体验碎周报第 88 期(2022.3.28)
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
体验亮点
CodeSanBox 头像代入感
CodeSandBox Projects 首页设计,有一团光跟随鼠标,示例中的头像是我自己的(已登录状态下)很有代入感。

来自 @leadream4 @岩鸣扬子
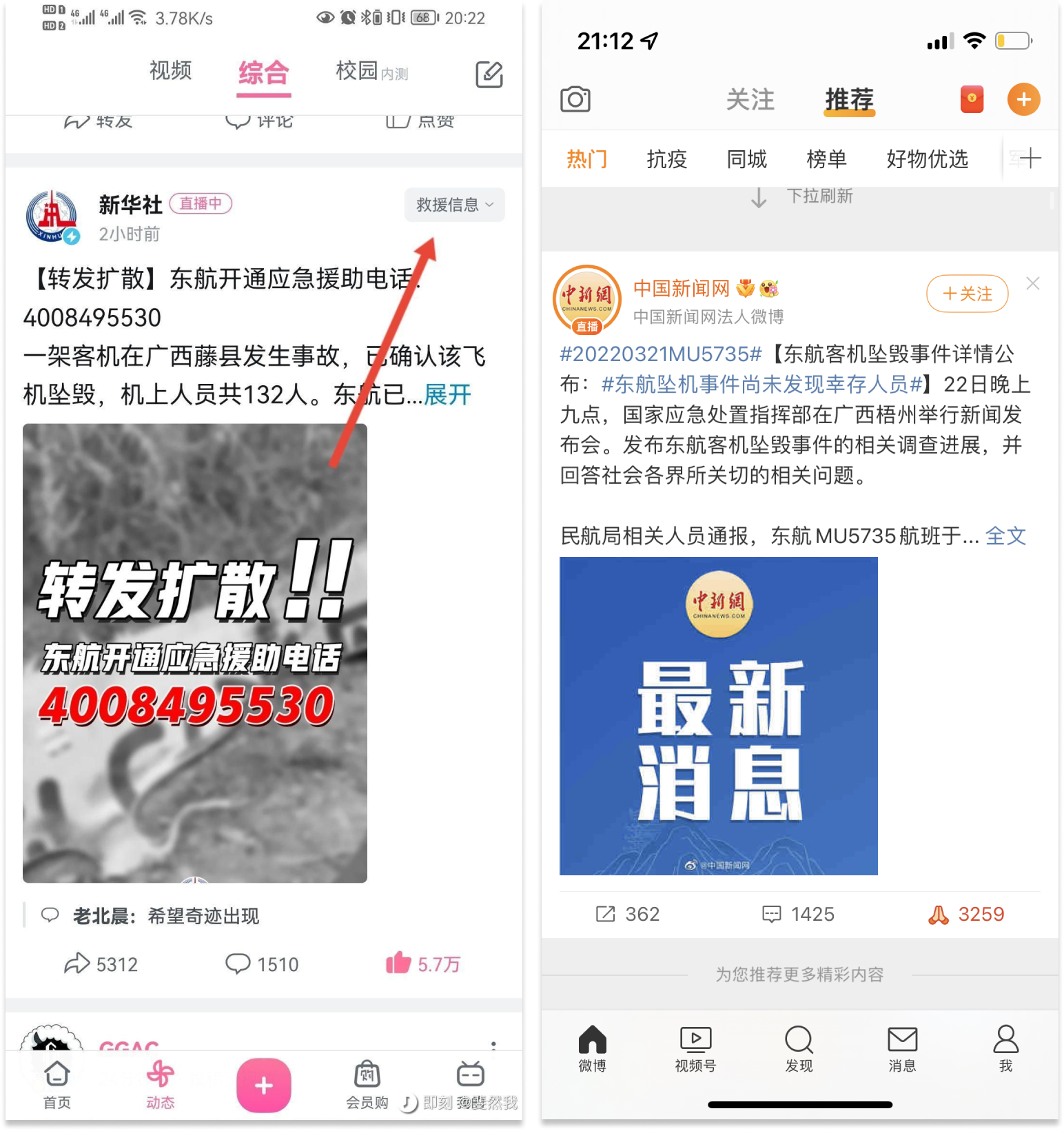
哔哩哔哩和微博对空难事件的人文关怀
在东航 MU5735 空难发生之后,哔哩哔哩向全站用户推送救援信息动态。而微博将相关新闻的「点赞」改为「祈祷」。

来自 @斐然我 和 @徐徐徐海峰
体验槽点
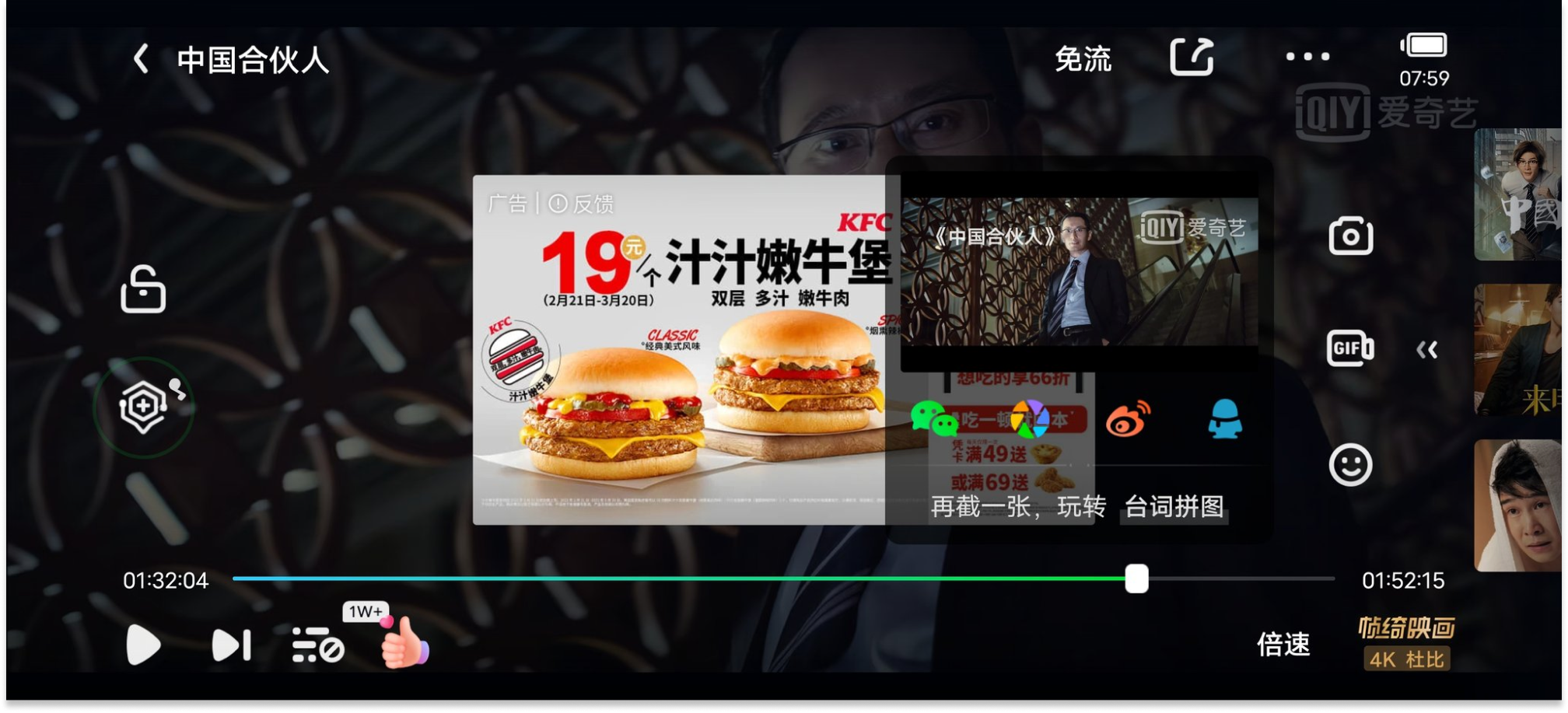
爱奇艺截图功能基本不可用
打算用爱奇艺的截图功能做一组拼图,为了精确截到想要的画面,我得暂停查看。结果中间蹦出广告,而截图成功窗口遮住广告关闭按钮不消失,两块巨大的干扰内容使我根本看不清画面。另外内置的截图功能还会在画面左上角额外打上巨大的片名和爱奇艺 LOGO ,破坏美感。

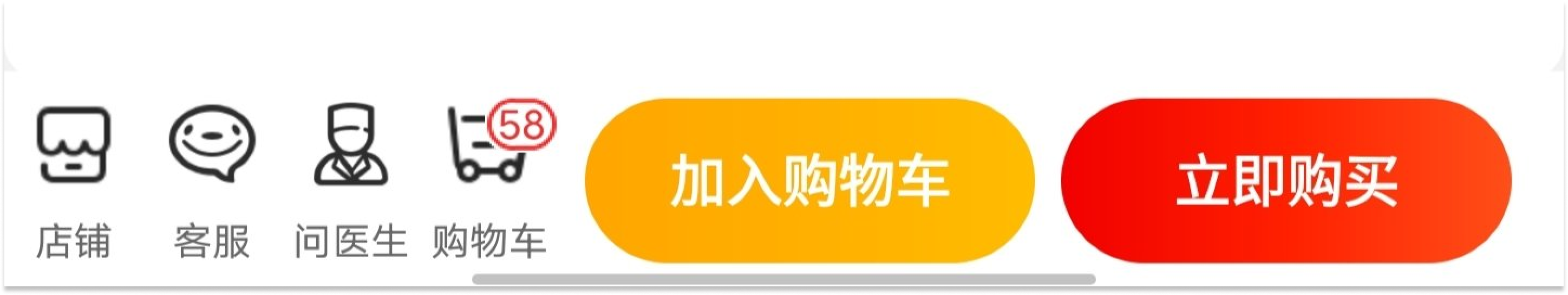
京东工具栏图标太密
京东的医疗类商品详情页工具栏太挤了,尤其是左边四个小图标,很容易点错。

推荐阅读
设计思维研究综述
链接:http://qikan.cmes.org/jxgcxb/CN/10.3901/JME.2017.15.001#1
经常听到设计思维,国内讲这个的文章很多,但很少有把来龙去脉都讲清楚的。这篇论文是一位设计博士推荐的,中文里把设计思维讲得最透彻的论文之一。

UI 设计师必须要了解的几个开发知识
链接:https://mp.weixin.qq.com/s/L6pK5hcpDc8eapcDBwLpGA
设计师在日常工作中,避免不了与开发、测试同事沟通交流。本文介绍一些开发、测试同事们常用的术语,以及一些与设计相关的代码知识。帮助设计师更好地与同事沟通。

设计师如何吸引用户注意力?
链接:https://mp.weixin.qq.com/s/06mlKCER1kHdv7CXaRwjbQ
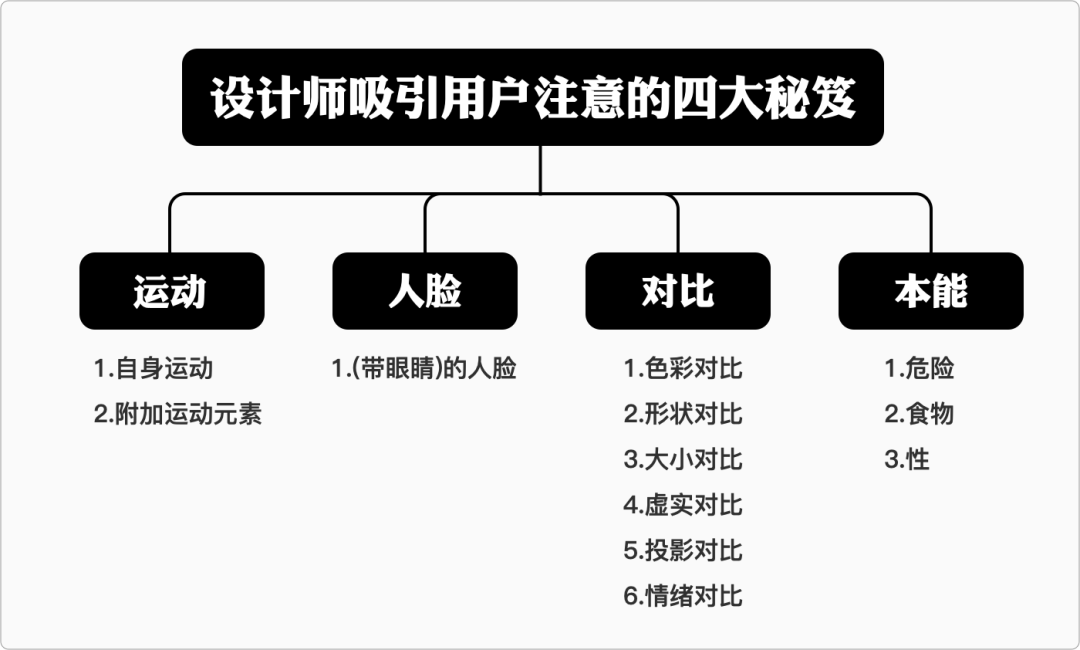
需求方往往希望字号更大,本质上希望吸引用户注意力。作为专业设计师,吸引用户注意力的手法除了变大还有其他办法。这篇文章就介绍了四种维度。
日常设计中我们可以先从四个大的维度考虑是否有运用的可行性,然后再考虑其维度下的具体吸引点。值得一提的是,这四个维度是可以组合运用。四个维度分别是:
- 运动(包括自身运动+附加运动元素)
- 人脸(尤其是带有和用户互动眼睛的人脸)
- 对比(包括色彩、形状、大小、虚实、投影、情绪等)
- 本能(包括危险、食物、性)

