体验碎周报第 92 期(2022.4.25)
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
体验亮点
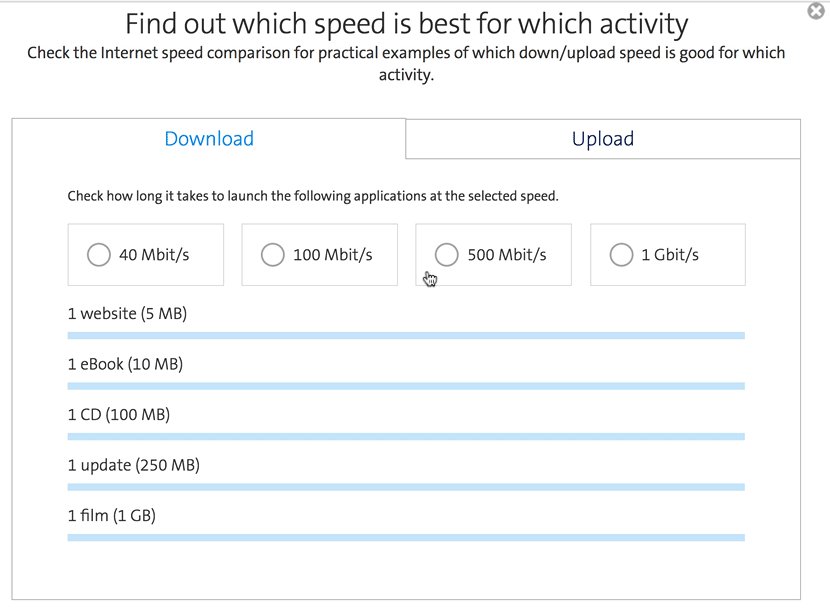
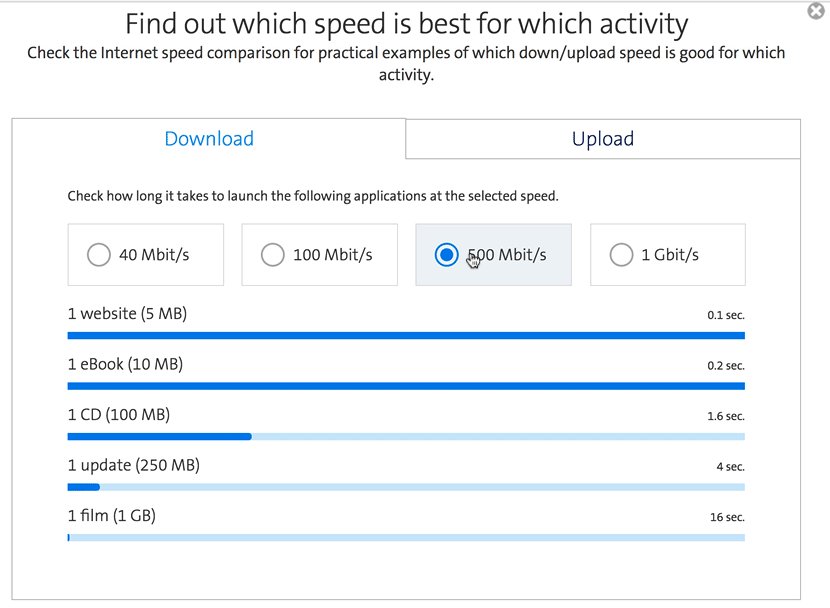
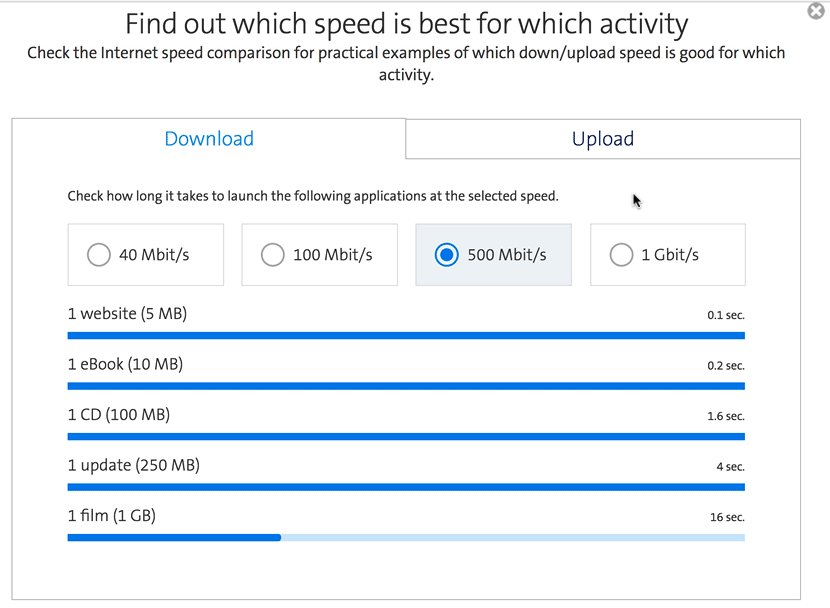
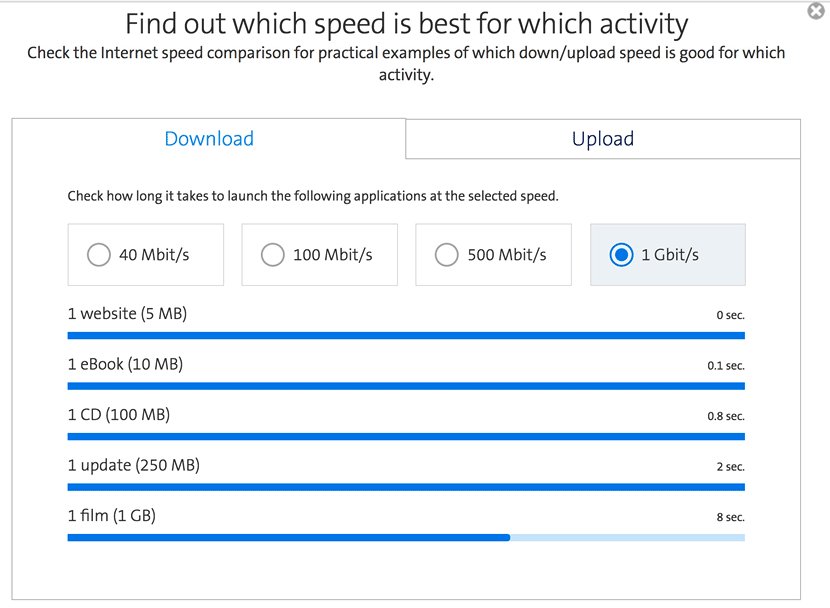
swisscom 可视化网速展示
仅凭带宽数字不能很好地比较网速具体多快。swisscom 为用户提供可视化的网速呈现方式,选择不同的网速套餐,将用进度条展示对应网速下浏览网站,下载电子书、CD、更新包和电影所需要的时间,帮助用户对比不同网速套餐的区别。

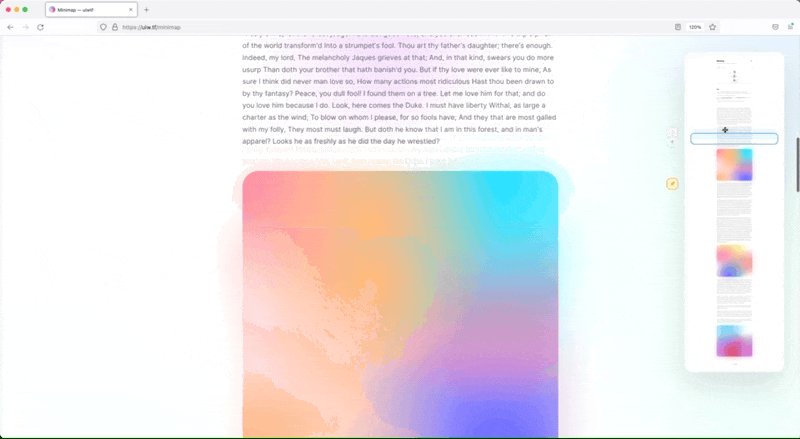
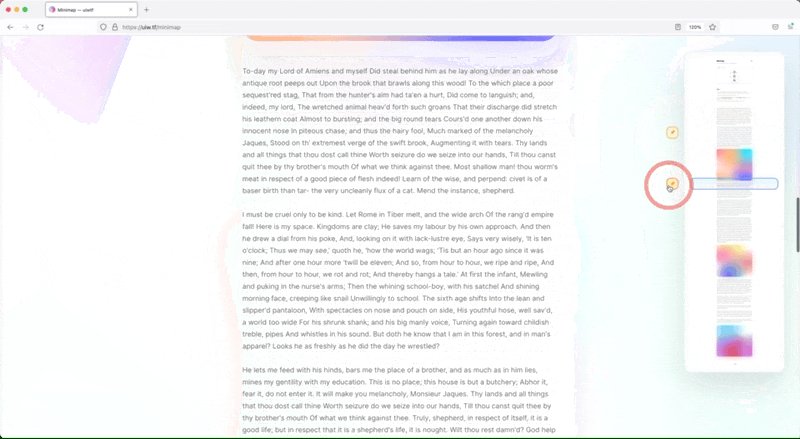
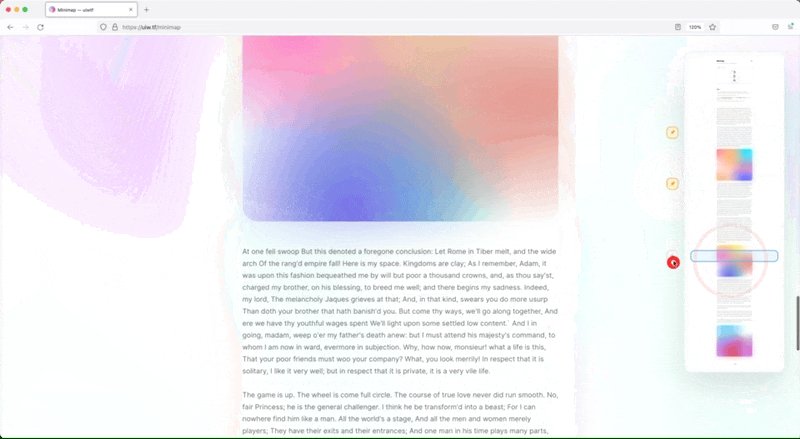
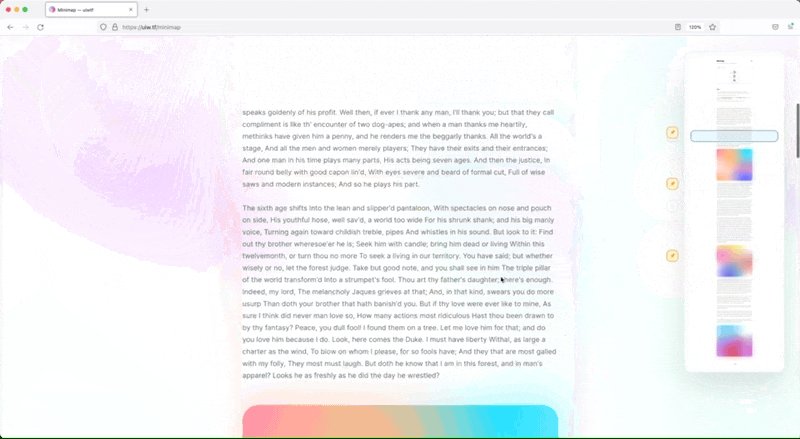
带钉住功能的迷你缩略图
Rauno Freiberg 制作的带钉住功能的迷你缩略图原型,通过侧边的页面缩略图不仅能进行快速定位,还添加了钉住功能,收藏指定位置,以便后续一键直达。

