体验碎周报第 94 期(2022.5.9)
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
体验亮点
飞猪猪鼻子动效
飞猪 APP 启动后搜索按钮有变成猪鼻子🐽的动效,很可爱又符合品牌。
来自 @刘旻昱

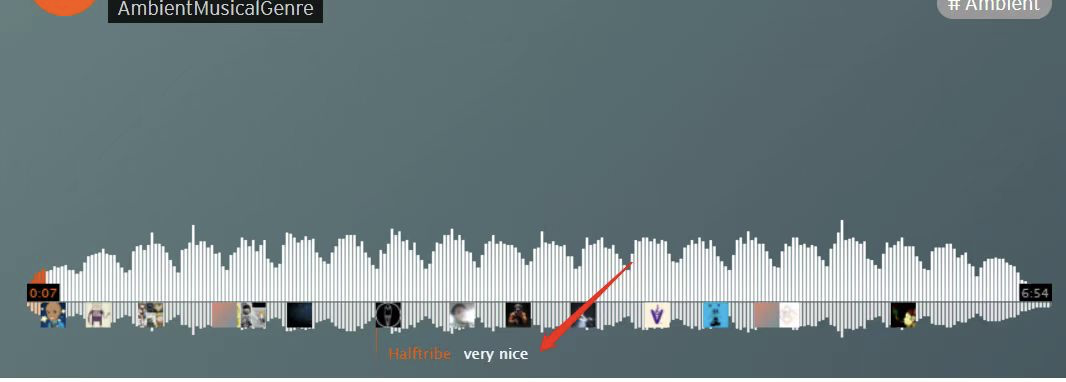
soundcloud 歌曲波形图的时刻评论
音乐网站 soundcloud 在歌曲波形图的下半段会配上用户的头像,鼠标移至头像会显示该用户在该时刻的评论(例如我在歌曲的 1 分 30 秒评论了,我的头像便会显示在1分30秒的那个节点),如果评论过多貌似只会显示个别头像。感觉是个挺不错的功能,与将评论一股脑的放在评论区相比,这个功能更能体现 此时此景,此刻此想。
来自 @空山

体验槽点
QQ 音乐无法交互的拟物化黑胶
QQ 音乐播放界面做的黑胶唱片机很有质感,但可惜的是上面左下和右下的开关无法交互。拟物化最初的目的是为了隐喻,让用户学会直接触摸操作。QQ 音乐这个唱片机能看不能操作,顾此失彼啊。

推荐阅读
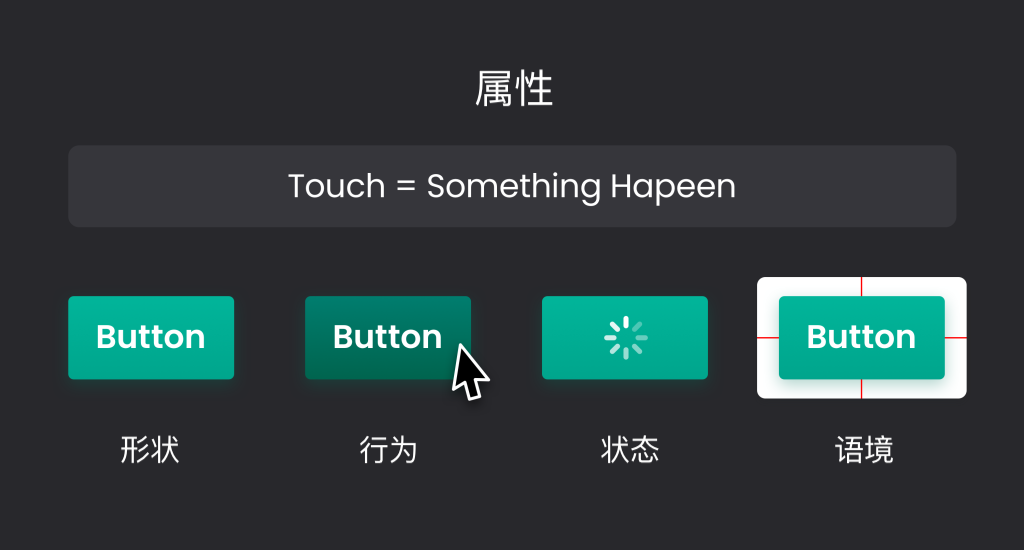
这些组件设计细节,真的不能忽视: 5 种属性+3 种类型
链接:https://mp.weixin.qq.com/s/X572kdnOGsSouS_UDiLyLA
本文将组件的类型分为三类:导航类(用于导航信息的组件)、输入类(用户输入信息时使用的组件)、信息类(用于向用户传递信息的组件)。并定义五种组件属性:
- 作用:定义组件的用途和作用,明白组件用来做什么的。
- 形状:不同形状的组件对产品、对用户分别有哪些作用。
- 行为:通过用户点击或触摸等动作定义交互行为。
- 状态:定义并告知用户当前的状态。
- 语境:根据组件所属的场景考虑组件不同的用途。

交互手势全解析之多指类和组合类
链接:https://mp.weixin.qq.com/s/nkE9wE70pX3XZLwf5L355Q
本文讨论多指和组合类手势,使用多指类手势的原因主要有两个:
- 单个界面对于手势的需求量比较大。当可用的单指类手势都已经被占用后,通过引入多指的维度来扩充手势,从而满足设计需要,避免产生手势冲突;
- 系统级的全局手势通常使用多指类手势来尽量避免与第三方 App 的手势冲突。
浅谈如何构思制作周边产品
链接:https://mp.weixin.qq.com/s/UnNj2jgVUkDvDMixwwdLWg
周边产品指利用动画、漫画、游戏等作品中的人物或动物造型,经授权后制成的商品。本文介绍了:周边产品的规划、制作周边产品注意事项、体现周边价值。

淑玲姐姐浅谈用户研究
链接:https://www.jianshu.com/p/643bf55ba5d6
来自锐捷网络的资深用户研究工程师陈淑玲的经验之谈,简短又实用。比如谈到要挑选什么样的用户:
如果找创新点,找领先/专家用户。如果找痛点,找重度用户。如果测试易用性,找大众用户。如果找新场景,找极端用户(你没有想到)
为所有人的设计|无障碍社会行动的博弈史
链接:https://mp.weixin.qq.com/s/tKBhrusQa4XEO5x9pxO_Kg
本文讨论了我们身边常见的无障碍出行设施例如斜坡、匝道、盲道的历史,从二战之后的政治与商业的态度,到近年来在白宫举办的残障人士的舞会。我们可以看到在意识层面,美国社会对于无障碍出行新的理解,残障人士对于自己诉求的呼声,再到最近在技术和图形方面的实验性工作大胆地宣布一种残障自豪的美学。文末,作者认为一个真正的包容性政策,需要我们承认残障是人类生活中一个可预期的组成部分,而非是一个悲剧或“特殊”的存在。

聊聊设计师常见的痛
链接:https://mp.weixin.qq.com/s/wg9iRBjjInE0dP_qORVCIw
作者针对设计师可能共存的几个困扰提出自己的看法:
- 焦虑—总觉得要学新技能,补短板?核心要解决的是如何形成自己的“专业壁垒”,提升“不可替代性”,搞清楚自己优劣势,做好选择,别眉毛胡子一把抓,走着走着发现没啥竞争力了。
- 对比—看到同龄人晋升更快,很慌张?你一直陷入这种“天问”中,会把自己逼的非常“偏执型人格”和“反刍型思维”中,无法自我和解,除了让自己失眠,抑郁,皱纹变多,没啥卵用。
- 积极—想快速进步成长,乱投医?有一腔热血要搭配着对的学习方法,不能只相信人传人的民间科学,要耐下心好好学学体系化的知识,提升判断力和认知能力,还能顺便解决开头“1”里说的痛点。
如何避免产品设计带给用户的焦虑感?
链接:https://mp.weixin.qq.com/s/CO5aMISGJoJ5Nl2Z4bxIEA
随着互联网的发展和普及,我们将越来越多的时间花费在互联网产品上,也逐渐将越多的生活场景迁移到线上。但随之而来的,近些年来,用户从互联网获得的「便利感」和「体验愉悦感」越来越稀少,而收获的「焦虑感」、「随时随地发现新生气」则越来越多。
本文将尝试分析互联网产品带给用户焦虑感的原因,并从产品设计者的角度找出一些可能的解决方案。
本文提纲:
- 为什么互联网产品逐渐带给用户焦虑感
- 如何避免页面中的信息过载
- 如何平衡业务目标转化和用户体验
- 如何远离设计中的 Dark pattern
- 总结
工具资源
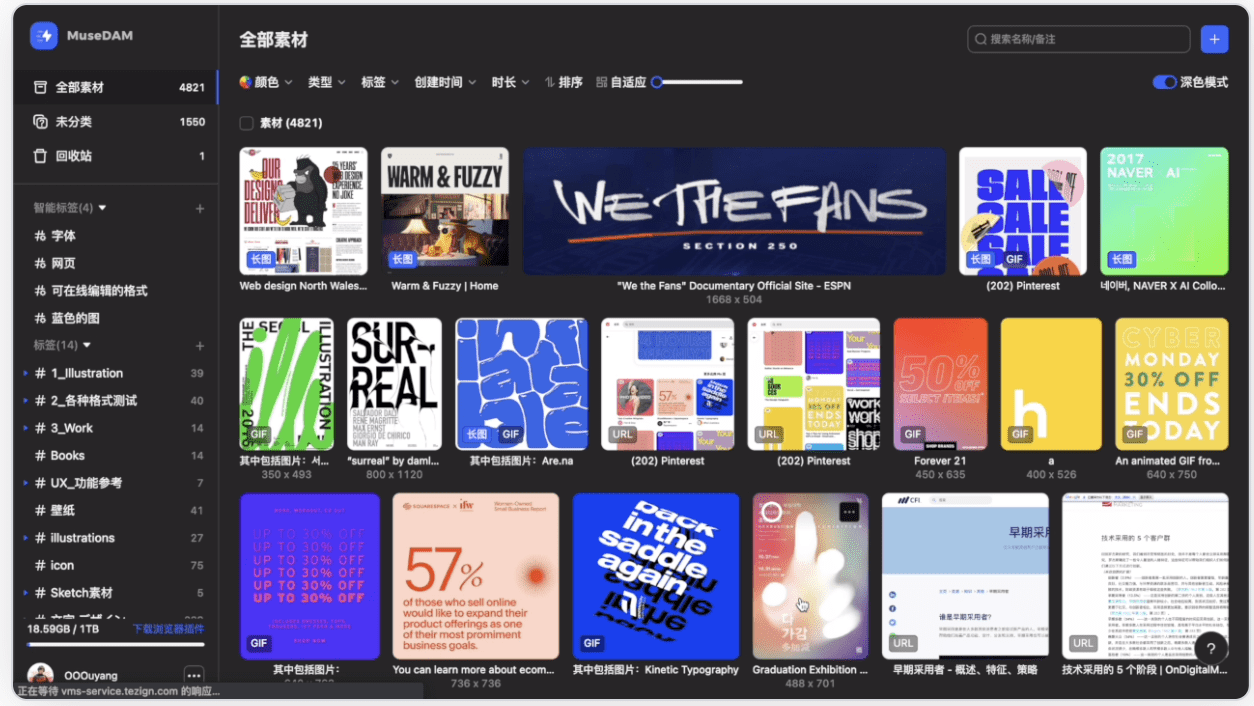
MuseDAM —— 特赞旗下的设计资产管理器
链接:https://dam.musetransfer.com/
支持从网站拖拽、截图等方式收集图片,基于设定条件自动打标签,可以通过颜色、格式、标签、时间等维度查找图片,可以分享任何文件给你的朋友并设置权限,支持 Figma、Sketch、XD、JSD、SVG 格式在线编辑(与即时设计合作)。

