有不少共通的地方。这种风格可以简单地拆分为 2 个元素「Box」和「Emoji」,也就是「盒子」和「表情符」:
- 无处不在的表情符号。从按钮、菜单到欢迎信息上都是各种表情符号
- 卡片、按钮甚至表情符号本身都带有加粗的阴影和轮廓

你好,沉浸式体验设计师
上部链接:https://mp.weixin.qq.com/s/-0wq6vFHsxClUu_atqob6g
中下部链接:https://mp.weixin.qq.com/s/h8jbNA92_T6Zh0AxG3nxkw
来自 BrunoEverling@Medium 的系列文章,“Intro to Immersive Experience Design”,关于 AR、3D 界面设计及相关趋势、个人学习策略等等,全系列由三篇文章组成:
- 第一部分:为何 3D 将成为 UI/UX 的未来
- 第二部分:AR 产业的过去、现在及未来
- 第三部分:沉浸式体验设计师的职业道路

工具资源
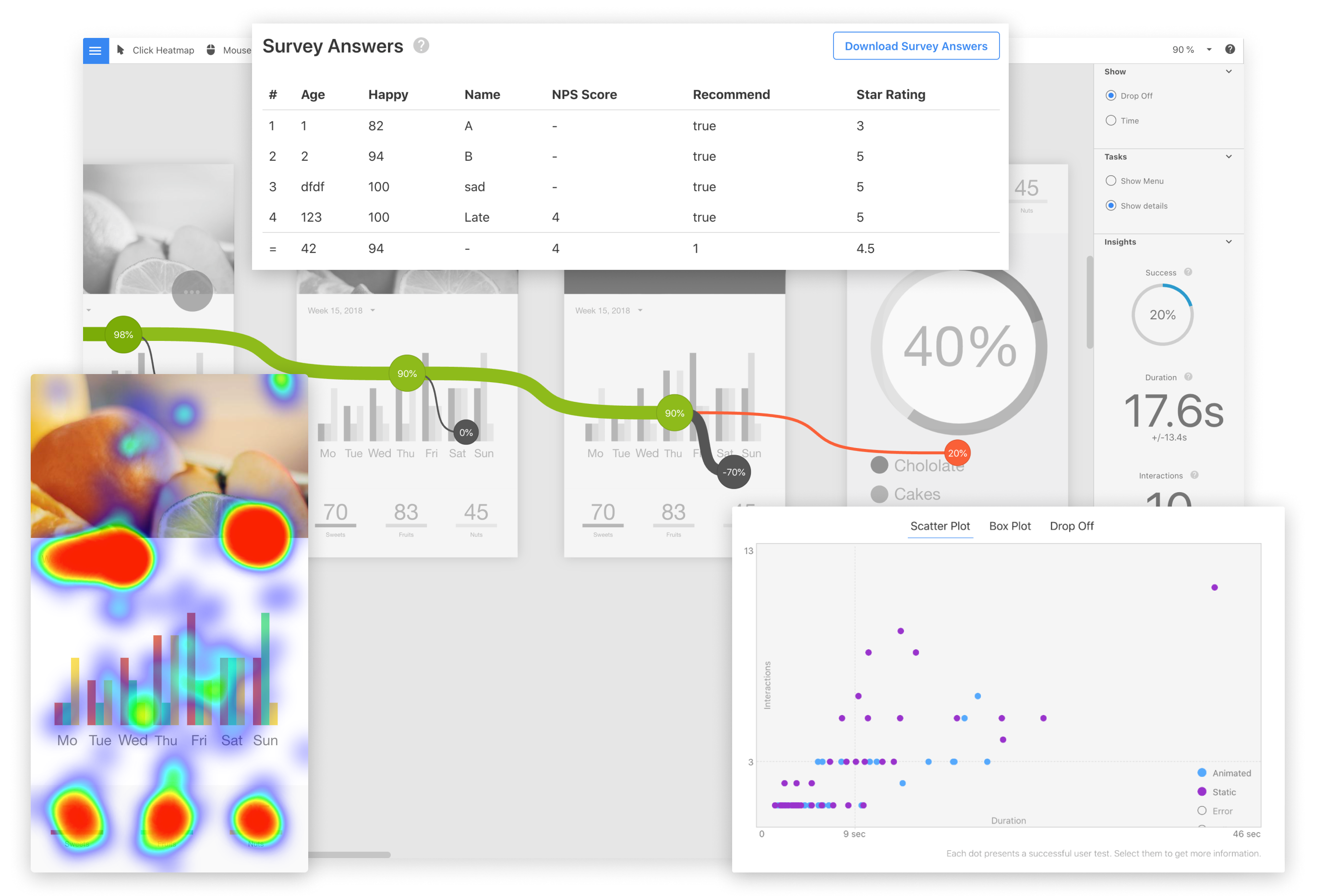
Quant-UX ── 支持 A/B test 和数据收集的可交互原型工具
用这款工具制作可制作带 A/B test 的可交互原型,并且发布给其他人使用后,自带数据收集,可追踪用户点击区域,还原用户的操作路径,有助于深度分析。

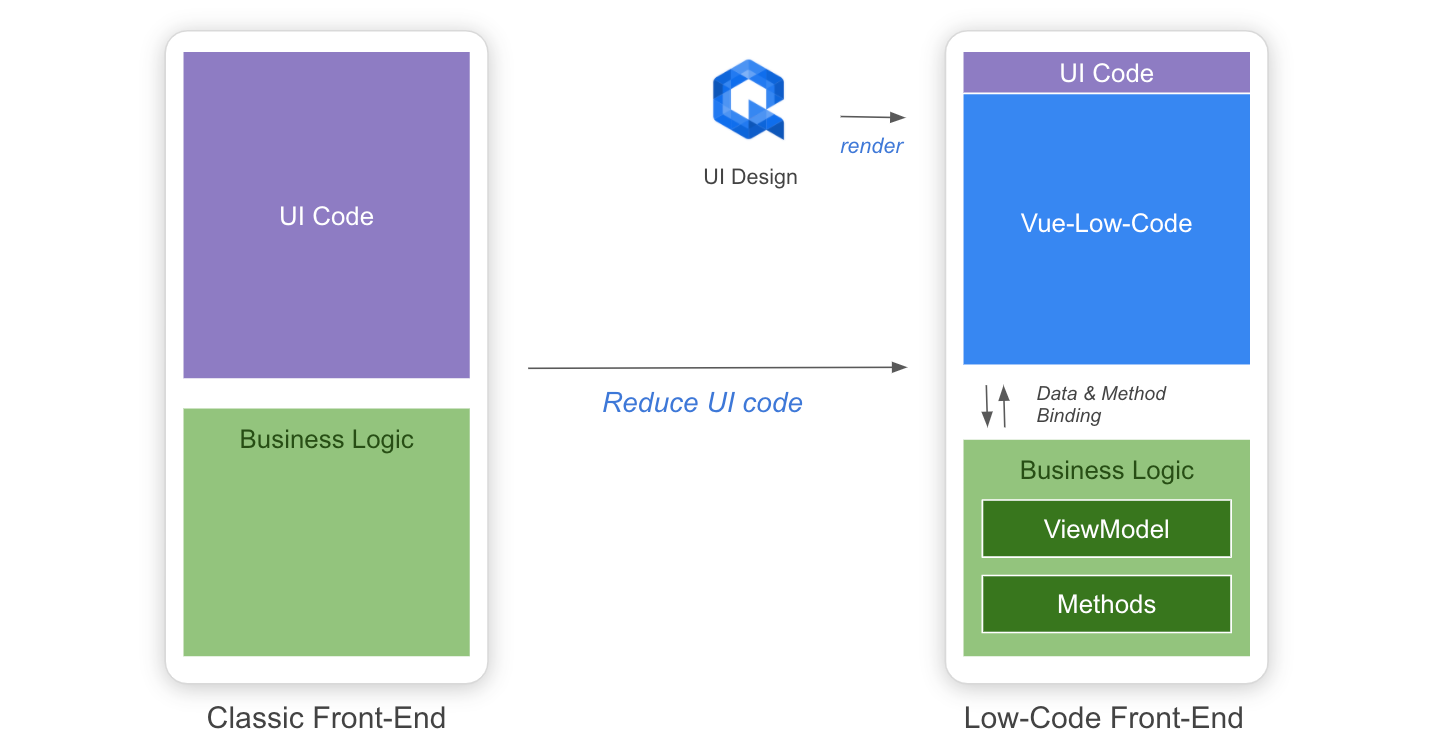
此外该工具还支持 Vue 低代码,即将代码的 UI 表现和数据逻辑分离,设计师修改界面效果图后可自动同步部分代码,减少工程师的修改工作量。

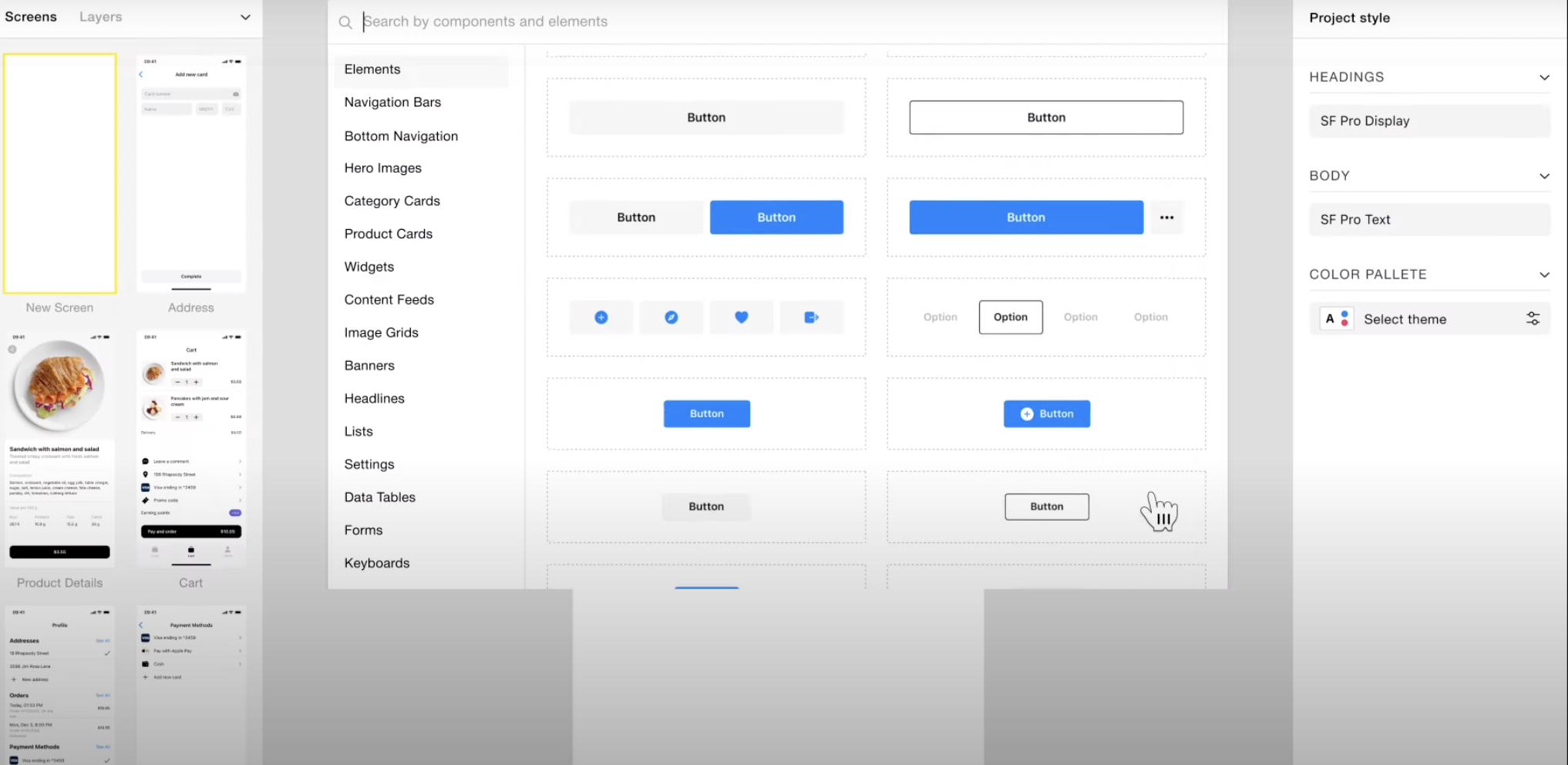
STAGE ── 提供丰富组件素材的设计工具
相比于其他设计工具,提供丰富的组件、设计系统和模板供挑选,号称不需要招聘设计师也能轻松设计 APP UI。