体验槽点
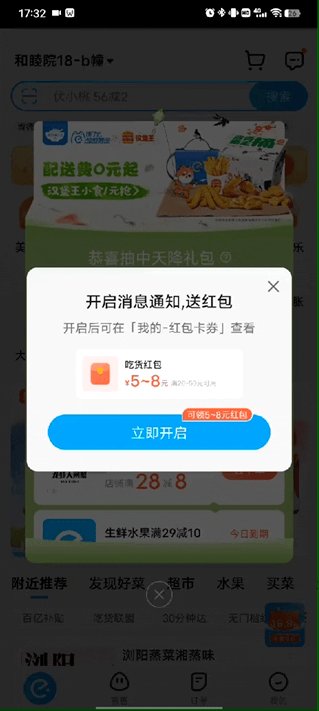
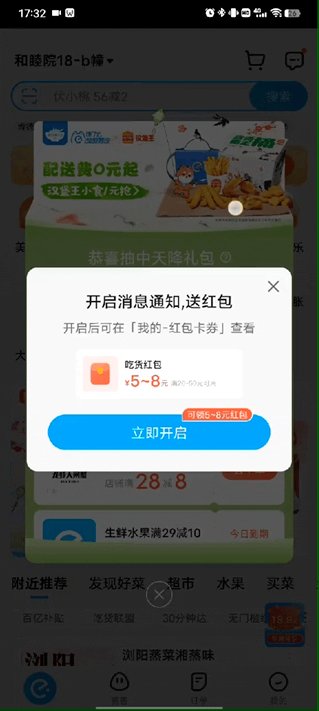
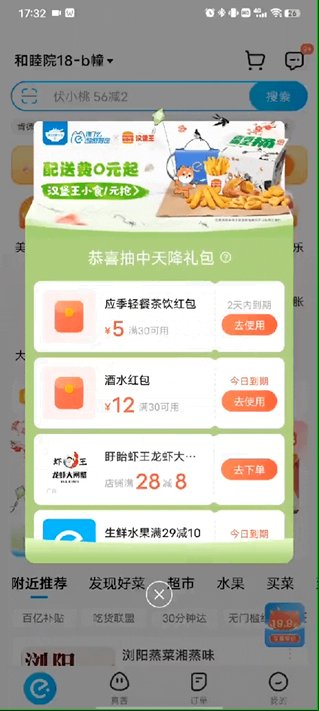
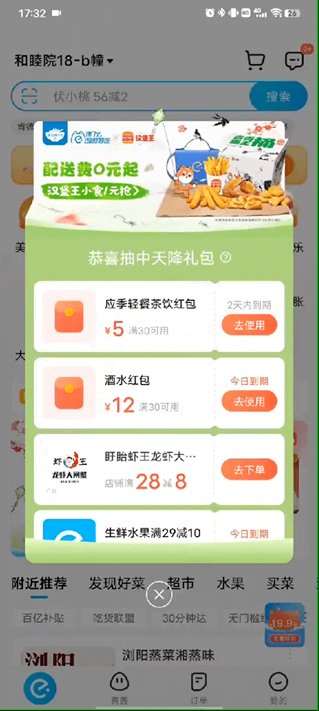
饿了么安卓版蒙层跟着弹窗同方向消失
饿了么安卓版关闭【消息通知引导弹窗】,蒙层也跟着弹窗从右边消失了,其他地方的弹窗都是淡入淡出,就这个地方这么糙。

推荐阅读
15 款 APP 悬浮小窗设计研究
链接:https://www.zcool.com.cn/article/ZMTI1Mjk0MA==.html
本文为悬浮小窗设计研究,悬浮小窗分为:视频小窗、音频小窗、文档小窗三种,此次选取 15 款APP,从功能、交互和 UI 来分析。让大家了解悬浮小窗是什么,让大家了解悬浮小窗的主流交互和视觉展现方式,为今后设计工作做参考。
你做的“用户画像”是一页废纸
链接:https://mp.weixin.qq.com/s/Ci6hTvMePg2lZHc9MqsfSw
在很多设计师作品集里有用户画像,看一眼我就知道是假的。这篇文章作者也持同样的观点,并且全面解析用户画像这个方法实施真正的难点,并且告诉你如何真正的把用户画像做好。

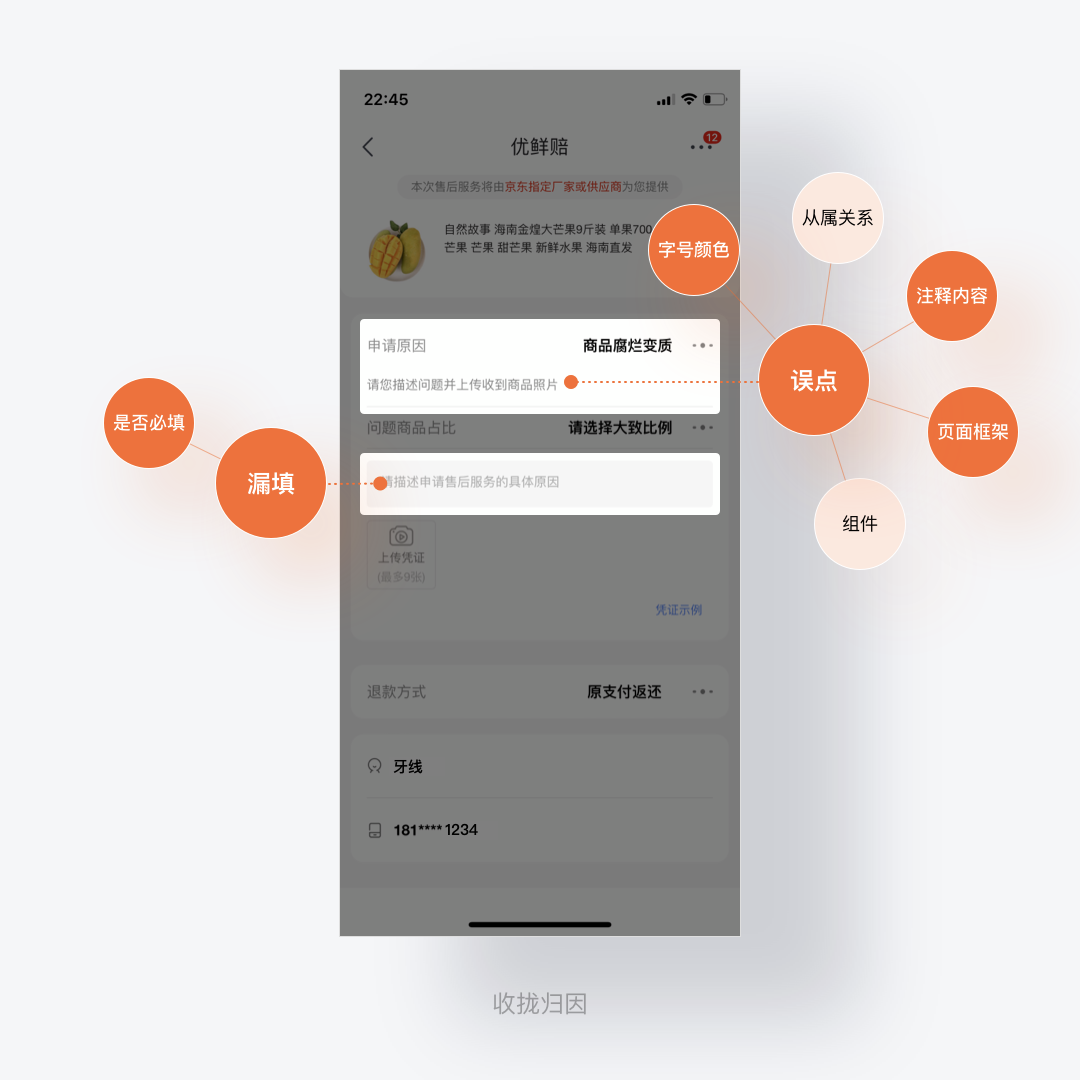
产品说我字号太多了,该怎么调整?
链接:https://mp.weixin.qq.com/s/6Zhmu-dMGOTPlEoS3EVsoA
很喜欢看这种具体案例的思考文章,没有从产品层面的宏大叙事,没有高端的方法论,就是从设计层面一步步抽丝剥茧分析问题,提出解决方案。

设计在于权衡
链接:https://mp.weixin.qq.com/s/Ynu0ZP97QFmkt5AjHl7Yig
来自 Anyuan Wang@Medium 的“How to make smarter design tradeoffs”的译文。每当谈到设计原则,大家仿佛认为只要将每一条原则发挥至极致,即可设计出最为卓越的产品。然而在现实中,我们时常需要在不同的原则之间进行取舍,或是处理设计原则与业务目标及技术局限之间的冲突。设计的过程,即是在所有相关因素之间进行权衡并寻求最优体验的过程。那么,我们应该如何明智地进行权衡呢?作者分析常见的权衡类型,并且提出 4 条权衡的原则:
- 通过高层目标推导底层方法
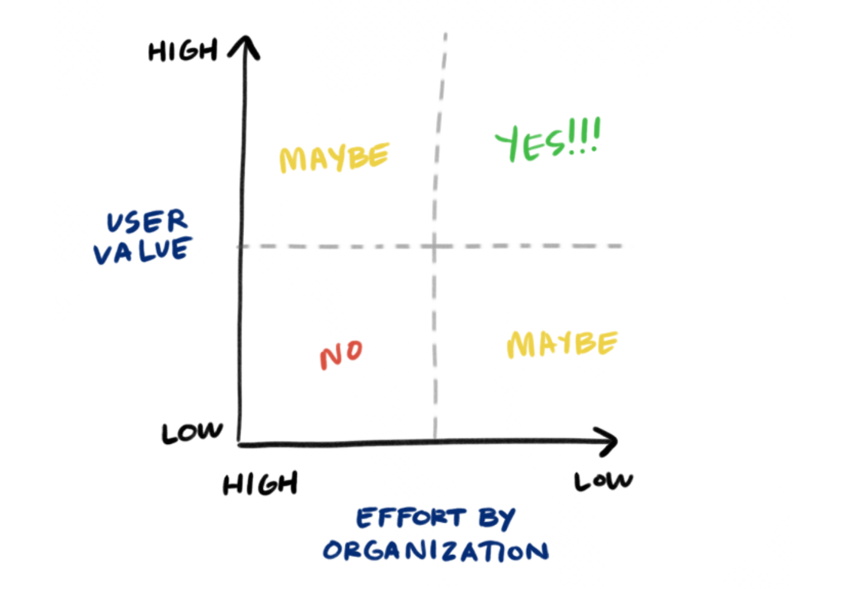
- 成本与价值
- 妥协,而非牺牲
- 遵从规则,或打破规则