《赛马娘》的 UI 制作里,藏了多少老练的手法?
链接:https://mp.weixin.qq.com/s/jTqL_1wJH1o3HNIIArAyZw
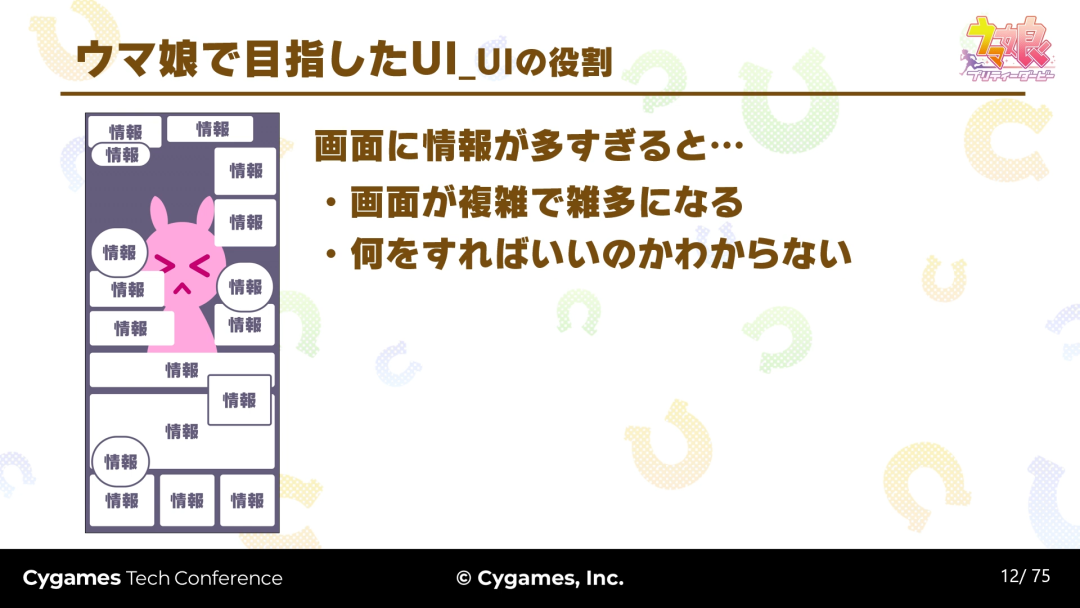
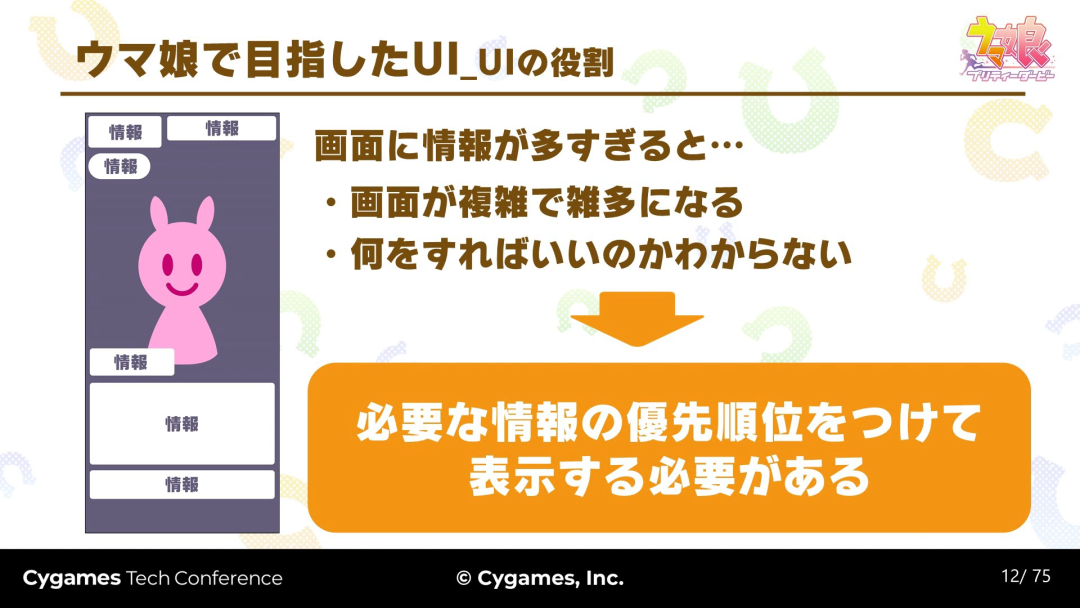
《赛马娘 Pretty Derby》是日本 Cygames 制作的养成类手游,霸占日本 App Store 畅销榜榜首总计 166 天,前三季度营收 8.22 亿美元,预计全年营收近 10 亿。这样的产品到底是如何制作出来的?这个问题十分复杂,而Cygames 也在官方频道公开了一系列制作经验干货,有专门一篇讲 UI 制作的。
模拟养成类手游信息非常庞杂,设计团队花了非常大的精力整理信息优先级和层次,确保简单直白,让玩家毫不犹豫地进行选择。


如何包装自己的设计价值
链接:https://mp.weixin.qq.com/s/WWnUuyGxNxcyfmzdvKYsRA
要升职加薪免不了就得体现自己的设计价值。本文主要讲解 PPT 的制作思路以及一些实用的技巧。
总监说我的界面做错了,但我跟原型是一样的呀
链接:https://mp.weixin.qq.com/s/ERMHYNl9xDRk0SHlWy3y6A
如果 UI 设计师无脑对着原型画,不仅画起来枯燥而且结果也不尽人意。这篇文章以实际案例出发,帮助 UI 设计师梳理思路,掌握核心,画出更符合用户需求的高质量界面。并且把方法总结成 4 个步骤:识别需求、重塑需求、梳理流程、设计界面。


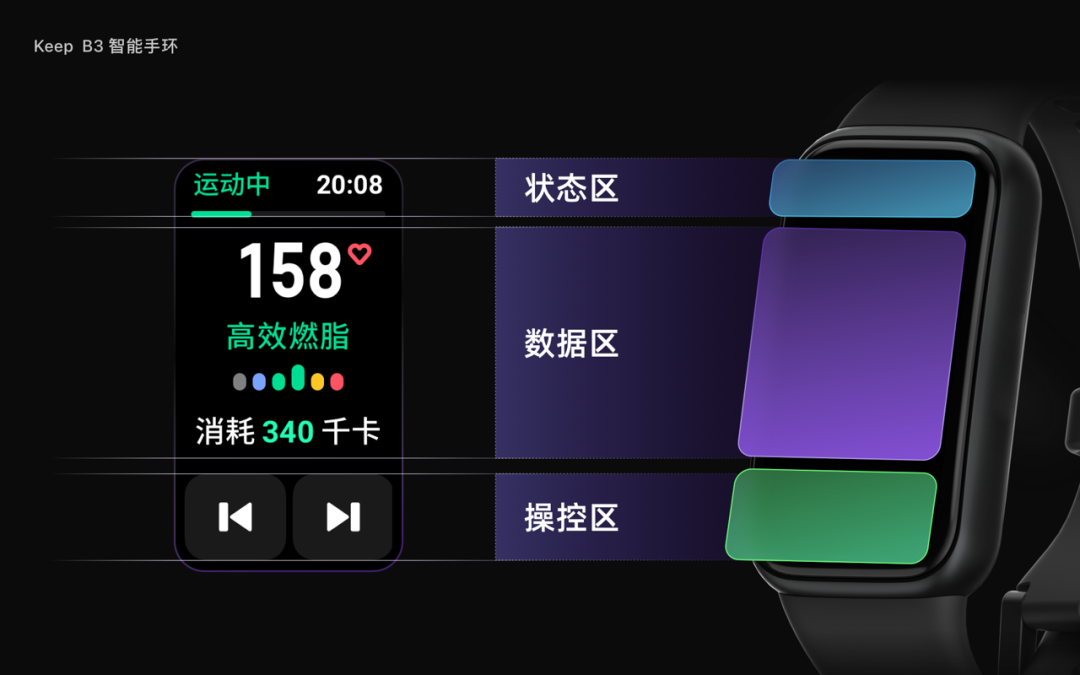
Keep 手环|探索不一样的运动体验
链接:https://mp.weixin.qq.com/s/LYSe-xJS5Li-NZRNEHiXjg
手机和电脑界面和交互设计我们见多了,穿戴手环的界面设计文章比较少,Keep 这篇手环界面设计文章算是填补了空白。作为运动手环,设计重点在于建立便捷的运动反馈帮助用户养成运动习惯。

工具资源
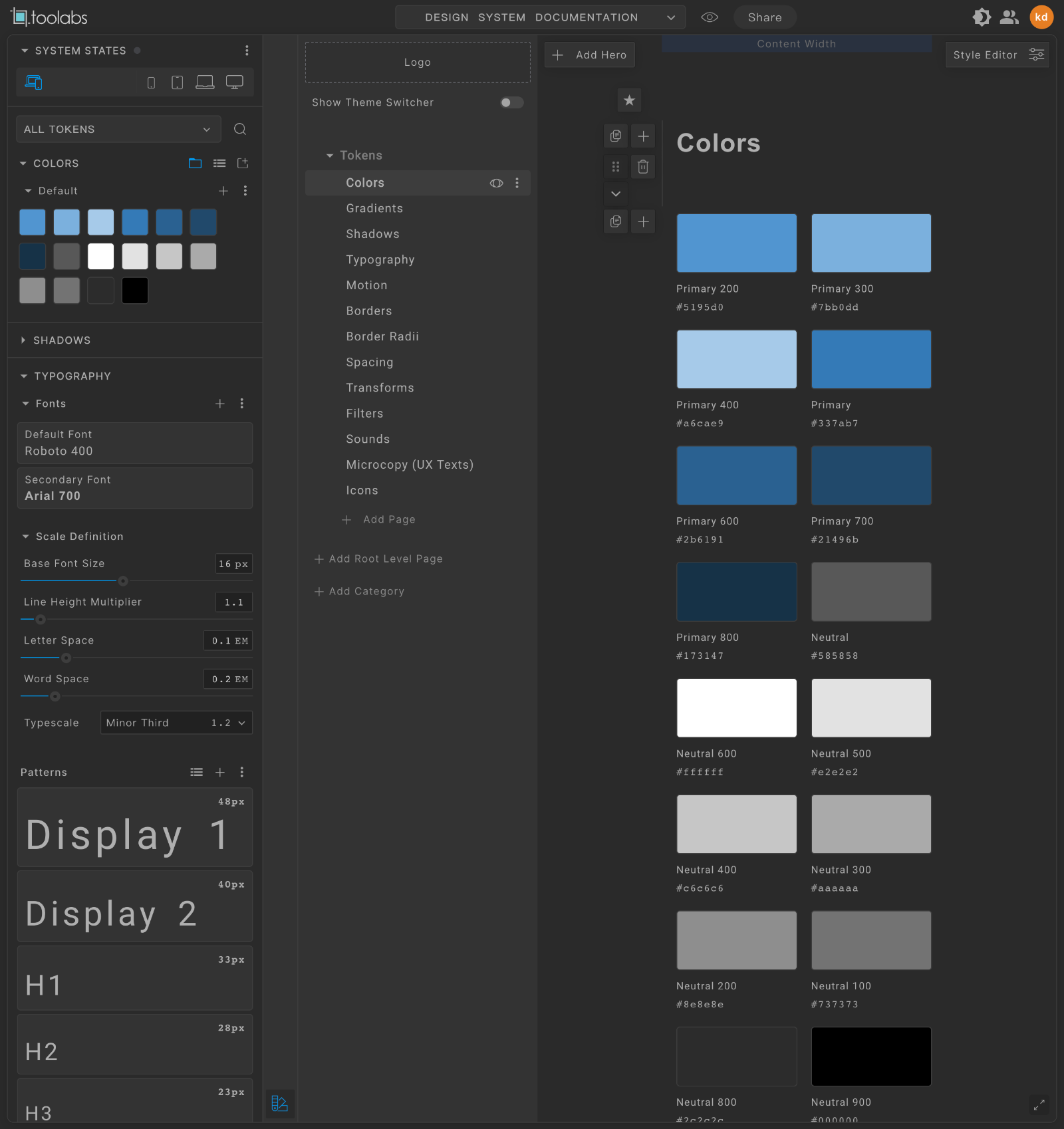
toolabs DSM —— 设计系统管理器
该工具能对设计系统的 Design Token、字体、文案、音频等进行统一管理,并且能输出设计系统文档。提供 Figma 和 Adobe XD 插件。

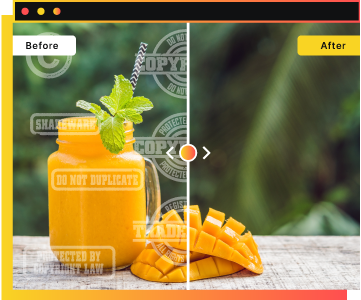
Watermark Remover —— AI 图片去水印
链接:https://www.watermarkremover.io
该工具无需用户选择水印区域,基于 AI 分析自动识别水印并去除。

OPPO AR 设计规范
链接:https://open.oppomobile.com/ar/uikit/kit.html#_Toc23614
OPPO 目前发布了 2 款概念性 AR眼镜,因此有配套的设计规范。感觉 OPPO 的 AR 设备更像是手机屏幕放大器,因为控制器和运算主要是手机,有点像是用遥控器(手机)看电视(AR 眼镜投射的画面)的感觉。


