交互设计第五节课——Axure移动原型制作技巧
制作可滚动的列表
在网页里,网页长度超过屏幕长度,浏览器侧边就会出现滚动条,滚动条既是指示屏幕当前所处的网页位置,也可以对屏幕显示的网页位置进行操作。而且滚动条是自然而然出现的,会根据不同的屏幕而适配。不过我们要在Axure里做移动原型的时候,一般先要绘制一个手机框,这个框的高度是定死的,如果在框里内嵌一个Inline Frame(内部框架),框侧边会出现难看的滚动条,要知道移动端屏幕寸土寸金,滚动条只有在进行滚动操作的时候才会出现,默认处于隐藏状态,因此用Dynamic Panel(动态面板)是个不错的选择。
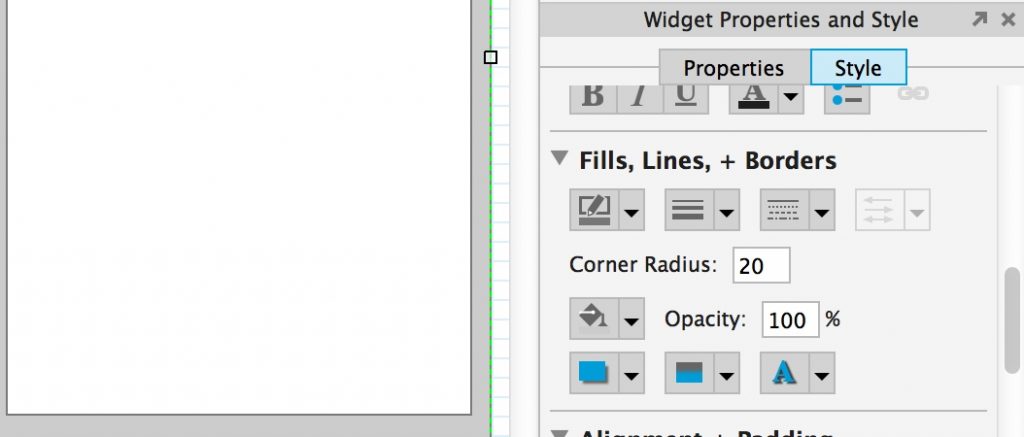