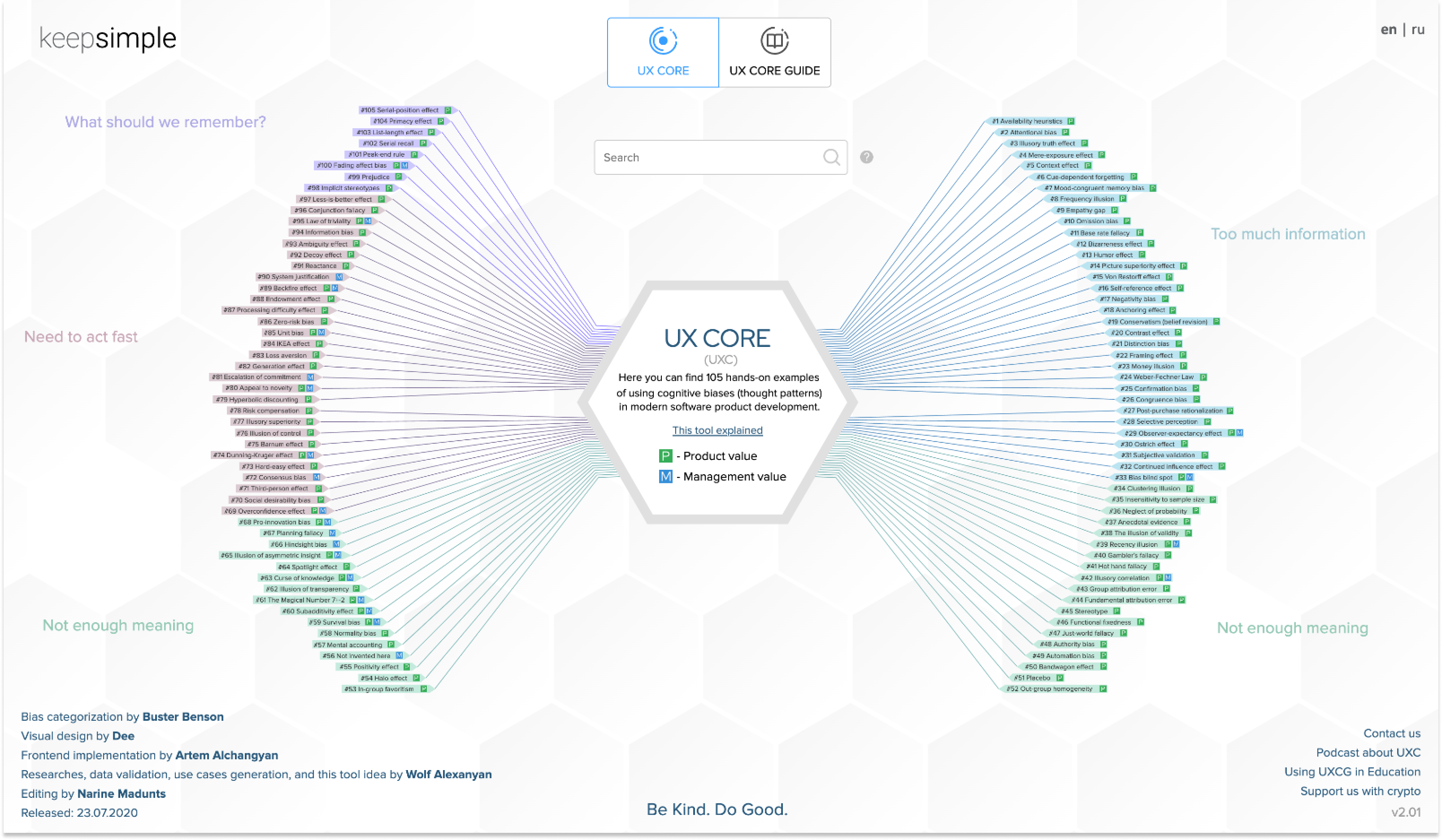
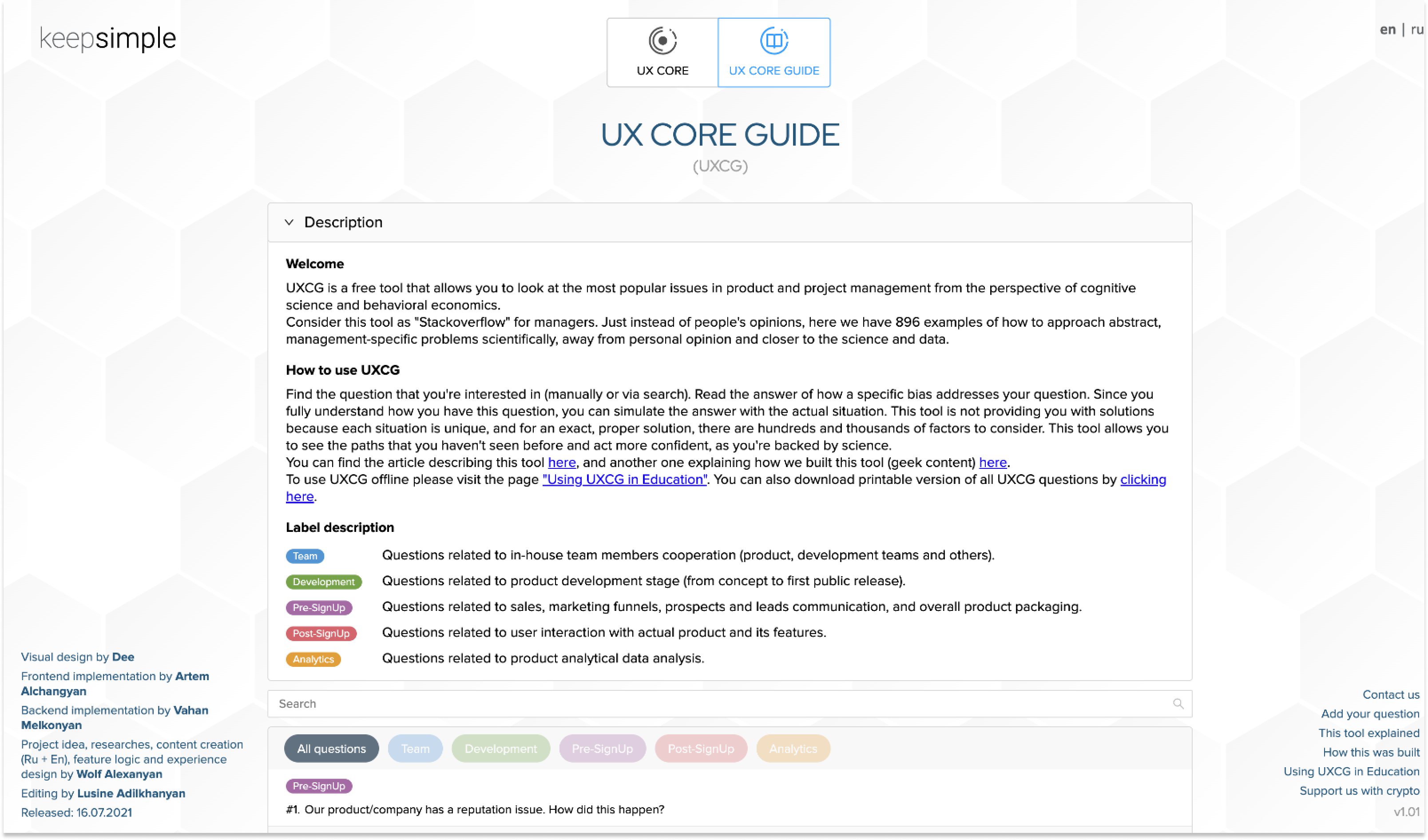
UX CORE ── 105 个认知偏差
链接:https://keepsimple.io/uxcore
UX CORE 帮助你从认知科学和行为经济学角度来帮助你解决产品和项目管理中遇到的问题。不用担心 105 个太多不好从哪看起或者记不住,在 GUIDE 部分列出 63 个你可能经常在工作中遇到的问题,并且按团队合作、产品开发、产品营销、功能互动、数据分析分好类,可根据遇到的问题来寻找关联的认知偏差效应。


Pixso 支持 Axure 文件导入
链接:https://pixso.cn/prototype-design-axure/
国产在线协作界面设计工具 Pixso 支持导入 Figma、Sketch、XD 和 Axure 文件。需要从 Axure 发布成 HTML 后打成压缩包上传到 Pixso,静态元素都能还原,但 Axure 复杂的动态交互事件是无法还原的。

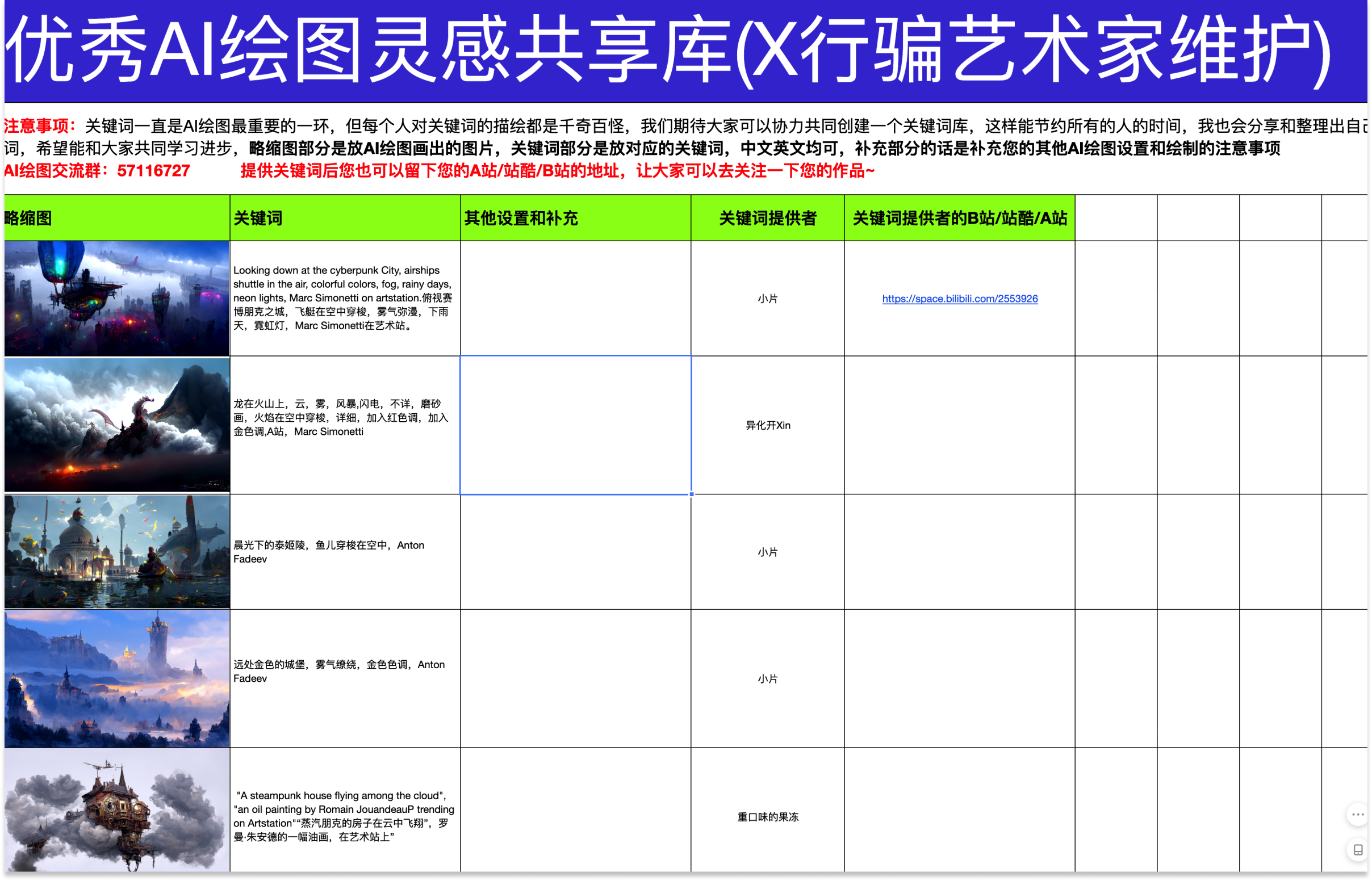
人工智能绘图灵感关键词共享库
链接:https://docs.qq.com/sheet/DWFR0VmpQa3ZtbXda?tab=BB08J2
现在已经有人工智能根据用户输入的关键词自动绘图,不同的风格需要不同的关键词。现在有网友协力共创关键词库。