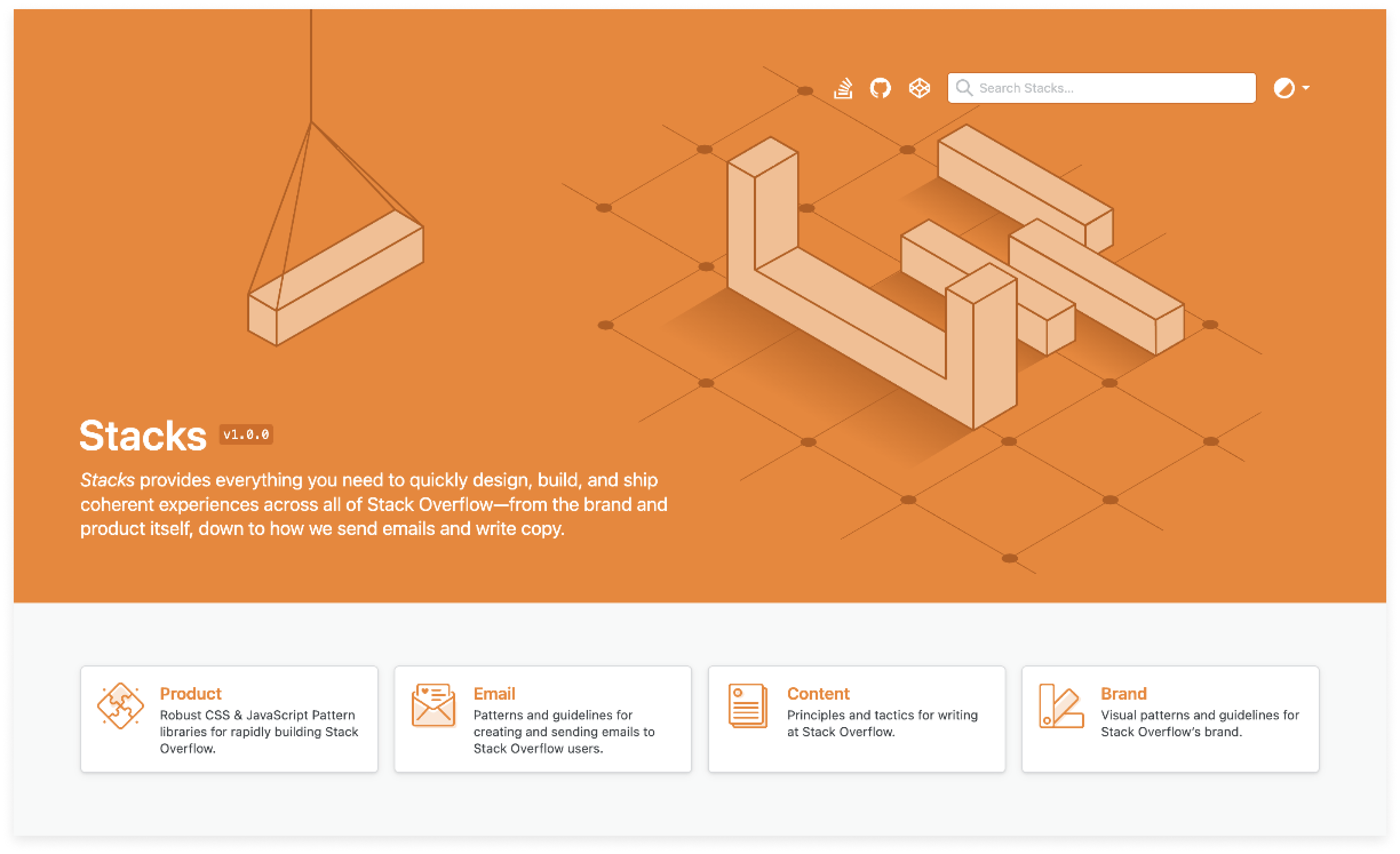
Stacks —— StackOverflow 的设计系统
链接:https://stackoverflow.design
除了常规的品牌规范和组件库,还包含电子邮件模板和文案的指南。

Wodisign —— 设计开发协作平台
又一个设计切图标注交付平台,有 Sketch 、Figma 插件。主打高性能,号称 100 万个元素、 30000 张设计稿运行流畅,支持超大设计稿断点续传。

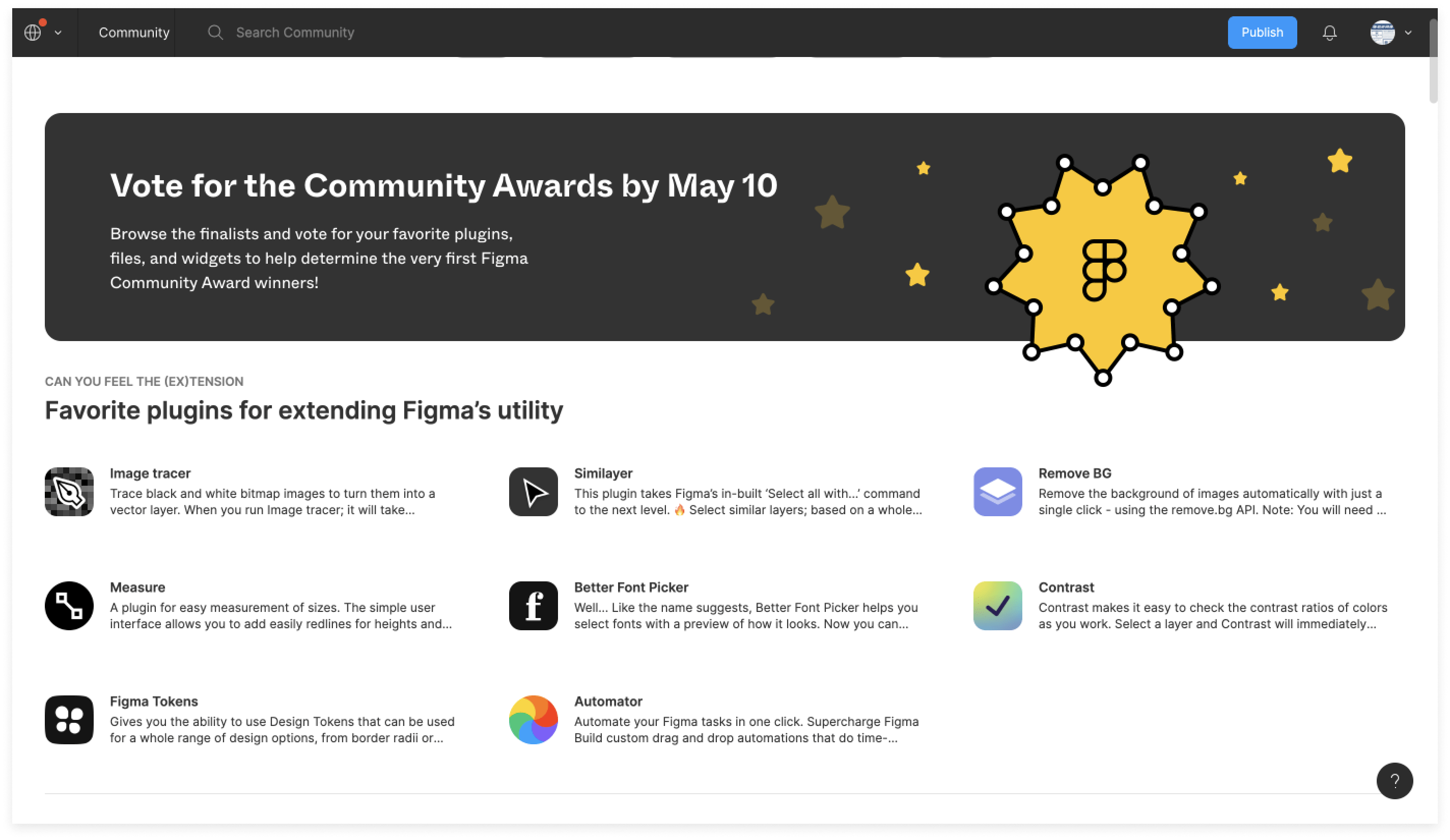
首届 Figma 社区大奖正在投票中
链接:https://www.figma.com/community/collections
Figma 社区精选了最受欢迎的 Figma / Figjam 插件、设计素材。用户可以参与投票,选出社区大奖。投票截止 5 月 10日。

