体验碎周报第 93 期(2022.5.5)
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
体验亮点
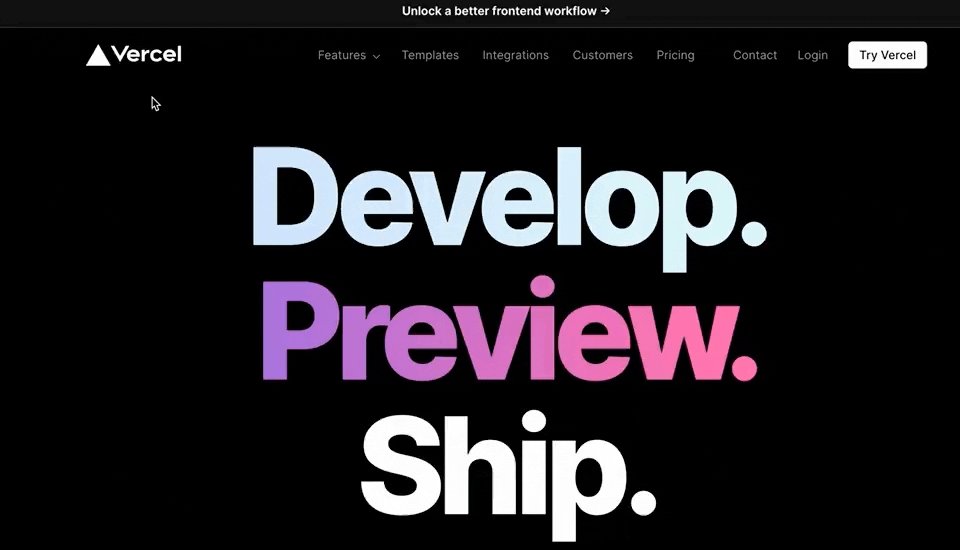
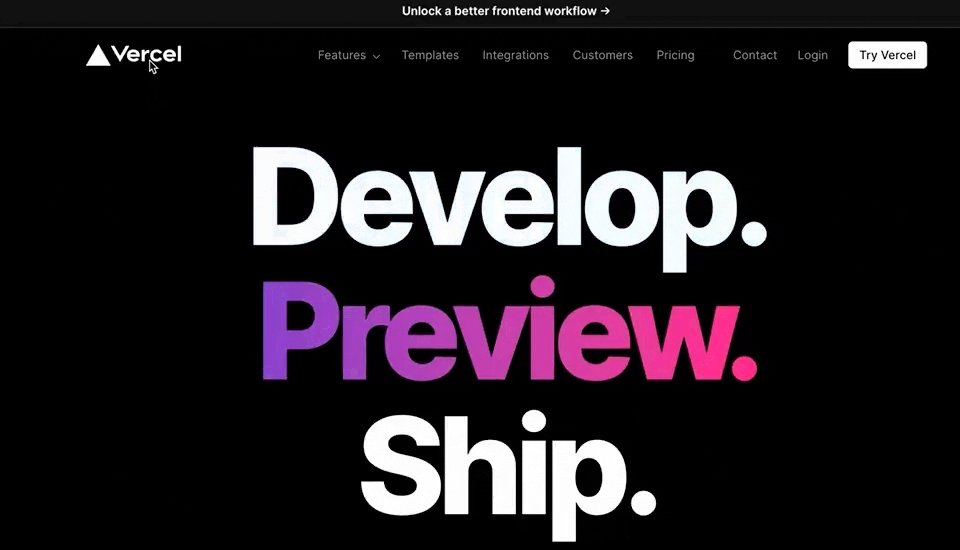
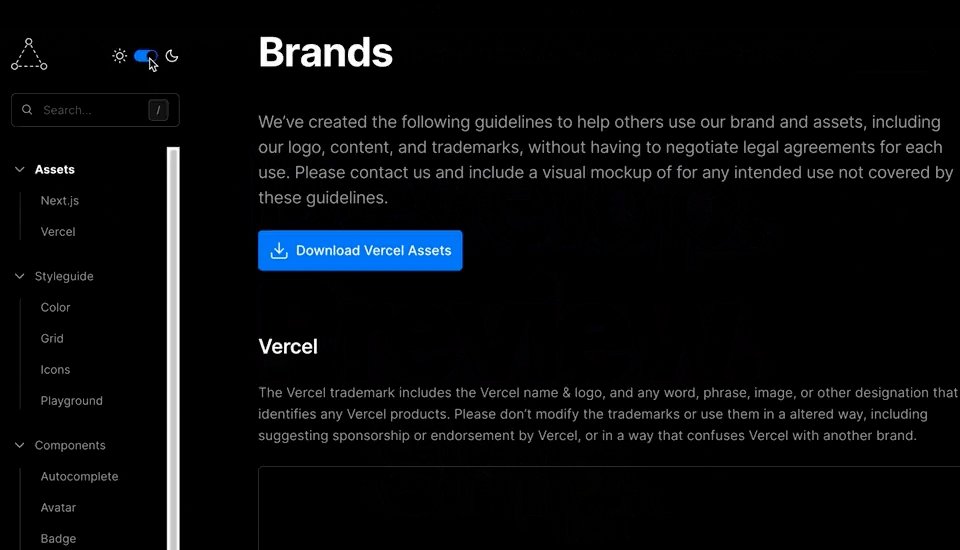
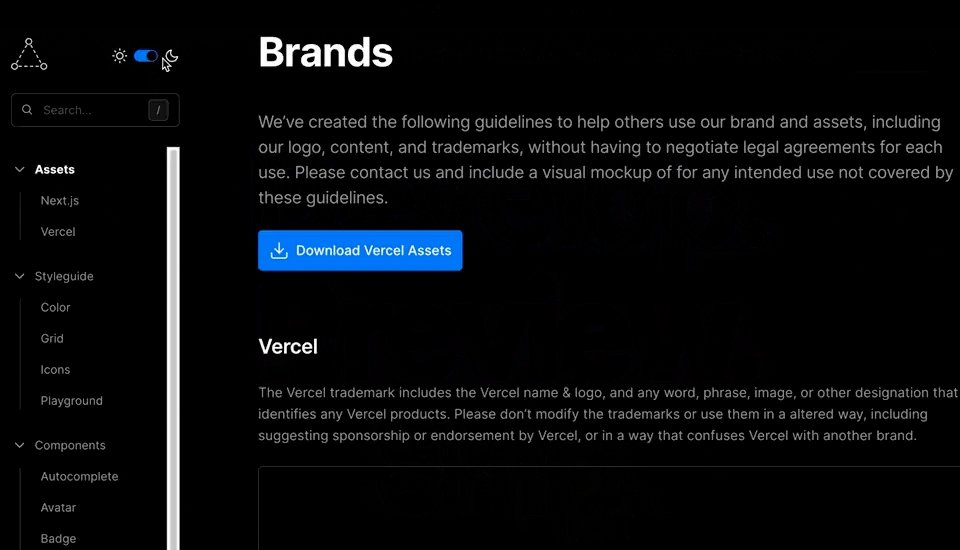
Vercel 官网右键 LOGO
如果你在 Vercel 官网右键左上角的 LOGO,将会自动跳转到 Vercel 的品牌资源网页。Vercel 猜你右键 LOGO 是为了复制,因此通过自动跳转引导你下载矢量高清无锯齿的 LOGO 原始素材。

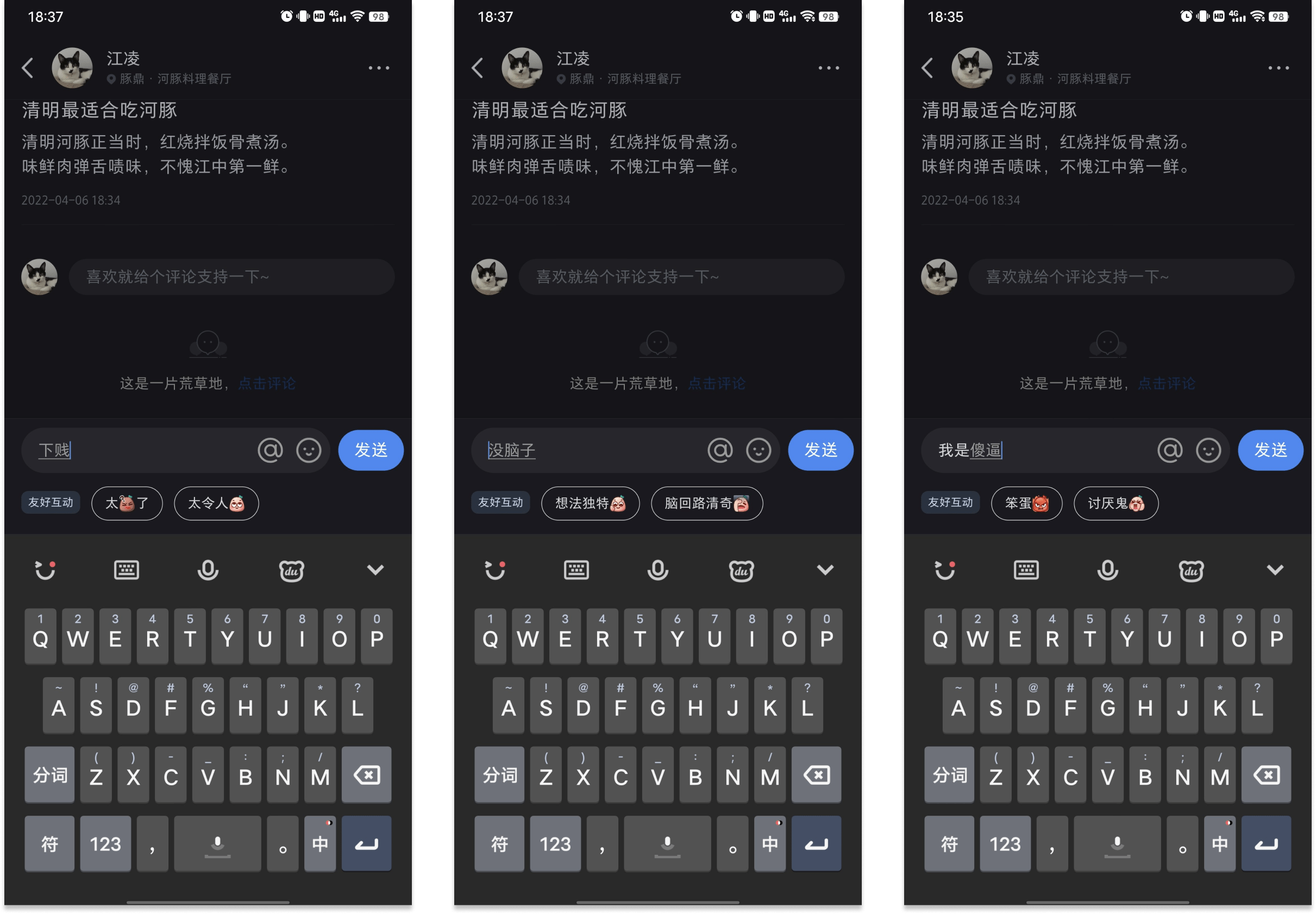
小红书脏话提示
在小红书评论脏话,会提示你友好互动,一键替换更温和的说法。

体验槽点
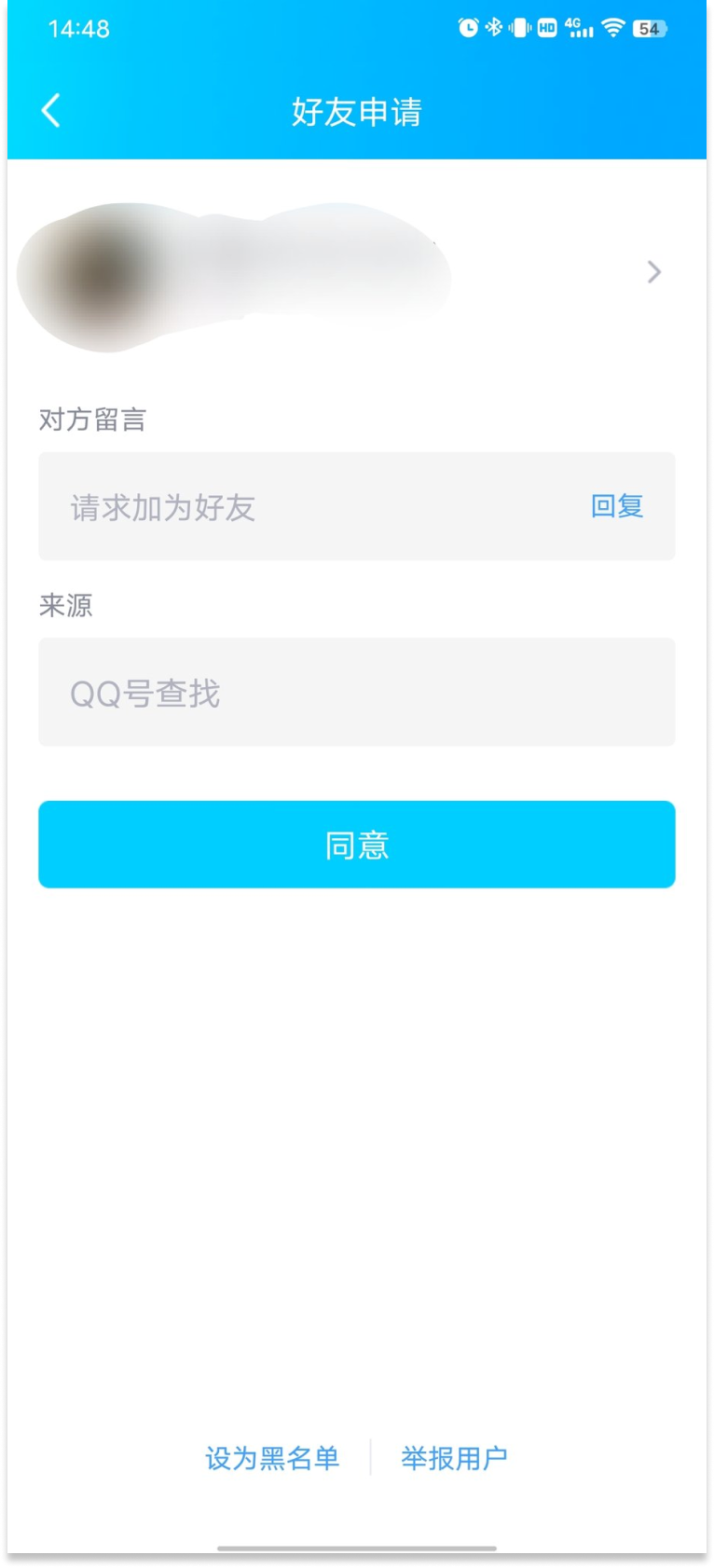
QQ 好友申请界面圆角矩形
QQ 好友申请界面这两个灰色圆角矩形看着很像输入框,其实就是 2 个无法交互的信息区域。