CleanMyMac X 产品设计(英文)
https://www.behance.net/gallery/141590791/CleanMyMac-X-Product-Design
CleanMyMac 是 macOS 上设计最精美的系统优化工具,设计师 Dmitry Novikov 最近在 behance 分享了背后的设计过程和产出。

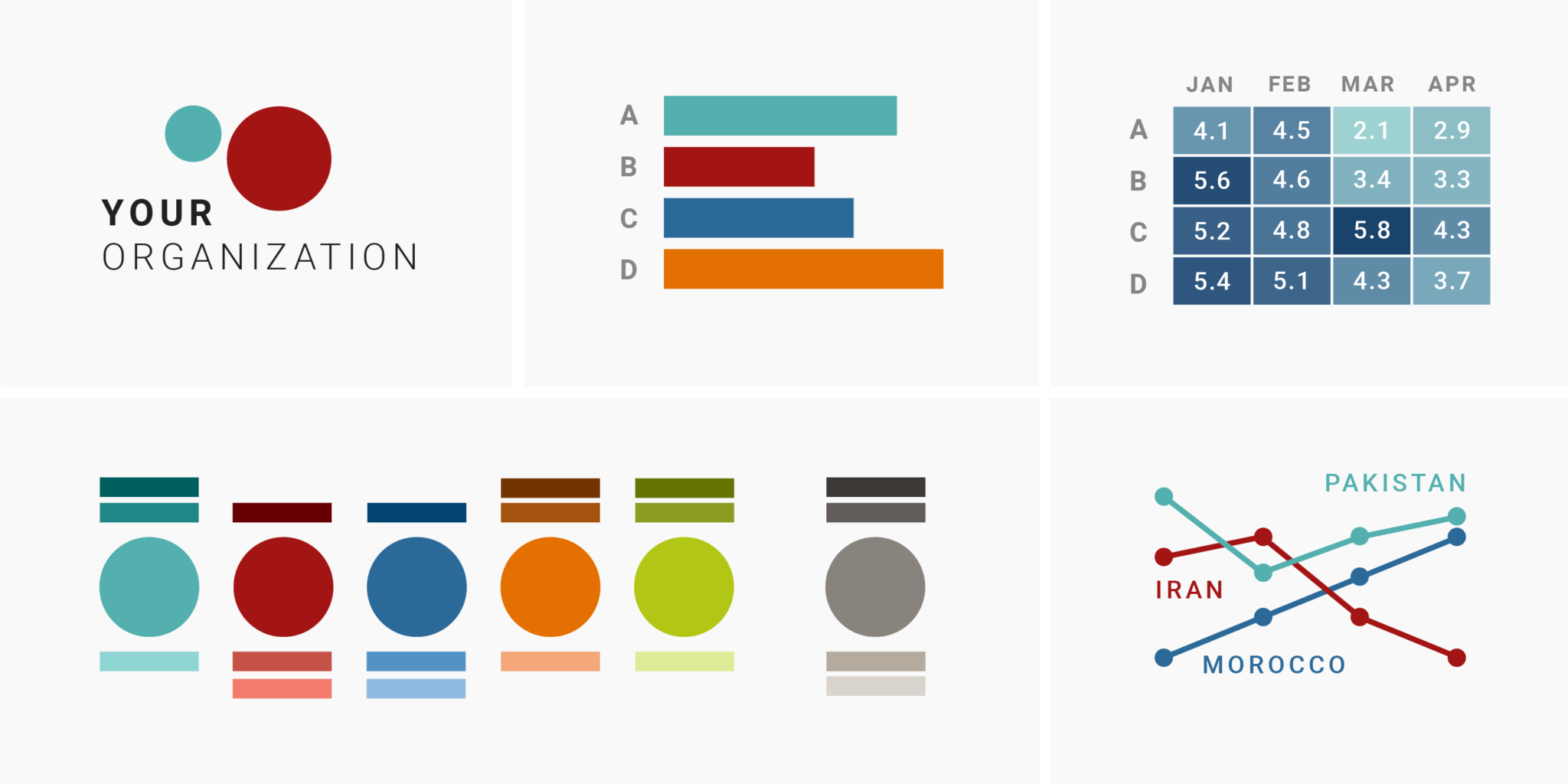
数据可视化中的调色板设计指南(英文)
链接: https://blog.datawrapper.de/colors-for-data-vis-style-guides/
这篇文章通过调研不同媒体机构使用的调色板,总结出了一份几乎涵盖所有方面的数据可视化颜色指南。作者 Lisa Charlotte Muth 是个拥有 8 年数据可视化经验的小姐姐。
来自 @岩鸣扬子

FigmaCode ── Figma 结构化教程
链接: https://xiaozhuanlan.com/figmacode?rel=3547544265

Figma 充分借鉴了代码构建界面的方法,比如自动布局、约束、组件等等,让你可以像工程师一样做出动态的、响应式的设计,构建一个强大而又灵活的设计系统。但是,作者观察到很多设计师并没有使用诸如自动布局、约束、组件这些功能,也就不能充分发挥出 Figma 的威力,自己的设计效率也无法提高。
作为一个从前端跨界的设计师,作者想从开发的视角教你如何结构化地完成设计,如何构建设计系统。还会结合自己过往的成功案例,教你如何使用 Figma 的 API 和插件能力来自动化一些流程,提升设计效率。
在本专栏中你可以学到:
- 让设计过程更高效的技巧
- 如何从零开始搭建一个组件库
- 如何系统化地设计一个产品
- 如何做出对开发更友好的设计
- 如何把一部分工作自动化
购买后你将得到:
- 无限期阅读
- 设计稿源文件
- 组件库源文件
工具资源
morflax shift ── 2D 图标转 3D
链接:https://studio.morflax.com/shift/vector
只需上传 SVG 即可将 2D 图标转换成 3D 的,支持多项参数的细节调整,可导出为 png 格式。

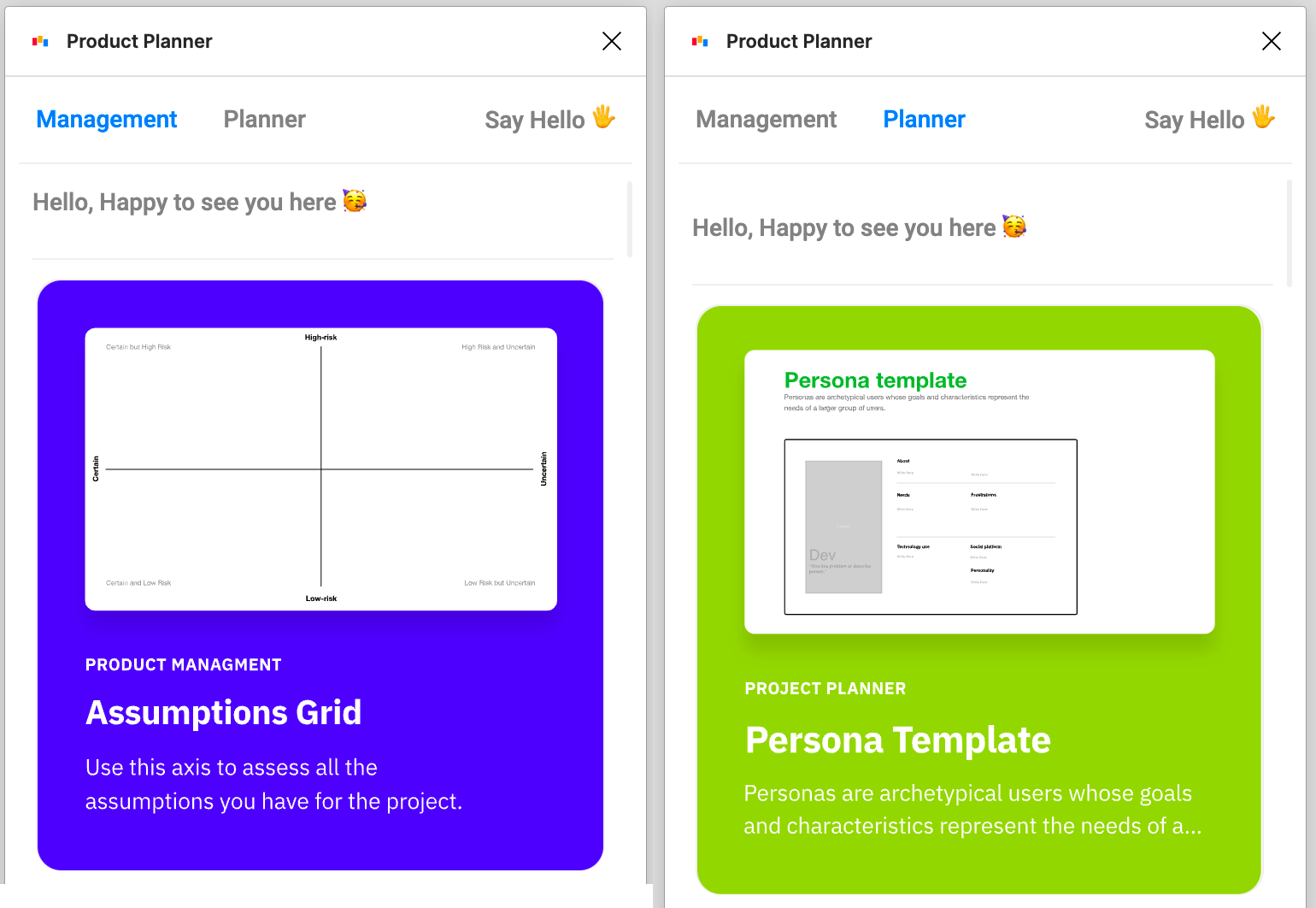
Product Planner ── Figma 产品管理模板插件
链接:https://www.figma.com/community/plugin/766652281834442616/Product-Planner
使用该插件可一键在 Figma 中插入看板、产品路线图、甘特图、用户体验地图等产品管理模板,便于用 Figma 进行产品管理。