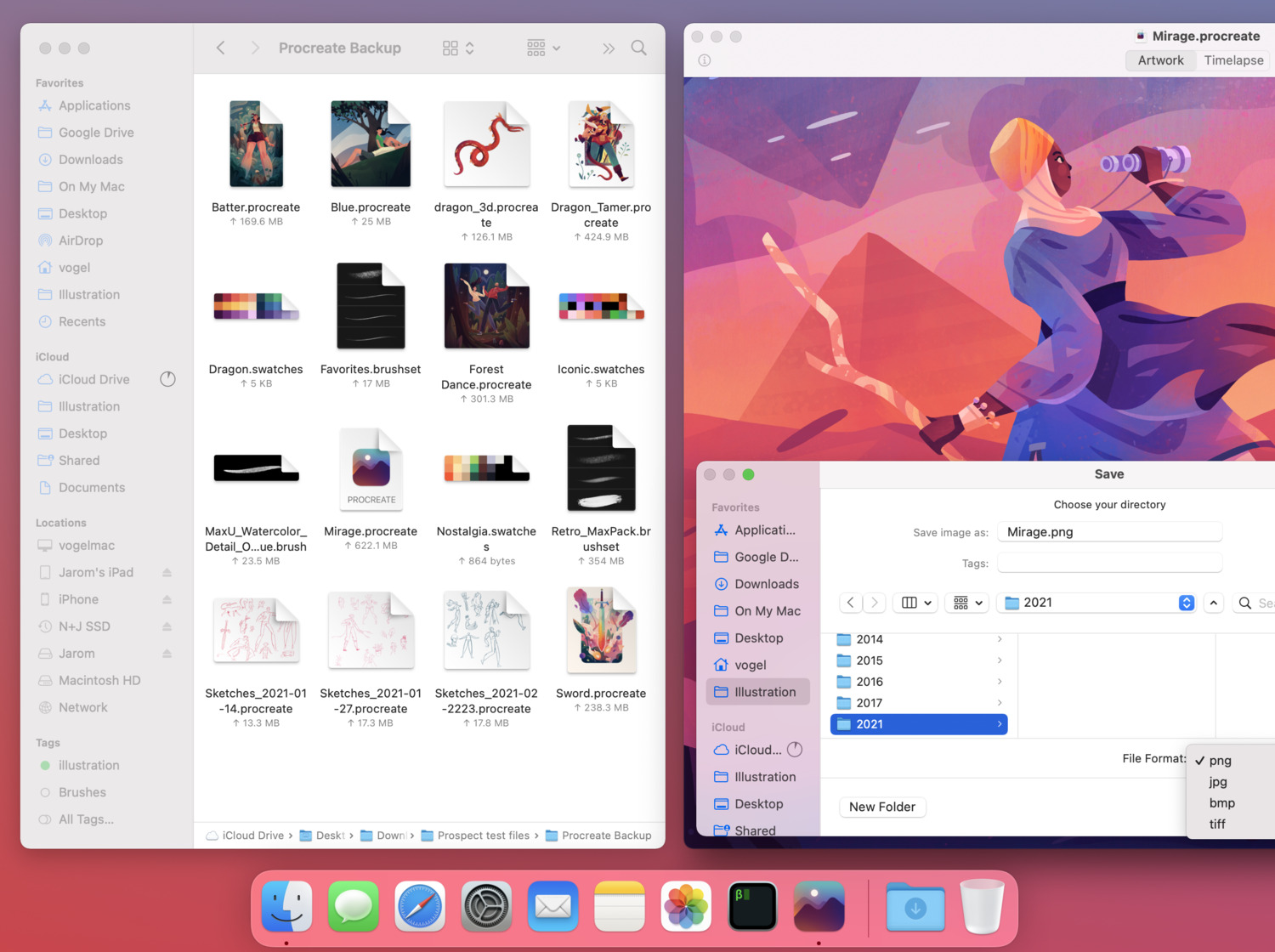
Prospect —— 在 Mac 上看 Procreate 文件
链接:https://jaromvogel.com/prospectapp
Procreate 是 iPad 上的绘图软件,但 Mac 默认不能查看 Procreate 的文件,安装这个软件就可以看了。

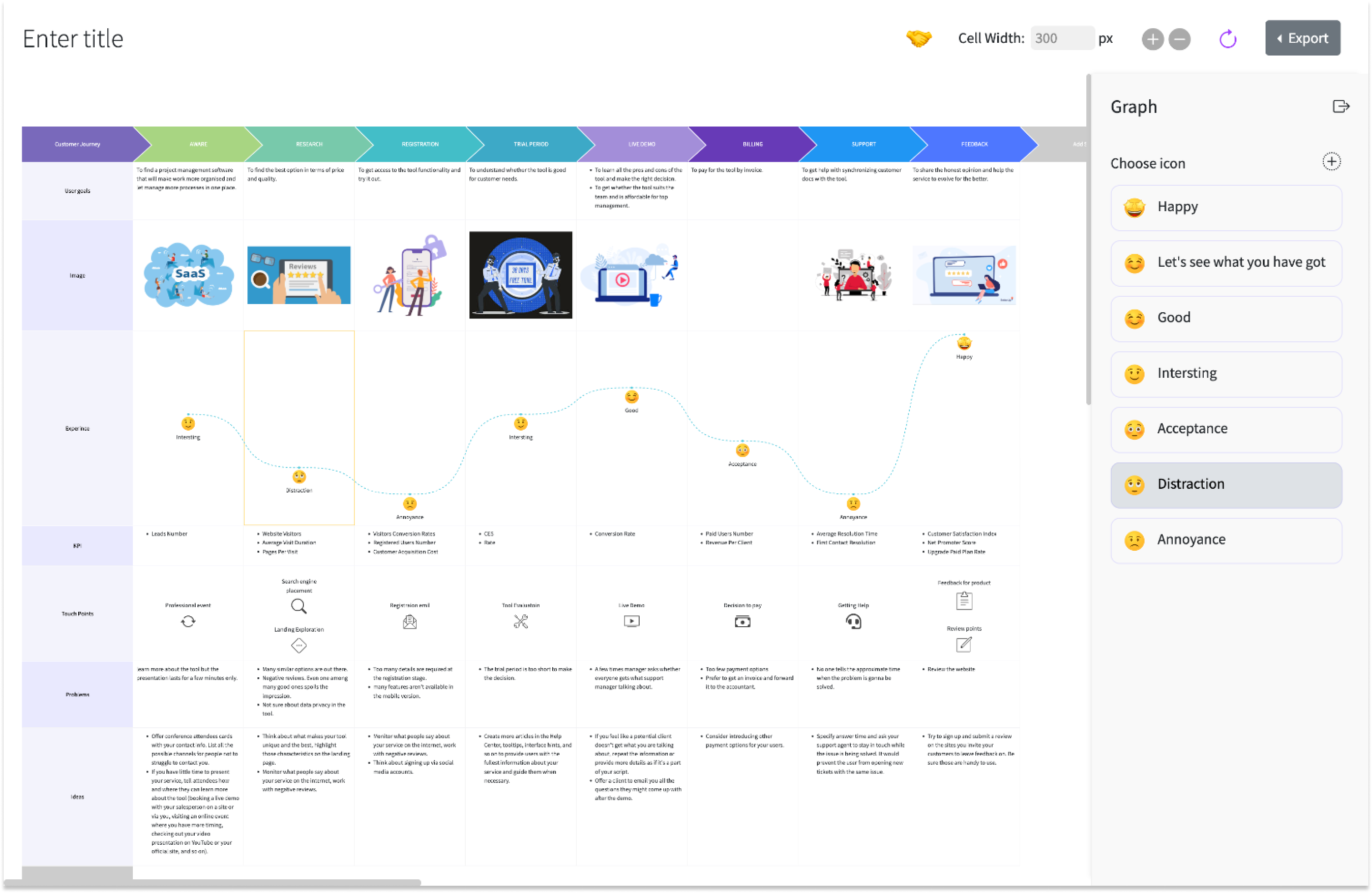
Customer Journey Templates —— 用户体验地图在线模版
链接:https://wireframepro.mockflow.com/buildcustomerjourney/
可选择 6 种模板,在网页中直接编辑,快速制作用户体验地图。

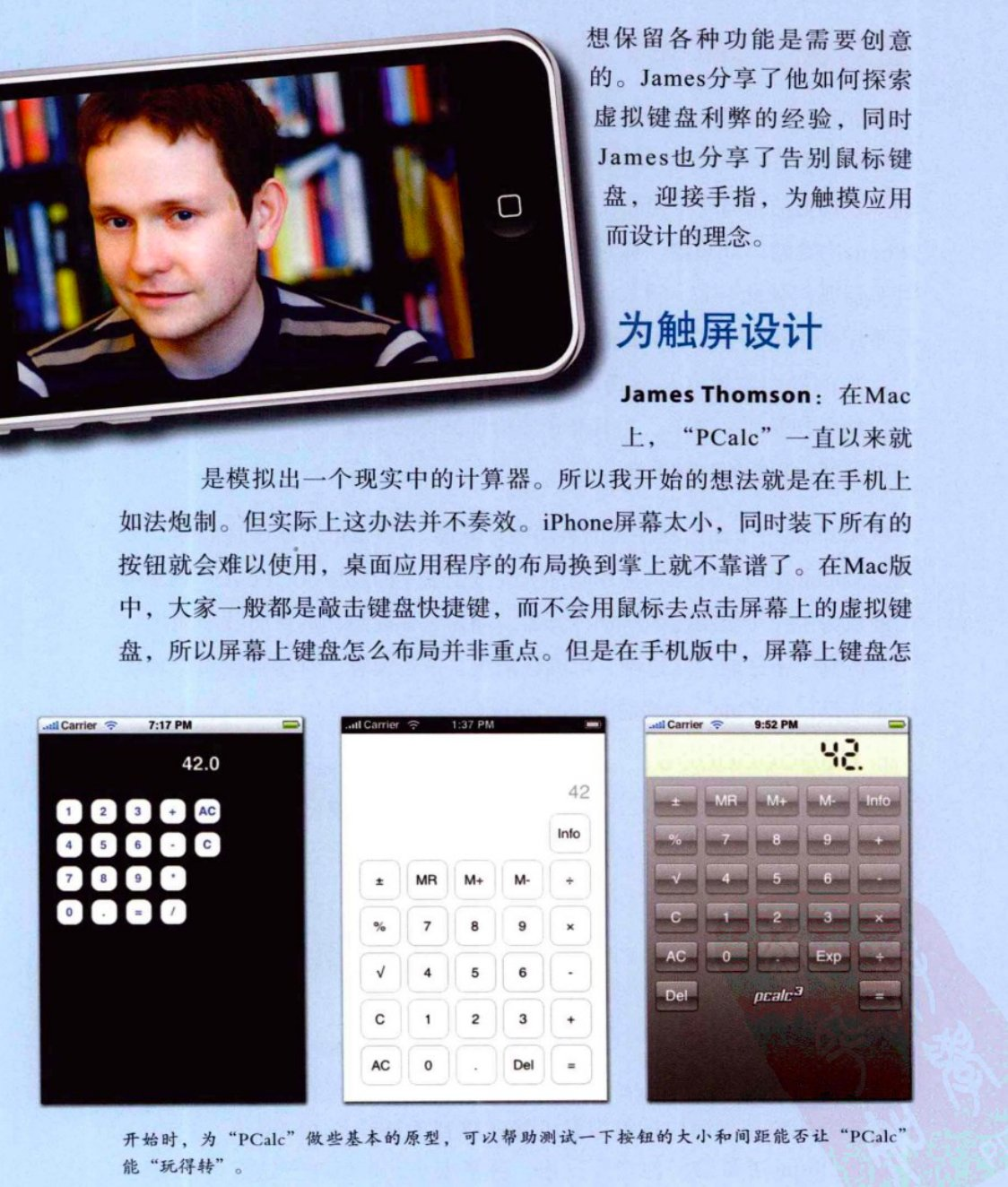
《触动人心——设计优秀的iPhone应用》
下载链接: https://pan.baidu.com/s/1kRl-BB93VbDZe5E18k7KbA?pwd=bh81…
提取码: bh81
虽然已经出版 11 年了,但我依然觉得是目前最佳 App 用户体验设计书籍之一。没有复杂理论和高端方法论,只有丰富的案例截图、朴实的用户行为习惯观察、知名 App 开发者的经验访谈。



产品发现
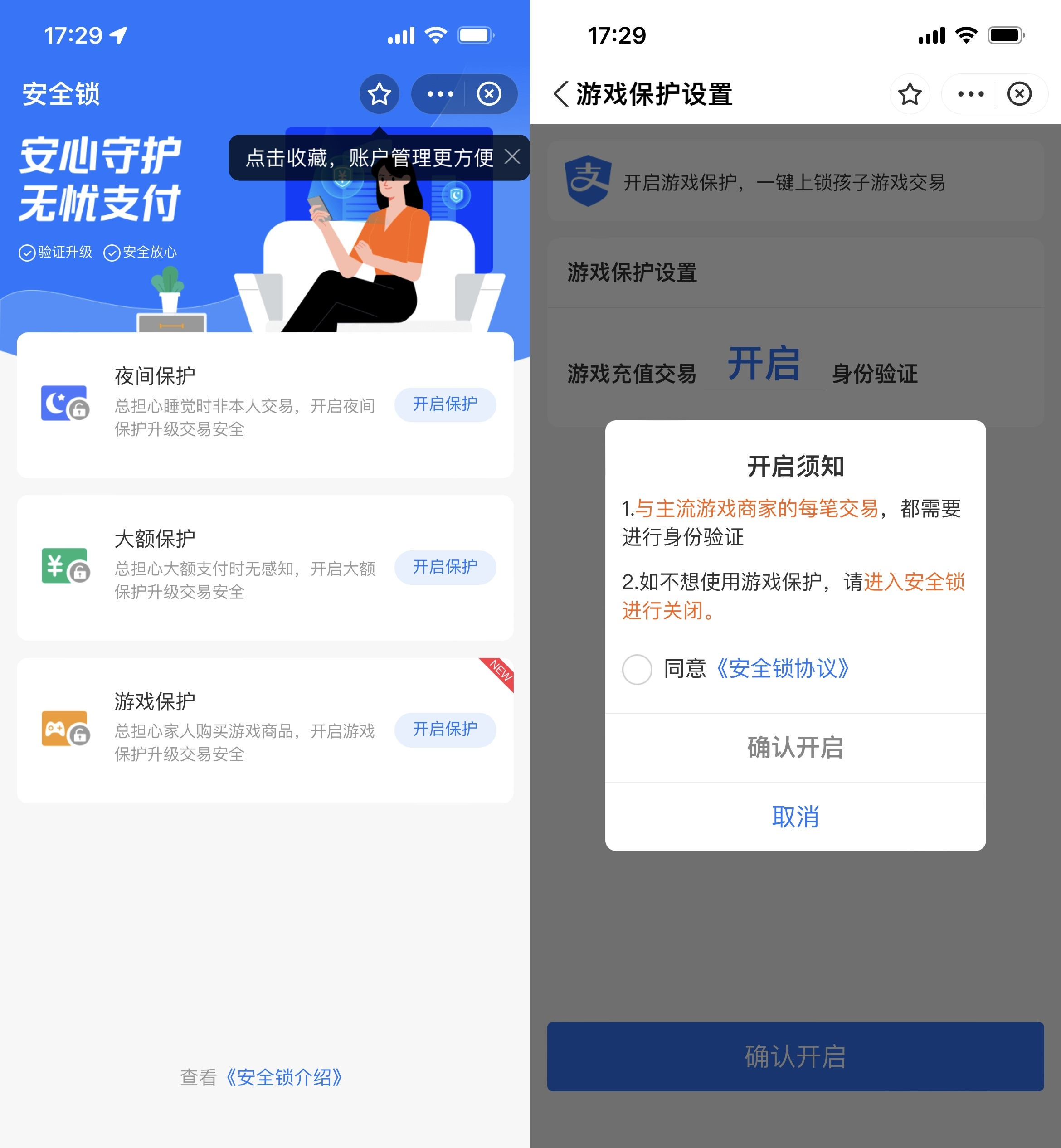
支付宝上线「游戏锁」
当家长账号选择开启游戏锁后,如通过支付宝向主流游戏厂商充值,输完密码后就会出现刷脸验证提示,验证为家长本人才能成功支付。可帮助家长管理未成年人游戏支付,预防未成年人游戏沉迷。