推荐阅读
B 端通用界面设计法则 - Dashboard、表格页、表单页、详情页
链接:https://mp.weixin.qq.com/s/vdawnC_CyglMGYBtmID5zw
B 端产品界面布局和元素很复杂,但也有套路可寻。作者汇总了一些 B 端典型界面(Dashboard、表格页、表单页、详情页)及其设计原则,帮助大家从容应对界面设计,不再不知所措。
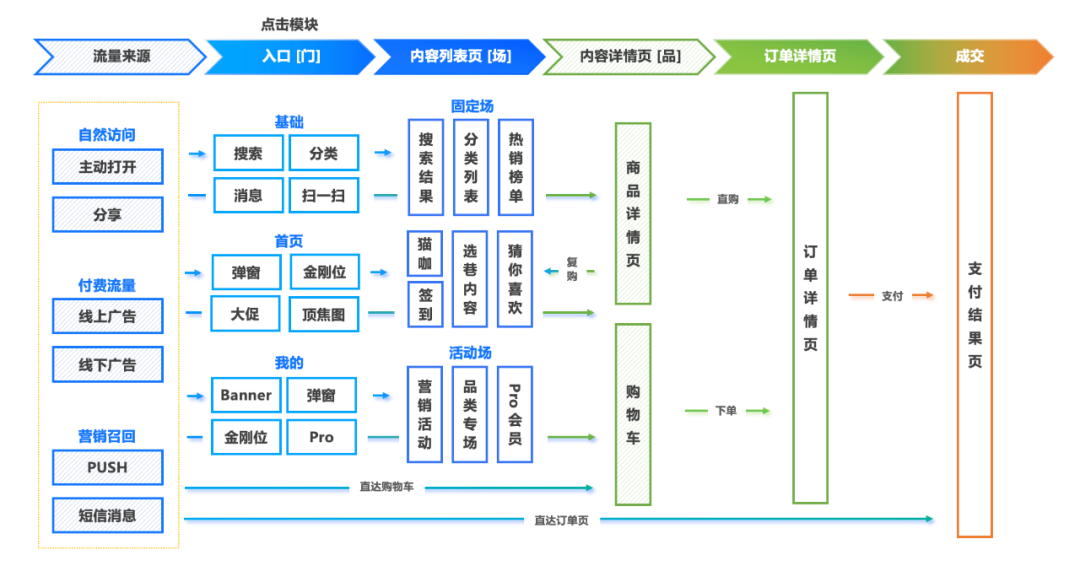
B 端产品的三种页面类型
链接:https://mp.weixin.qq.com/s/SwjaFTboxebXBIeniMUIfw
我们经常听到 B 端页面的具体归类,通常都会分为:表单页、列表页、详情页、结果页、工作台 等等,但是除了这些维度进行划分之外,我们还可以从另一个角度去看待 B 端的具体页面。比如按照用户的专注维度去划分的三种B端产品的页面类型:“过渡页面、沉浸页面、配置页面”。本文就讲解这三种页面的设计思路。

浅谈网易严选用户行为分析
链接:https://mp.weixin.qq.com/s/7BO6tqIo45l891BW7d6BHA
设计师刚开始做数据分析是从某个小功能模块开始的,如果想从全局对整个产品的数据进行把控,可以看看这篇由网易严选资深数据产品经理写的经验之谈。从商业模式到分析框架,从路径到偏好,思路很清晰。

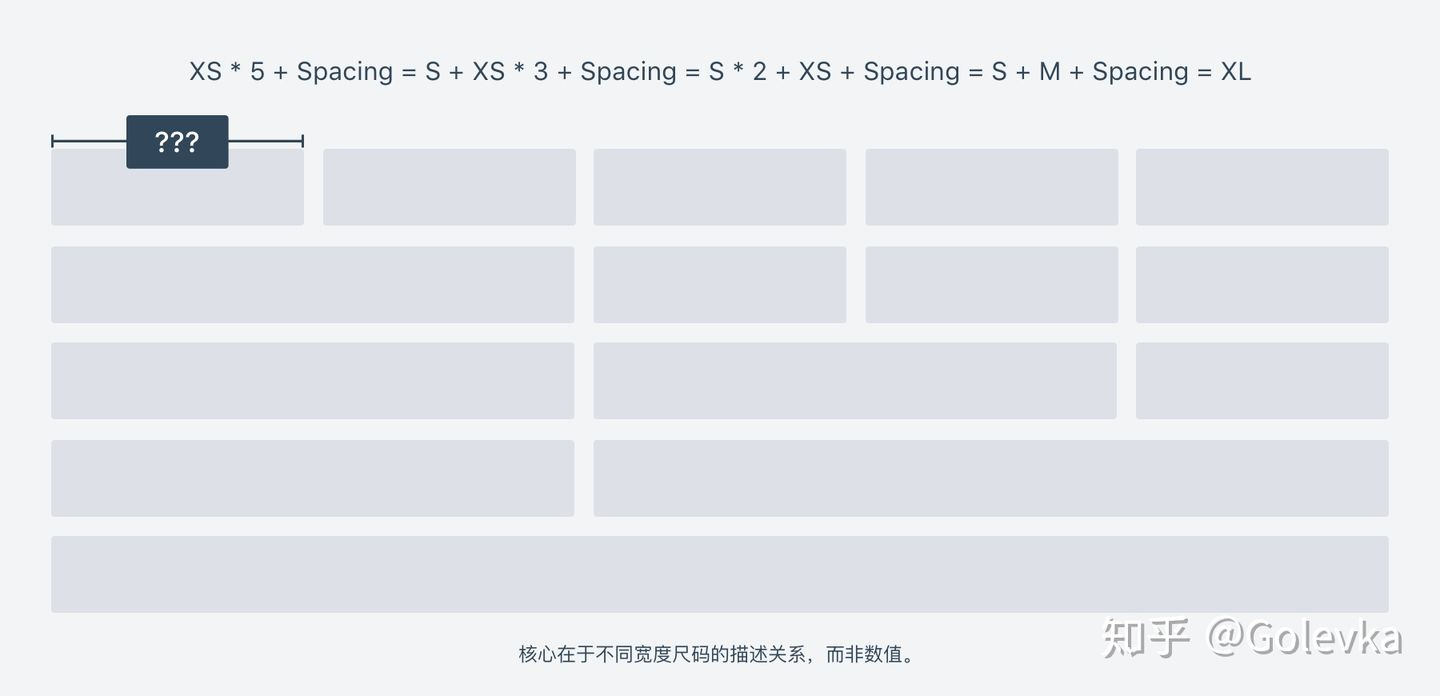
整齐划一?不如错落有致。
链接:https://zhuanlan.zhihu.com/p/110096160
表单作为基础通用组件,是 B 端产品中最常见的元素。当我们使用表单组件、或设计表单页面时,往往有最直觉的设计经验本能驱动我们去解决这类看似在界面设计中最简单的问题,但每每到细微之处,又会有无数疑问从细节中冒出来给我们设计师造成困扰:例如在这页空白的画布上,Label 和 input 应该上下还是左右排列、表单项应该纵向排列还是横向排列、在页面中应该居中对齐还是左对齐呢……
这篇文章讨论一个更被大家忽视但实则举重若轻的问题——「我们应怎样去考虑表单的宽度」。

B 端设置项提升可用性(案例多)
链接:https://mp.weixin.qq.com/s/8_ow3XO_qQC_r5WlhYseeA
在 B 端产品中,设置项提供了「配置出符合客户自身业务诉求」的能力。但配置操作很复杂,这篇文章提供 6 类 12 种提升设置项的可用性设计思路。
如何利用认知偏差达成设计目标?
链接:https://mp.weixin.qq.com/s/Mppm_U5Dk75cLn0rLdiV-g
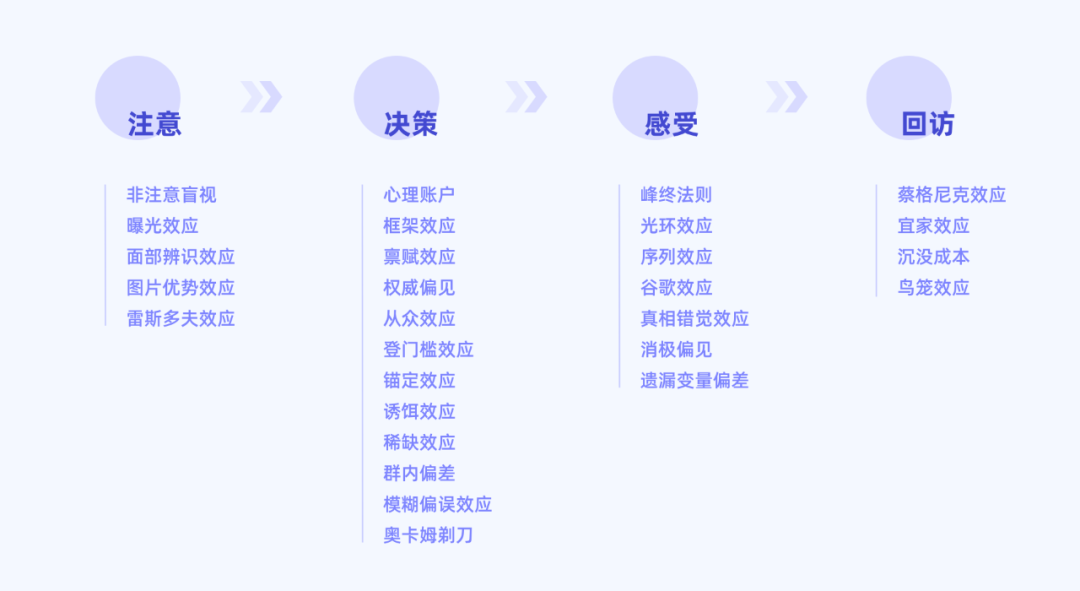
认知偏差就是指人们在思考问题或做决策时,受到了大脑加工信息模式的影响或者现有观念的影响,从而产生了一些非理性的倾向。将用户在使用产品的先后体验分成四个阶段:注意到界面上的信息、在界面上做出决定与行动、用完之后的整体感受、再次使用产品。可以分别在这四个阶段中考虑应用适合的用户认知偏差理论帮助设计目标的达成。

工具资源
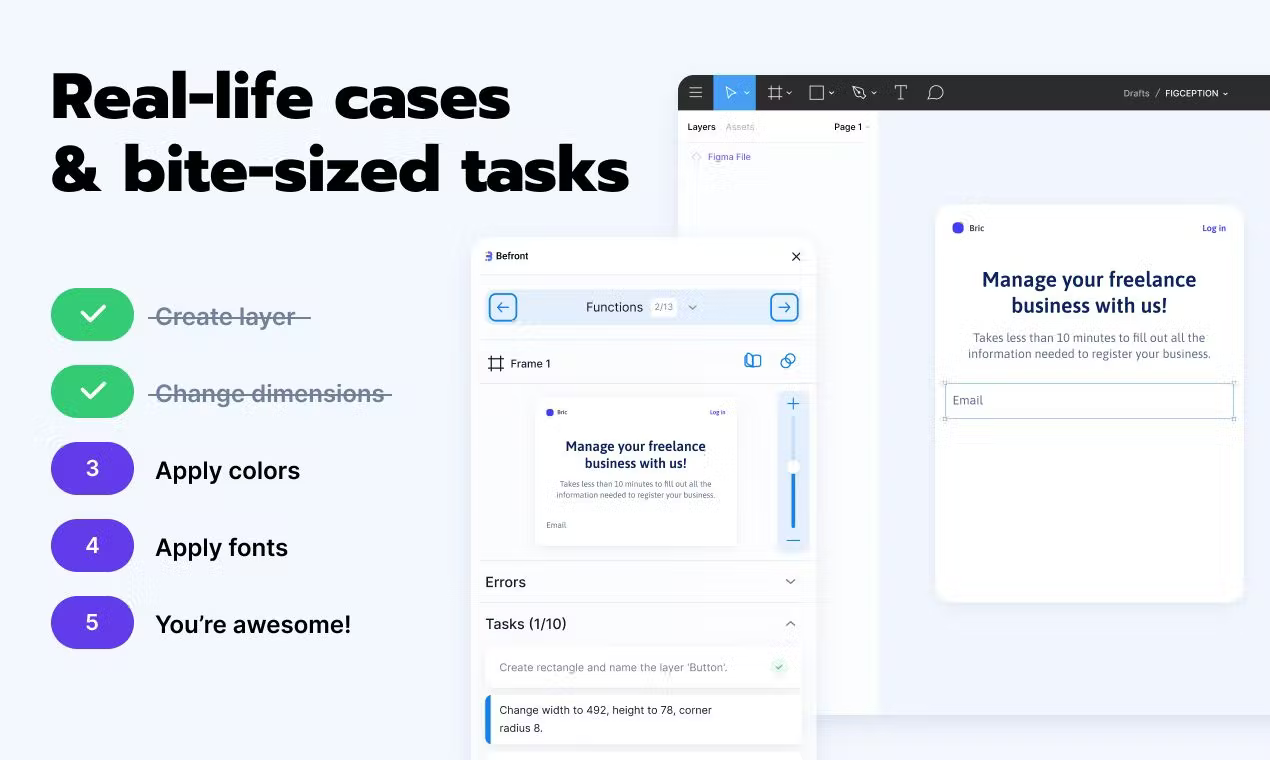
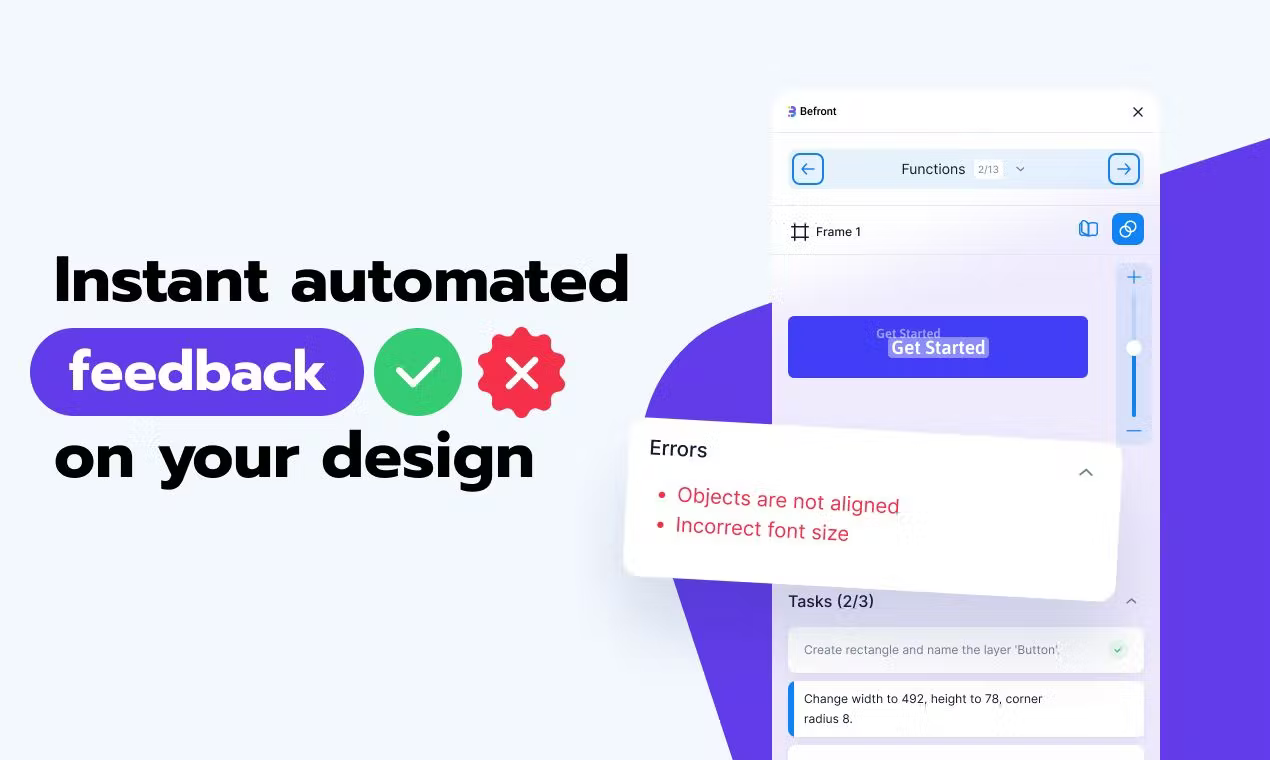
Befront —— 交互式 Figma 学习教程
链接:https://www.figma.com/community/plugin/946462257210461125/Befront
如果通过图文或视频教程学习 Figma,你得在教程和 Figma 之间来回切换。这款学习教程是 Figma 的插件,插件会在画布中自动生成教程素材,把教程拆分成一个个子任务,每一步操作都会告诉你是否正确。边学边练实时反馈,全程在 Figma 中学习。