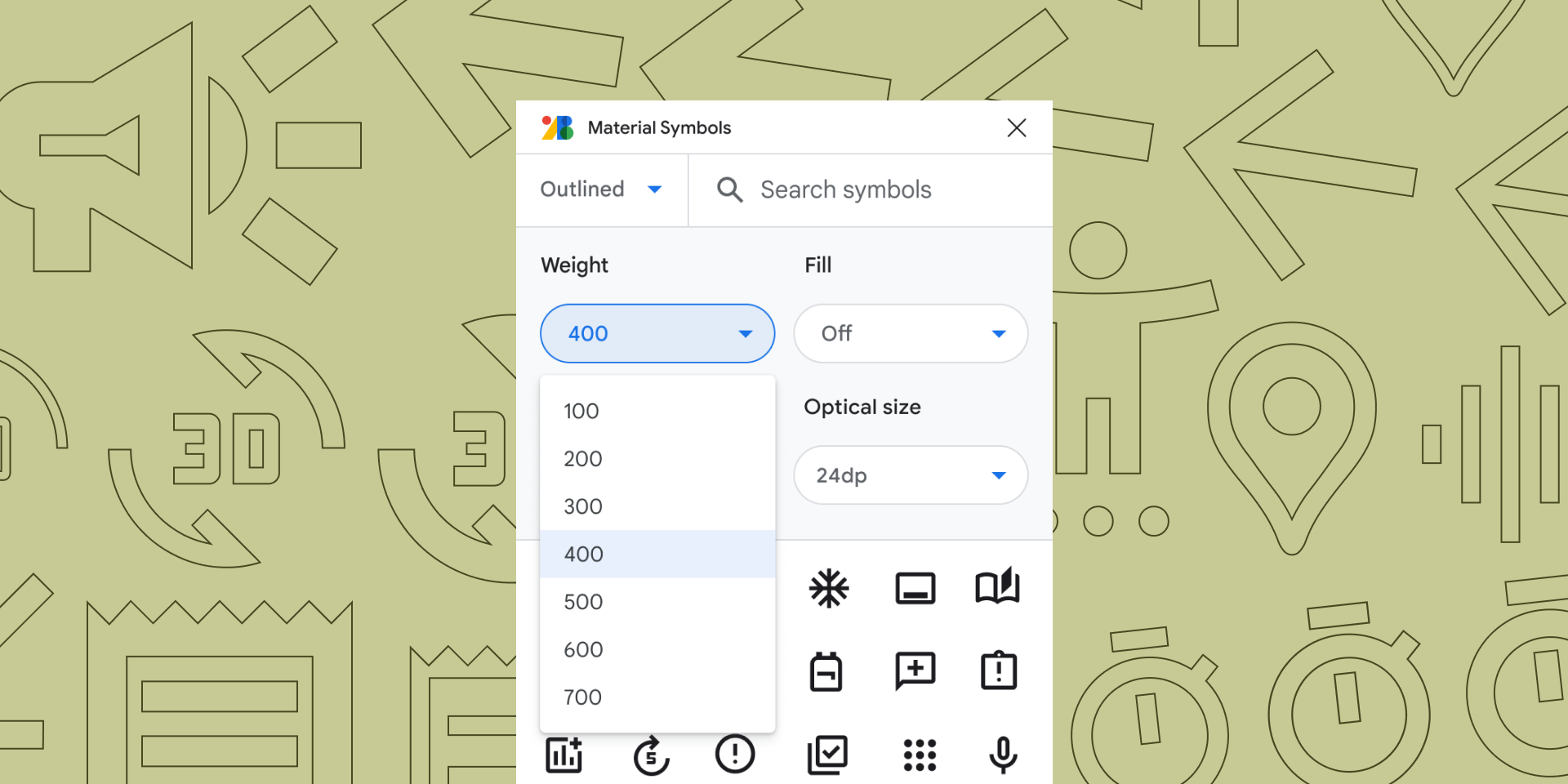
Material Symbols ── Google 推出的可变图标字体
链接:https://fonts.google.com/icons
Figma 插件链接:https://www.figma.com/community/plugin/1088610476491668236/Material-Symbols
内含 2500 多个图标,具备轮廓、圆角和锐利三种风格。支持在粗细、填充、等级和尺寸四个维度可变调整。



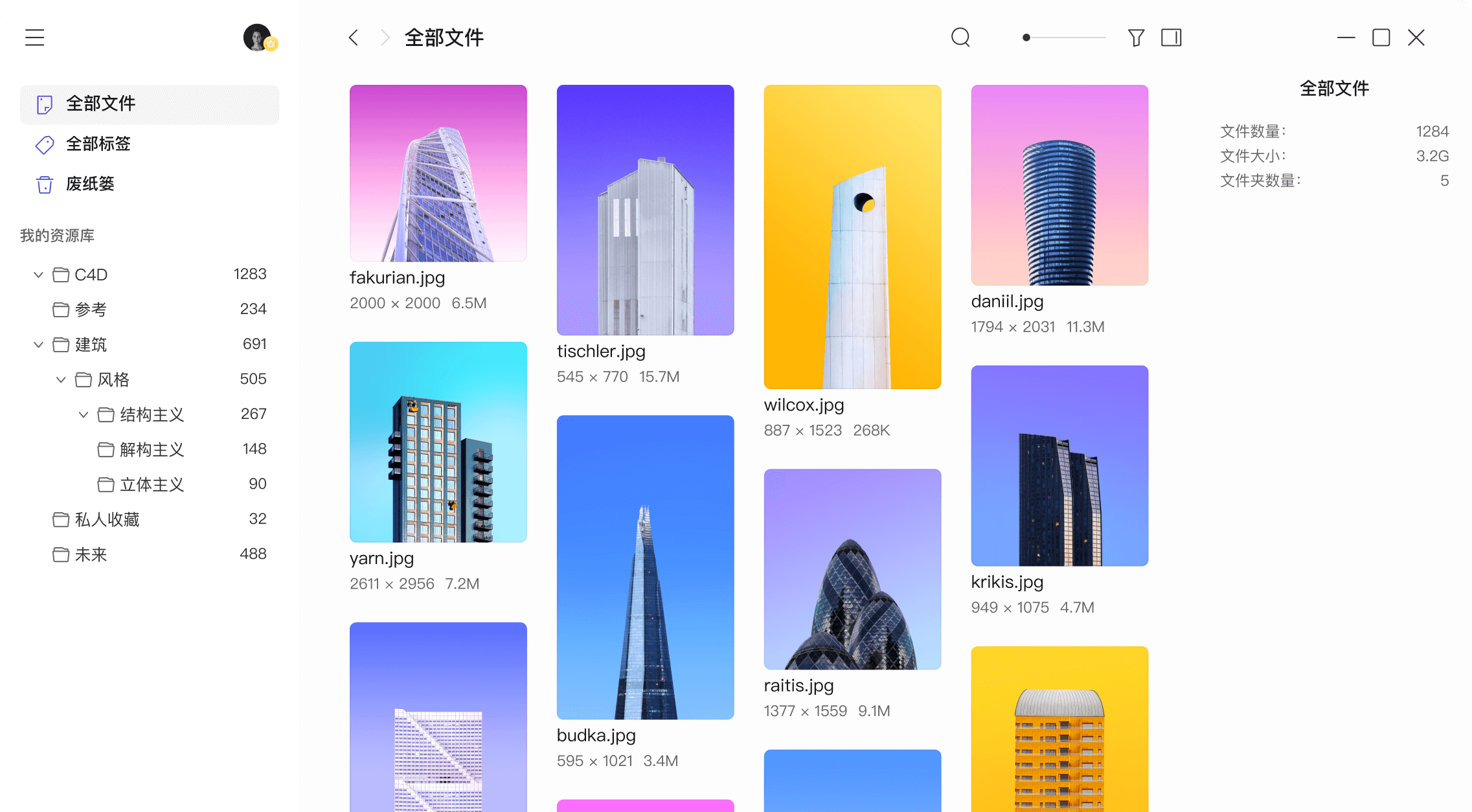
Pixcall ── 适合设计师的文件管理同步网盘
花瓣网创始团队的作品,可以看作 Eagle 加了个网盘。支持很多设计软件的文件预览和标签分类,很适合设计师或者视频编辑进行素材管理。如果只当作本地素材管理工具是免费的,要用到云端数据备份就需要付费了。

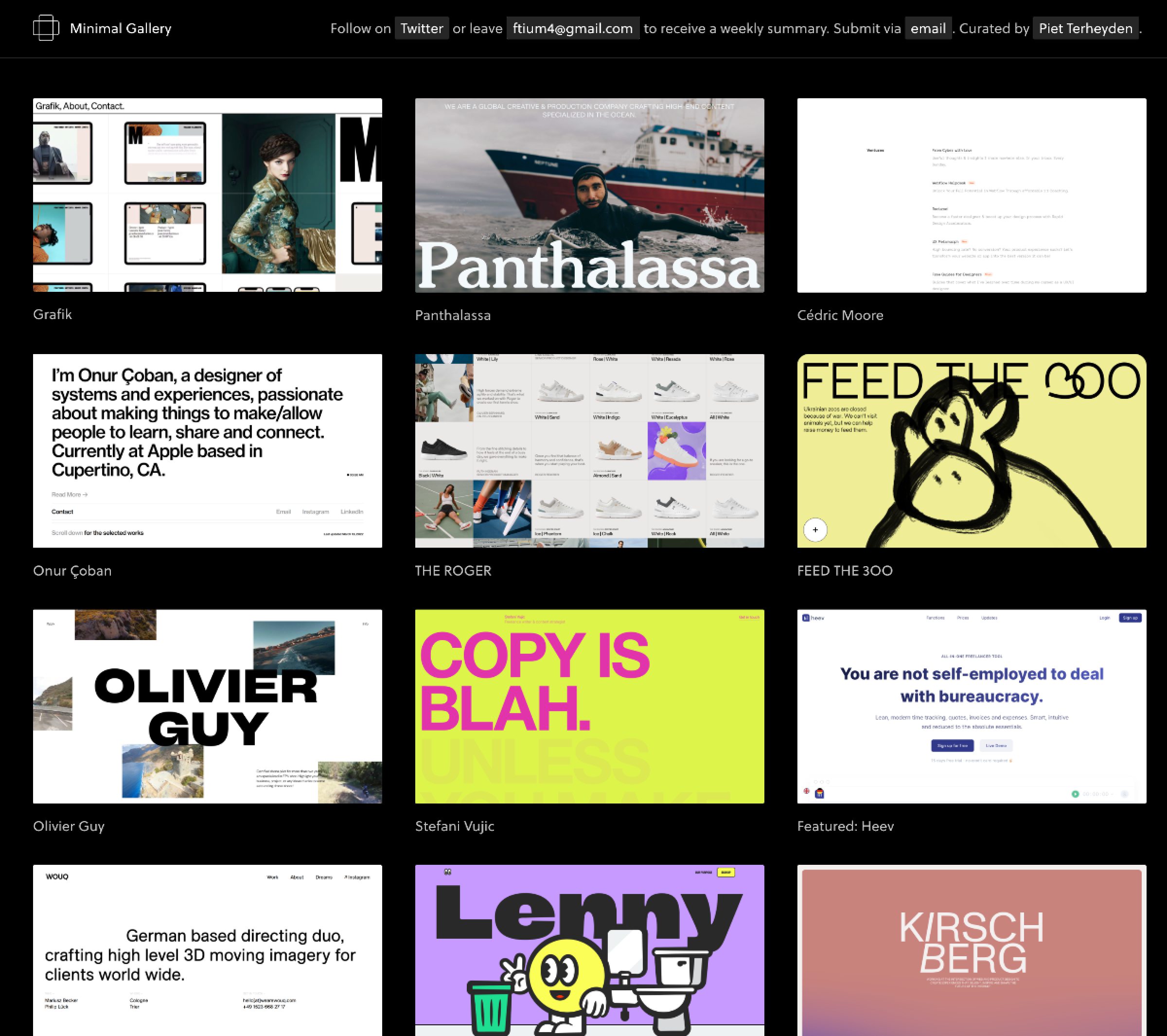
Minimal Gallery ── 精美网站画廊
该网站收集设计精美的网站,可以通过邮箱订阅更新。