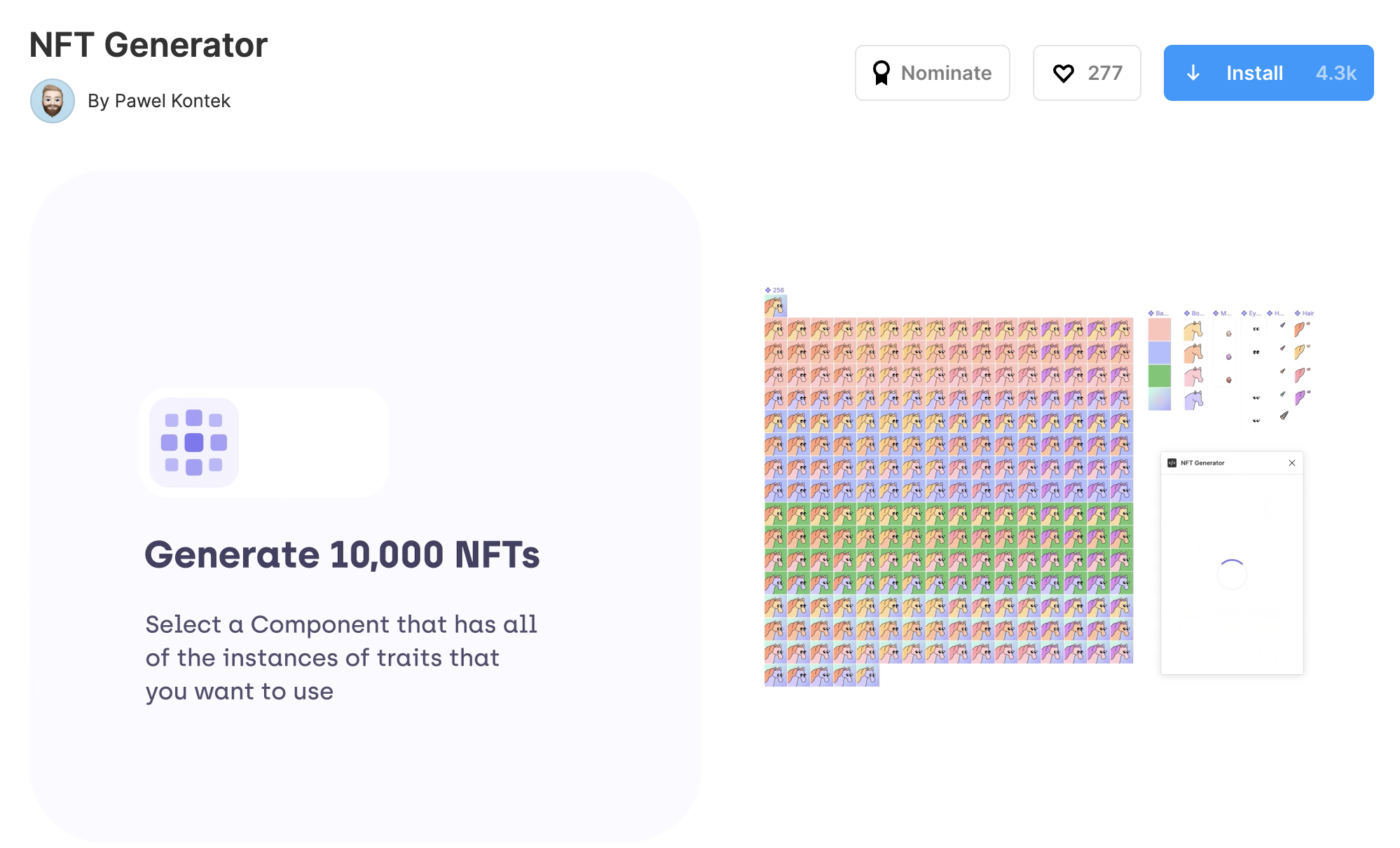
NFT Generator ── Figma NFT 头像生成插件
链接:https://www.figma.com/community/plugin/1052280914006102970/NFT-Generator
我现在也没想明白为啥头像换一些配饰就能做成 NFT 卖钱,我感觉这个 Figma 插件就刚好讽刺了这一点。通过 Figma 的组件变体特性,用该插件能一键生成 1000 个头像。

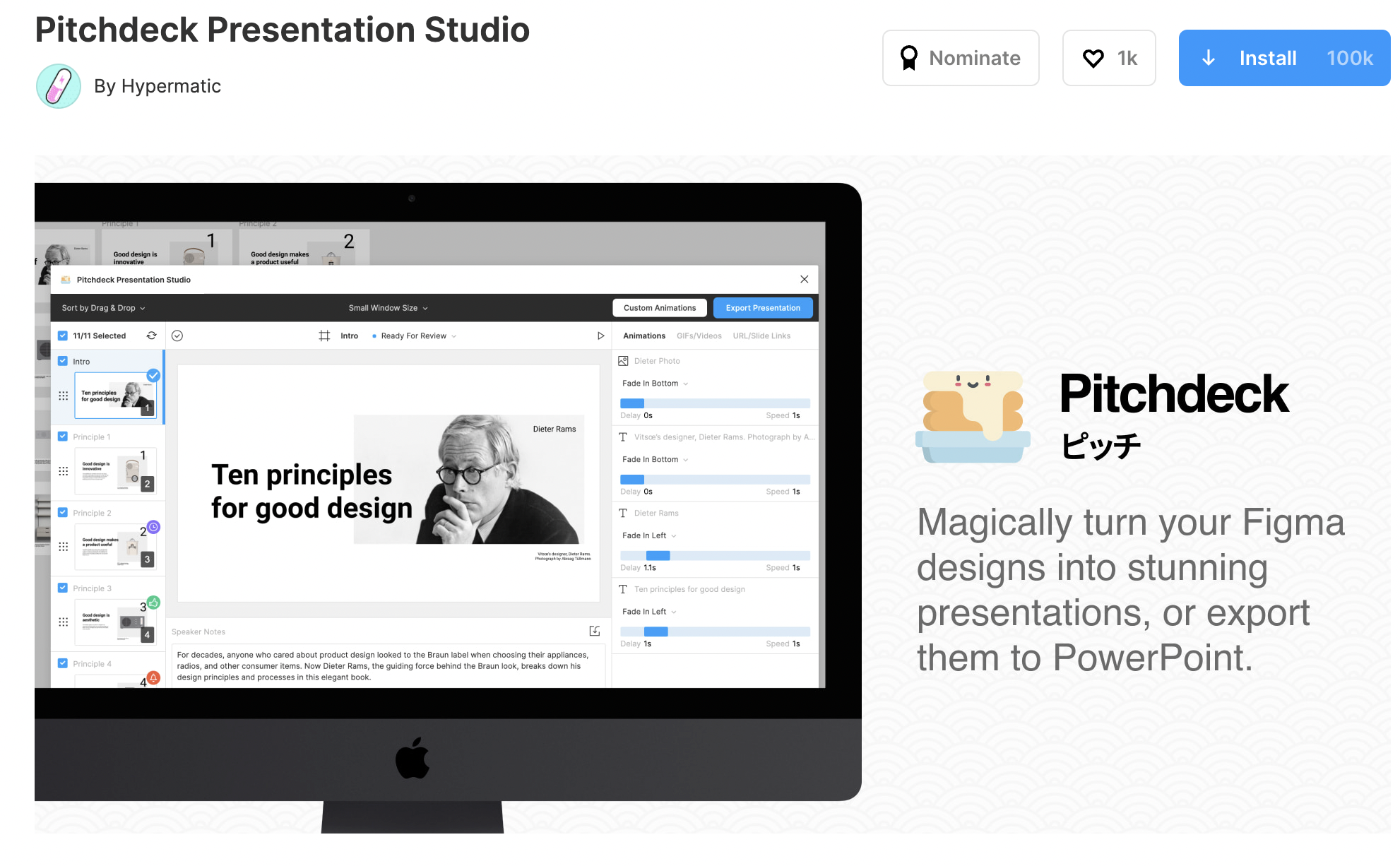
Pitchdeck Presentation Studio ── 给 PDF 加入动图或视频的 Figma 插件
链接:https://www.figma.com/community/plugin/838925615018625519/Pitchdeck-Presentation-Studio
很多设计师已经开始用 Figma 做作品集然后导出 PDF,如果想让导出的 PDF 里能自动播放视频、动图展示动效设计可以试试这个插件。

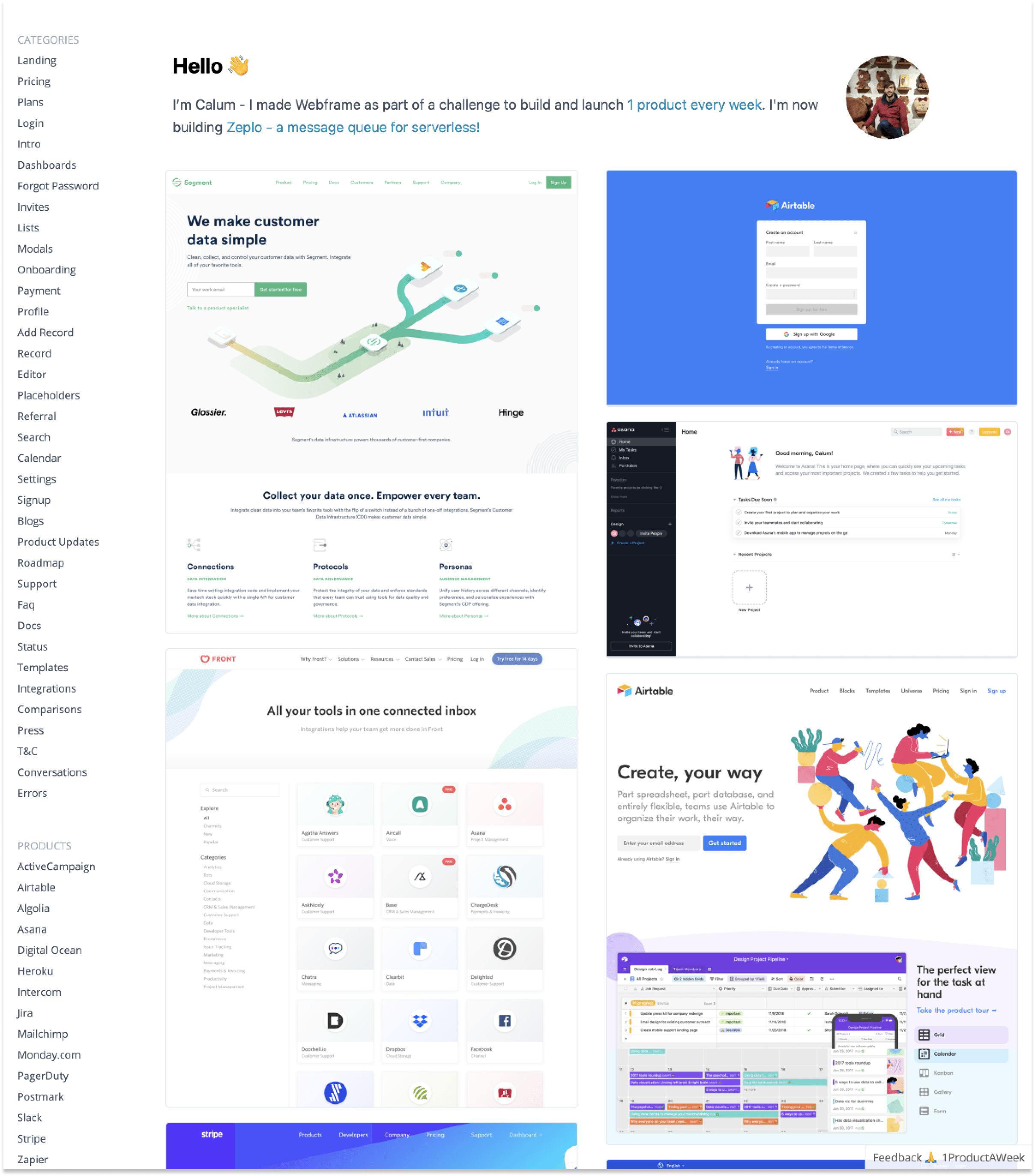
Webframe —— 优秀设计网站的截图
收集设计优秀的网站,按页面类型和产品名称分类,每周都会对一个网站的多页面截图留档。