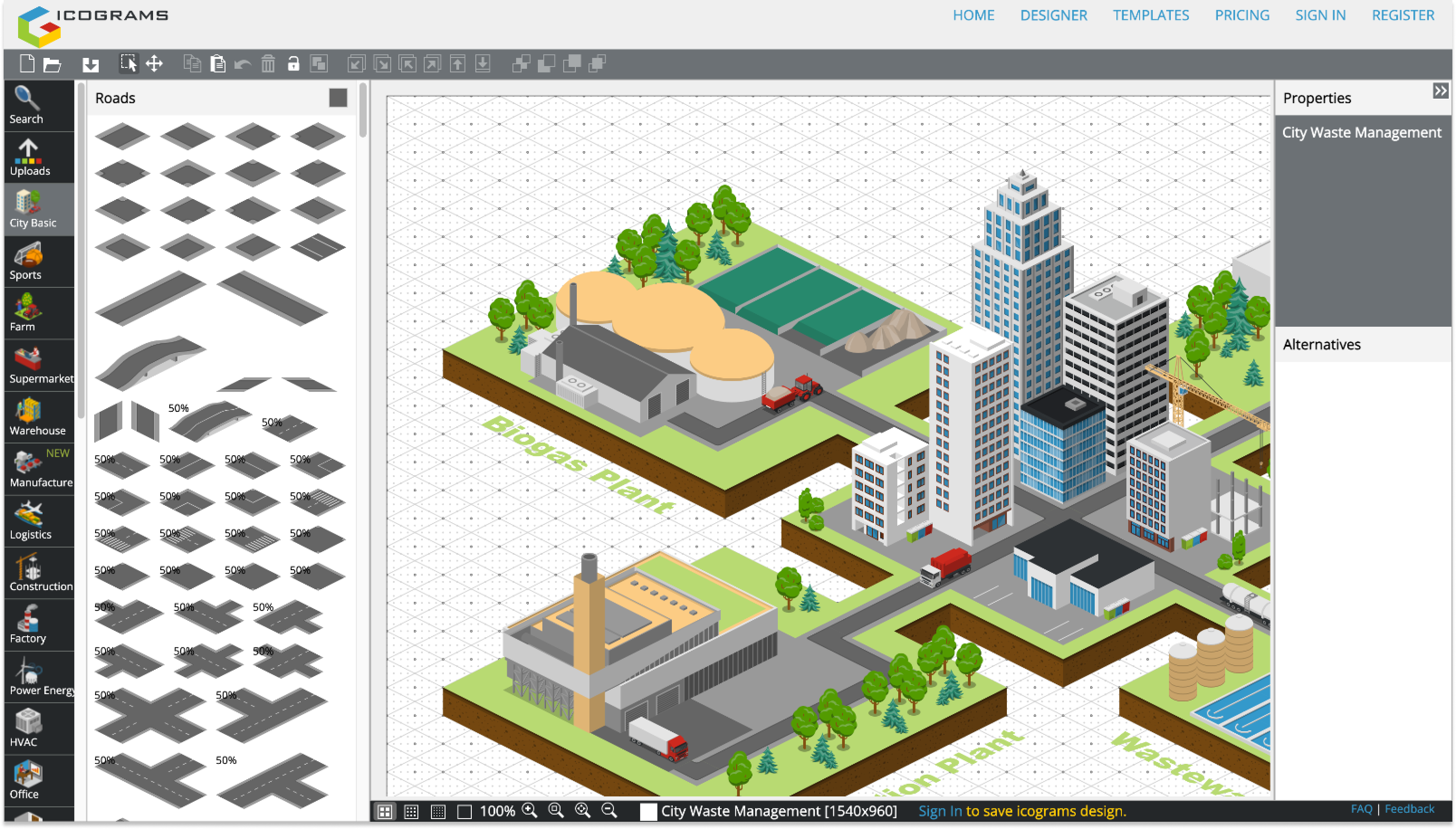
Icograms Designer —— 2.5D 城市地图设计工具
有点像玩模拟城市之类的游戏,从左侧素材库中拖出道路、建筑、绿化等元素,设计出 2.3D 的鸟瞰城市地图。

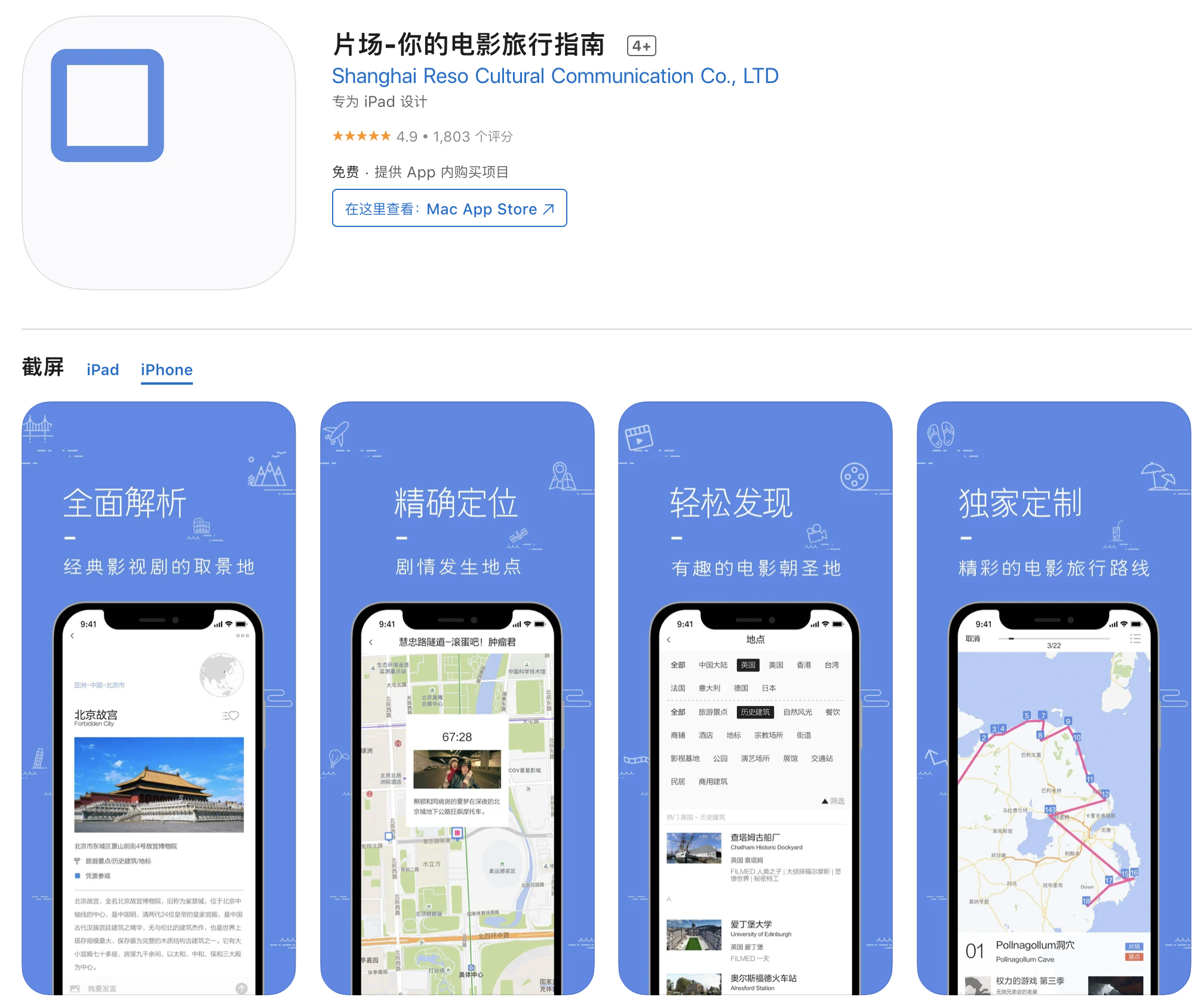
片场 —— 电影取景地图标记
链接:https://apps.apple.com/cn/app/片场-你的电影旅行指南/id1145200225
片场致力于打造中国第一个影视取景地信息库。精心收集国内外经典影视剧的经典取景地,已经收录了 900+ 部经典影视剧的 13000+ 个取景地。为跟着电影去旅行的驴友提供详实的目的地资讯,为广大电影爱好者提供从地理角度理解电影的全新角度。

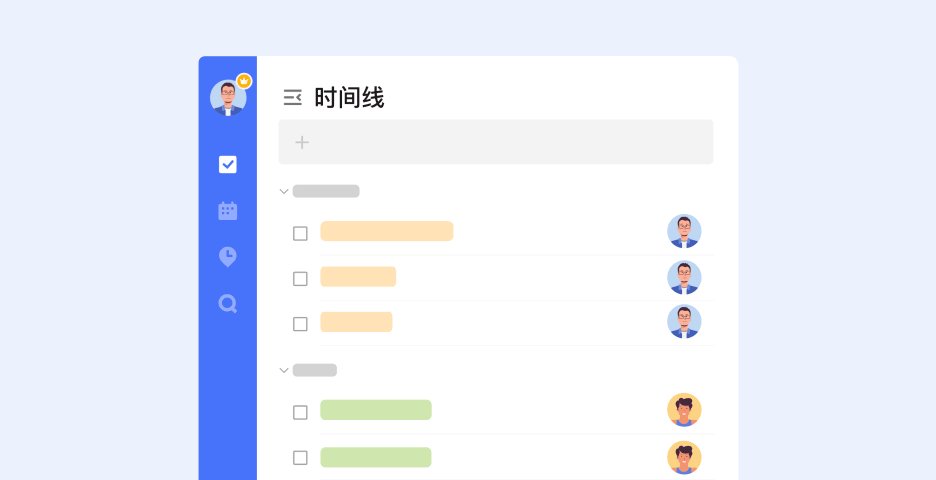
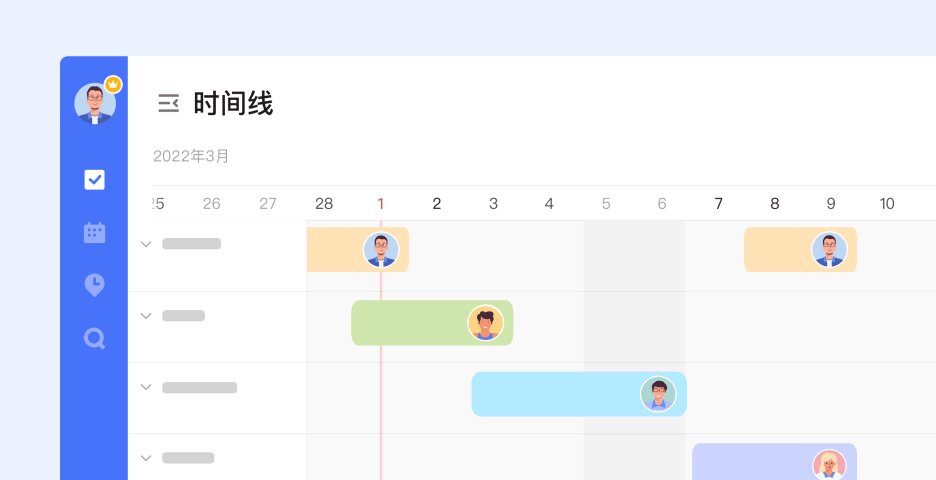
滴答清单将发布「时间线」功能
链接:https://dida.feishu.cn/docs/doccn2IpYMKH8dssJMNFEVLEDqg#tgqlVn
滴答清单将在 4 月发布 「时间线」功能,这种横向、连续的任务呈现,其实更加符合我们日常真实情况。相对比日历来说,在跨周、跨月的场景,在时间线视图中查看和安排任务,也会有更好的使用体验。