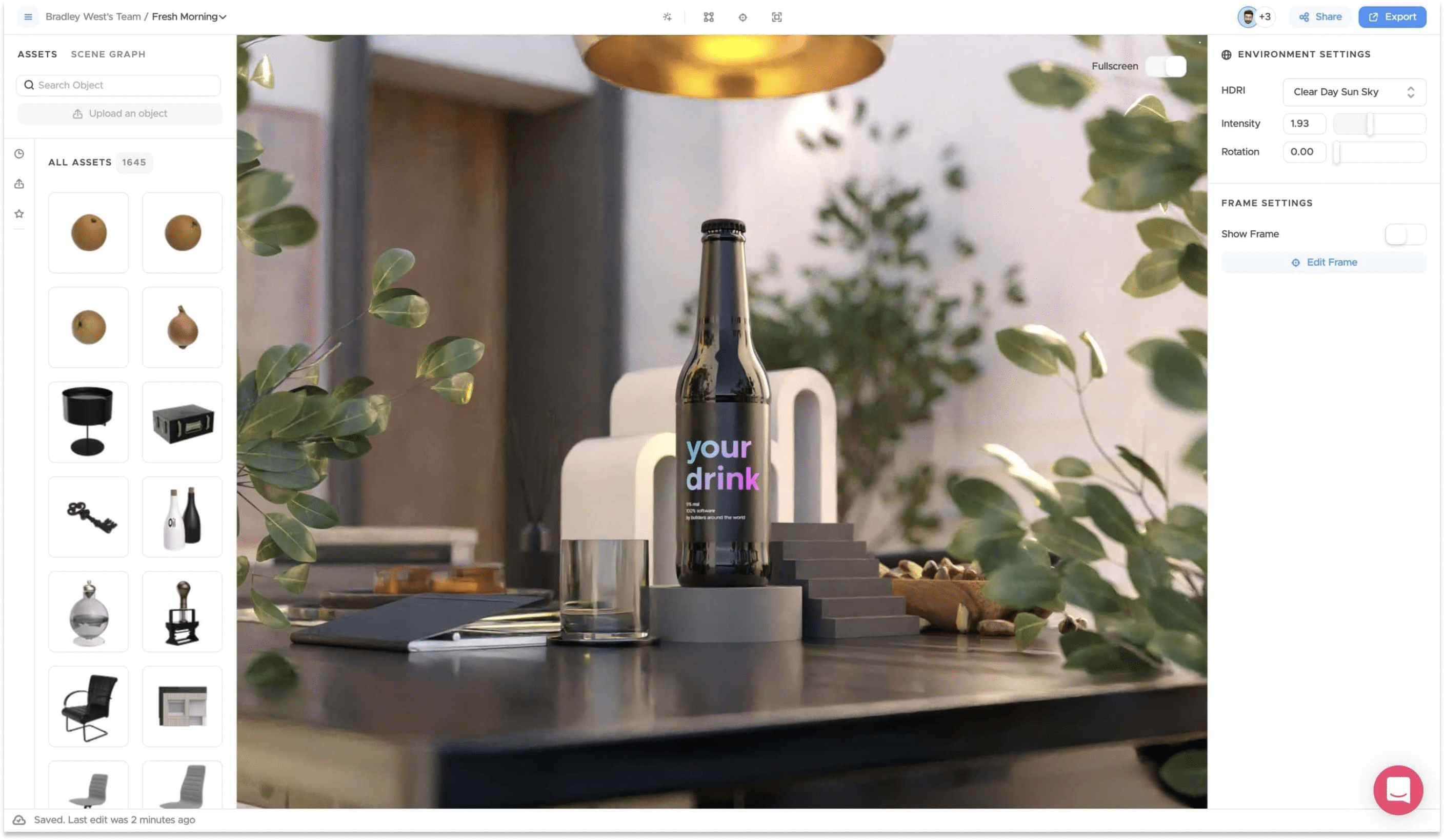
Colorful Studio —— 在线 3D 影棚
支持多人协作的在线 3D 设计工具,官方称其为“虚拟影棚”,你可以根据官方推荐模板搭建 3D 场景,然后上传自己产品的 3D 模型,接下来就可以控制角度和打光,拍出更好的产品展示图片。

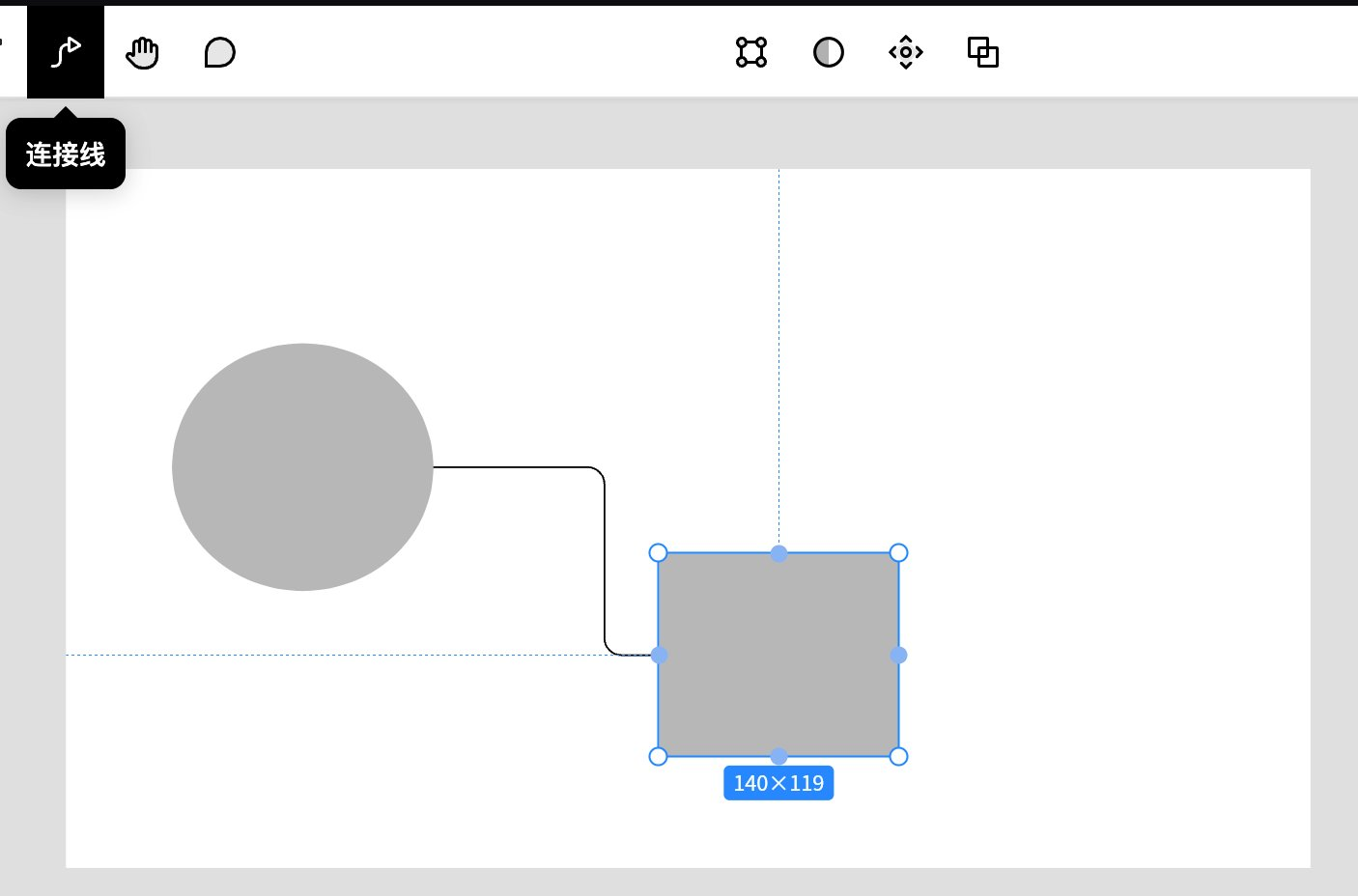
Pixso 新增连接线功能
国产在线设计工具 pixso 新增连接线功能,相比于 figma 不用额外使用插件才能画流程图,很方便。

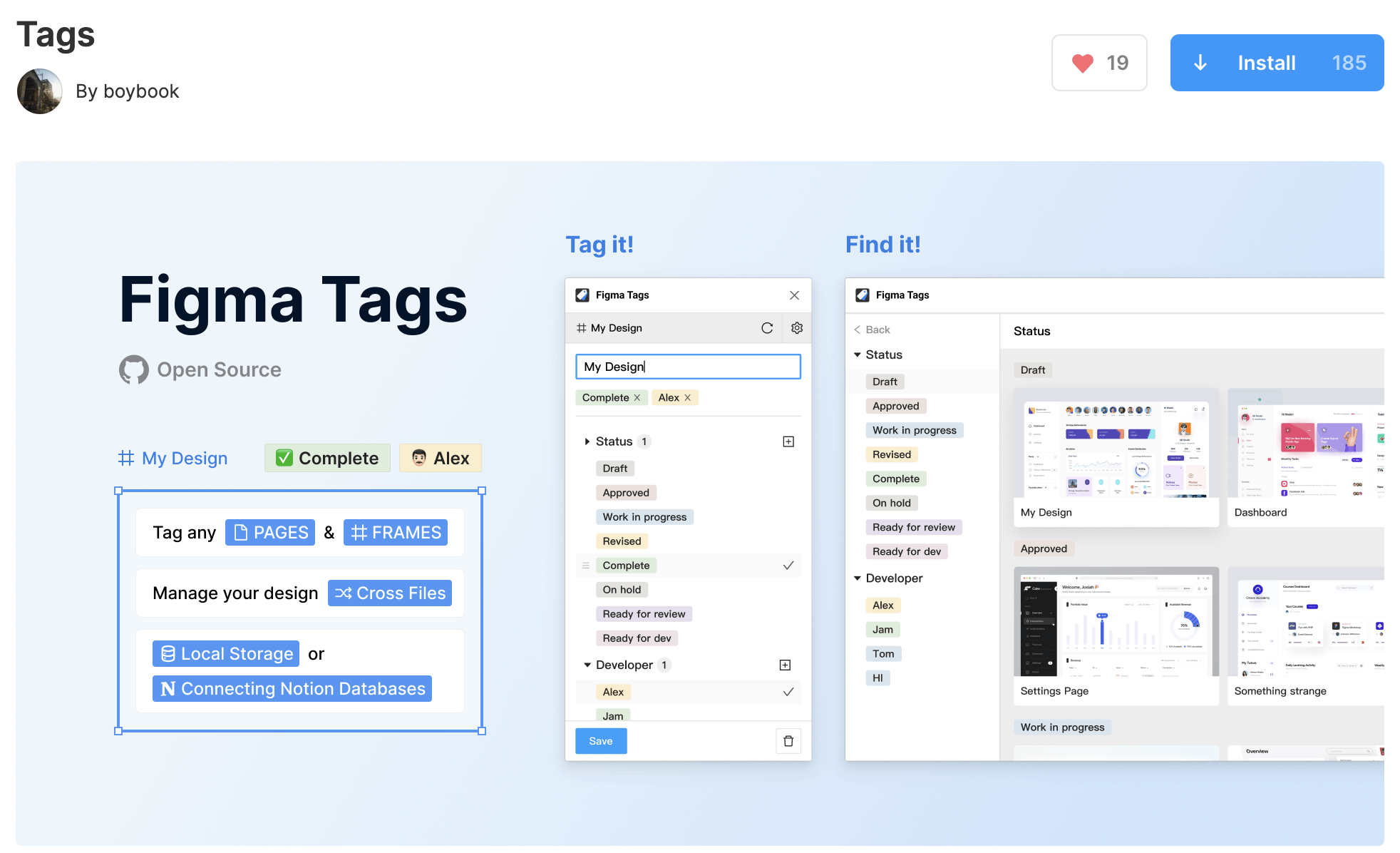
Figma Tags —— 给 Figma 里的页面或 Frame 打标签
链接:https://www.figma.com/community/plugin/1097223080479352701/Tags
Figma 设计稿一多,就需要归类管理。这款插件能给页面或 Frame 打上进度、负责人、版本等标签。

2025 年日本万国博览会设计系统
链接:https://www.expo2025.or.jp/overview/design_system/
日本国际博览会协会为 2025 年日本国际博览会制定了该设计系统。该设计系统旨在统一世博会的各种界面,提供超越模拟和数字界限的一致体验。网站上仔细地说明了设计思路、设计方法,详细介绍具体的视觉元素和用法。

ProtoPie 即将推出免费模式
ProtoPie 是一款强大的可交互原型制作软件。以前免费试用 30 天必须付费才能使用。从 5 月 30 日起,ProtoPie 将去掉限时试用,推出免费的基础套餐。