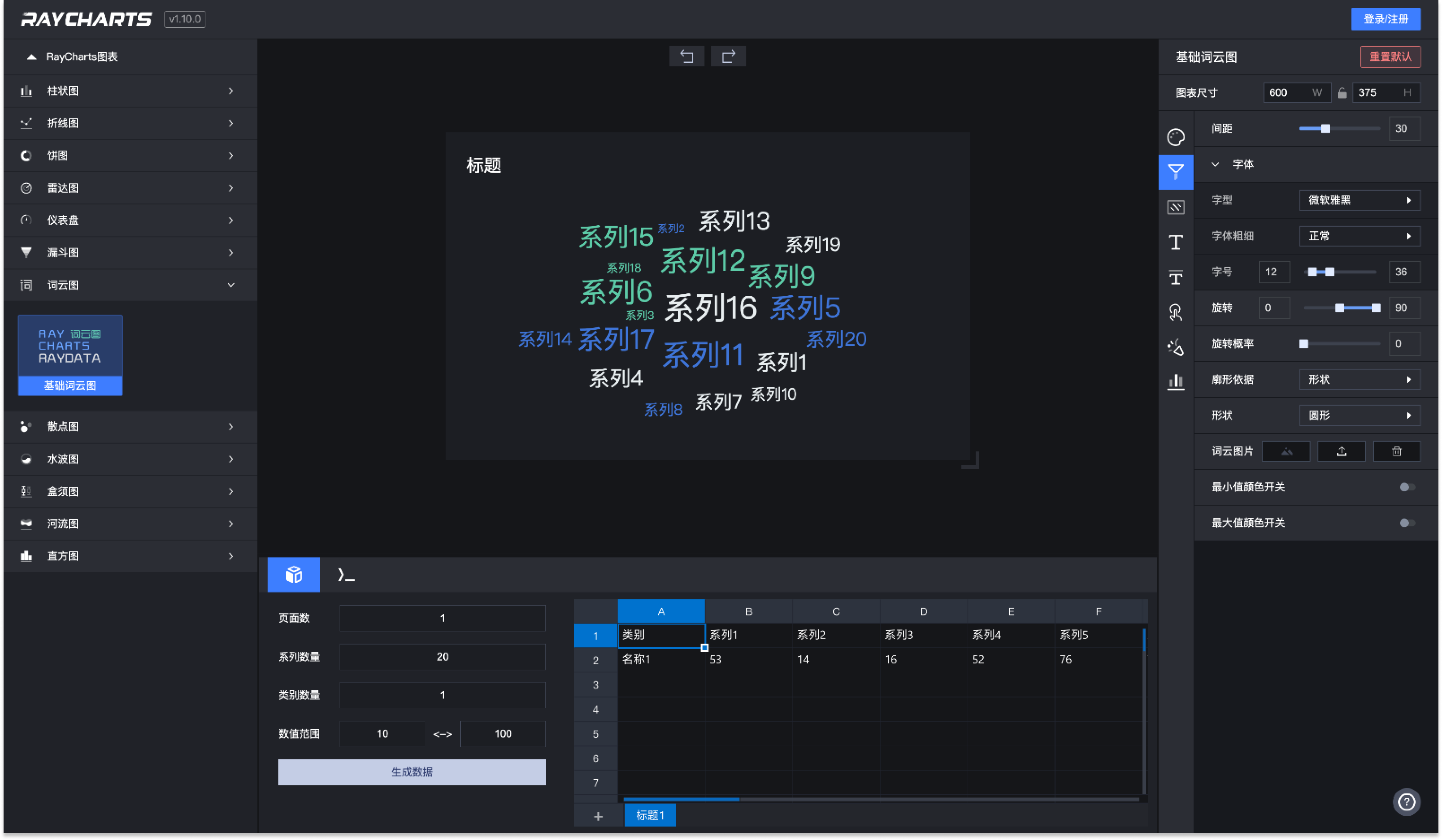
Raycharts ── 可视化图表制作
链接:https://raycharts.raykite.com
Raycharts 支持包括词云在内的 12 大类可视化图表制作,提供非常丰富的样式自定义。可从图表池中输送设计好的图表给各端产品,也可将其他第三方的图表库的代码导入进来,进行编辑和使用。

DrawKit —— 插画库收集
在该网站能找到免费或付费的矢量插画库或者图标资源。每周都会更新。

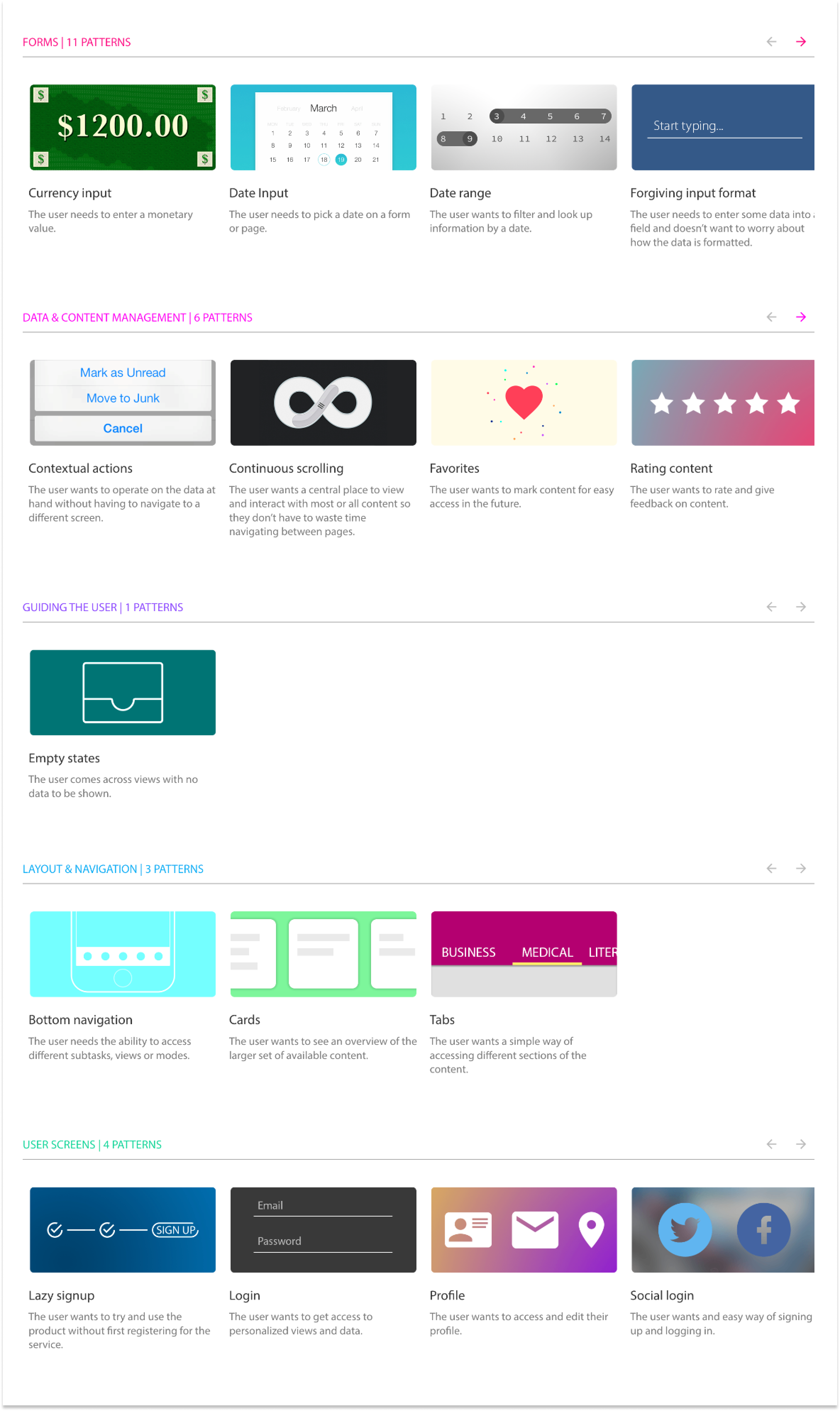
PATTERNS —— 界面设计模式学习
该网站整理常见的界面设计模式,阐述某模式的使用场景,提供案例截图。目前已经有 25 个设计模式了。

UI Design Daily —— UI 设计挑战打卡
链接:https://www.uidesigndaily.com
来自挪威的设计师 Ildiko,坚持每天练习 UI 打卡,这个网站展示的是她每天的绘图,可下载源文件。至今已经坚持 1590 天(4年多),实在是太佩服了。

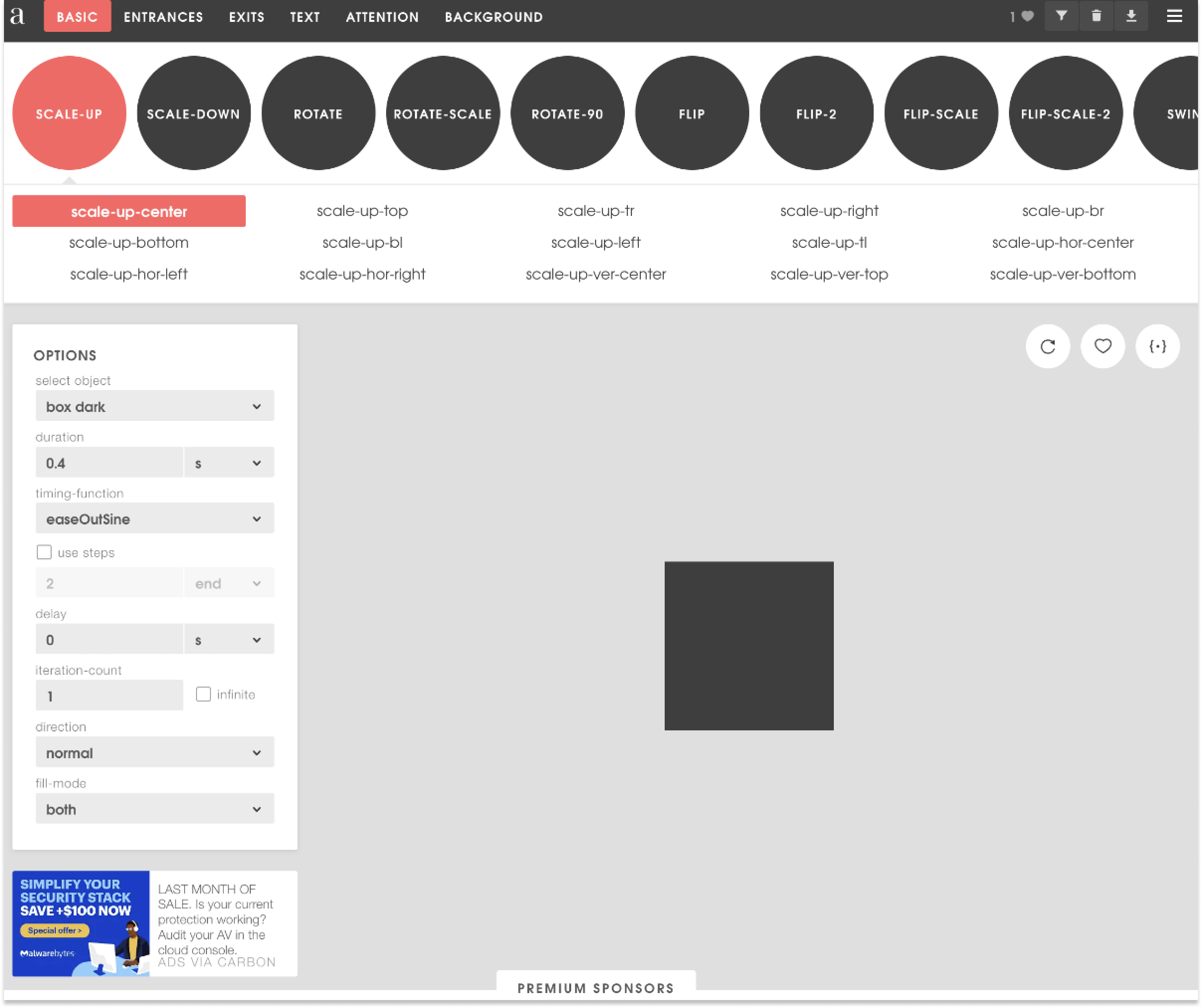
animista —— CSS 动效大全
链接:https://animista.net/play/basic/scale-up/scale-up-center
该网站展示所有 CSS 动效,并且可以亲自调整动效参数,拷贝代码。