User Onboarding —— 新手引导资料
链接:https://www.useronboard.com/user-onboarding-teardowns/
该网站收集新手引导的案例、设计模式等资料。

设计师从零开始学 JavaScript 教程
链接:https://hellocode.fun/masterjs?from=longzhua
设计师学会前端开发后,在评估方案可行性和制作动效、可交互原型方面会更有优势。市面上很多前端开发课程都是基于技术人员学习,很少有针对设计师的课程。三木自己是一个文科出身的设计师,现在前端开发玩得很 6,基于他自学经验,自己写了一套完整的前端 JavaScript 教程。从零开始、生动演示、边学边练。感兴趣的读者可以先试看再决定是否购买,价格也不贵。

产品发现
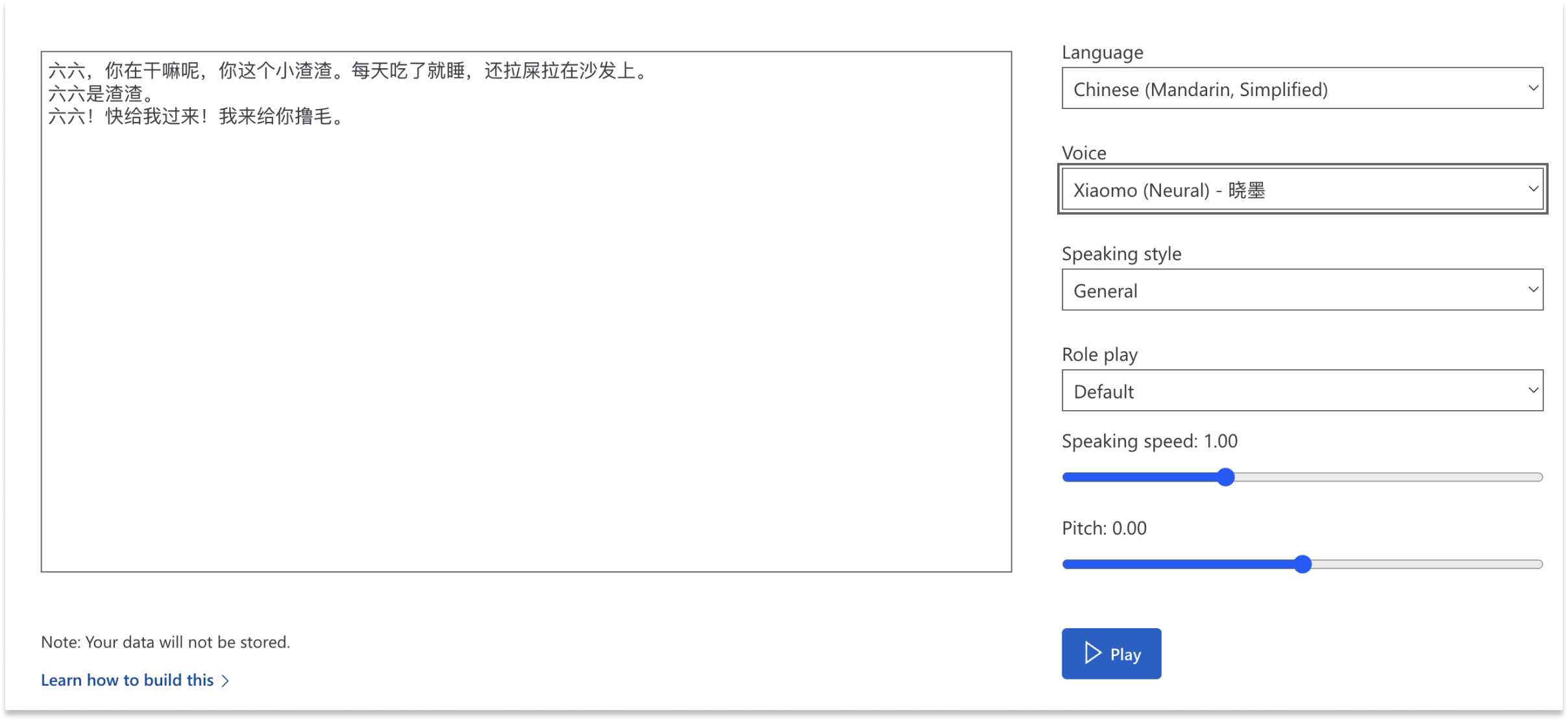
微软人工智能文本朗读(TTS)
链接:https://azure.microsoft.com/en-us/services/cognitive-services/text-to-speech/#features
支持朗读普通话、粤语、闽南语、英语、日语等超过 20 种语言,每种语言都可选择不同的声线、风格、语速和音高。某些时候朗读效果真的可以以假乱真,误以为是真人在讲话。

SAO Utils —— 还原 SAO(刀剑神域)外观风格的启动器
刀剑神域是非常火爆的 VR 游戏主题的日本轻小说,也推出了同名动漫和游戏。动漫里面的 VR UI 很有特色,于是有网友 GPbeta 将其还原,制作为 Windows 启动器,支持插件。


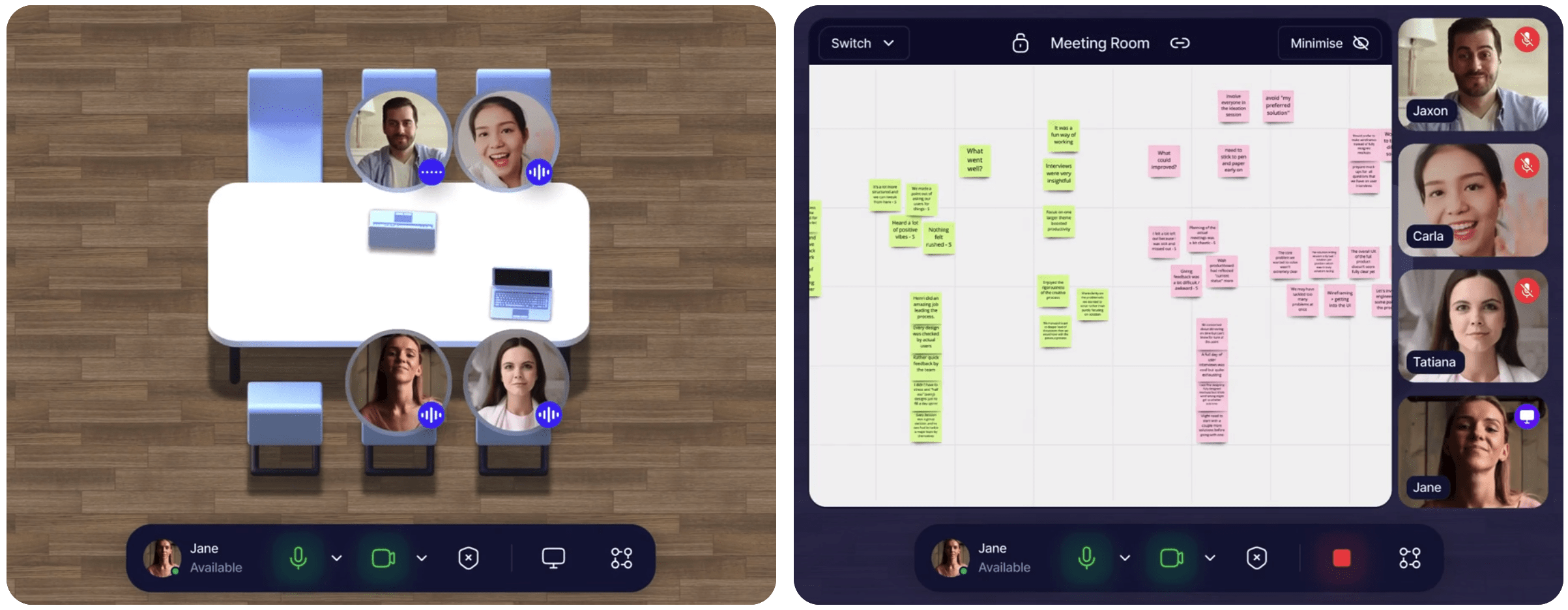
kosy —— 远程办公的虚拟办公室
链接:https://www.kosyoffice.com/
远程办公比较孤独,在线沟通也缺少氛围和带入感。用这款工具可以搭建个性化的虚拟办公室,随时语音沟通。开会时支持内嵌 Figma、Mrio、Googe Office、YouTube 的画面。