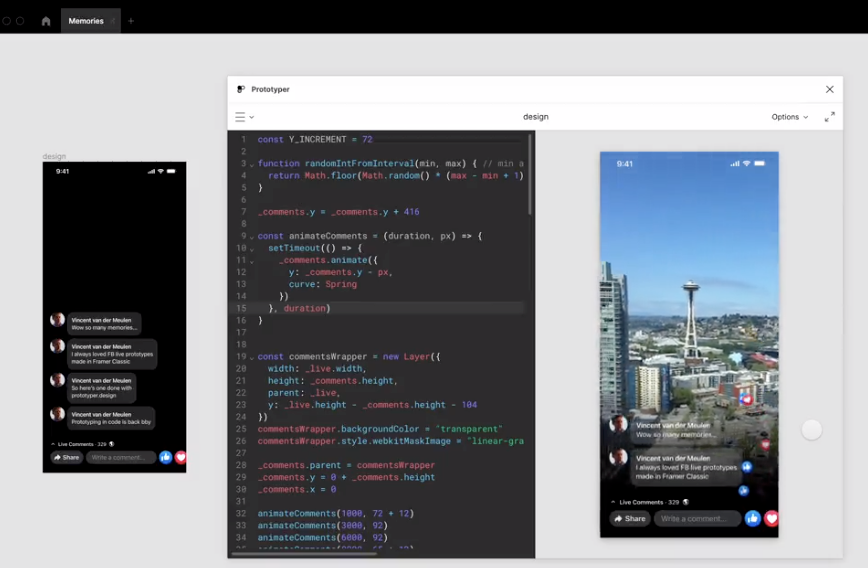
Prototyper —— 用代码做可交互原型的 Figma 插件
这款插件相当于把 Framer 搬到 Figma 里来了,能用代码做出比 Figma 原型功能更复杂的可交互原型。

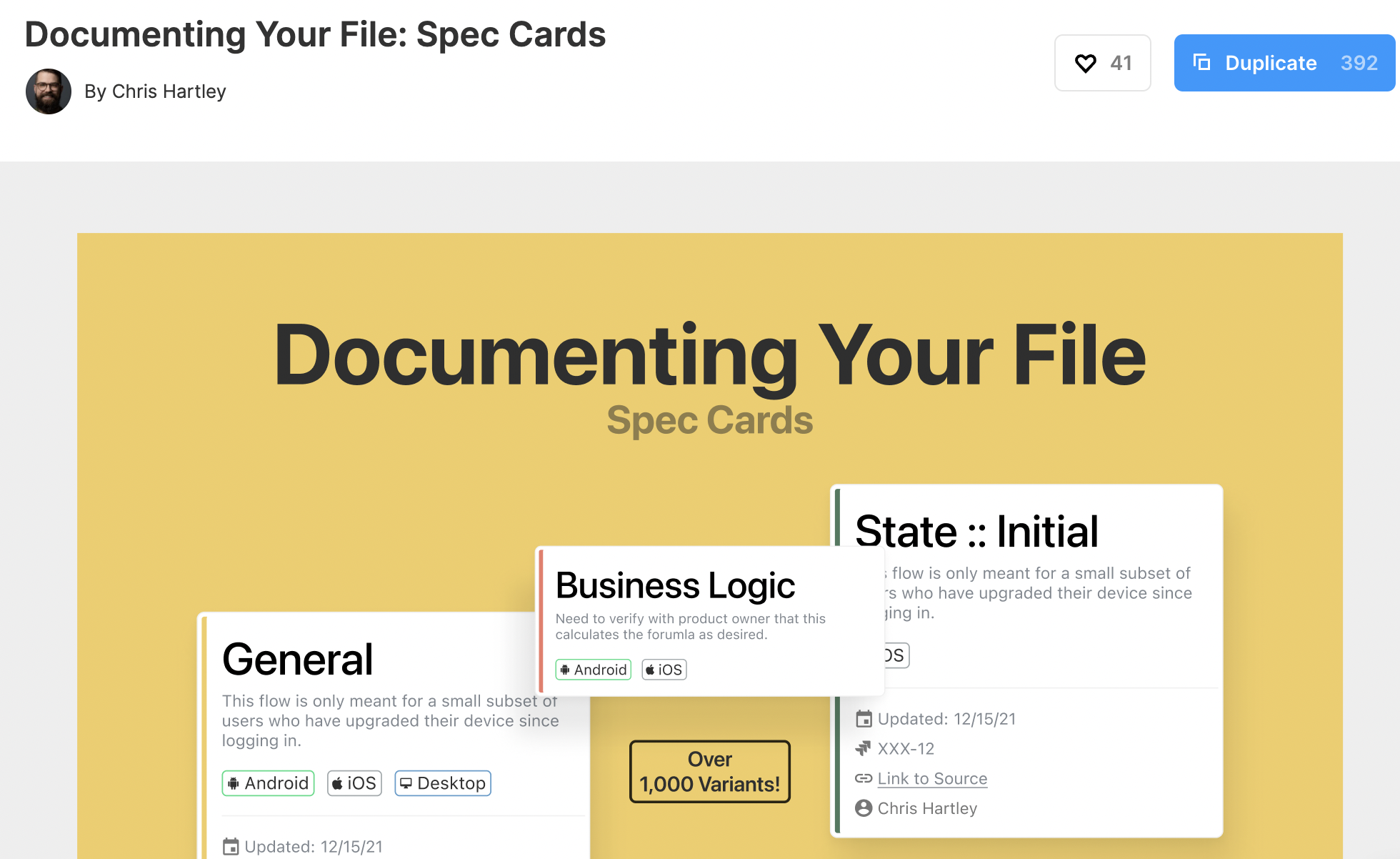
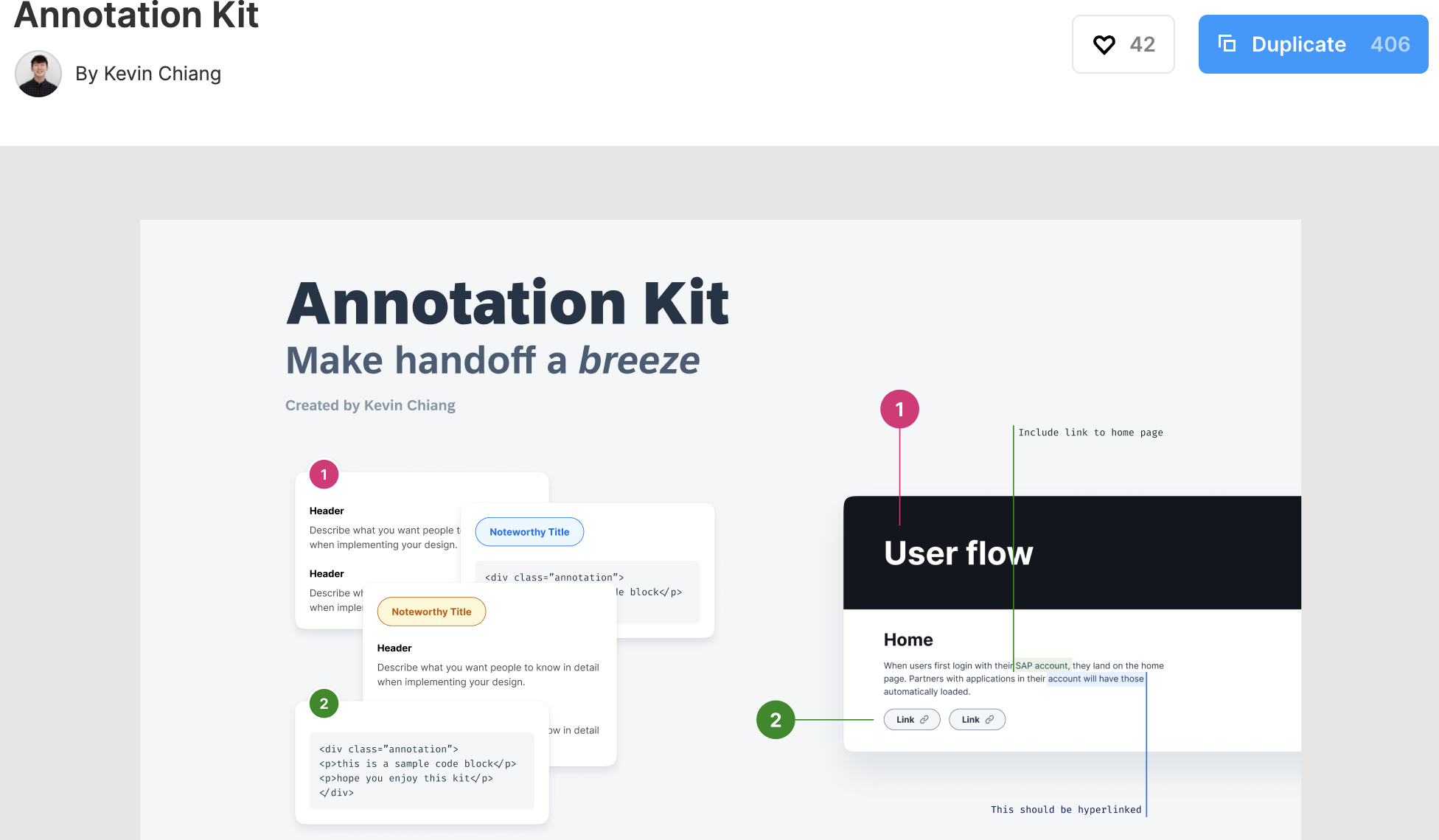
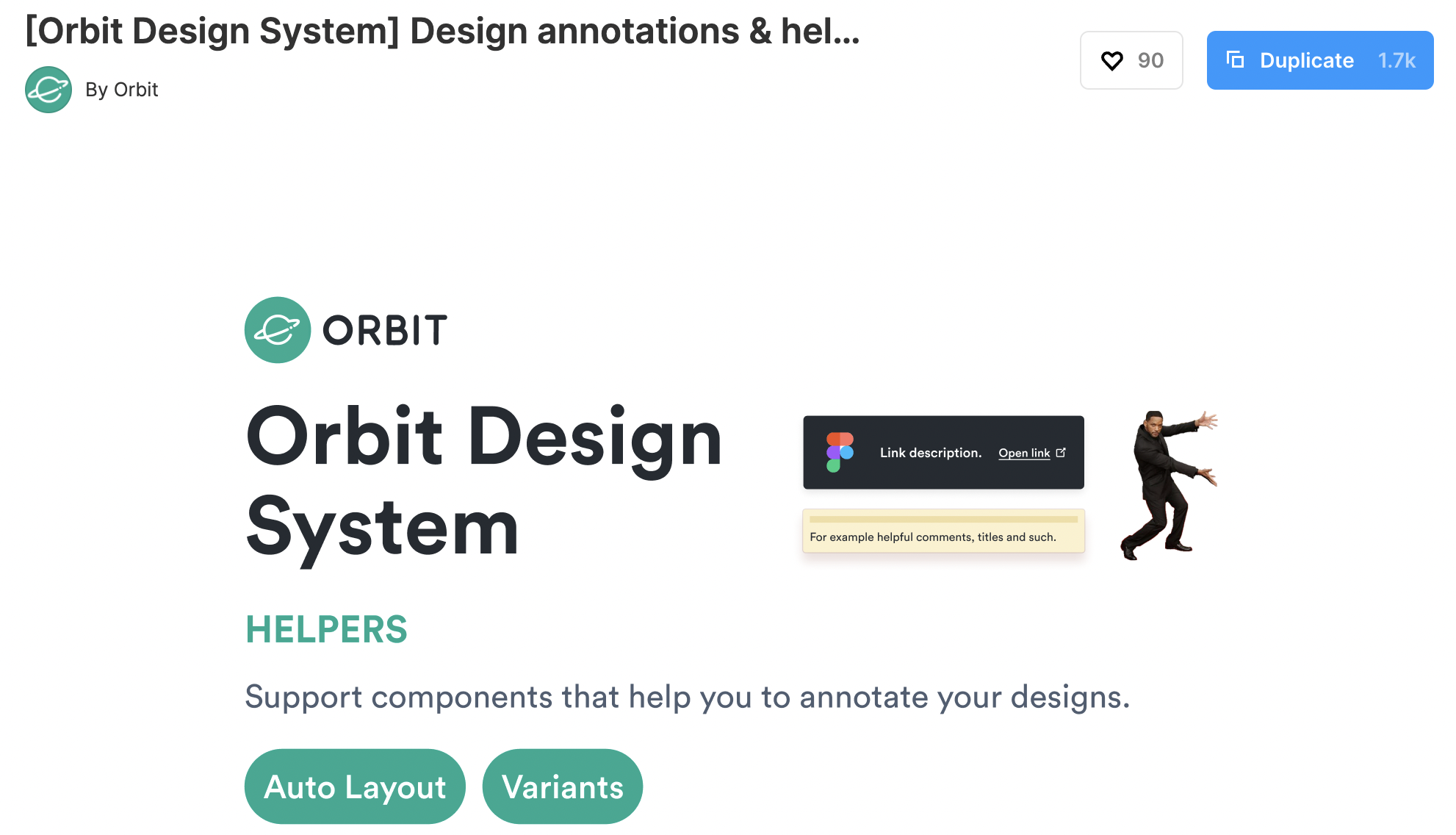
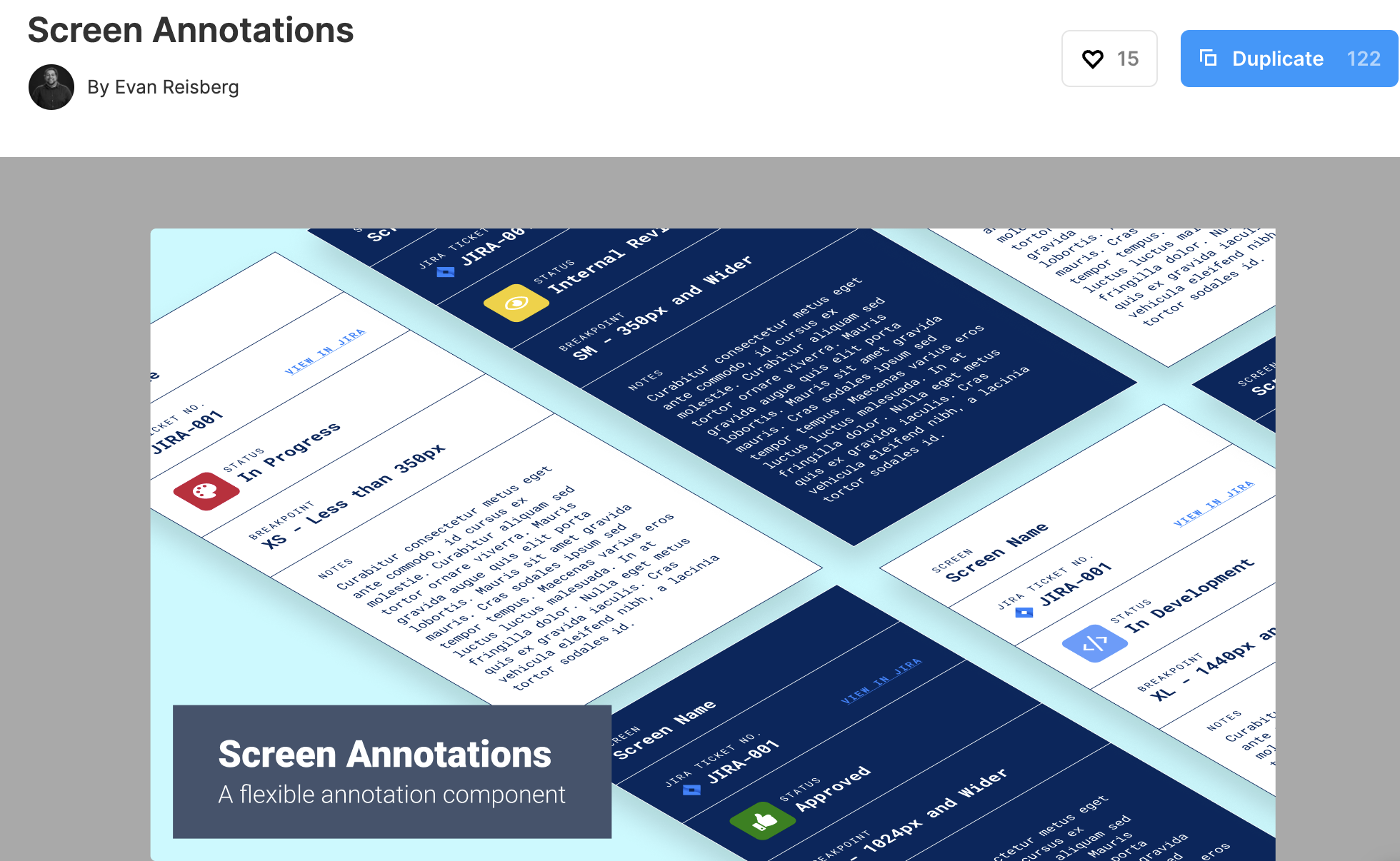
Figma 注释说明模板
在使用 Figma 绘图向下游交付时,可能需要向其他同事说明界面应该如何交互、有什么细节等。这里推荐几个专门用来做标注写说明的模板。
Documenting Your File: Spec Cards: https://www.figma.com/community/file/981620200432052613