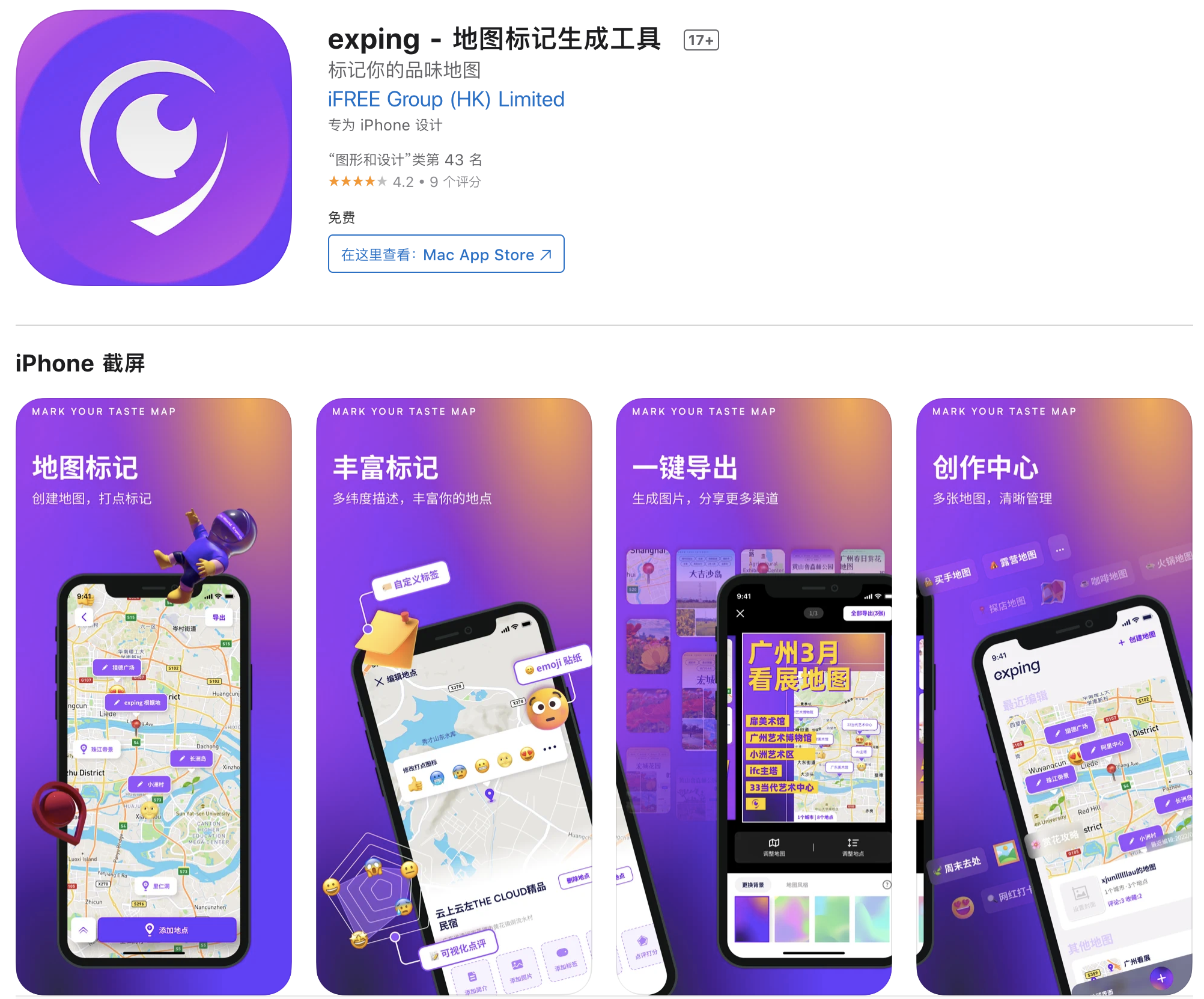
exping - 地图标记生成工具
exping 是一款为创作者而生的地图标记工具,支持探店、旅游、户外等各类主题的多种地图模版分享,满足创作者的各种地图创作需求,帮助创作者创作出更有价值的地图。

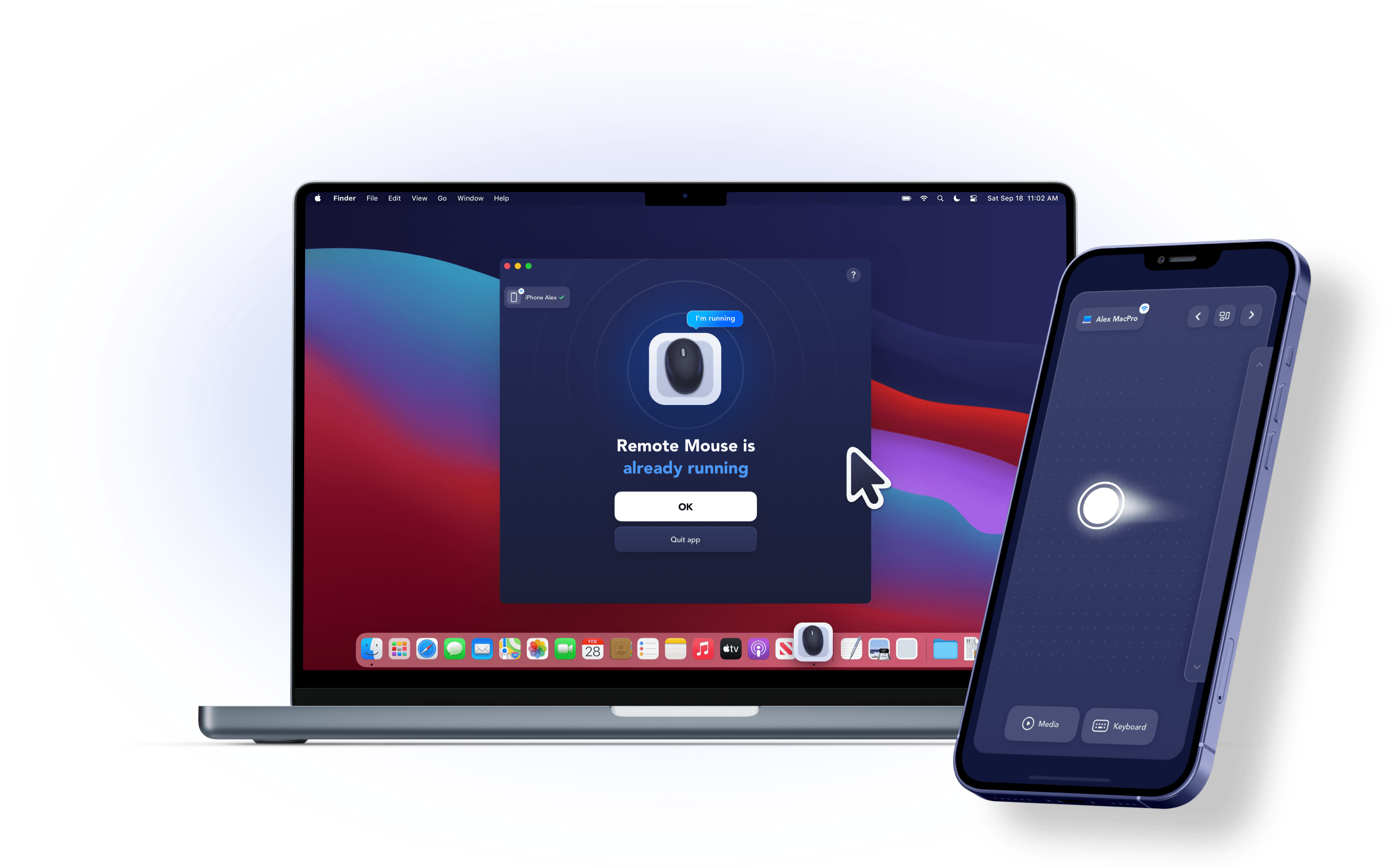
Remote control —— 用 iPhone 控制 Mac
在 Mac 和 iPhone / iPad 安装该软件后,即可在同局域网内把 iPhone / iPad 当作鼠标或触控板来控制 Mac,当然 iPhone / iPad 的软键盘也可以在 Mac 里输入文字。

tlslides —— 手绘风格的 PPT 制作工具
在 tldraw 基础上二次开发的 PPT 制作工具,纯靠手绘图形和文字制作 PPT。

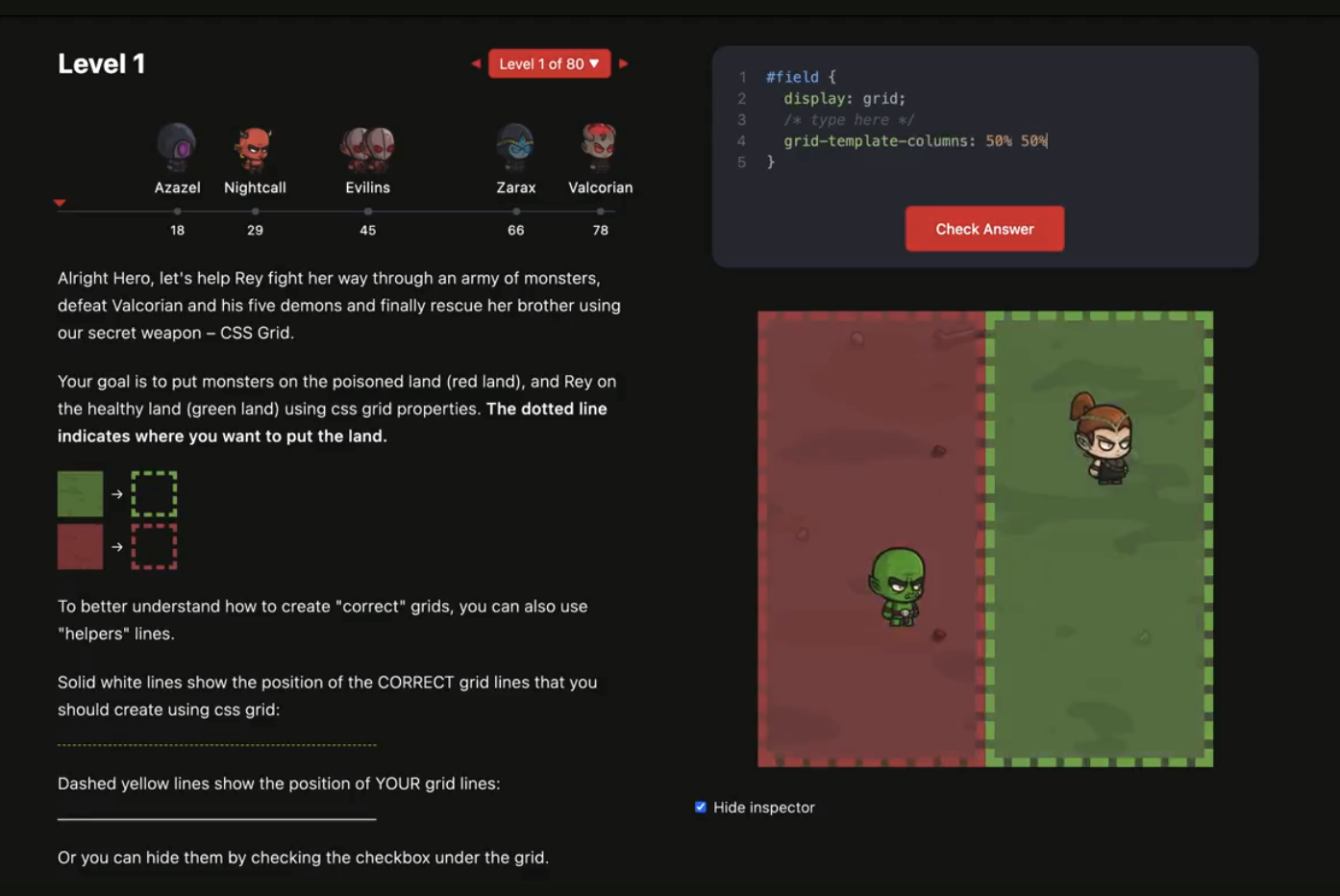
CF —— 通过游戏学习写代码
传统学习枯燥缺乏实践,这个网站将学习前端代码做成互动式游戏,通过玩游戏来学习写代码。