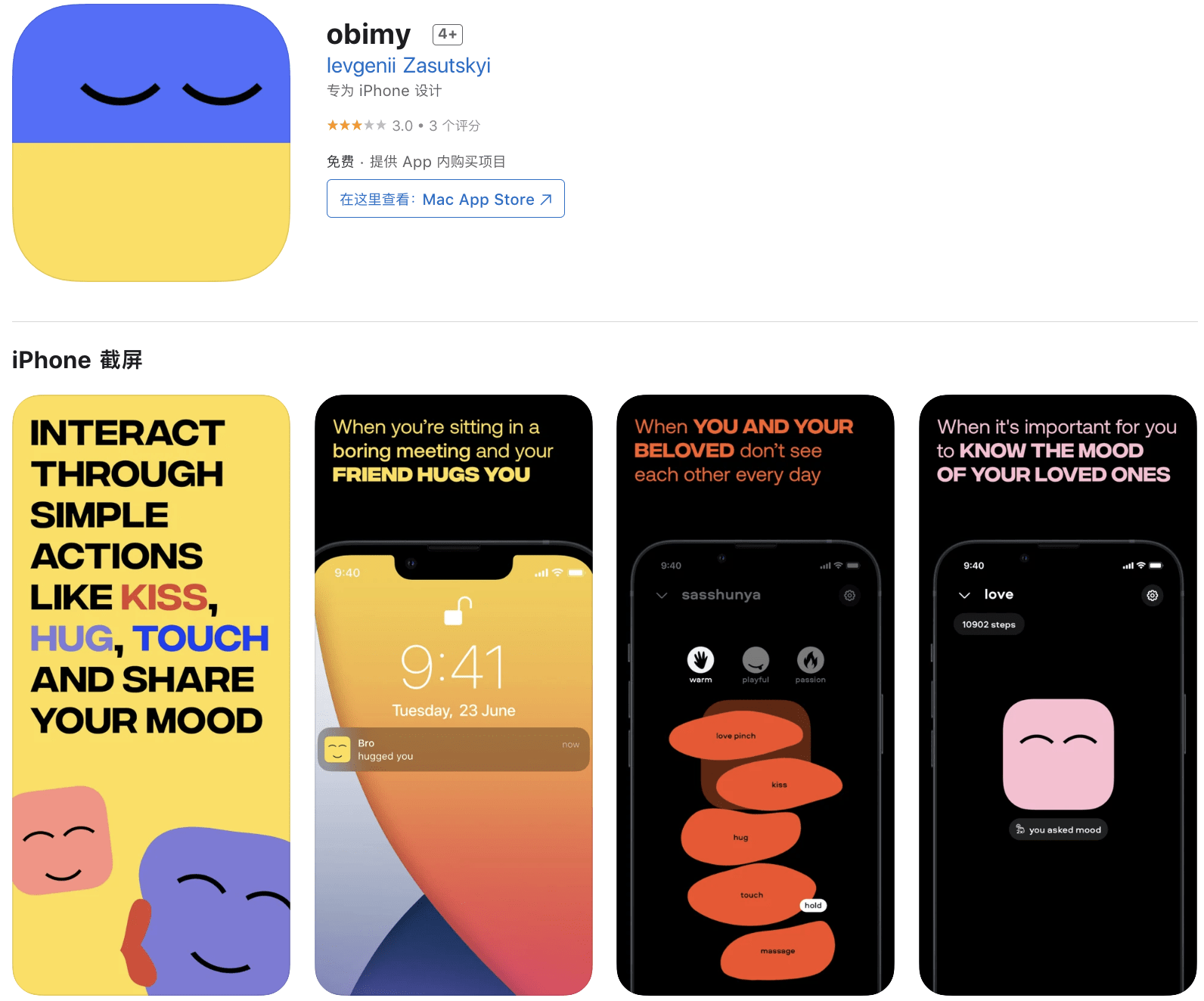
Obimy —— 熟人社交
来自乌克兰创业公司的熟人社交 App 「Obimy」,自 2020 年 9 月 7 日上线以来已经累计登上了 45 个国家和地区的 App Store 免费榜榜单 Top1、75 个国家和地区的榜单 Top 5、87 个国家和地区的免费榜榜单 Top10,且其中多数为欧洲或中东北非国家或地区。
滑动进度条,选择自己的心情。目前有难过、还可以和开心三种状态,通过触摸屏幕点击不同的动作发送给好友。目前有温暖、趣味和激情三个系列,包含捏脸、拥抱、亲吻、舔、触摸、咬、推、扇、爱抚、挠痒、拳击、法式热吻、按摩、抚摸脸颊等 14 个动作。这种带有“肢体”动作的互动,可以充当彼此惦念的桥梁,但又不会过分占用彼此的时间。
可以看看这篇分析:https://mp.weixin.qq.com/s/aqn2jKscwlSjxUdFJM5f0A

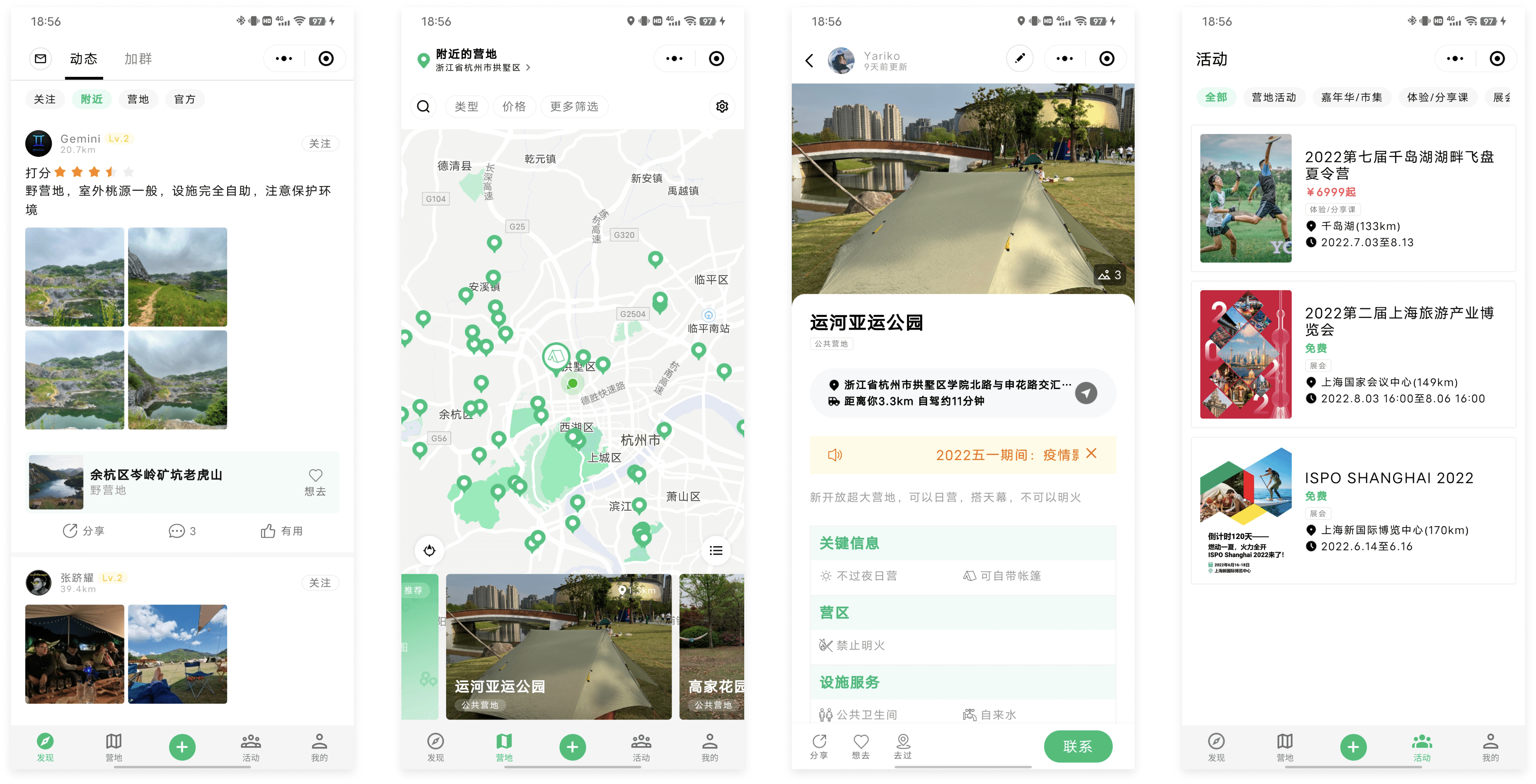
野游地 —— 找附近的露营地
可能是疫情把大家憋坏了,只能周边游,加上新能源汽车给其他设备供电方便,露营突然就火了。野游地是一款适合露营人的免费小程序。从出发前找营地、筛选、卫星+AR看营地、评价、一键导航、天气等等功能,集合最全的露营需要的信息。