Annotation Kit: https://www.figma.com/community/file/1092240224927774096

Design annotations & helpers: https://www.figma.com/community/file/832924929888099378

Screen Annotations: https://www.figma.com/community/file/1052978392932033793

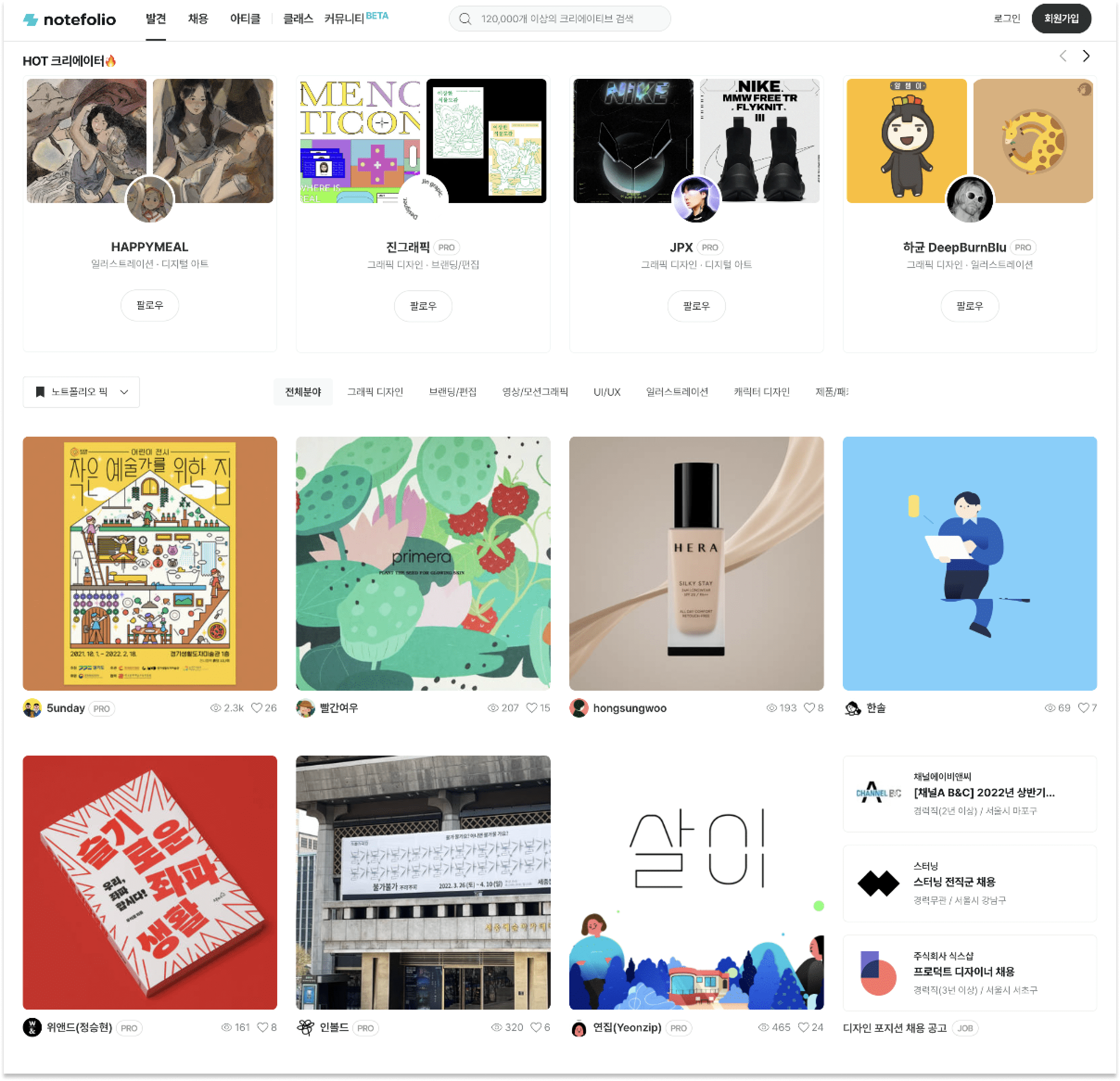
notefolio —— 韩国设计赏析
该网站可以看到韩国的平面设计、插画、App 等作品。

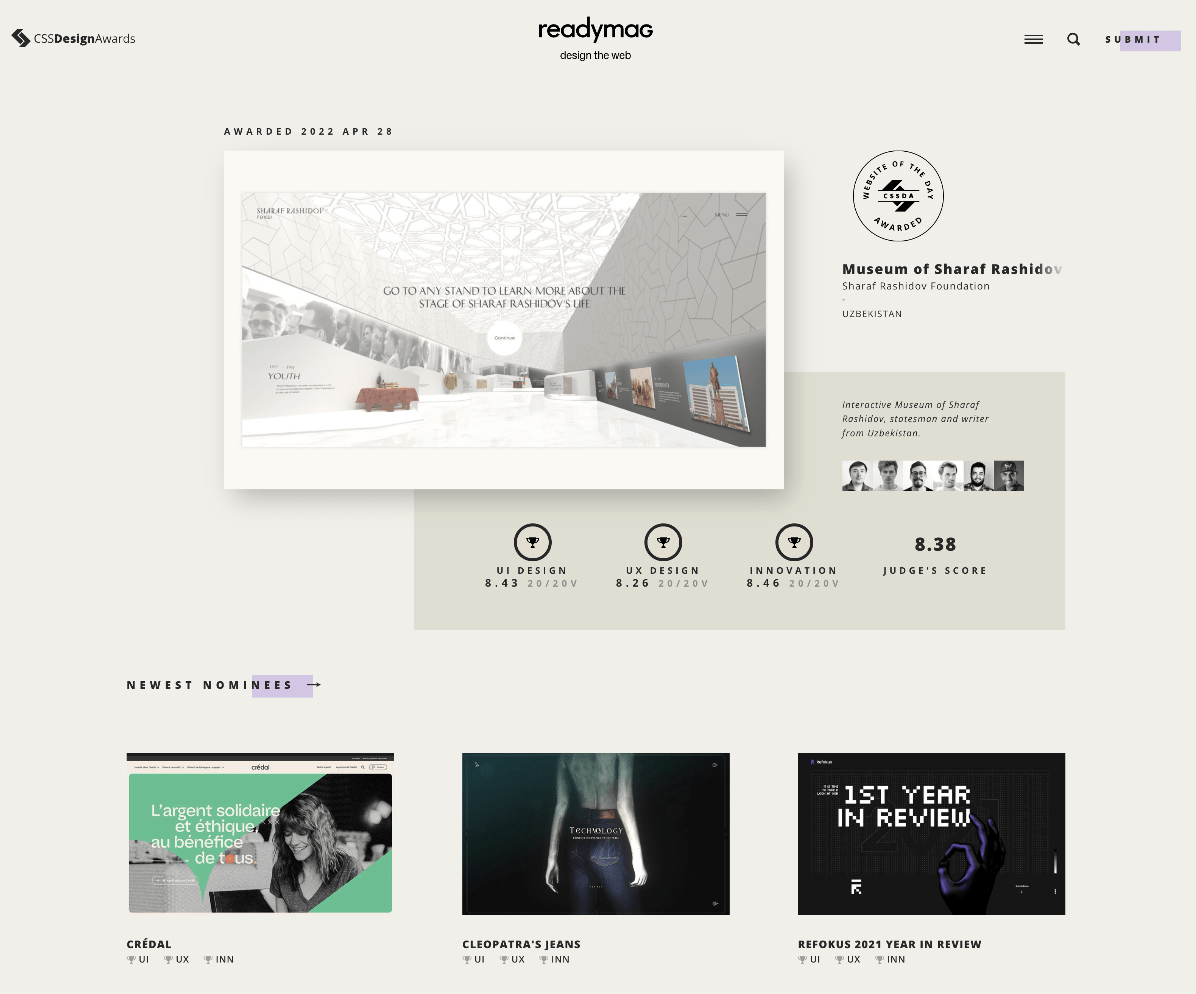
CSS Design Awards —— 优秀网页设计奖
链接:https://www.cssdesignawards.com
CSS Design Awards 成立于 2009 年,致力于给全球优秀的网页设计颁奖。因此可以在他们的官网欣赏到很多优秀的网页设计案例,可不是飞机稿,每个网站都是已上线可以访问。

产品发现
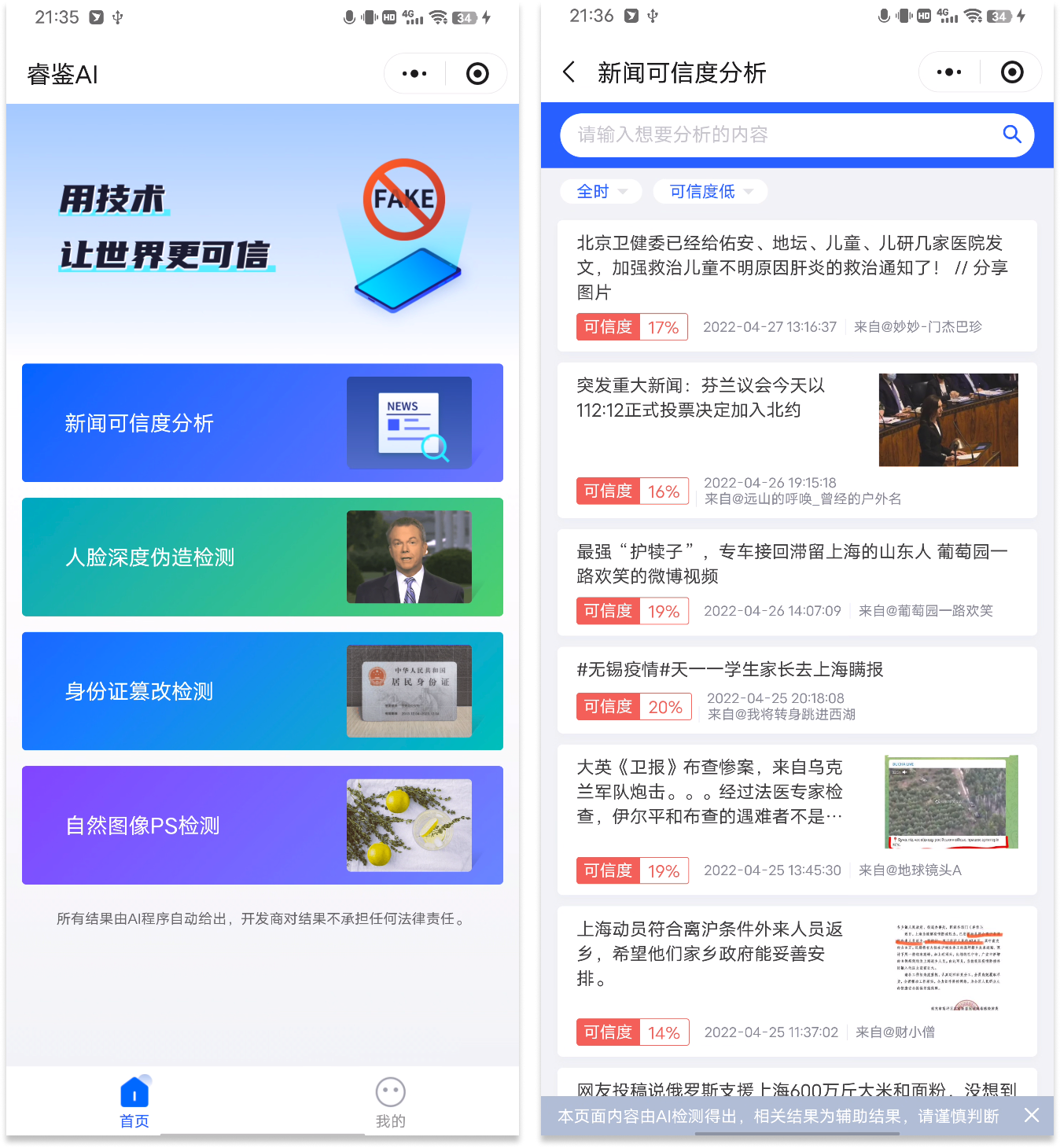
睿鉴 AI —— 造假鉴别小程序
睿鉴 AI 是一个中科院计算所孵化的 AI 技术产品,能对新闻可信度、人脸深度伪造、身份证篡改、图片PS 进行真实度检测,每天可免费检测 15 次。