产品发现
隔离食谱手册 ── 根据食材、厨具推荐菜谱视频
选择自己中意的食材和厨具,将得到推荐菜谱,点击菜谱可跳转到哔哩哔哩查看对应的制作视频。

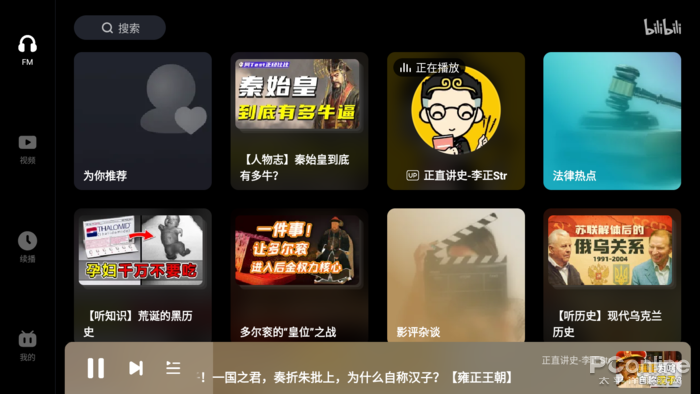
哔哩哔哩安卓车机版开放下载
考虑到开车期间用户视觉注意力在操作车辆,因此车机版本默认首页是 FM 电台,视频作为第二个 Tab。


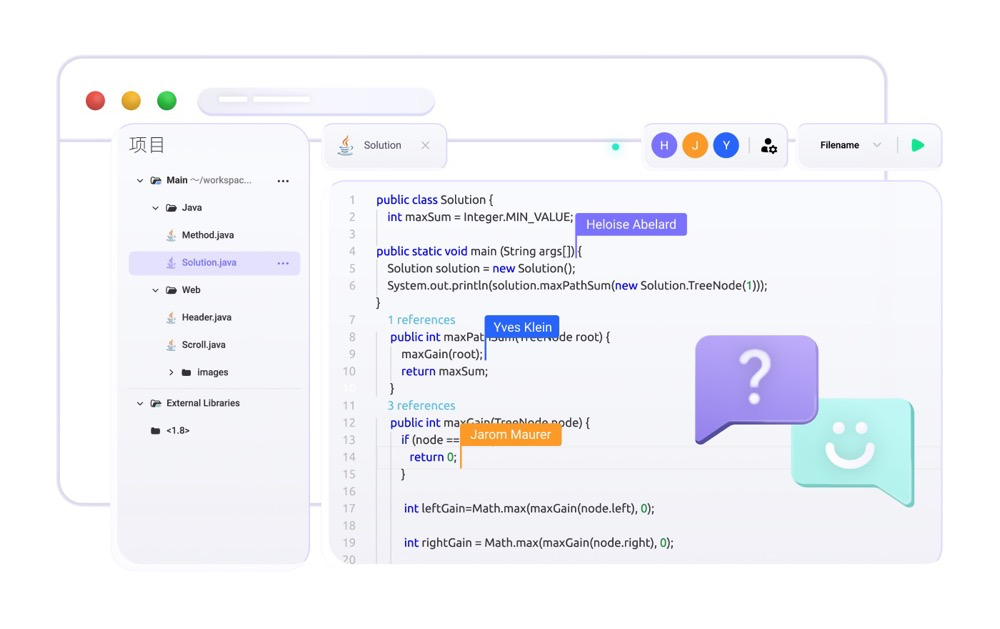
Lightly ── 云端集成开发工具(IDE)
链接:https://lightly.teamcode.com/
自动构建项目的开发环境,项目代码&资源能存储在云端, 你可以与朋友一起在线协作开发。

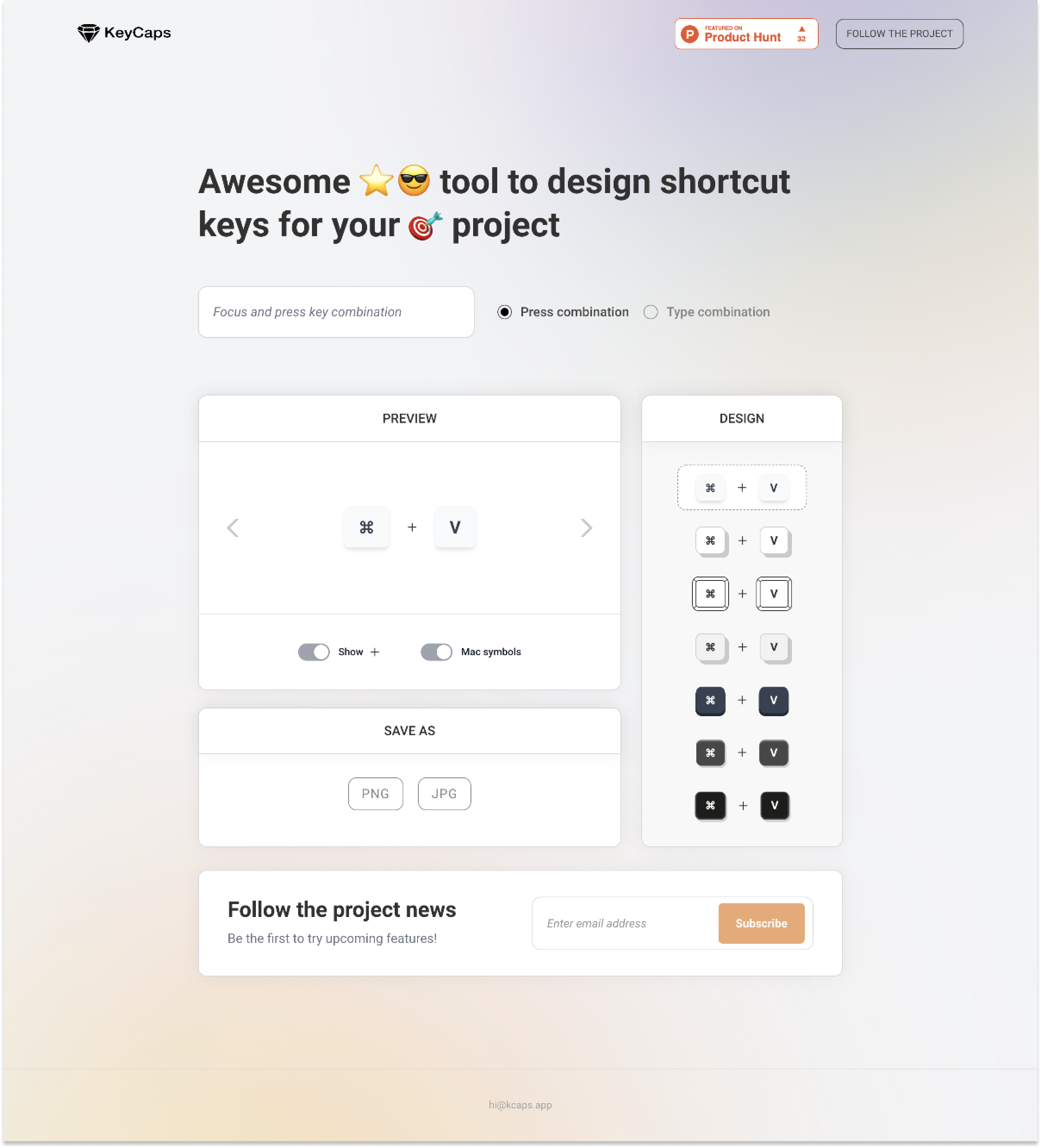
KeyCaps ── 快捷键图片生成工具
如果你要为电脑软件写教程的时候涉及到快捷键可以试试这款工具,它包含完整的键盘符号图片,可根据你的键盘操作生成漂亮的快捷键图片。

NewProfilePic ── 基于 AI 的漫画风格头像生成器
上传一张你的照片,该工具将基于 AI 生成多种漫画风格的头像供你选择。

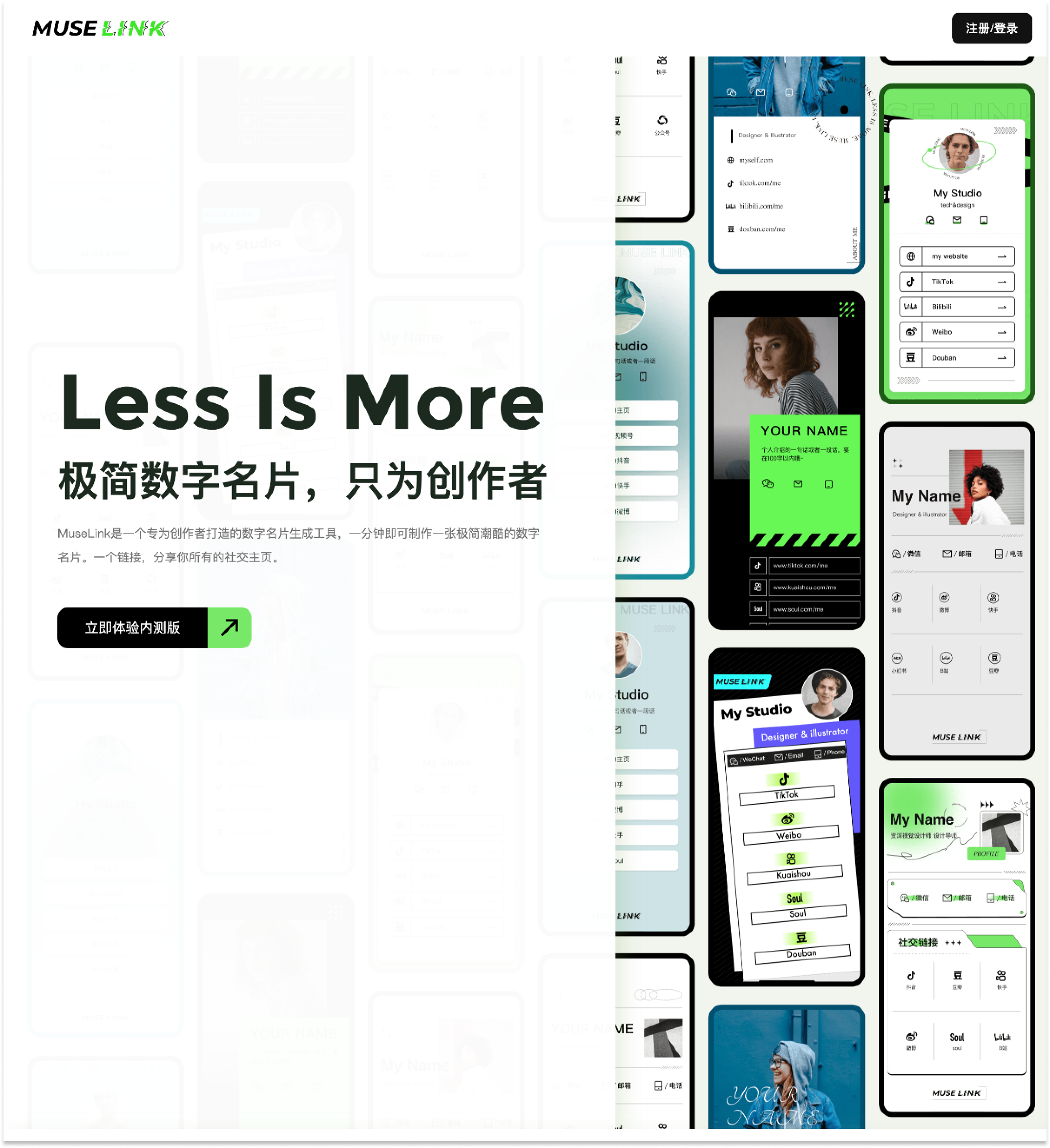
MUSELINK ── 数字名片生成工具
邀请码:apin
这款产品模仿的是国外的 polywork 和 read.cv,国外网红有宣传自己的需求,而国外社交产品都支持外链,因此可以用 polywork 和 read.cv 制作一个包含自己联系方式和简历的轻量网页放在其他社交产品的简介中推广自己。国外火了的东西国内肯定会有人模仿,但是国内社交产品都封锁外链,因此对这种类型产品不是很好看,最终的结果估计是每家产品自己做自己的数字名片,宁愿饿死自己也不给竞争对手机会。