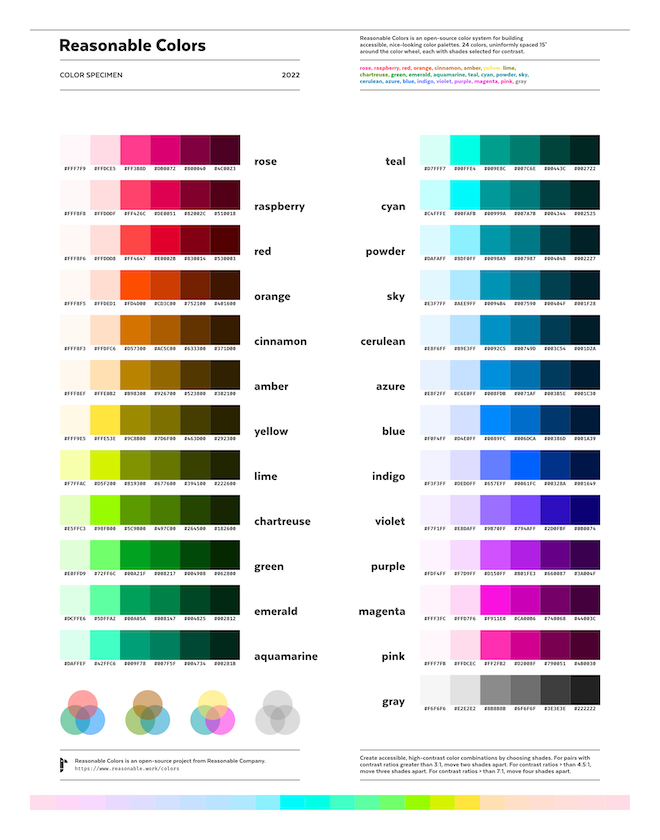
Reasonable Colors ── 开源的颜色系统
链接:https://reasonable.work/colors/
这套开源的颜色系统包含 24 组颜色间距均匀,每个色调与 LCH 色轮上的邻色调相距15 ° 。这种均匀间距使得它很容易找到互补建立美观的调色板。颜色设定也满足 WCAG 对比度的要求。

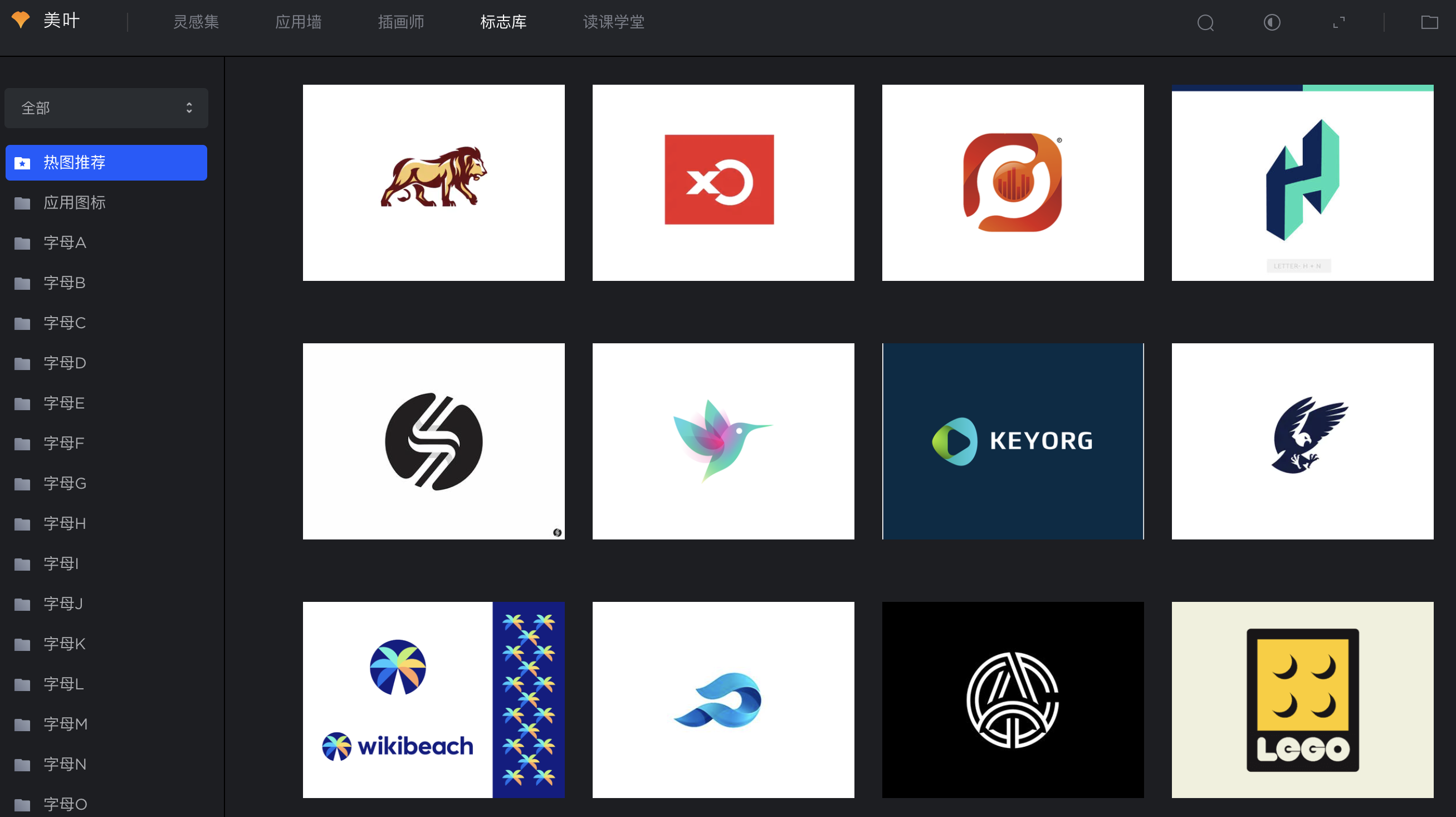
美叶新增应用墙、插画师、标志库
之前看美叶的时候只有收集 App UI 的「灵感库」,不知何时新增了应用墙、插画师、标志库 3 个板块:
- 应用墙:按 App 分类收集其多个界面的截图
- 插画师:按插画师分类收集其插画作品
- 标志库:按字母顺序分类收集 ICON

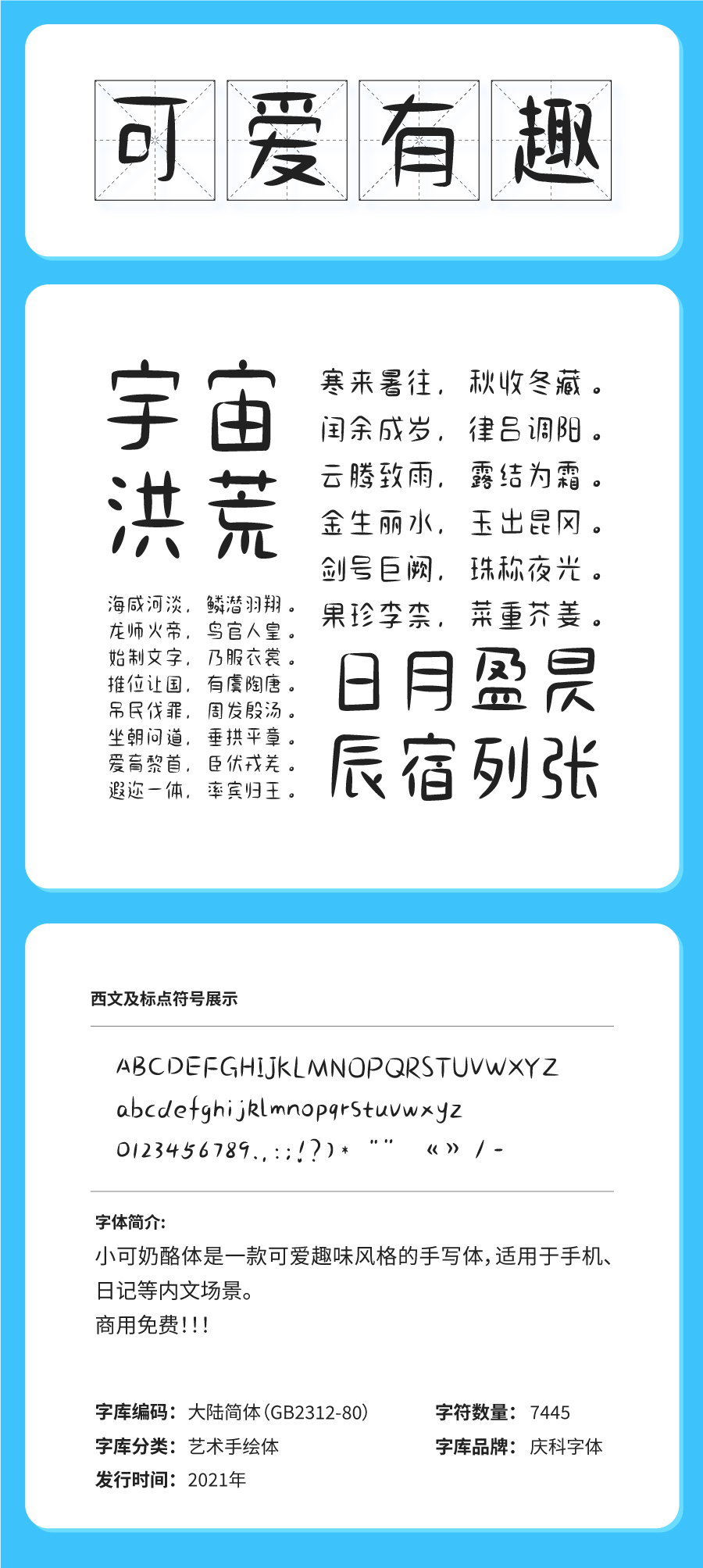
小可奶酪体 —— 免费商用字体
链接:https://www.fontgoods.com/font/400694/

产品发现
氢图 ── 图形化信息管理工具
幕布创始人的新作品,介于笔记和白板应用之间,以可嵌套的无限画布为基础,注重信息整理成结构化,创造更科学的信息管理工具。(不过界面真的好像 FigJam)

Museum of endangered sounds ── 濒危声音博物馆
这里濒危的声音可不是指动物,而是已经过时的数码产品或者软件的声音,比如诺基亚直板手机的电话铃声。