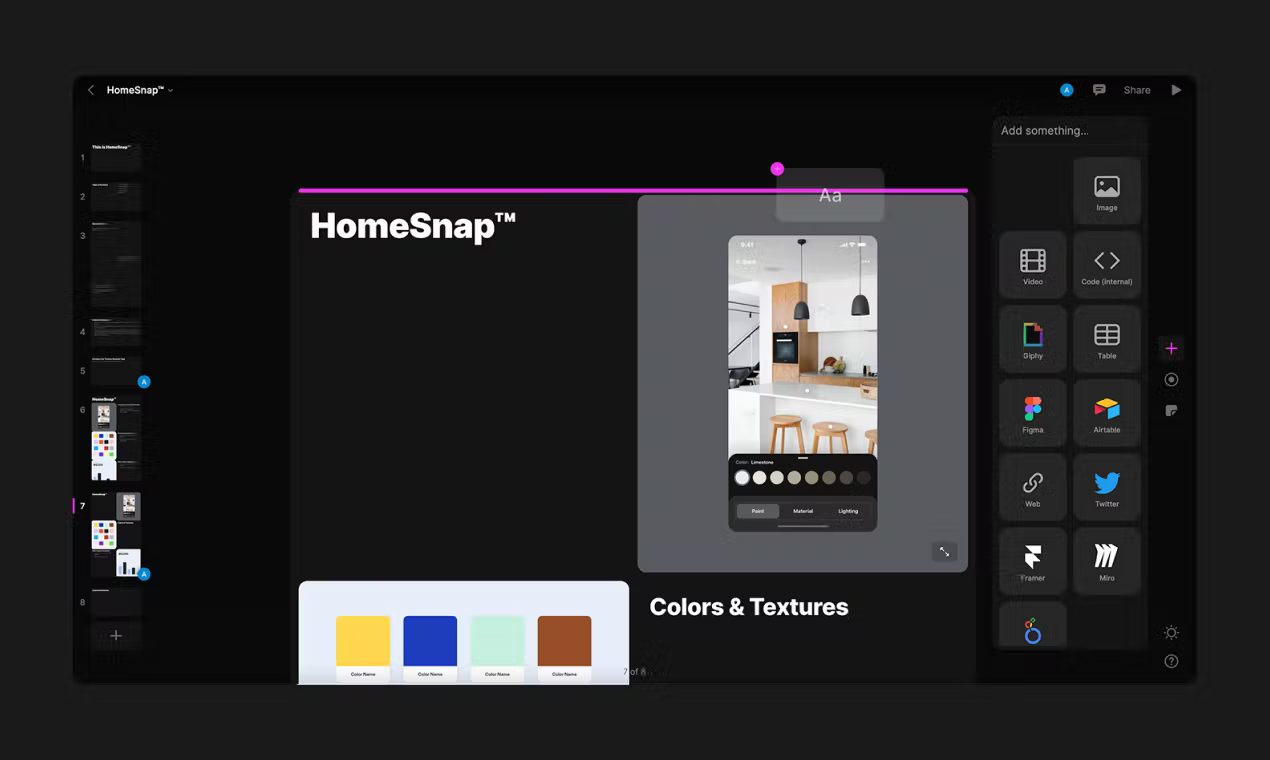
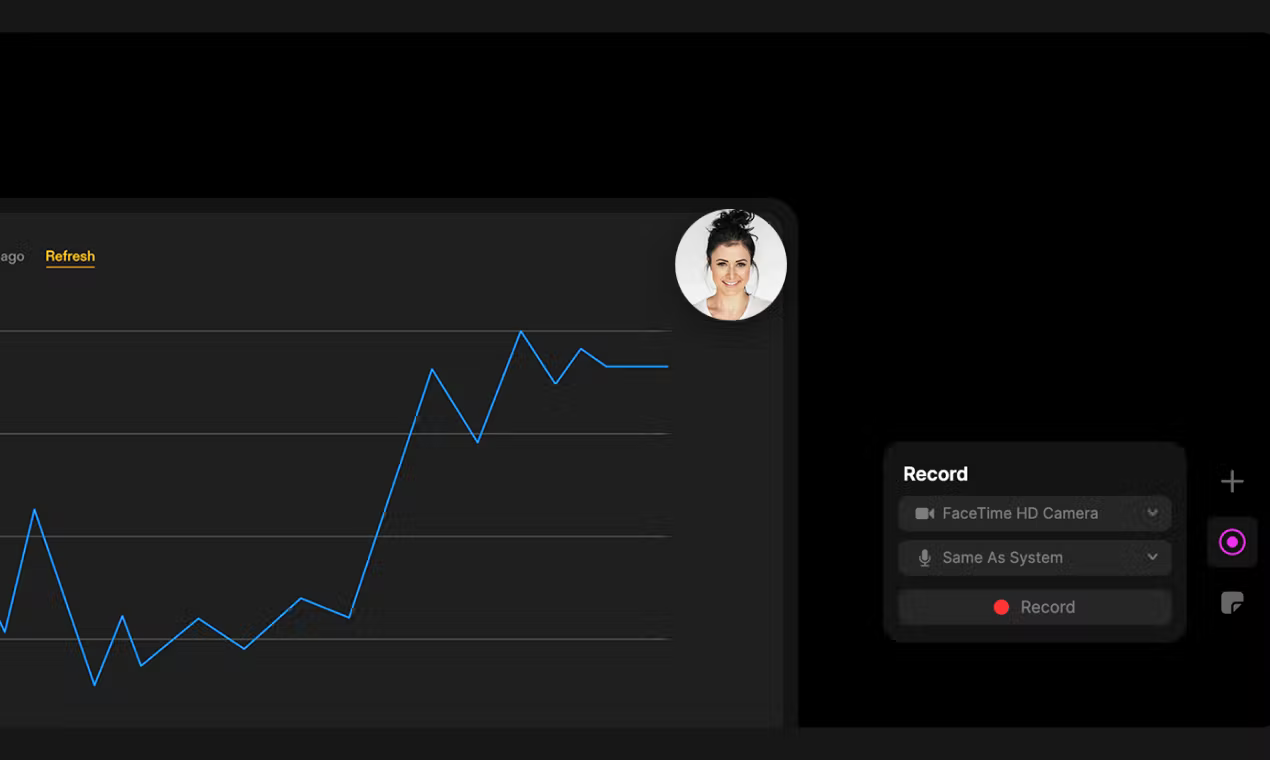
tomo —— 互动式演示和讨论工具
在和团队讨论新的产品创意时,我们需要用幻灯片讲解设计思路、用视频或者可交互原型演示设计方案,期间需要用到白板现场讨论。这款产品试图将以上场景整合在一起,既可以在幻灯片中插入 Figma、Framer 、Airtable 等各类第三方可交互内容,也可以实时开启语音针对演示的内容进行讨论。


Hints —— 多数据类型笔记软件
又是一个新的笔记软件,可以将文本、图片、视频、链接、语音备忘录存在里面,提供多种机器人帮助你从其他软件中导入各种内容。并且可以为笔记设置提醒。支持 iOS 和 macOS。

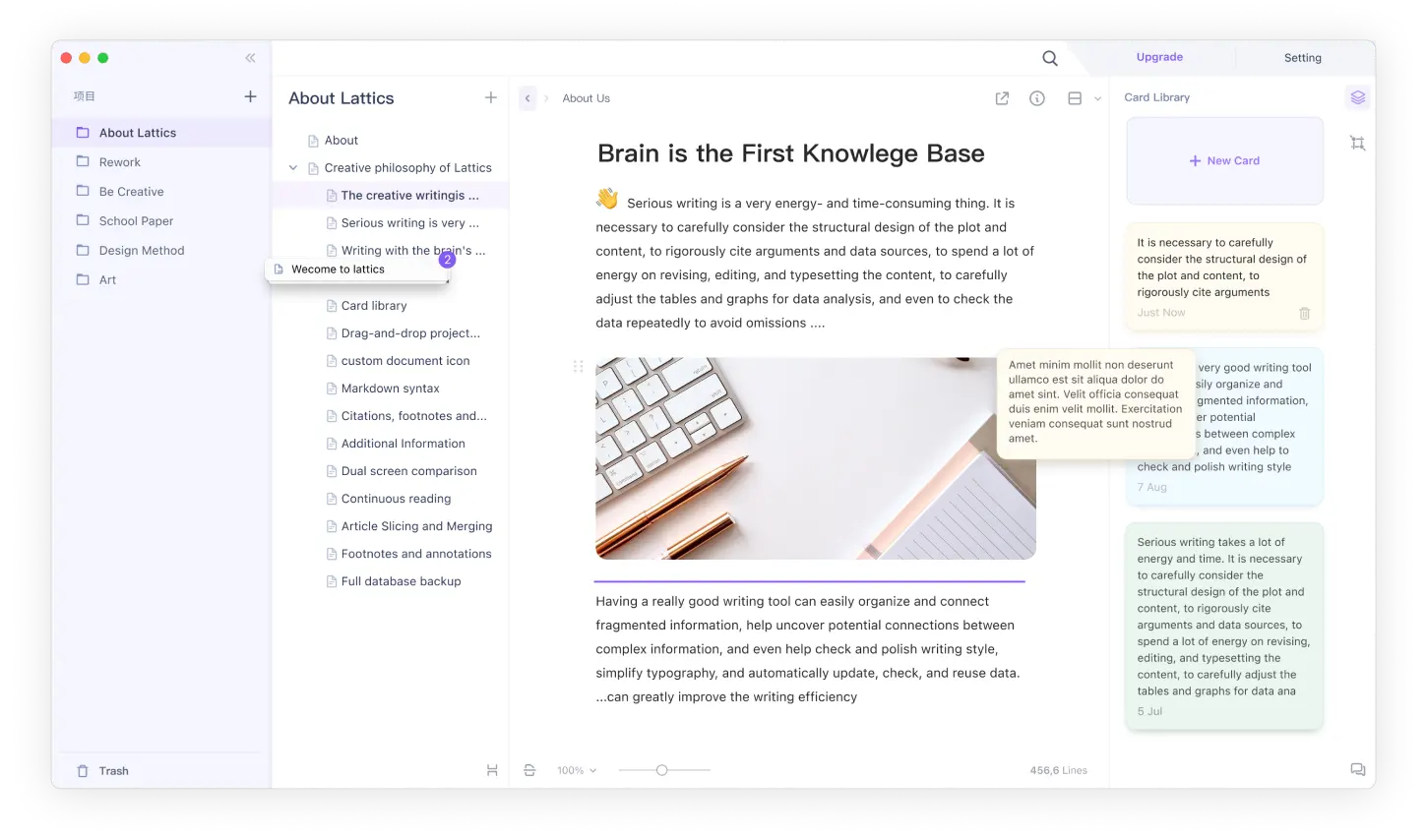
Lattics - 「类脑式」知识管理笔记与「卡片式」写作
链接:http://lattics.zineapi.com/
既可以将想法记录在卡片库,也可以调用卡片库的内容与长文章关联。思维导图式项目大纲,文章可任意调整位置,亦可合并或拆分。

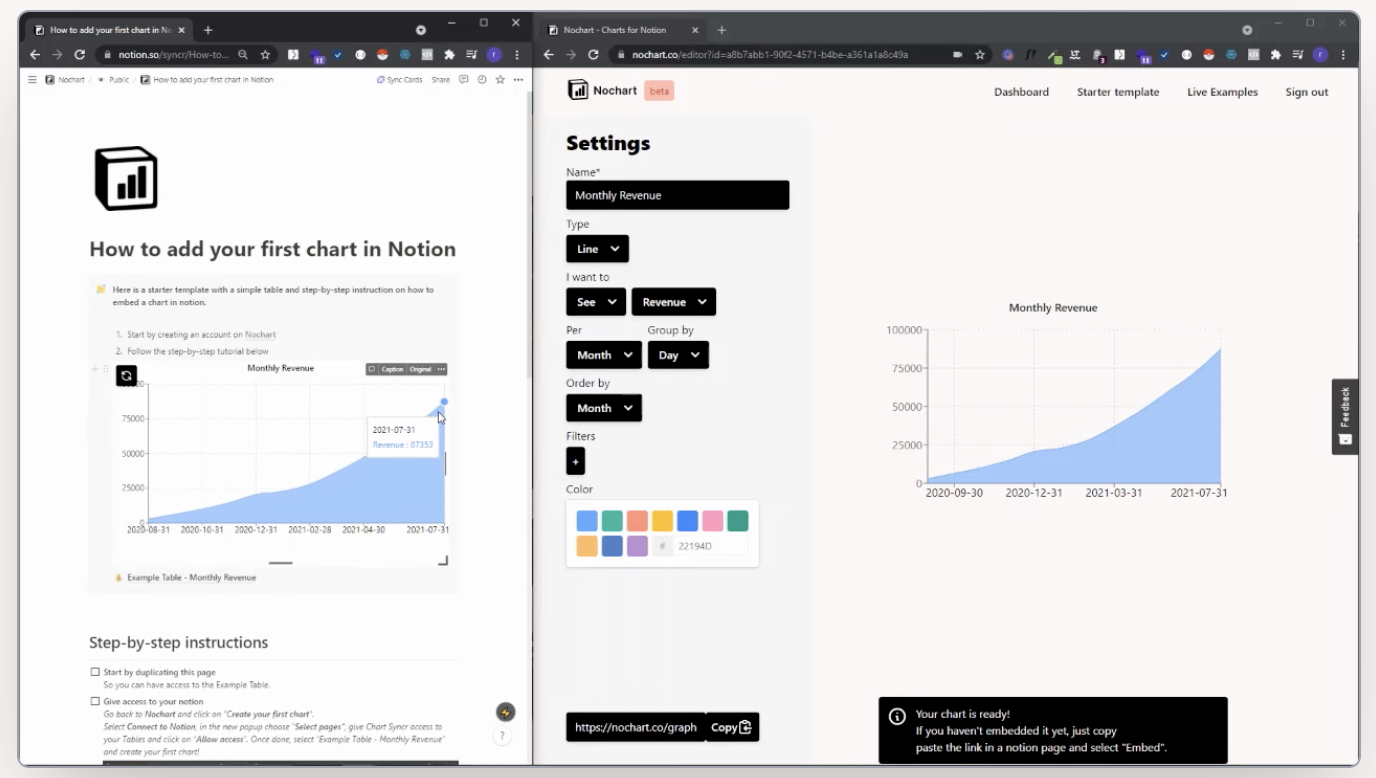
Nochart —— Notion 数据库转图表
将 Notion 数据库转换成可视化图表,创建图表操作更接近人类语言,你可以设置“我想计算每个客户的收益”,软件为你推荐合适的图表类型。

美图发布多款产品
美图公司全新推出 Chic 相机、美图证件照、Wink、美图秀秀 Mac 版、美图设计室、美图云修六款影像产品。潮流期刊相机App “Chic 相机” 为用户定期提供多款主题相机及效果,随时随地拍摄潮流质感大片;线上证件照制作 App“美图证件照”为用户高效制作专业高清的证件照;主打视频人像美容的新产品“Wink”,一键解决用户的差异化视频美颜需求。

“美图秀秀 Mac 版”针对商用场景提供图片处理及海报设计两项核心服务;“美图设计室”为线上营销推广和带货需求提供设计服务;“美图云修”为商业摄影提供商业级智能修图解决方案。