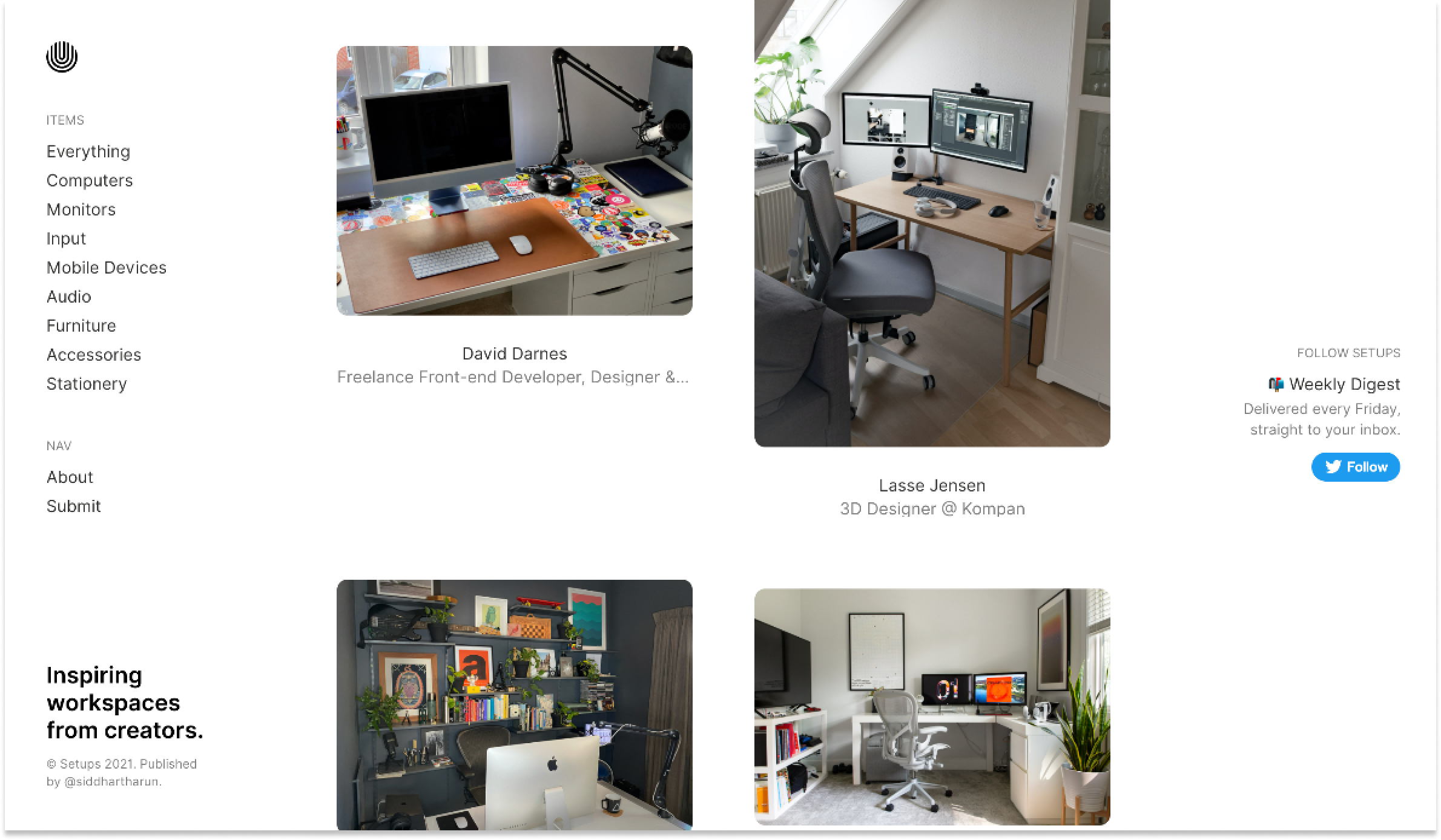
Setups —— 工作台布置收集
在这个网站可以看到全球整洁实用的工作台布置,并且可以查看工作台上电脑、键盘、耳麦等设备是什么型号。

Snap 推出飞行相机 Pixy
没错这是做 SnapChat 那家出的智能硬件,可以当作一个微型无人机,有控制器。用户只需按一下按钮Pixy便进入飞行状态,有四条预设飞行路线可以选择。相机可以漂浮在空中,可以沿轨道飞行或者追踪用户拍摄,拍完之后降落在用户手掌中,价格大概 1500 元。


喜马拉雅推出老人智能收音机
在公园晨练偶尔会看到老人带着收音机外放散步,喜马拉雅最近推出了一款智能收音机。带 4G 网络和全年畅听流量,不用连 WIFI。有一块屏幕,内置喜马拉雅 App,针对老年人生理特性做了优化,比如文字显示大、声音大、支持语音搜索等。

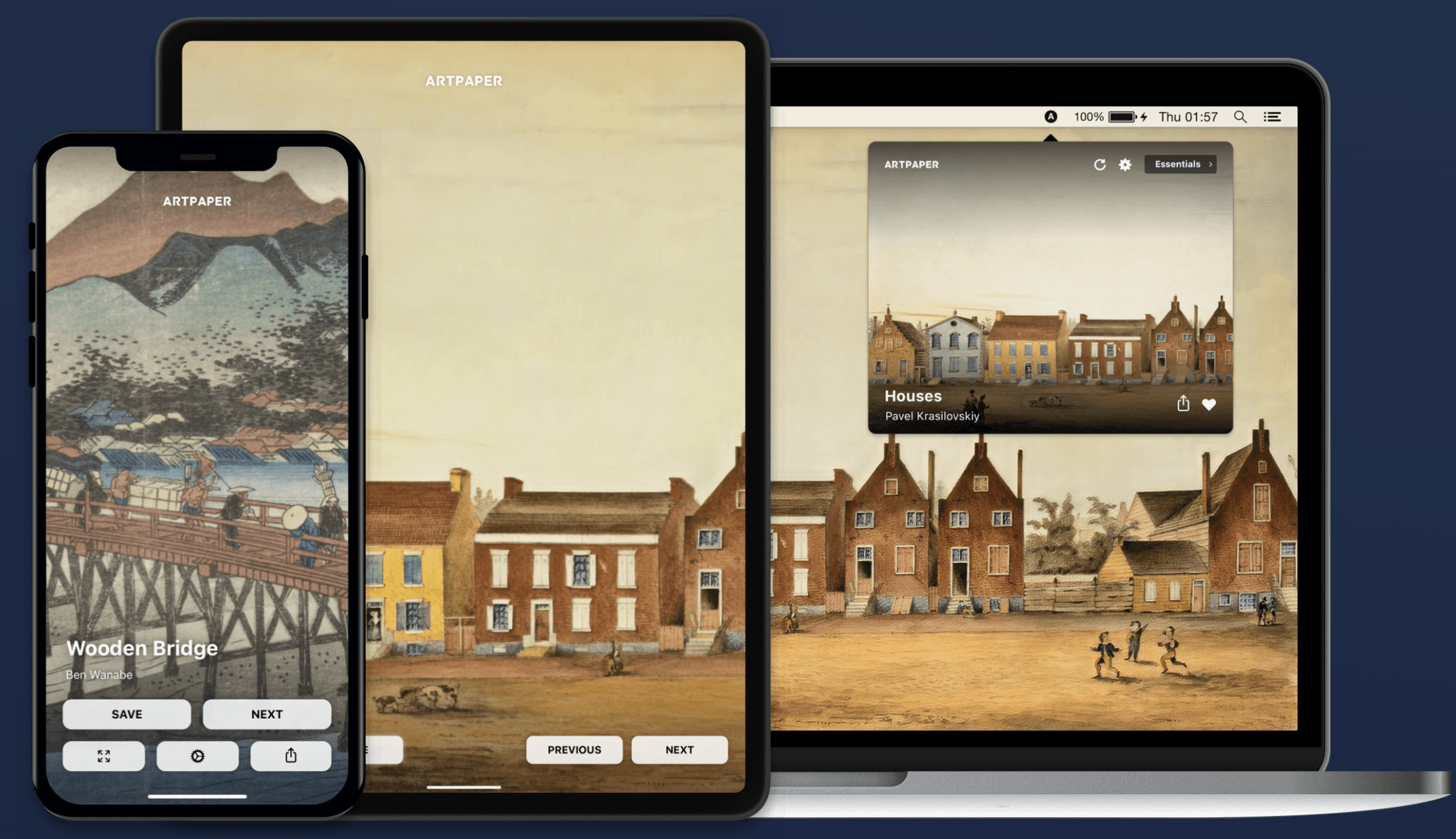
ArtPaper —— 让艺术画作成为你的壁纸
链接:https://gikken.co/artpaper/
这是一款 macOS 和 iOS/iPadOS 的应用,内置超过 1300 张 5K 分辨率来自全球一流博物馆和画廊的艺术画作壁纸。支持自动更换壁纸。

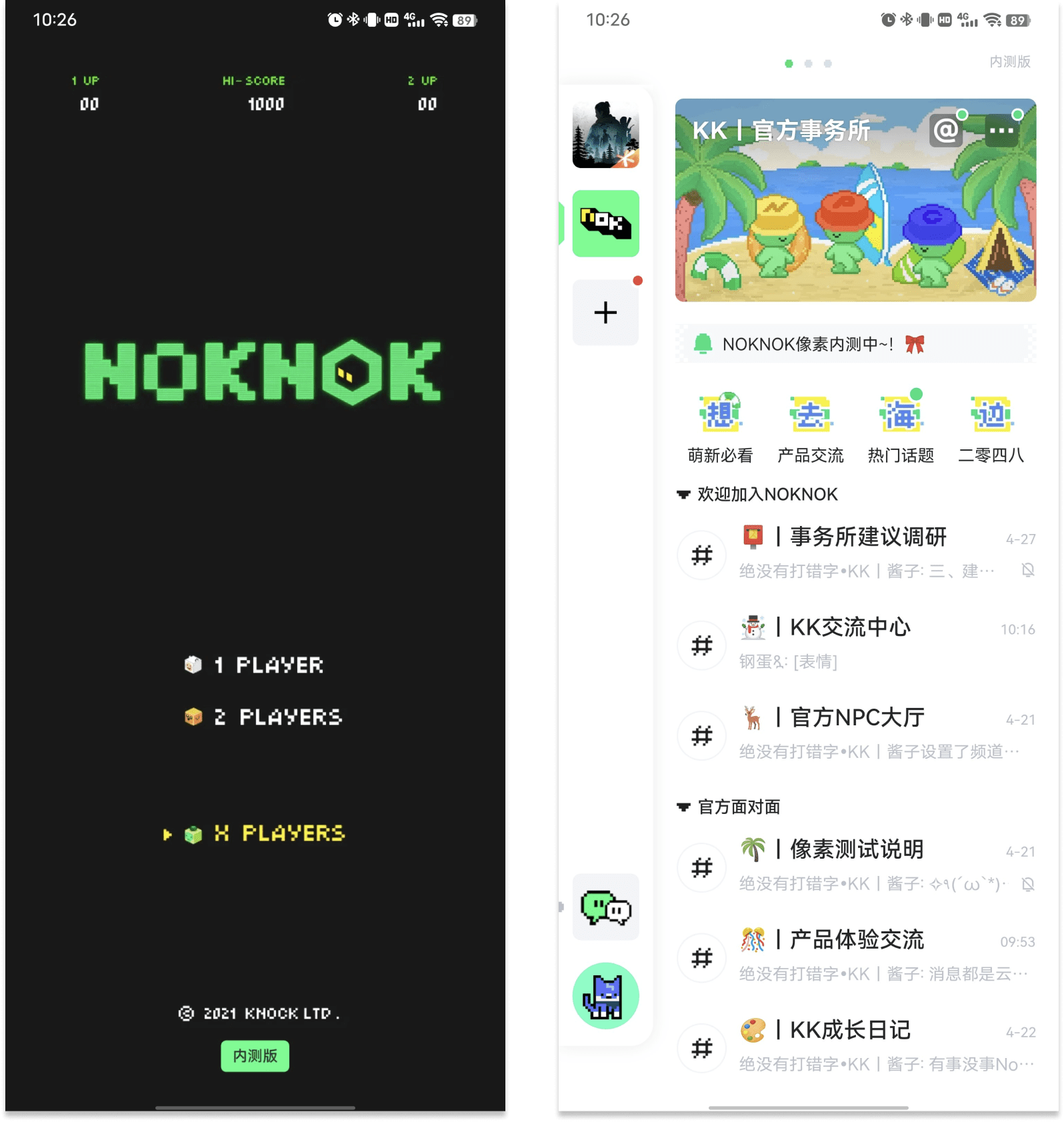
NokNok —— 腾讯旗下的游戏社区
又是一款类 Discord 产品,比较有趣的是这款产品全部使用像素风,尤其是启动页的选择 Player 的画面,让人回忆起童年打街机和小霸王的日子。

魔兽弧光大作战 —— 魔兽宇宙世界观下的暴雪手游作品
链接:https://news.blizzardgames.cn/zh-cn/world-of-warcraft/18178434/《魔兽弧光大作战》玩法概览
继暴雪和网易联合打造暗黑破坏神手游后,这是暴雪打造的第二款手游。本作定位为策略动作游戏,玩法和皇室战争相似,包含 PVP 及 PVE 玩法,将包含超过 65 名来自《魔兽》宇宙的知名角色。