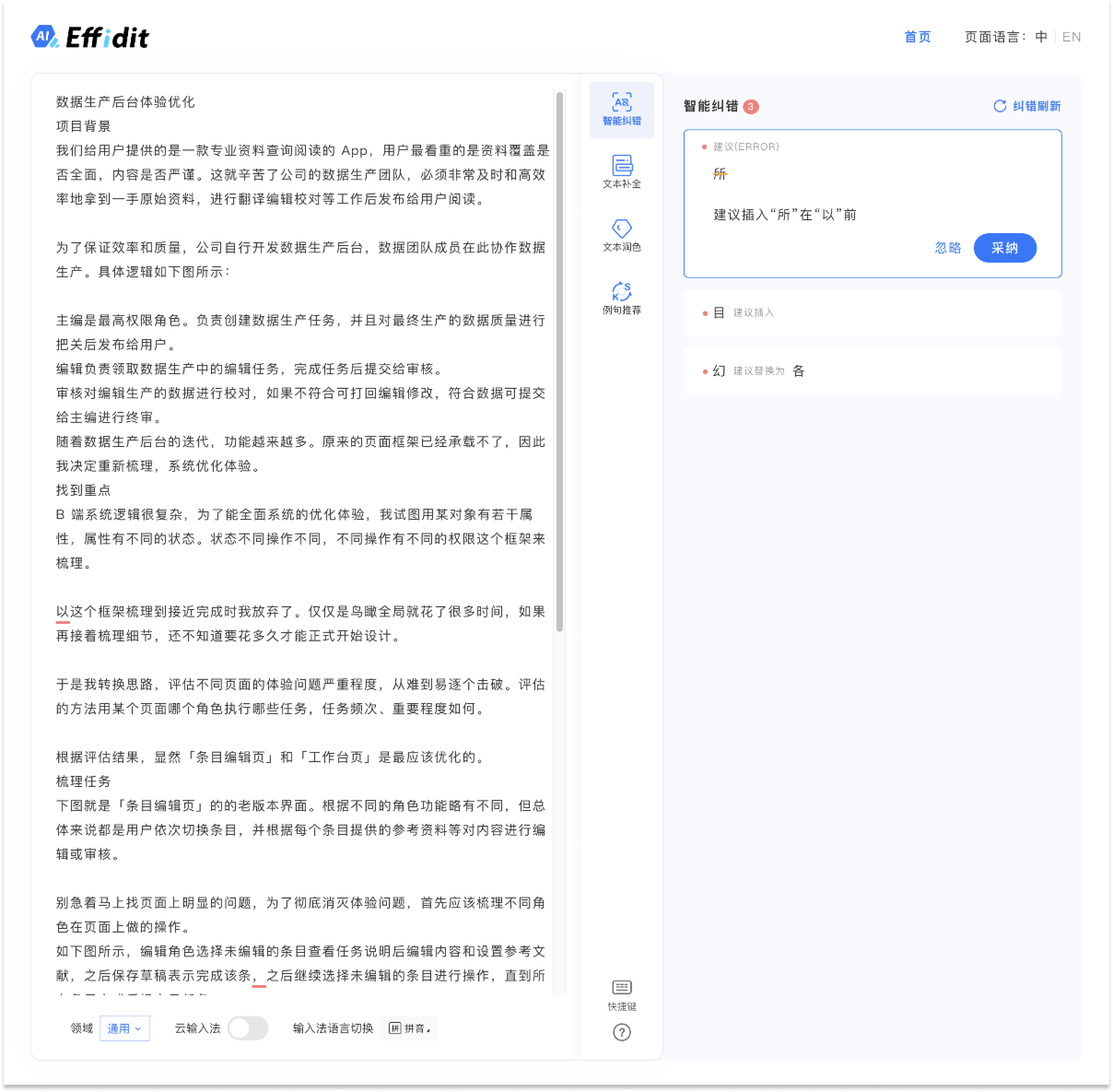
Effidit ── 腾讯旗下的智能创作助手
这是由腾讯 AI Lab 开发的一个研究性原型系统,探索用 AI 技术提升写作者的写作效率和创作体验。提供智能纠错、句子补全、短语润色、例句推荐、论文搜索、短语补全以及云输入法功能。

魔都头像生成器
链接:https://h5.moo-e.com/roomis/
突然在上海火了的神奇工具,因为昵称不容易被识别,改备注需要每个人自己动手。而这款魔都头像生成器可以根据团长类型或楼号、户号,便于同小区的群里更方便识别身份,加快沟通。

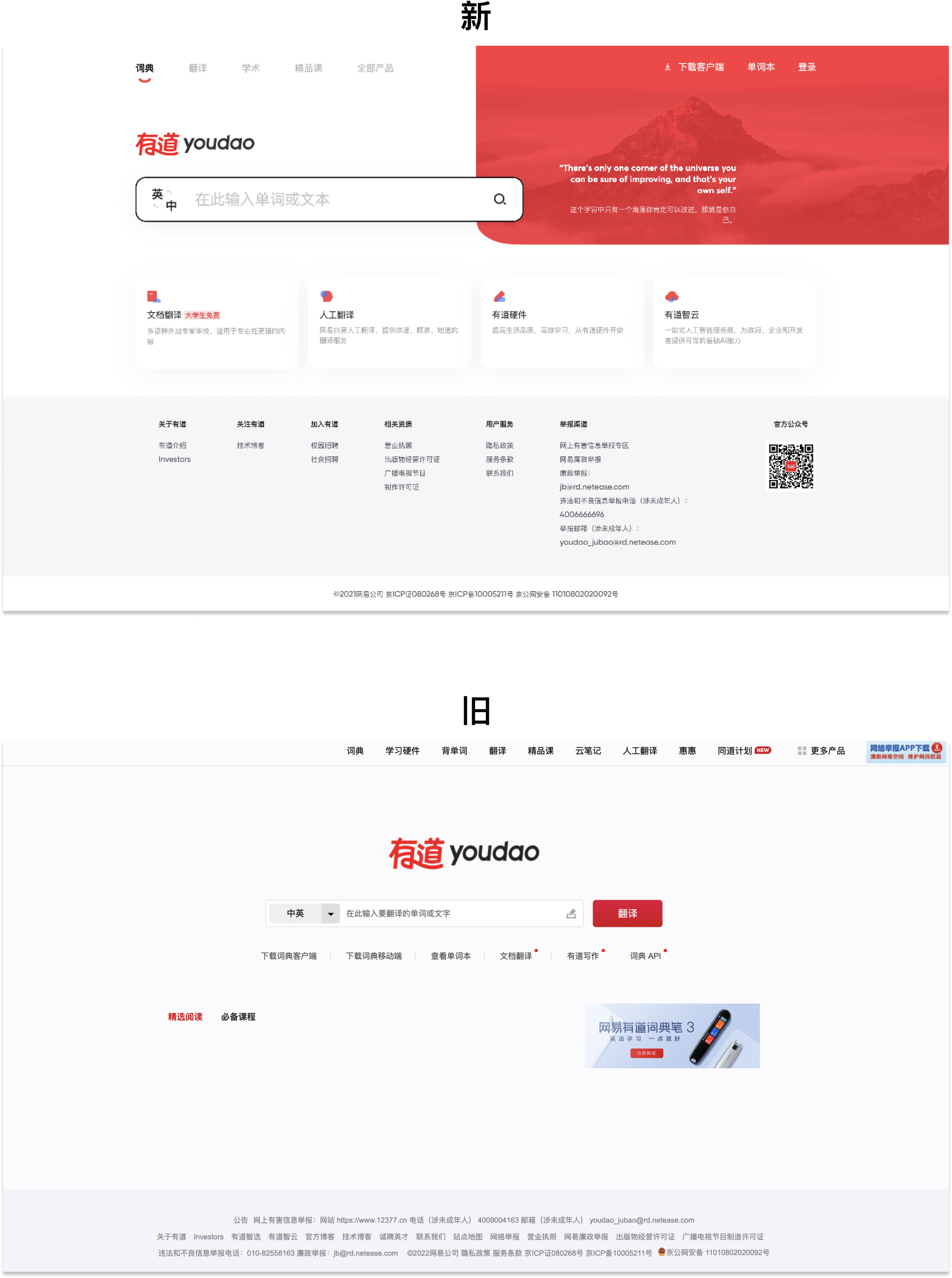
有道词典网页版改版
链接:https://youdao.com/
上次网页改版还是 5 年前,这次改版后和 App 风格保持一致。

相关资讯
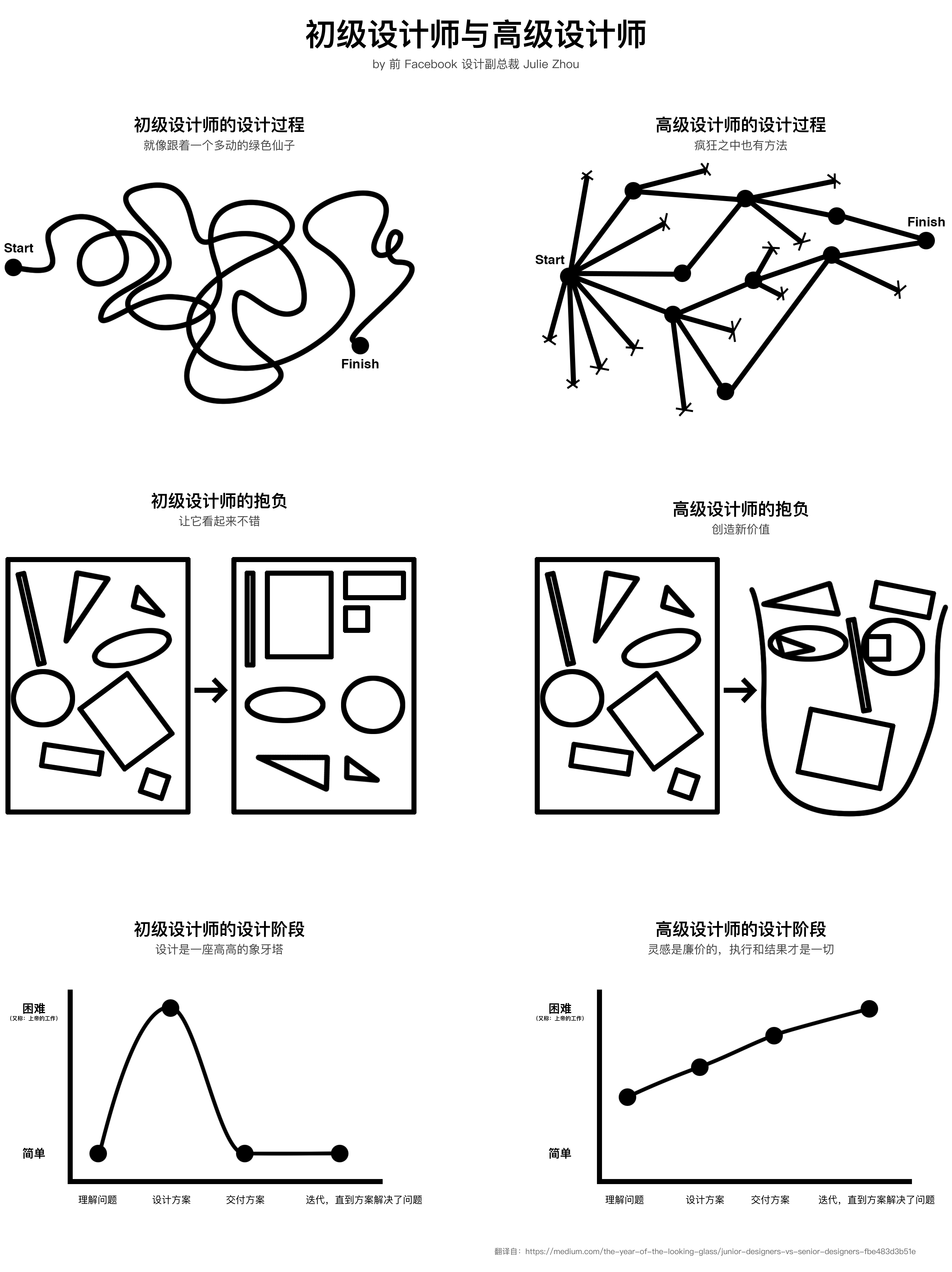
初级设计师与高级设计师的区别
前 facebook设计副总裁 Julie Zhou 画的。用几张简笔画解释初级设计师和高级设计师的区别。
链接:https://medium.com/the-year-of-the-looking-glass/junior-designers-vs-senior-designers-fbe483d3b51e

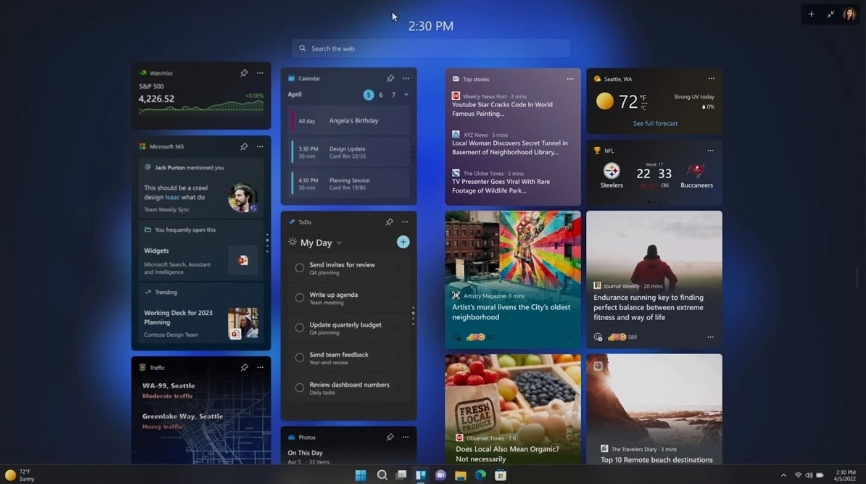
微软将开放 Windows 11 的第三方小组件
自从 iOS 14 支持桌面小组件后,连很早就支持安卓的桌面小组件也跟着沾光火了起来。微软也不甘示弱,在当前版本的 Windows 11 中,小组件只能在左侧打开,覆盖一半屏幕。而在之后的设计中,小组件将向第三方开放,并且支持全屏显示,方便触屏用户使用。