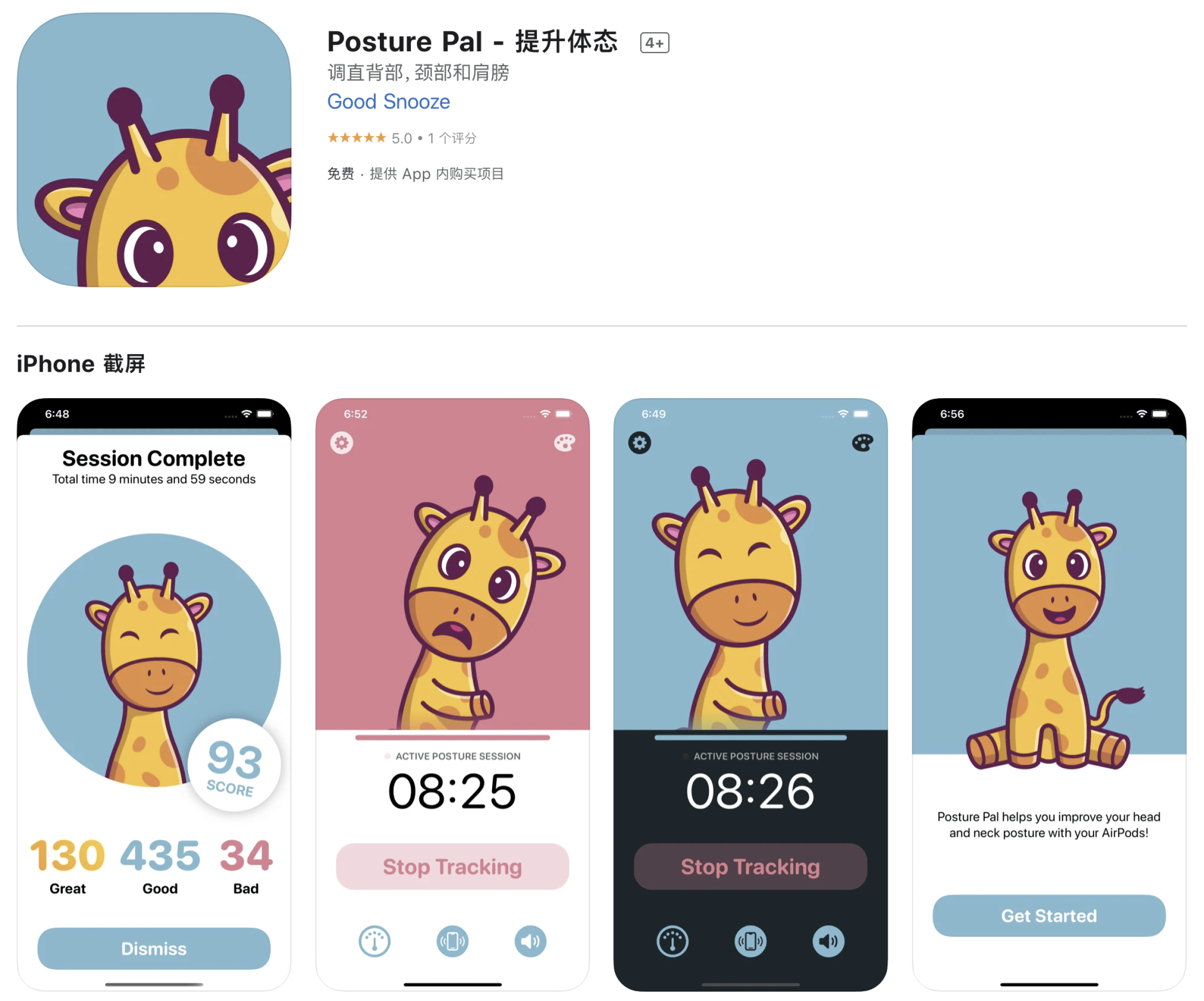
Posture Pal - 用 AirPods 来改善体态
链接:https://apps.apple.com/cn/app/posture-pal-improve-stance/id1590316152
Posture Pal 通过 AirPods 耳机中动作传感器帮助您提升颈部和肩膀的体态。当你颈部倾斜时,Posture Pal 会发给你发送提醒,无需购买额外的监测设备就可以提升颈部,肩膀和背部的体态。

相关资讯
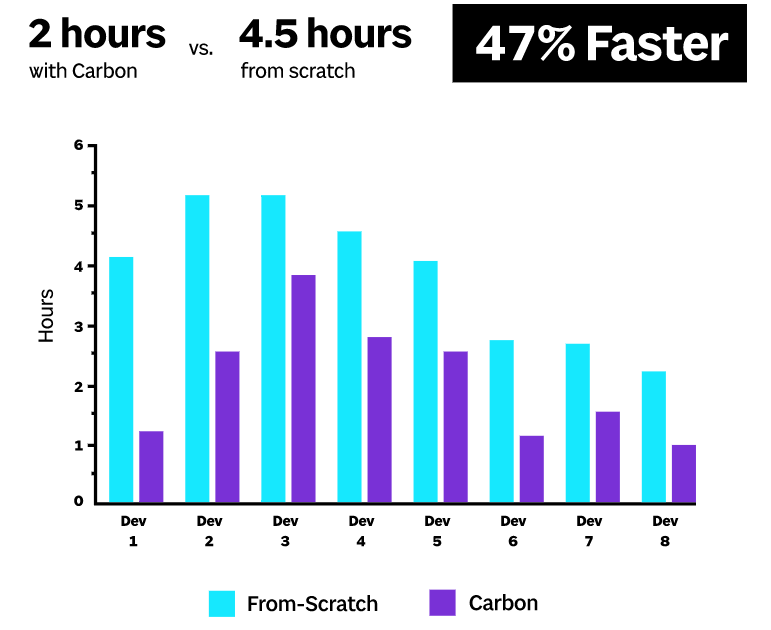
设计系统到底提高了多少效率
都说设计系统可以提高效率,但国内没听说过谁具体测量提高了多少效率。国外 Sparkbox 团队测试了 8 个开发人员来编写一个表单,在使用 Carbon 设计系统后,编程速度提升 47%,节约 2.5 小时,并且一致性和代码质量也有提高。

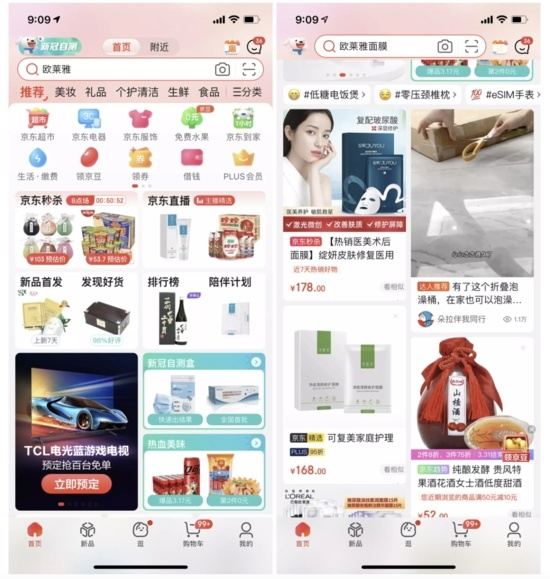
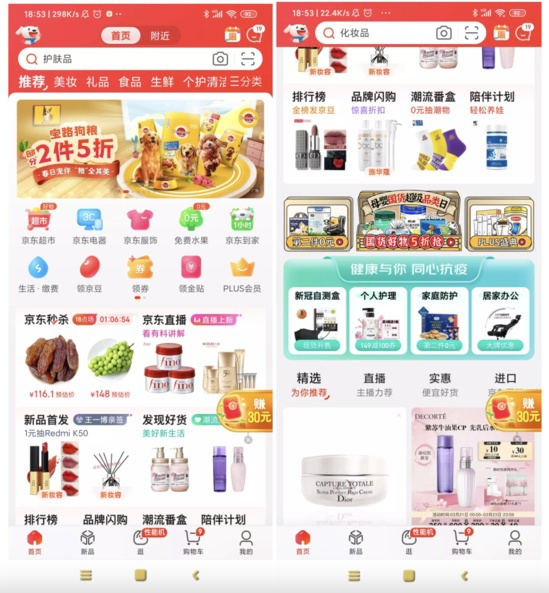
京东 App 内测新版首页
把轮播图由头部改到金刚区下方的卡片中,改版后的京东首页跟淘宝首页更为相似。


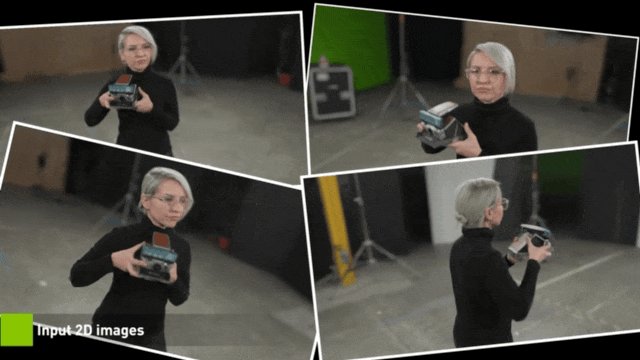
英伟达公布 AI 将 2D 照片转变为 3D 虚拟场景
链接:https://github.com/NVlabs/instant-ngp
NVIDIA 宣布 Instant Neural Graphics Primitives 技术,能在数秒内使用多幅 2D 照片转创建 3D 模型。

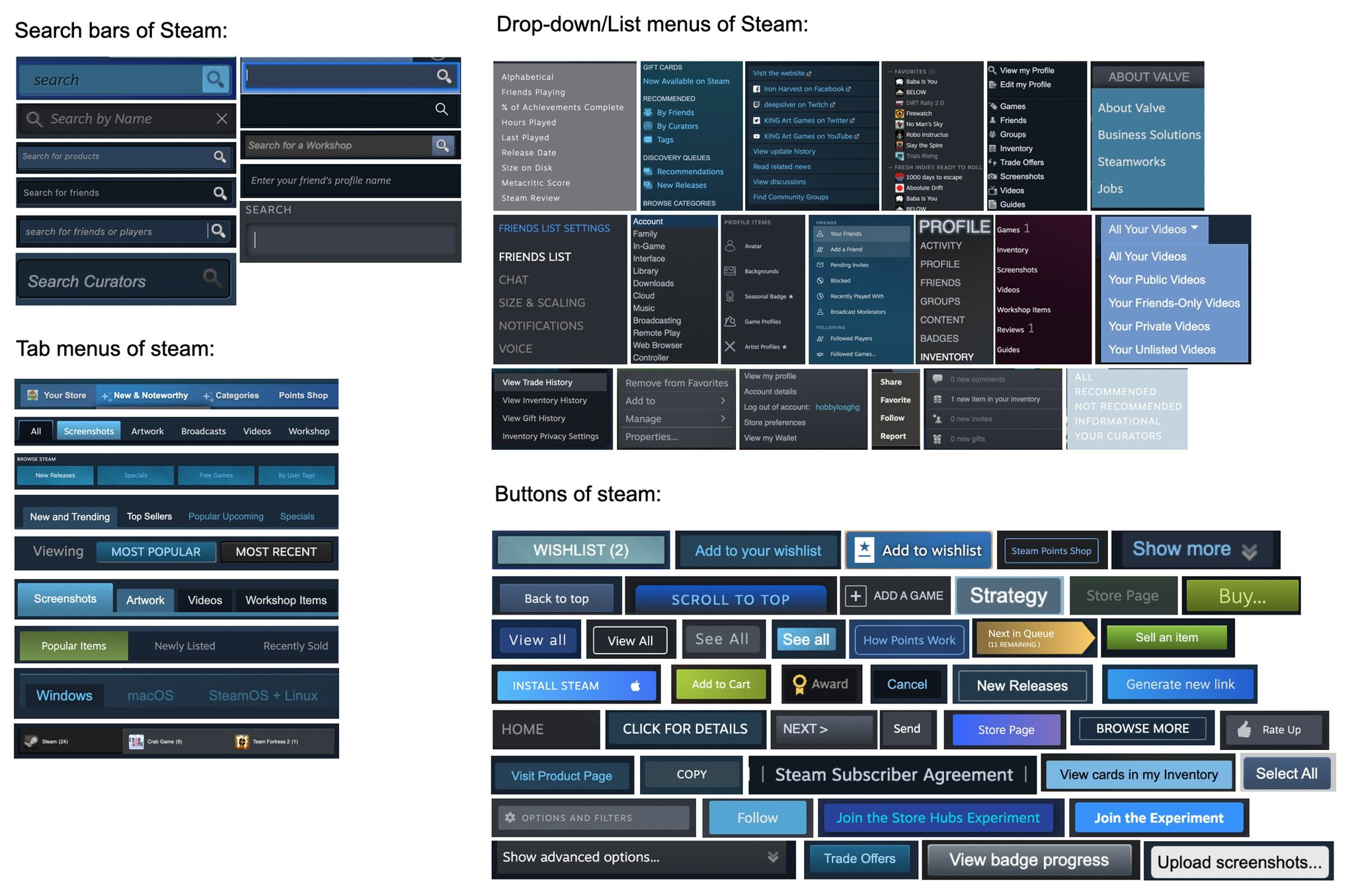
Steam 没有设计规范
有设计师特地收集 Steam 里的控件,发现每种控件样式很多,似乎根本没有设计规范。

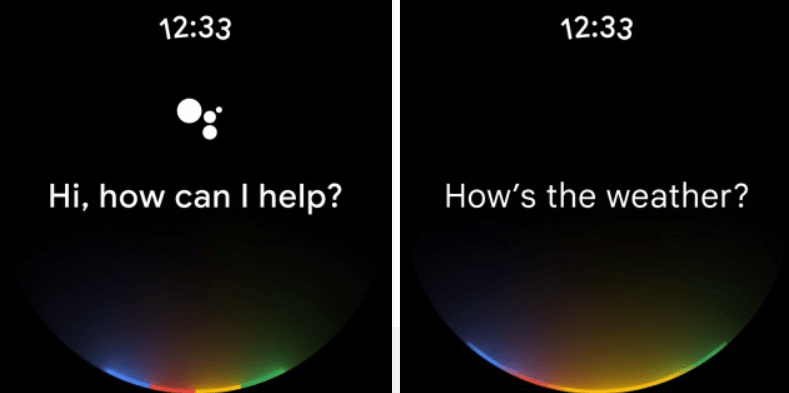
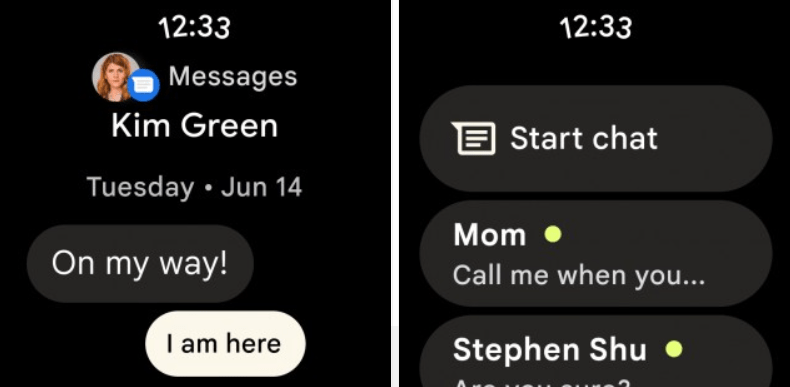
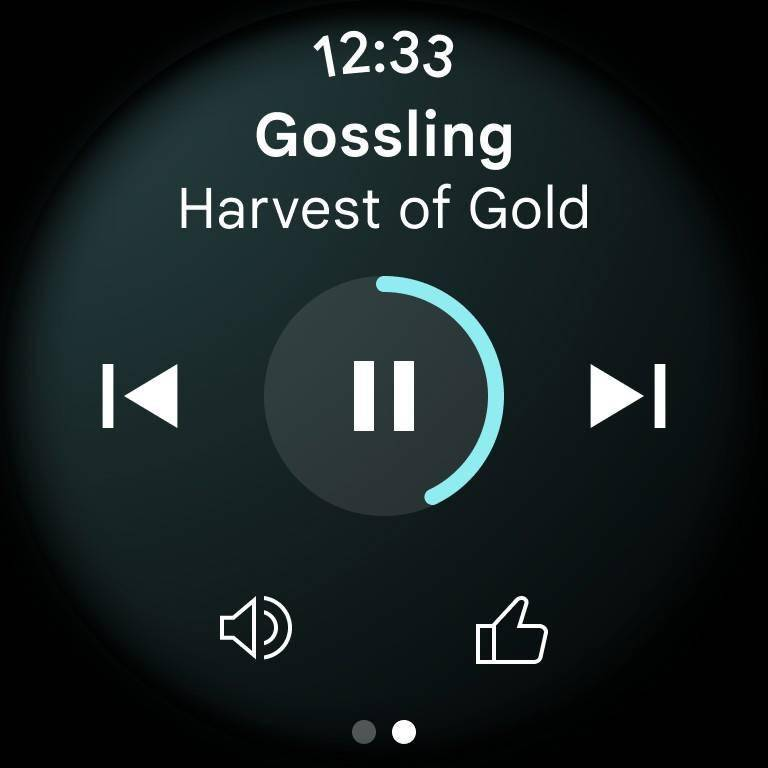
Wear OS 3 原生 UI
相比于 Apple Watch,谷歌的手表存在感好低。最近网上放出了几张 Google Wear OS 3 的截图,接近 Android 12 的 Material You 设计。