第1步:绘制一个手机框,这个比较简单,两个矩形套在一起,外面的矩形上色加上Corner Radius(圆角),然后组合就好,为了提高复用性,还可以做成Masters(模板)。
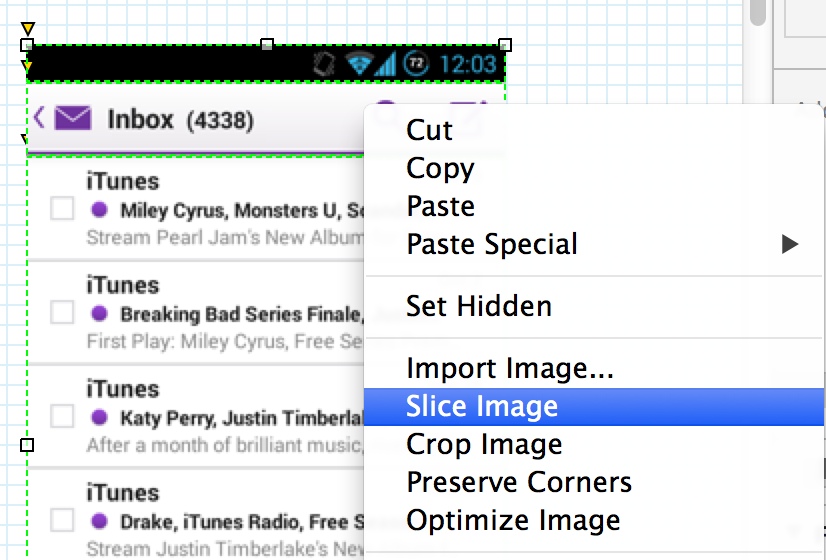
第2步:准备好界面素材,我在网上找了一张Yahoo Mail的安卓主界面UI,拉好辅助线,右键图片使用Slice Image,很方便的把图片切割成想要的元素。
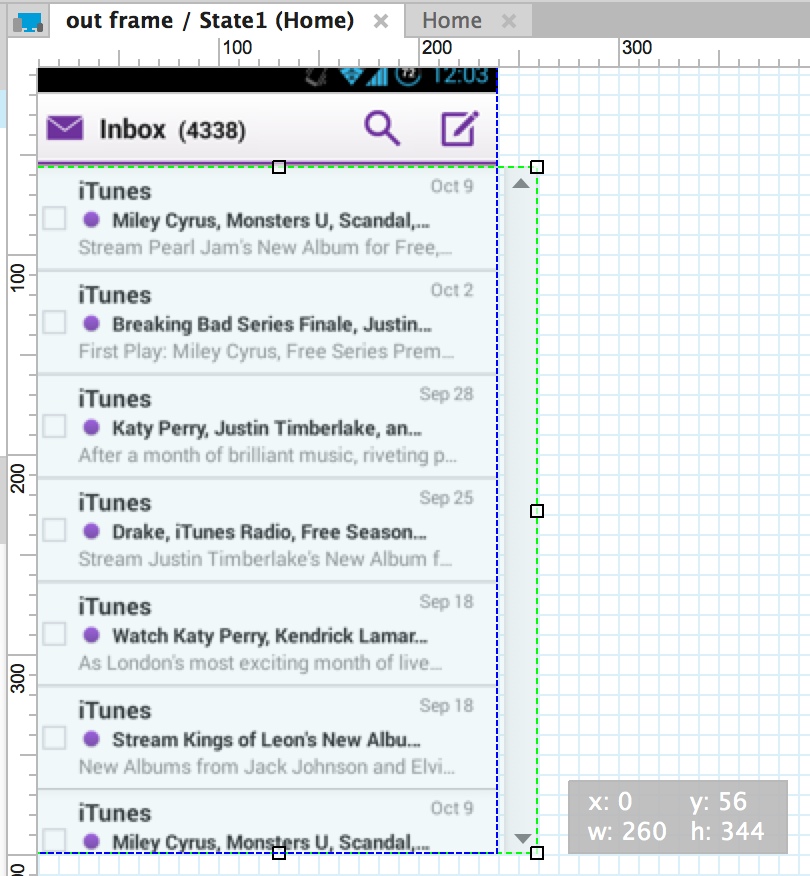
第3步:在手机框上放置一个屏幕大小的Dynamic Panel命名为out frame,将切割好的UI元素放置在out frame的State1里。
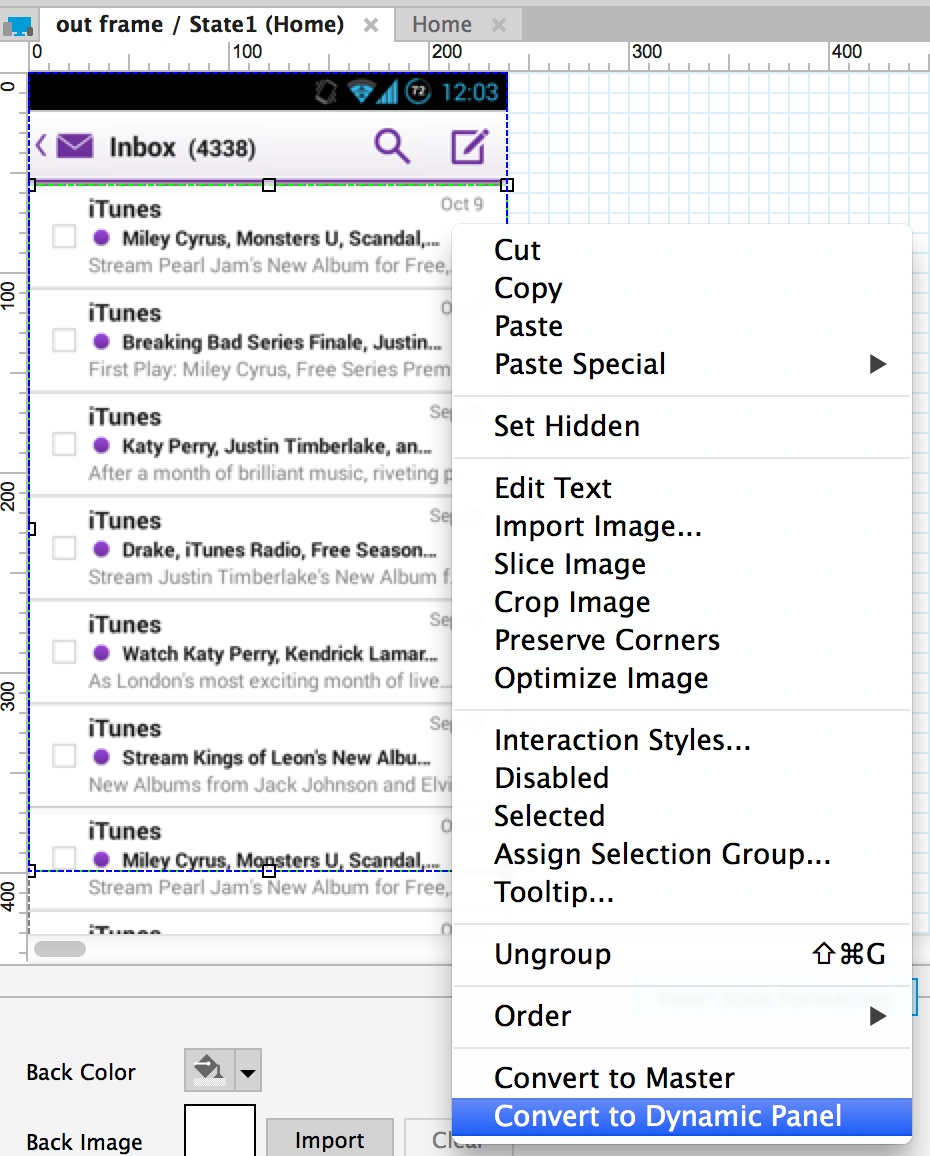