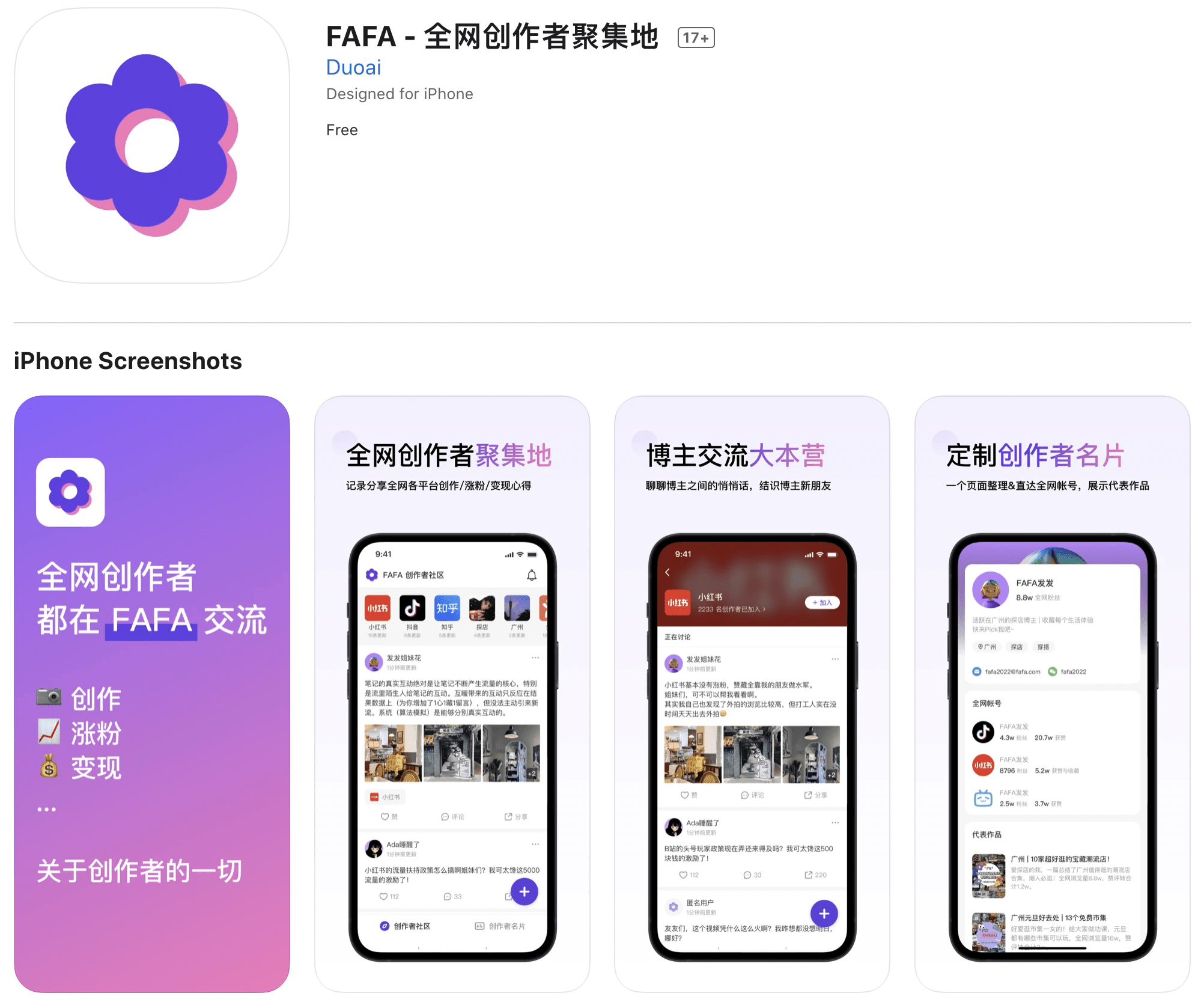
FAFA 创作者社区
这个产品也有数字名片,但主要核心是社区功能。这是一个专为全网各平台内容创作者提供的交流平台。在这里,你可以记录分享全网各平台创作/涨粉/变现心得,也可以和其他内容创作者在不同的圈子里吐槽爆料。

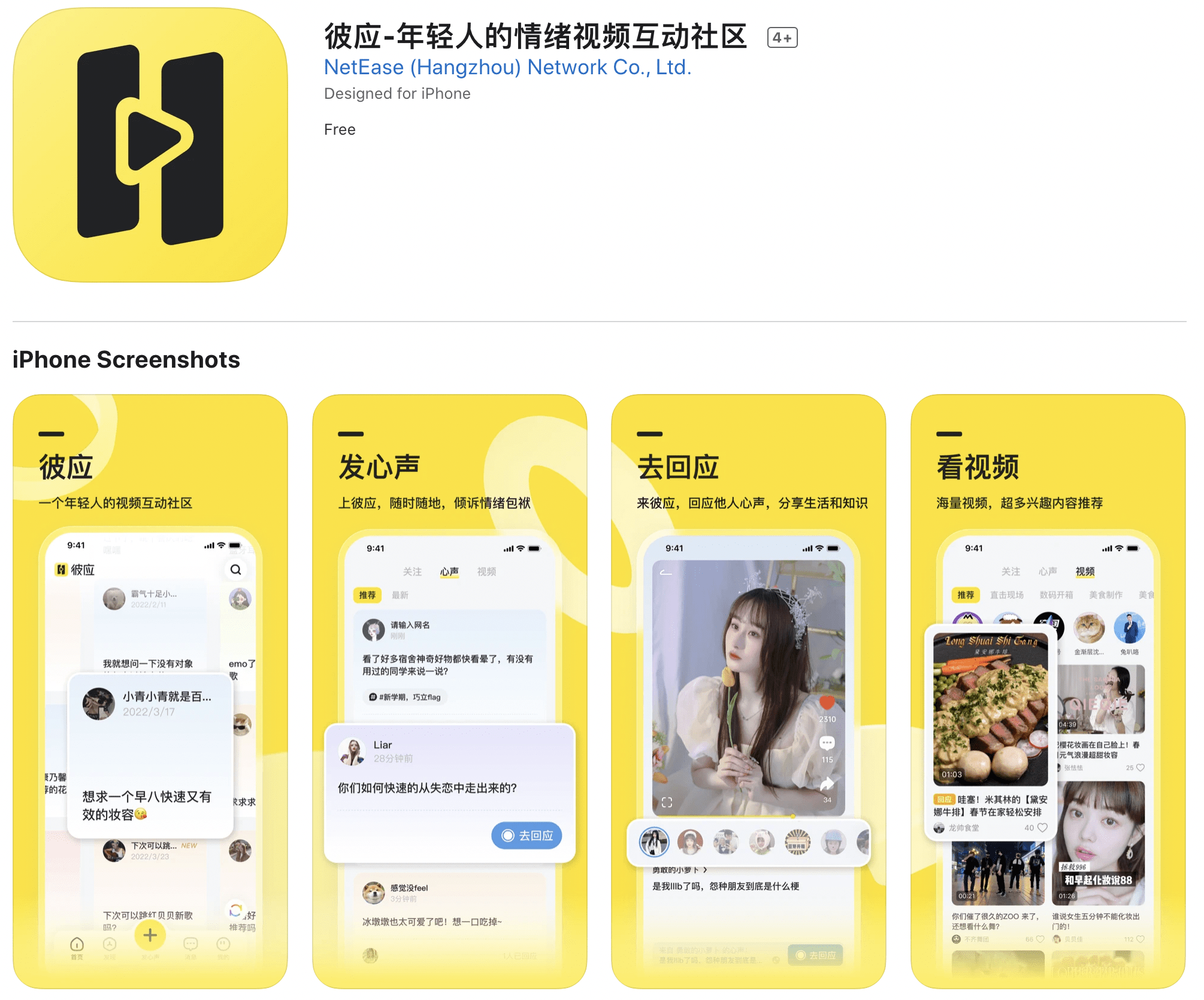
彼应 ── 短视频互动社区
网易的新产品(这名字讲真有点像必应了..),定位是“短视频互动社区”,也就是回复也要以短视频形式来回复。
基于 topic,你可以自己发一个短视频“发心声”,也跟着“回应”别人一个短视频。这个回应不仅会显示在你个人主页,同时还会显示到对方的主页(这有点羞耻了…美女收到的回应超多,也是一种社交货币?)