Monotype Imaging 宣布限制俄罗斯用户使用 Times New Roman、Arial、Verdana、Tahoma 和 Helvetica 等字体
由于俄乌冲突,拥有多个主流字体的美国公司 Monotype Imaging 今天宣布已经阻止俄罗斯用户访问其目录。拒绝访问不会影响俄罗斯的普通互联网用户,但俄罗斯出版社和从事计算机软件生产的公司在不久的将来可能无法使用这些字体,这些字体是论文或者公文规范的常见字体。
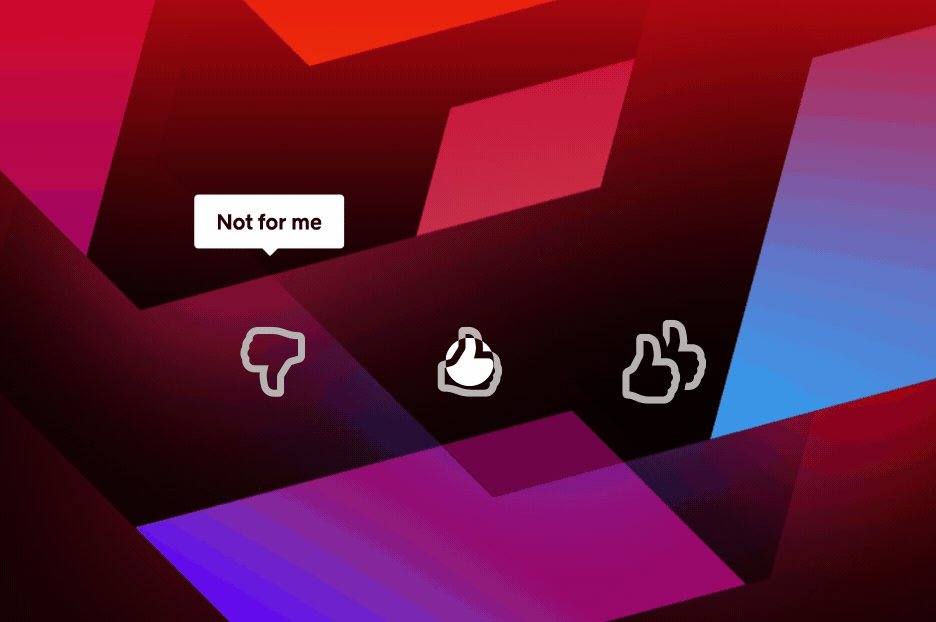
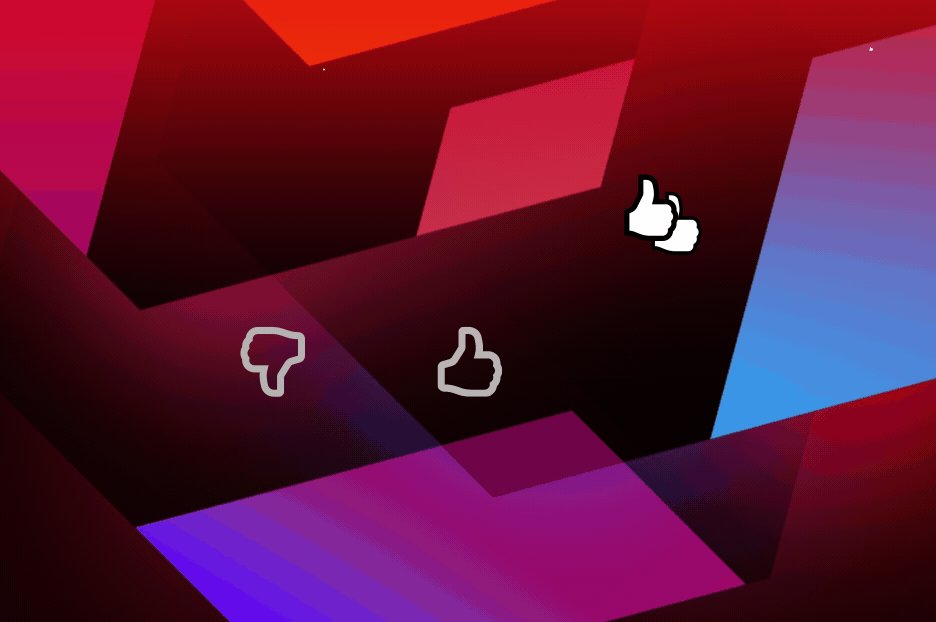
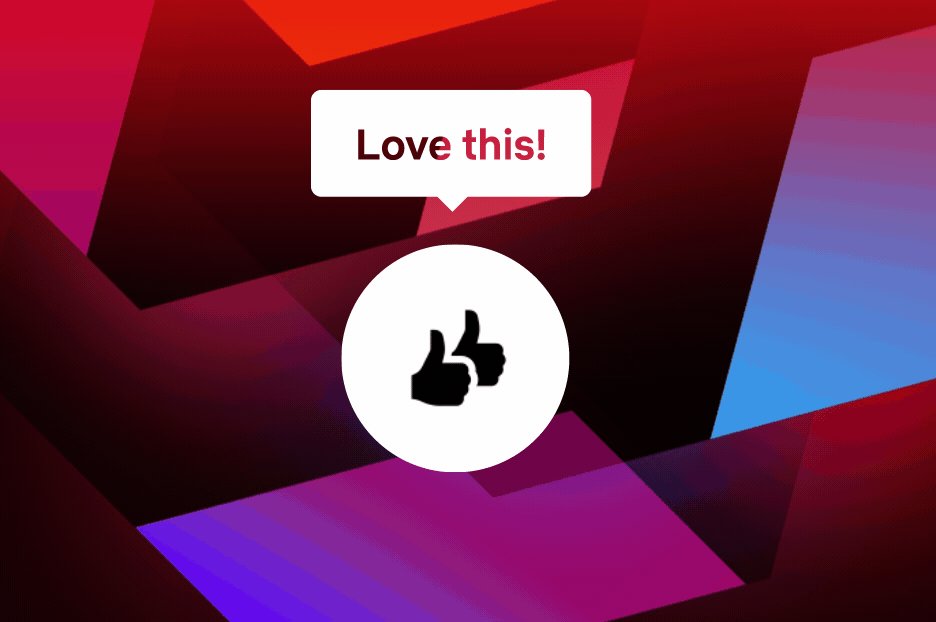
Netflix 打算新增「两个大拇指」 按钮
2017年,Netflix 放弃了五星评级系统,改用“Thumbs Up”(赞)和“Thumbs Down”(踩)。Netflix 正计划引入“Two Thumbs Up”(两个大拇指),表示用户非常喜欢。帮助 Netflix 了解用户的口味,推荐更合适的影片。

知乎、头条、抖音、百度、快手、小红书、天涯论坛等将展示用户的 IP 归属地
俄罗斯和乌克兰之间的战争发生后,为了解决冒充俄乌地区网友造谣和蹭流量的问题,Twitter、Facebook和微博都做了根据 IP 显示归属地的功能,取得了不错的效果。
国家互联网信息办公室《互联网用户账号名称信息管理规定(征求意见稿)》第十二条 互联网用户账号服务平台应当以显著方式,在互联网用户账号信息页面展示账号IP地址属地信息。境内互联网用户账号 IP 地址属地信息需标注到省(区、市),境外账号IP地址属地信息需标注到国家(地区)。
知乎、头条、抖音、百度、快手、小红书、天涯论坛等几乎在同一天宣布将展示用户的 IP 归属地,防止部分网友在热点事件中出现蹭流量、传播不实信息、冒充当事人等干扰正常讨论的行为。

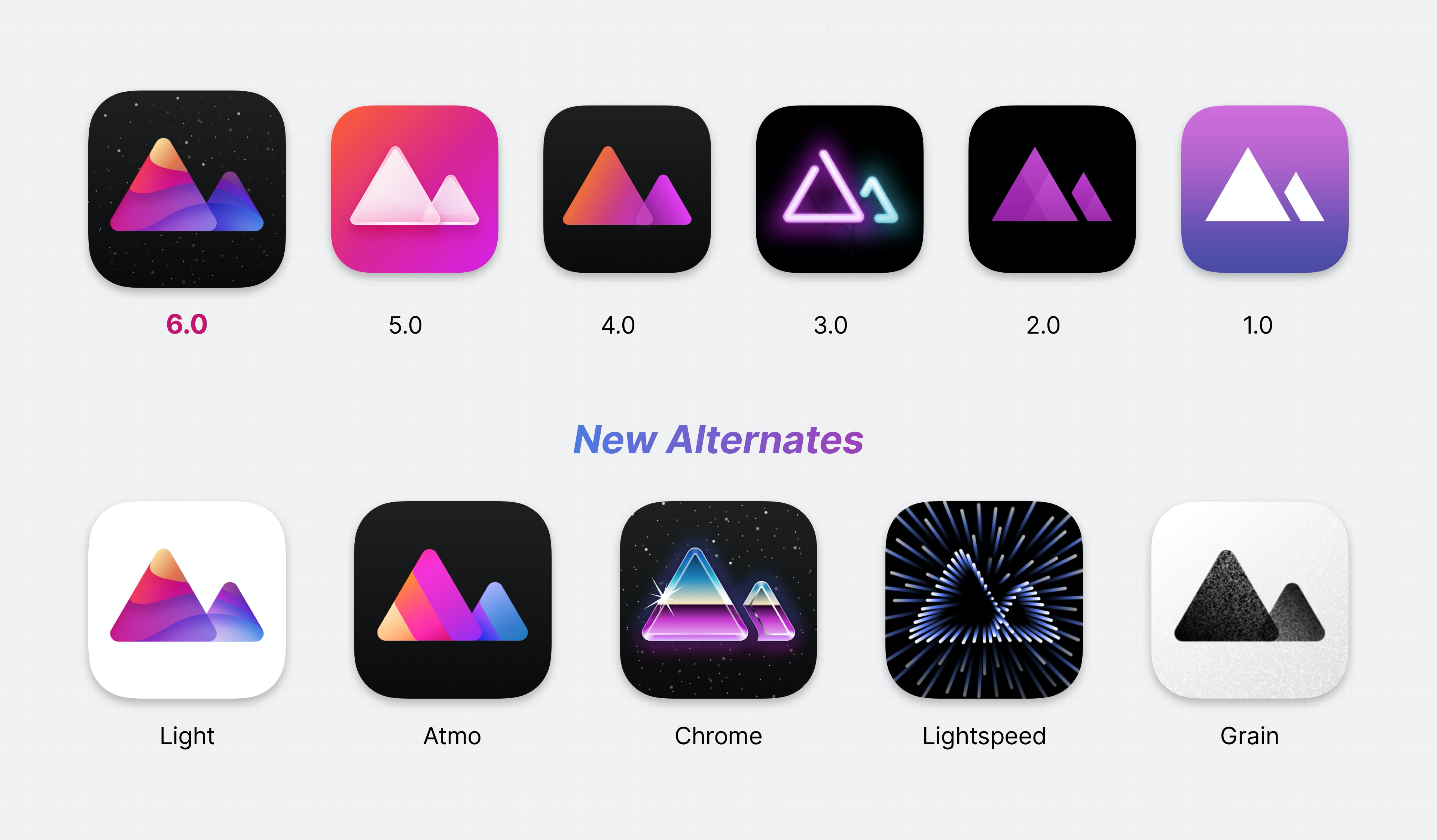
Darkroom 6 品牌升级
链接:https://darkroom.co/help/appicons.html
Darkroom 是苹果平台的照片编辑工具,随着更新到第 6 版,品牌 LOGO 也进行了更新,并且提供多个不同风格的变体供用户自行选择。


Axure 8 将于 4 月 29日停止支持
Axure 8 将于 2022年 4 月 29 日停止维护支持,以往每次 macOS 大版本升级 Axure 8 都需要更新补丁进行适配,这意味着今年秋天 macOS 再更新后,Axure 8 就彻底用不了。Axure 9 本地破解可用,协作必须付费。而 Axure 10 无法破解,所有功能必须付费,价格是 Figma 的 3.5 倍。
希望早点出现更好的替代品,把 Axure 踢出事实上的国内互联网行业标准。

瑞幸和椰树推出联名咖啡
瑞幸与椰树联名推出“椰云拿铁”,咖啡中加入椰树椰汁,咖啡包装采用椰树的土味风格。据说,椰树包装广告是椰树创始人王光兴用 word 做出来的,将椰汁所有的优点一股脑堆砌在了包装上。这次联名营销效果不错,网上很多年轻人都在晒包装。