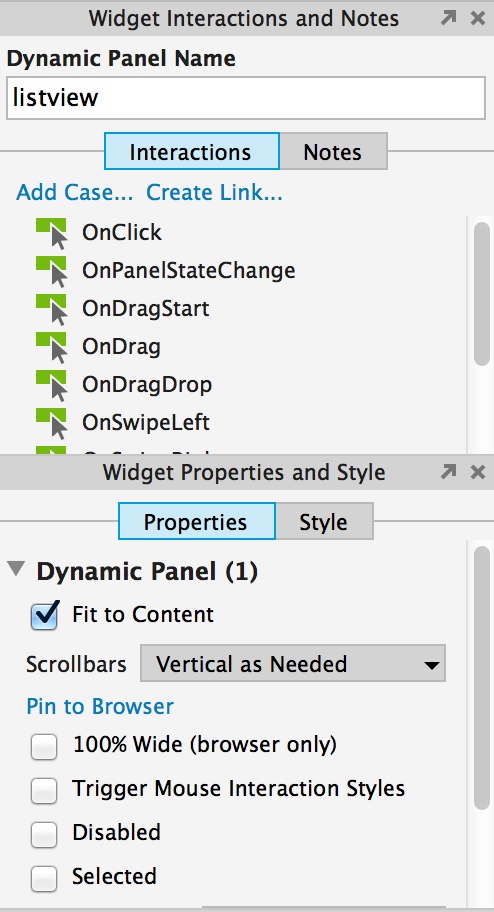
第4步:把需要滚动的列表部分拉长,超过out frame的长度。这里可以复制列表图片,然后粘贴,最后组合在一起。然后把这个拉长的列表部分转换成动态面板,命名为listview
第5步:选中list view,然后把Properties(特性)里的Scrollbars(滚动条)设置为Vertical as Needed(按需垂直滚动条)

第6步:将listview高度缩短到out frame高度一样,这时候你会发现侧边已经出现了滚动条,但是在APP里显示这种PC样式的滚动条实在是丑爆了,接下来把listview的宽度拉宽,直到滚动条移出out frame的区域(蓝色虚线框)。接下来Preview(预览)就可以看到效果啦!