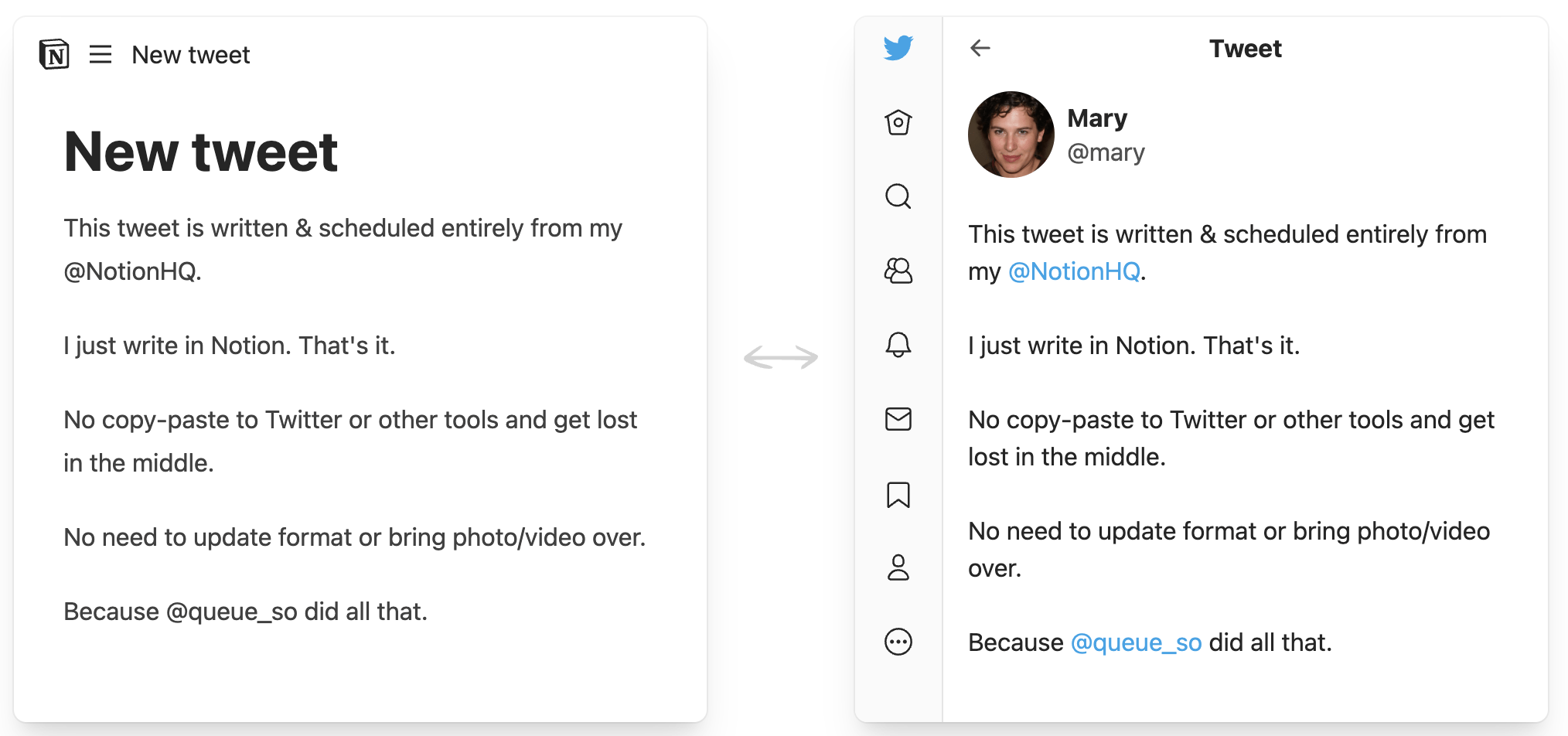
Queue —— 用 Notion 管理 Twitter 发推文
该工具是一个 Notion 插件,能用来在 Notion 写好推文、设定好发送时间,让 Notion 来自动发推。

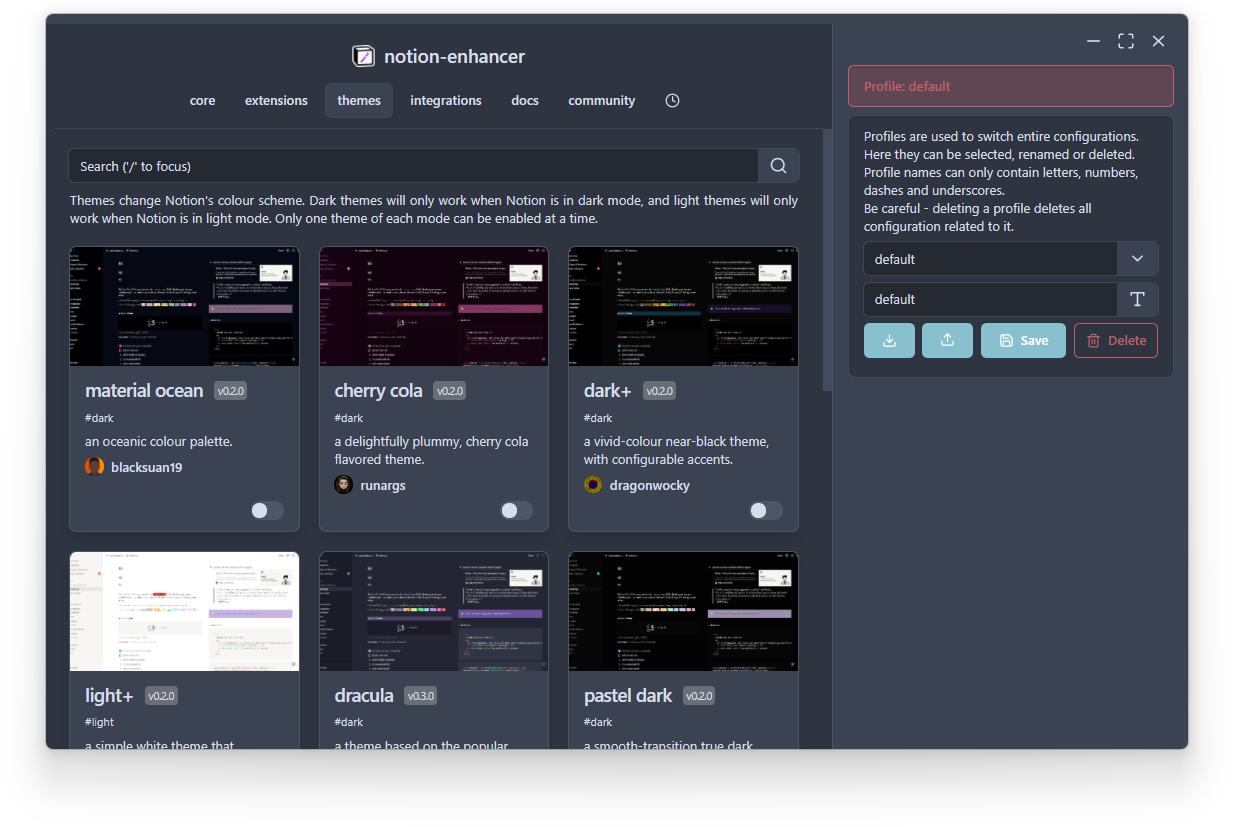
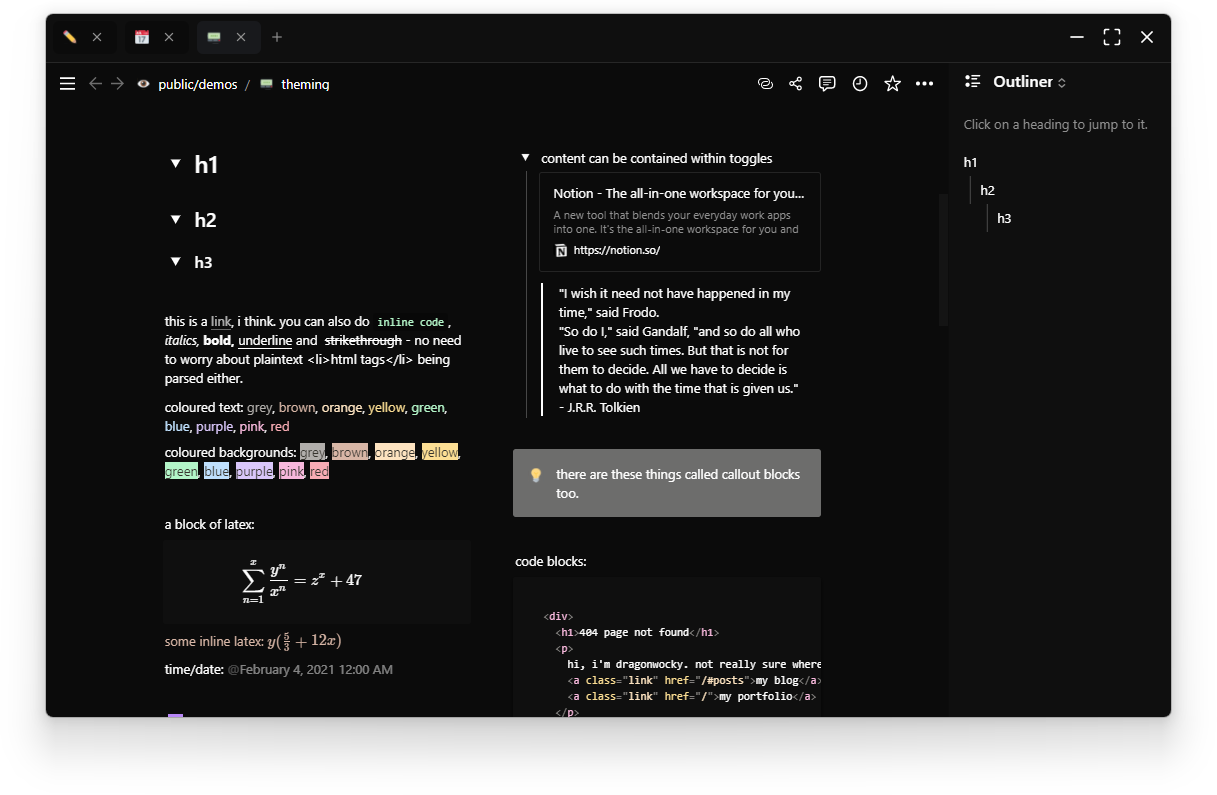
notion-enhancer —— 给 Notion 增加大纲等功能
链接:https://notion-enhancer.github.io
该工具可直接替代 Notion 官方客户端,给 Notion 增加插件。实现增加文章大纲、多页签切换、自定义主题色等功能。