来自很久没有更新的 @ProductDaily
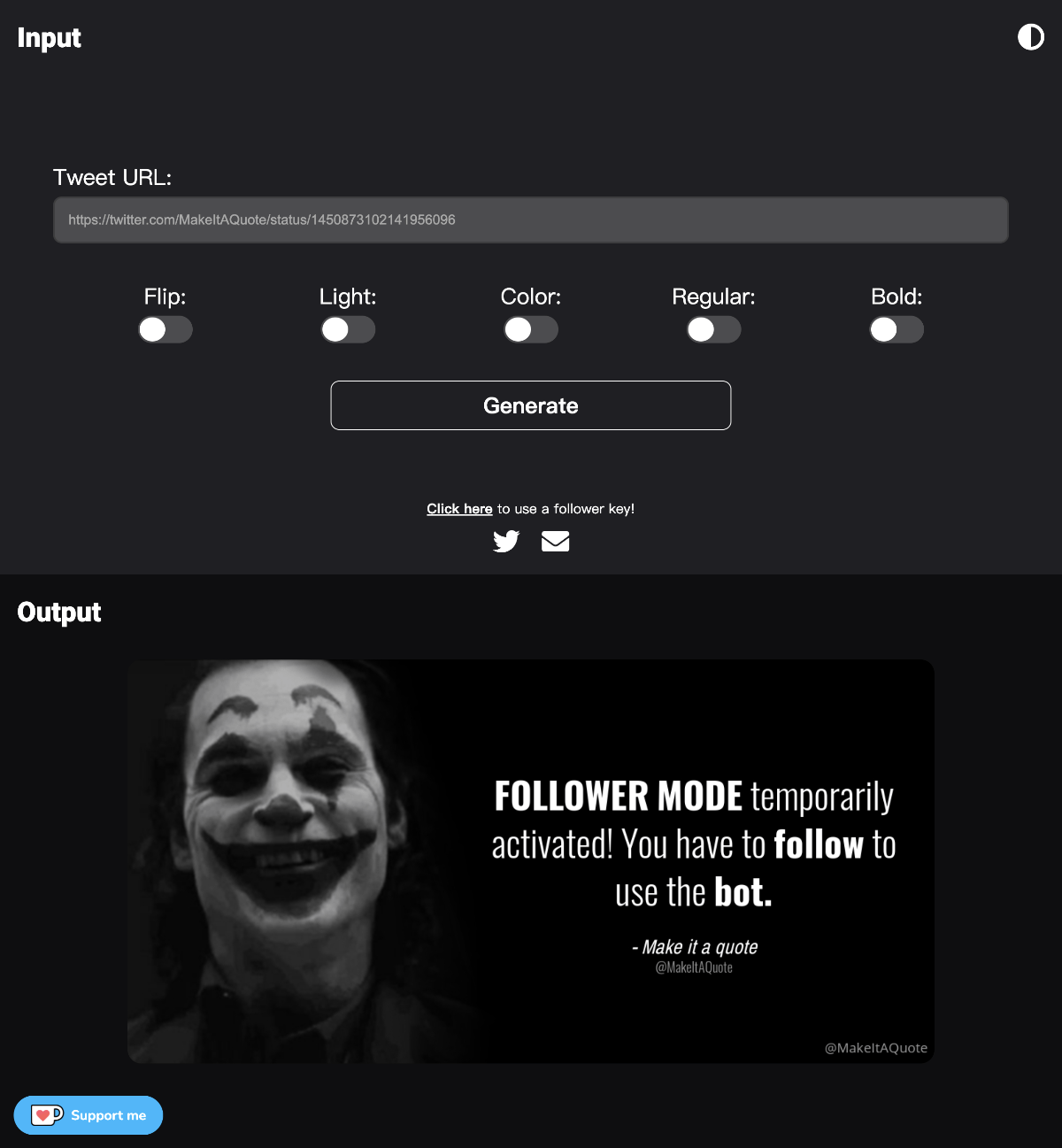
Make it a quote ── 自动将推文转换成图片
只要你在推文下面 @MakeItAQuote,这个帐号就会将该推文自动生成一张漂亮的图片。当然你也可以复制推文链接去他们的官方网站生成。


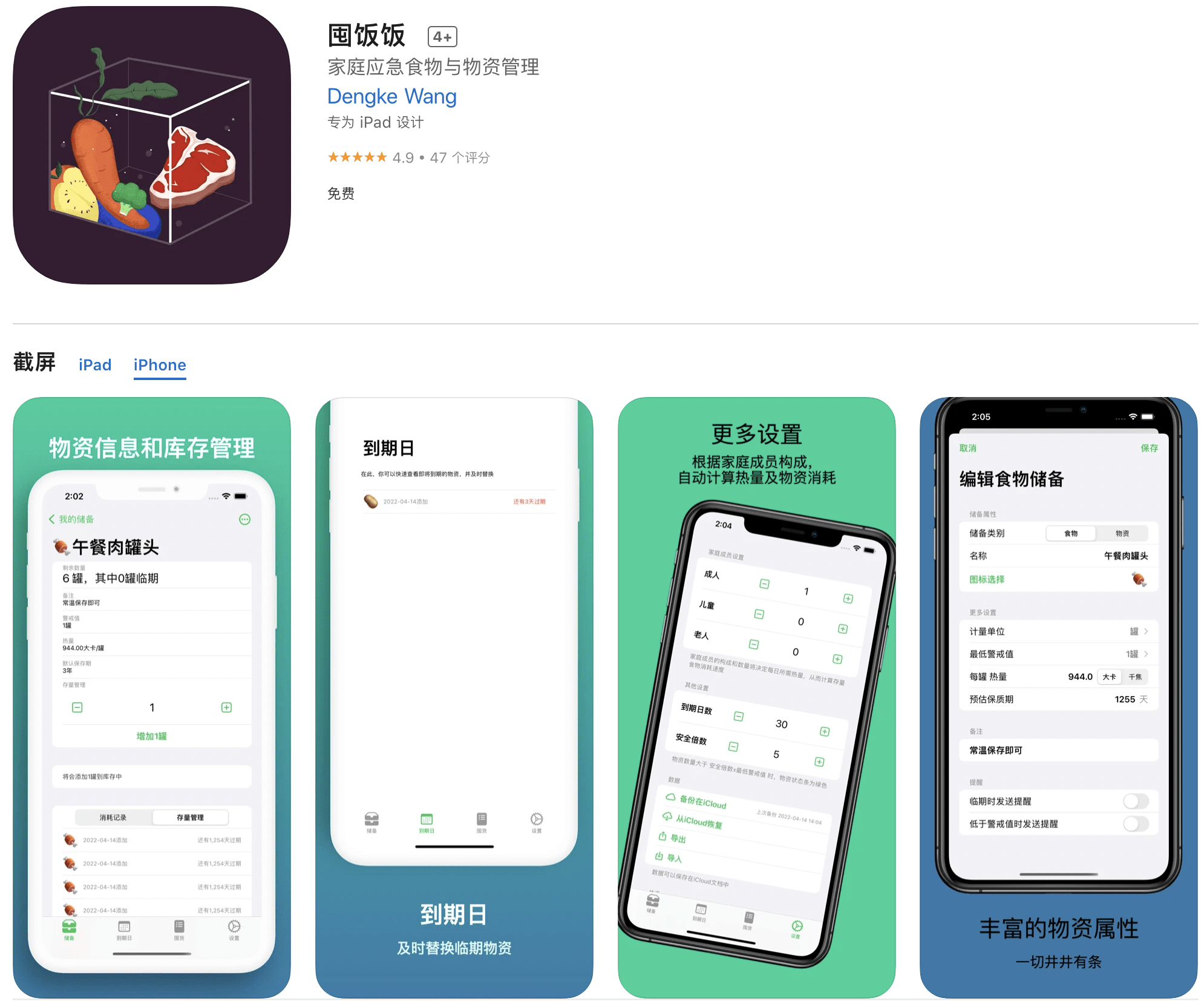
囤饭饭 ── 家庭应急食物与物资管理
链接:https://apps.apple.com/cn/app/囤饭饭/id1618797277
囤饭饭是一款用来记录并管理家中应急食物、物资数量的 iPhone App,并根据家中人口数量及食物热量大致计算可消耗时长,支持过期提醒。

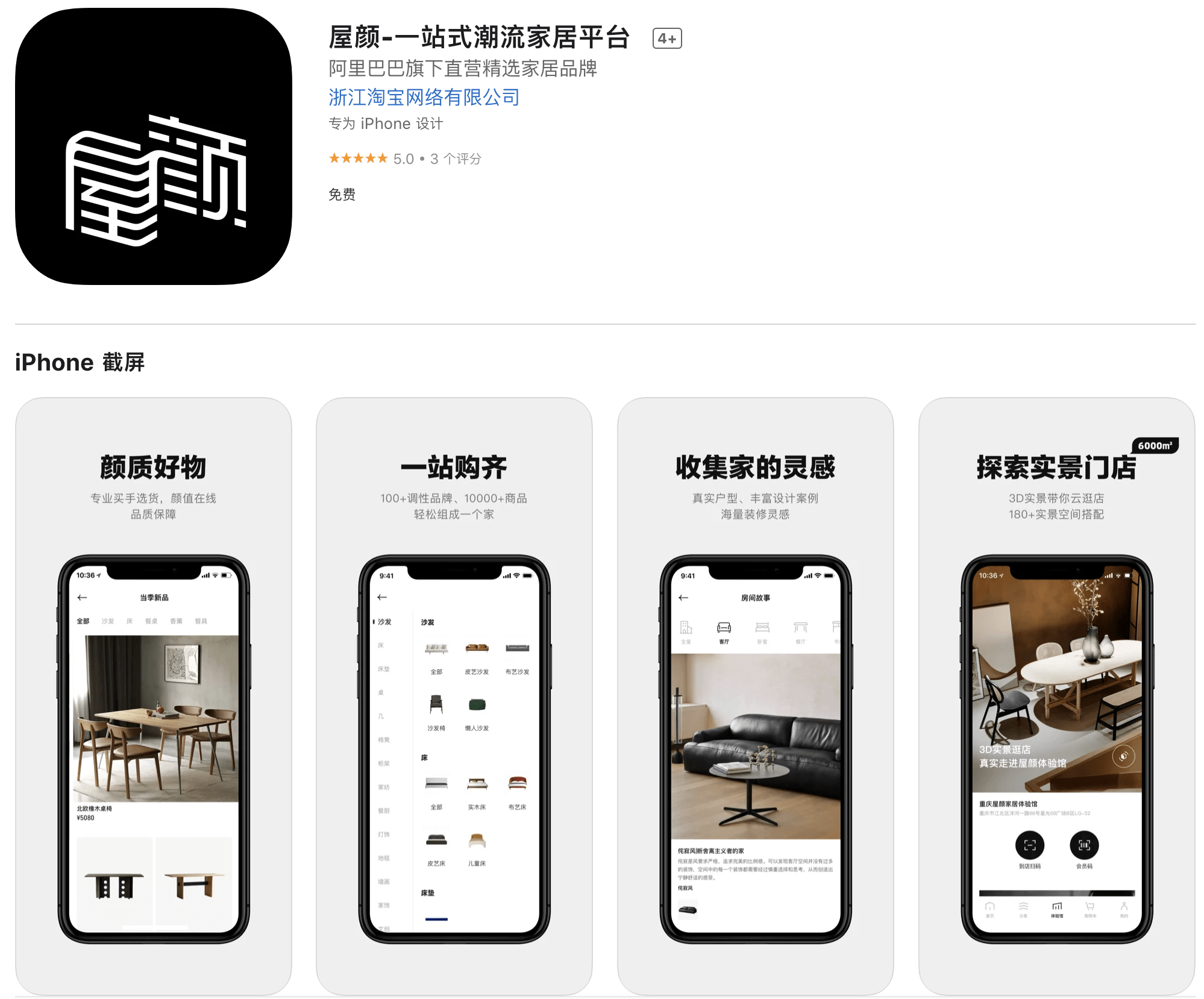
屋颜 ── 阿里巴巴旗下直营精选家居品牌
UI 和选品都挺有质感的。屋颜是淘宝自营的一个家居品牌,所有订单出自 homearch 这个天猫店,而工商信息里主体就是淘宝,说是有自己工厂,也在几个城市线下开了实体店。直接参与设计、生产、线下线上销售全链路,这么重还是第一次见。