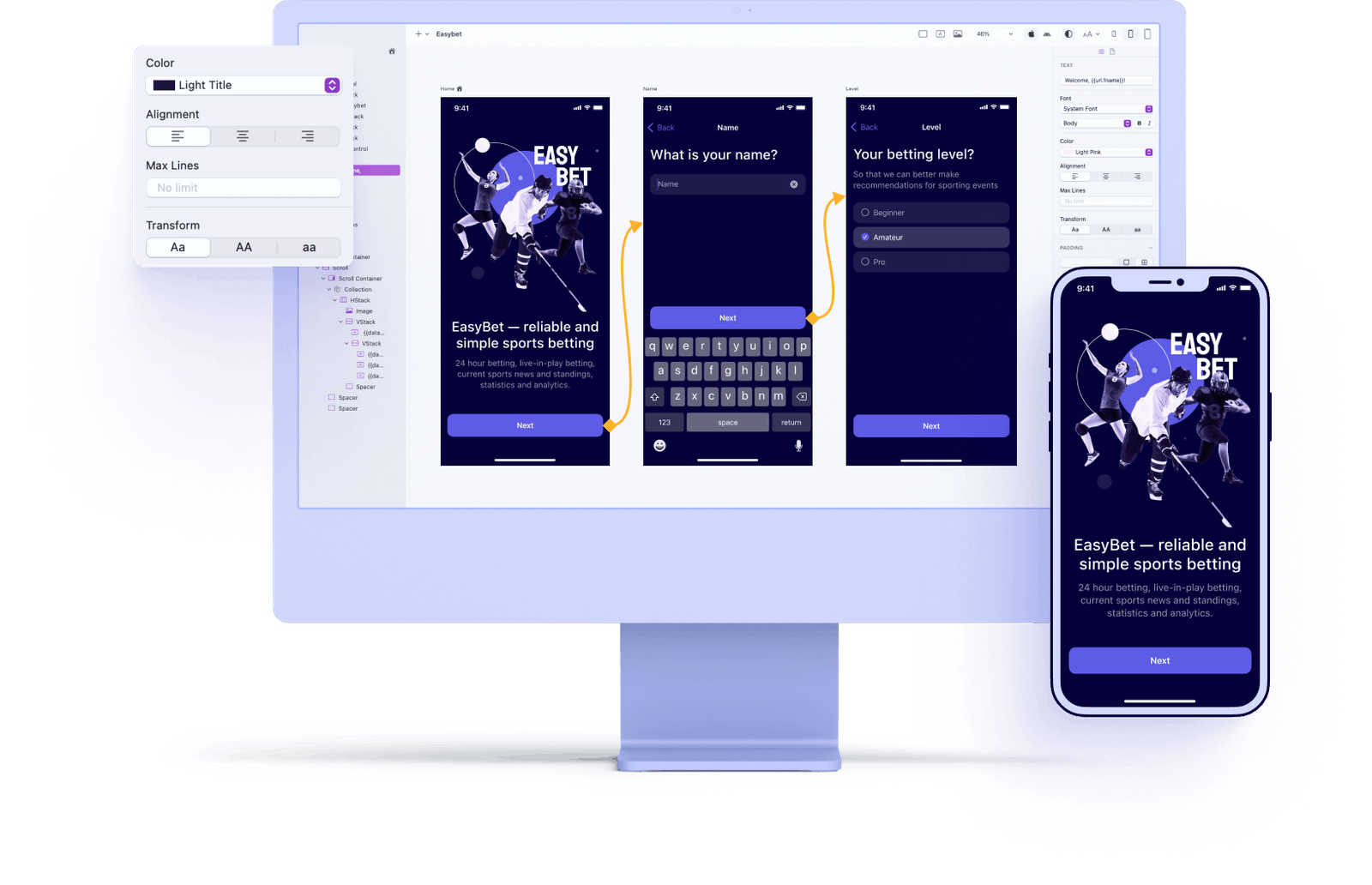
Judo —— 无代码原生 App 制作工具
这款工具可以像做原型那样拖拽控件、设定参数,无需编写代码即可制作原生的 iOS、Android App。

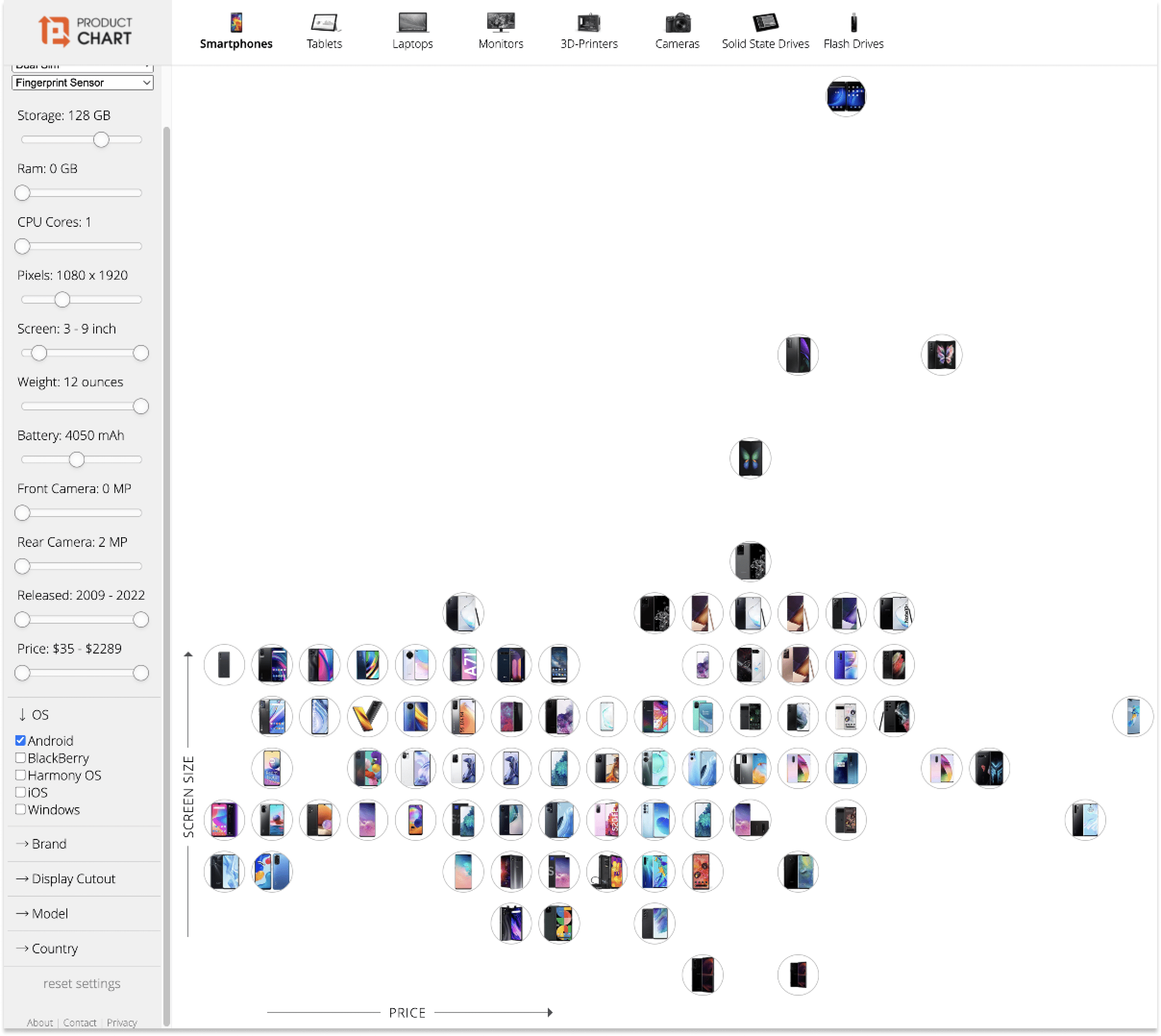
ProductCHART —— 可视化电子产品筛选
链接:https://www.productchart.com/smartphones/
在左侧筛选栏多维度的进行筛选,右边会实时展现符合目标的电子产品,并且根据价格和屏幕尺寸可视化排列。点击可以查看每个电子产品的详情参数,支持手机、平板、笔记本、显示器、3D 打印机、相机、固态硬盘和U盘。

相关资讯
哈啰出行换 logo

slogan 换成了“陪伴生活每一天”。

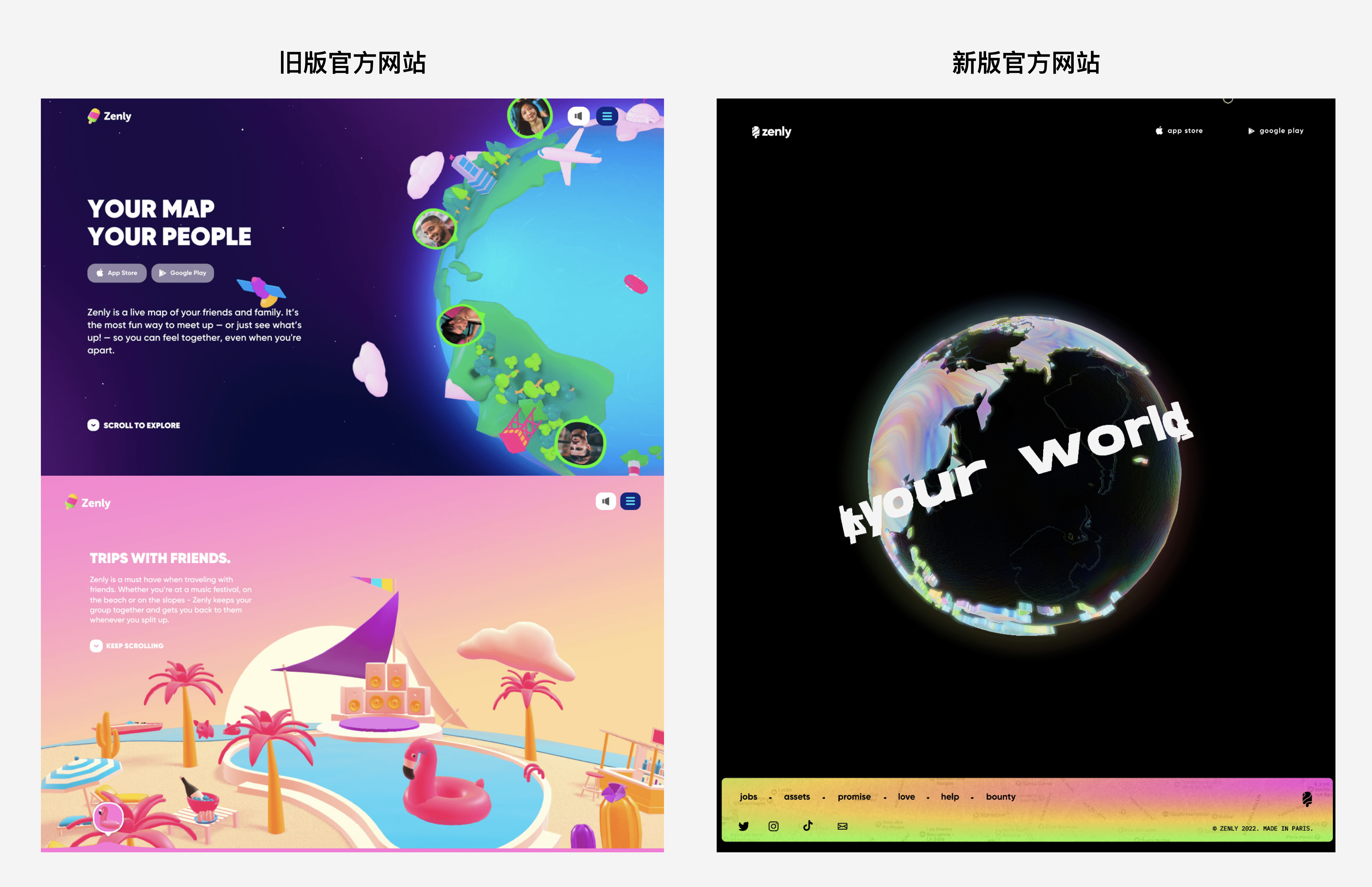
Zenly 官方网站和 App 全新改版
Zenly 是国外很受年轻人欢迎的地理社交应用,最初诞生于巴黎,2017 年被 Snap 收购。目前已经达到 3500 万月活,位居全球社交应用下载量第 10 名。最近Zenly 对其官方网站和 App 全新改版。老版本的 Zenly 运用大量彩虹色、emoji 表情,显得花哨又有趣像糖果一样。而新的设计风格是黑色背景,可交互部分像霓虹灯,一般称为酸性金属风格。字体由粗变细。交互上运用很多当下流行的半屏模态弹窗,新增地点搜索功能等。Zenly 寄予希望这次改版后吸引更多的年轻人,让 Zenly 变成一个地图应用。与此同时 Zenly 的联合创始人兼首席执行官 Antoine Martin 即将离职,Snap 的 CEO Evan Spiegel 将接替他的岗位。


腾讯电脑管家 16 全新改版
链接:https://sdi.3g.qq.com/v/2022042419590411957
腾讯电脑管家 15 于 2021 年 8 月改版过一次,这还没到一年又全新改版了一次,不得不感叹腾讯的设计资源真的富足。这次改版整体框架都变了,去掉左侧常驻导航,合并突出四个核心功能。