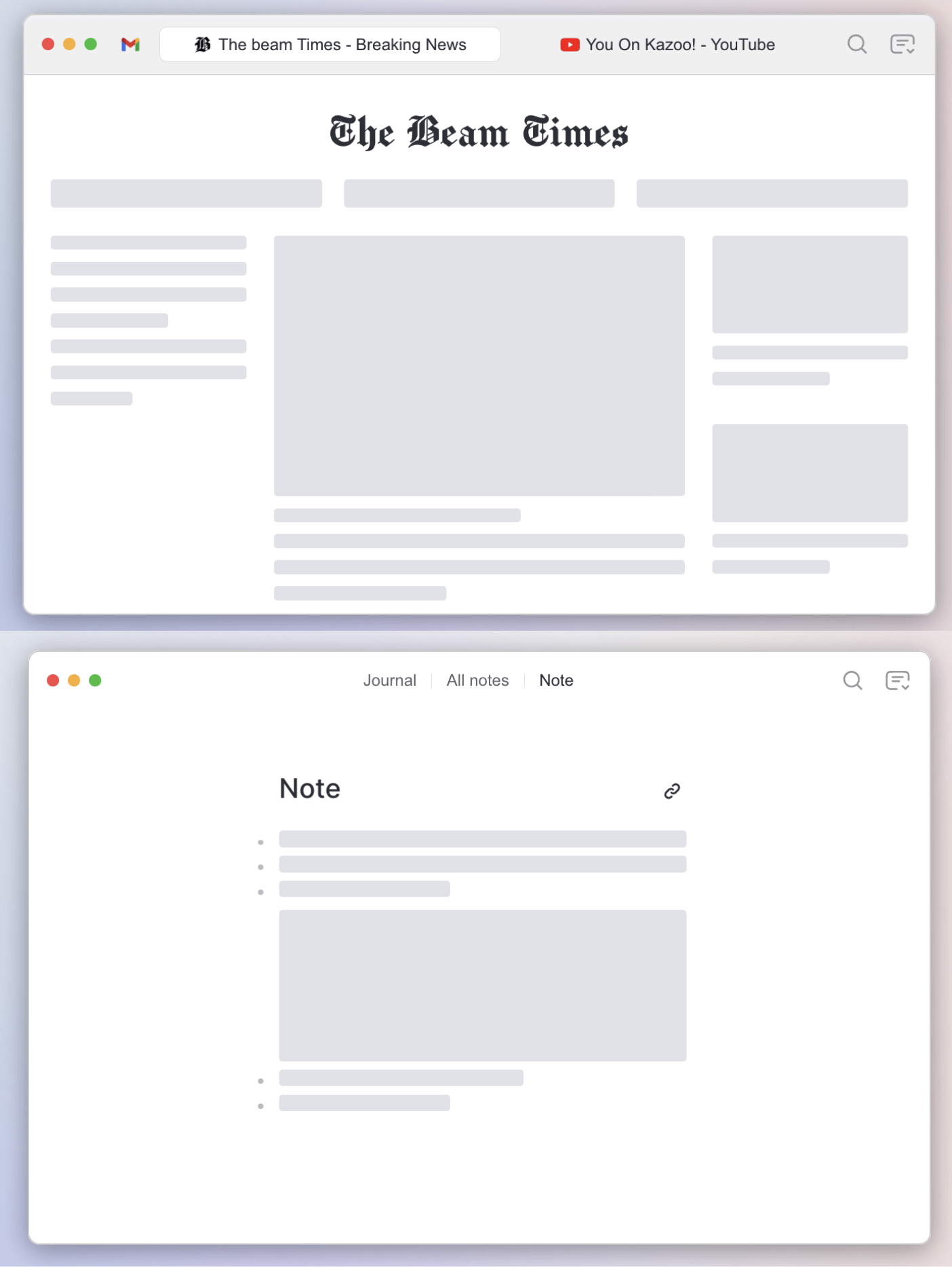
beam —— 浏览器+笔记
一款新形态的 All in One 工具,既是一款浏览器,也可以把浏览的内容无缝采集到内置的笔记中。笔记内容可以对外分享。

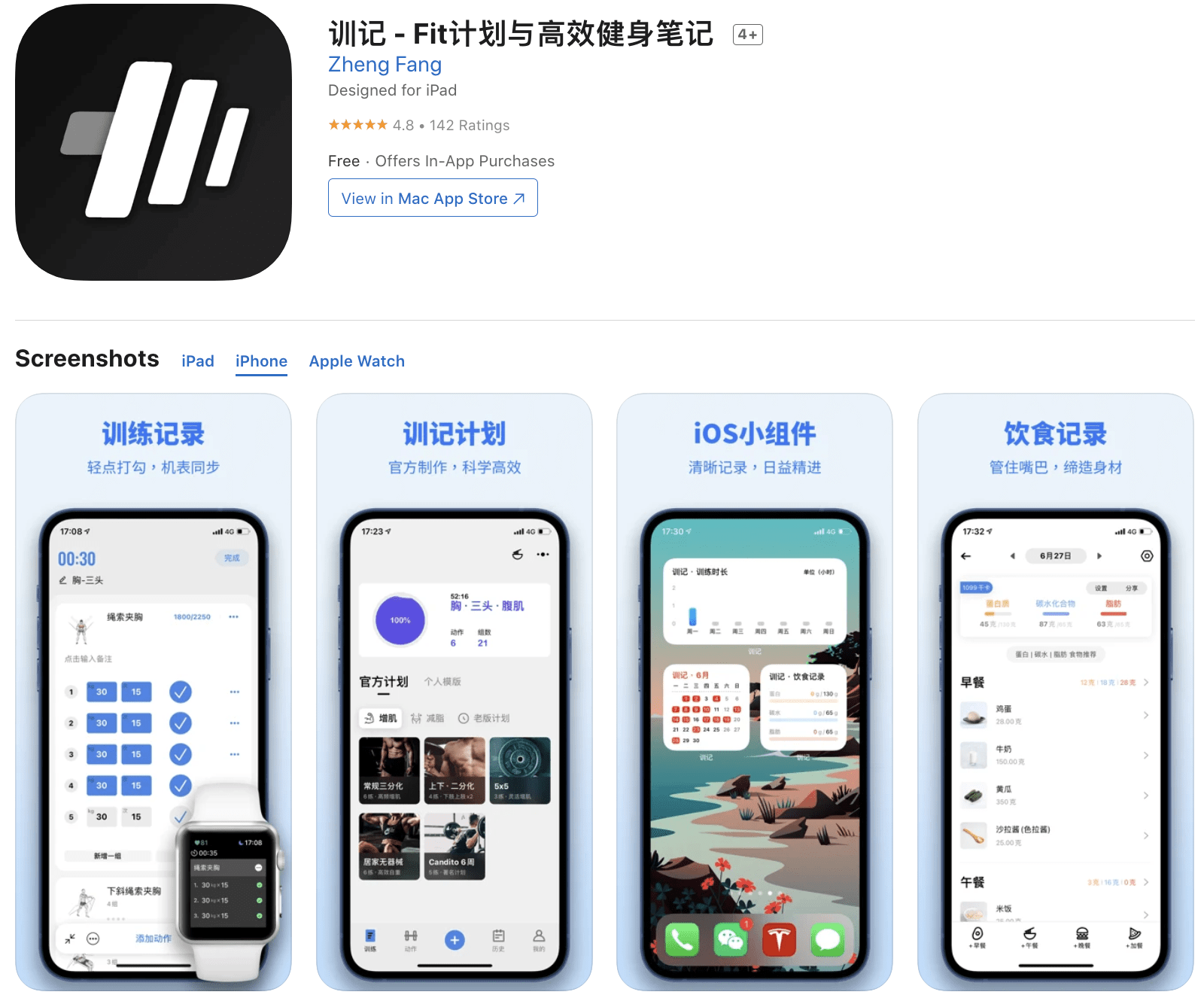
训记 - Fit计划与高效健身笔记
训记是偏专业用户的,以「训练日志」为主打概念的健身记录APP。满足健身狂人的一些需求:比如自定义计划和自定义输入、动作精讲肌肉分析等。