制作横向滚动视图
横向滚动视图在图片编辑APP里很常见,例如选择滤镜,也许有读者看到这里会以为和制作可滚动的列表一样,只要把Scrollbars(滚动条)里由Vertical as Needed(按需垂直滚动条)改为Horizontal as Needed(按需横向滚动条),开始我也是这么想的,但是不可行,因为没有一个方便的操作方式可以控制横向滚动,垂直滚动在PC上通过鼠标滚动或者上下方向键,在移动端可以上下滑动,但是移动端上压根就没有横向滚动条,更别谈其操作方式了,所以在这里需要用到Axure的交互事件。
第1步:请参考可滚动列表的前3步,绘制手机框架,放置动态面板(这次手机屏幕的动态面板命名为out frame2),切割UI元素并放到out frame2的State1里,这次要转换成动态面板的部分是滤镜区域,将滤镜区域转换成动态面板,命名为horiz-panel。
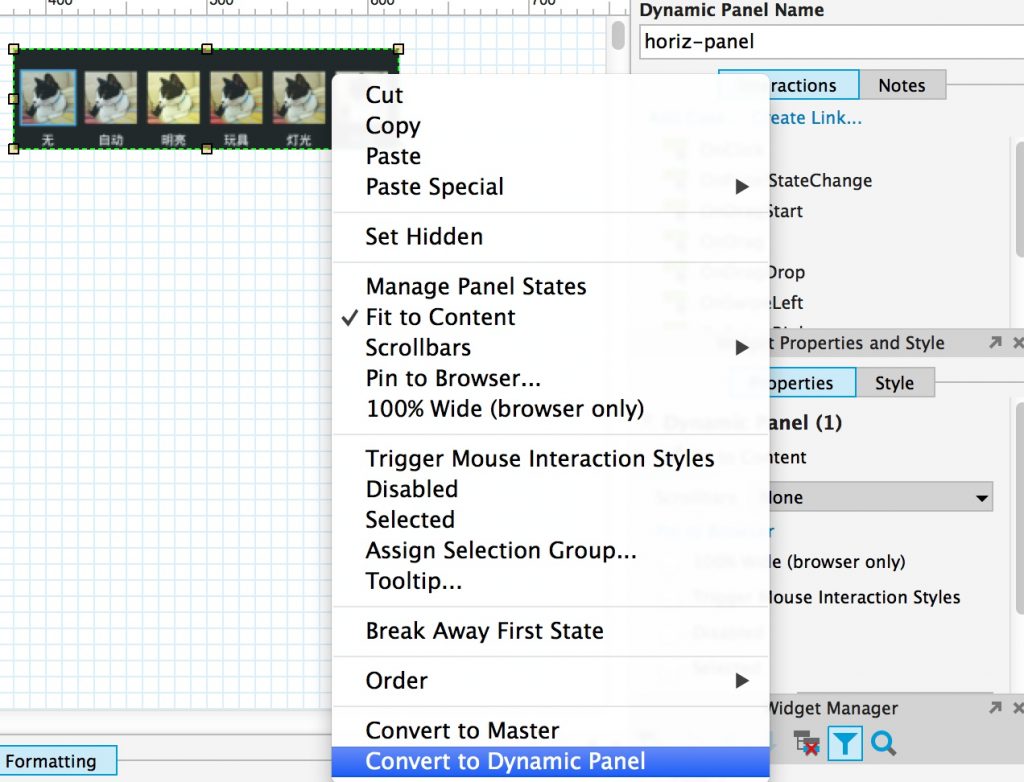
第2步:对horiz-panel的State1进行编辑,多弄一些滤镜图片(至少超过一屏啦,要么怎么滚动呢),这里我采用的是复制原来的滤镜,然后粘贴,用黑色矩形把原来的滤镜名称覆盖掉,然后加上新的名称。虽然效果有些差强人意,但是也算是个快速制作原型的技巧之一啦。然后把我们制作的这个滤镜长条再转换为动态面板,命名为move-panel。
第3步:回到out frame2的State1的编辑界面,设置horiz-panel的OnDrag(拖动)交互事件,按x轴移动move-panel面板。接下来预览就可以看到效果了。
如何将Axure原型放到手机里演示
这里可以参考小和的《如何把axure导入到手机》(http://danielue.com/?p=280),不过我个人这个方法很繁琐,而且效果不好,虽然在传统的web端,Axure是必备软件效果也好,但是到了移动端Axure还是很吃力的,没办法模拟APP里的多点触控、手势、动效,而这些触控正式APP的独到魅力,因此我觉得可以考虑在需要做APP高保真原型,可以考虑一下其他软件,例如Framerjs、Quartz Composer等。
最后附上原型文件的下载地址:http://pan.baidu.com/s/1eQsyhEU
交互设计第五节课——Axure移动原型制作技巧