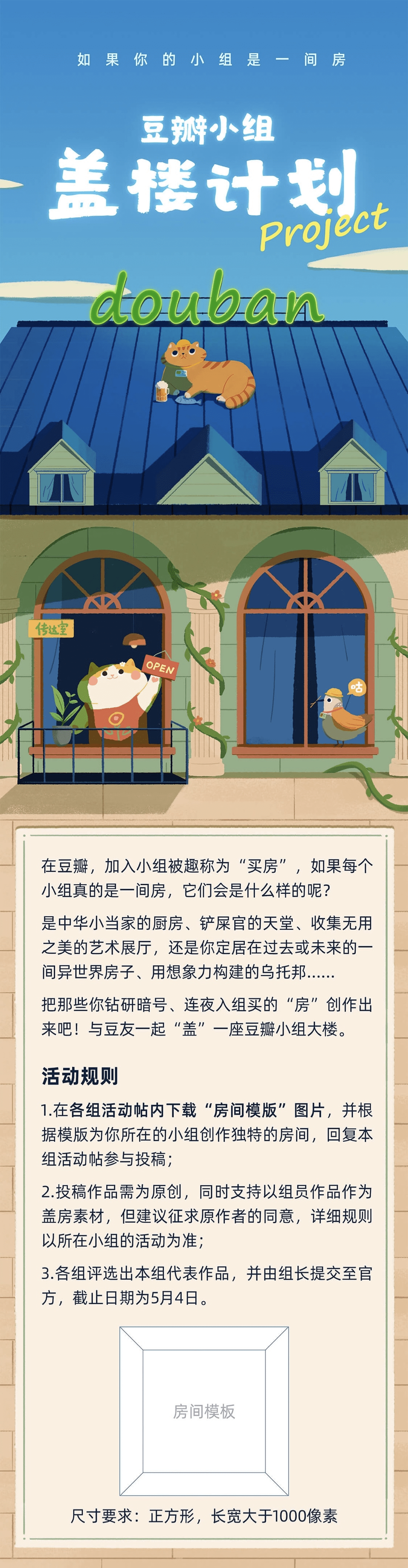
豆瓣小组盖楼计划
链接:https://www.douban.com/gallery/topic/3327310/?target_user_id=120606000
豆瓣 App 现在还在整改无法上架,豆瓣鹅组也被封了。但豆瓣的独特运营风格还在继续,每个组可以下载房间模板,创作出独特的房间风格。最后将会精选 66 个房间盖成一栋豆瓣小组大楼。

苏杰的产品创新课
链接:https://mp.weixin.qq.com/s/bv_aEZpb-aMEGpHStFoBvA
在《苏杰的产品创新课》里,苏杰基于自己多年的工作经验和积累的案例,梳理出了一套面对丰饶多变时代的低成本产品创新方法。

除了专栏的内容,苏杰老师还在加餐中给大家总结了整个专栏的知识地图,帮助大家理清专栏的思路。目前加更内容是不加价的,到手只要 ¥69!过几天将会涨 ¥129!估计是今年最优惠的价格了。同样想 ¥6 获取专栏的小伙伴可以直接入手极客时间月卡。

胡思乱想
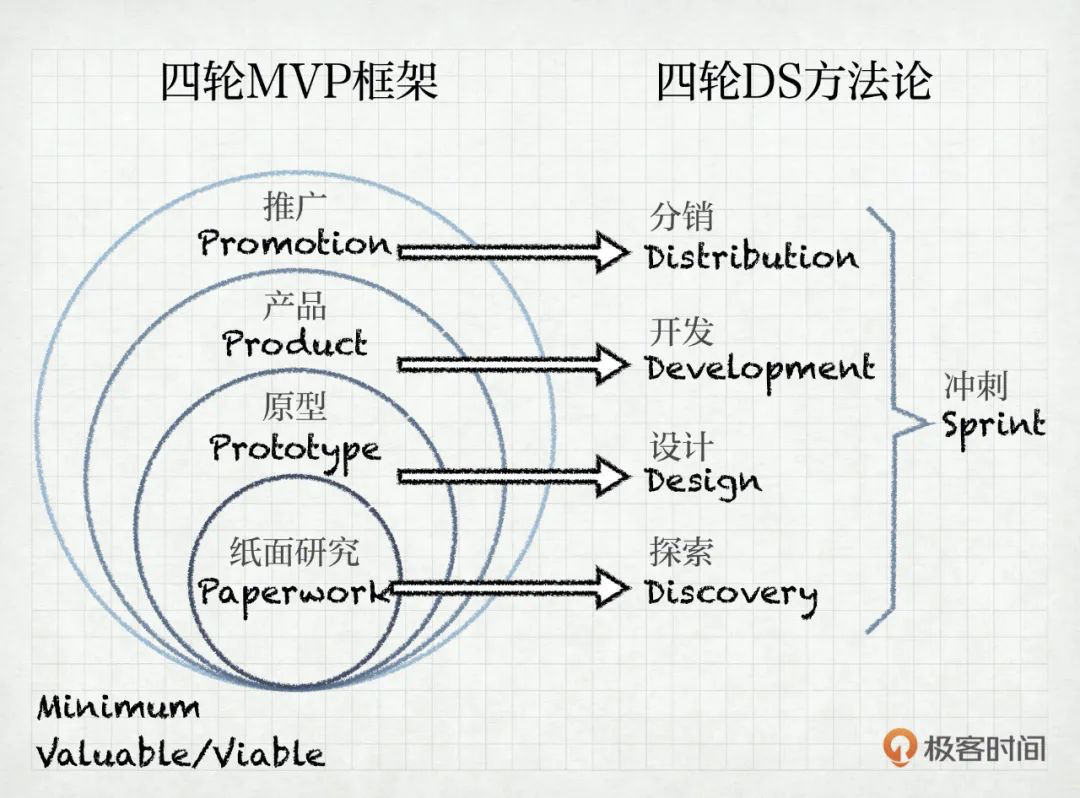
需求分析理论的缺失
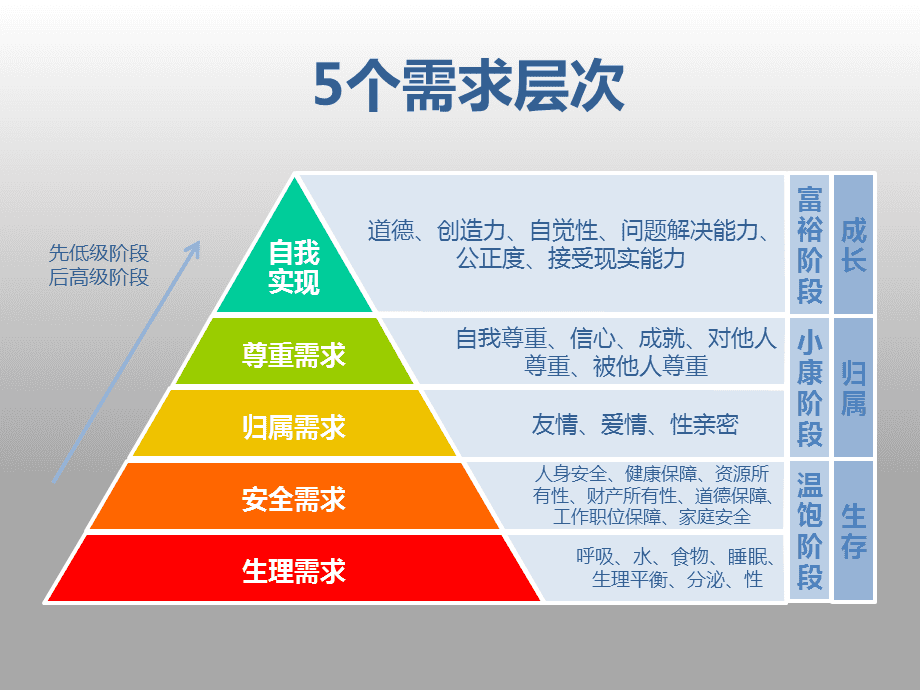
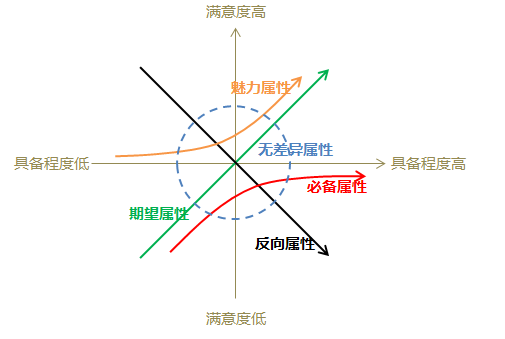
聊起需求分析总能听到马斯洛需要层次理论和卡诺模型。但问题在于马斯洛对需求的分层是广义的描述,得出用户的需求属于哪个层次并不能指导我们怎么做。而卡诺模型是评估需求满足对用户的价值。


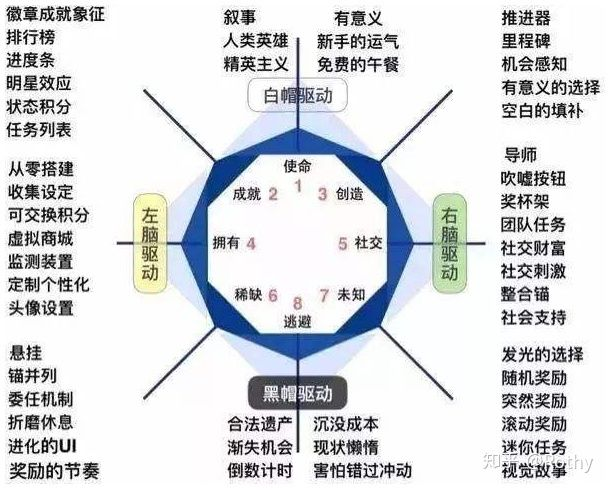
在这两个理论之间缺少一些把用户需求描述更具体更清晰的理论。类似价值要素金字塔,能拆分每层相对具体的需求,或者游戏八角分析模型,基本把人与人在娱乐中竞争与合作需求分类清楚了。如果把这个中间理论完善了,我们才真正能把:发现新的需求,解释需求的原因,评估需求的价值。这个完整分析流程跑通。


招聘信息
自如招聘 B 端 UX 设计师
北京·将台 20k-35k / 15薪
投递邮箱:gusijielife@outlook.com
职位描述:
1、主导自如主营租房or装修业务B端产品的界面体验设计工作
2、理解业务,善于发现机会;高质量交付上线;对设计落地进行评估与持续性效率优化
3、参与公共设计规范、组件库的设计落地
任职要求:
1、本科以上学历(优先),心理学、设计等相关专业
2、3年 或以上互联网移动端 APP 界面设计工作经验,有 B 端 CRM 类产品设计经验者优先
3、有较好的用户同理心,具备一定的产品思维,有良好的业务理解能力、高效的问题解决能力;
丁香园招聘资深交互设计师
浙江·杭州
投递邮箱:shenjj@dxy.cn
职位描述:
1、负责主导丁香园旗下用药助手产品的交互体验设计工作;
2、根据业务需求,负责从前期的业务对接、数据分析、用户研究、方案创意,到最终设计输出、开发落地协同以及产品迭代的全链路设计;
3、从业务目标与用户场景多角度设计与改进产品,推动产品好用到创造体验惊喜;
4、深入业务,发掘设计价值机会点,通过创新设计帮助业务增长;
5、能够与团队其他设计师、产品经理和研发紧密合作;
6、关注设计趋势变化、总结设计方法论与经验,推动团队发展与成长。
任职条件:
1、5 年以上交互设计工作经验、本科及以上学历,有大型互联网公司、医疗行业或工具型产品设计经验者优先;
2、具备科学的设计方法与过硬的设计能力, 用设计解决问题;
3、具备良好的业务分析能力,能够理解业务背景与目标,能根据业务目标建立推动业务发增长的设计目标;
4、具有良好的设计与产品思维,能基于数据分析和用户洞察来设计产品,有理有据;
5、具备良好的合作态度及团队精神,富有工作热情和创造力,积极主动,有较高的责任感与执行力。
dora 诚招前端 / Flutter (支持远程工作)
dora 是一个可以跨越设计稿,直接生成应用的新一代设计工具。让任何 Creator 都能轻松构建个性化的网站和应用,无需编写一行代码。
项目团队介绍:https://mp.weixin.qq.com/s/WDp50zEoOZZW6U3PGBUMlw


体验碎周报第 91 期(2022.4.18)