粉丝数 —— iOS 手机桌面实时展示社交平台粉丝数
链接:https://apps.apple.com/cn/app/粉丝数/id1590756418
ProGrow 是一款高效的粉丝数跟踪工具,让你可以实时在手机桌面上查看不同社交平台的粉丝数据。
已经支持的平台:微博、哔哩哔哩、即刻、知乎、少数派、Twitter、Youtube、Tiktok、Telegram、Pinterest。

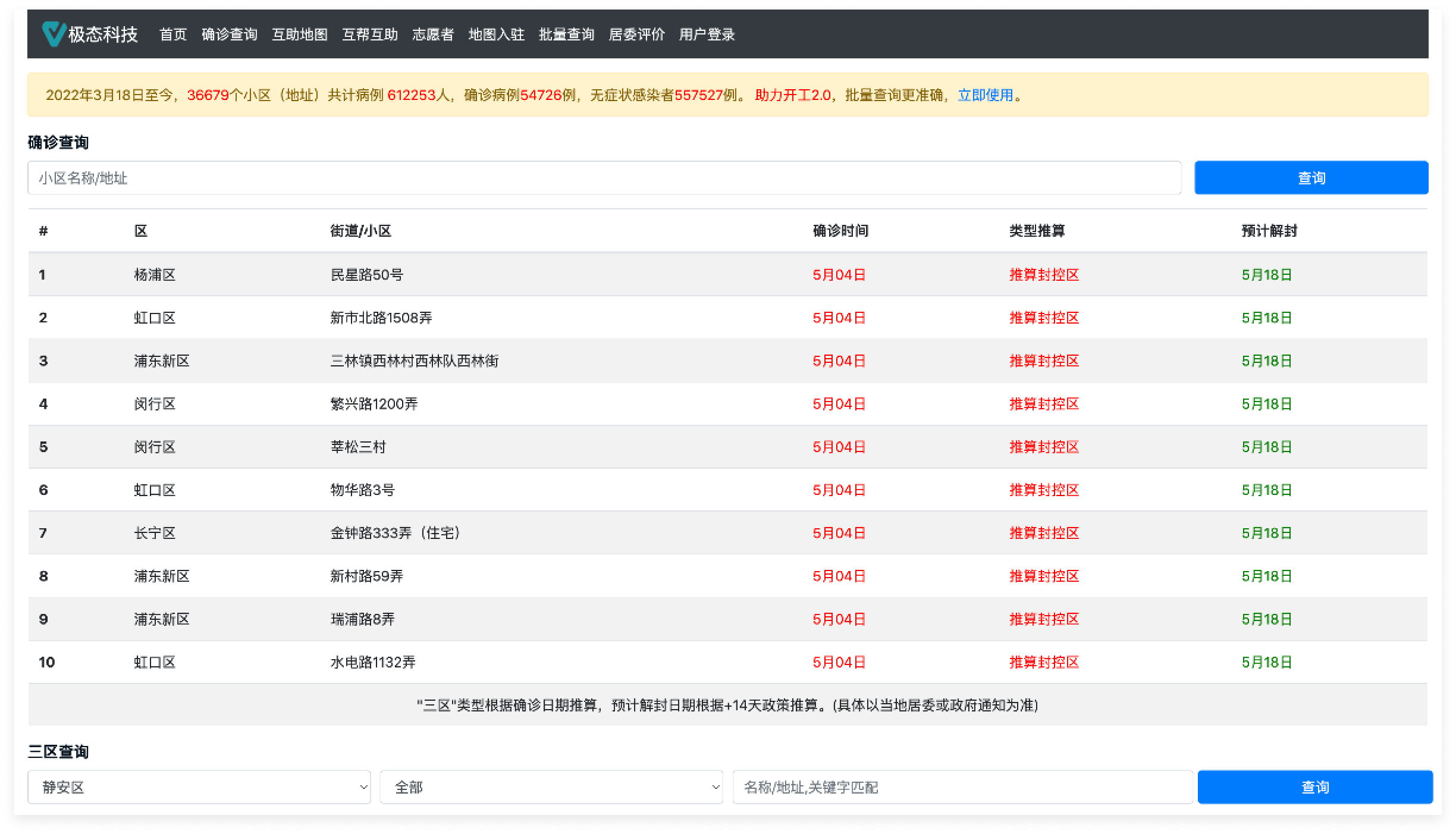
上海疫情计算器
链接:https://www.vigeotec.com/sh
可根据小区名称或地址查询确诊时间,推算”三区”类型和预计解封日期。

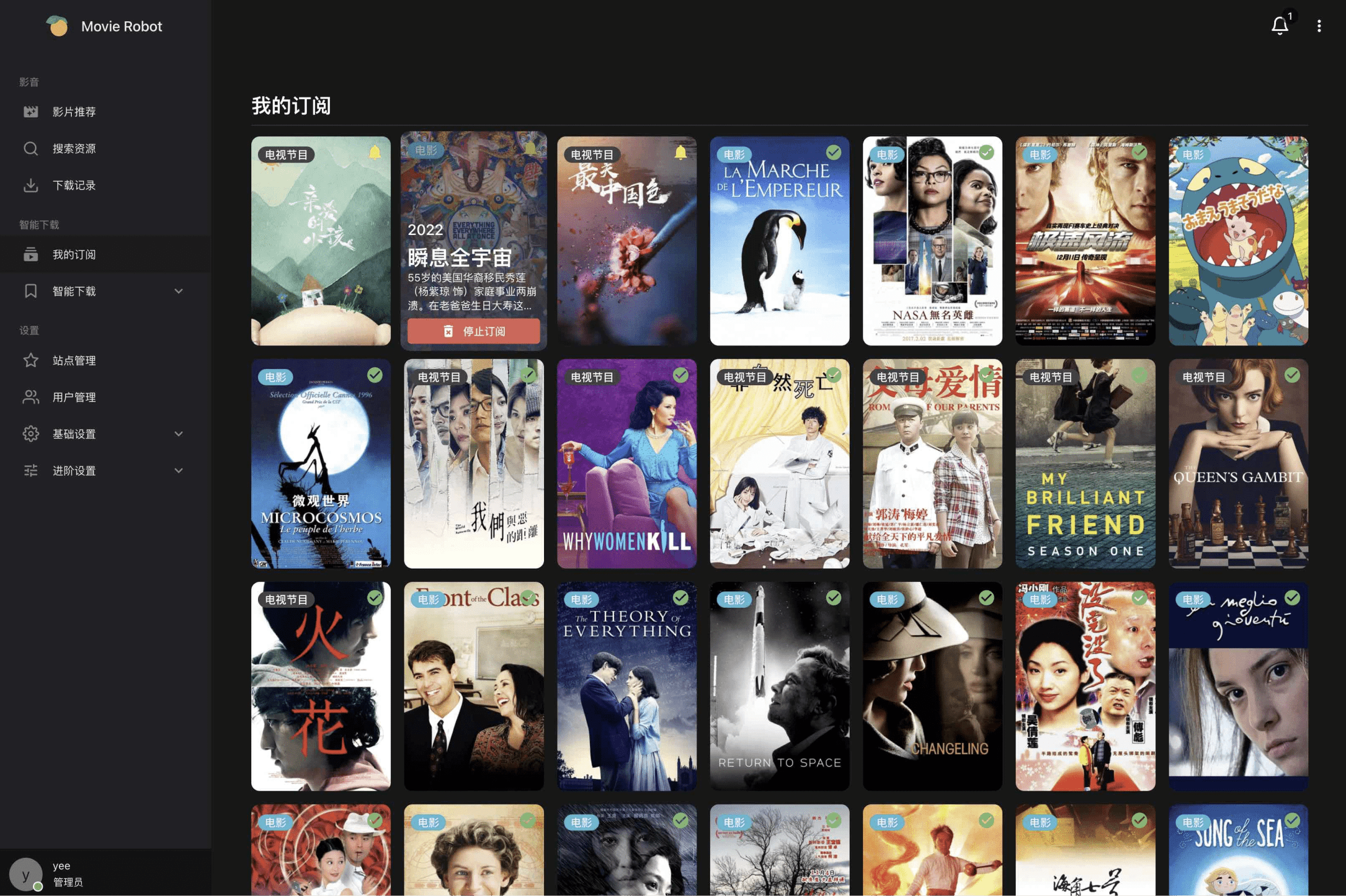
Movie Robot —— 根据豆瓣记录自动下载电影
链接:https://github.com/pofey/movie_robot
该工具可以定时自动从豆瓣电影的想看、在看、看过中获取影音信息,然后去PT站(支持多家站点)自动检索种子,找到最佳资源后按豆瓣电影分类提交到BT下载工具下载。