来自很久没有更新的 @ProductDaily
相关资讯
疫情时节的京东 App 启动图
京东物流决定前仆后继,召集外地司机向上海运送物资后就地隔离,京东 App 也将该事做成启动图。企业承担社会责任让人敬佩。

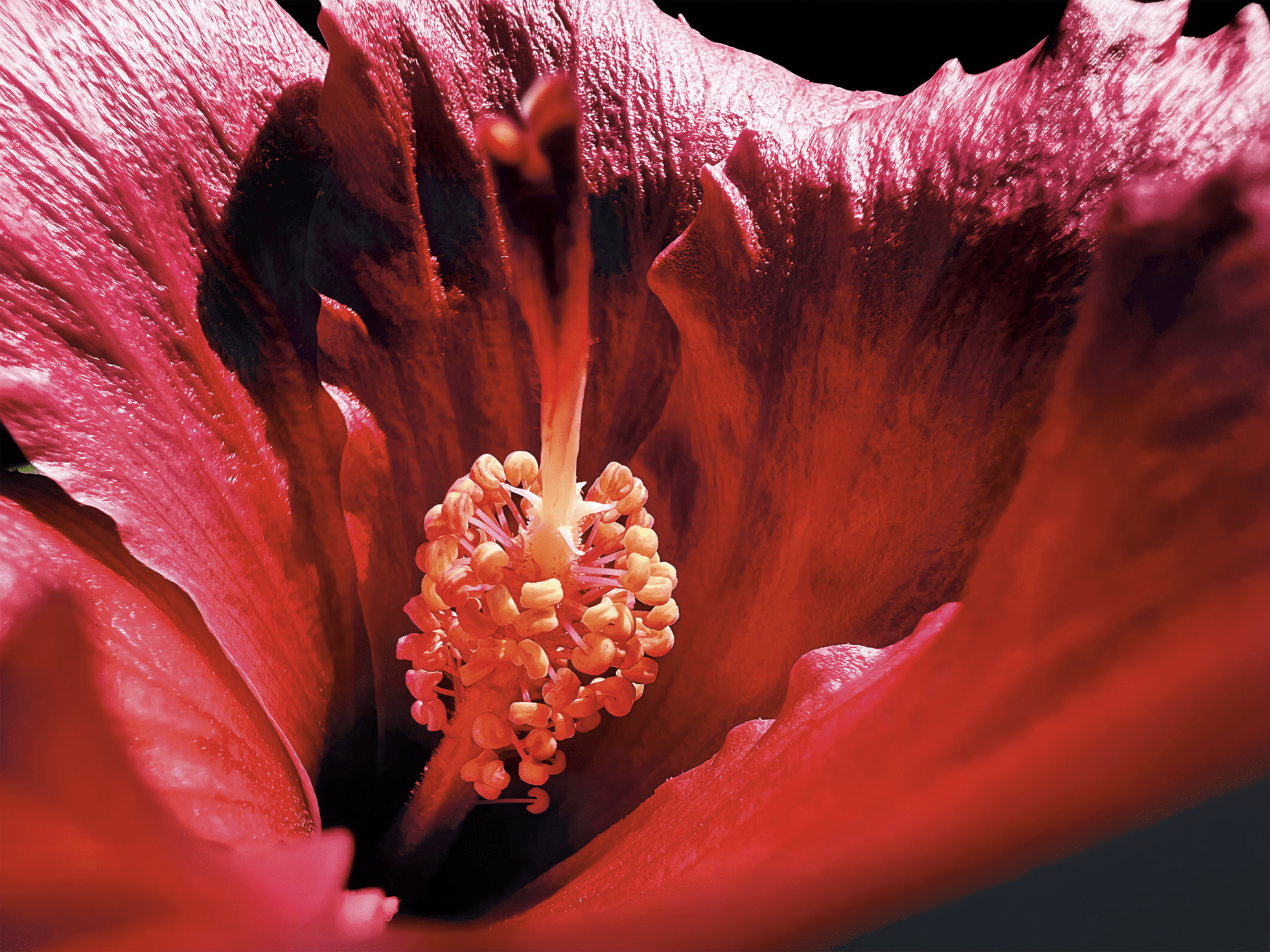
Apple 揭晓 Shot on iPhone 微距摄影大赛获奖作品
来自全球各地的摄影师在 Shot on iPhone 微距摄影大赛中分享了自己的微距摄影佳作,通过 iPhone 13 Pro 和 iPhone 13 Pro Max 拍摄的照片,让幽微细节展现出惊人美感。Apple 揭晓了 10 位获奖者。他们来自中国、匈牙利、印度、意大利、西班牙、泰国与美国等国家。


爱奇艺换 logo
在爱奇艺成立 12 周年之际,爱奇艺对品牌进行升级。新 logo 破框而出,寓意划热血的桨,扬青春的帆。采用更鲜明的绿色代表对未来事业,抱有更大期待、更足干劲。新的英文 logo 和手机品牌 logo 很相似。



朋友圈内容将支持转发到微信聊天
链接:https://mp.weixin.qq.com/s/JiyMdgSPfYh2Y1SmojdQfA
微信 8.0.21 内测版本更新功能:
- 群公告支持图片、位置等信息;
- 订阅号关注的页面中,点击 xxx 个朋友关注之后,可以看到朋友还关注了哪些订阅号;
- 长按朋友圈的文案即可触发转发,目前转发过去的只是文字,图片还是需要大家自行的进行保存。

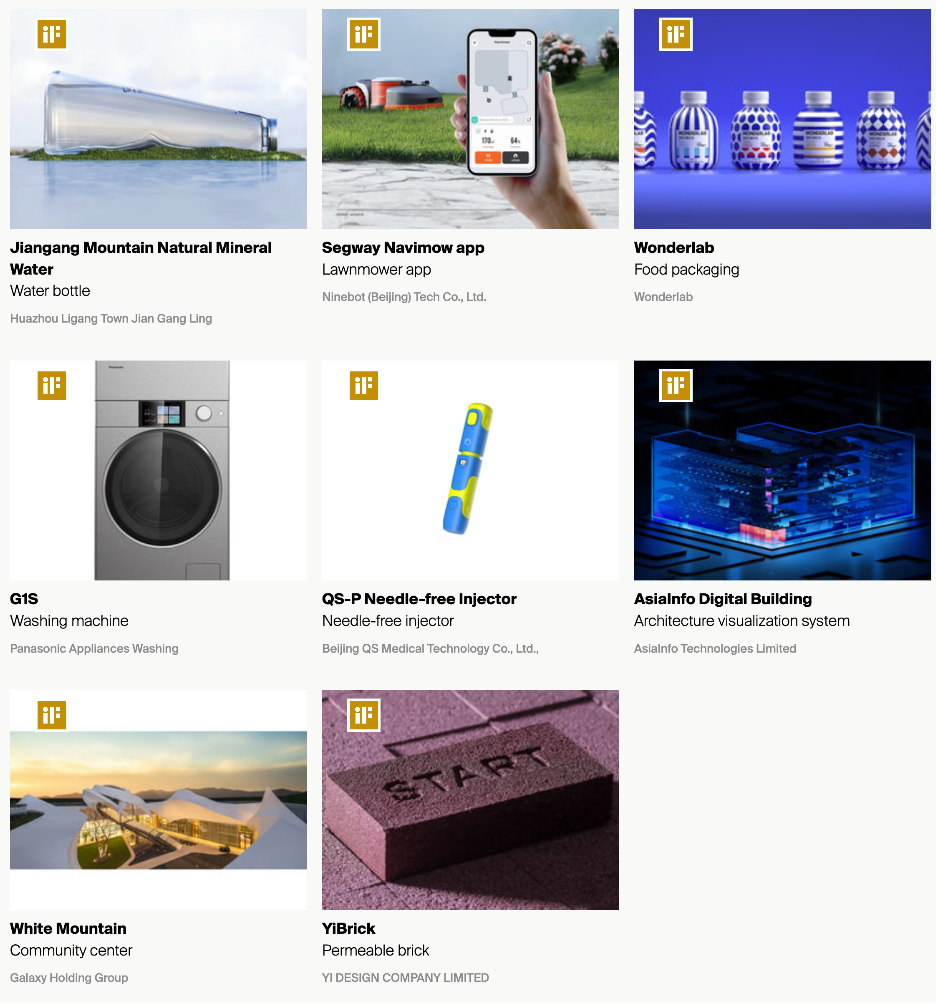
2022 年德国 iF 设计奖获奖作品揭晓
链接:https://ifdesign.com/en/winner-ranking/winner-overview/?awardId=9999&sort=desc&yearId=0
中国内地共有 8 个作品获得金奖。

胡思乱想
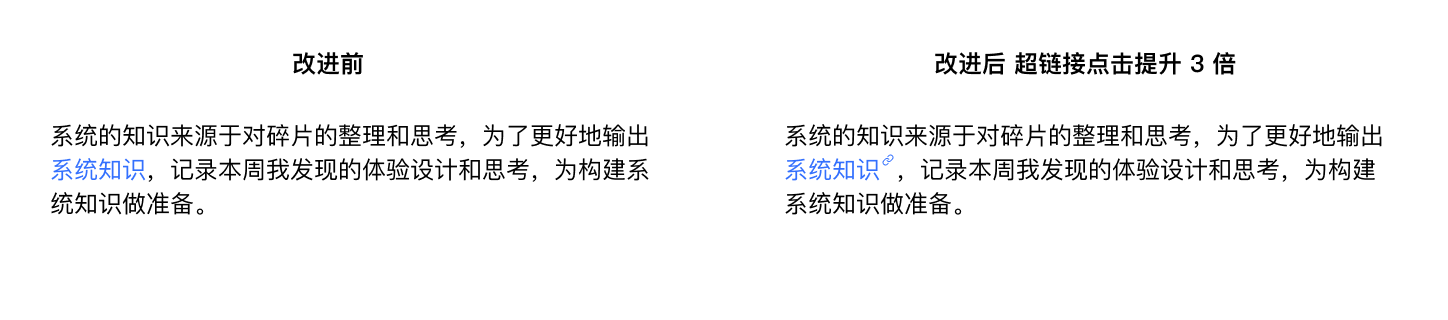
年轻用户没有对链接样式的认知
8090 后先用电脑后来才有手机,对网页里蓝色文字是超链接很熟悉。现在的老人和小孩都是直接从手机开始上网,对蓝色文字没有概念。我曾经访谈过 2 位用户,他们以为蓝色文字是加粗高亮的意思,没意识到可以点击。带着这个猜想,同事在超链接后面加了一个图标,现在点击率翻了 3 倍,真是四两拨千斤。

招聘信息
杭州极氪汽车招聘体验设计师和创意设计师



体验碎周报第 92 期(2022.4.25)