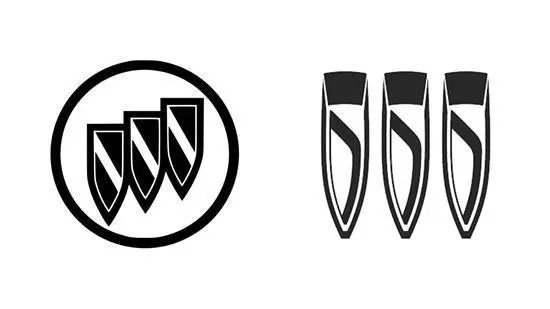
别克换 logo
别克汽车在美国专利及商标局(USPTO)注册申请了新样式的品牌 logo。新logo在文件中被描述为“由三个盾牌组成的标志”,这个标志起源于别克汽车创始人大卫·邓巴别克的盾形家辉,三个盾分别代表那一年别克阵营中的三个型号的车——Electra,Lesabre,Invicta。不过新的 logo 看着有点像三把指甲钳。


淘宝内测使用微信支付
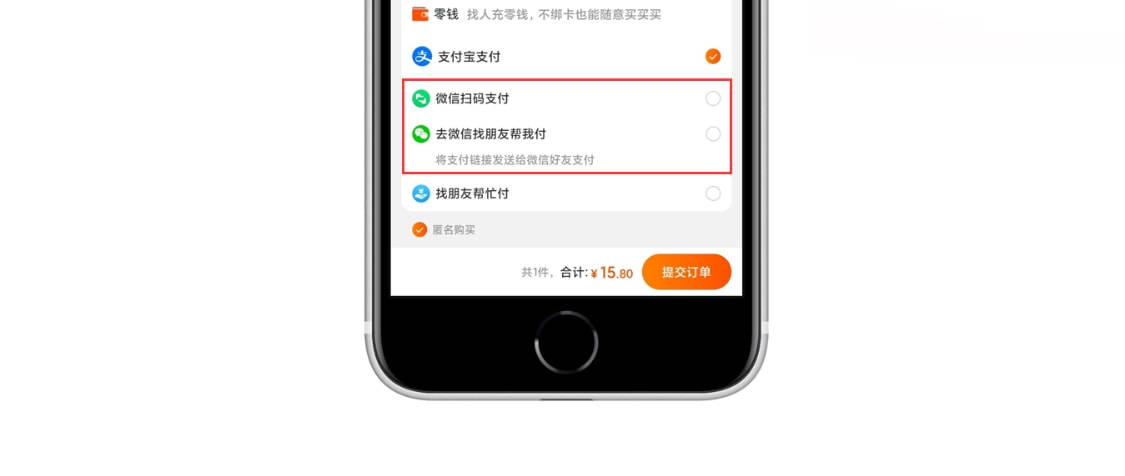
据网友反馈称,目前淘宝正在内测微信支付。用户在淘宝下单后,可以选择微信支付的付款方式。这对淘宝来说不是坏事,确实很多农村县城用户只有微信支付没有支付宝。
比较尴尬的是,如果在淘宝使用微信支付的话,目前还无法直接跳转至微信支付,用户需要通过扫码才能支付,因此操作起来也比较麻烦。


胡思乱想
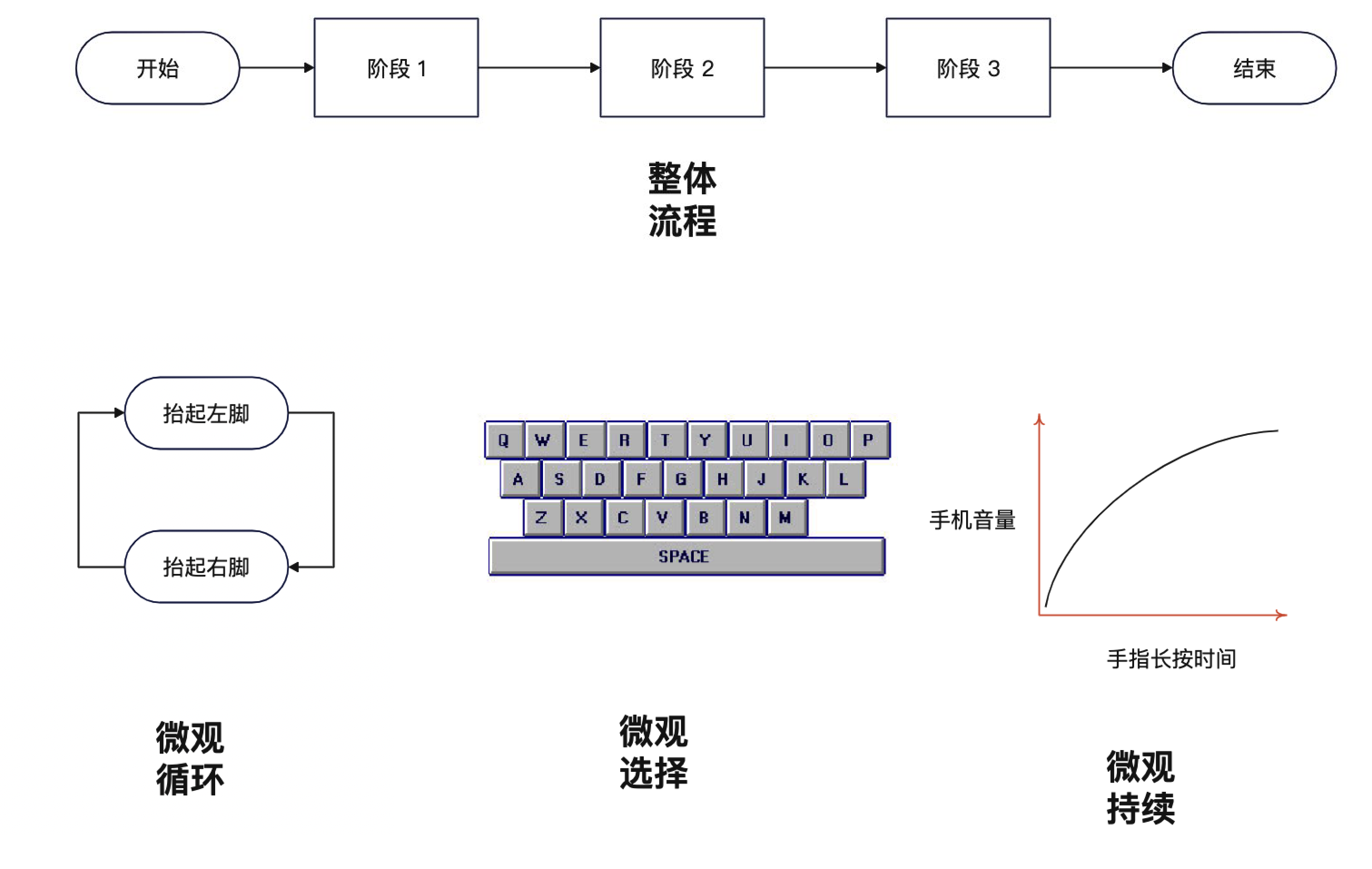
不是所有用户行为都能用流程图表示
从整体上看,用户使用产品有开始和结束,时间总是向未来流逝,因此可以用流程图表示。但微观上就未必了,比如走路左脚到右脚是循环,而打字是无法预测的选择,调整音量是持续,微观上的用户行为可能没办法用流程图表示。

如果操作系统没有文件系统
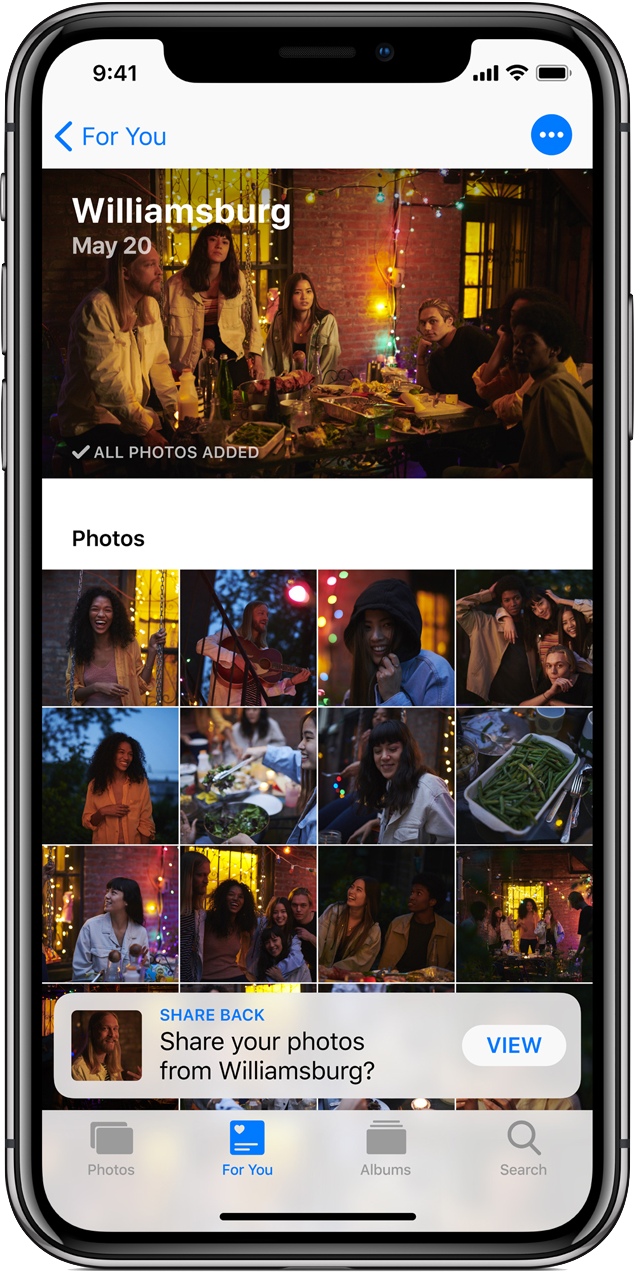
早在 2005 年的 D3 数字大会上,乔布斯指出:“操作系统为什么要带文件系统呢?如果有一种更好的方法来找到所需的文件不是更好吗?比如对于照片文件来说,有专门管理照片的应用。应用自己管理着它们的文件存储。最终,文件系统管理只是一项应用程序”
这个想法很超前,确实现在文件给新手用户带来了很多干扰,为什么有时候能复制粘贴图片视频,有时候又得上传下载图片视频?当然很可惜,移动互联网 App 为了垄断各自为战,都不愿意把自己整理好的文件开放给第三方。比如照片管理,第三方 App 不支持原生相册应用的按头像和地理位置分类,偏偏在上传图片的时候自己整一个分类方式,每次都很难选择。

为什么社会新闻总是在微信群先传播
我看 junyu 在问大家哪看到的飞机失事新闻,很多人说是微信群。然后想起少楠以前说过微信群的流量还没被完全释放。然后我又记得最近一篇看 Snapchat 的分析,说 SnapChat 拍视频本质是另外一种群发。我自己也会因为某个事情有趣,不是选择发朋友圈,而是群转发。因为感觉这样传达效果更好。实时精准人群,社会关系更增加了互动的可能性。
脑子里把这些事情串到一起,不过又还没完全想清楚。随后请教做社交的网友,社思现场 newsletter 主编 @MouT.me ,他的解答如下:
- 首先,人们在快速分发消息的时候,会优先对触达效率、反馈有效性有要求,在线时长、启动次数都占有绝对优势的微信,在这两方面无人能及。
- 其次,群天然就是一个人不同关系、一个人的不同身份的隔离。不同类型的消息,会被人工分发到相应圈层的群里,所以能带来更好的触达精准度、反馈和互动有效性。所以这个角度来看,群 > 私聊,群 > 社媒。(但这种信息更多是一次性消费的。)
- 再次,如果是不优先追求效率和精准度,而是追求更广泛的触达面的信息类型,那群的圈层反而会成为限制,这时候关系更开放的社交媒体更适合。或是如果是可沉淀的、可重复消费的“内容”,分发效率也不是优先满足条件。根据内容的公开程度,朋友圈或微博等可能是更有效的传播渠道。
每个人对用户的理解是不一样的
虽然大家都在说以用户为中心,但大家对用户的理解都不一致。在产品经理看来,用户是需求的集合体,就算是妖怪,只要有需求痛点就就能设计产品去满足。

界面设计师关注的是界面效果和操作方便,似乎用户只有手和眼睛,没有其他器官。

以至于耶鲁大学爱德华·塔夫特教授吐槽:“在这个世界上,只有两个行业会把他们的客户叫做 user( 用户 ),它们是分别是毒品业和互联网行业。”

苹果就显得很有逼格,我们不称之“用户”,而是称之为“人”,以人为中心设计。

体验碎周报第 88 期(2022.3.28)