自动对对联系统
链接:https://ai.binwang.me/couplet/
基于深度学习的自动对对联,写出上联,系统自动对下联。

相关资讯
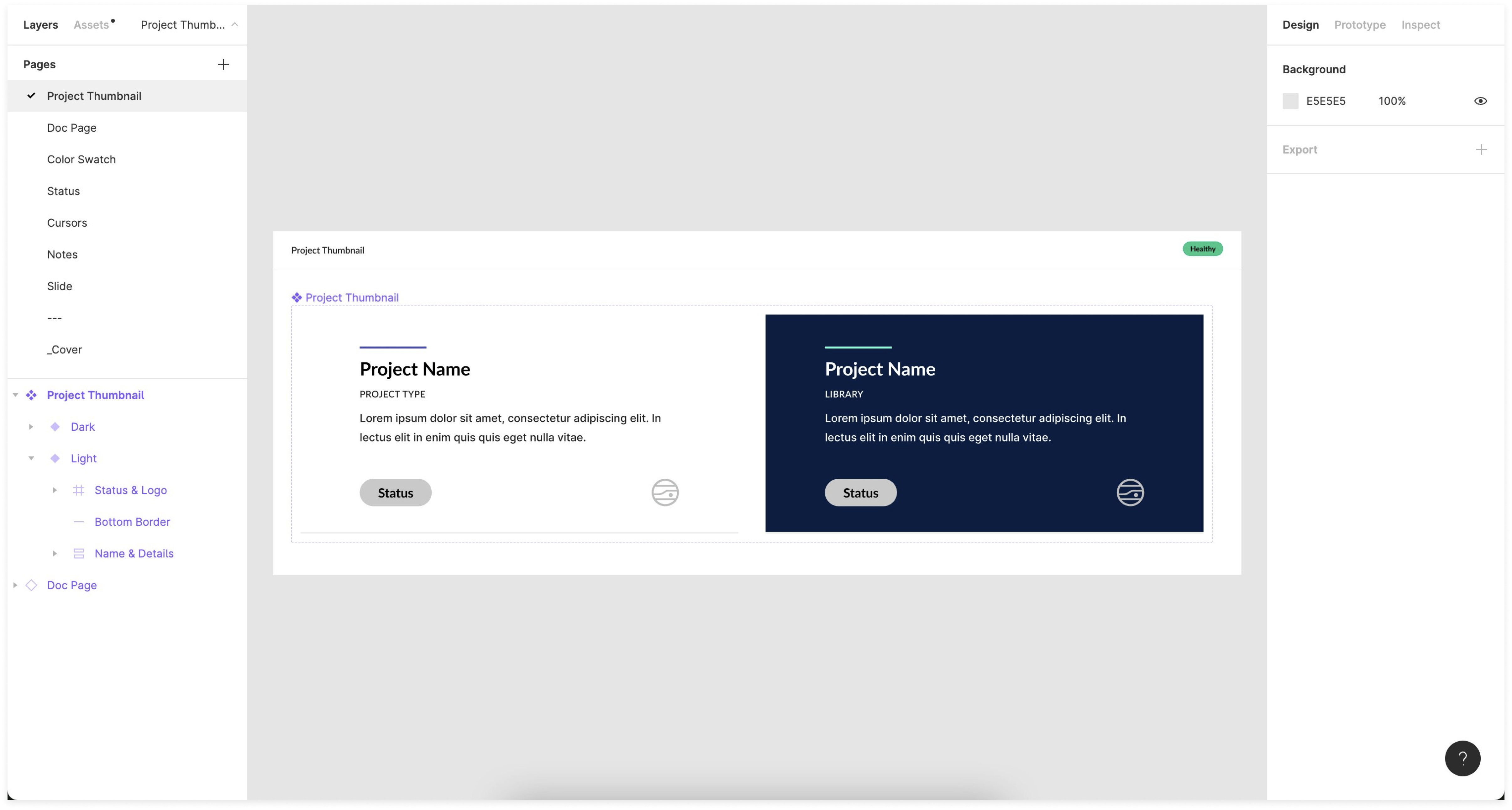
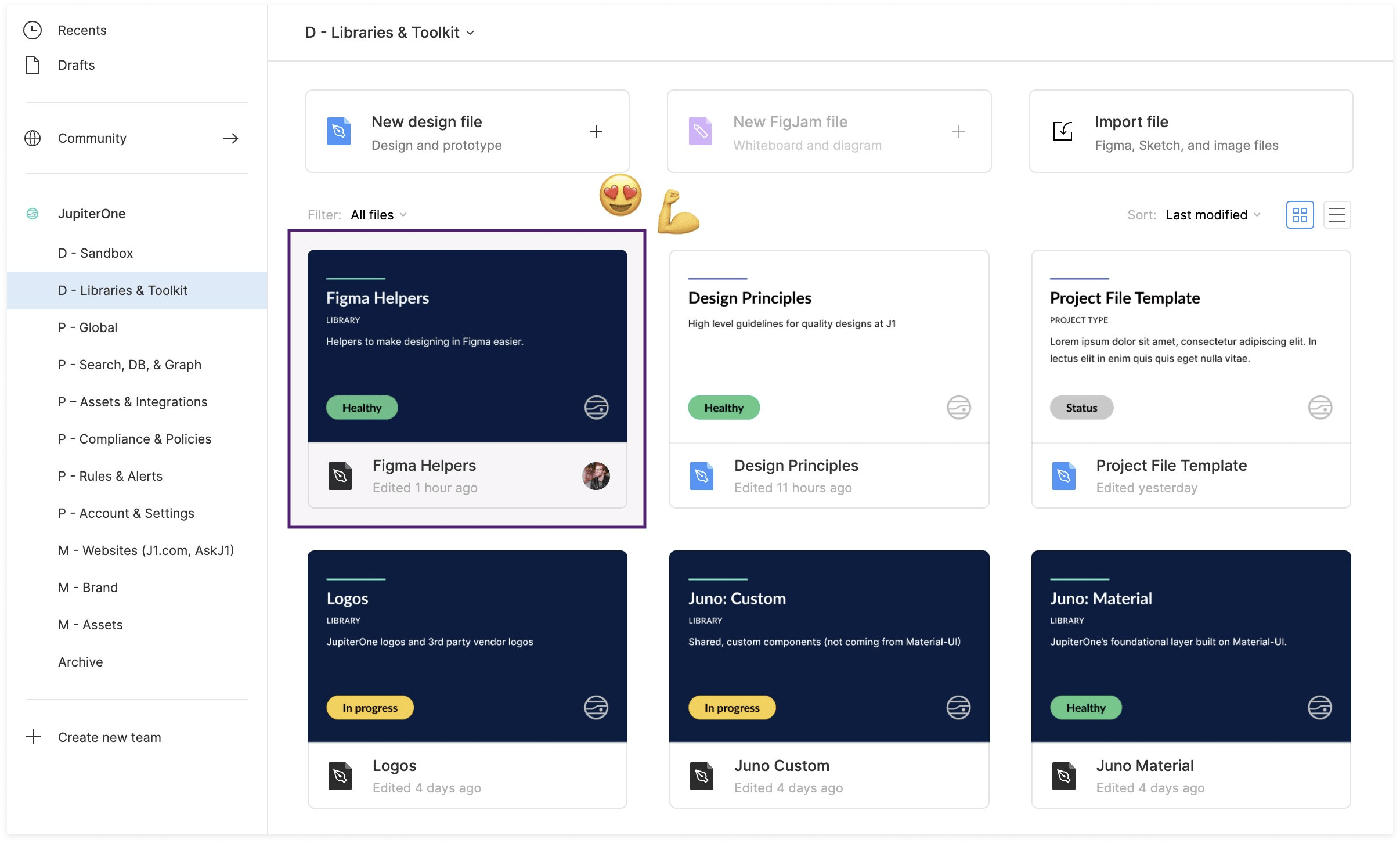
Figma 文件管理技巧
Figma 文件一多挺难找的,国外设计师 Patrick Morgan 想了个办法。利用文件封面缩略图,写上项目名称、状态加上背景色便于识别。


旺旺集团也是苹果的企业用户
链接:https://www.apple.com.cn/business/success-stories/manufacturing/want-want/
旺旺集团是传统的零食制造商,怎么也想不到和科技有关系。苹果近期在官网介绍旺旺集团是其企业客户,已经部署 1 万多台 Mac。说实话看到旺旺的 LOGO 非常不协调地出现在苹果官网挺喜感的。

文化和旅游部关于规范网络直播打赏 加强未成年人保护的意见
链接:https://mp.weixin.qq.com/s/au8wEsyAxOFBcmtgjX6MfA
中华人民共和国文化和旅游部为切实加强网络直播行业规范,营造未成年人健康成长的良好环境,现提出若干工作意见,比如:
- 禁止未成年人参与直播打赏
- 严控未成年人从事主播
- 优化升级“青少年模式”
- 建立专门服务团队,优先受理、及时处置未成年人相关投诉和纠纷
- 取消打赏榜单,不得通过夸大展示、渲染特效等诱导用户送礼
- 加强高峰时段管理
- 加强网络素养教育
《阿凡达 2:水之道》首支预告片曝光
链接: https://www.bilibili.com/video/BV1oY4y167K5?zw
第一部《阿凡达》上映于 2009 年,导演卡梅隆于 1994 年开始立项,一直等到 2005 年 3D 技术成熟才开始拍摄,无论是商业票房还是电影技术都改变了历史。在磨剑 12 年后,《阿凡达 2:水之道》将于 12 月 16 日上映,现在放出首支预告片。

Outlook Windows 客户端改版
新的 Windows 版本的 Outlook 更轻、更简单,其实就是 Outlook 网页版套壳。

Jony Ive 是怎么和 Tim Cook 不和并离开苹果的
链接:https://weibo.com/1560906700/Lr9kNiesw
财经记者 Tripp Mickle 出版了一本报道苹果公司的新书「乔布斯之后」(After Steve),小标题就更直率了,是「苹果如何成为一家价值万亿美元的公司,并失去了灵魂」。为了宣传新书,Tripp Mickle 摘了一些素材,去 NYT上发了篇文章,主要是写苹果前任首席设计师 Jony Ive 是怎么和 Tim Cook 不和并离开苹果的,细节很是丰富,很适合改编成剧 。
来自 @阑夕

体验碎周报第 94 期(2022.5.9)