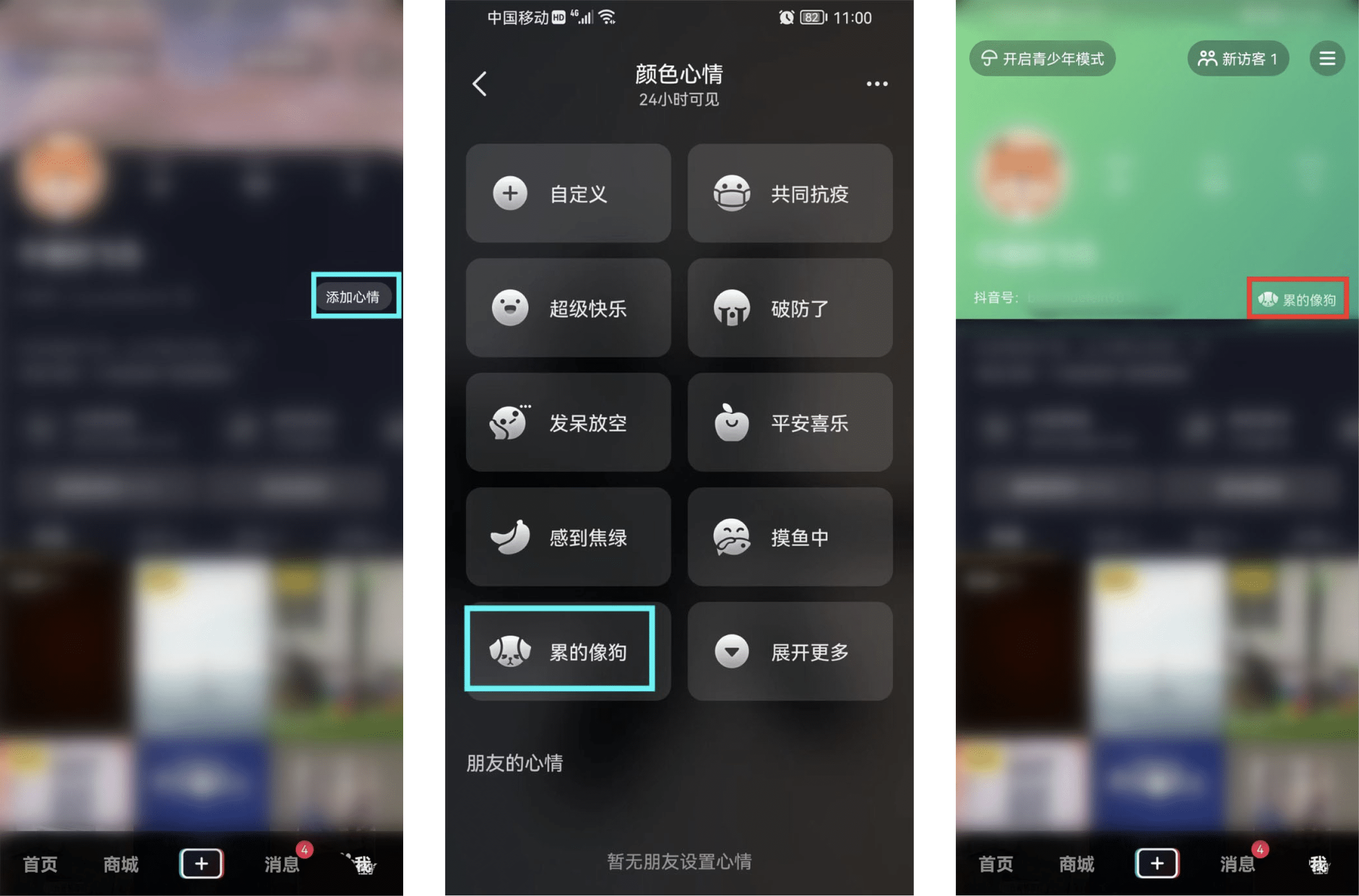
抖音新增颜色心情功能
和微信状态几乎一样。

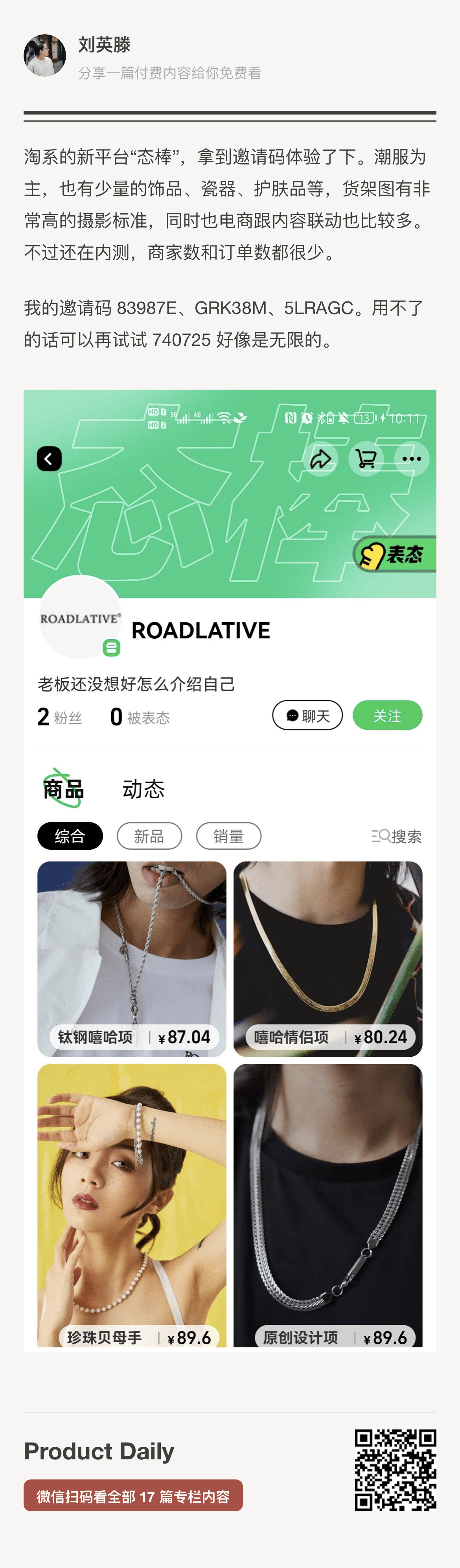
Product Daily 在小报童恢复更新
经常关注互联网行业资讯的朋友可能知道 Product Daily 这个公众号,每天产出产品日报,消息灵通又有自己的独特见解。可是的是作者由于工作繁忙 2020 年后基本就停止更新了。现在作者在小报童上开始继续更新了。


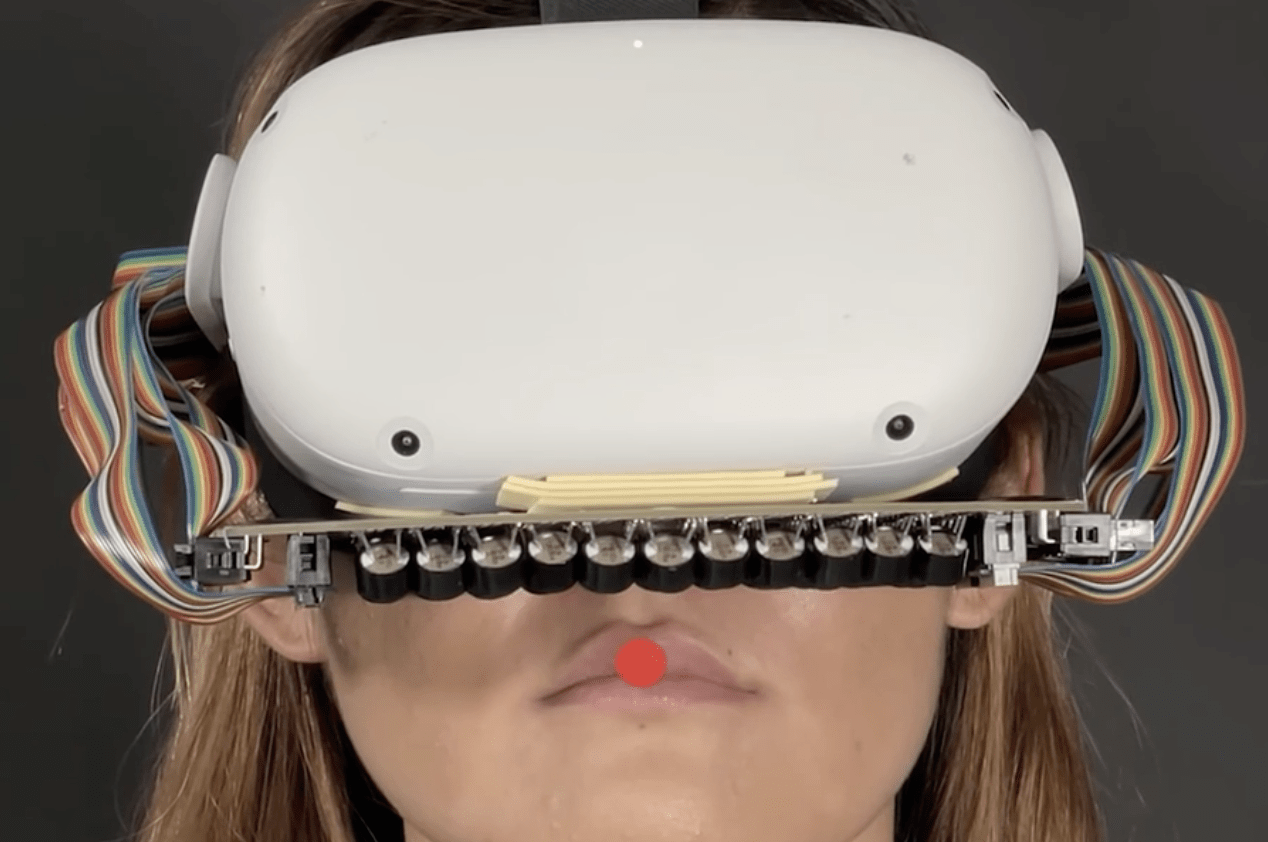
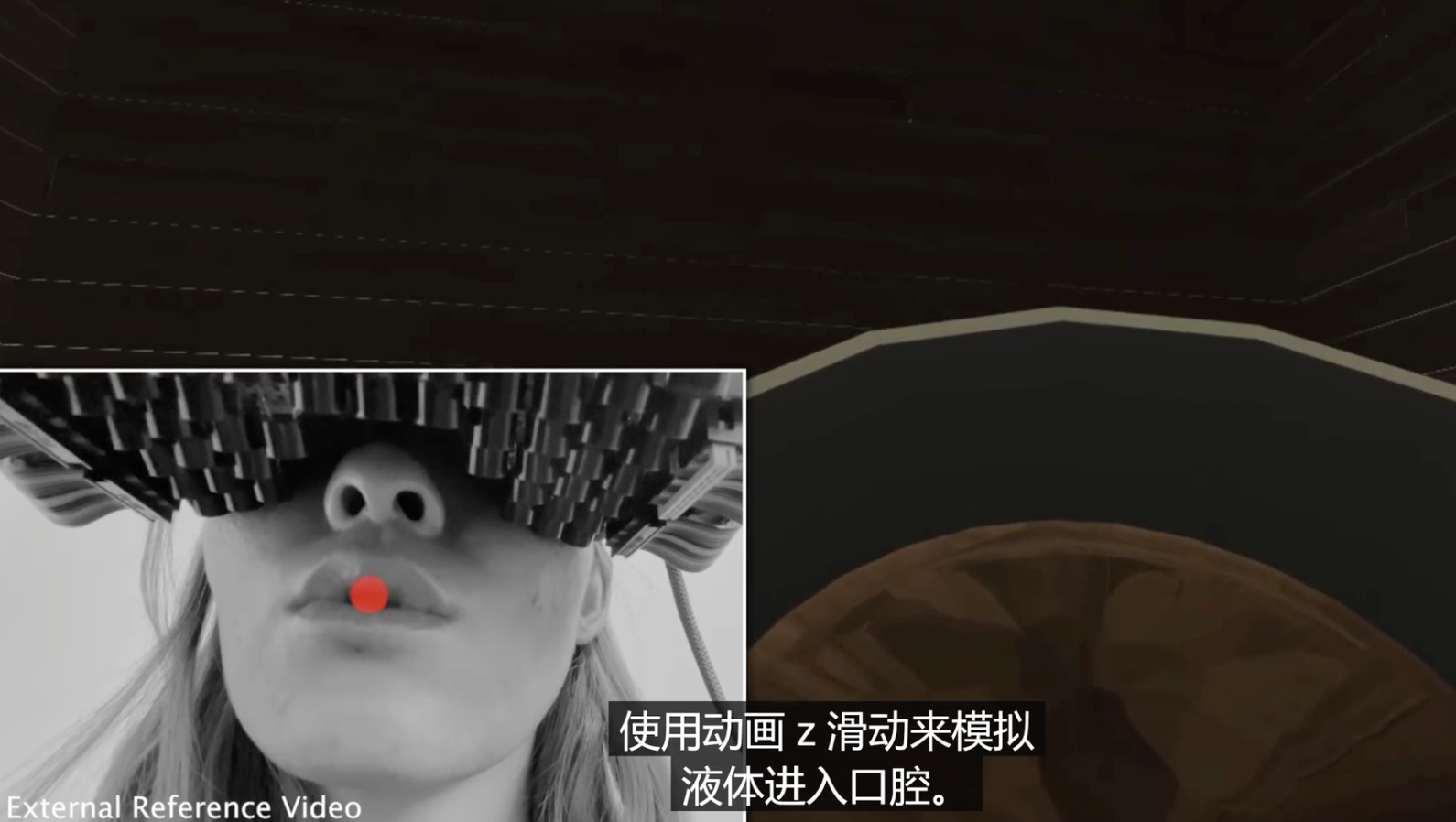
VR 实现嘴部触觉模拟
链接:https://www.bilibili.com/video/bv1fS4y1a7Xa
卡内基梅隆大学未来界面小组的研究人员开发了一种新的触觉反馈装置,其利用超声波传感器来模拟嘴唇的真实触感,从而使 VR 体验更加逼真。该团队最近发布了一段视频,展示了各种有趣的模拟,从吃饭、喝咖啡到巨型蜘蛛攻击。


小知识
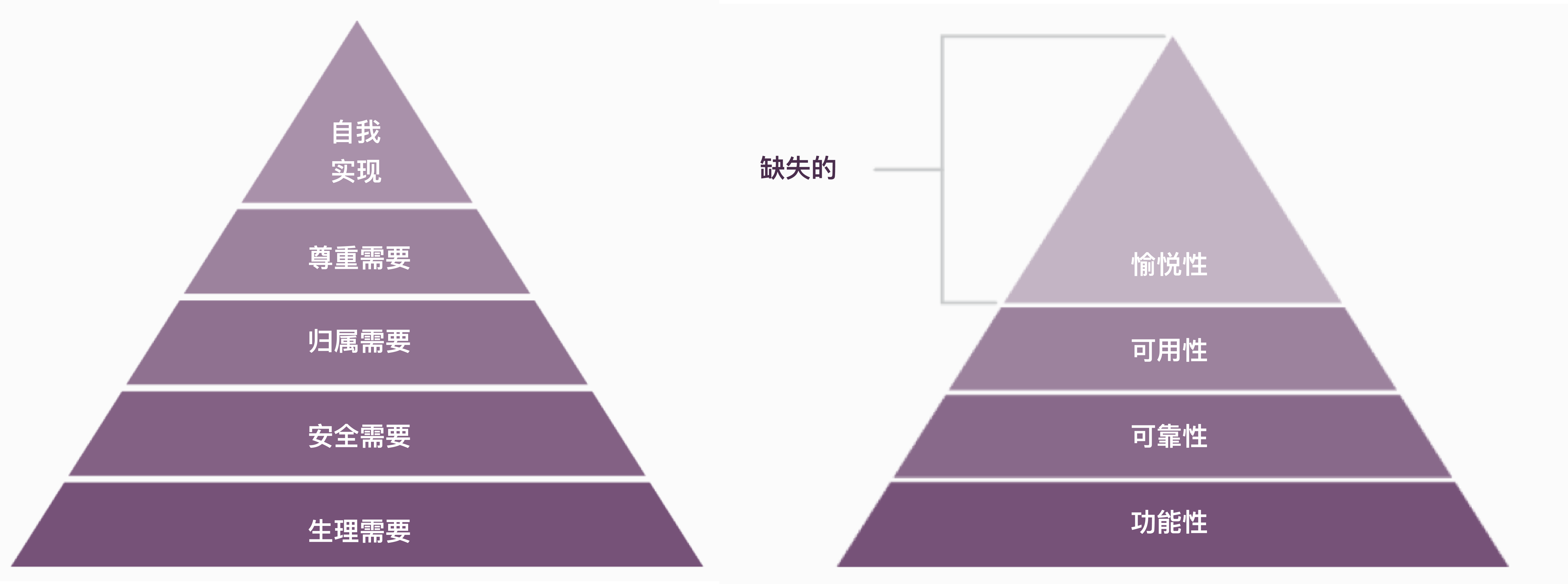
用户需求层次理论
Aarron Walter 在其书《Designing for Emotion》中,仿照马斯洛需要层次理论提出一个类似的用户需求层次理论。
在他看来用户对产品必须先满足低层次需求才能追求高层次需求,产品必须具备实用的功能,功能的可靠性,体验的可用性,最后才能追求使用的愉悦性。表层的愉悦来源于优美清晰的画面、悦耳的音效或者有趣的动画。而深层的愉悦是不受干扰地沉浸其中。

招聘信息
字节跳动旗下懂车帝招聘

体验碎周报第 93 期(2022.5.5)


